Elementorにアンカーリンクを追加する方法(ステップバイステップガイド)
公開: 2022-02-18ランディングページにアンカーリンクを追加する最も簡単な方法を探していますか? さて、あなたは実行可能な解決策に非常に近づいています。
Elementorのようなドラッグアンドドロップページビルダーを使用すると、Webページの構築がよりスマートで柔軟になります。 したがって、アンカータグの作成に関しては、Elementorは同様のWordPressプラグインよりもはるかに便利です。
したがって、このステップバイステップのチュートリアルでは、ボタン/リンクをクリックした後にページの特定のセクションまでスクロールできるように、Elementorでアンカーリンクを設定する方法を示します。 それはあなたのウェブページをよりユーザーフレンドリーで変換するようになります。 読み続けます。
Webページでのアンカーリンクのしくみ

アンカーは船に対して何をしますか? それは船が特定の水面に浮かぶのを助けます。 流されないように安全に保管してください。 したがって、アンカーシャックルの範囲内でアンカーの周りを任意の方向に旋回できます。
同じことがアンカーリンクでも起こります。 訪問者がアンカータグをクリックすると、ランディングページの特定のセクションに移動します。 別のページではなく、別のセクションではありません。
アンカーリンクが必要です。 アンカータグをクリックすると、訪問者はWebページの特定の部分にすぐにジャンプできます。 このプロセスは時間を節約し、訪問者に希望のアクションを実行するように促すことができます。 さらに、それはそれらを同じページにとどまらせます。
ただし、Elementorを使用してアンカーを作成するプロセスに取り掛かりましょう。
Elementor Page Builderでアンカーを追加する方法(3つの簡単な手順)
すでにWebサイトにElementorをインストールしている場合は、アンカータグの作成を開始する準備ができています。 ただし、インストール方法がわからない場合は、Elementorのインストール方法に関するガイドを参照してください。
それでは、Elementorにアンカーを追加する方法の手順を実行してみましょう。
ステップ1 : ElementorEditorでページを選択します

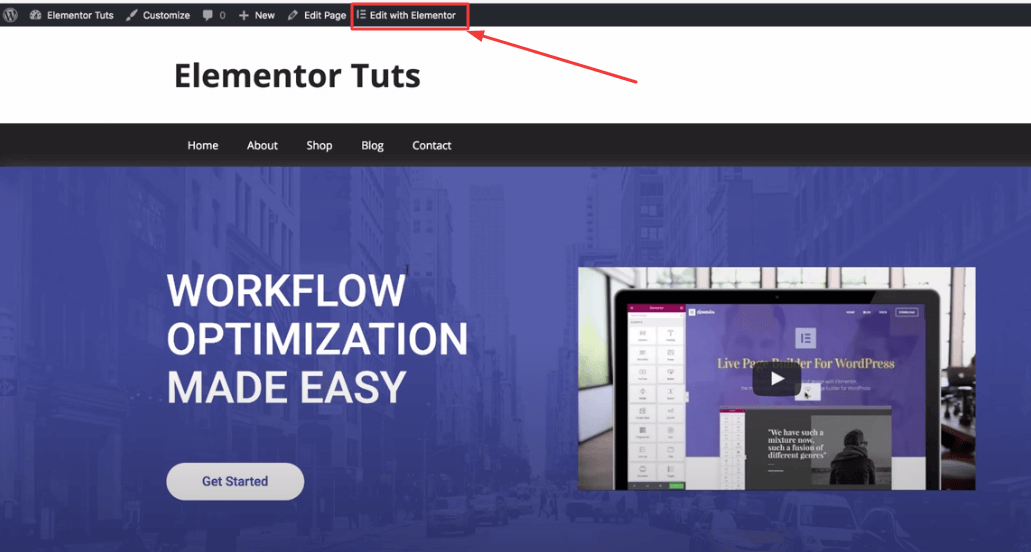
WordPressサイトにログインします。 アンカーリンクを追加するページに移動します。 上部のメニューバーで、[Elementorで編集]をクリックします。 ElementorエディターでカスタマイズできるようにWebページが開きます。
ステップ2:メニューアンカーを検索してアンカータグを追加する

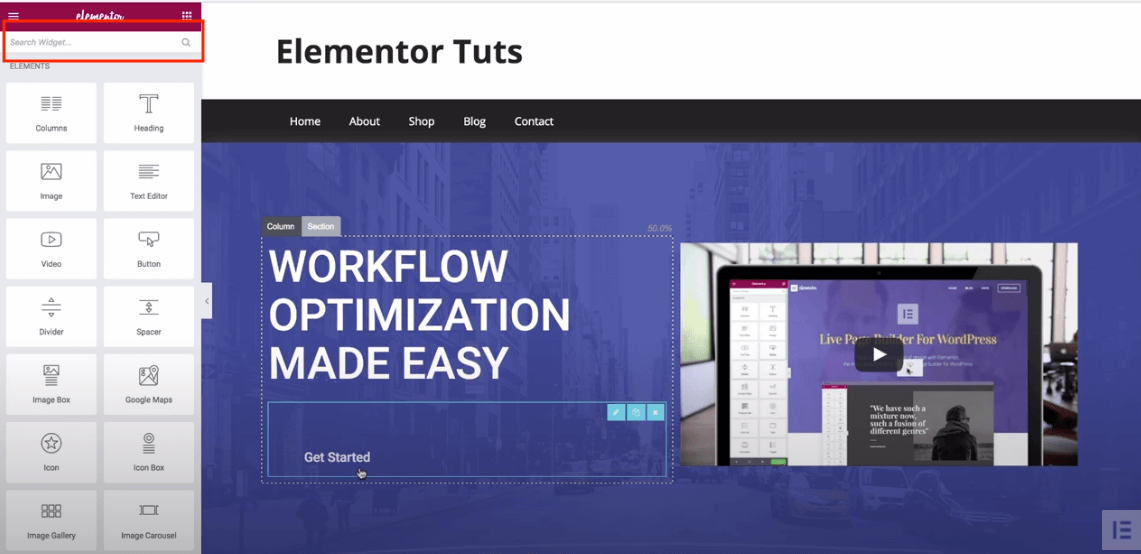
Elementorでページを編集することを選択すると、上記のページにリダイレクトされます。 Elementorエディターです。 左側のサイドバーに「アンカー」とだけ入力します。 したがって、メニューアンカーウィジェットがあります。 目的のアンカーリンクを作成するのに役立ちます。
ステップ3:メニューアンカーウィジェットを使用してアンカーリンクの追加を開始する
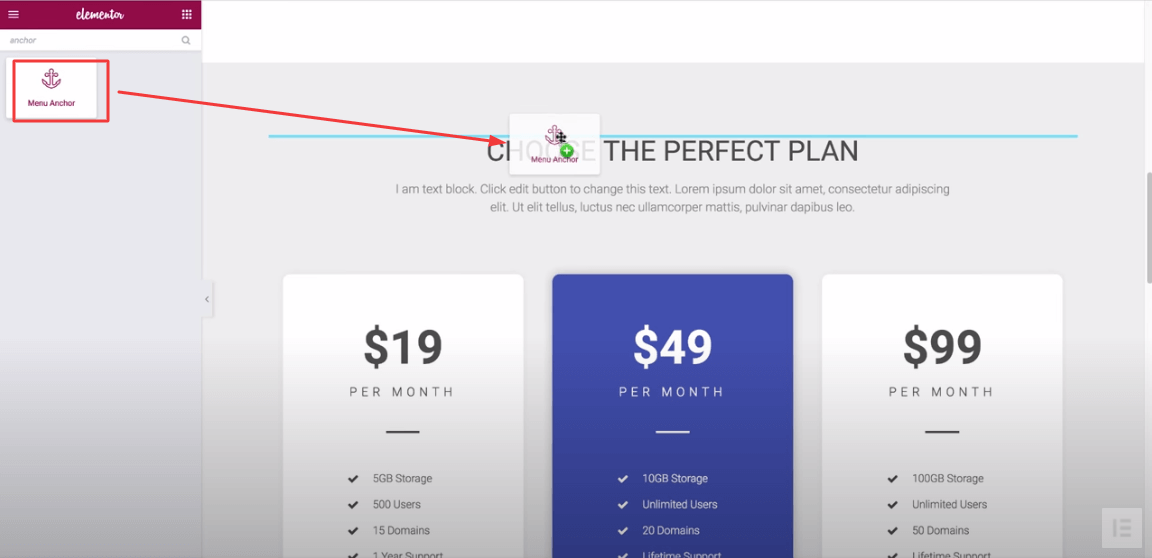
あなたがする必要があるのは、アンカータグを追加したいページのセクションにメニューアンカーをドラッグアンドドロップすることです。
たとえば、価格設定セクションにアンカーを追加するとします。 これがあなたがすべきことです。

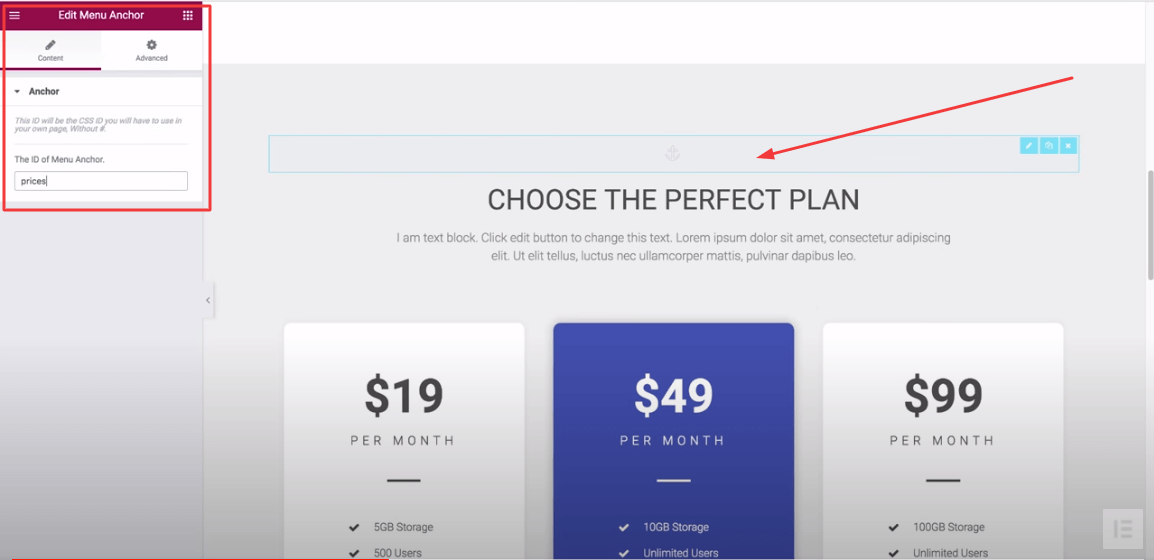
エディターでページの価格設定セクションまでスクロールダウンします。 メニューアンカーウィジェットをドラッグして、価格の上にドロップします。
ウィジェットを選択したセクションの上にドラッグしたので、ウィジェットのコンテンツ領域にこのセクションの名前を書き込む必要があります。

したがって。 訪問者に価格を設定してもらいたいので、IDフィールドに「価格」と名前を入力します。
では、どの要素またはテキストをリンクするように選択する必要がありますか? それはあなたの願いです。 アンカーテキストまたはタブを選択するか、WordPressメニューから要素を選択して訪問者をリダイレクトします。
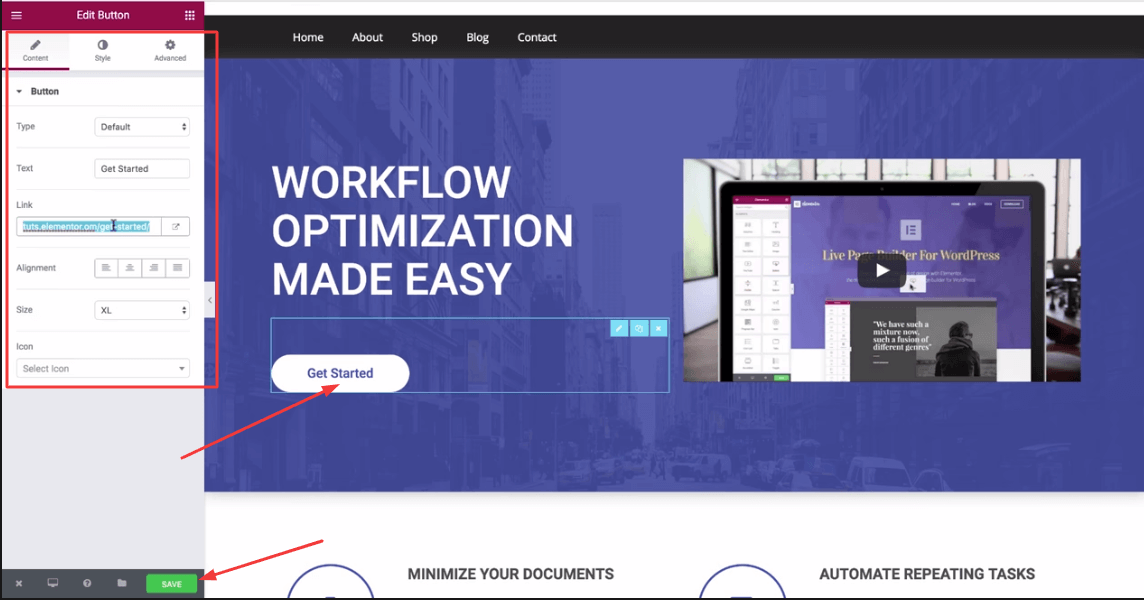
ただし、ここでは、わかりやすいように[開始]ボタンを選択しました。

だから、あなたのページまでスクロールしてください。 「はじめに」ボタンをクリックします。 塗りつぶされたリンクにボタンのリンクが表示されます。 ここで、ボタンリンクを消去し、「#prices」のようにハッシュタグを付けてアンカーリンクを配置します(アンカーは価格設定セクションであるため)。 次に、「保存」をクリックします。

したがって、ランディングページに再度アクセスしてください。 アンカーボタンをクリックします。 すぐに価格設定にジャンプします。
WordPressメニューでElemntorにアンカーを追加する方法
以前のプロセスよりもさらに簡単です。 WordPressメニューにアンカーを追加するには、最初にアンカーを作成する必要があります。
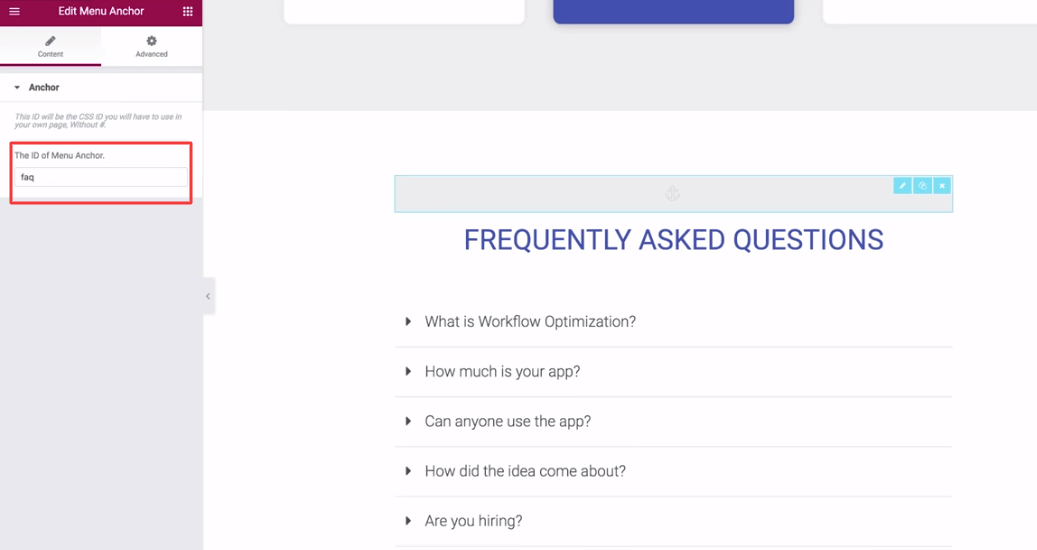
たとえば、FAQセクションへのアンカーを作成するとします。 それでは、FAQセクションに行きましょう。 「メニューアンカー」ウィジェットをその上にドラッグします。

IDフィールドに「faq」という単語を入力します。 そしてそれを保存します。
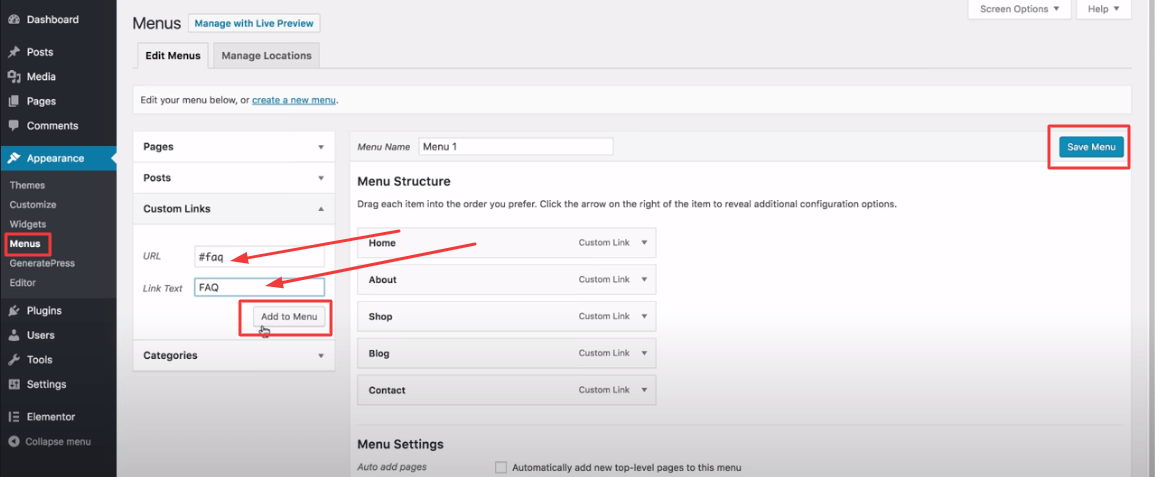
次に、WordPressメニューに移動します。 カスタムリンクをクリックします。

URLフィールドに「#faq」と入力し、リンクテキスト名を「FAQ」と入力します。 次に、「メニューに追加」をクリックします。 そして最後に、「メニューの保存」をクリックします。

次に、ランディングページに戻ります。 メニューからFAQを押してください。 すぐにFAQセクションに移動します。
Elementorでのアンカーリンクの追加に関するFAQ
ここでは、Elementorサイトにアンカーリンクを追加する方法に関するいくつかの一般的な質問に回答しました。
1.アンカーリンクとは何ですか?
アンカーリンクは、同じページの特定の場所に移動するページリンクの一種です。
2. Elementorのページの特定の部分にリンクするにはどうすればよいですか?
ステップ1:[セクションの編集]をクリックします。
ステップ2:詳細領域に移動します。
ステップ3:( First )のようなCSSIDをセクションに追加します。
ステップ4:アンカーとして使用するボタンまたはテキストを選択します。
ステップ4:ボタンまたはテキストのコンテンツ領域に移動します。
ステップ5: CSS IDを( #First )のようにリンクセクションに挿入します。
3. WordPressでアンカーリンクを手動で追加するにはどうすればよいですか?
これを行うには、アンカーテキストに2つのものを追加する必要があります。
1.ブロックを選択し、アンカーテキストの直前に(#)記号を付けてアンカーリンクを作成します。
2.ブロックを選択し、ブロック設定の[詳細設定]タブに移動します。
3. (#)を追加せずに、アンカーリンクとして追加したテキストを貼り付けます
4. HTMLでアンカーリンクを手動で追加するにはどうすればよいですか?
ステップ1: HTMLアンカータグを使用して、 (#)プレフィックス付きのアンカーリンクを追加する必要があります。
ステップ2:アンカーリンクを追加するHTMLタグにID属性を追加する必要があります。 ID属性を(#)プレフィックスなしで開始するようにします。
5. Elementorで画像へのリンクをどのように追加しますか?
まず、リンクを挿入する画像を選択します。
2番目:その画像のコンテンツ領域に移動します。
3番目: [リンク]オプションを見つけて、[リンク]- >[カスタム]を選択します。
4番目:カスタムリンクを挿入します。
最終的な考え
したがって、Elementorを使用している場合は、アンカーリンクを作成するために必要なのはこれだけです。 したがって、いくつかの重要なヒントを覚えておいてください。 アンカーリンクをランダムに追加することはできません。 これは、Webページに対するユーザーの反応を高めるための優れたツールです。 したがって、どのセクションが自分にとって最も重要であるかを見つける必要があります。 次に、アンカーに一致する完全なアンカーテキストも選択します。
したがって、Elementorはサードパーティのツールを利用できます。 Happy Addonsウィジェットを統合して、Elementorを使用してWebデザインにさらに力を加えることができます。 あなたは絶対に無料で始めることができます。
さて、今教えてください。 Elementorにアンカーリンクを追加する方が簡単だと思いますか?
