WordPress にアンカーリンクを追加する方法
公開: 2022-10-10アンカー リンクは、WordPress サイトの特定のセクションへのリンクを共有する優れた方法です。 これにより、ユーザーはどこからでもそのセクションにすばやく移動できます。 しかし、WordPress で効果的にアンカー リンクを追加する方法をご存知ですか? 今日のブログでは、アンカー リンクを定義し、WordPress でアンカー リンクを作成するプロセスについて説明します。
アンカーリンクとは?
アンカー リンクは、ジャンプ リンクまたはページ内リンクとも呼ばれます。 アンカー リンクをクリックすると、同じページの別のセクションに移動します。 その結果、ユーザーは情報を探している別のセクションにすばやくジャンプできます。
アンカー リンクを使用する理由
コンテンツが長いブログの場合、ほとんどの Web サイトはアンカー リンクを使用して目次を作成します。 アンカー リンクを含めることで、ユーザーは投稿全体を読む時間を無駄にするのではなく、同じページの特定のセクションに数秒で移動できます。
さらに、この方法により、Web サイトを閲覧する際のユーザー エクスペリエンスが向上します。 長い形式のコンテンツに関しては、これは特に当てはまります。
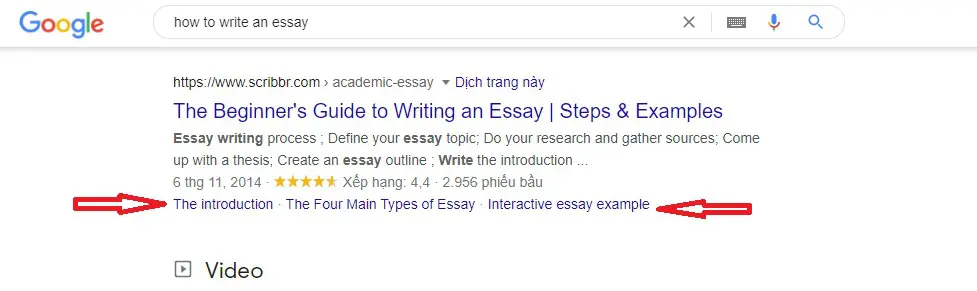
さらに、Google はページからの多数のリンクをジャンプ リンクとして表示する場合があります。 WordPress ウェブサイトのオーガニック クリックスルー率を高めるのに役立ちます。 メタディスクリプションやタイトルに含まれていなかったクエリに関連するものをユーザーが発見する可能性があるためです。

WordPress ブロックエディターでアンカーリンクを手動で追加する方法は?
ステップ 1: アンカー リンクを作成する
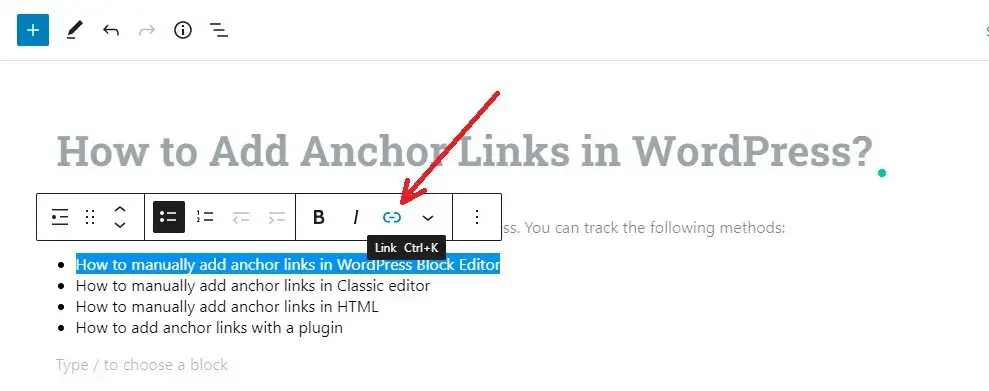
まず、リンクを追加するテキストを選択し、ブロック ツールバーの [リンクを挿入] ボタンをクリックします。

これにより、URL を入力できるリンク挿入ポップアップがすぐに開きます。
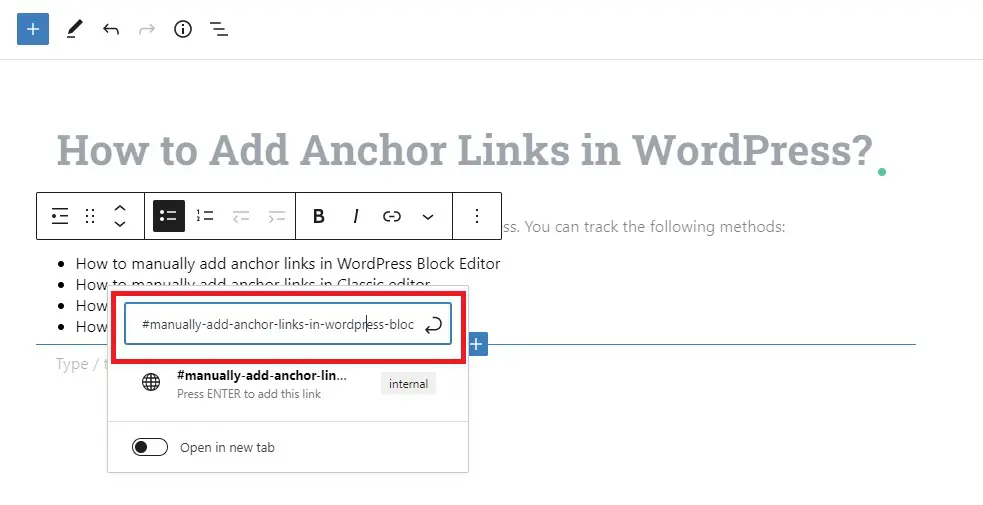
ただし、URL/投稿/ページにリンクするのではなく、アンカー名で入力する必要があります。 プレフィックスとして「#」と、ユーザーがジャンプするセクションのアンカー名を入力するだけです。

次に、 Enterボタンをクリックしてリンクを作成します。
リンクを追加した後、エディターで実行可能なリンクを確認できるようになりました。 ただし、このリンクをクリックしても何も起こりません。 その結果、次のステップに進むために読み続けましょう。
ステップ 3: リンクされたセクションに ID 属性を追加する
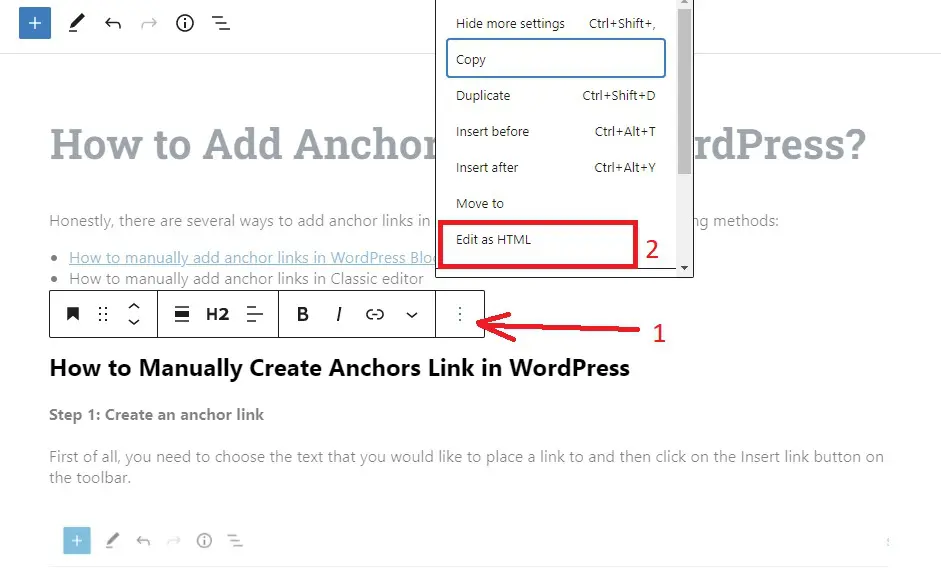
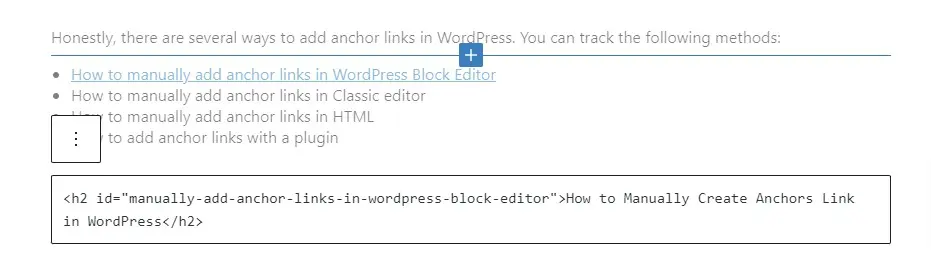
まず、アンカー リンクを配置するヘッダーまたはセクションにカーソルを置きます。 エディターでテキスト ビュー (HTML) に切り替えるには、ブロック設定の 3 ドット メニューをクリックし、[ HTML として編集] を選択します。

次に、ステップ 2 で入力したアンカー名とともに ID を追加します。リンクが機能するには、アンカー名と ID 属性がまったく同じである必要があることに注意してください。

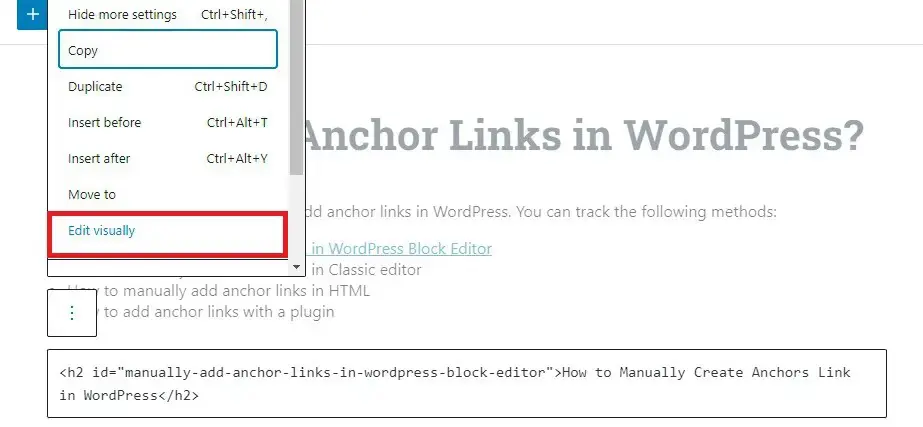
HTML をビジュアル エディターに変換するには、[ 3 つのドット] アイコンをクリックし続け、[視覚的に編集] オプションを選択して変更を保存します。

クラシック エディターでアンカー リンクを手動で追加する方法は?
WordPress クラス エディターでアンカー リンクを追加するプロセスは、WordPress ブロック エディターの場合と同じです。 以下の手順を参照してください。
ステップ 1: アンカー リンクを作成する
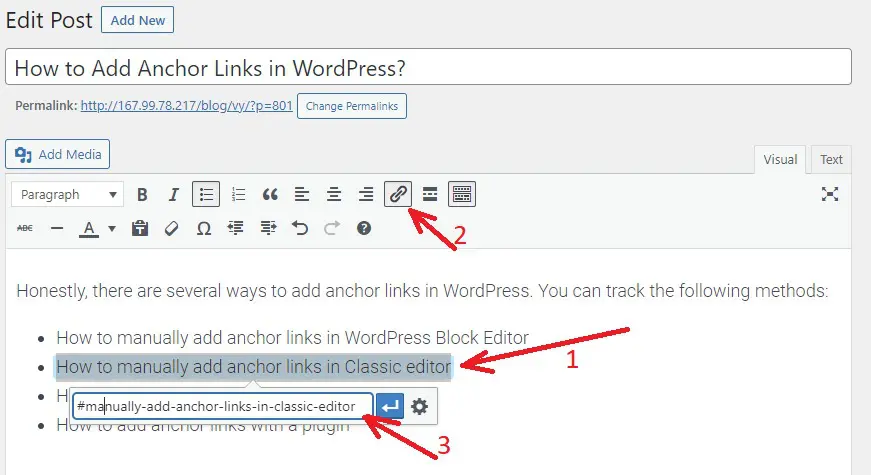
まず、アンカー リンクとして機能するテキストを選択し、ツールバーの [リンクを挿入] ボタンをクリックします。


次に、接頭辞として「#」文字とそれに続くアンカー名を使用して、アンカー リンクを追加する必要があります。 「 Enter 」ボタンをクリックしてリンクを作成することを忘れないでください。
ステップ 2: リンクされたセクションに ID 属性を追加する
次に、ユーザーがアンカー リンクをクリックしたときに表示されるセクションを定義します。
これを行うには、クラシック エディターの [テキスト] タブを選択して、ビジュアル エディターからテキスト エディターに変換します。 次に、カーソルを表示するセクションに移動します。

ここで、ターゲットにする HTML タグの後ろに ID 属性を追加し、その後に # 文字を除いたアンカー名を追加します。 例として:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>WordPress でアンカー リンクを手動で作成する方法</h2>
次に、[下書きを保存 ] ボタンをクリックして下書きを保存し、[プレビュー] ボタンをクリックしてアンカー リンクの動作を確認します。
プラグインを使用してWordPressにアンカーリンクを追加する方法
HTML コードを使用したくない場合。 心配しないでください。投稿にアンカー リンクや目次を簡単に追加できる便利なプラグインがまだいくつかあります。
Easy Table of Contents Plugin は、紹介したい便利なプラグインです。 これは、最も優れた WordPress の目次プラグインの 1 つです。 この方法を使用するには、次の手順に従ってください。
ステップ 1: プラグインをインストールしてアクティブにする
このプラグインをインストールするプロセスは、他のプラグインと同じです。
ステップ 2: プラグインの設定を構成する
プラグインを有効化したら、 [設定] > [目次]ページに移動して設定を構成します。
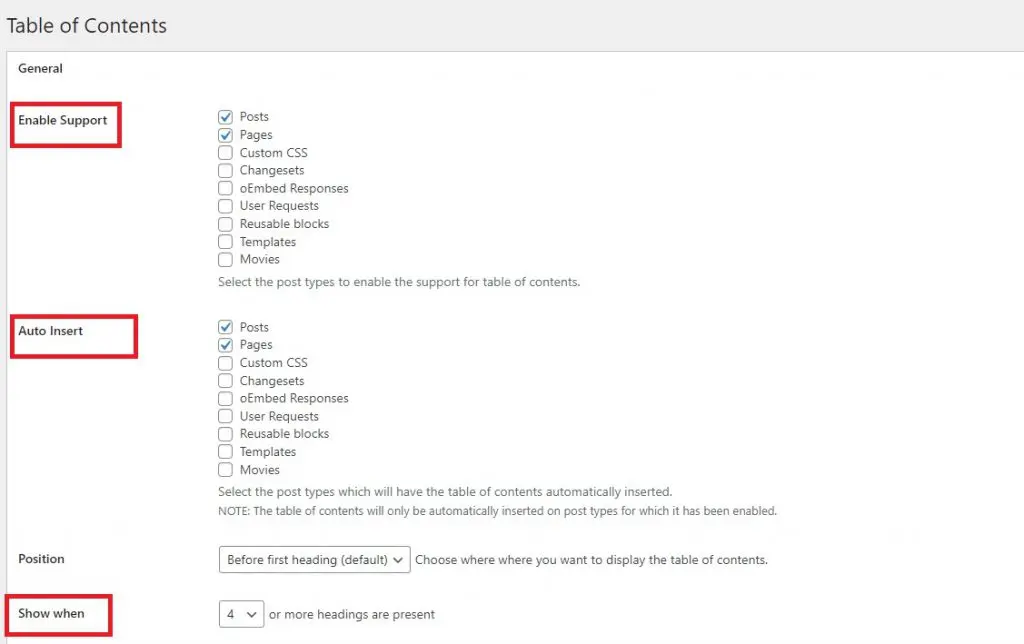
設定ページの次のセクションに注意してください。
- 「サポートを有効にする 」オプションを使用すると、目次を使用する投稿タイプを指定できます。 プラグインは、ページに対してデフォルトで有効になっています。 ただし、投稿に対しても有効にすることができます。
- 「自動挿入」オプションは、他の投稿を含むすべての投稿の目次を自動的に作成するようにプラグインに指示します。 特別な投稿の目次を手動で作成する場合は、これらのボックスのチェックを外してください。
- 「 Show when 」オプションを使用すると、目次を表示する前に投稿にいくつの見出しを付ける必要があるかを指定できます。 たとえば、ウェブサイトが長い投稿に重点を置いている場合は、少なくとも 4 つ以上のヘッダーを含める必要があります。

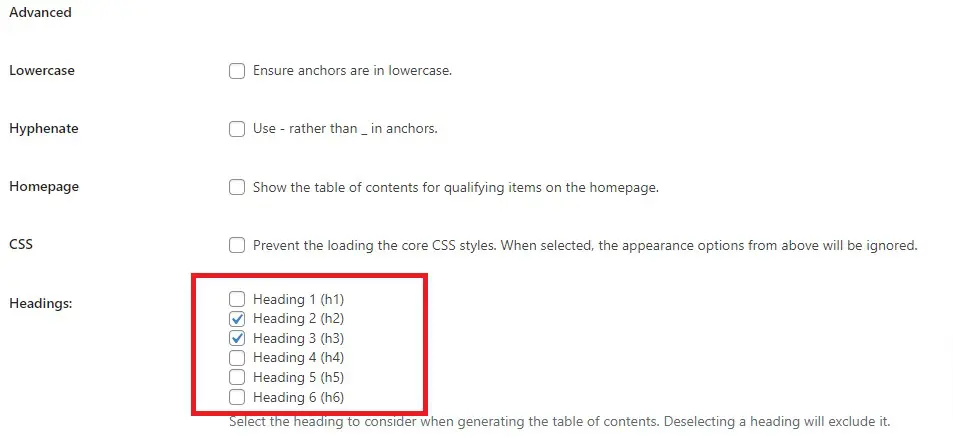
画面の [ Advanced] セクションまで下にスクロールします。 ここから、アンカー リンクとして表示する見出しを選択できます。

多数の高度なオプションもあります。 たとえば、テーマの選択、幅と高さの変更、フォント サイズの変更、目次ボックスのカスタム配色の作成などを行うことができます。 ニーズに合わせて選択および調整できます。
自分の選択に満足したとき。 ページの下部にある [変更を保存] ボタンをクリックすることを忘れないでください。
ステップ 3: ページ/投稿に目次を追加する
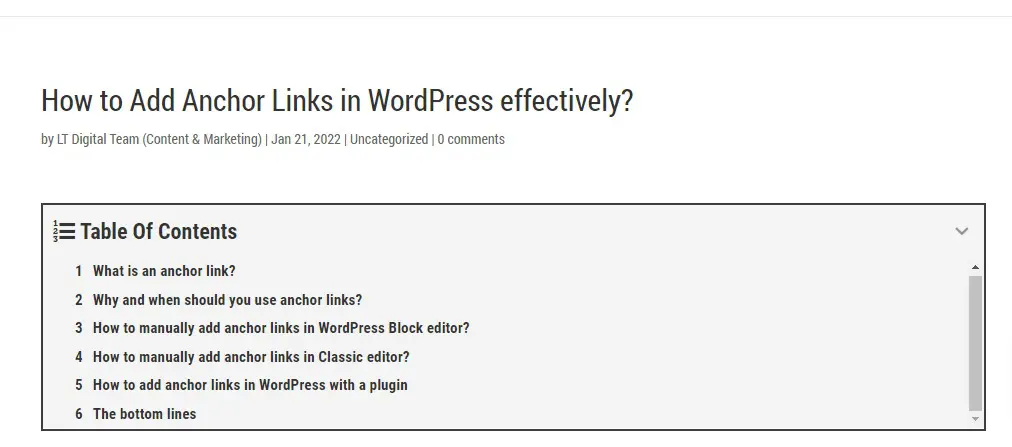
自動挿入オプションを有効にすると、ステップ 2 で選択した設定に基づいて、プラグインが投稿に目次を追加します。

その結果、複数の見出しを持つ以前に書かれた投稿を開いてプレビューするだけで、目次の動作を確認できます。
結論
WordPress のアンカー リンクにアンカー リンクを追加する方法は多数あります。 うまくいけば、この投稿の結果として、投稿の専門的な目次を作成して、オーガニック リストの CTR を向上させることができます。
さらに、無料の WordPress テーマにアクセスしてください。ここでは、プロの Web サイトに多くの魅力的でレスポンシブなデザインを提供することに特化しています。
