WordPress で jQuery スクリプトを追加して使用する方法
公開: 2023-03-21動的検索バー、高度な製品フィルター、スライダーなどのインタラクティブなページ要素により、サイトをよりユーザーフレンドリーで魅力的なものにすることができます. しかし、JavaScript を使用したり、WordPress プラグインをインストールしたりせずに、これらの機能を作成することは不可能です。
幸いなことに、WordPress で jQuery を使用すると、JavaScript のデザイン要素を簡単に作成できます。 これを手動で行うか、プラグインを使用してプロセスを高速化できます。
この投稿では、jQuery を紹介し、jQuery を使用する理由について説明します。 次に、カスタム jQuery スクリプトを WordPress サイトに追加する 2 つの方法を紹介し、よくある質問を確認します。
jQueryとは? (そしてなぜそれを使いたいのか)
WordPress に jQuery スクリプトを追加する方法を学ぶ前に、jQuery 自体のベースラインを理解する必要があります。
一言で言えば、jQuery は、このコーディング言語を記述して使用する方法を簡素化する、軽量でオープンソースの JavaScript ライブラリです。

JavaScript を使用して、WordPress のテーマとプラグインを簡単に変更および拡張できます。 JavaScript は多くの機能に不可欠であるため、この機能は非常に役立ちます。
たとえば、Ajax、イベント処理、および DOM 横断/操作には JavaScript が必要です。 特に、Ajax 機能は実用的で人気があります。 Web 開発者はこれを使用して、インスタント検索の読み込みと高度な e コマース製品のフィルタリングを作成します。

クリックや検索などのユーザーのアクションによって、これらの JavaScript 機能がトリガーされることがよくあります。 また、スライダー、ライトボックス ポップアップなどの追加のクライアント側機能を作成するには、jQuery が必要です。
jQuery はデフォルトで WordPress に含まれていますか?
jQuery は、WordPress のインストールにデフォルトで含まれている便利で人気のあるリソースです。 あなたはそれを使用する方法を知る必要があります! 次のセクションでは、これを行う方法を説明します。
WordPress に jQuery スクリプトを追加する前にすべきこと
WordPress に jQuery スクリプトを追加する方法をすぐに説明します。 ただし、まず、コア ファイルを変更する前に、Web サイトを保護するためにいくつかのことを行う必要があります。
最も重要なことは、サイトのバックアップを作成することを常にお勧めすることです。 これは、重要な Web サイト ファイルのわずかなコーディング エラーでさえ、深刻な害を及ぼす可能性があるためです。 バックアップを作成しておくと、緊急時にサイトを以前の状態に簡単に復元できます。
WordPress サイトをバックアップする方法がわからない場合、またはプロセスを合理化するためのツールを探しているだけの場合は、Jetpack VaultPress バックアップが優れたオプションです。

Jetpack VaultPress バックアップは、サイトのすべての変更を自動的に保存します。 その後、ワンクリック リストアを使用して、コンテンツをすばやく復元できます。 Jetpack では、Jetpack モバイル アプリからサイトを復元することもできます。 さらに、問題が発生した場合は、クラス最高のカスタマー サポートであるハピネス エンジニアから支援を受けることができます。
Web サイトをさらに保護するには、WordPress ステージング サイトを作成することも価値があります。 次に、変更を公開する前にテストできます。
カスタム jQuery スクリプトを WordPress に追加する方法
jQuery について理解を深め、大きな変更に備えてサイトを準備したところで、カスタム jQuery スクリプトを WordPress に追加する 2 つの方法について説明しましょう。
方法 1: jQuery を手動で追加する
最初に、jQuery を WordPress に手動で追加する方法を紹介します。 この方法は、ある程度の開発経験があり、プロセスを完全に制御したい場合に適しています。
子テーマを使用すると、テーマの更新時に変更が上書きされないようにする価値があります。
ステップ 1: 互換モードに入る
jQuery の優れた点の 1 つは、コーディング時に使い慣れたショートカットを使用できることです。 最も顕著なのは、$ 記号を使用して jQuery を表すことができることです。 これにより多くの時間を節約できますが、他の一部のライブラリでは、このショートカットを使用して別のものを表しています。
したがって、互換モードに入り、jQuery の一意のエイリアスを作成する必要があります。 これにより、他のライブラリとの競合を回避できます。
次のコードを使用してこれを行うことができます。
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>上記のスクリプトを実行すると、$ の代わりに $j をショートカットとして使用できるようになります。 または、次を使用できます。
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>このコード スニペットは、競合を防ぐだけです。 それでも、ショートカットの代わりに完全な名前の jQuery を使用する必要があります。
ステップ 2: スクリプト ファイルを作成する
必要なコードが用意できたので、スクリプト ファイルを作成する準備が整いました。 ファイルを作成し、「my_new_script_file.js」のようなわかりやすい名前を付けます。 必ず.js拡張子を使用し、好みの互換性コード スニペットを先頭に追加してください。
この時点で、テーマ ファイルにアクセスして編集する必要があります。テーマ ファイルには、Web サイト ファイル内に独自のフォルダーがあります。
ファイル マネージャーまたは FileZilla のような無料のファイル転送プロトコル (FTP) クライアントを使用して、Web サイトに接続することから始めます。

次に、ルート ディレクトリを開きます。 これは、 public_htmlまたは単にpublicのような名前にする必要があります。 または、単に Web サイトの名前にすることもできます。
次に、アクティブなテーマのフォルダーを見つけて、新しいサブフォルダーを作成します。 /js/と呼びます。
最後に、新しいスクリプト ファイルをこのサブフォルダーに追加します。 その内容は、実装しようとしている機能によって異なります。
ステップ 3: jQuery スクリプトをfunctions.phpファイルに追加する
次に、テーマのfunctions.phpファイルを見つける必要があります。 親テーマと子テーマの両方に 1 つある必要があります。 これは、すべての手動カスタマイズが行われる場所です。
JavaScript はエンキューを必要とするため、wp_enqueue_script() 関数を使用する必要があります。 コードは次のようになります。
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );一意のスクリプト ファイルの名前に置き換えて、 functions.phpに追加してください。 これにより、前の手順で作成したスクリプト ファイルを使用するようにテーマ ファイルに指示されます。
方法 2: WordPress プラグインで jQuery を追加する
これまで見てきたように、jQuery を手動で追加するのは時間がかかり、特に WordPress でコードを編集することに慣れていない場合は少し危険です。 そこで、WordPress プラグインを使用して jQuery を追加する方法を紹介します。

ステップ 1: jQuery プラグインをインストールする
まず、jQuery プラグインを選択する必要があります。 最も一般的な 2 つのオプションは、シンプルなカスタム CSS と JS および高度なカスタム フィールドです。

このチュートリアルでは、高度なカスタム フィールドを使用します。 このツールは、カスタム ブロック タイプを使用して魅力的でインタラクティブな機能を作成するのに役立ちます。
無料版には、ボタン グループ、Google マップ、カラー ピッカー、oEmbed などの要素を追加するための便利なブロック タイプがたくさんあります。 ただし、30 個のカスタム ブロックすべてが必要な場合は、高度なカスタム フィールドの有料版にアップグレードする必要があります。
ご希望のプランを選択したら、通常どおりプラグインをインストールしてアクティブ化するだけです。 プラグイン設定の下にライセンス キーを追加します。
ステップ 2: 新しいカスタム フィールドを作成する
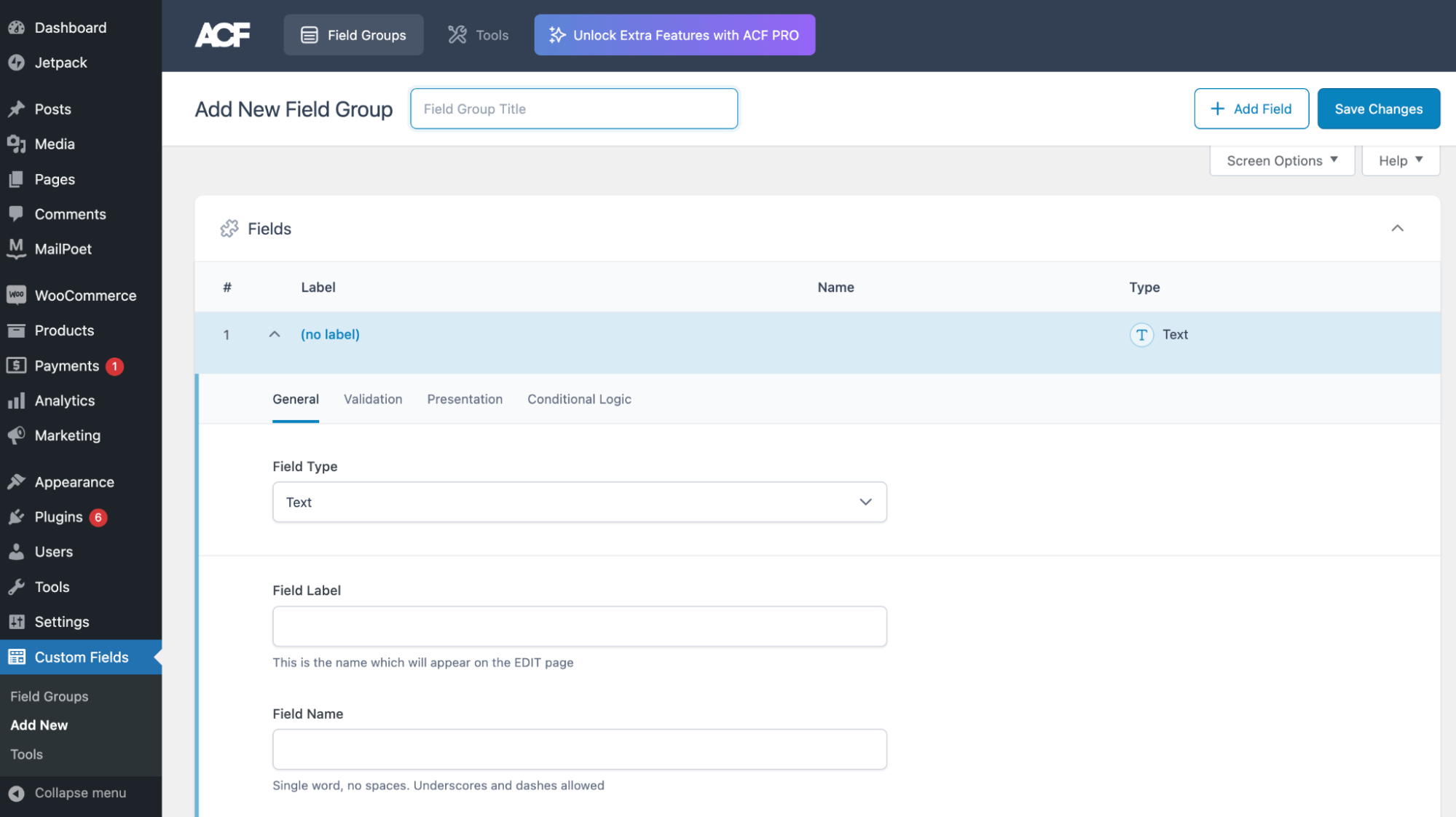
プラグインをインストールして有効化したら、 Custom Fields → Add Newに移動します。

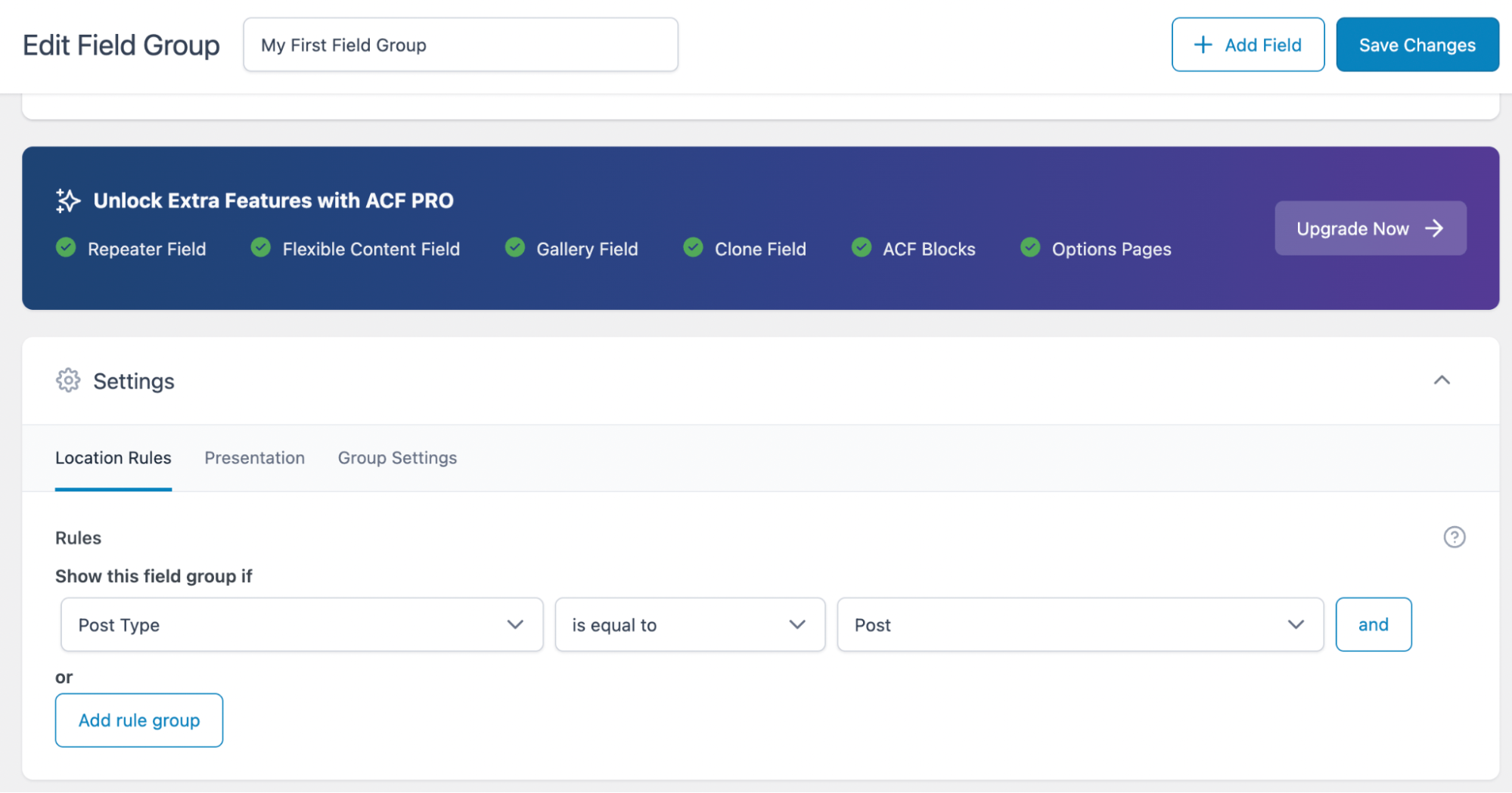
ここで、最初のフィールド グループを作成する必要があります。 Add New Field Groupの横にタイトルを付けます。 次に、 [変更を保存]をクリックします。
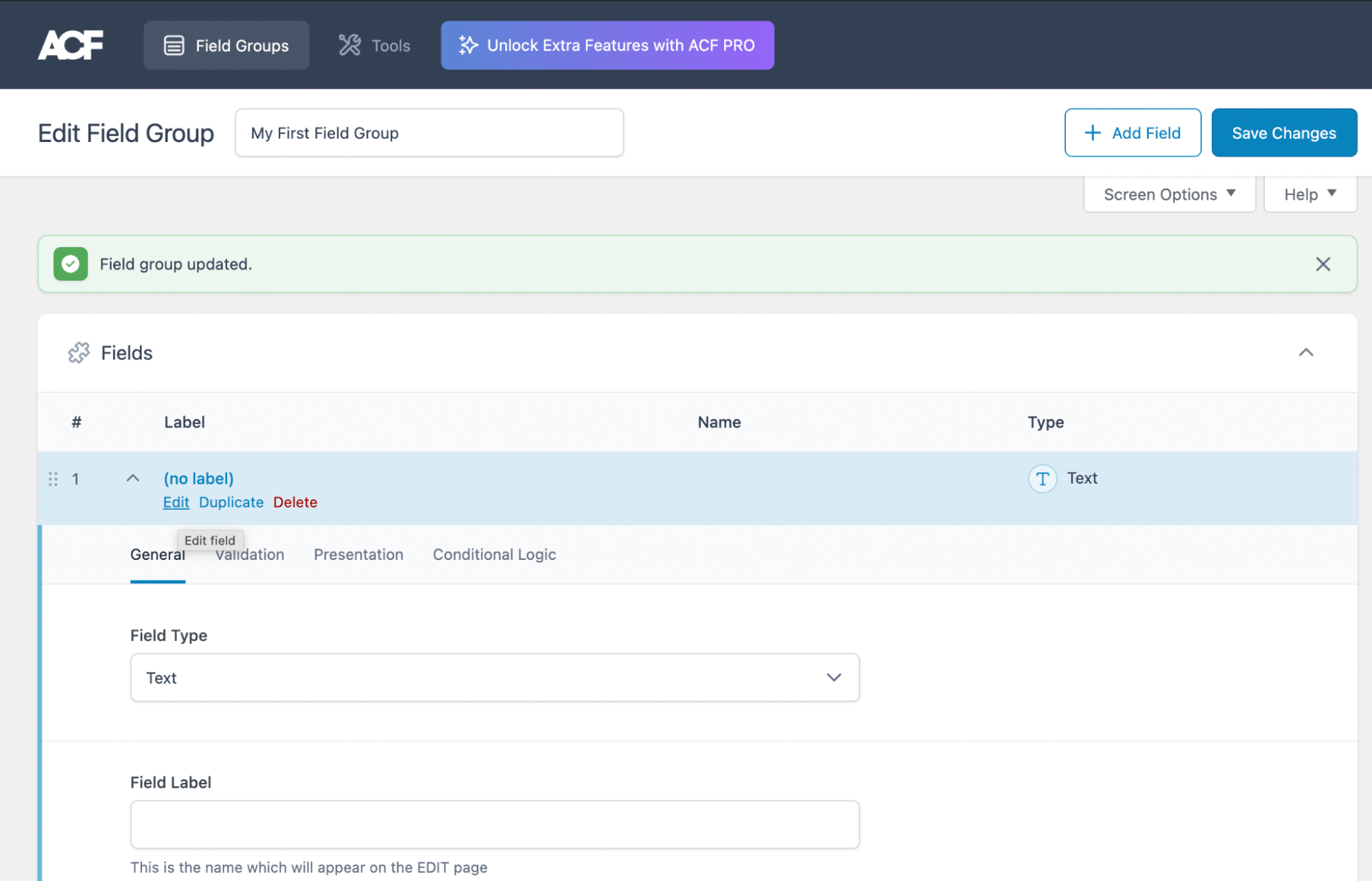
これで、新しいフィールドの編集を開始できます。 ラベルの下の[編集]をクリックすると、オプションを展開できます。

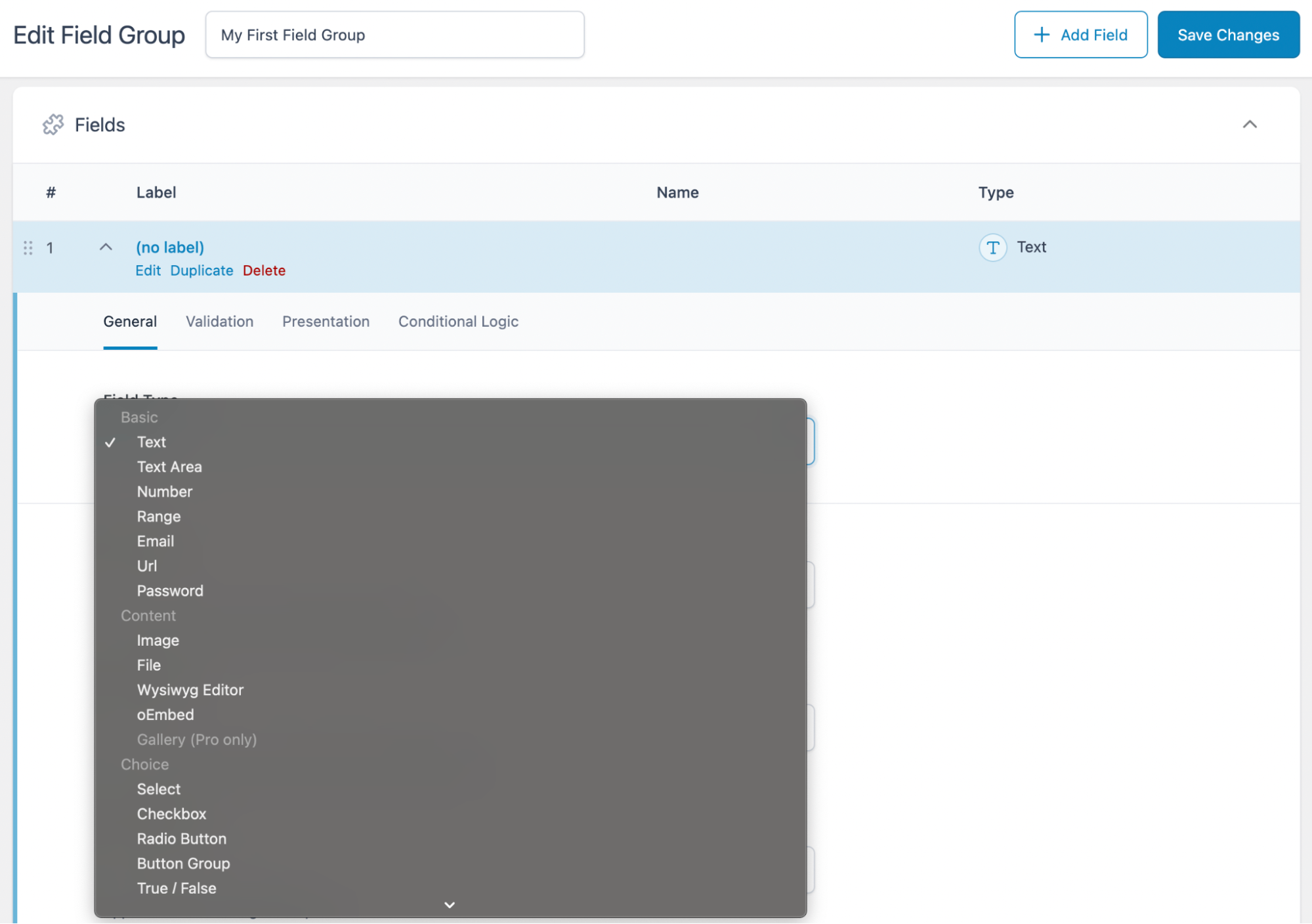
まず、フィールド タイプのドロップダウン メニューを開き、いずれかを選択します。

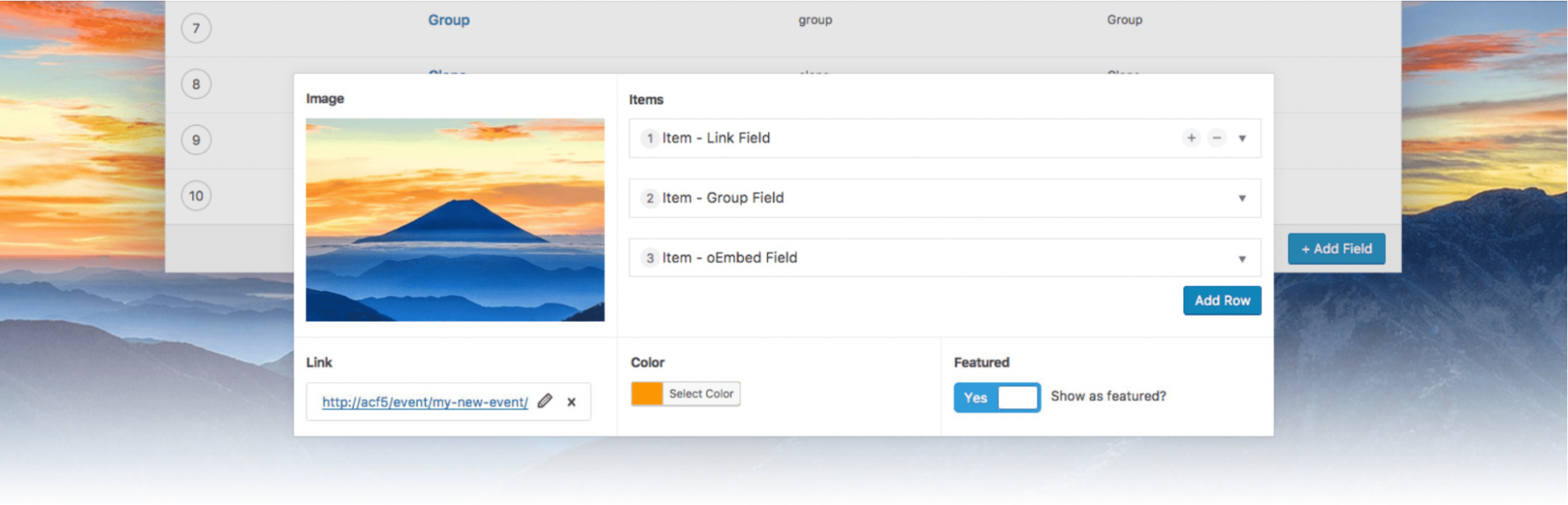
次に、 Field Label 、 Field Nameなどを入力します。さらに下にスクロールすると、 Location RulesやPresentationなどの追加設定を変更できます。

選択した場所に応じて、新しいカスタム ブロックを表示できます。 ブロック エディタでは、 [フィールド ラベル]で指定したラベルによってブロックを識別できます。
完了したら、 [変更を保存]をクリックします。 [+ フィールドの追加]ボタンを選択して、このプロセスを繰り返すことができます。 その後、フィールド用に選択した場所の 1 つに移動して、カスタマイズを開始します。
WordPress で jQuery を延期する方法
これまで説明してきたように、WordPress で JavaScript と jQuery を使用する理由はたくさんあります。 実際、多くのユーザーが当然のことと思っている特定のインタラクティブ機能にとって、それらは非常に重要です。
ただし、欠点は、これらの洗練されたクライアント側の要素が Web サイトの速度を低下させる可能性があることです。 そのため、WordPress サイトが読み込まれるときに、JavaScript (ひいては jQuery) を自動的に延期したい場合があります。
JavaScript を延期することで、重要性の低い JavaScript 機能よりも前に、サイトのすべての主要な要素が読み込まれます。 もちろん、サイトの訪問者はおそらくこれに気付かないでしょうが、ページの読み込みが速くなったように見えるため、ユーザー エクスペリエンス (UX) が向上する可能性があります。
Web サイトで jQuery を自動的に延期したい場合は、Jetpack Boost を使用して実行できます。

このプラグインは、Web サイトの全体的なパフォーマンスを大幅に向上させることができます。 その結果、ページ速度を犠牲にすることなく、好みの JavaScript 機能をすべて維持できます。
必須ではない JavaScript を延期することに加えて、Jetpack Boost は CSS の読み込みを最適化し、遅延画像読み込みを適用できます (他のパフォーマンスの最適化の中でも特に)。 このツールを使用すると、Core Web Vitals スコアを改善し、検索結果でのサイトの可視性を高めることができます。
WordPress の jQuery に関するよくある質問
WordPress の jQuery に関する疑問のほとんどが解消されたことを願っています。 それでも、何か見逃した場合は、よくある質問をいくつかご紹介します。
WordPress で使用している jQuery のバージョンを変更できますか?
テーマやプラグインによって、サイトの jQuery バージョンが置き換えられたり、追加されたりすることがあります。 したがって、バージョンが常に最新であることを確認することが重要です。 これは、jQuery Updater や jQuery のバージョン管理などのプラグインを使用して簡単に行うことができます。
WordPress サイトの jQuery のバージョンはどこで確認できますか?
通常、jQuery のバージョンはブラウザーで確認できます。 Google Chrome では、フロント エンドでウェブサイトに移動するだけです。 次に、 [表示] → [開発者] → [JavaScript コンソール] に移動します。
jQuery.fn.jquery と入力すると、コンソールにサイトの現在のバージョンが返されます。
WordPress から jQuery を完全に削除できますか?
簡単に言えば、はい。 サイトで JavaScript を使用するとパフォーマンスが低下することがわかった場合は、jQuery を削除または「登録解除」することをお勧めします。
これを行うには、次のコードをfunctions.phpファイルに追加するだけです。
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');ページの速度が大幅に低下している場合にのみ、サイトから jQuery を完全に削除する必要があることに注意してください。 ただし、jQuery は既により重い JavaScript コードを最適化しているため、これはおそらく起こらないでしょう。
jQuery を追加した後にサイトの速度が低下した場合は、Jetpack Boost などのソリューションを使用することをお勧めします。 必須ではない JavaScript を延期できます。
jQuery をバニラ JavaScript に置き換えることはできますか?
jQuery をバニラ JavaScript に置き換えることは可能です。 ただし、開発経験があまりない場合は難しいかもしれません。 したがって、これを行う必要がある場合は、開発者を雇うことを検討する必要があります。
繰り返しになりますが、jQuery は既に最適な JavaScript コードを提供しているため、jQuery を通常の JavaScript に置き換える必要はおそらくないことに注意してください。 ほとんどの場合、jQuery のパフォーマンスへのわずかな影響は問題を起こす価値があり、通常は遅延がより適切なオプションです。
このルートに進むことにした場合は、WordPress に JavaScript を追加するためのこのガイドを確認する価値があります。 それはプロセスを助けることができます。
WordPress で jQuery を使用する
サイトの魅力的な機能に複雑な JavaScript を使用すると、UX を大幅に改善し、目標を前進させることができます。 残念ながら、これらのインタラクティブな要素をゼロから作成する時間や開発スキルがない場合があります。 幸いなことに、jQuery スクリプトを使用すると、このプロセスを簡単に行うことができます。
要約すると、WordPress に jQuery を追加するには 2 つの方法があります。 まず、互換モードに入り、スクリプト ファイルを作成することで、これを手動で行うことができます。 次に、新しいスクリプトをfunctions.phpファイルに追加します。 または、Advanced Custom Fields などのプラグインを使用してプロセスを高速化し、手動コーディングの必要性をなくすこともできます。
jQuery を使用して洗練されたデザイン要素を Web サイトに追加すると、UX を改善し、訪問者を感動させることができます。 ただし、複数のインタラクティブ機能が Web ページのパフォーマンスに悪影響を及ぼす可能性があります。 幸いなことに、Jetpack Boost はサイトの速度を最適化するのに役立ちます。
