WooCommerceにオーディオプレーヤーを追加する方法
公開: 2022-06-14WooCommerceにオーディオプレーヤーを追加するさまざまな方法をお探しですか? これは、ユニークなオンラインストアを顧客に紹介し、競合他社から際立たせるための優れた方法です。
しかしその前に、オンラインストアにオーディオプレーヤーを追加することがなぜあなたにとって有利であるかを見てみましょう。
なぜWooCommerceにオーディオプレーヤーを追加するのですか?
WooCommerceはeコマースプラットフォームですが、WooCommerceサイトにオーディオプレーヤーを追加することでどのような利点があるのか疑問に思われるかもしれません。 答えがあるかもしれません。 しかし、最初に、いくつか質問させてください。
モールで買い物をしているときに、バックグラウンドで音楽が流れているのを聞いたことがありますか? お店で楽しい曲を演奏する理由は何でしょうか? あなたは確かに音楽を聴くためにそこにいません。
いくつかの調査によると、音楽を聴くことで購入者の気分が高まることがわかっています。 オンライン購入者にも同じ効果があります。 見られる利点の1つは、音楽がバックグラウンドで自動的に再生されるときに、購入者がサイトにとどまる期間が長くなることです。 もう一つの利点は、販売数のプラスの急増です。 オンラインで何かを販売している可能性があります。WooCommerceサイトにオーディオプレーヤーを追加すると、購入者がサイトに長く滞在し、さらに多くの注文を獲得できるようになります。
WooCommerceサイトにオーディオプレーヤーを追加する理由はもう1つあります。 WooCommerceサイトがオンライン音楽アルバムを扱っている可能性があります。 新しいアルバムを購入する前に、どうやって聞くことができますか? WooCommerceサイト用のオーディオプレーヤーが必要になります。 購入者がサイトからオンラインで購入する前に、今後のプロジェクトを聞いて興奮することができる、今後の曲/アルバムのプレビューを追加できます。 一部のプラグインで利用可能な設定を使用して、音楽ファイルをダウンロード可能にするかどうかを選択して設定することもできます。
WooCommerceのオーディオプレーヤーで探すべきこと
WooCommerceサイトにオーディオプレーヤーを追加することを決定したので、サイトのオーディオプレーヤーで何を探す必要があるかについて説明しましょう。
使用する音楽プレーヤーを決定するには、まずそれを何に使用するかを決定する必要があります。 考えるべきいくつかの異なることがあります。
パフォーマンスへの影響
Webサイトのオーディオプレーヤーを選択するときは、パフォーマンスへの影響を考慮することも重要です。 高解像度ファイルを再生すると、ユーザーエクスペリエンスが低下する可能性があります。 カスタムまたはセルフホストのオーディオソリューションはパフォーマンスを大幅に向上させることができますが、プレーヤーの開発と保守にコストがかかります。
パフォーマンスを評価するときは、次の点に注意してください。ファイルまたはサイズの大きいファイルがたくさんありますか? どのくらいの技術的作業を処理できますか?
コントロールとブランディング
あなたの音楽プレーヤーの振る舞いは大きな違いを生む可能性があり、それは多くの場合、サイトのデザインに溶け込むプレーヤーとランダムに投入されたプレーヤーの違いです。 それとは別に、より単純な(そしてより安価な)オーディオプレーヤーオプションの多くには、他社のブランディングが含まれ、場合によっては広告も含まれます。
必要なものを決定するために考慮すべきことがいくつかあります。他の会社のロゴを自分のWebサイトに表示しますか? ユーザーがアクセスできるコントロールをカスタマイズする方法をお探しですか? 自分で管理できない広告を見たいですか? 音楽プレーヤーにどのレベルの統合を望んでいますか?
ファイルサポート
ファイルタイプを整理するためにどのような方法を使用していますか? MP3は広く入手可能ですが、特別なサポートを提供するソリューションを探しているかもしれません。
オーディオファイルの種類に関するその他の懸念事項は次のとおりです。高解像度または大容量ファイルの再生が必要ですか。 音楽はオーディオファイルから来ていますか、それともビデオファイルに埋め込まれていますか? 静的ファイルではなく、オーディオストリームのサポートが必要ですか? たとえば、さまざまなファイルタイプのプレイリストを作成するために、ファイルタイプを混合しますか?
料金
音楽プレーヤーのコストが最終的な考慮事項です。 実際には、これには3つのタイプがあります。費用のかからない代替手段を探していますか? すべての要件を満たしたものに対して1回限りの料金を支払うつもりはありますか?月額料金を正当化するのに十分な頻度でオーディオプレーヤーを使用していますか?
WooCommerceにオーディオプレーヤーを追加するにはどうすればよいですか?
2つの主要な方法を使用して、オーディオプレーヤーをWooCommerceに追加できます。
- 内蔵のWooCommerceオーディオプレーヤー
- プラグインの使用
いずれかの方法を使用してオーディオプレーヤーをオンラインストアに追加できるように、両方の方法を詳細に検討します。
1.組み込みのオーディオプレーヤーをWooCommerceに追加します
WordPressに標準装備されているオーディオプレーヤーが組み込まれているため、Webサイトでオーディオファイルを表示および再生できます。 ウィジェットに変換し、WordPressショートコードを使用してサイトの任意の場所に挿入することもできます。 いずれにせよ、それはあなたの投稿に組み込むことができます。
ただし、開始する前に、この方法について知っておく必要のあるいくつかの制限があります。
まず、現在、約30の異なるサービスしかサポートできません。 これは制限付きリストですが、SoundCloud、Spotify、YouTubeなどの最もよく知られているオプションがいくつか含まれています。 WordPress CodexのEmbedページに移動すると、完全なリストにアクセスできます。
次に、この埋め込みには、コンテンツのホスティングを担当するサードパーティサービスからのコードが含まれることがよくあります。 これにより、Webサイトの読み込みと追加のリクエストの生成に時間がかかる場合があります。 ほとんどの場合、それは目立ちません。 ただし、速度が遅い、またはファイルが大きいWebサイトホストでは問題になる可能性があります。
1.1。 オーディオプレーヤーを投稿として追加する
まず、WordPressの組み込みオーディオプレーヤーである、利用可能な最も単純なオーディオプレーヤーから始めます。
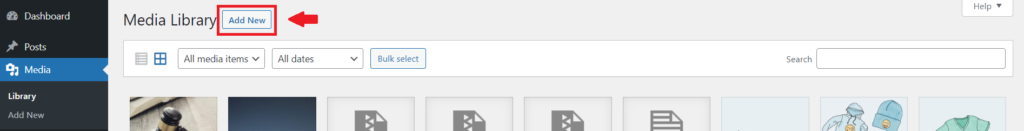
投稿にオーディオプレーヤーを含めるには、WordPressダッシュボードから[メディア]タブを開き、[メディアの追加]ボタンをクリックします。 その後、オーディオファイルをアップロードするには、[ファイルの選択]ボタンを押す必要があります。 メディアがメディアライブラリに追加されたら、添付ファイルの詳細を編集して、これらのメディアを投稿に挿入することもできます。

1.2。 オーディオプレーヤーのウィジェットを追加する
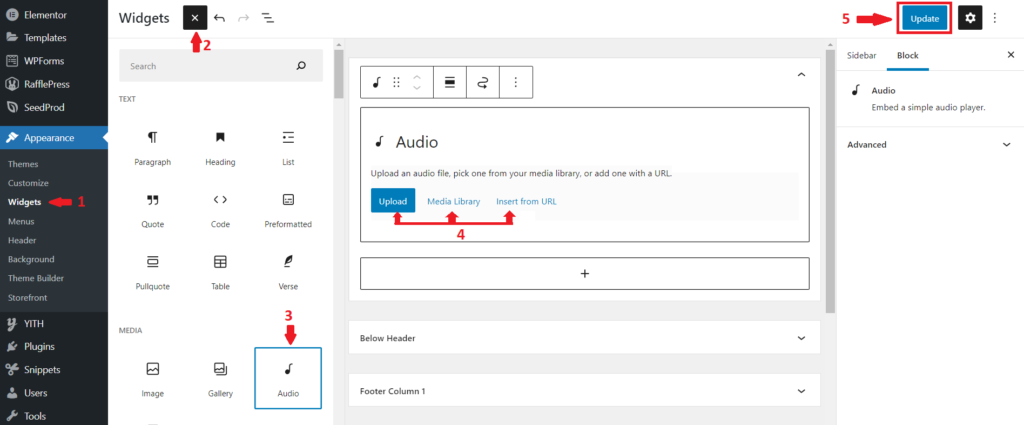
ただし、WordPressダッシュボードから[外観]> [ウィジェット]に移動して、オーディオをウィジェットとして配置することもできます。 [追加]アイコンをクリックしてから、[オーディオ]ウィジェットを選択する必要があります。 次に、ウィジェットを配置するウィジェット領域にドラッグアンドドロップします。
ここでは、オーディオファイルを追加するための3つのオプションがあります。 1つ目は、[アップロード]をクリックしてコンピューターからファイルをアップロードすることです。 次は、前にアップロードしたメディアライブラリからメディアを選択します。 最後の方法は、他の音楽プラットフォームのコンテンツのURLを[URLから挿入]オプションに貼り付けることです。
オーディオをライブラリに追加したら、右上隅にある[更新]をクリックするだけです。

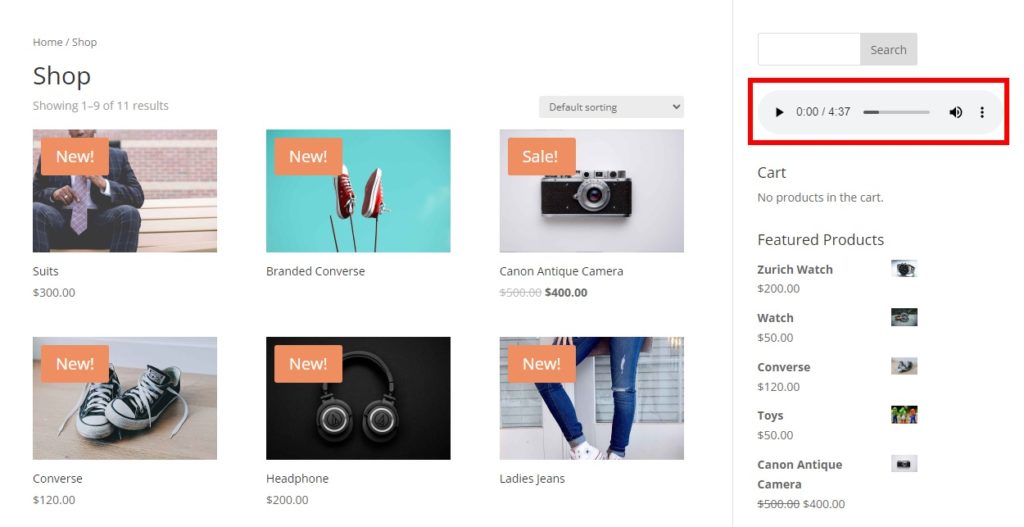
オーディオプレーヤーを備えたウィジェットが、WooCommerceサイトの目的の位置に追加されます。 次のスクリーンショットに示すように、このデモのサイドバーにオーディオファイルを追加しました。

2.プラグインを使用してAuidoPlayerをWooCommerceに追加します
それでは、WooCommerceストアでオーディオプレーヤープラグインを使用する方法から始めましょう。
ここでは、 Music PlayerforWooCommerceプラグインを使用します。 これは、OGA、MP3、WAV、およびWMAファイル形式と互換性のあるWooCommerceユーザーにとって最も便利で便利なものの1つです。 一方、プレーヤーのレイアウトに関しては、選択できるスキンは3つだけです。

プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。 ただし、開始する前に、手順を逃さずにWooCommerceをセットアップし、互換性のあるWooCommerceテーマの1つを使用していることを確認してください。 これにより、プロセス中に発生する可能性のあるテーマまたはプラグインの競合を回避できます。
2.1。 プラグインをインストールしてアクティブ化する
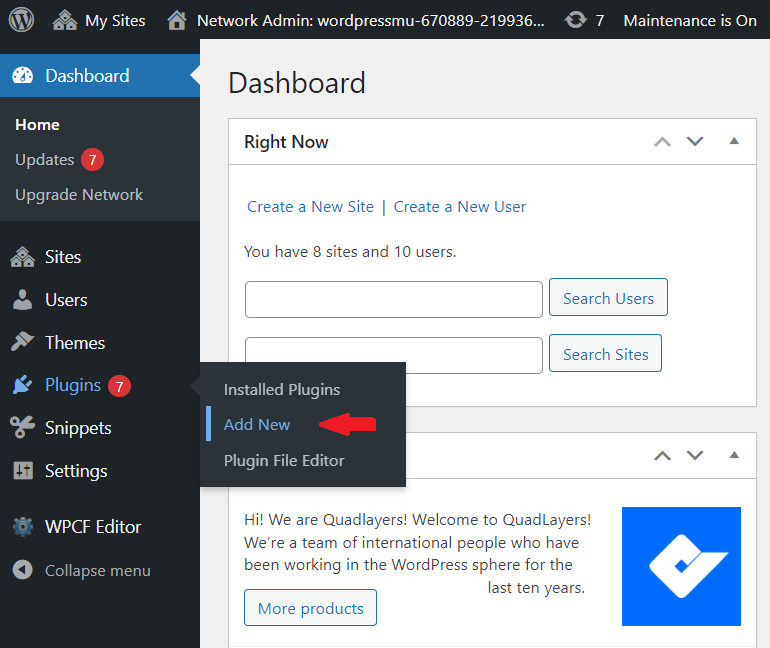
まず、WordPressダッシュボードにログインし、 [プラグイン]>[新規追加]に移動する必要があります。


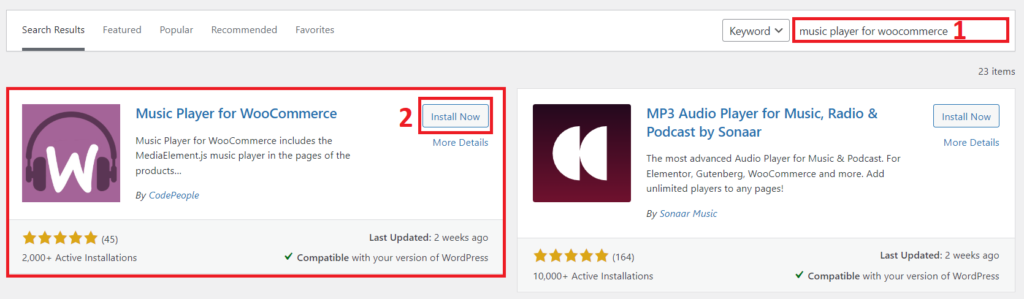
プラグインメニューの検索バーにプラグインのキーワードを入力すると、一致するすべての結果が表示されます。 プラグインを見つけたら、[今すぐインストール]をクリックします。

インストールしたら、Webサイトでもプラグインをアクティブ化するようにしてください。
公式のWordPressプラグインリポジトリに含まれていないプラグインを使用する場合は、プラグインを手動でインストールすることもできます。
2.2。 プラグイン設定からオーディオプレーヤーをカスタマイズする
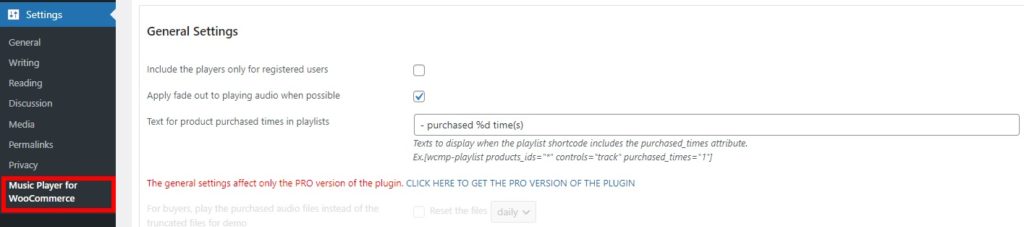
プラグインをアクティブ化した後、WordPressダッシュボードから[設定]> [WooCommerceの音楽プレーヤー]を使用して、オーディオプレーヤーを簡単にカスタマイズできます。 ここからプラグインのさまざまな機能を微調整できます。
プラグインオプションを開くとすぐに、一般設定が提供されます。 無料版には、登録ユーザー専用のプレーヤーを含める、フェードアウトを適用する、プレイリストで製品購入時間のテキストを変更するなど、限られたオプションのみが含まれています。 ただし、プレミアムバージョンには、プラグインを使用してカスタマイズできるオプションがさらに含まれています。

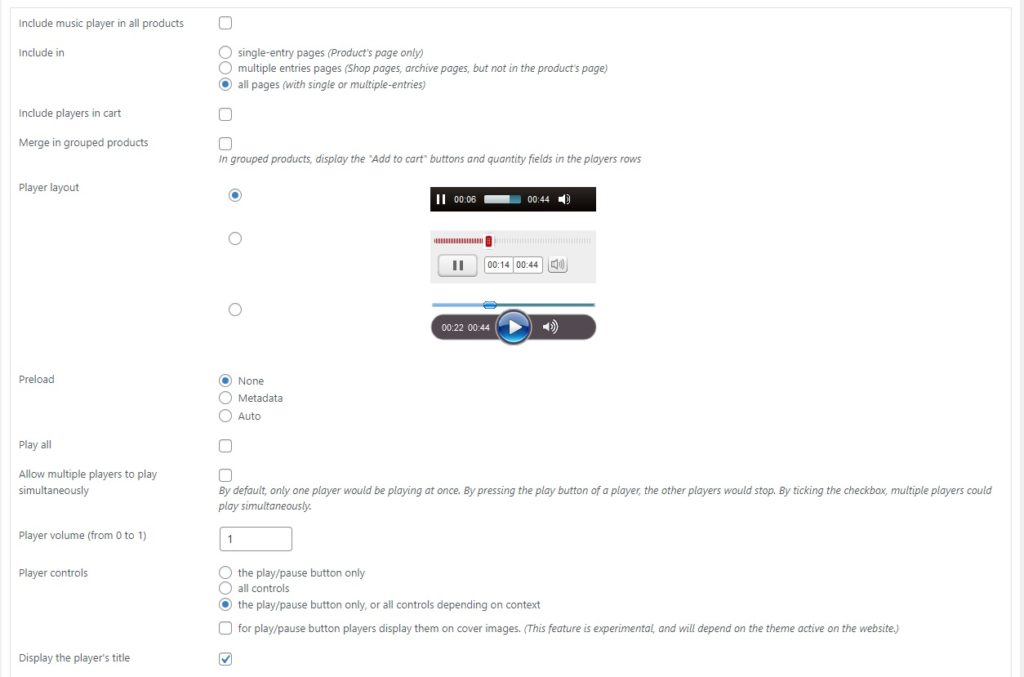
同様に、さらに下にスクロールすると、オーディオプレーヤーのスキンを変更したり、すべての製品にオーディオプレーヤーを含めたりするための、いくつかのカスタマイズオプションも利用できます。 メタデータのプリロードとともに調整できる再生設定もいくつかあります。

プラグインをGoogleAnalyticsと統合して、曲の再生時に新しいイベントを登録することもできます。 そして最後に、トラブルシューティング領域も提供されます。これは、何らかのマイナーな問題が発生した場合に役立ちます。
Webサイトにインストールされているプラグインに応じて、プラグインを使用してWebサイトに実装できるアドオンも多数あります。 それらを使用して、オンラインストアの機能をさらに向上させることができます。 プラグイン設定で必要な変更をすべて行ったら、[設定の保存]をクリックするだけです。
カスタマイズは、Webサイトのフロントエンドでプレビューした後、Webサイトに表示されます。
ボーナス:WooCommerce製品ギャラリーにビデオを追加する
上記の記事では、WooCommerceサイトにオーディオプレーヤーを追加する方法について説明しました。 WooCommerceの製品ギャラリーにもビデオを追加できたら素晴らしいと思いませんか?
ほとんどの場合、製品画像は購入者が購入するのに役立ちます。 ただし、一部の製品にはビデオも必要です。 テキストで製品を説明することはできますが、一部の製品は、誰でも見ることができるビデオにまとめることができます。
動画を追加すると、動画で説明しやすい商品のコンバージョンを増やすこともできます。 それでは、クイックガイドを使用してWooCommerceの製品ギャラリーにビデオを追加する方法を見てみましょう。
WooCommerce製品ページにビデオを追加するにはどうすればよいですか?
デフォルトでは、WooCommerceには、ユーザーが製品ページにビデオを埋め込むことを可能にするオプションは含まれていません。 WooCommerceに欠けている機能を追加する場合、上記の理由からプラグインが最も効果的な方法です。
いくつかの異なるプラグインを使用して、WooCommerce製品ギャラリーにビデオを追加することができます。 ただし、ここでは、このセクションでWooCommerceの製品ビデオギャラリーを使用します。
ステップ1:WooCommerceの製品ビデオギャラリーをインストールしてアクティブ化する
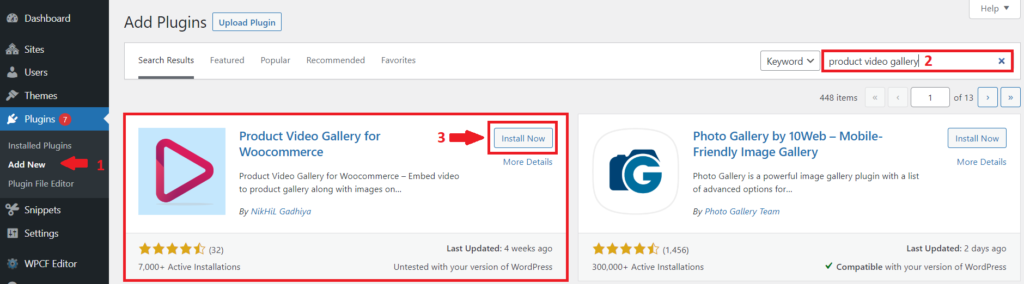
まず、WordPressダッシュボードに移動し、ドロップダウンメニューから[プラグイン]> [新規追加]を選択して、上記の手順と同じようにプラグインをインストールする必要があります。
これにより、プラグインページにリダイレクトされます。このページには、推奨プラグインのリストがあります。 右側には、プラグインのキーワードを入力できる検索バーがあります。
プラグインが検索結果に表示されたら、 [今すぐインストール]ボタンをクリックします。 プラグインのインストールには数秒しかかかりません。 プラグインのインストールが完了したら、必ずプラグインをアクティブ化してください。

これで、プラグインが正常にインストールされ、アクティブ化されました。
ステップ2:プラグイン設定を構成する
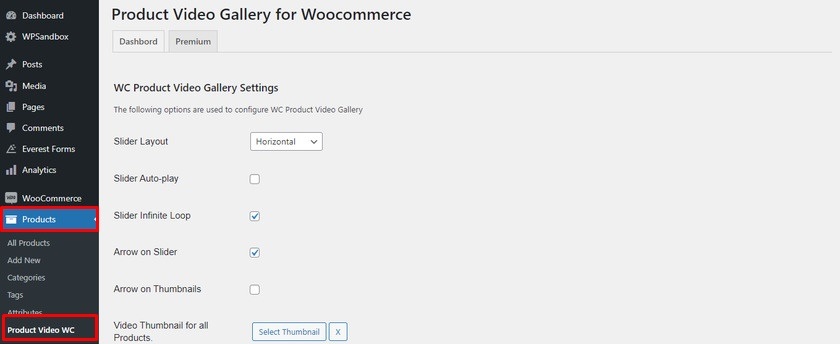
プラグインをアクティブ化すると、ビデオ追加オプションのリストがWordPressダッシュボードの[製品]>[製品ビデオWC]に表示されます。 ここで製品ビデオを構成できます。 好みのチェックボックスをオンにするだけです。

まず、製品のビデオギャラリースライダーのレイアウトを選択します。 チェックボックスをオンまたはオフにして、スライダーの自動再生、スライダーの無限の外観、スライダーの矢印、およびサムネイルの矢印を有効または無効にします。 すべての製品などのビデオサムネイルを選択します。
必要な変更をすべて行ったら、設定を保存することを忘れないでください。
ステップ3:製品にビデオを追加する
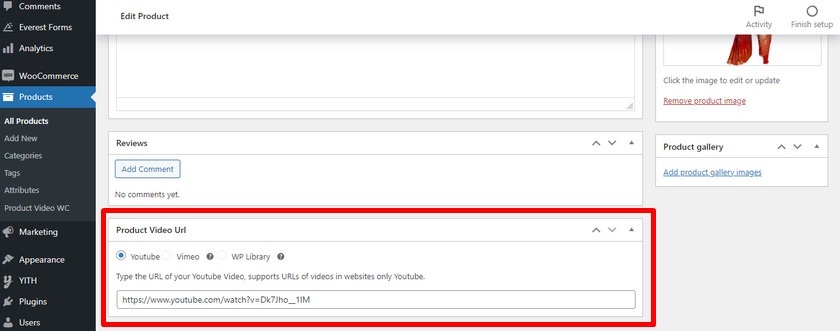
これで、製品ページにアクセスしてビデオを追加できます。 もう一度WordPressダッシュボードから[製品]>[すべての製品]に移動します。 既存の製品のギャラリーにビデオを追加するには、[編集]をクリックします。 次に、ビデオギャラリーを製品に追加します。

クリックすると商品編集ページが表示されます。 製品の編集ページの下部に「製品ビデオのURL」があります。 YouTubeビデオのURLをギャラリーに貼り付けます。 変更を保存するには、[更新]をクリックします。
WooCommerceに製品ビデオギャラリーを追加する方法の詳細が必要な場合は、その完全なガイドを確認してください。
結論:
このガイドは、WooCommerceサイトにオーディオプレーヤーを追加する必要性とプロセスを理解するのに役立ちます。 WooCommerceサイトにオーディオプレーヤーを追加する必要が差し迫っています。 あなたが販売している商品が音楽であり、何らかの形でそれに関連している場合だけでなく、ユーザーがあなたのサイトに長く滞在してより多くの商品を購入したい場合にも。 WooCommerceサイトにオーディオプレーヤーを追加すると、サイトに前向きな傾向が確実に見られます。 何よりも、それはあなたのサイトに見栄えを良くし、セットアップするのはまったく難しいことではありません。
WooCommerceサイトにオーディオプレーヤーを追加する最も簡単な方法は、WordPressの組み込みプレーヤーを使用することです。 設定が簡単で、使いやすく、新しいアップデートにより、ウィジェットの全体的な外観も改善されています。 音楽ファイルをメディアライブラリにアップロードし、オーディオウィジェットを使用して、Webサイトの希望する場所にオーディオトラックを配置するだけです。
機能豊富なもう1つの方法は、プラグインを使用してWooCommerceサイトにオーディオプレーヤーを追加することです。 利用可能なオーディオプラグインの終わりのないリストから選択できます。 開発者のWebサイトから.zipファイルをダウンロードするか、WordPressプラグインライブラリでプラグインを見つけます。 プラグインをインストールしてアクティブ化します。 また、ユーザーエクスペリエンスを向上させるために、設定を微調整します。
それで、あなたは今あなたのウェブサイトにオーディオプレーヤーを加えることができますか? コメントでお知らせください。
それまでの間、WooCommerceストアをカスタマイズするのに役立つチュートリアルをいくつかご紹介します。
- WooCommerce製品レビューを追加する方法
- 最高のWooCommerce製品タブプラグイン
- WooCommerceにブログを追加する方法
