Authorize.NetをWooCommerceに追加する方法(3つの方法!)
公開: 2020-10-17ドロップオフを回避するには、顧客にさまざまな支払いオプションを提供することが重要です。 そのため、ストアで支払いゲートウェイを使用する必要があります。 このガイドでは、 Authorize.NetをWooCommerceに追加する方法を紹介します。
20%以上の顧客がチェックアウトページでカートを放棄していることをご存知ですか? ほとんどの場合、ユーザーはサイトを信頼していないか、Webサイトが希望する支払い方法を提供していません。 今日、オンライン取引はますます一般的になっているので、eコマースサイトは活況を呈しています。 買い物客はますます多くのものをオンラインで購入することに慣れています。 たとえば、アトランタ連邦準備銀行の調査によると、消費者は最大の紙幣をオンラインで支払うことを好みます。 同じ調査によると、ユーザーは2018年に支払いゲートウェイを介して請求額のほぼ半分を支払いました。オンライントランザクションの数が増え続けるにつれて、店舗の所有者は、機能的で信頼性が高いだけでなく、オンライントランザクションに最高のセキュリティを提供する支払いゲートウェイを必要としています。 。
PayPalとStripeは最も有名なものですが、Authorize.Netは、中小企業に焦点を当てた優れた支払いゲートウェイです。 そこで、今日は、 Authorize.NetをWooCommerceストアに追加する方法を見ていきます。
なぜAuthorize.NetをWooCommerceストアに追加するのですか?
オンラインビジネスを利用している場合は、支払いゲートウェイをWooCommerceストアと統合する必要があります。 優れた支払いゲートウェイは、顧客に必要な保証を提供し、購入プロセスを容易にし、取引を安全に保ちます。 ただし、そこには多くのオプションがあるため、適切なオプションを選択するのは難しい場合があります。
あなたはおそらくPayPalとStripeを知っていますが、Authorize.Netについて聞いたことがありますか? Authorize.Netは、最もスマートで包括的な支払いゲートウェイの1つです。 この会社はVisaIncに属しており、企業はクレジットカードやデビットカード、PayPal、Visa Checkout、ApplePayなどのさまざまな種類のオンライン支払いを処理できます。
さらに、Authorize.Netは中小規模の店舗に焦点を当てており、Visa Incの一部であるため、世界で最も高度なセキュリティメカニズムの1つを備えています。
要約すると、Authorize.NetをWooCommerceに追加する理由はいくつかあります。
- カートの放棄を支払い、削減するためのより多くのオプションをユーザーに提供します
- 顧客のトランザクションに安全なプラットフォームを提供します
- IPフィルター、速度フィルター、輸送フィルターなどのさまざまな効果的なフィルターを含む、不正防止は他に類を見ないものです。
- 顧客情報管理(CIM)は、単に情報を保存するだけでなく、PCI DSS(ペイメントカード業界標準)コンプライアンスを簡素化するのにも役立ちます
- ARB(Automated Recurring Billing)を使用して、毎月の定期支払いまたは分割払いを許可します
- また、顧客のCIMプロファイルおよびARBサブスクリプション内のカードデータを更新するのにも役立ちます
Authorize.NetをWooCommerceストアに追加する方法
このガイドでは、Authorize.NetをWooCommerceに追加する3つの方法を紹介します。
- ELEX Authorize.Net PaymentGatewayの使用
- WooCommerceプラグイン用のAuthorize.NetPaymentGatewayを使用
- WooCommerce拡張機能の公式Authorize.Netを使用
このガイドでは、両方の方法について詳しく説明し、最適な方法を選択できるようにします。
始める前に
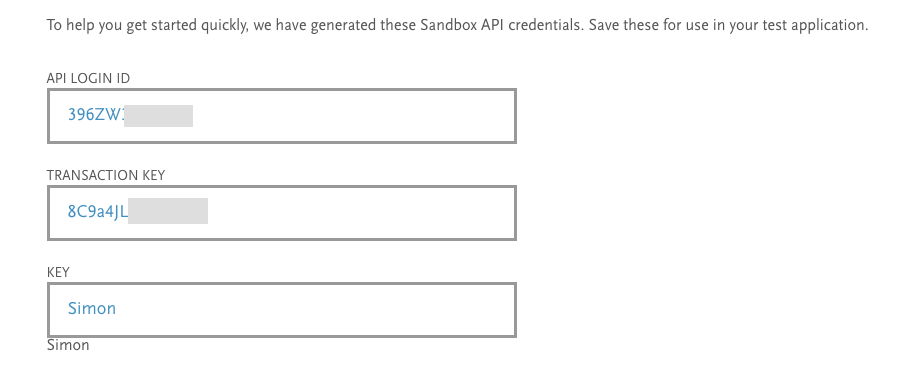
選択した統合方法に関係なく、Authorize.Netアカウントが必要です。 テスト目的でサンドボックスアカウントを作成するか(実際のカード処理や実際の支払いはありません)、適切なプランを選択してアカウントを作成することができます。
アカウントを作成した後、Authorize.NetはAPIログインIDとトランザクションキーを提供します。 それらをコピーして、後で必要になるので便利な場所に置いてください。

アカウントを作成したので、サードパーティのプラグインを使用してAuthorize.NetをWooCommerceに追加する方法を見てみましょう。
1)ELEX Authorize.Net Payment Gatewayを使用して、Authorize.NetをWooCommerceと統合します
ELEX Authorize.Net Payment Gatewayは、この仕事に最適な無料のプラグインです。 このプラグインは、すべての主要なクレジットカードとデビットカードを受け入れるだけでなく、安全で簡単、かつ高速なクレジットカード処理段階も提供します。 さらに良いことに、顧客はチェックアウトプロセス中にサイトを離れる必要がありません。 ELEXには、1つのサイトで79米ドルから始まる無料バージョンとプレミアムプランがあります。
それでは、ELEXを使用してAuthorize.NetをWooCommerceに追加する方法を見てみましょう。
ステップ1:ELEXをインストールしてアクティブ化する
まず、プラグインをインストールしてアクティブ化します。 無料版は公式サイトで見つけることができます。 必要な情報を入力して、製品をダウンロードするだけです。
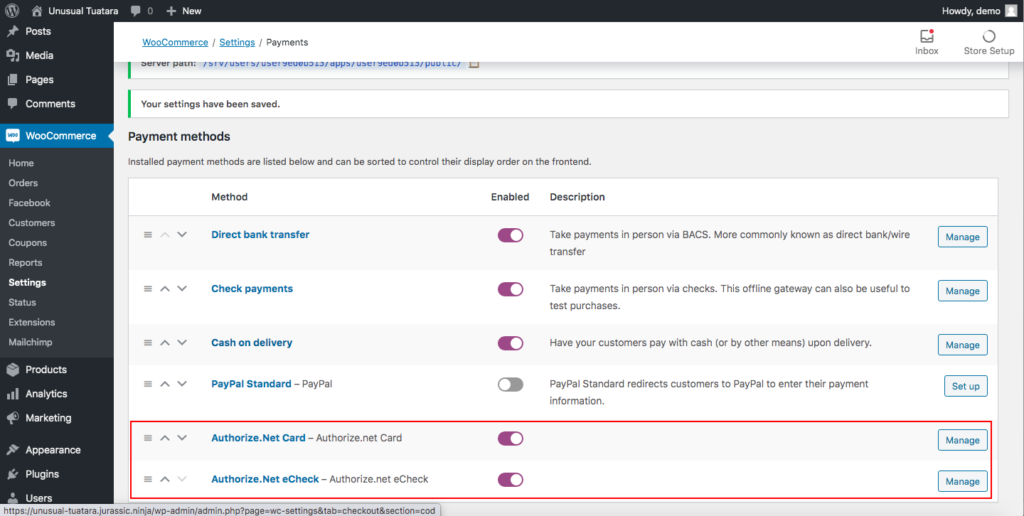
その後、 WordPressダッシュボード>プラグイン>新規追加に移動してファイルをアップロードし、アクティブ化します。 次に、 WooCommerce> Settingsに移動すると、 Paymentsタブの下にAuthorize.Netオプションが表示されます。 Authorize.Net eCheckおよびAuthorize.Netカードオプションをアクティブにして、変更を保存します。

それでは、設定をカスタマイズする方法を見てみましょう。
ステップ2:Authorize.Netカードを構成する
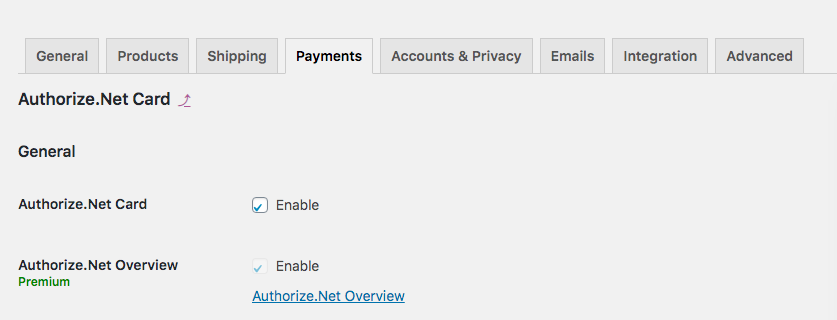
Authorize.Netサービスを有効にしたら、Authorize.Netカードを構成します。 したがって、[支払い]タブで、[Authorize.Netカード]オプションの横にある[管理]をクリックすると、Authorize.NetカードとAuthorize.Netの概要を有効にするための2つのチェックボックスが表示されます。 ストアで安全な支払いオプションを有効にするには、最初のチェックボックスをオンにします。 一方、概要オプションはオプションです。 クリックするだけで支払いを回収または返金できますが、プレミアムプランでのみ利用できます。

カードタイプを選択
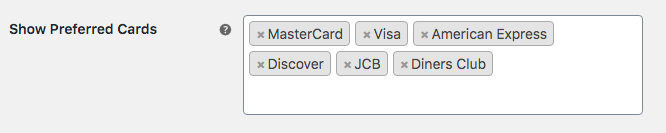
次に、サイトで受け入れるカードの種類を選択します。 そのためには、下にスクロールして、[優先カードの表示]ボックスで目的のカードタイプを選択します。 追加するカードごとに、Authorize.Netはロゴを追加し、チェックアウトページに表示します。 デフォルトでは、ELEXはすべてのオプションを表示するため、表示したくないオプションのみを省略する必要があります。

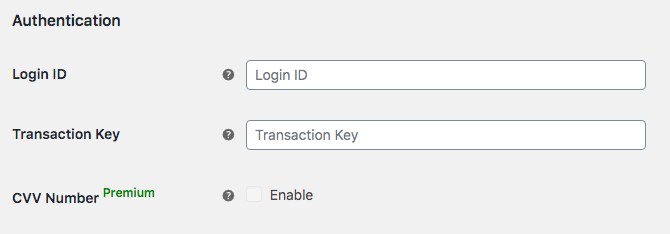
その後、アカウントを登録する必要があります。 そのため、APIログインIDとトランザクションキーをコピーして、[認証]セクションの対応するフィールドに貼り付けます。

プレミアムプランを使用している場合は、CVV番号を有効にすることができます。 これは、クレジットカードで見つけることができるカード検証値です。 カードの種類が異なれば、番号の構造も異なります。たとえば、次のいずれかになります。
- VISAおよびMasterCardの3桁の番号
- AmericanExpressの4桁の番号
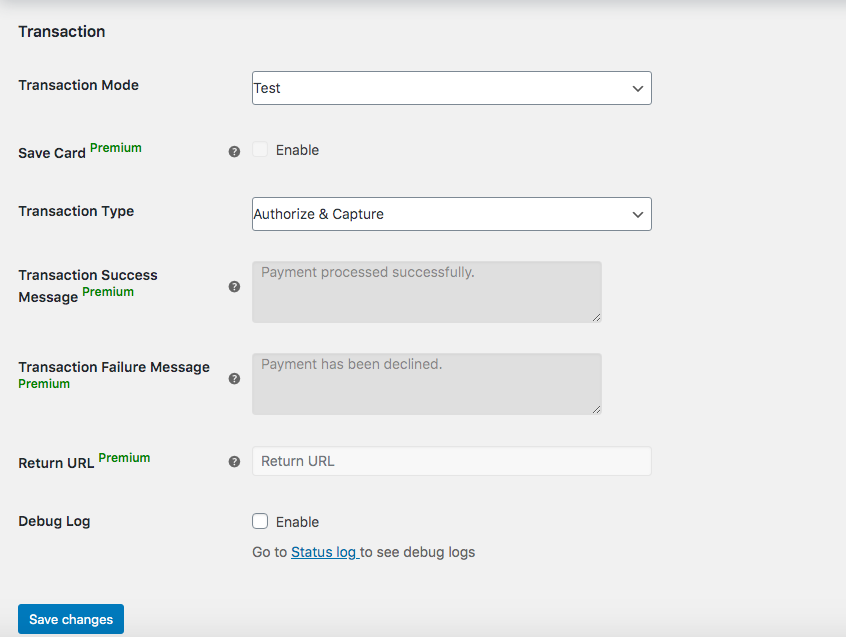
トランザクション設定を構成する

最後に、トランザクション設定を構成します。 ここで、カードの保存機能を有効にして、顧客がクレジットカードプロファイルを保存できるようにすることができます(プレミアムプランでのみ使用可能)。 [トランザクションタイプ]で、 [承認]と[キャプチャ]または[承認のみ]のどちらかを決定します。 最初のオプションでは、買い物客が注文した直後に店舗の所有者が支払いを受け取ることができますが、2番目のオプションでは、請求を承認した後、別のページに移動して支払いを取得する必要があります。 さらに、プレミアムユーザーの場合は、トランザクションの成功メッセージと失敗メッセージをカスタマイズできます。
リダイレクトURLは、WooCommerceのデフォルトの支払いページではなく、支払い成功ページに顧客を誘導するプレミアム機能でもあります。 最後に、デバッグログにチェックマークを付けて、プラグインが提示するバグを受け取ることもできます。 必要なすべてのオプションを選択したら、[変更を保存]を押します。
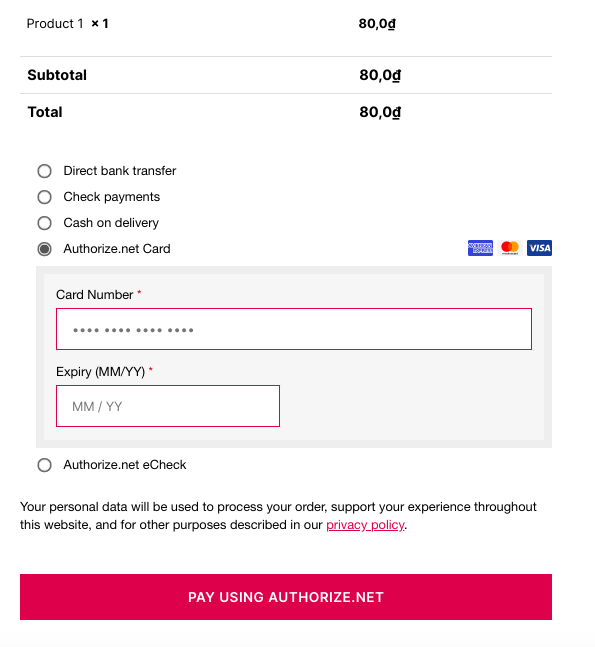
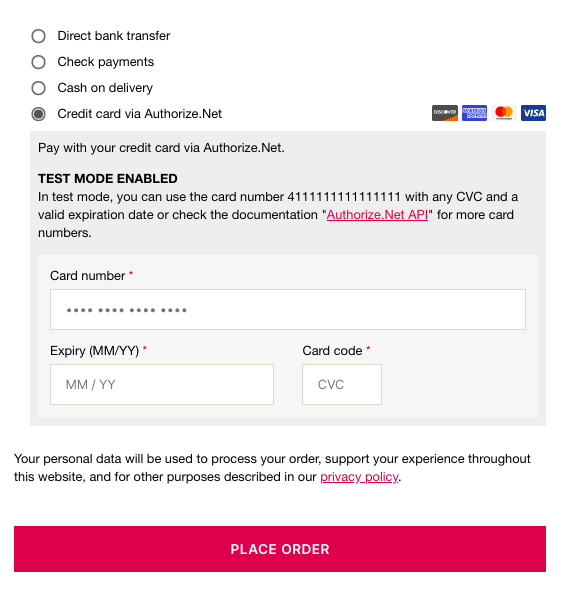
これで、Authorize.NetがWooCommerceストアに追加されました。 これで、チェックアウトページの支払いオプションは次のようになります。


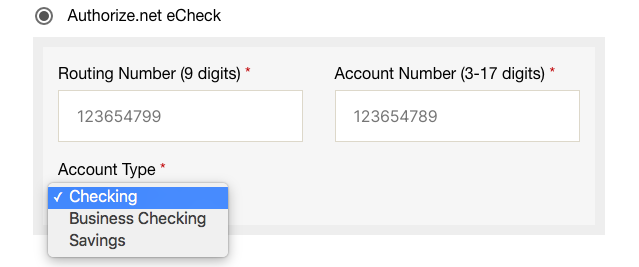
ステップ3:Authorize.Net eCheckを構成する(オプション)
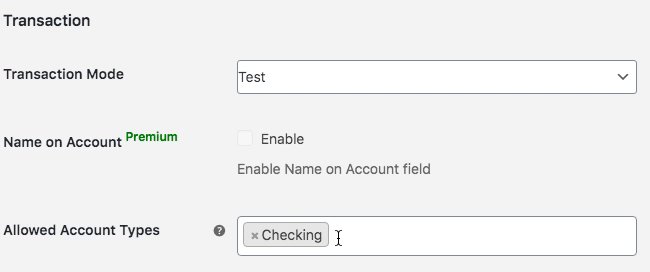
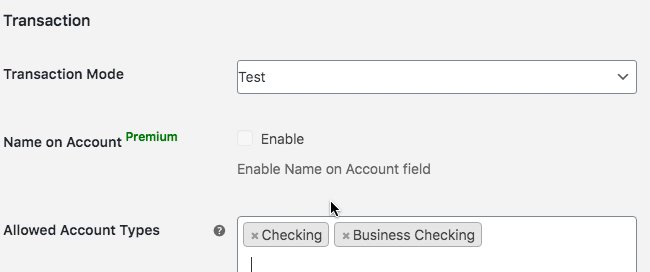
サイトでAuthorize.Netを既に有効にしていますが、ここでは、さらにいくつかの構成オプションについて説明します。 たとえば、支払いオプションをさらに多様化したい場合は、顧客が小切手、ビジネス小切手、または普通預金口座で支払うことを許可できます。 このように、あなたはまたあなたの顧客にあなたの製品を購入するためのより多くの選択肢を提供するeCheck支払いを受け入れるでしょう。
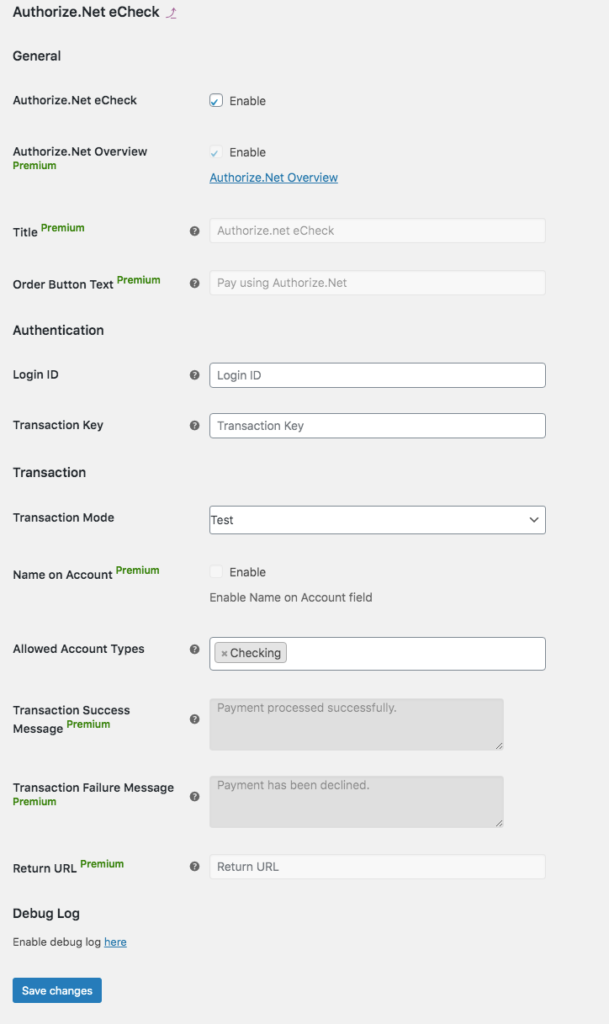
これを行うには、 WooCommerce>設定>支払いに移動し、 Authorize.NeteCheckをアクティブにします。 次に、 [管理]を押すと、構成インターフェイスが表示されます。

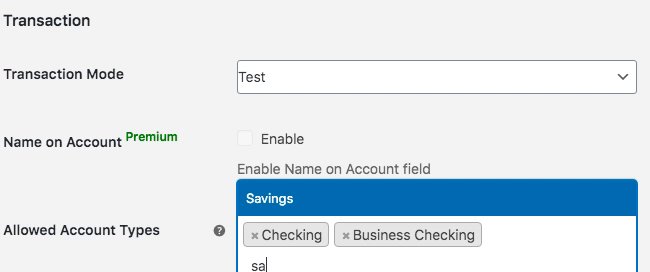
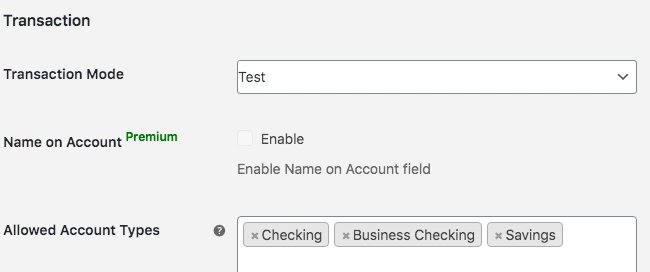
その機能はAuthorize.Netカードの機能と非常に似ているため、手順2で確認した内容に基づいてカスタマイズできます。たとえば、Authorize.Netから提供されたログインIDとトランザクションキーを入力する必要があります。始める。 次に、下にスクロールしてアカウントの種類を選択します。 デフォルトでは、当座預金口座のみが表示されますが、以下に示すようにビジネスチェックと普通預金を追加できます。

eCheckはAuthorize.NetCardに似ていますが、いくつかの違いもあります。 たとえば、[注文]ボタンのテキストを使用すると、チェックアウトページに表示されるデフォルトのテキストを変更できます(プレミアム機能)。
セットアップが完了したら、ストアにアクセスしてフロントエンドで結果を確認できます。 3つのアカウントタイプを有効にした場合、チェックアウトページでは次のように表示されます。

ELEXは、支払いゲートウェイの統合に加えて、他のいくつかの機能も提供します。 それを最大限に活用するために、機能の完全なリストを確認することをお勧めします。
2)PledgedPluginによるAuthorize.Net PaymentGatewayを使用してAuthorize.NetをWooCommerceに追加します
Authorize.NetをWooCommerceと統合する別の方法は、PledgedPluginによるWooCommerceプラグイン用のAuthorize.Net PaymentGatewayを使用することです。 これはあなたのサイトで世界中からのクレジットカードを受け入れるための本格的なツールです。 このセクションでは、無料版の使用方法を紹介します。 また、単一サイトで79.99米ドルから始まる、さらに多くの機能を備えたプロプランとエンタープライズプランもあります。
このプラグインを使用して、Authorize.NetをWooCommerceストアに追加する方法を段階的に見ていきましょう。
ステップ1:インストールしてアクティブ化する
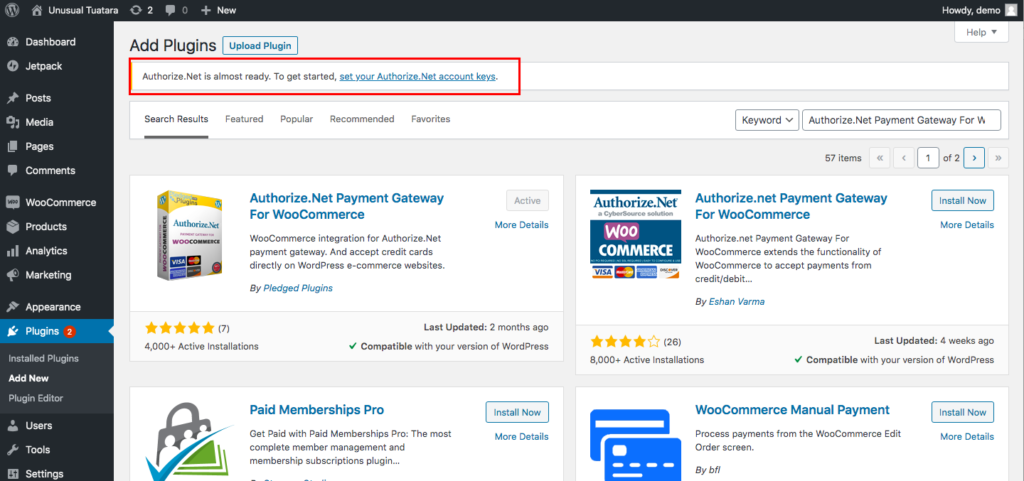
まず、WooCommerce用のAuthorize.Net PaymentGatewayをインストールしてアクティブ化します。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、名前を入力します。 最初の結果ですぐに表示されます。 [今すぐインストール]をクリックしてから、[アクティブ化]をクリックします。 その後、キーを設定する必要があることを示すメッセージが表示されます。

ステップ2:Authorize.Netを設定する
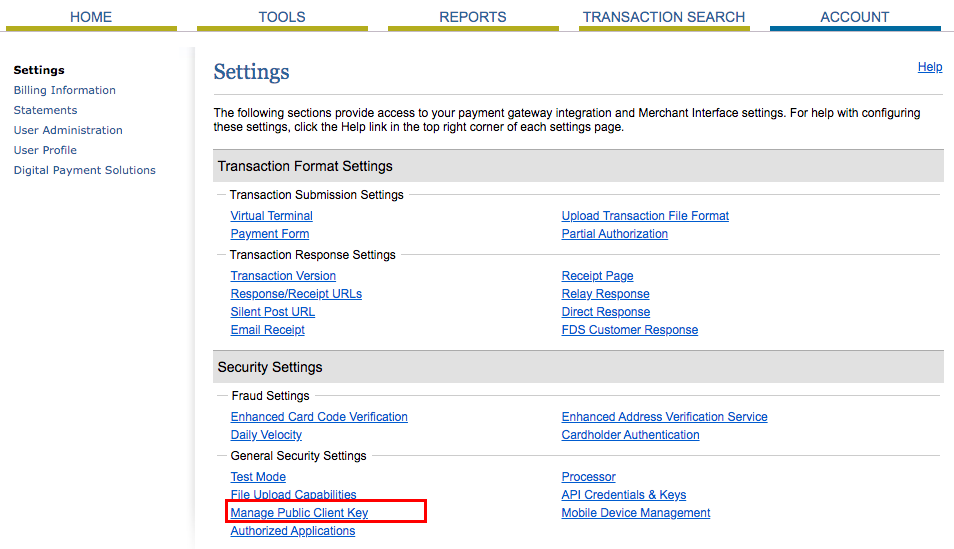
Authorize.Netアカウントを設定するには、メッセージ内のリンクをクリックしてください。 開始する前の手順でコピーしたログインIDとトランザクションキーに加えて、パブリッククライアントキーの入力も求められます。 これを取得するには、 Authorize.Netアカウント>アカウント>セキュリティ設定>パブリッククライアントキーの管理に移動します。

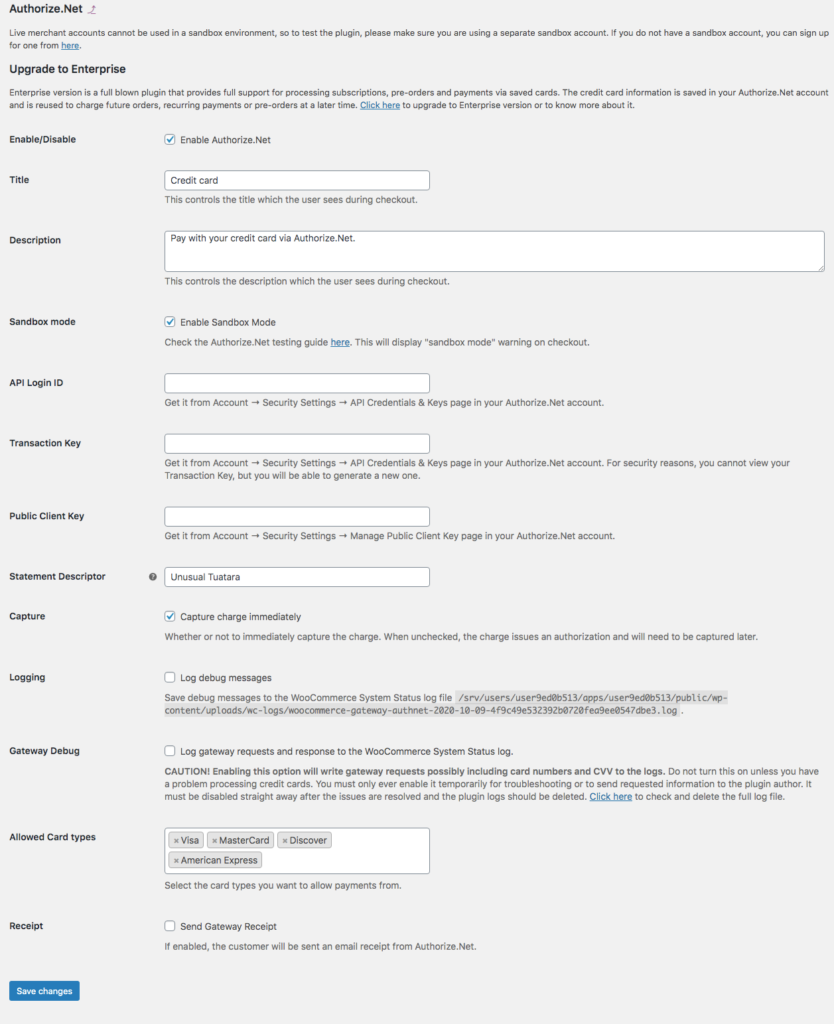
そこで、公開クライアントキーを取得します。 コピーしたら、ストアにAuthorize.Netを設定します。 したがって、 WordPressダッシュボードのプラグイン設定ページに戻り、ログインID、トランザクションキー、およびパブリッククライアントキーの3つの項目を貼り付けます。
カスタマイズオプションを表示するには、必ずAuthorize.Netを有効にしてください。 ELEXプラグインと同様に、受け入れるカードタイプをカスタマイズしたり、料金をすぐに取得したり、Authorize.Netから顧客の領収書を送信したりすることもできます。 必要なすべてのオプションを選択したら、変更を保存します。

セットアップが完了したら、ストアに戻って結果を確認します。

3)WooCommerce公式プラグインによるAuthorize.Netを使用します
最後に、Authorize.Net支払いゲートウェイをWooCommerceに追加する別のオプションは、公式のWooCommerce拡張機能を使用することです。 WooCommerceのAuthorize.Netは、クレジットカードやeCheckを安全かつ簡単に受け入れるための優れた選択肢です。 設定も非常に簡単で、次のようなすばらしい機能を提供します。
- プロセス全体を通して顧客をサイトにとどまらせる
- WooCommerce内の自動払い戻しプロセス
- すべての主要なクレジットカードとデビットカードおよびeCheckを受け入れます
- 注文ステータスが「支払い済み」としてマークされている場合、支払いを自動的にキャプチャします
- カスタマイズ可能な確認メッセージ
- サブスクリプション、プレオーダー、Accept.jsなどのWooCommerceプラグインの完全サポート
- 顧客が支払い方法を保存できるようにします
WooCommerceのAuthorize.Netは、年間79米ドルのプレミアムプラグインです。
Authorize.Netが機能しているかどうかを確認するにはどうすればよいですか?
これらの3つのオプションはいずれも、Authorize.Netをストアに統合するための優れた方法です。 使用するプラグインに関係なく、Authorize.Netが機能していることを確認することをお勧めします。 これを行うには、1〜2米ドルの商品を作成してから、シークレットウィンドウを使用してチェックアウトプロセスを実行します。 チェックアウトページで、Authorize.Netを介してクレジットカードで支払うオプションがある場合は、すべて正しく機能しています。 そうでない場合は、キャッシュをクリアして再試行してください。
最後に、それでも機能しない場合は、チュートリアルの各ステップをチェックして、それらのいずれもスキップしていないことを確認してください。
結論
全体として、今日、ほとんどのeコマースストアには海外のオーディエンスがいるため、顧客にいくつかの異なる支払いオプションを提供する必要があります。 さまざまなオプションとは別に、ユーザーは支払いに関してセキュリティを重視しています。 そのAuthorize.Netには、優れた選択肢です。 Authorize.Netは、PayPalやStripeとともに、中小企業に焦点を当てた最大の支払いゲートウェイの1つです。
このガイドでは、3つの異なるプラグインを使用してAuthorize.NetをWooCommerceストアに追加する方法を学習しました。 それらのそれぞれは、仕事を効果的に終わらせるでしょう。 しかし、どれがあなたの店に最適ですか? オンラインビジネスを始めたばかりの場合、または小さな店舗がある場合は、ELEX Authorize.Net PaymentGatewayとAuthorize.NetPaymentGatewayが最適です。 どちらにも無料のオプションがあり、セットアップは非常に簡単です。 一方、大規模なオンラインストアがあり、より高度な機能が必要な場合は、公式のAuthorize.Net byWooCommerce拡張機能またはプレミアムバージョンのELEXが最善の策です。
ご不明な点がございましたら、お気軽にお問い合わせください。 喜んでお渡しします。 最後に、WooCommerceのチェックアウトプロセスをさらに深く掘り下げて改善したい場合は、チェックアウトを最適化するための完全なガイドをご覧ください。
