商品に今すぐ購入ボタンを追加する方法
公開: 2023-03-10カート放棄率を下げるには、e コマース ストアを最適化する新しい方法が必要です。 商品を購入するのに必要な手順が多すぎると、訪問者は購入せずに立ち去ってしまう可能性があります。
ここで、[今すぐ購入] ボタンを使用してチェックアウト プロセスを簡素化できます。 商品に [今すぐ購入] ボタンを追加することで、顧客は支払い段階に直接スキップできます。 この設定により、バイヤーズ ジャーニーがよりシンプルになり、コンバージョンの増加につながります。
この投稿では、e コマース ストアに [今すぐ購入] ボタンを追加する理由を説明します。 次に、5 つの簡単な手順でこれを行う方法を示します。 始めましょう!
製品に今すぐ購入ボタンを追加することを検討すべき理由
[今すぐ購入] ボタンは、顧客が製品やサービスを購入できるようにする Web サイト上のクリック可能な行動喚起 (CTA) です。 すぐにチェックアウト プロセスを初期化します。

eコマース製品を購入するために非常に多くの手順を踏む必要がある場合、顧客はカートを放棄する可能性があります. [今すぐ購入] ボタンを使用すると、購入プロセスをスピードアップできます。 ユーザーがこの CTA をクリックすると、アイテムをカートに入れることなくチェックアウトできます。
e コマース ストアのオーナーとして、商品ページに [今すぐ購入] ボタンを配置したいと思うでしょう。 ただし、この機能はランディング ページにも役立ちます。 顧客が広告からチェックアウト ページに直接移動できる場合、コンバージョン率を高めることができます。
商品に今すぐ購入ボタンを追加する方法 (5 つの簡単なステップ)
[今すぐ購入] ボタンは、e コマース ストアでのコンバージョンの改善に苦労している場合に役立ちます。 簡単に始められるように、Easy Digital Downloads を使用して [今すぐ購入] ボタンを作成およびカスタマイズする方法を紹介します。
ステップ 1: Easy Digital Downloads をインストールする
WordPress で [今すぐ購入] ボタンを作成するにはさまざまな方法がありますが、最も簡単な方法はプラグインをインストールすることです。 デジタル製品を販売する場合は、Easy Digital Downloads をお勧めします。

Easy Digital Downloads は、ソフトウェア、音楽、ビデオなどの e コマース製品を簡単に販売できる人気の WordPress プラグインです。 無料版でも、これらのデジタル アイテムに [今すぐ購入] ボタンを追加できます。
まず、WordPress ダッシュボードに Easy Digital Downloads をインストールします。 有効化したら、次のステップに進みます。
ステップ 2: プラグインの支払い設定を構成する
最初の [今すぐ購入] ボタンを作成する前に、Easy Digital Downloads の設定をいくつか構成する必要があります。 まず、サポートされている支払いゲートウェイを選択する必要があります。
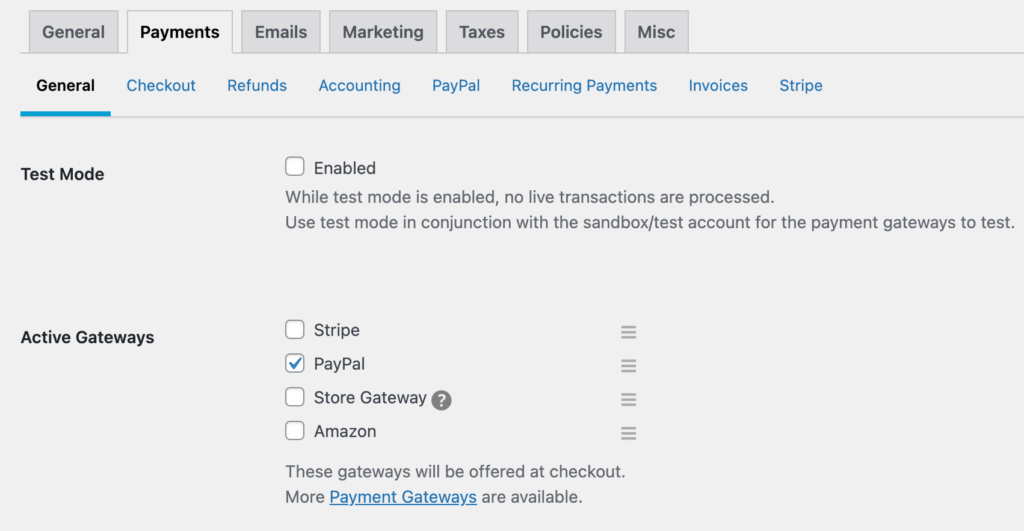
WordPress で、 Downloads > Settings > Payments > Active Gatewaysに移動します。 [今すぐ購入] ボタンが機能することを確認するには、Stripe または PayPal を選択します。 この機能をサポートする支払いゲートウェイは次の 2 つだけです。

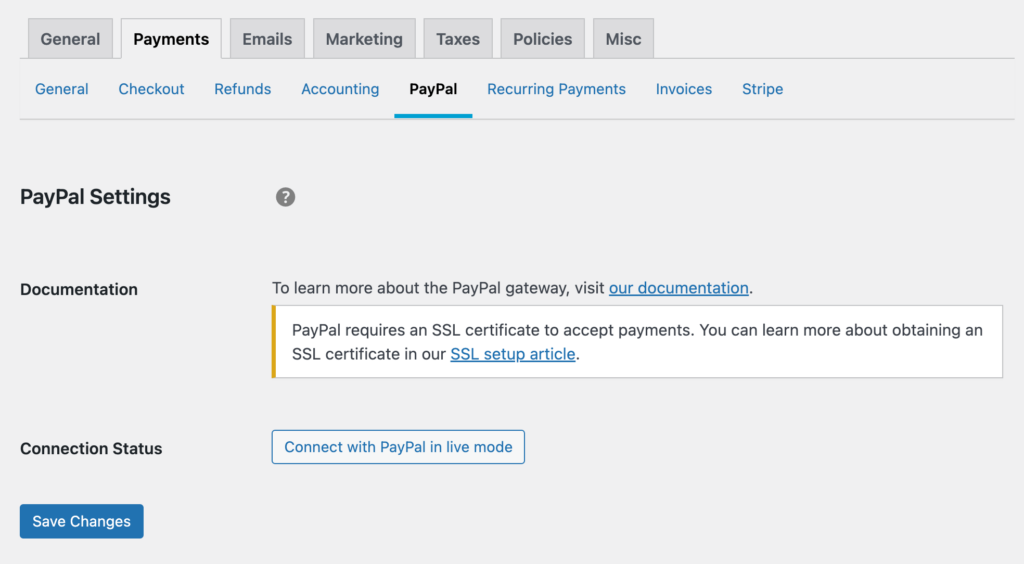
この変更を保存したら、 PayPalまたはStripeタブをクリックします。 選択した支払い方法に基づいて、さまざまなセットアップ手順が表示されます。

Stripe または PayPal アカウントを接続します。 次に、 [変更を保存]をクリックします。
ステップ 3: デジタル製品を作成する
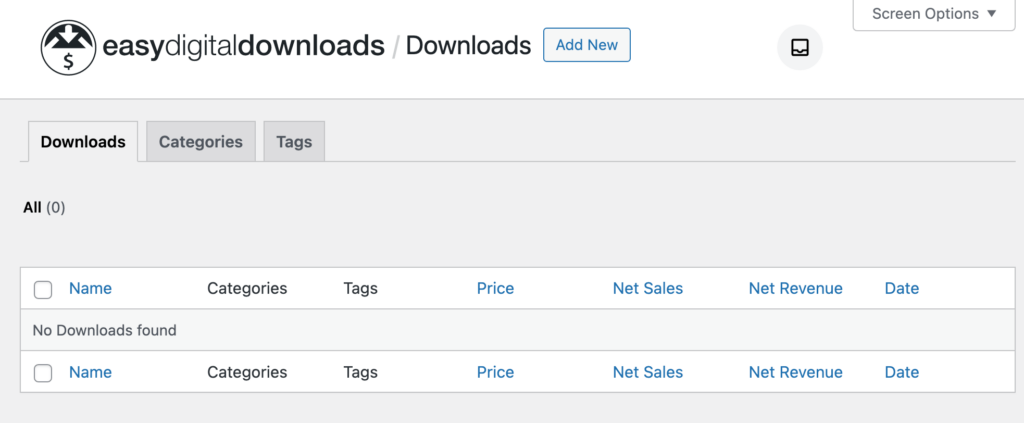
次に、e コマース ストア用のデジタル製品をセットアップします。 [ダウンロード] > [ダウンロード] > [新規追加] をクリックします。

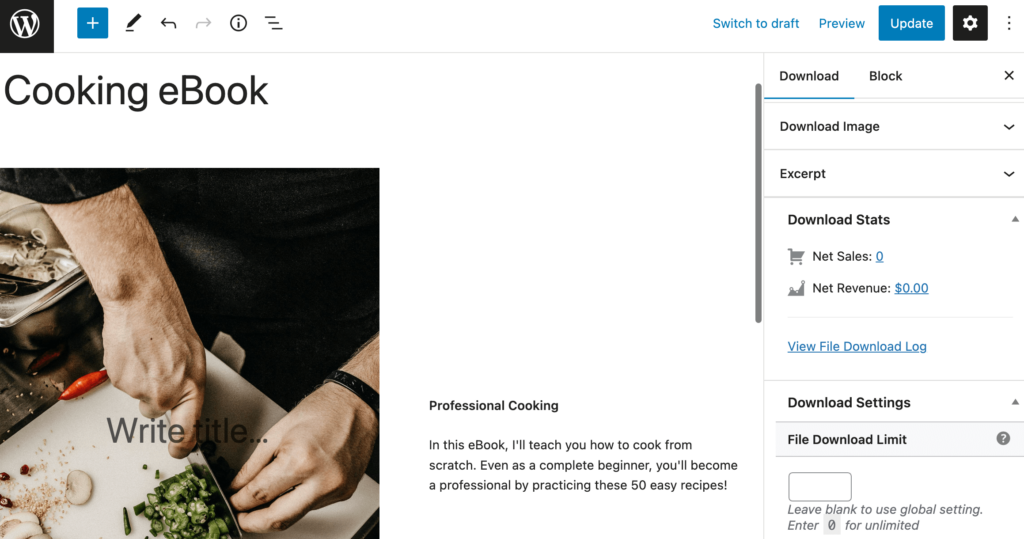
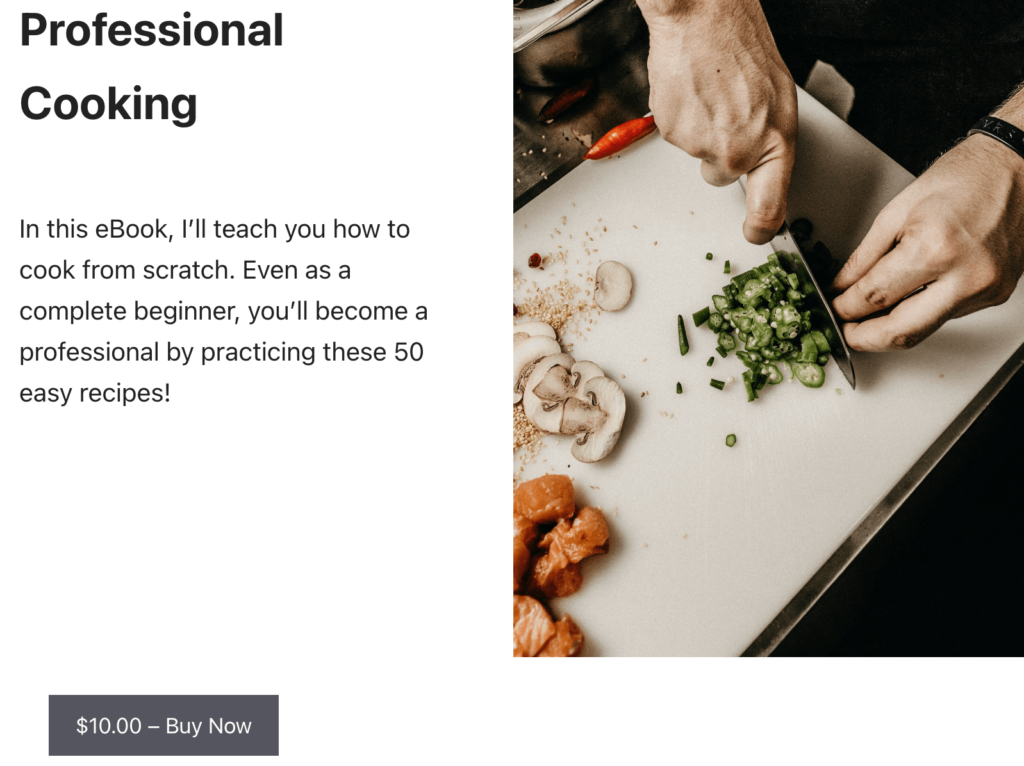
これにより、新しい製品の編集ページが開きます。 アイテムにタイトルと説明を付けることから始めることができます。

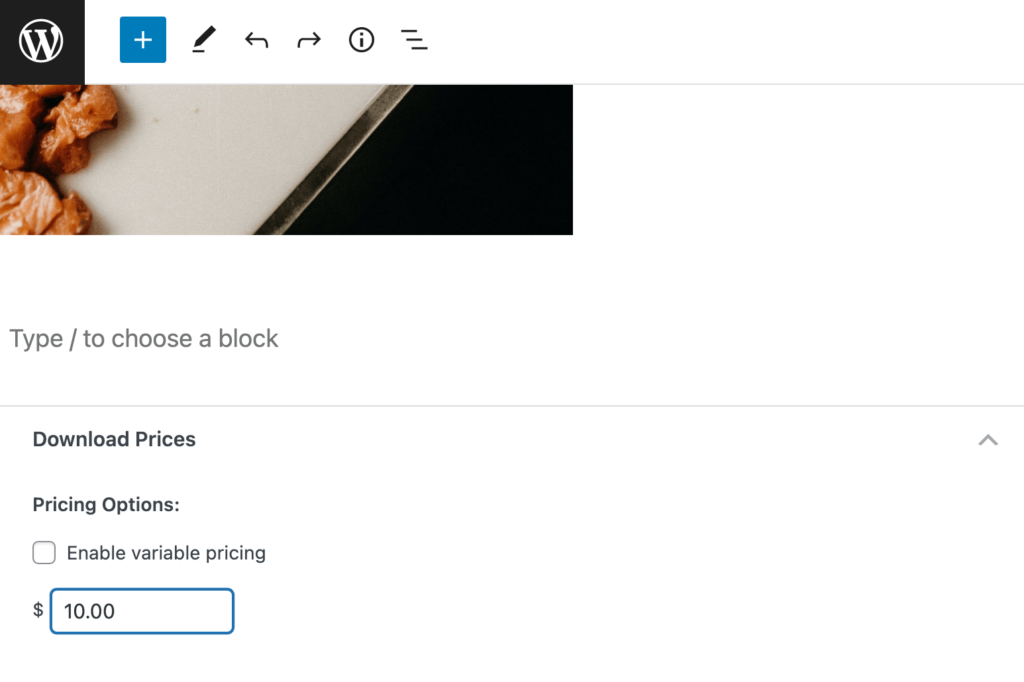
デフォルトでは、製品は無料で利用できます。 価格オプションで、カスタム価格を設定します。

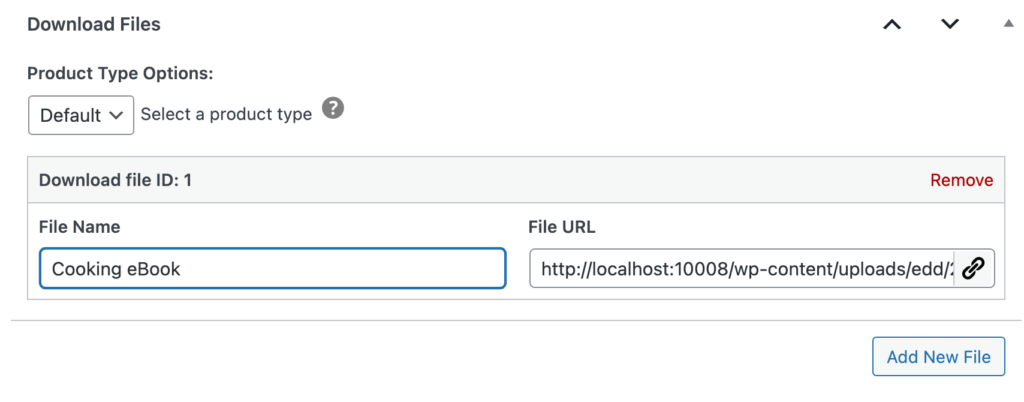
次に、製品をアップロードする必要があります。 [ファイルのダウンロード]セクションを開くと、メディア ライブラリからアップロードされたファイル、URL、またはアイテムを追加できます。


これらの設定をカスタマイズすると、顧客は製品を表示できるようになります。 購入後、電子書籍、アート、またはカスタム ソフトウェアをダウンロードできるようになります。
ステップ 4: 製品に [今すぐ購入] ボタンを追加する
今すぐ製品を公開すると、e コマース サイトに [カートに追加] ボタンが表示されます。 カスタマー エクスペリエンスを向上させ、より多くの購入を促すために、[今すぐ購入] ボタンと交換することをお勧めします。
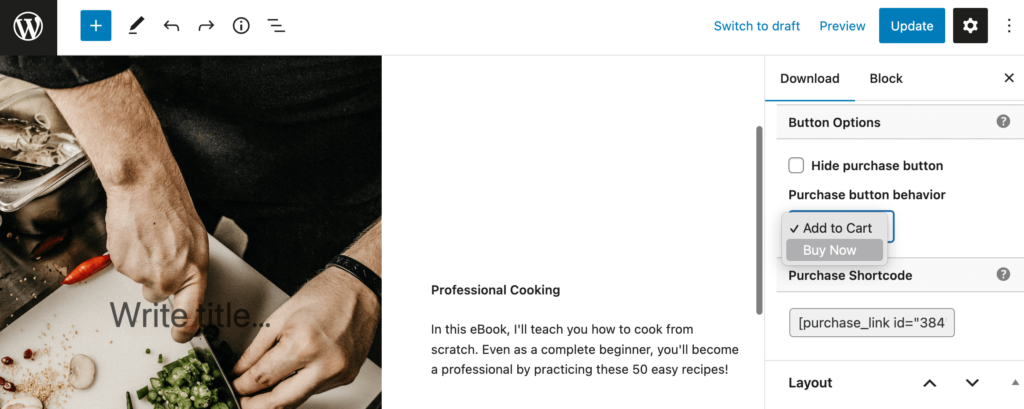
同じエディターで、右側のダウンロード設定を開きます。 次に、 [ボタン オプション]まで下にスクロールします。

[購入ボタンの動作]で[今すぐ購入]を選択します。 これにより、[カートに追加] ボタンが [今すぐ購入] ボタンに置き換えられます。

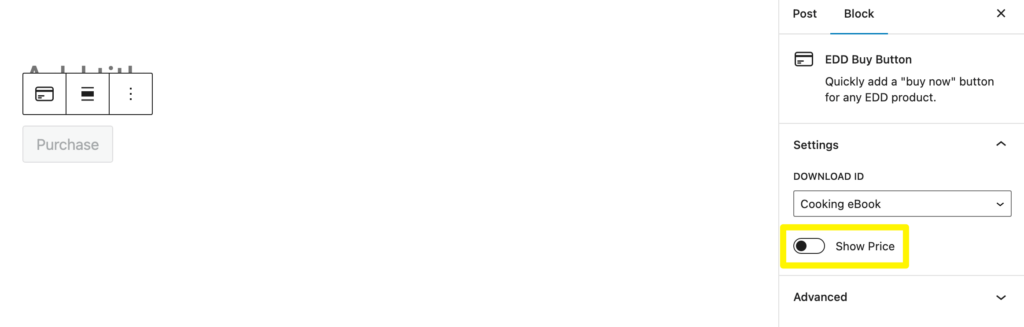
前述したように、[今すぐ購入] ボタンは販売ページやランディング ページでも役立ちます。 幸いなことに、Easy Digital Downloads は、WordPress ブロック エディターに購入ボタン ブロックを追加します。 この要素を使用すると、[今すぐ購入] ボタンを任意のページまたは投稿に挿入できます。
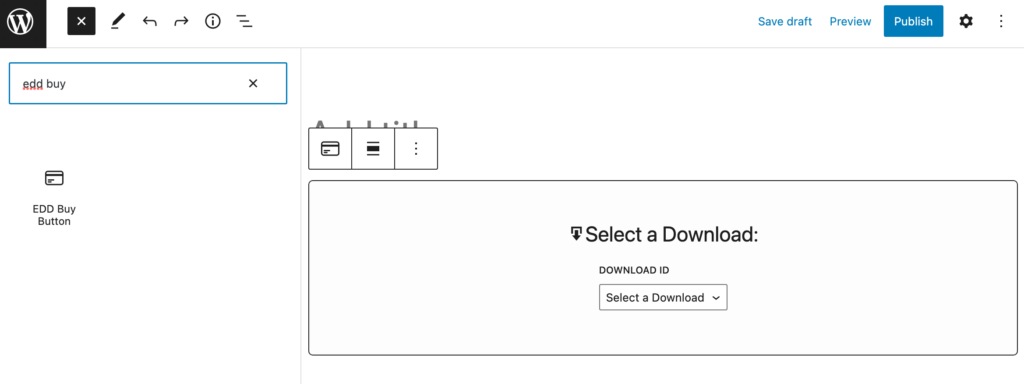
サイトのページまたは投稿のいずれかを開いた後、新しいブロックを挿入します。 次に、 EDD 購入ボタンブロックを検索します。

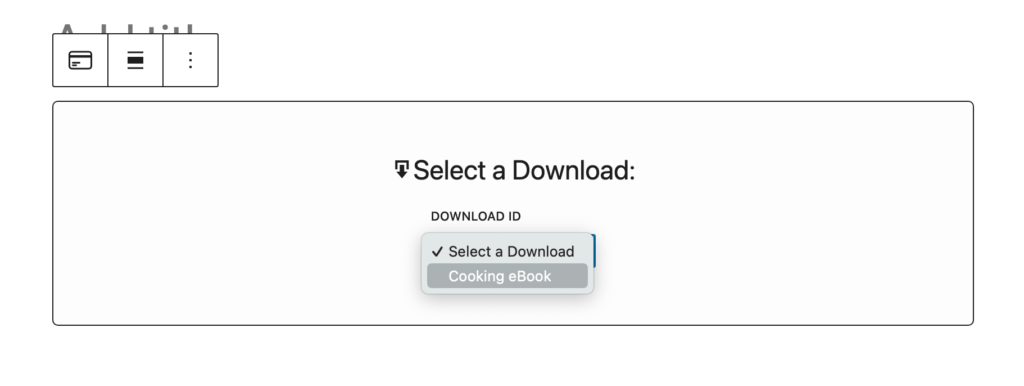
新しいブロックで、ドロップダウン メニューを使用してデジタル製品を選択します。 これを行うと、ブロックは自動的に [今すぐ購入] ボタンに変わります。

ブロック設定に移動すると、製品の価格を非表示にすることができます。 このオプションを選択すると、顧客には購入 CTA のみが表示されます。

これらの設定に満足したら、ページを公開してください!
ステップ 5: [今すぐ購入] ボタンをカスタマイズする
ここまでで、e コマース ストアの [今すぐ購入] ボタンが完全に機能するようになっているはずです。 ただし、ブランディングに合わせてカスタマイズすることもできます。
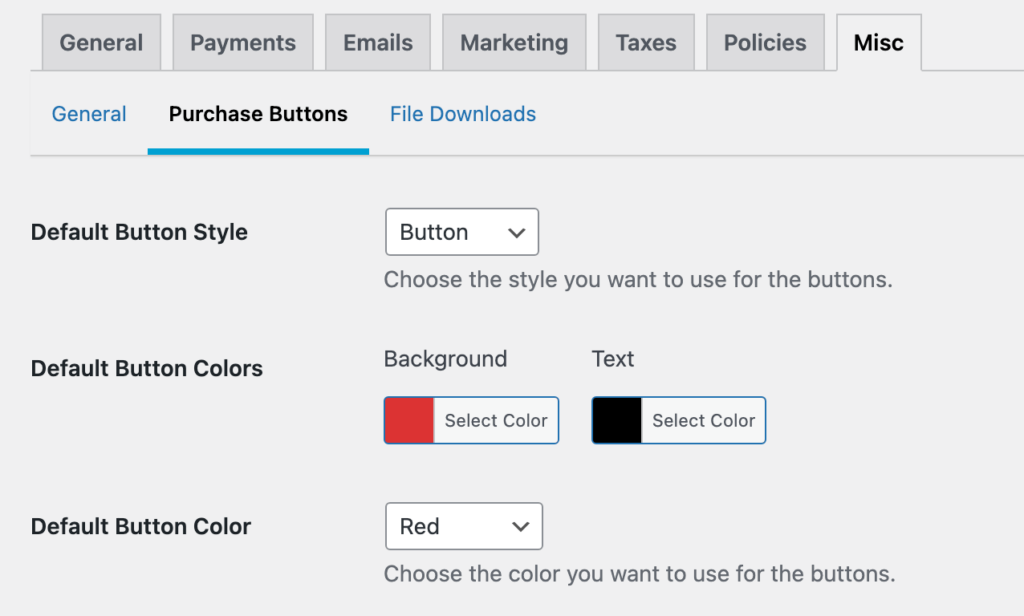
これを行うには、ダウンロード > 設定 > その他 > 購入ボタンに進みます。 ここでは、[今すぐ購入] ボタンのカスタム スタイルと色を設定できます。

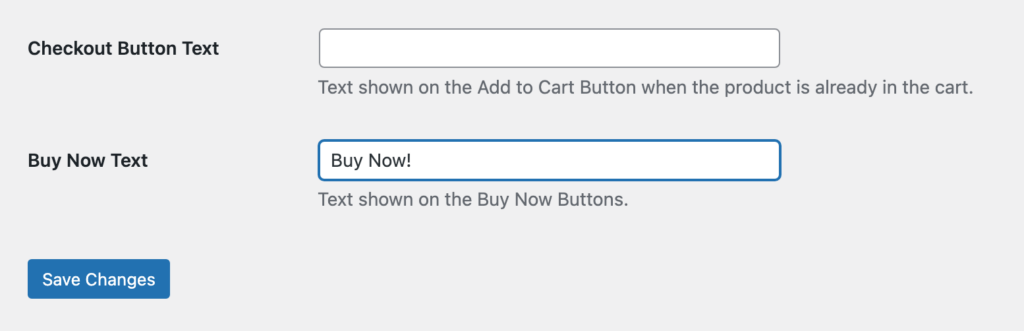
ページの下部にある今すぐ購入 テキストを見つけます。 このフィールドでは、[今すぐ購入] ボタンのデフォルトのテキストを自由に変更してください。
たとえば、感嘆符を追加して、顧客をさらに興奮させることができます。

最後に、設定を保存して [今すぐ購入] ボタンを更新します。 この小さな機能を使用すると、顧客にスムーズなチェックアウト体験を提供できます!
結論
顧客が商品を購入するために複数の手順に従う必要がある場合、注文を完了せずに離れてしまう可能性があります。 ただし、[今すぐ購入] ボタンを使用すると、チェックアウト プロセスが大幅に簡単かつ迅速になります。 このシンプルな機能を追加することで、e コマース Web サイトのユーザー エクスペリエンス (UX) を効果的に向上させることができます。
確認するには、WordPress 製品に [今すぐ購入] ボタンを追加する方法を次に示します。
- Easy Digital Downloads をインストールします。
- 支払い設定を構成します。
- デジタル製品を作成します。
- 商品に [今すぐ購入] ボタンを追加します。
- [今すぐ購入] ボタンをカスタマイズします。
e コマース ストアに [今すぐ購入] ボタンを追加することについて質問がありますか? 以下のコメントセクションでお問い合わせください!
