WordPressにCAPTCHA保護を追加する方法
公開: 2022-06-24WordPressサイトのセキュリティに自信がある場合でも、予防策を講じる必要があります。 セキュリティ違反は、オンラインビジネスに取り返しのつかない損害を与える可能性があります。 ハッカーは頻繁にボットを使用して、Webサイトをスパムで飽和させます。スパムはすぐに手に負えなくなる可能性があります。
幸いなことに、スパマーやボットは、洗練されたツールを使用してサイトに侵入しないようにすることができます。 WordPress CAPTCHAは、ウェブサイトのセキュリティを有効にし、保護の追加レイヤーを提供する、シンプルで使いやすいテストです。
CAPTCHAを使用してWebサイトを保護する方法を詳しく見てみましょう。
CAPTCHAとは何ですか?

CAPTCHAは、「コンピュータとヒューマンの一部を伝えるための完全に自動化されたパブリックチューリングテスト」テストの頭字語です。 CAPTCHAのおかげで、コンピューターは自動ユーザーと人間ユーザーを区別できます。CAPTCHAは、その名前が示すとおりに機能します。 人間はこれらのタスクを効率的に実行できますが、自動化されたスクリプトは苦労する可能性があります。
従来のCAPTCHAテストでは、ユーザーが歪んだテキストを入力する必要がありますが、reCAPTCHAは、しばらく前から存在している新しい複雑なCAPTCHAタイプです(noCAPTCHA、一種のreCAPTCHAスピンオフ)。 最新バージョンのInvisibleCAPTCHAも利用できるようになりました。
CAPTCHAはWordPressWebサイトをどのように保護しますか?
ハッカー、スパマー、またはボットは、サイトのログインページと登録ページを攻撃する可能性があります。 通常、彼らの目標は管理エリアにアクセスすることです。 ユーザー名とパスワードを入力する必要があるフォームは、ハッカーがエントリポイントとして使用するのに最適です。
許可されていないユーザーがWordPress管理エリアにアクセスすると、次のような多くの問題が発生する可能性があります。
- Webサイトのネットワークをクラッシュさせる
- マルウェアの配布
- Webサイトのトラフィックを減らす
- 身代金を要求する
- 検索最適化の取り組みを傷つける
- コメントセクションのスパム
- 個人情報を盗む
WordPress CAPTCHAは、実際の人間がサイトでフォームを使用しようとしているかどうかを確認することにより、ハッカーやスパムボットからサイトを保護するのに役立ちます。 従来、これには、数字や文字を視覚的に伸ばしたり、歪ませたり、操作したりして、人間が記号を認識する能力に依存することが含まれます。
CAPTCHAの種類
従来のCAPTCHAテストについては前述しましたが、CAPTCHAテストにはさまざまな形式があります。 時間の経過とともに、より新しく、より正確で、より効率的なソフトウェアが古いバージョンに取って代わりました。 このセクションでは、最も一般的なタイプ、それらの違い、およびWordPressサイトにそれらを実装するために使用できるプラグインについて説明します。
人間が支援するOCR

この一般的なタイプのCAPTCHAでは、ユーザーはログインまたはフォームに入力するために、歪んだテキストや画像を理解する必要があります。
人間が支援するOCRを使用するGoogleのサービスであるReCAPTCHAは、最もよく知られているCAPTCHAテストの1つです。 OCR(光学式文字認識)は、視覚障害のためにスキャンされたテキストを認識できないユーザーを支援します。 OCRソフトウェアには、聴覚障害者や聴覚障害者がテストを完了するのに役立つ音声と同等の音声が含まれています。
Google reCAPTCHAは、詐欺、ボット、悪用からWebサイトを保護し、PCI-DSS標準への準拠を保証して顧客データも保護する効果的なCAPTCHAソリューションです。
単純な名前のreCaptchaプラグインは、WordPressサイトに適したオプションです。 お問い合わせフォームプラグインなどの他のプラグインと併用して、最大限に活用してください。
これは、CAPTCHAテストをすばやく簡単に解決する方法です。 プラグインは、応答画像ファイルを使用して、ユーザーが回答を入力したときに回答を確認します。回答が正しければ、フォームを送信できます。
CAPTCHAと非表示のCAPTCHAはありません

noCAPTCHAまたはInvisibleCAPTCHAを使用すると、ユーザーが行うことは何もありません。 代わりに、ユーザーがWebサイトでアクティブであることに依存しているため、ユーザーがリンクまたは既存のボタンをクリックすると、人間としての有効性が確認されます。
WordPressプラグインCAPTCHA4WPは、noCAPTCHAと非表示のreCAPTCHAを追加して、コメントフォーム、ログインページ、パスワードリセットページ、登録ページなどにCAPTCHAを表示します。
同じページに複数のCAPTCHAを表示できます(通常は少し多くなりますが)。 また、条件付きログインは、何度か試行に失敗した後に作成および表示できます。 ログインした訪問者にCAPTCHAを表示するかどうかを選択することもできます。
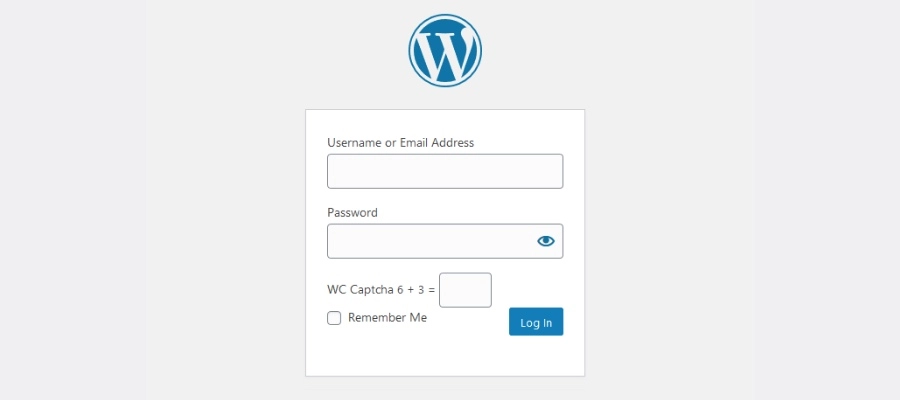
ロジックの質問

論理的な質問のテストでは、ユーザーは答えるために単一または一連の質問を与えられます。 質問は通常非常に単純なので(基本的な数学や単純なパターンの認識など)、7歳の子供でも問題なく答えることができます。
WC Captchaは、論理的な質問に対応する優れたWordPressプラグインです。 それはあなたのサイトにアクセスするために訪問者が簡単な数学の質問を完了することを要求します。 追加機能には、ログインした訪問者のCAPTCHAテストの非表示、適用する数学演算の選択、CAPTCHAの数字または単語としての表示、ボックスタイトルの選択、および時刻の入力が含まれます。
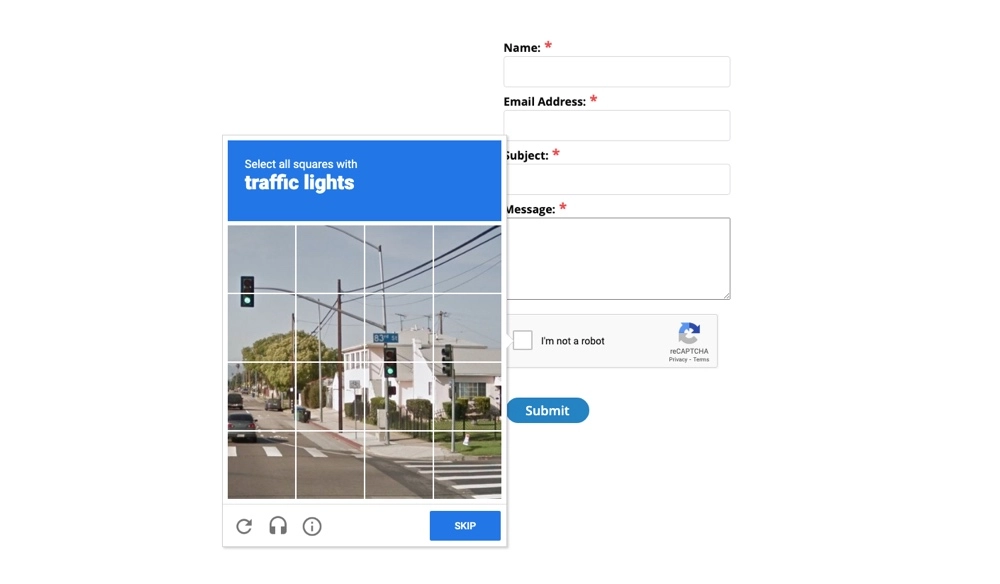
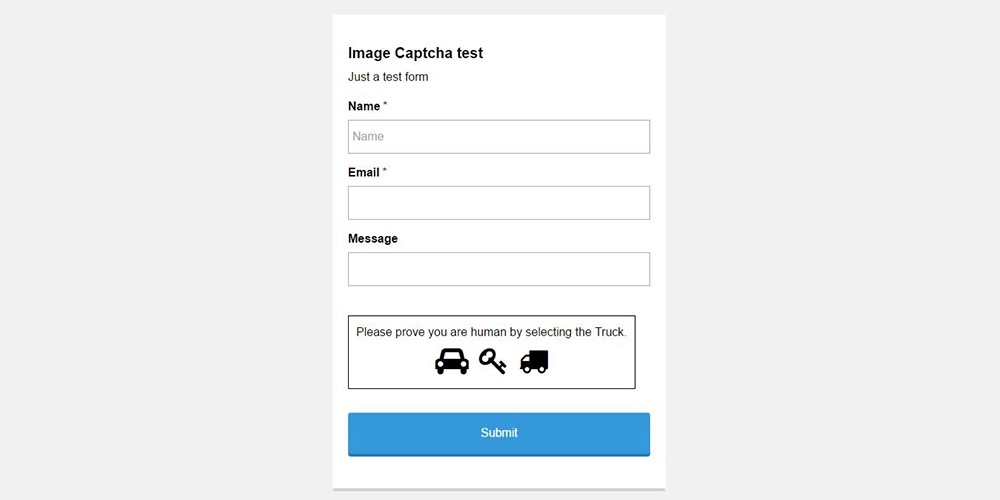
画像認識

テキストベースのCAPTCHAは段階的に廃止され、画像ベースのCAPTCHAに置き換えられました。 歪んだテキストに頼る代わりに、画像を使用してアイデアを説明します。

画像認識では、ユーザーが画像内の特定のオブジェクトを識別する必要があります。 原則として、画像ベースのCAPTCHAは、トピックに適合する画像を選択するか、そうでない画像を認識するようにユーザーに求めます。 これらのCAPTCHAは、動物の写真、形、シーンなどのグラフィックコンポーネントを使用します。
グリッドによって部分に分割された単一の画像、隣り合って表示される2つの独立した写真、またはユーザーに正しいグラフィックを選択するように求めるなど、さまざまなオプションを利用できます。 KC Computingには、このGravityフォームのImage Captchaのように、WordPress.orgにいくつかの優れたフォーム固有のオプションがあります。
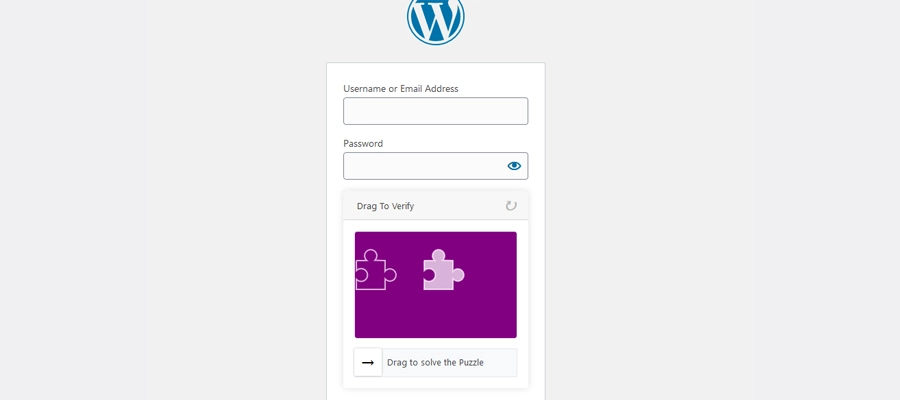
ユーザーインタラクションCAPTCHA

画面上でスライダーをスライドさせるなどの単純なアクションは、ユーザーインタラクションテストで使用されます。 その単純さにもかかわらず、コンピューターはこのタイプのテストに合格するのが難しいため、Webサイトを保護するためのほぼ確実な方法です。
ユーザーインタラクションCAPTCHAの例は、WPフォームパズルキャプチャプラグインです。 このプラグインの3桁のコードではなく、パズルのピースがスロットにスライドします。これは、SimpleLoginCaptchaプラグインと同じように機能します。 ボットはこれらのパズルを解く方法をまだ理解していないため、ボットがサイトにアクセスするのを防ぐのに適したソリューションです。
WordPressのどこでCAPTCHAプラグインを有効にする必要がありますか?
WordPress CAPTCHAは、スパムやハッキングを防ぐためにユーザーが個人情報を提供する必要があるWebサイト上のフォームを保護するための優れた方法です。 サイトの次の要素は、CAPTCHA機能の恩恵を受ける可能性があります。
- コンテンツの提出
- お問い合わせフォーム
- ログインページ
- メール登録フォーム
- パスワード回復ページ
- ユーザー登録フォーム
- 調査
- フォーラム
さらに、たとえば、ストアやメンバーシップなどがある場合は、どこにでもフォームがあります。
WordPressにCAPTCHA保護を追加する手順
CAPTCHAとは何かがわかったので、WordPressサイトにこの保護レイヤーを簡単に追加する方法を簡単に説明します。
ステップ1:WordPressCAPTCHAプラグインをインストールする
まず、選択したWordPressプラグインをWebサイトにダウンロードします。 上記のいくつかの優れたオプションを共有しましたが、WordPressディレクトリにあるほとんどの無料のCAPTCHAプラグインがその役割を果たします。 あなたはあなたのウェブサイトを保護するために余分に支払う必要はありません!
無料のプラグインをインストールする前に、次のことを考慮する必要があります。
- まず、さまざまなオプションがあるため、必要なCAPTCHAのバージョンまたはタイプを決定します。 あなたのウェブサイトに最も適したものを選択してください。
- プラグインは、ログインページだけでなく、Webサイトの多数のページで動作する必要があります。
- ボットを除外できるように、Webサイトにフォームをインストールしたすべての場所でプラグインが機能することを確認してください。 したがって、フォームまたはeコマースプラグインを使用している場合は、選択したCAPTCHAに互換性があることを確認してください。
ステップ2:ウェブサイトにGooglereCAPTCHAを追加する
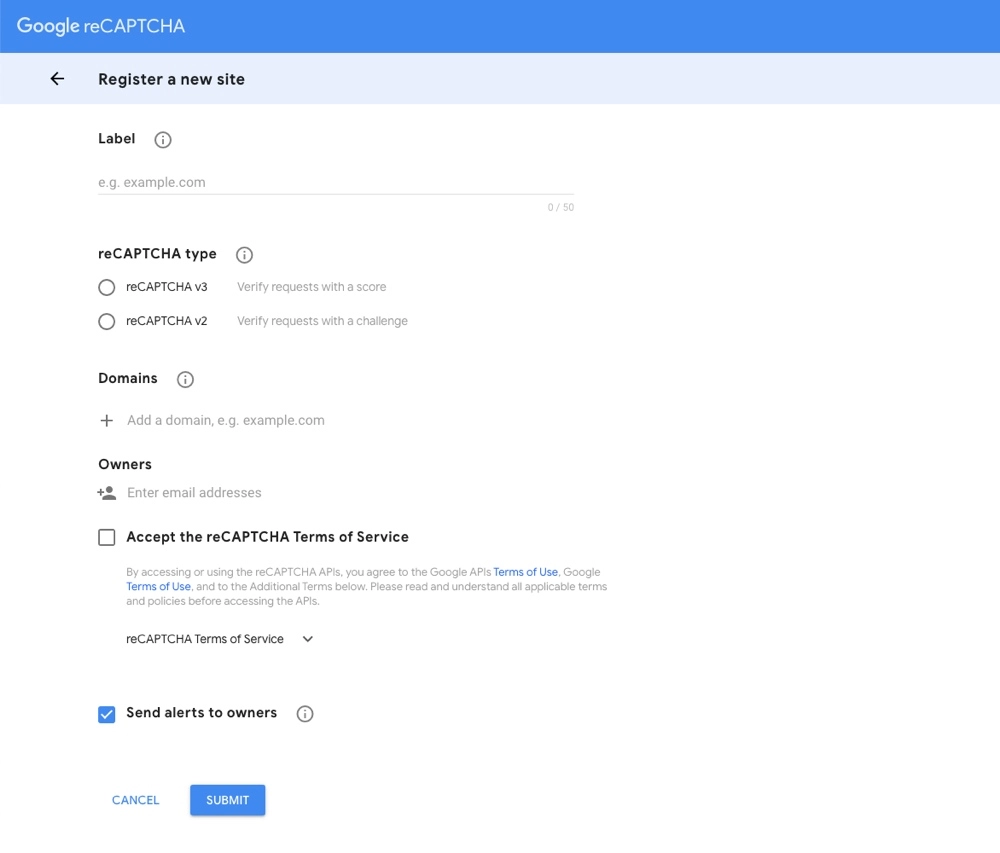
WordPressCAPTCHAプラグインまたは一般的なセキュリティプラグインがGooglereCAPTCHAを使用している場合は、最初にアカウントを作成し、サイトのこのGoogleReCAPTCHAフォームに入力する必要があります。

これを書いている時点では、reCAPTCHAv3とv2の2つのバージョンから選択できます。 好みに応じて、スコアまたはチャレンジで確認できます。 いずれにせよ、ユーザーエクスペリエンスは影響を受けないはずです。
Google reCAPTCHAフォームに入力したら、[送信]をクリックします。 次のページは、サイトキーとシークレットキーを示しています。 キーはWordPressのCAPTCHA設定で入力する必要があります。
次の手順はプラグインによって少し異なる場合がありますが、プラグインの設定または管理ページ内でreCAPTCHAキーフィールドを見つける必要があります。 次に、2つのキーをコピーして、CAPTCHAまたはセキュリティプラグインの対応する領域に貼り付けます。 最後に、必ず保存してください。 これで、GooglereCAPTCHAの使用を開始する準備が整いました。
ステップ3:CAPTCHAでウェブサイトのセクションを保護する
WordPress CAPTCHAプラグインをインストールする場合、通常、すべてのフォーム、または特定のページ/セクションでCAPTCHA保護をアクティブにするオプションがあります。
前述のように、CAPTCHAは、次のようなほとんどすべてのログインフォームで使用できます。
- 登録フォーム
- 管理ページ
- コメントフォーム
- パスワードフォームをリセット
また、これにはWooCommerce、EDD、BuddyPressの関連フォームも含まれます。
選択したプラグインによっては、CAPTCHAがすべてのフォームで自動的に有効になる場合や、フォームビルダーでフォームに追加する必要のあるショートコードがある場合、またはさまざまなセクションでCAPTCHAを有効にするための管理パネルまたは設定パネルがある場合があります。あなたのサイトの。
たとえば、高度なGoogle reCAPTCHAプラグインの場合、 [eCaptcha]>[設定]>[一般]>[reCaptchaを有効にする]の下に設定パネルがあり、デフォルトのフォーム(ログイン、登録、パスワードのリセット、コメント)およびサードパーティのプラグインフォーム(WooCommerce)でCAPTCHAを有効にできます。 、BuddyPressなど)
ただし、ContactForm7のReallySimpleCAPTCHAなど、特定のプラグインにCAPTCHAアドオンを選択した場合は、代わりに[captchac captcha-1][captcharcaptcha-1]のようなショートコードがあります。フォームの作成。 追加のスタイリングオプションもあり、設定はでコーディングできます。
最新のWordPressサイトの重要なプロセスの1つは、ボットと自動スクリプトへのアクセスを制限することです。 さまざまなWordPressプラグインを使用してGooglereCAPTCHAを実装することは、このような動作がWebサイトで発生するのを防ぐための最良のソリューションの1つです。
