WordPress にコード スニペットを追加する方法
公開: 2023-09-26WordPress で何かを変更したい場合があります。 これは、モバイルでのソーシャル リンクの配置などのデザイン要素、コメントなどのコア機能、または広告の配置などの収益化機能である可能性があります。 多くの場合、解決策はプラグインを使用することですが、必要なのは 1 つの編集だけである場合、なぜそのような苦労をする必要があるのでしょうか。 代わりに、コード スニペットを使用できます。
コードスニペットとは何ですか?
WordPress の場合、コード スニペットは単純な PHP、JS、CSS、または HTML コードの一部です。 スニペットは、まったく新しいファイルを追加したりプラグインをインストールしたりする代わりに、デフォルトの WordPress 機能を編集するために使用されます。
コードスニペットは何をするのでしょうか?
通常、コード スニペットは、Web サイトに特定の機能を追加するために使用されます。 各スニペットには明確で直接的な目的があります。 そして、スニペットが何を行うかは、スニペットによって異なります。
コードスニペットの例
- ショートコードで現在の年を表示するスニペットを追加すると、毎年 1 月に著作権で年を更新する必要がなくなります。
- 検索結果に表示される投稿の数を編集して、サイトを整理した状態に保ちます。
- WordPress バックエンドの管理者メニュー バーをカスタマイズして、特定のメニュー項目、クイック リンク、または別のウェルカム メッセージを表示します。
- 画像の埋め込みや遅延読み込みなどのデフォルトのWordPress機能を無効にします。
- 特定のカテゴリを除外したり、画像を追加したり、投稿を遅らせたりして、RSS フィードを厳選します。
コードスニペットをWordPressに手動で追加する方法
コード スニペットを追加する 1 つの方法は、スニペットを追加する WordPress ファイルを使用して子テーマを手動で作成することです。 このプロセスはそれほど複雑ではありませんが、コーディングに慣れている場合にのみこの方法を実行することをお勧めします。 この手順はテーマとスニペットに非常に固有であるため、これは完全なステップバイステップのチュートリアルではなく、手動プロセスの概要であると考えてください。
サイトのバックアップを作成する
子テーマを作成し、ファイルを編集することになるため、サイトの完全なバックアップを定期的に取得することが重要です。 こうすることで、編集中に何か問題が発生した場合でも、いつでも以前のサイトのバックアップに戻すことができます。 バックアップ方法については、WordPress バックアップ ガイドで学ぶことができます。
子テーマを作成する
元の WordPress テーマ ファイルにカスタム コードを直接追加することは避けてください。 これは、WordPress テーマを更新する必要が避けられず、更新すると、カスタム コードを含む新しい更新されたファイルが古いファイルをオーバーライドするためです。
テーマ ファイルを新品の状態に保ち、カスタム コードを保存するには、子テーマを使用する必要があります。 子テーマは、メインの「親」テーマのクローンと考えてください。 親テーマのほとんどのテーマ ファイルに依存しますが、必要なだけカスタマイズできます。
追加ファイル
子テーマを構築するには、コード エディターと WordPress サイトへの FTP アクセスが必要です。 まず、wp-content/messages の下に新しいテーマ フォルダーを作成します。 これには、子テーマのスタイルシート (デザイン編集用) である style.css ファイルと、親テーマからスタイルシートをエンキューするコードを含む function.php ファイルをアップロードします。 子テーマを作成する方法と、functions.php に追加する正確なコードを取得する方法の詳細については、WordPress 子テーマ ガイドをご覧ください。
子テーマの準備ができたら、WordPress サイトで自由にアクティブ化してください ([外観] > [テーマ] から)。
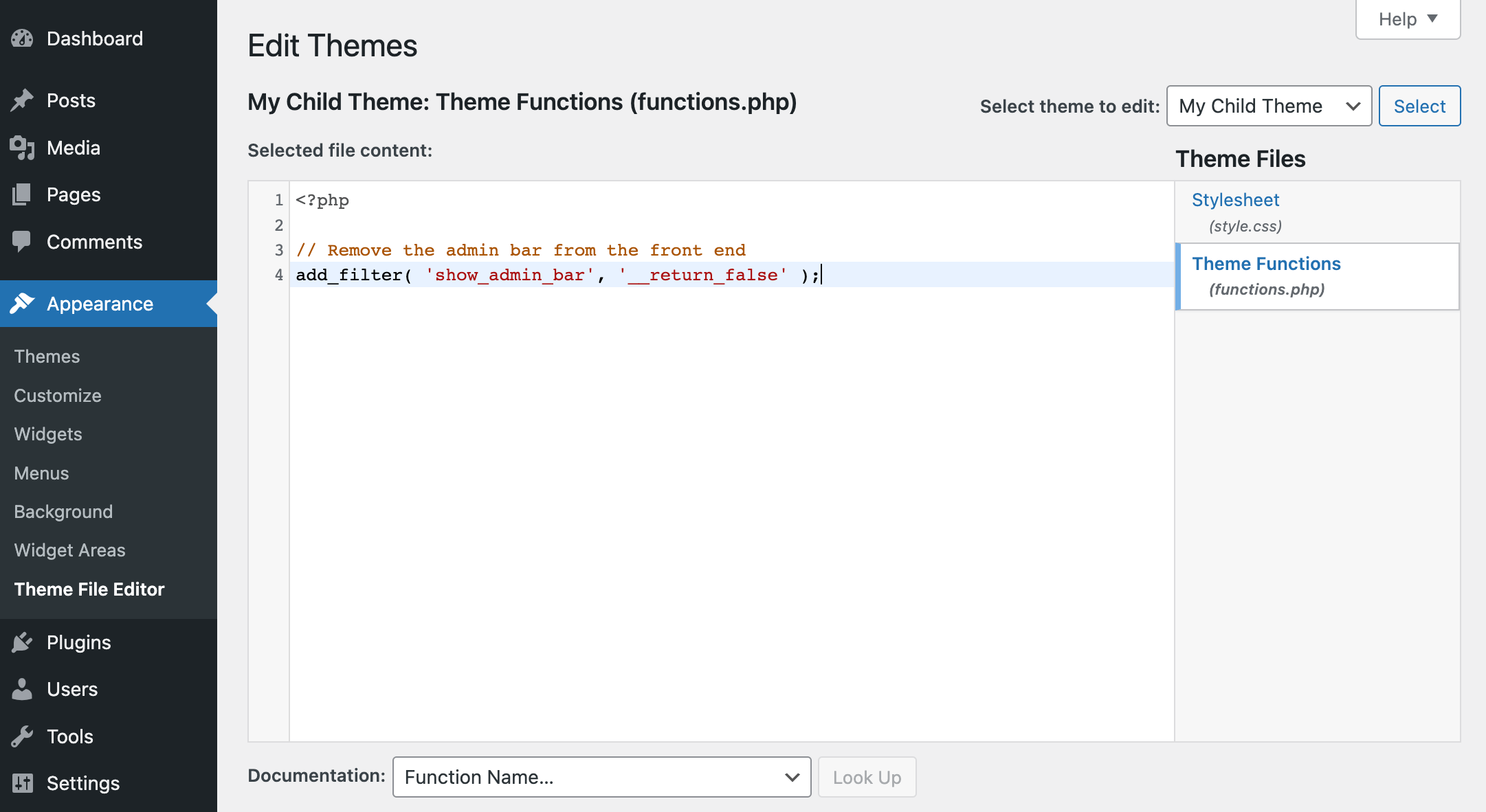
ファイルの編集

これで、子テーマの function.php ファイルをコード エディター (または WordPress の外観 > テーマ ファイル エディター) で開き、スニペットを追加できるようになりました。 ほとんどのスニペットは function.php ファイルに追加されます (ただし、外れ値もいくつかあります)。
使用しているスニペット ソースの指示に従って、スニペット コードを正しくコピー、貼り付け、編集してください。 私たちの唯一の提案は、信頼できるソース (WPCode、WPMUdev、WPBeginner、Elegant Themes、Tuts+、Elementor など) を使用することです。 こうすることで、使用しているコード スニペットが正確で安全に使用できる可能性が高くなります。
もちろん、これは非常に表面レベルのガイドです。WordPress のすべてのスニペットの可能性を手動で追加、編集、管理する方法を順を追って説明することはできません。
ただし、WordPress にスニペットを追加する場合は、より適切で簡単な方法を提案できます。
WPCode を使用してコード スニペットを WordPress に簡単に追加する方法
確かにテーマ ファイルにコードを追加することはできますが、それは推奨される方法ではありません。 私たちは WordPress を使用しているため、代わりに使用できるコード スニペット プラグインがたくさんあります。 特に WPCode が気に入っています。
WPCode は、子テーマを作成したりファイルを手動で編集したりせずに、WordPress にスニペットを追加するために使用できる無料の WordPress プラグインです。 また、すべてのスニペットが 1 か所に整理されるため、必要に応じてスニペットを簡単に検索、編集、削除することもできます。
無料のWPCodeプラグインをインストールする
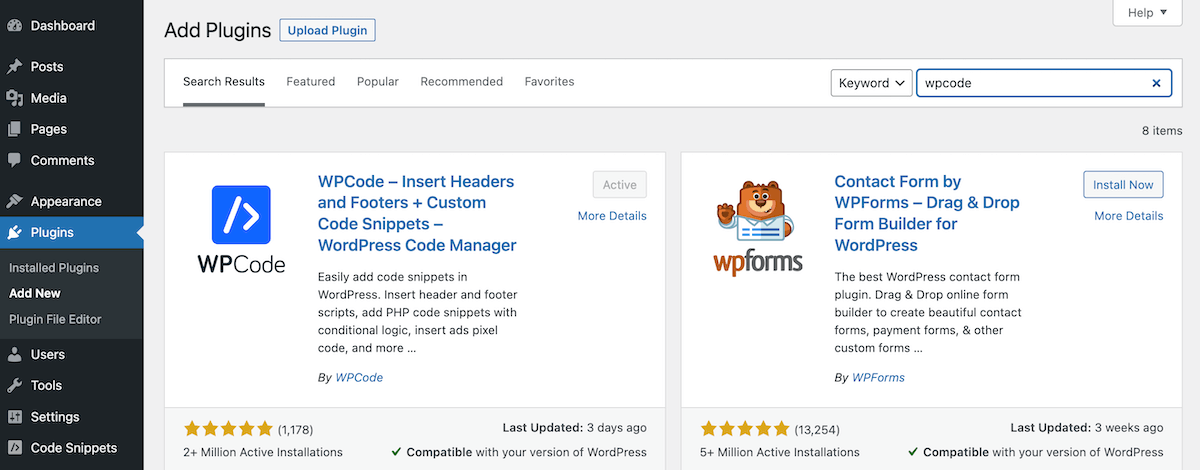
始めるには、まずプラグインをインストールする必要があります。 WPCode は WordPress ダッシュボードからすぐに利用できる無料版を提供しているため、これは非常に簡単です。 [プラグイン] > [新規追加]に移動し、「 WPCode 」を検索します。

次にクリックしてプラグインをインストールし、有効化します。 これで、スニペットを追加する準備ができました。
スニペットを追加する

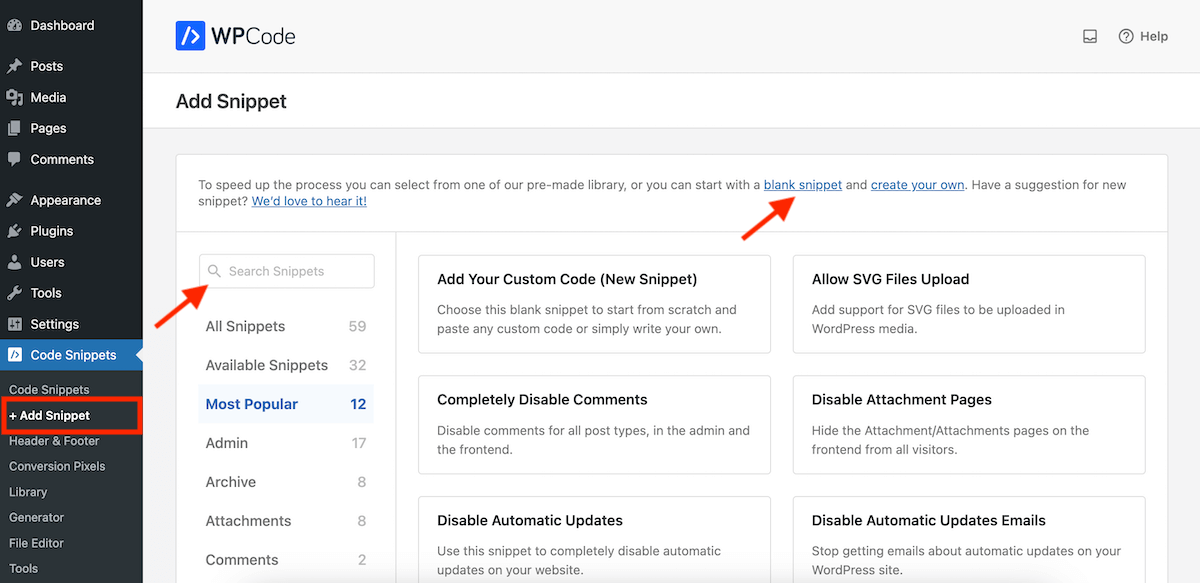
WordPress ダッシュボードの新しいコード スニペット セクションで、[+ スニペットの追加] メニュー項目をクリックします。 これにより、空のスニペットから開始するか、WPCode スニペット ライブラリを参照できる画面が表示されます。
あるいは、カスタム スニペットを追加するには、「+ スニペットの追加」画面で空のスニペットリンクをクリックします。 これにより、スニペット コードを追加できるエディターが開きます。 空のスニペットから開始するため、設定は何も設定/選択されません。
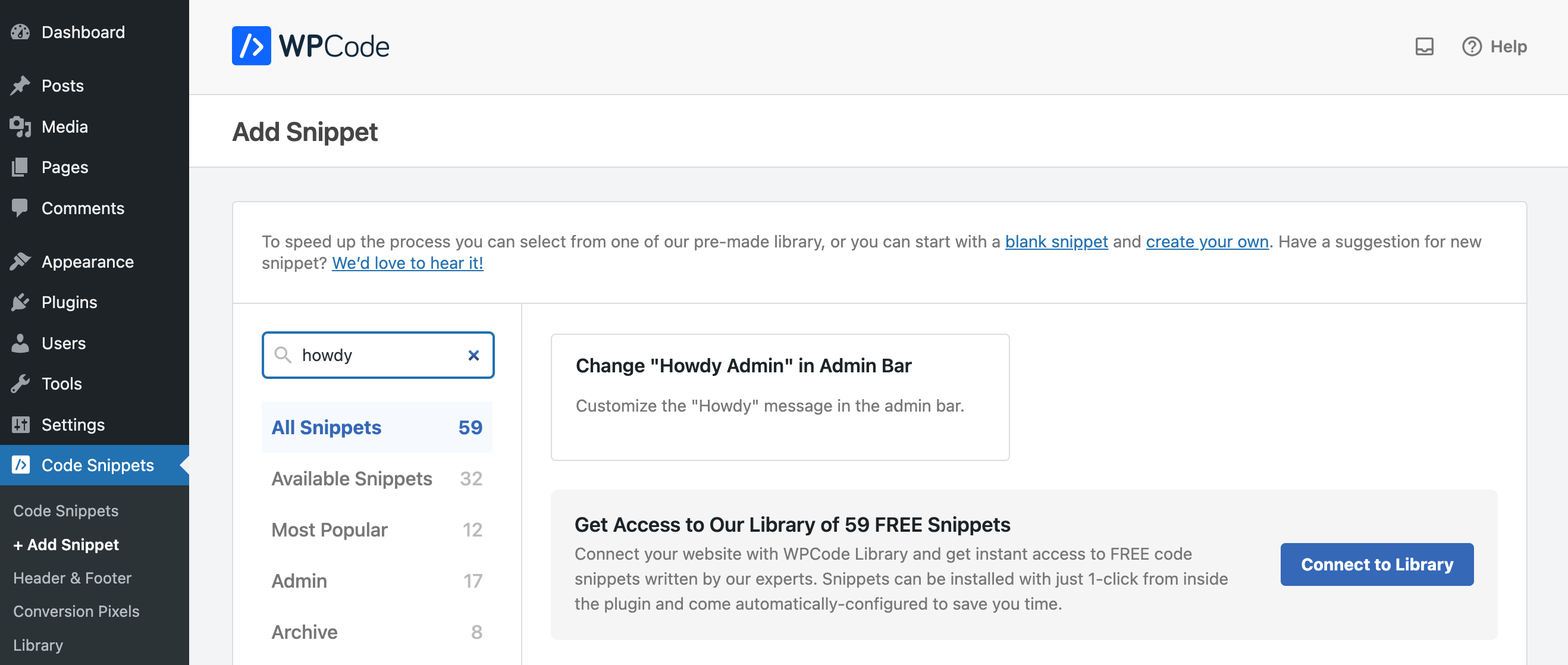
コード ライブラリの既存のスニペットを使用するには、検索ボックスを使用してスニペットを探します。 プラグインの無料版では 59 個の無料スニペットが利用でき、Pro では 100 個をはるかに超えています。 既存のスニペットではデフォルト設定が選択されており、スニペットを保存してアクティブ化する前に編集できます。

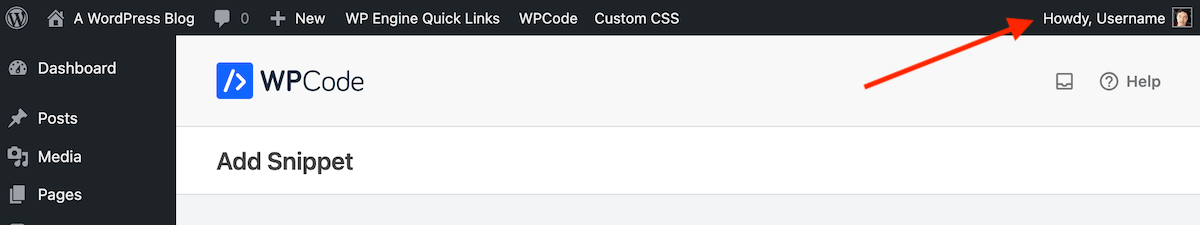
例として、WordPress ダッシュボードの右上隅に表示される「こんにちは、ユーザー名」を変更して、もう少しプロフェッショナルなものを表示したいとします。

「howdy」を検索すると、「管理バーの howdy メッセージをカスタマイズする」ためのスニペットがライブラリにあることがわかります。 使用するスニペットにマウスを移動し、「スニペットを使用」に表示される青いボタンをクリックします。
スニペット設定の編集

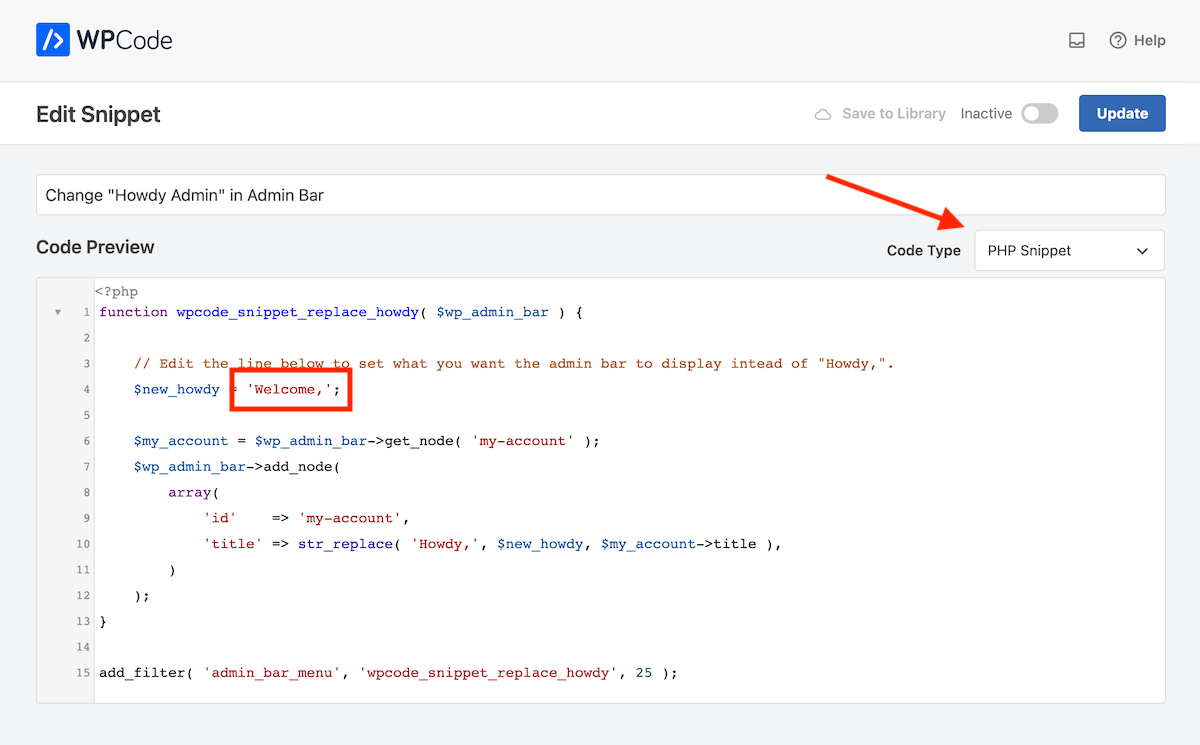
これにより、スニペット エディタが開き、コードとスニペットにすでに追加されているデフォルト設定が表示されます。 この場合、スニペットにはすでにタイトルの説明があり、コード タイプは PHP に事前設定されており、コード プレビュー自体は「こんにちは」を「ようこそ」に変更するように作成されています。 「こんにちは」に別のことを言ってもらいたい場合は、4 行目のコードを編集するだけです。


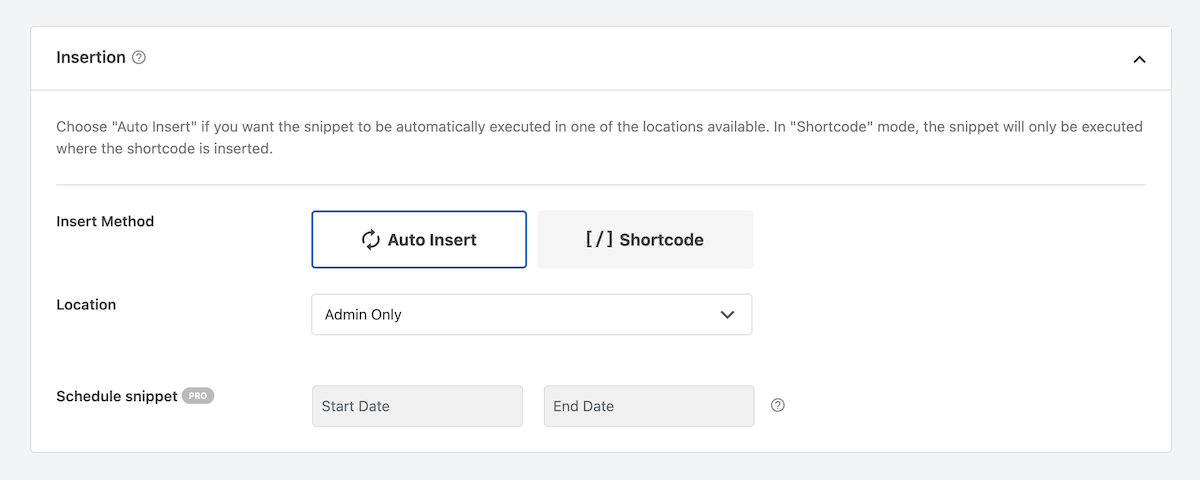
コード プレビューの下に、スニペットの挿入ルールが表示されます。 すぐに使用できるスニペット オプションを選択したため、すでに選択されています。 このメソッドでは、このスニペットは「自動挿入」に設定されていますが、スニペットを特定のページまたは投稿に挿入したい場合は、ショートコードのオプションがあります。 また、場所については、オプションが「管理者のみ」に設定されています。これは、スニペットが WordPress サイトのバックエンド (または管理者) で単語「Howdy」を編集するように設計されているためです。
無料版のその他の場所のオプションは次のとおりです。
- グローバル: どこでも実行、フロントエンドのみ、管理者のみ、フロントエンド条件付きロジック、サイト全体のヘッダー、サイト全体の本文、サイト全体のフッター
- ページ固有: 投稿の前後、コンテンツの前後、段落の前後、抜粋の前後、投稿の間
そして、Pro バージョンでは、PHP スニペットのみ、Anywhere (CSS Selector)、WooCommerce、Easy Digital Downloads、MemberPress 用の場所がさらに追加されます。

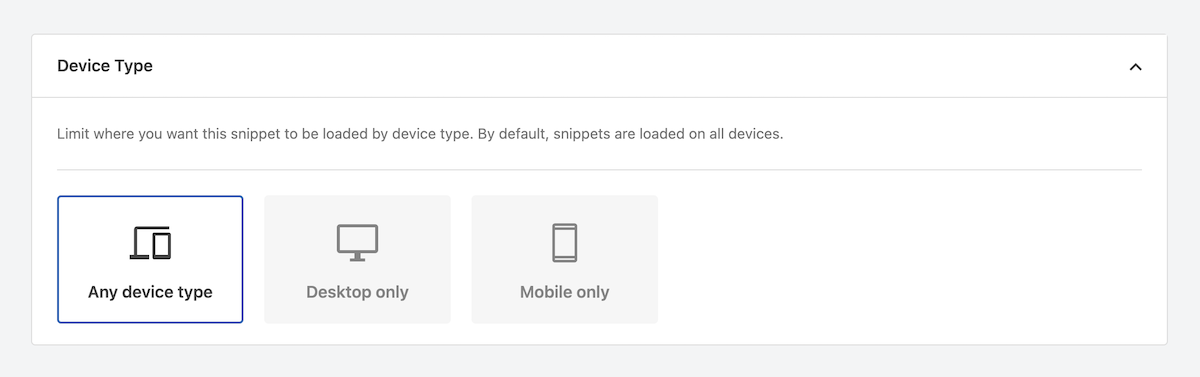
次にデバイスタイプです。 この例にあるものを含め、多くのスニペットの場合は、[任意のデバイス タイプ] オプションが最適です。 ただし、小型デバイスでコメント フォームを無効にするカスタム スニペットを追加する場合は、モバイルでのみ読み込まれるようにスニペットを設定することをお勧めします。

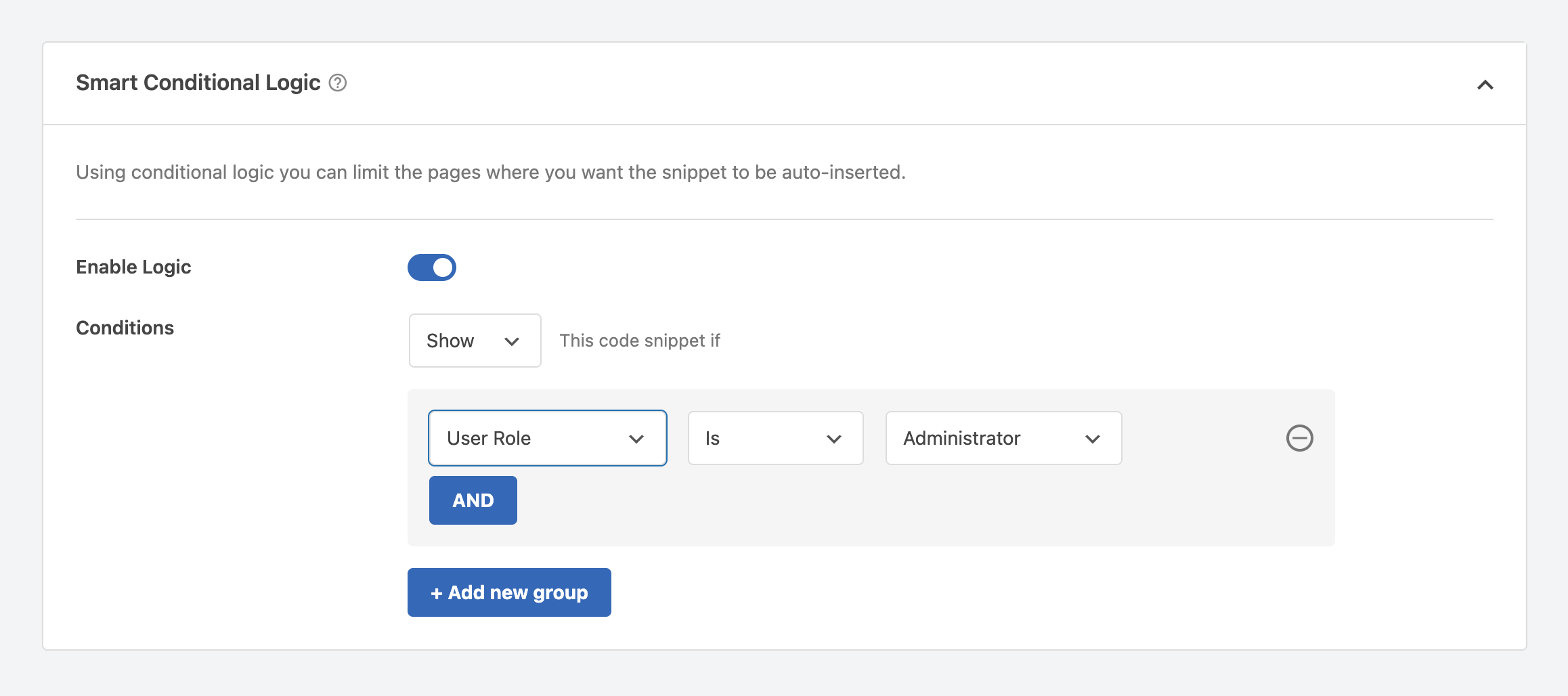
WPCode は、スマートな条件付きロジックを追加するオプションも提供します。 これにより、コード スニペットを読み込むためのより具体的な修飾子を追加できます。 たとえば、ユーザーの役割に応じて「こんにちは」に異なるメッセージを言わせたいとします。 条件付きロジックを追加して、「ようこそ」バージョンが管理者に対してのみ表示されるようにし、サイト上の他の関連するユーザー ロールに対して他のバリエーションを追加することができます。

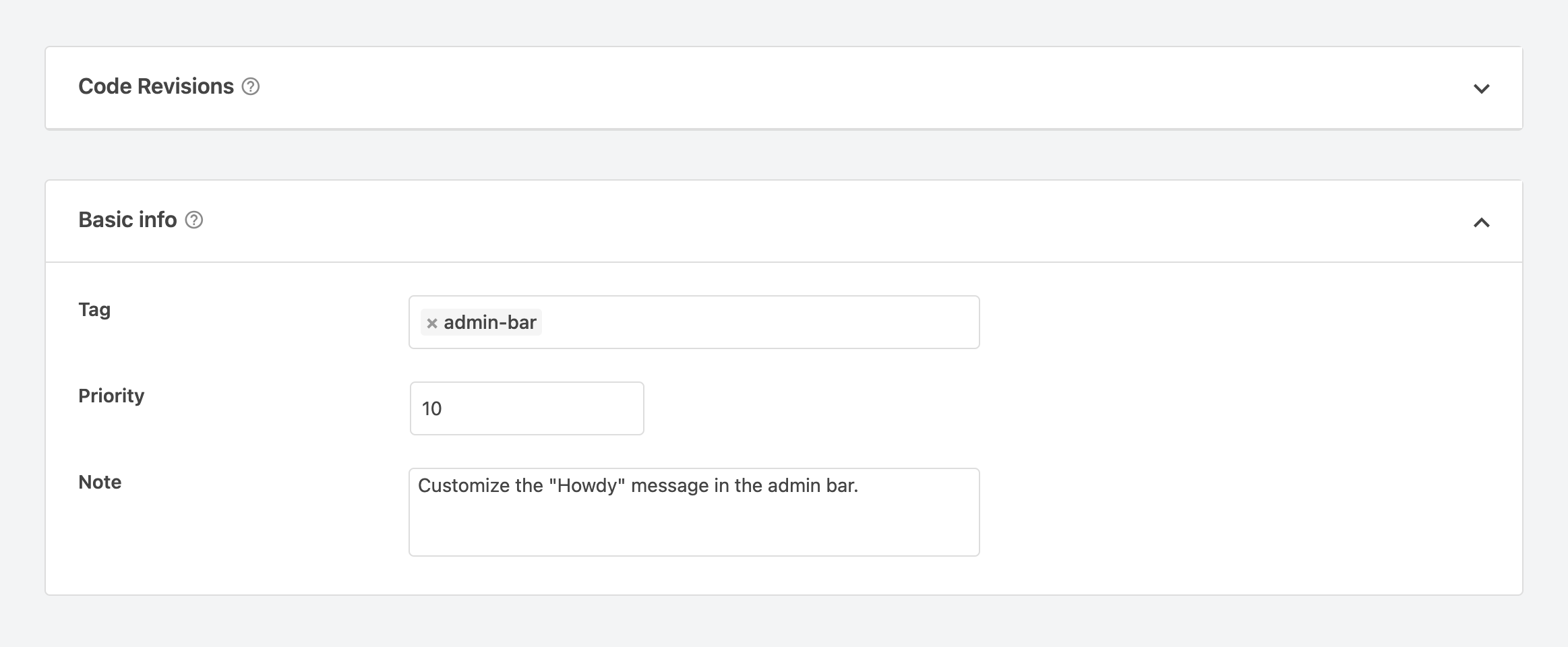
最後に、Pro のみの機能であるコード リビジョンのセクションが表示され、その後にスニペットの基本情報が表示されます。 これには、スニペットを整理しておくために使用するタグ、優先順位 (これによりスニペットが読み込まれる順序が決まります)、コードの目的に関する自分用のメモが含まれます。
完了したら、画面の右上にある青いボタンをクリックしてスニペットを保存/更新します。
スニペットをアクティブ化する

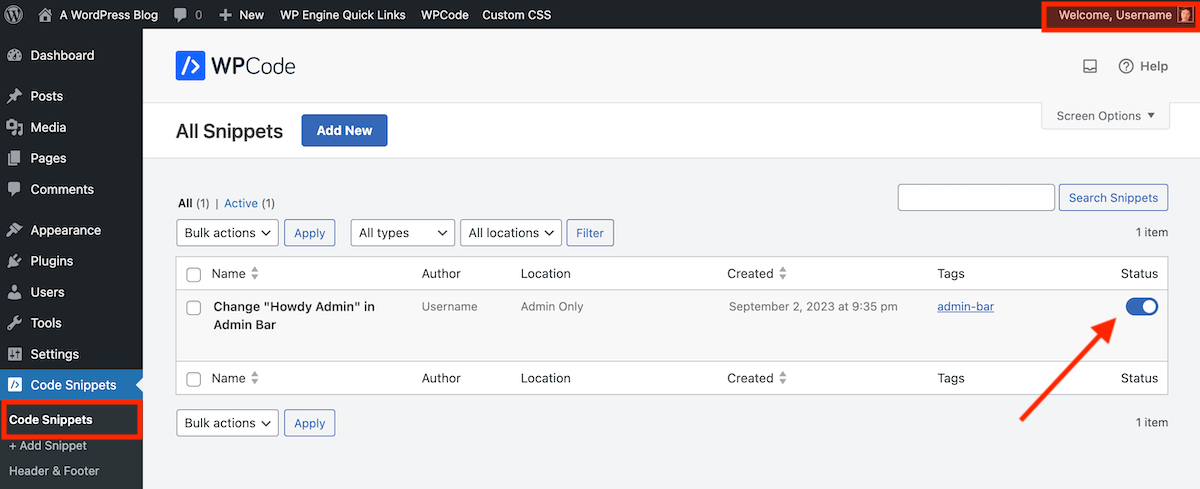
これで、スニペットを機能させる準備が整いました。 メインのコード スニペット メニュー項目に移動します。ここで、便利なリスト ビューですべてのスニペットを確認できます。
スニペットをアクティブにするには、終了列のトグルをクリックしてオンの位置にします。 ここで、スニペットが有効になるページを更新または表示します。 スニペットの例では管理者メッセージを編集しているため、ページを更新すると、右上隅に「ようこそ」が適切に表示されることがわかりました。
その他のプラグイン機能
WPCode プラグインを使用して WordPress にスニペットを追加する方法がわかったので、使用する可能性のある他のプラグイン機能をいくつか見てみましょう。

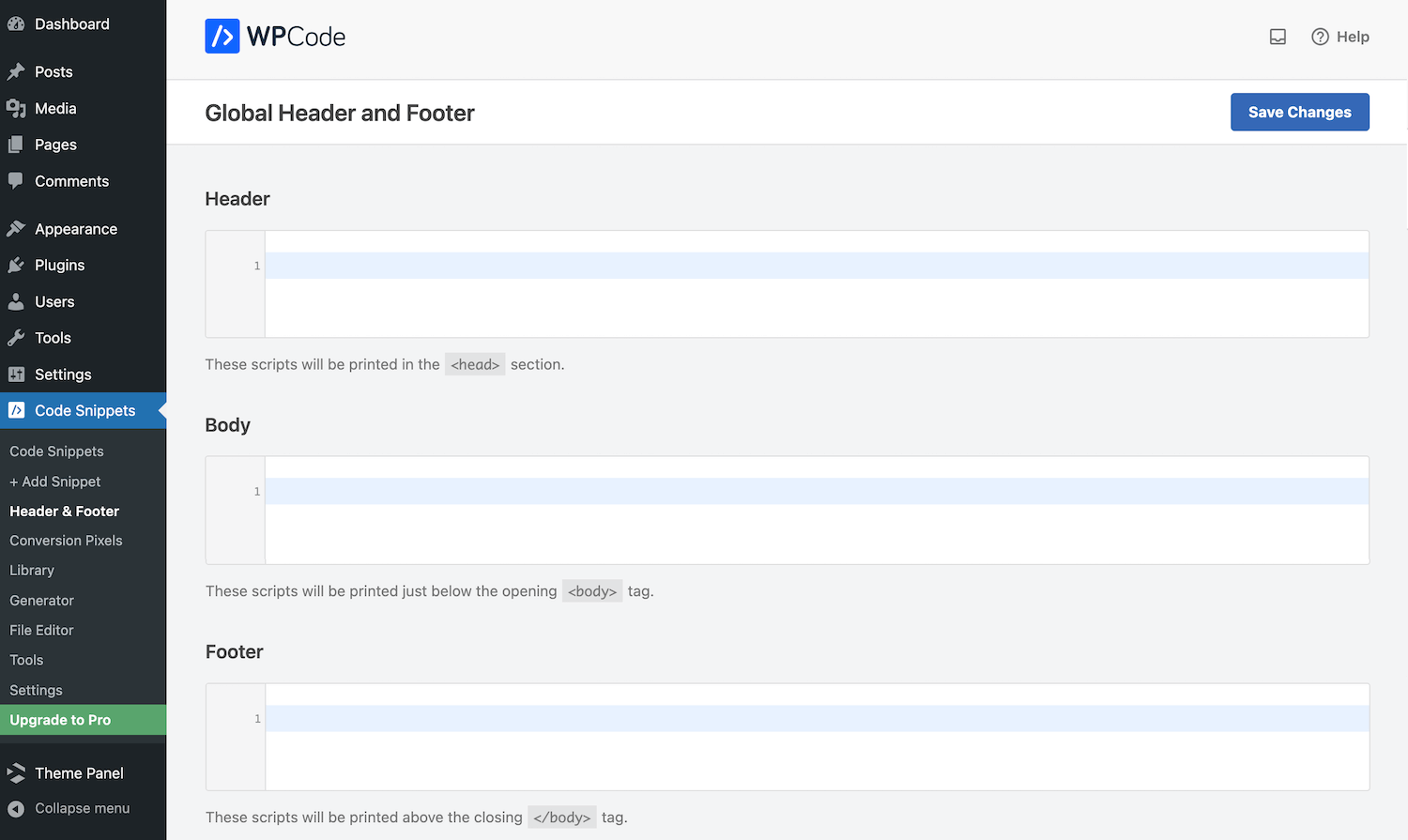
グローバルヘッダーとフッターを使用すると、サイトにスクリプトを簡単に追加できます。 これは、サードパーティのサービスを有効にしたり、サイトにカスタマイズを追加したりするときに非常に役立ちます。 たとえば、WordPress を利用したサイトで Google Analytics を有効にしたい場合は、header.php ファイルにトラッキング コードを追加する必要があります。 ファイルを手動で編集する代わりに、ここにトラッキング コードを貼り付けるだけで済みます。

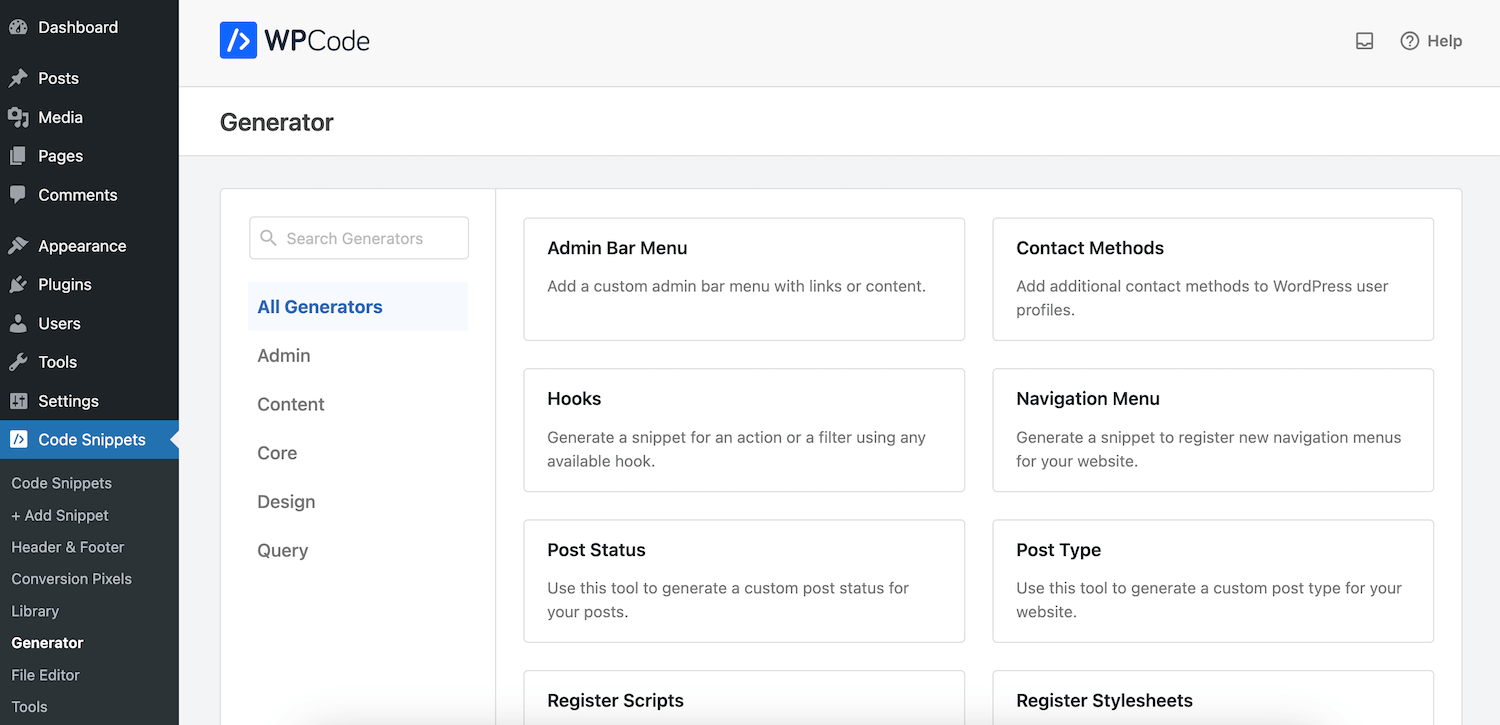
コード スニペット ライブラリと同様に、WPCode Generator は、サイトのニーズに応じて編集できる事前に作成されたスニペットを提供します。 違いは、ジェネレーター スニペットはもう少し複雑であるため、もう少し調整が必要であることです (新しいスタイルシートの登録、投稿タイプと分類法の追加、特定のタスクの cron ジョブのスケジュール設定など)。

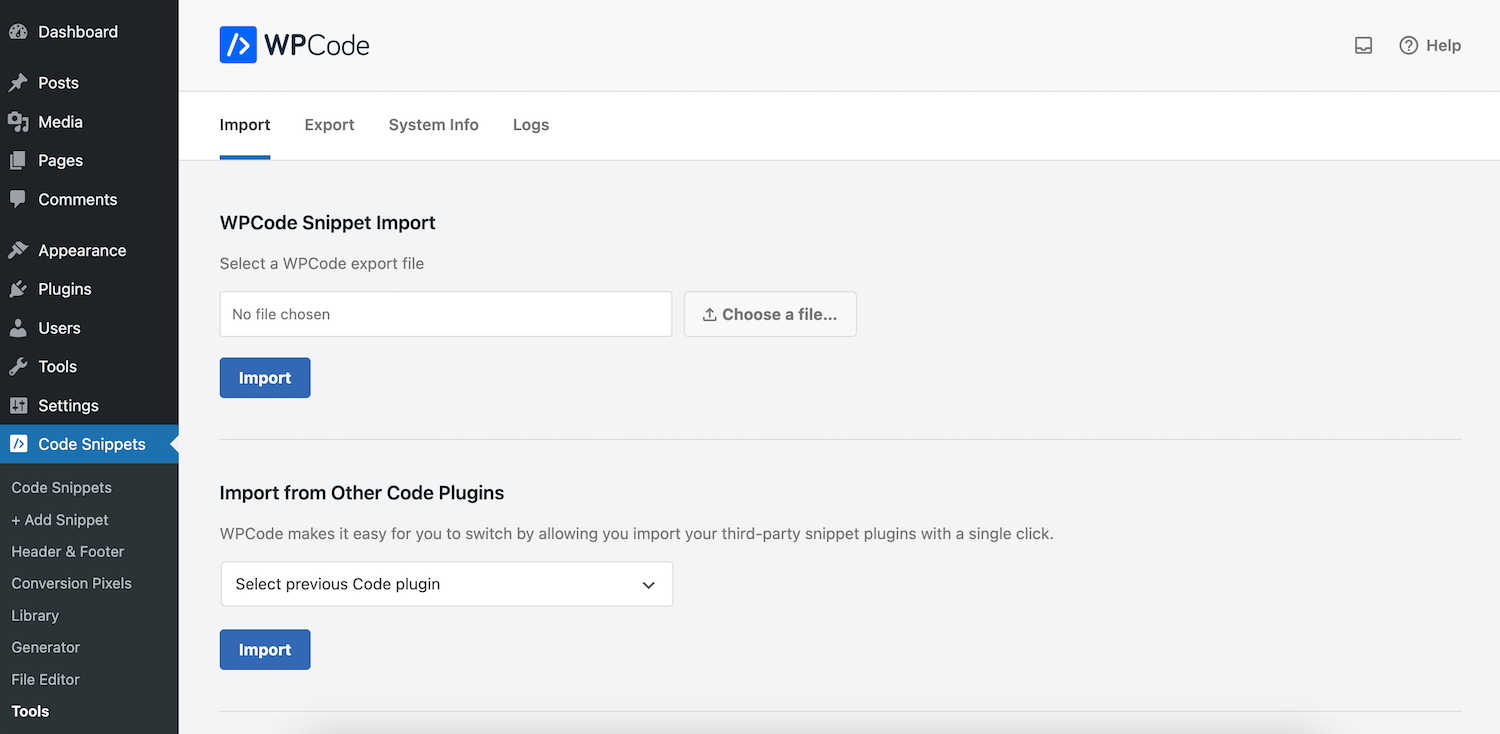
[ツール]ページには、別のソース (または他のスニペット プラグイン) からスニペットをインポートしたり、現在のサイト スニペットをエクスポートしたりするためのオプションがあります。
また、[設定] の下には、WPCode ライブラリ (59 の無料スニペットすべてにアクセスするため) に接続し、エラー ログを有効にし、将来 Pro にアップグレードする場合はライセンス キーを追加するための一般的なオプションがあります。
WPコードプロ
そして、Pro について言えば、興味のあるものであれば、より多くの機能が追加されます。前述したように、WPCode の Pro バージョンでは、ライブラリで利用可能なスニペットの数が 100 以上に増加します。 また、カスタム スニペット、高度なリビジョン、スケジュールされたスニペットのアクティベーション、カスタム Gutenberg ブロック スニペットなどのためのプライベート クラウド スニペット ライブラリのサポートも追加されます。
アップグレードすると、e コマース イベント トラッキングを有効にするためのコンバージョン ピクセル (ソーシャル メディアと統合)、管理ダッシュボードからファイル (robots.txt、広告など) を更新するために使用できるファイル エディターの便利なセクションもあります。テキストなど)と、プラグイン機能にアクセスできるユーザー役割を選択するためのアクセス制御の追加設定。
WPCode Pro にアップグレードする必要がありますか?
WPCode Pro プランは、チェックアウト時にコード SAVE50 を使用した場合、単一サイト ライセンスで年間 49 ドルから始まります。 しかし、アップグレードする必要がありますか? 私たちの意見では、ほとんどのユーザーにとって無料版は素晴らしいものです。 スニペットの追加と管理は簡単に行うことができ、実際に行う必要があるのはこれだけです。 ただし、トラッキング ピクセルを使用する必要がある電子商取引サイト、またはスニペットの追加や編集を継続的に行うチームがいるサイトの場合は、おそらくアップグレードを検討する必要があります。 このような場合、Pro は長期的にあなたの生活を楽にする機能を追加します。
このガイドがお役に立てば、自信を持って WordPress サイトにコード スニペットを追加できるようになります。 初心者の場合は、WPCode のようなプラグインを使用するのが最善であると強く信じています (これが最も推奨されています)。 特にすぐに使えるスニペット ライブラリを使用すると、スニペットの追加と管理が非常に簡単になります。 ただし、この投稿では説明しなかったコード スニペットの WordPress への追加について質問がある場合は、以下にコメントを残してください。 ぜひお役に立てれば幸いです。
