フッターにWordPressお問い合わせフォームを追加する方法
公開: 2022-03-22この記事では、FormidableFormsを使用してWordPressWebサイトのフッターに連絡フォームを追加する方法を紹介します。 フルサイト編集(FSE)とウィジェットの使用について説明します。

お問い合わせフォームを配置する場所を選択することは難しい決定になる可能性があります。 ページの上部に配置すると、訪問者はそれを完全にスキップする可能性があります。 重要なブロックの間またはサイドバーに配置すると、ユーザーはそれを見落とすことができます。 お問い合わせフォームの優れた配置オプションの1つは、フッターにあります。
幸いなことに、フッターに連絡フォームを追加することは、ほとんどのWebサイトのデザインで簡単です。 さらに、フルサイト編集(FSE)をサポートする最新のWordPressテーマにより、プロセスがさらに簡単になります。 簡単に説明すると、FSEはほとんどの新しいWordPressテーマに付属しているブロックエディターに含まれており、現在存在するテーマに追加できます。
また、サイトのデザインがFSEをサポートしていない場合は、代わりにいつでもウィジェットを使用できます。
この記事では、フッターに連絡フォームを追加する利点について説明します。 次に、この機能をWordPressWebサイトに追加するために使用できる2つの異なる方法を紹介します。 それを手に入れよう!
なぜフッターに連絡フォームを配置するのですか?
残念ながら、ほとんどのWebサイト所有者は、フッターセクションを十分に活用していません。 サイトのこの領域は、メインメニューを作成しなかった重要なページへのリンクを共有するための素晴らしいリソースになる可能性があります。
フッターに連絡フォームを追加することもできます。 そうすれば、サイトの訪問者は、すべての情報を読んだ後、質問がある場合に連絡を取ることができます。

フッターに連絡フォームを追加するもう1つの利点は、訪問者が連絡フォームにアクセスするまでに、興味があるかどうかをすでに知っている可能性が高いことです。 対照的に、ページの上部に連絡フォームを配置すると、ユーザーは多くの情報を入手する前にアクションを実行するように求められます。
さらに、フッターは通常、訪問者が探している情報を見つけることができない場合に訪問者が最終的に到達する場所です。 したがって、質問や疑問がある場合に連絡するように促すのに理想的な場所です。
フッターにWordPressお問い合わせフォームを追加する方法
フッターに連絡フォームを追加する利点のいくつかを理解したので、それを行う方法を学びましょう。 このチュートリアルでは、WordPressFSEとウィジェットの2つの方法について説明します。
どちらの方法でも続行する前に、FormidableFormsをインストールしてアクティブ化する必要があることに注意してください。 また、簡単な連絡フォームをすぐに使用できるようにしておくこともできます。
方法1:フルサイト編集(FSE)を使用する
ブロックテーマを使用している場合は、FSEにアクセスできます。 これにより、従来のWordPressウィジェットメニューが、ブロックエディターに基づくエクスペリエンスに置き換えられます。
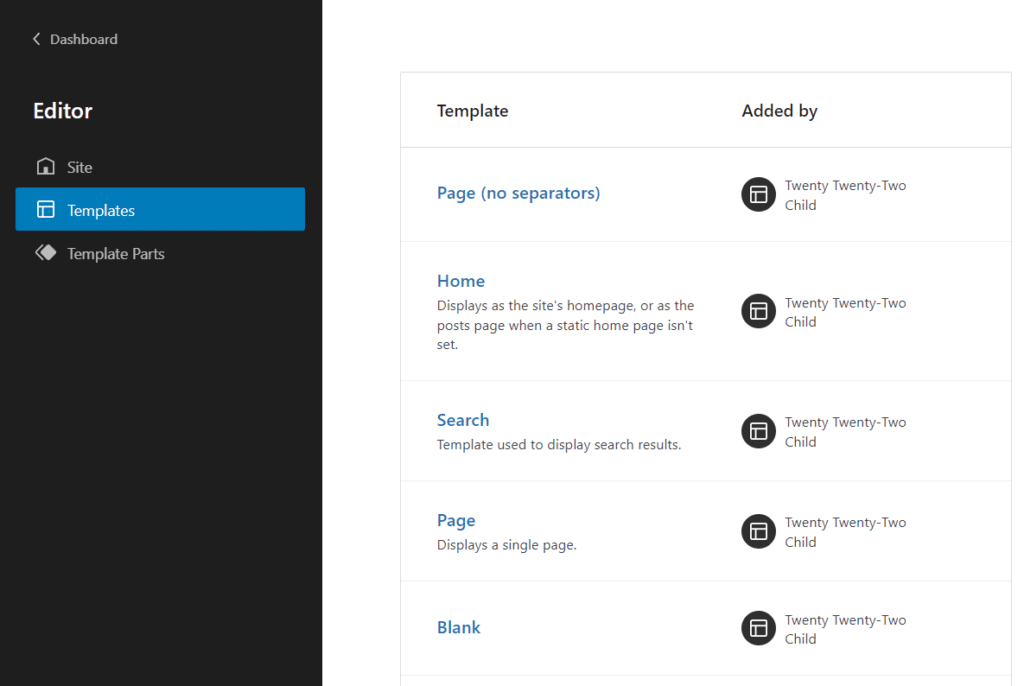
FSEを起動するには、[外観]→[エディター]に移動します。 画面上部のメニューを使用して、[すべてのテンプレートを参照]オプションを選択します。 テーマで使用可能なすべてのテンプレートのリストが表示されます。

次に、左側のメニューで[テンプレートパーツ]オプションを選択します。 ここには、アクティブなテーマのヘッダーとフッターに使用できるテンプレートがあります。
次に、[フッター]オプションを選択すると、ブロックエディターが起動します。 これで、テーマのフッターでブロックを追加、削除、および編集できます。 この時点で、フッターにはリンクのリストとWordPressタグラインのみが含まれています。
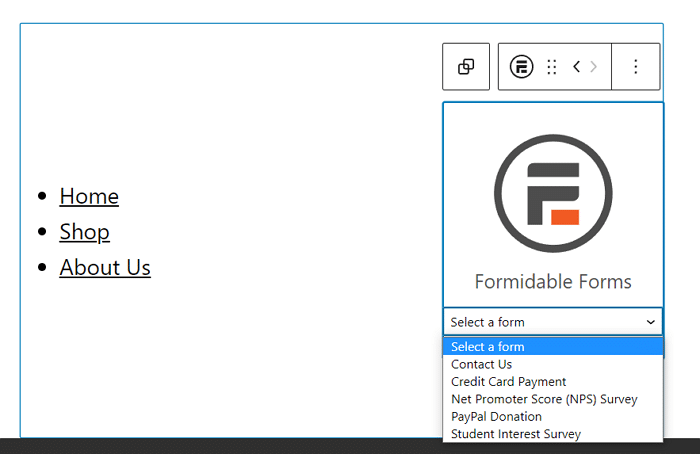
このチュートリアルでは、タグラインを削除して、 FormidableFormsブロックに置き換えます。 このブロックを追加すると、埋め込むフォームを選択できます。

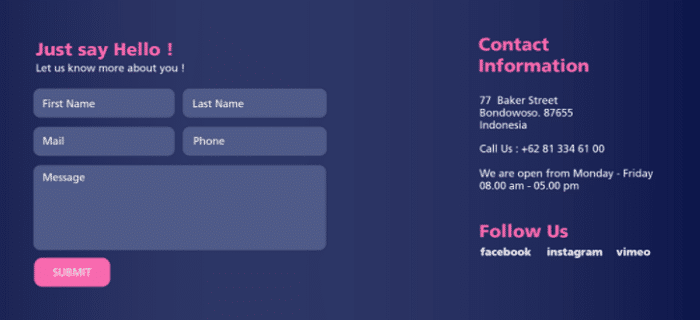
必要な連絡フォームを選択してください。それだけです。 これで、配置とフォーマットを試すことができます。 フッターでは、リンクを単純な召喚状(CTA)に交換しました。

準備ができたら、[保存]をクリックしてフッターテンプレートを更新します。 WordPressは、決定を確認し、サイト全体のテンプレートを編集していることを通知するように求めます。
お問い合わせフォームの外観に満足できない場合でも、絶望しないでください。 Formidable Formsは、フォームのレイアウトをカスタマイズできるシンプルなドラッグアンドドロップフォームビルダーを使用しています。 つまり、使い捨ての連絡フォームプラグインに制限されることなく、スタイルのあらゆる側面を完全に制御できます。

終了したら、投稿とページに変更を公開してください。 それでおしまい!
方法2:フッターウィジェットでお問い合わせフォームを使用する
FSEを使用すると、フッターに連絡フォームを簡単に作成できます。 ただし、これは比較的新しいWordPress機能であり、ブロックテーマがある場合(およびWebサイトがWordPress 5.9にアップグレードされている場合)にのみ使用できます。
幸い、FSEだけが選択肢ではありません。 たとえば、既存のテーマに固執したい場合や、サイトを変更する準備ができていない場合があります。 心配しないでください、あなたはまだあなたのフッターに手ごわいお問い合わせフォームを追加することができます。 代わりに、お問い合わせフォームウィジェットを使用する必要があります。
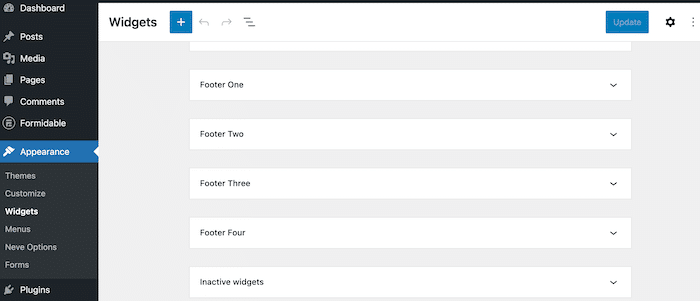
これを行うには、WordPressダッシュボードに移動し、[外観]→[ウィジェット]に移動します。 この画面には、サイトを構成するすべてのウィジェットコンポーネントが表示されます。 下にスクロールして、フッターウィジェットを見つけます。

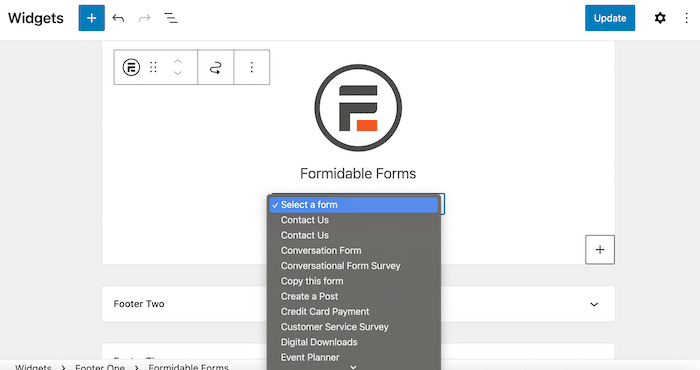
使用するフッターを見つけてクリックします。 プラス( + )アイコンが表示されます。 それをクリックして、検索バーに「FormidableForms」と入力します。 次に、 FormidableFormsウィジェットを選択します。
表示されるドロップダウンメニューをクリックして、追加するフォームを見つけます。

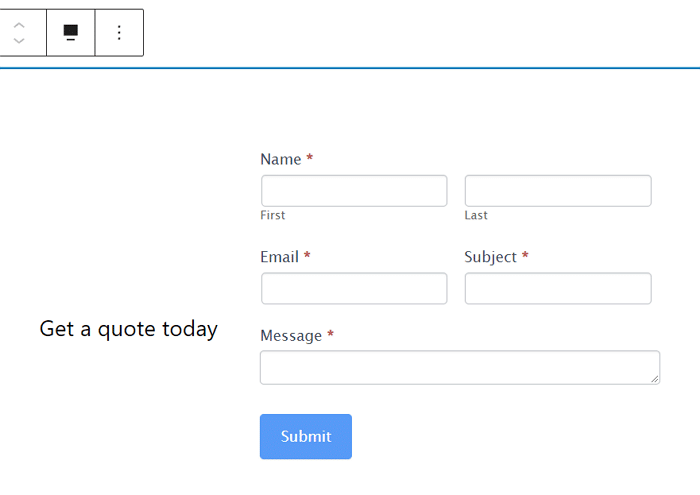
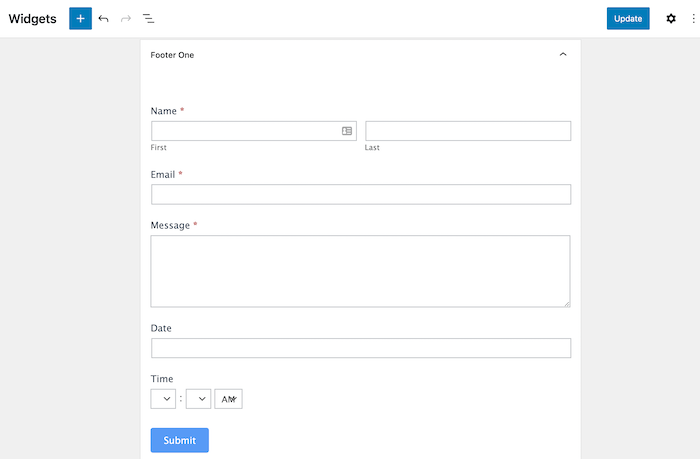
ご覧のとおり、WordPressフッターウィジェットに任意のフォームを簡単に追加できます。 基本的なお問い合わせフォームの1つを使用します。
このフォームには、名前、電子メールアドレス、およびメッセージの標準フィールドが含まれています。 目的によっては、フォームの外観が少し異なる場合があります。

次に、右上隅にある青い[更新]ボタンをクリックするだけです。 ウィジェットが保存されたことを示す小さな一時的なポップアップが左下隅に表示されます。
これで、ライブサイトでフォームがどのように表示されるかをプレビューできます。 いつでも列と追加コンテンツを追加して、フッターを希望どおりに表示することができます。
これを行うには、[外観]→[ウィジェット]に戻り、必要な調整を行います。 以上です!
また、WordPressの連絡フォームだけでなく、任意のWebサイトにWordPressの連絡フォームを追加したい場合は、それも可能です。
フッターに連絡フォームを追加するWordPressの結論
お問い合わせフォームは、リードを獲得してサイトの訪問者とつながるための最良のツールの1つです。 ただし、この要素を配置する場所を決定するのは難しい場合があります。
これまで見てきたように、フッターはフォームの素晴らしいスポットです。 Formidable Formsを使用している場合は、連絡フォームを作成してWebサイトに数分で追加できます。 さらに、FSEまたはWordPressウィジェットを使用すると、フッターのレイアウトを簡単に変更したり、作成したフォームを埋め込んだりできます。
フッターのフォームを作成する
お問い合わせフォームのフッターを作成する準備はできていますか? 今すぐ手ごわいフォームを試して、直感的なビルダーを使用して次のフォームをデザインしてください!

 任意のウェブサイトにフォームを埋め込む方法(WordPressだけではありません!)
任意のウェブサイトにフォームを埋め込む方法(WordPressだけではありません!) 会話型マーケティング:より良いカスタマーサービスへのクイックガイド
会話型マーケティング:より良いカスタマーサービスへのクイックガイド WordPressで簡単な連絡フォームを追加する方法
WordPressで簡単な連絡フォームを追加する方法