WordPress にコンテンツ スライダーを追加する方法 (4 ステップ)
公開: 2022-10-14ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


Web サイトを開発していると、メイン ページに注目のコンテンツを表示したくなるでしょう。 スライダーを使用すると、重要な画像、ビデオ、および投稿を移動するスライドで表示できます。 これは、訪問者の関心を維持し、イベントやプロモーションなどに関する重要な情報に注意を向けさせる簡単な方法です。
この投稿では、WordPress Web サイトにコンテンツ スライダーを追加することを検討する理由を説明します。 次に、Beaver Builder でこれを行う方法を示します。 始めましょう!
目次:
簡単に言えば、スライダーは複数の画像や動画を表示し、より小さなスペースでより多くの情報をウェブサイトの訪問者に届けるのに役立つ便利なツールです。 多くの場合、コンテンツ スライダーは数秒後に自動的に変更されます。 あるいは、訪問者は次のメディアを表示するために矢印ボタンをクリックする必要がある場合があります。

スライダーの各ページに表示される基本的なコンポーネントを次に示します。
メディアが豊富なサイトの場合、コンテンツ スライダーはスペースを統合する効果的な方法です。 ユーザーがスクロールする必要がある長いページを作成する代わりに、スライダーで複数の項目を表示できるようにすることができます。 さらに、適切なツールを使用すると、ウェブサイトのどこにでも簡単にスライダーを配置できます.
さらに、スライダーはより優れたユーザー エクスペリエンスを提供できます。 基本的に、自動化されたトランジションを使用すると、スライダーは、訪問者が他の方法では見逃した可能性のある重要なコンテンツに注意を引くことができます. これは、静止画像、動画、またはテキストよりも魅力的です。
ボタン付きのスライダーをデザインすると、訪問者にコンテンツをクリックさせることもできます。 スライダーで追加の画像を表示すると、Web サイトに長期間滞在する可能性があります。 つまり、適切に設計されたスライダーを作成するだけで、直帰率を下げることができます。
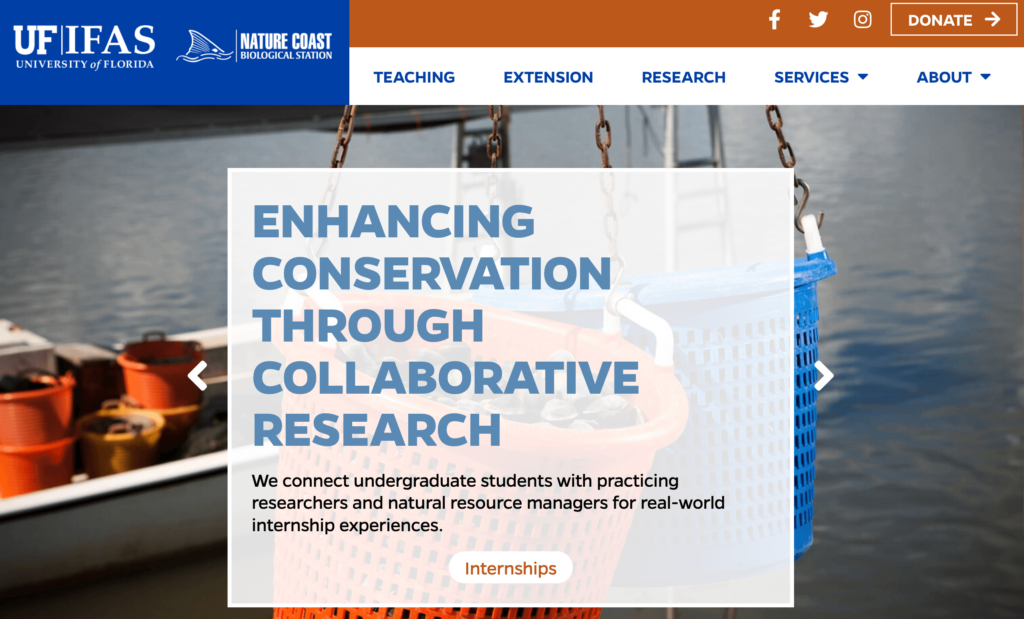
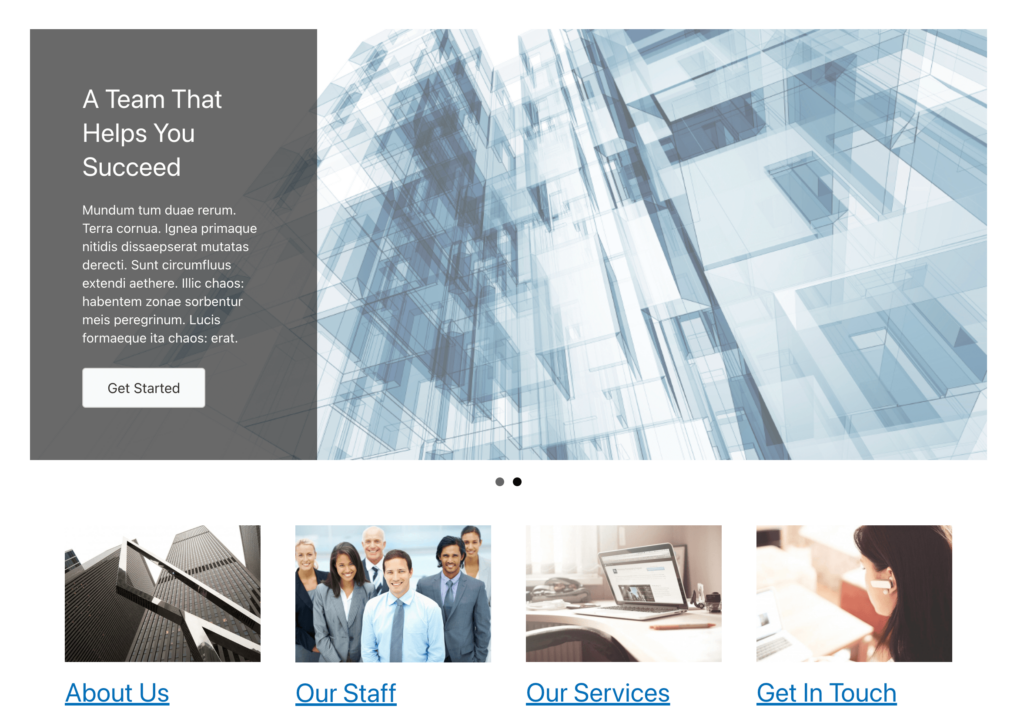
コンテンツ スライダーが提供できる潜在的な利点について理解したところで、Web サイトでスライダーをどのように使用すればよいか疑問に思われるかもしれません。 まず、スライダーはコンテンツを紹介するのに最適な方法です。 ホームページでは、スライダーはすぐに新しい訪問者を引き付けることができます:

これは、e コマース サイトで特に役立ちます。 これは、スライダーを使用して新しい割引や特別オファーを宣伝できるためです. スライダーをランディング ページに配置すると、より多くのクリックスルーとコンバージョンを促進することもできます。
または、コンテンツ スライダーをポートフォリオとして使用することもできます。 これにより、単純なグリッドよりもインタラクティブな形式でスキルを表示できます。

スライダーは非常に動的であるため、写真やビデオ以外にも使用できます。 たとえば、ブログを運営している場合、このデザイン要素を使用して新しい投稿を取り上げることができます。 これは、長期読者を更新する効果的な方法です。

コンテンツ スライダーでできることには実質的に制限はありません。 サイトのニッチに関係なく、スライダーは、訪問者に情報を提供し、関心を維持するための重要なデザイン要素になる可能性があります.
コンテンツ スライダーは、Web サイトにシンプルかつ高度に機能的なデザインを加えることができます。 それらの利点を最大限に活用できるように、WordPress で最初のスライダーを作成する方法について説明しましょう.
ウェブサイトにコンテンツ スライダーを追加することに決めたら、このプロセスに適したデザイン ツールを見つけるのに苦労するかもしれません。 スライダー専用に設計されたプラグインをインストールすることもできますが、多くの場合、使用するプラグインの数を最小限に抑えることをお勧めします。
Beaver Builder では、さまざまな種類のスライダーの要素を備えた包括的な Web デザイン ツール セットを備えたページ ビルダーを作成しました。 ドラッグ アンド ドロップ エディターと多数のモジュールを使用して、独自のニーズに合ったページを簡単に作成できます。

Beaver Builder は軽量コーディングにも対応しています。 スライダーを作成するとき、重い画像、ビデオ、またはモーション効果で Web サイトの速度が低下することを心配することがあります。 ただし、Beaver Builder は速度を重視して最適化されているため、すべてのデザインも最適化されます。
Beaver Builder は無料の WordPress プラグインとして利用できますが、プレミアム モジュールにアクセスするにはサブスクリプションを購入する必要があります。 これにより、コンテンツ スライダー、フォーム、マップ、価格表、その他多くの便利な要素を簡単に作成できます。 プランを購入すると、Beaver Builder のインストールに数分しかかかりません。
WordPress に Beaver Builder をインストールしてアクティブ化したら、新しい投稿またはページをサイトに追加することから始めます。 Block Editor が開いたら、 Launch Beaver Builderをクリックします。

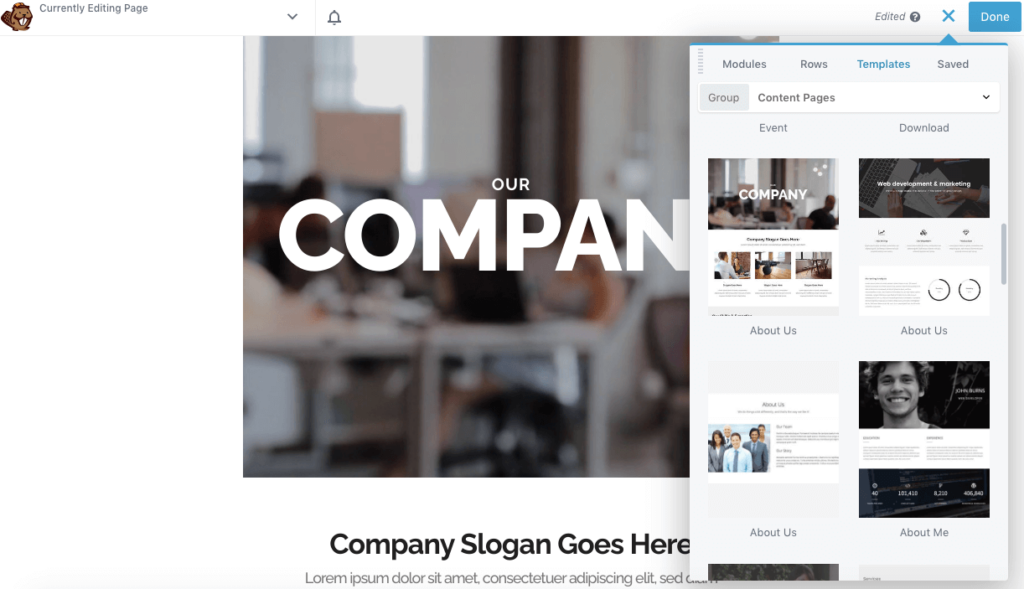
ページを簡単にフォーマットするために、事前にデザインされたページ テンプレートの 1 つを選択できます。 右上隅にある青いプラス アイコンをクリックするだけです。 [テンプレート] タブに移動し、いずれかをクリックして自動的に実装します。

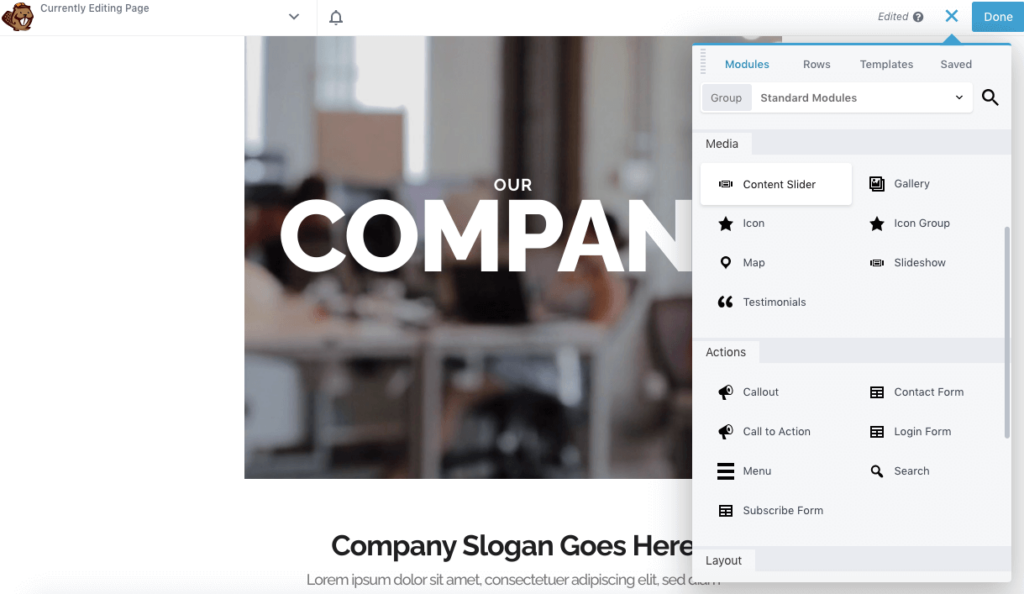
または、Beaver Builder を使用して既存のページをいつでも開くことができます。 次に、[モジュール] タブに移動します。 ここで、[メディア]セクションまで下にスクロールし、コンテンツ スライダー モジュールを見つけます。 この要素は、ページのどこにでもドラッグ アンド ドロップできます。

これで、新しいスライダーでコンテンツをカスタマイズし続けることができます!
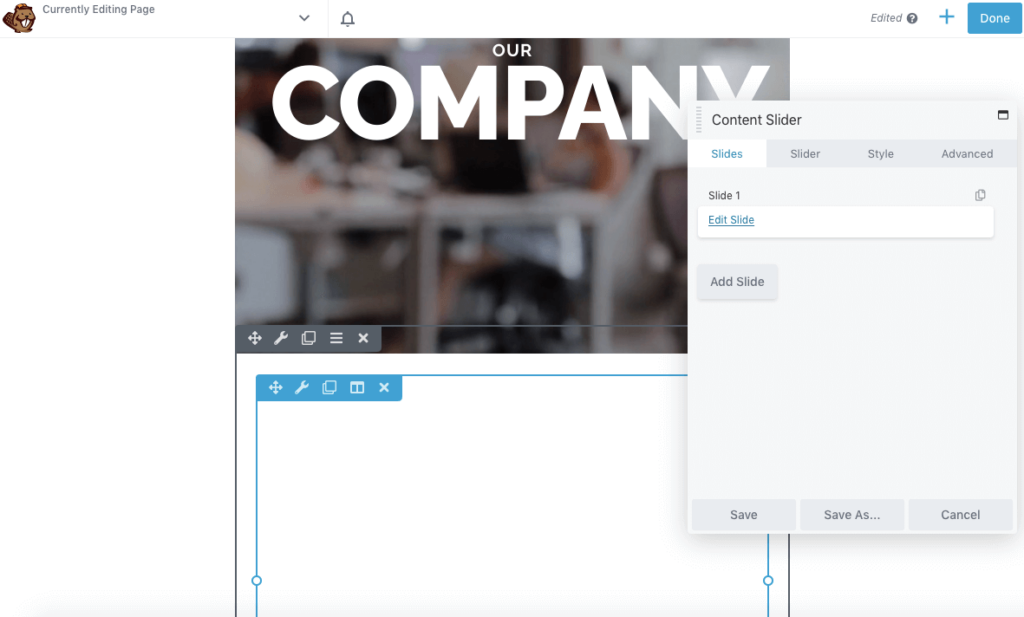
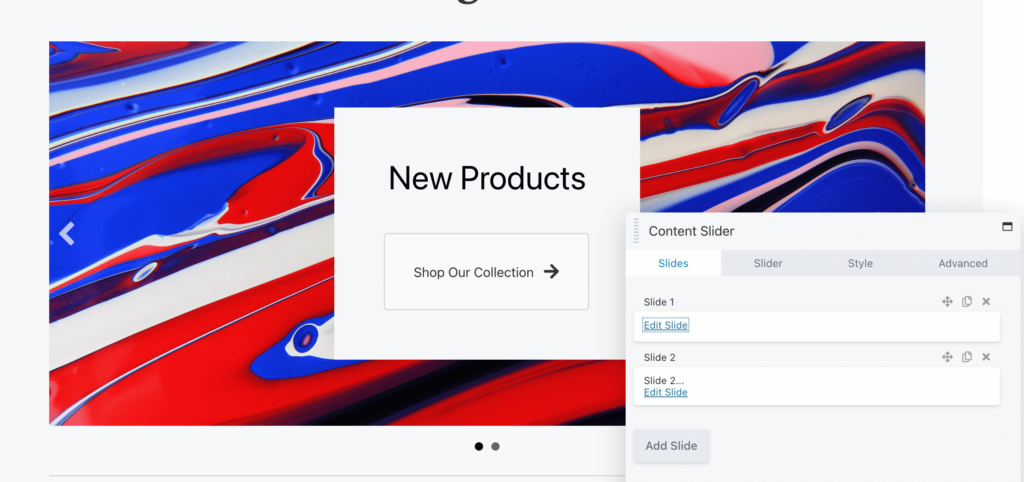
ページまたは投稿にコンテンツ モジュールを追加すると、空白のスライドが生成されます。 これを編集するには、モジュール設定を開き、[スライド] タブに移動します。

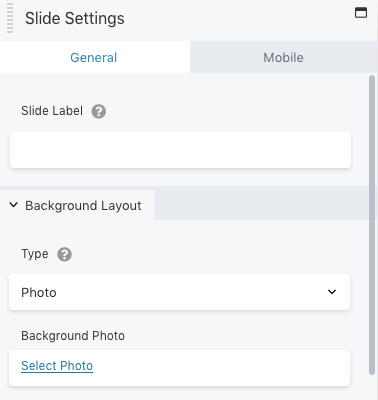
次に、[スライドの編集] をクリックします。 [スライドの設定]で、その特定のスライドを識別するラベルを追加します。 次に、背景に画像、ビデオ、または単色を選択できます。

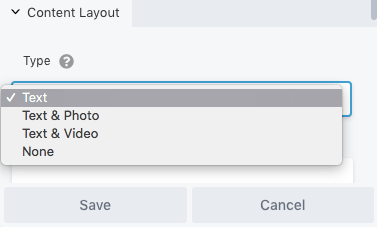
設定ポップアップの下部で、コンテンツ レイアウトを設定する必要があります。 テキストのみ、テキストと写真、またはテキストとビデオのいずれかを含めることができます。

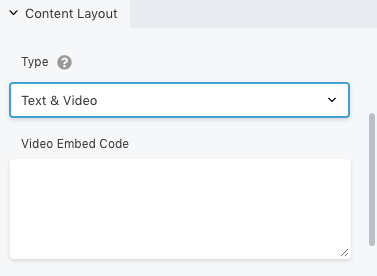
選択したオプションに基づいて、新しいフィールドが表示されます。 たとえば、[テキストとビデオ] を選択すると、ビデオの埋め込みコードを貼り付けることができます。

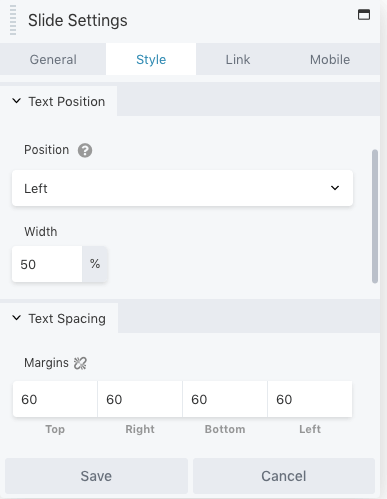
テキストの表示方法をカスタマイズするには、[スタイル] タブに移動します。 これにより、位置、間隔、および色を編集するためのオプションが提供されます。

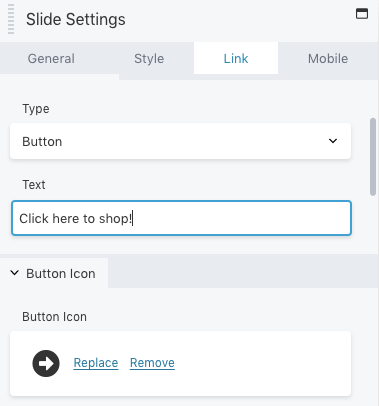
ユーザーを別の Web ページに誘導する場合は、[リンク] をクリックします。 ここで、URLを貼り付けます。 次に、行動喚起ボタンを追加して、その外観をカスタマイズできます。

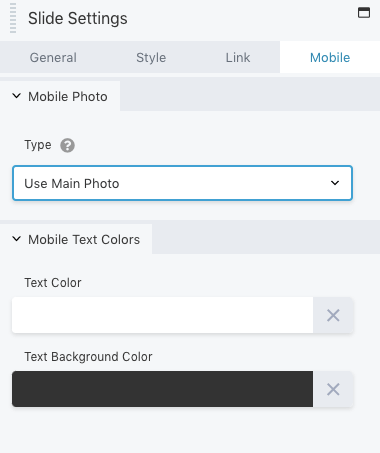
モバイル ユーザー向けにスライドを表示する方法を編集することもできます。 写真とテキストを変更するには、[モバイル] タブに移動するだけです。

これらの変更に満足したら、スライドを保存します。 コンテンツ スライダーをもう一度クリックして、さらにスライドを追加できます。

同じプロセスを繰り返すだけで、各スライドをカスタマイズできます。 視覚的な結果に満足したら、次のステップに進みます。
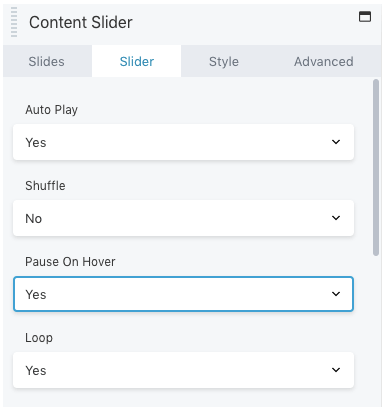
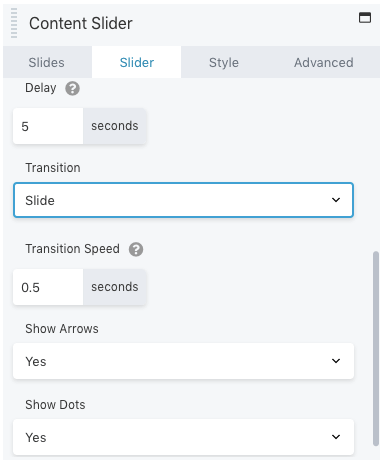
各スライドを編集したら、スライダー自体をカスタマイズします。 これを行うには、[スライダー] タブをクリックします。 上部で、スライドを自動的に移動するかどうかを選択できます。 これにより、訪問者が単にアニメーションを視聴できるか、スライド自体をクリックできるかが決まります。

さらに、スライドをシャッフルするように設定し、マウスをスライドの上に置いたときにモーションを一時停止することができます。 ループでスライドを表示することもできます。
さらに下では、遅延を作成して遷移速度を選択できます。 遷移速度は遅延よりも短くする必要があることに注意してください。 これにより、次のスライドの前にトランジションが完了していない画像をスキップすることを回避できます。

ナビゲーション用の矢印とドットを追加して、スライダーの表示をカスタマイズすることもできます。 これにより、訪問者はスライダーをクリックしてスライドの総数を確認できます。
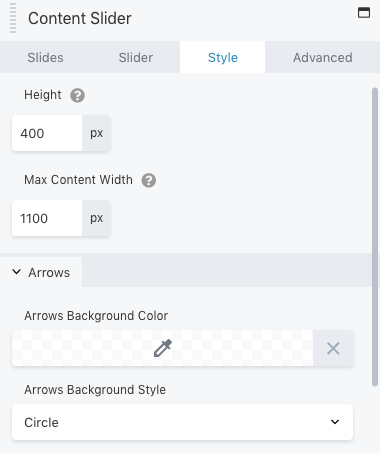
[スタイル]では、コンテンツ スライダーの高さと幅を調整できます。 さらに、矢印の色とスタイルを編集できます。

他の Beaver Builder モジュールと同様に、余白、アニメーション、可視性に関する高度なオプションがあります。 これらの設定は、変更を保存して公開する前に [詳細] タブで変更できます。
それでおしまい! これで、Content Slider モジュールを使用できるようになります。 ただし、Beaver Builder には別のオプションがあります。
動画や画像をスライドさせて表示したい場合は、コンテンツスライダーが有効です。 ただし、最近のブログ投稿を含める必要がある場合があります。 前述したように、これは新しい記事を宣伝する優れた方法です。
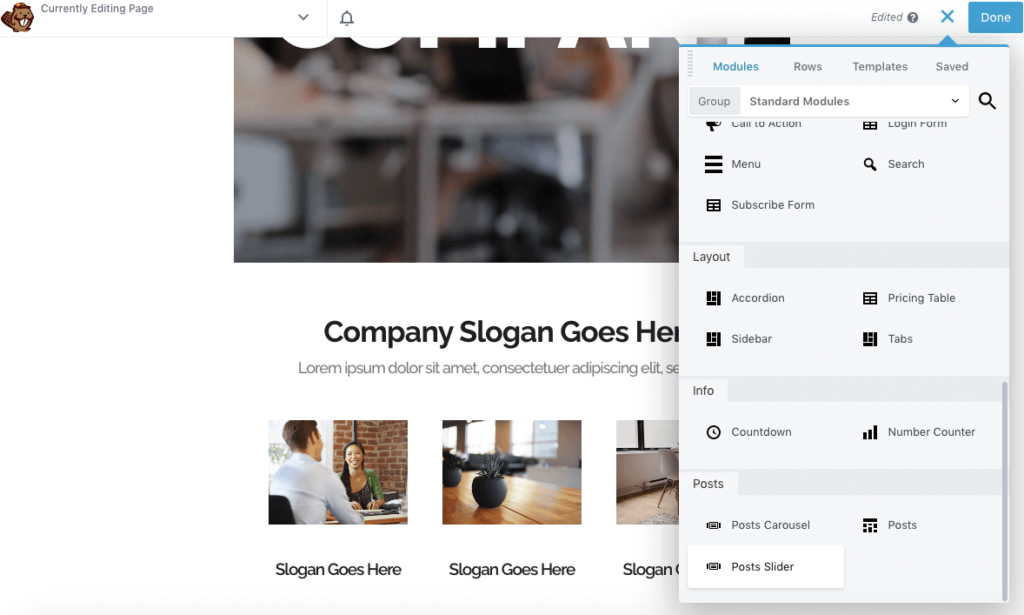
コンテンツ スライダーを最初から編集する代わりに、投稿スライダー モジュールを挿入できます。 これを行うには、Beaver Builder エディターを開き、[投稿スライダー] オプションを見つけます。

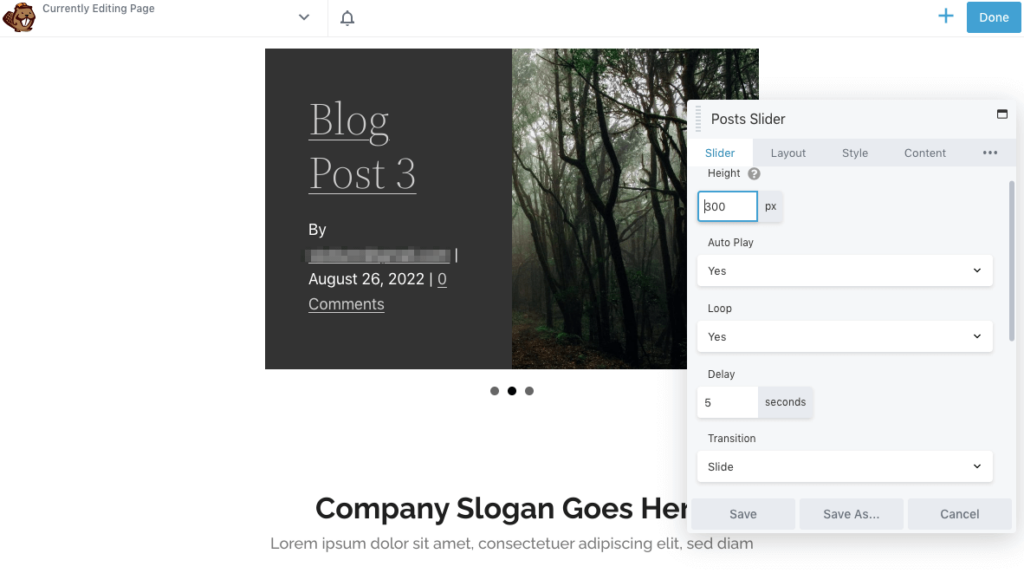
このモジュールをページにドラッグ アンド ドロップすると、最近の投稿のデフォルト スライダーが自動的に設定されます。 エディターでは、高さをピクセル単位でカスタマイズし、自動的に再生するかどうかを決定できます。 ループ、遅延、およびカスタム トランジションを設定することもできます。

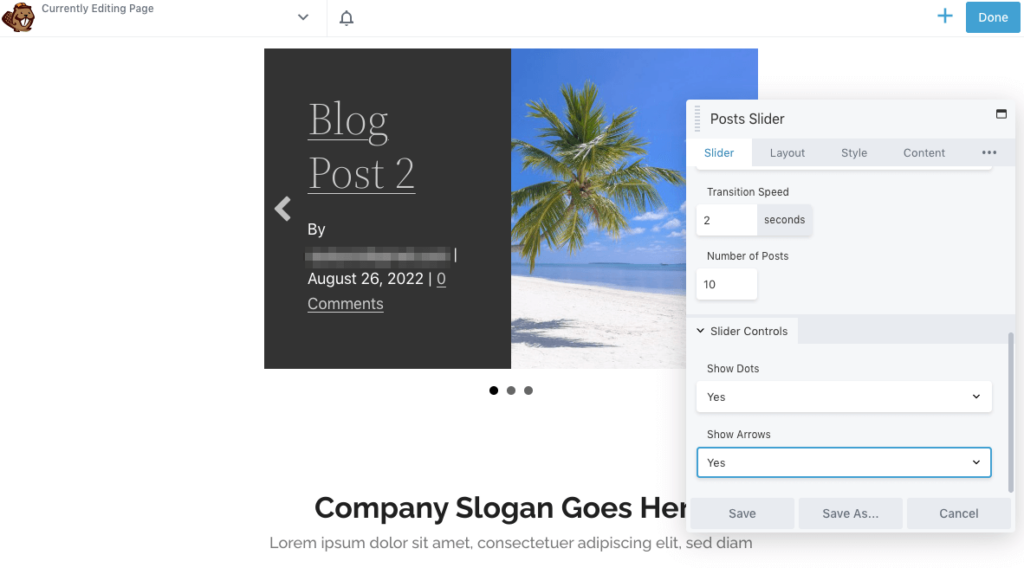
下にスクロールすると、スライダーで遷移速度と投稿数を設定できます。 次に、点と矢印を表示するかどうかを選択します。

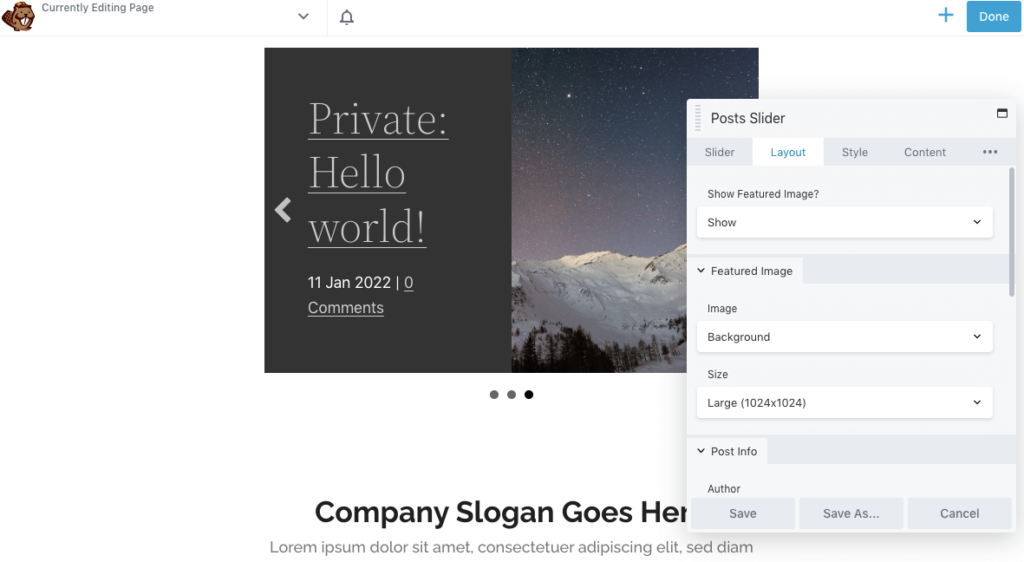
デフォルトでは、Beaver Builder は投稿の注目の画像をスライダーに含めます。 [レイアウト] タブで、この画像のサイズを編集したり、完全に削除したりできます。

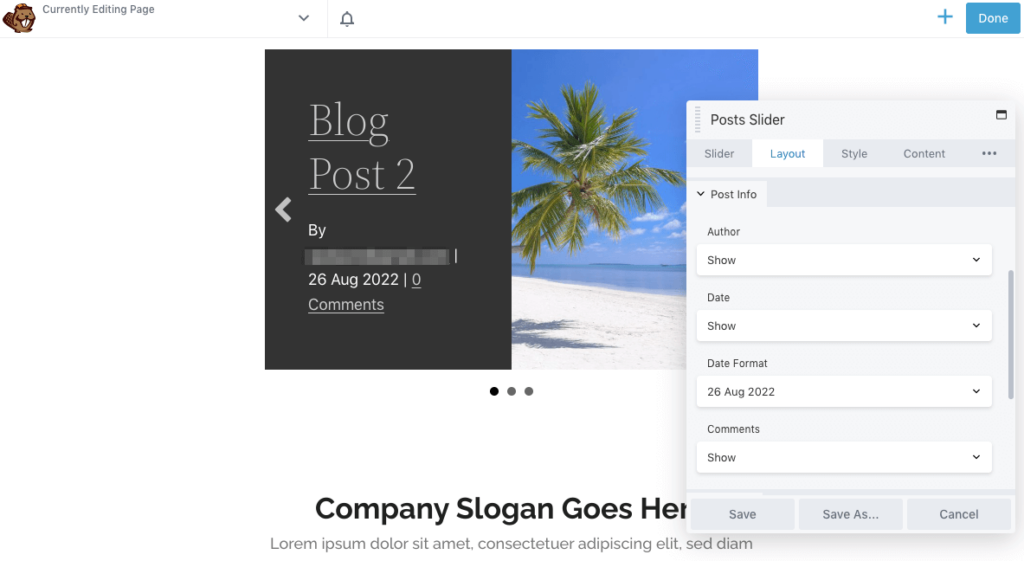
[投稿情報]で、各ブログ投稿の表示方法を選択できます。 作成者の名前とコメントの数とともに、カスタムの日付形式を含めることができます。

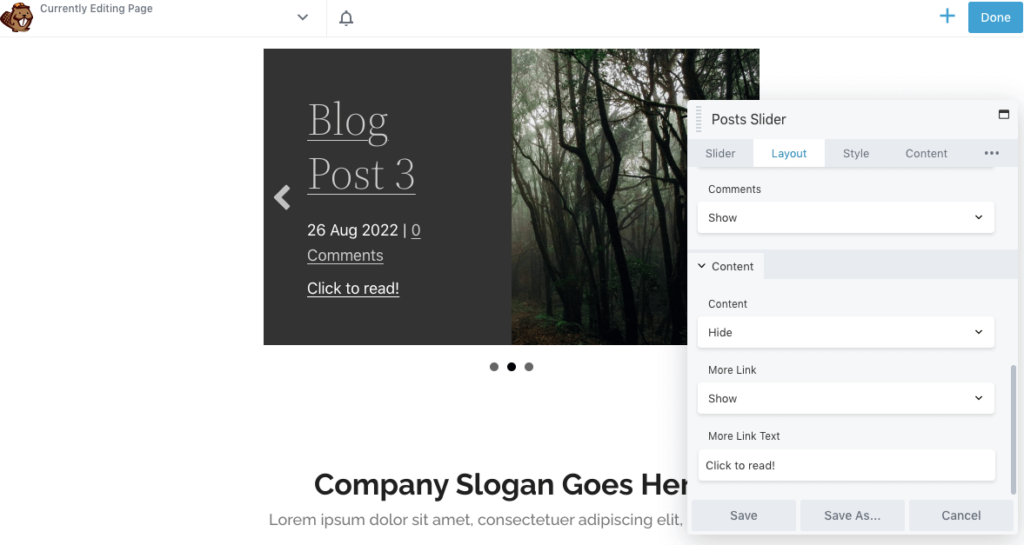
訪問者にブログ投稿をクリックしてもらうために、行動を促すフレーズを追加することもできます. コンテンツセクションに、その他のリンクを含めることを検討してください。

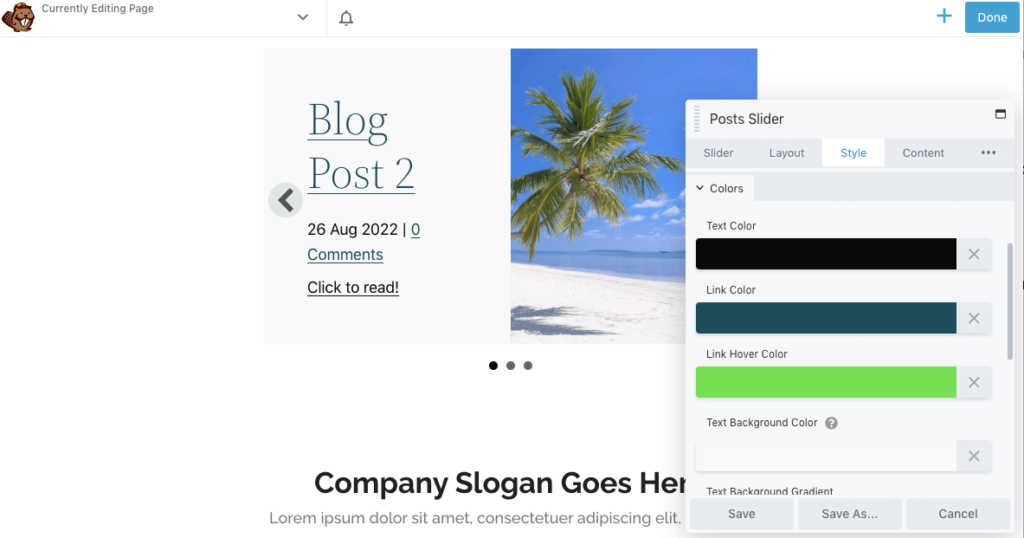
次に、[スタイル] タブをクリックして、テキストのサイズと位置を編集します。 テキスト、背景、リンク、および矢印の色を変更することもできます。

投稿スライダーの外観に満足したら、変更を保存します。 最後に、ページを公開できます。
静的メディアのページ全体を表示するのではなく、コンテンツ スライダーの使用を開始できます。 このシンプルなデザイン要素は、ウェブサイトのスペースを節約しながら、新しい訪問者の目を引き、魅力的にすることができます.
確認するために、Beaver Builder を使用して WordPress にコンテンツ スライダーを追加する方法を次に示します。
Web サイトに含めることができる魅力的な要素は、コンテンツ スライダーだけではありません。 Beaver Builder を使用すると、任意の行、列、またはモジュールにアニメーションを追加できます。 これは、フェード、ズーム、バウンス、スライド、回転などをサポートします。
静止画像をより魅力的にするために、Beaver Builder を使用すると、画像をスライダー、ギャラリー、またはスライドショーに配置できます。 これらのモジュールは、適切に設計された写真のレイアウトを提供できます。 さらに、Beaver Builder の行、列、またはモジュールがページに初めて表示されるときに、入り口のアニメーションを追加できます。 一方、上級ユーザーは CSS を構成して、ホバー効果などの興味深い要素を追加できます。