WooCommerceにカスタムコードを追加する方法
公開: 2022-01-01コードスニペットの設定とWooCommerceファイルの設定は、初心者ユーザーにとって混乱を招く可能性があります。 さらに、これらのファイルを間違えると、ひどい結果になり、サイトがクラッシュすることさえあります。 このため、このガイドでは、 WooCommerceにカスタムコードを追加するためのさまざまな方法を紹介します。
ストアを手動でカスタマイズする方法については、これまで見てきました。 ショップページ、マイアカウントページ、カートページ、製品ページのいずれであっても、カスタムコードを追加することで手動でカスタマイズできます。 コードを使用してWooCommerceのさまざまな要素を構成し、ショッピングエクスペリエンスをパーソナライズして、競合他社から際立たせることもできます。 これにはすべて、Webサイトにコードスニペットを追加する必要があります。
そうするためのさまざまな方法を見る前に、カスタムコードを追加する方法を学ぶことの主な利点のいくつかを見てみましょう。
なぜWooCommerceでコードを追加してカスタマイズするのですか?
WooCommerceの重要な機能の1つは、そのカスタマイズ性です。 WooCommerceは、すでに多様で柔軟なオプションに加えて、さまざまなプラグインやアドオンを利用できるため、最もカスタマイズ可能なeコマースプラットフォームの1つとして際立っています。 ただし、カスタムコードを追加するには、従う必要のある要件がいくつかあります。
[チェックアウトテキストに進む]を変更する場合でも、[カートに追加]ボタンを削除する場合でも、サイトの外観を変更する場合でも、カスタム関数を使用してWooCommerceフックを使用する必要があります。 開発者やコーディングスキルに精通している人なら誰でも、スニペットを正しい方法で追加できることがいかに重要かを知っています。 これにより、ストアを編集できるだけでなく、ストアに機能を追加することもできます。 幸いなことに、WooCommerceとWordPressの両方のオープンソースの性質により、はるかに親しみやすいプロセスになっています。
WooCommerceは、ユーザーがコードをカスタマイズすることを完全に承認していますが、このプロセスにはいくつかのリスクがあるコアファイルの編集が含まれます。
これまで、コードスニペットを使用してさまざまな要素やファイルを構成する方法に関する多くのガイドを見てきました。 今回は、そのプロセスの最初の部分に焦点を当て、WooCommerceにカスタムコードを正しい方法で追加するためのさまざまな方法を見ていきます。
WooCommerceにカスタムコードを追加する方法
WooCommerceにコードスニペットを追加する方法はいくつかあります。
- 内蔵のWordPressテーマエディターを使用
- 専用プラグインを使用する
- FTPを使用してテーマファイルにアクセスする
- WooCommerceテンプレートファイルを設定する
- 新しいカスタムプラグインを作成する
それぞれの方法を段階的に見ていきましょう。
注:これらの方法はすべて、いくつかのリスクを伴うコアファイルの編集が必要です。 そのため、開始する前に、サイトをバックアップすることをお勧めします。
1)組み込みのWordPressエディターを使用してカスタムを追加します
WooCommerceにカスタムコードを追加するデフォルトの方法は、組み込みのテーマエディターを使用することです。 関数.phpにアクセスして、PHPコードを直接追加できます。 ただし、コードに誤りがあったり、コードの一部を削除したりすると、ウェブサイトに深刻な影響を与える可能性があります。 そのため、子テーマを使用し、セキュリティのレイヤーを追加することをお勧めします。
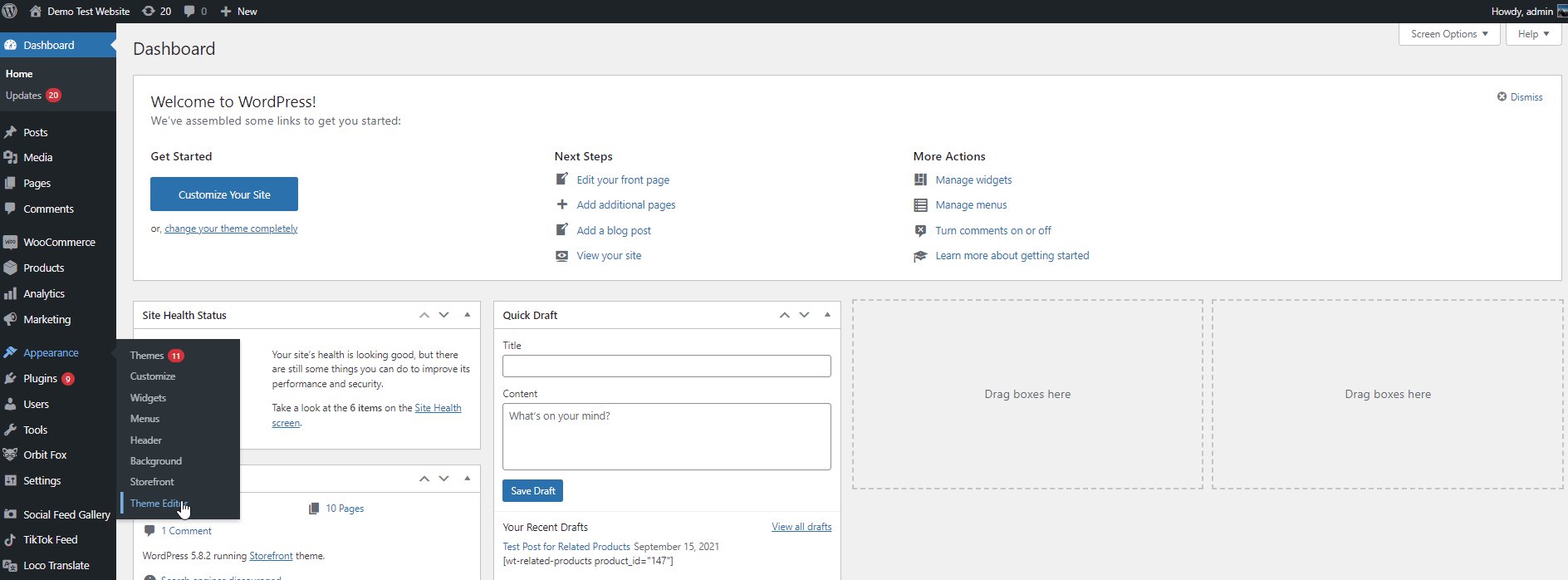
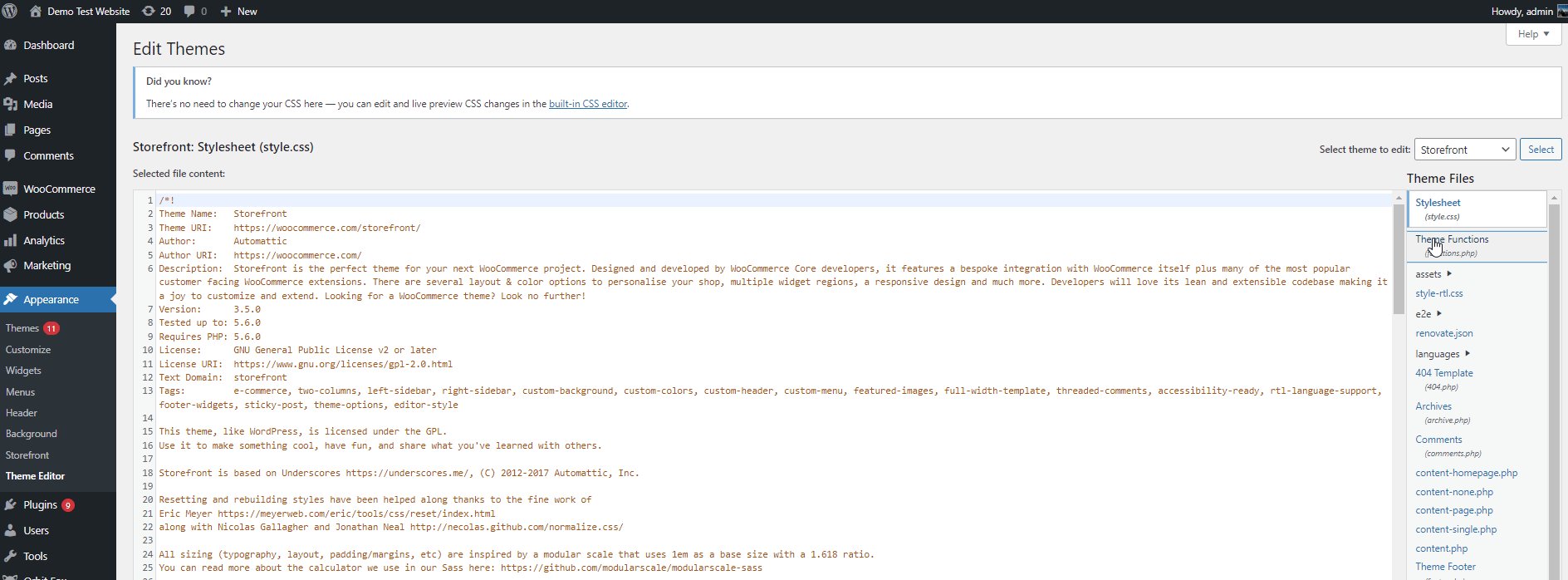
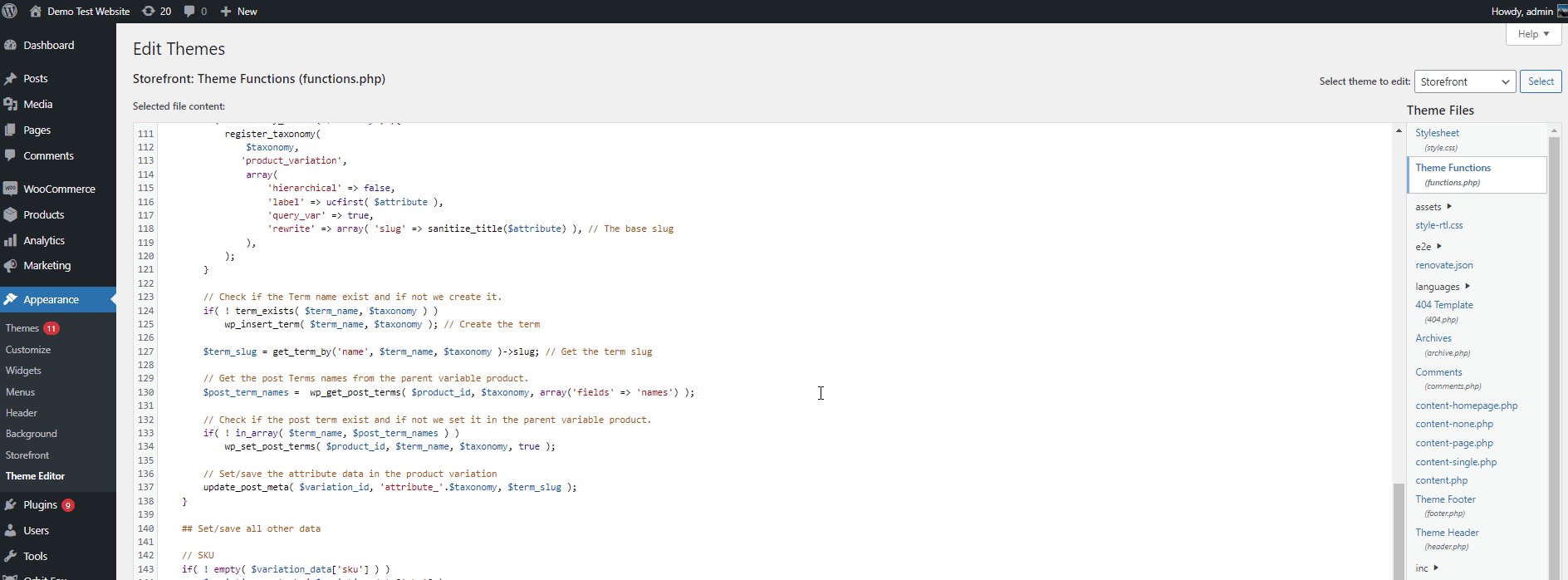
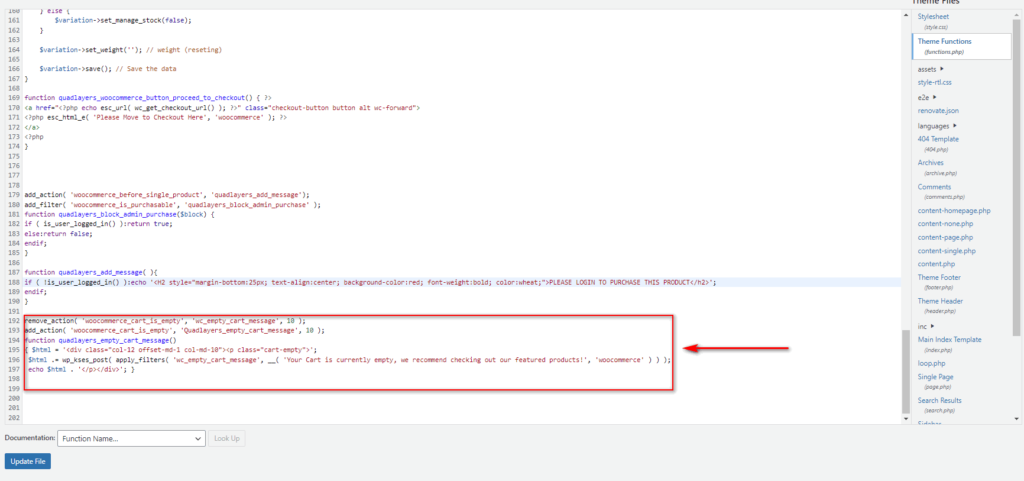
テーマエディターでfunctions.phpファイルを開くには、ダッシュボードの[外観]> [テーマエディター]に移動します。 次に、右側のテーマファイルサイドバーにあるfunctions.phpをクリックします。

関数.phpファイルへのカスタムコードの追加
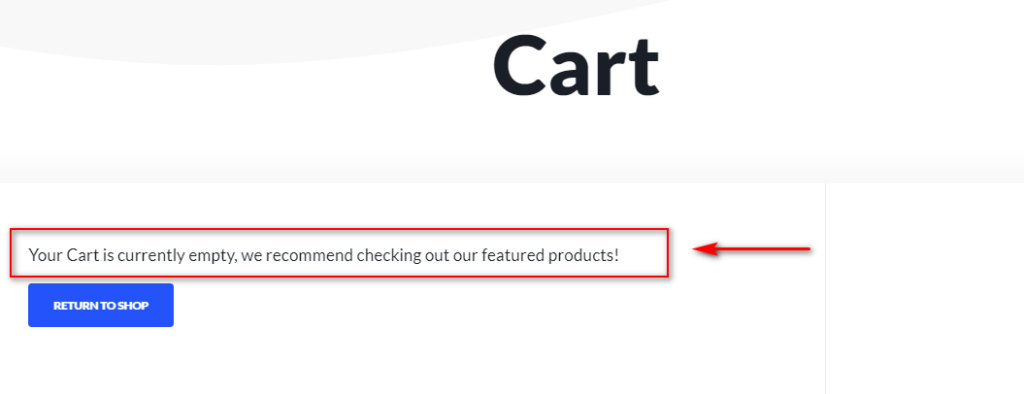
これで、テーマエディタからWooCommerceにカスタムコードを追加できます。 このデモでは、デフォルトの「カートに商品がありません」というテキストを「カートは現在空です。注目の商品をチェックすることをお勧めします!」に変更します。
remove_action( 'woocommerce_cart_is_empty'、 'wc_empty_cart_message'、10);
add_action( 'woocommerce_cart_is_empty'、 'quadlayers_empty_cart_message'、10);
関数quadlayers_empty_cart_message(){
$ html = '<div class = "col-12 offset-md-1 col-md-10"> <p class = "cart-empty">';
$ html。= wp_kses_post(apply_filters( 'wc_empty_cart_message'、__( 'カートは現在空です。注目の商品をチェックすることをお勧めします!'、 'woocommerce')));
エコー$ html。 '</ p> </ div>';
}このスクリプトをテーマエディタに貼り付け、ファイルを更新して変更を適用するだけです。

フロントエンドを確認すると、次のように表示されます。

コードを追加することは1つのことですが、コードがどのように機能するかを理解することも重要です。
上記のコードは、特定のアクションを適用してデフォルトの空のカートメッセージをコードに追加したカスタムメッセージに置き換えるカスタムWooCommerceフックを追加します。 テキストを変更するには、次の行のテキストメッセージを置き換えるだけです。
$ html。= wp_kses_post(apply_filters( 'wc_empty_cart_message'、__( 'カートは現在空です。注目の商品をチェックすることをお勧めします!'、 'woocommerce')));
「カートに製品がありません」というメッセージのカスタマイズについて詳しく知り、それを最大限に活用したい場合は、この完全ガイドを確認してください。
前述のように、この方法でコードを追加するのはすばやく簡単ですが、かなりの数のリスクが伴います。 たとえば、間違ったコードを使用すると、Webサイトが破損またはクラッシュする可能性があります。 さらに、一部の機能、プラグイン、またはテーマに影響を与える可能性のあるカスタムコードとの互換性の問題がある可能性があります。 さらに、親テーマのfunction.phpにコードを追加してから、テーマを変更または更新すると、追加したカスタムコードが失われる可能性があります。
そのため、初心者の場合は、2番目の方法を試して、プラグインを使用してWooCommerceにカスタムコードを追加することをお勧めします。
2)プラグインを使用してコードを追加する
スニペットを追加する場合、プラグインを使用する方が初心者にとって使いやすいです。 Webサイトで有効にするコードのビットを簡単に制御でき、テーマを変更しても、追加したコードはすべて保存されます。 さらに、任意の時点で任意のコードをアクティブ化または非アクティブ化できます。
デモでは、CodeSnippetsプラグインを使用します。 これは、任意のサイトにカスタムコードを追加するための最も人気のあるプラグインの1つです。

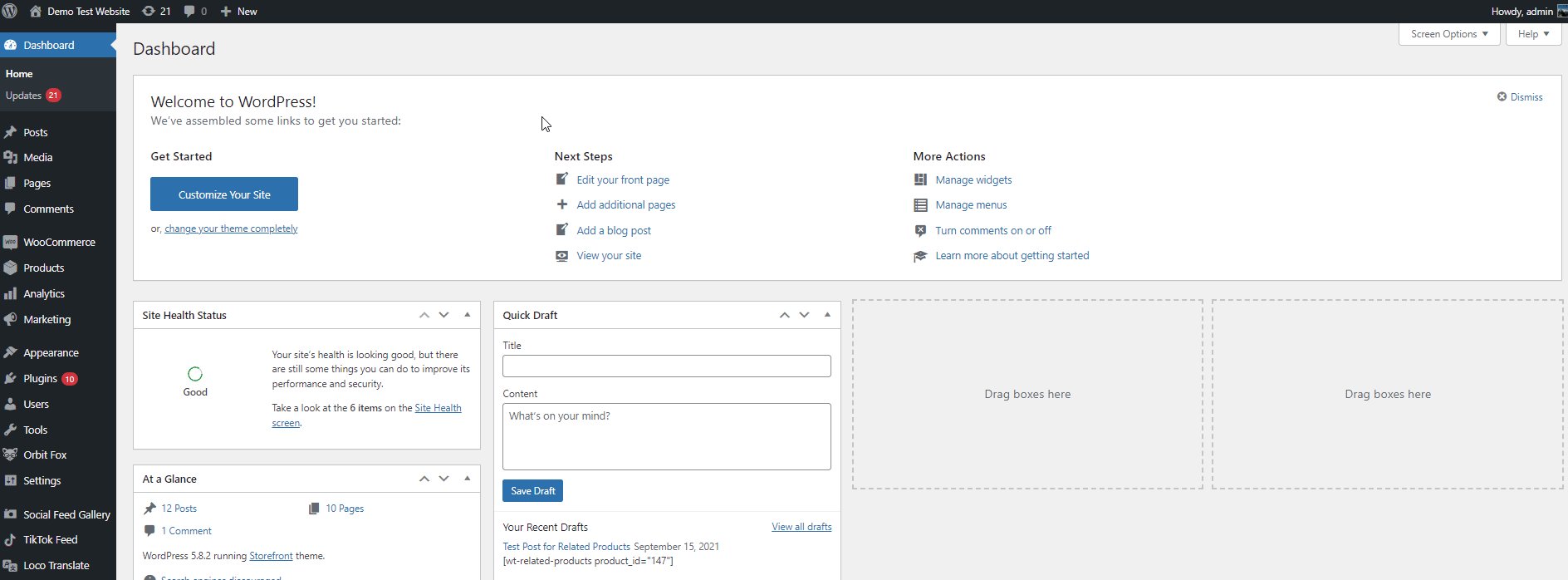
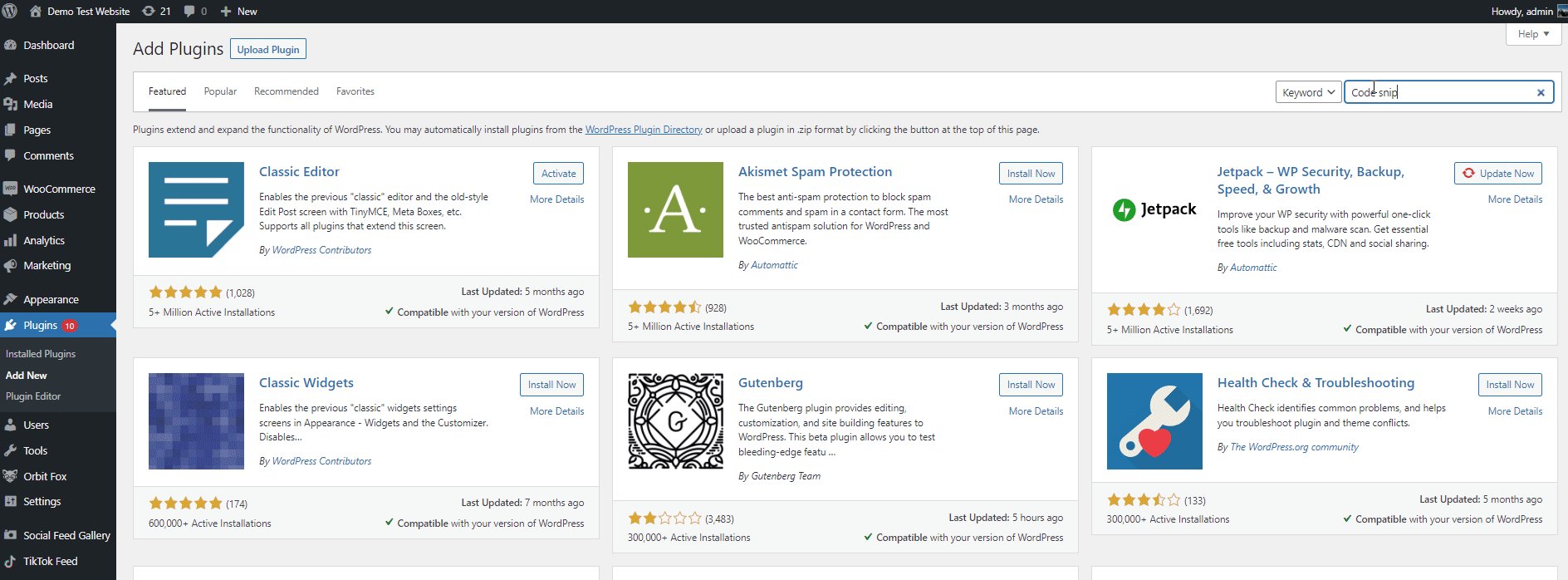
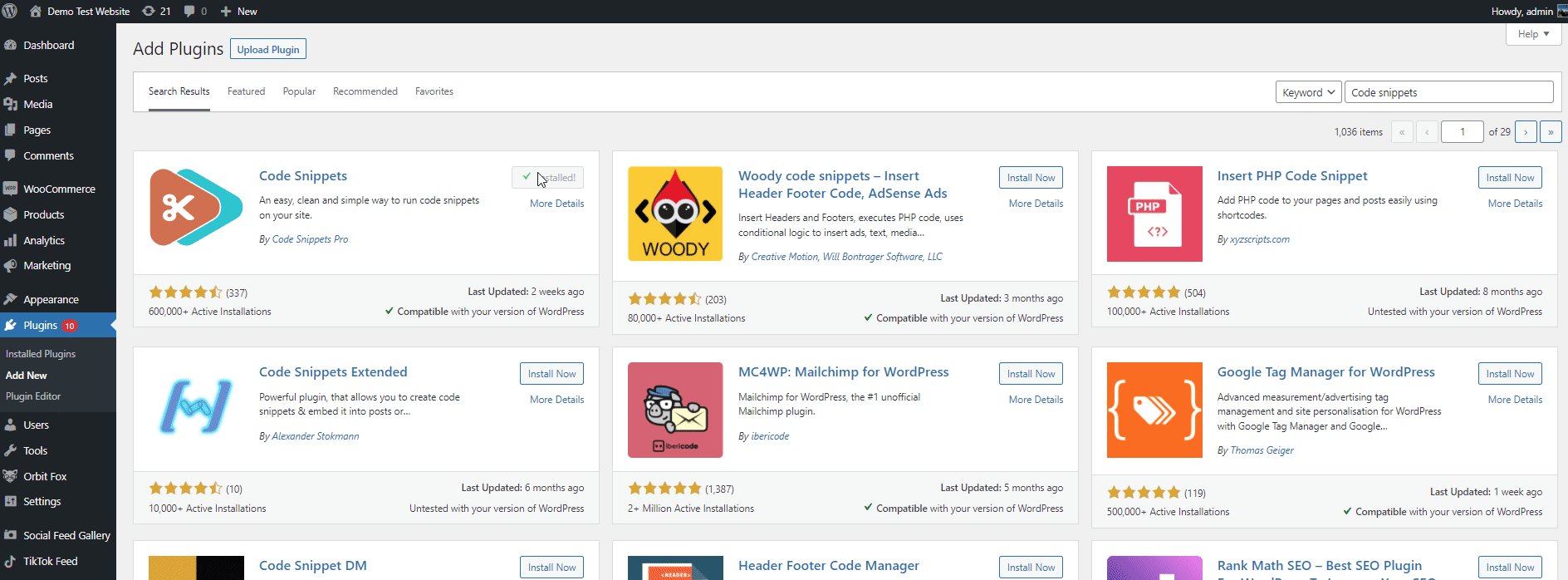
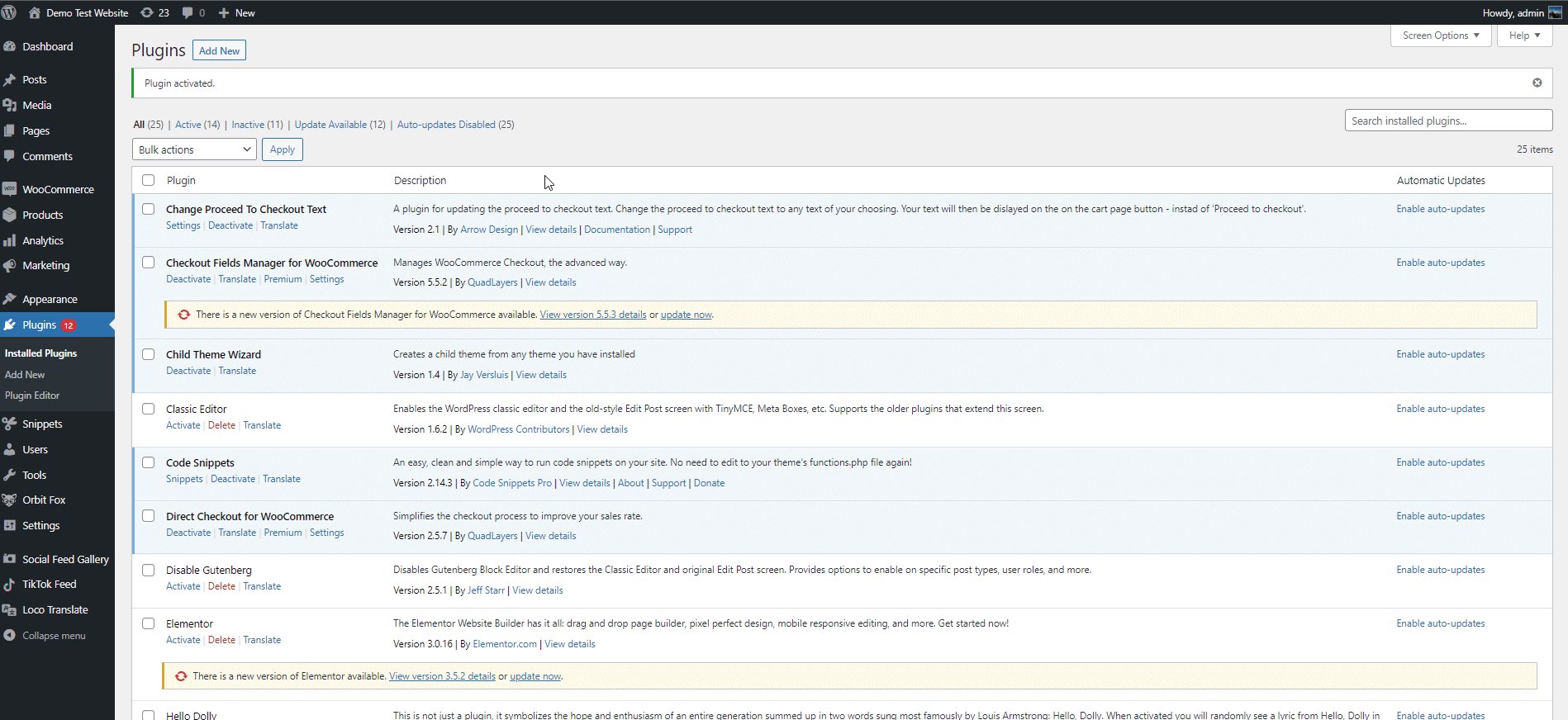
まず、 WP管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動して、プラグインをインストールします。 右上の検索バーを使用して、コードスニペットを検索します。 次に、[インストール]をクリックして、最後にプラグインをアクティブ化します。

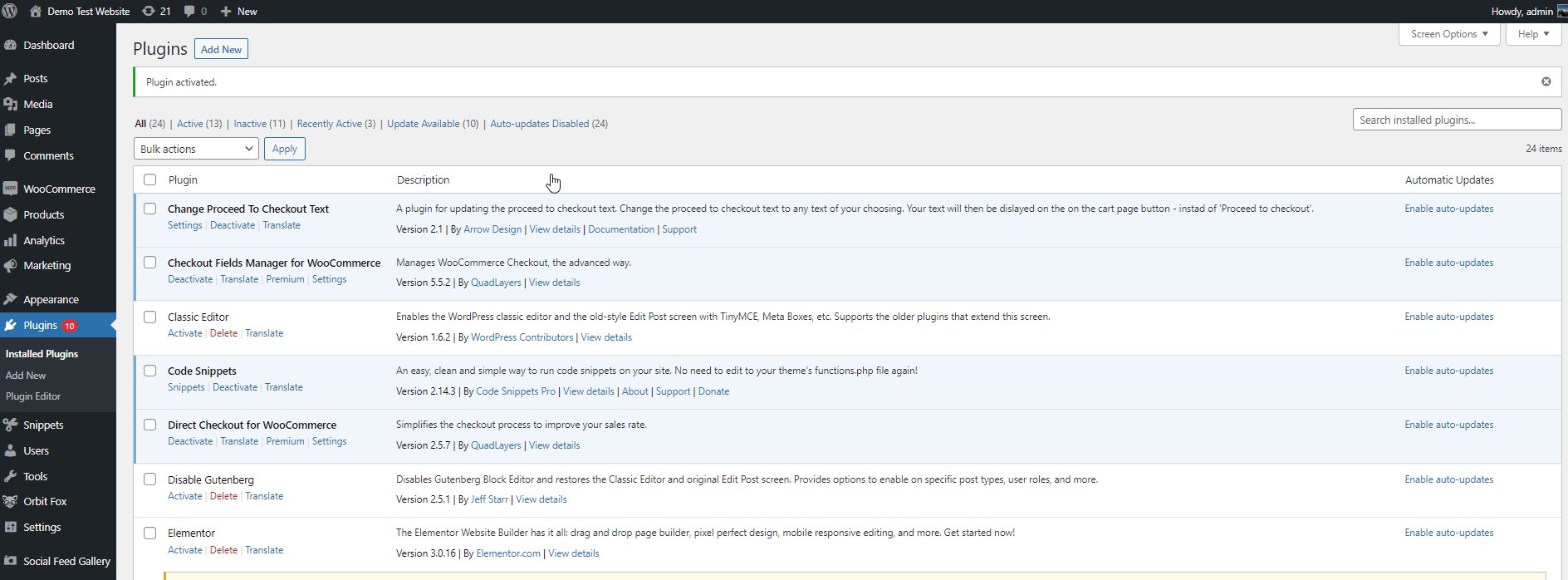
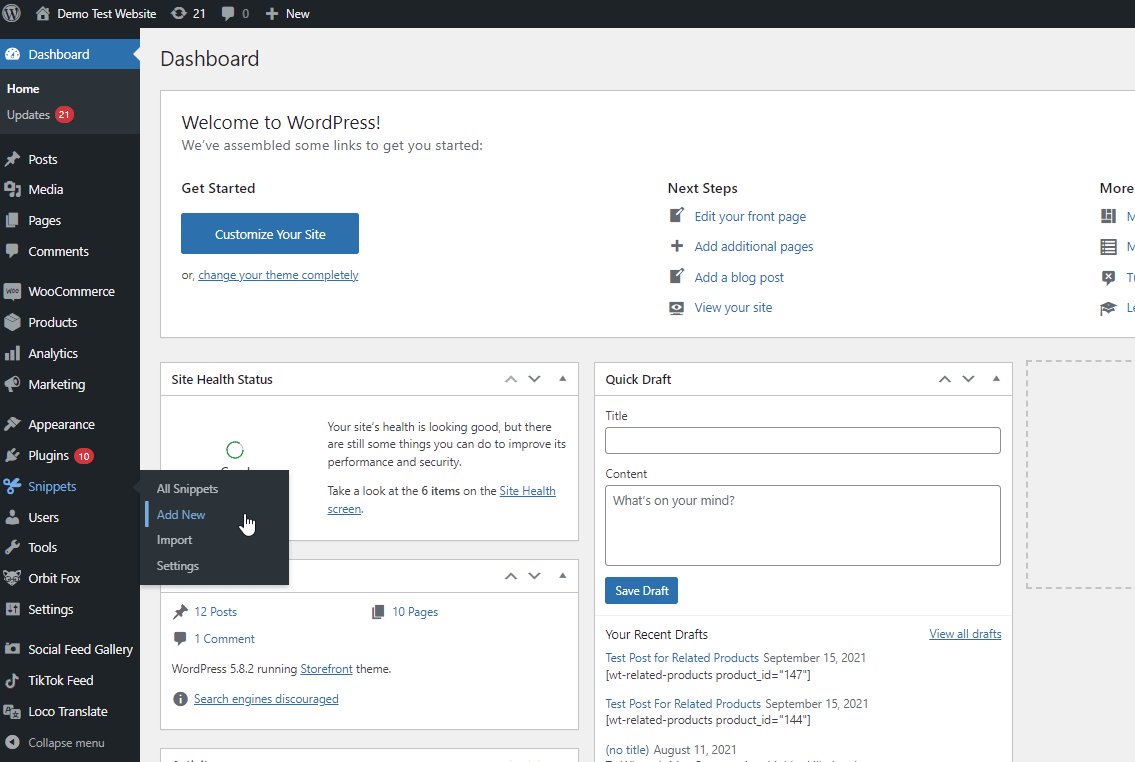
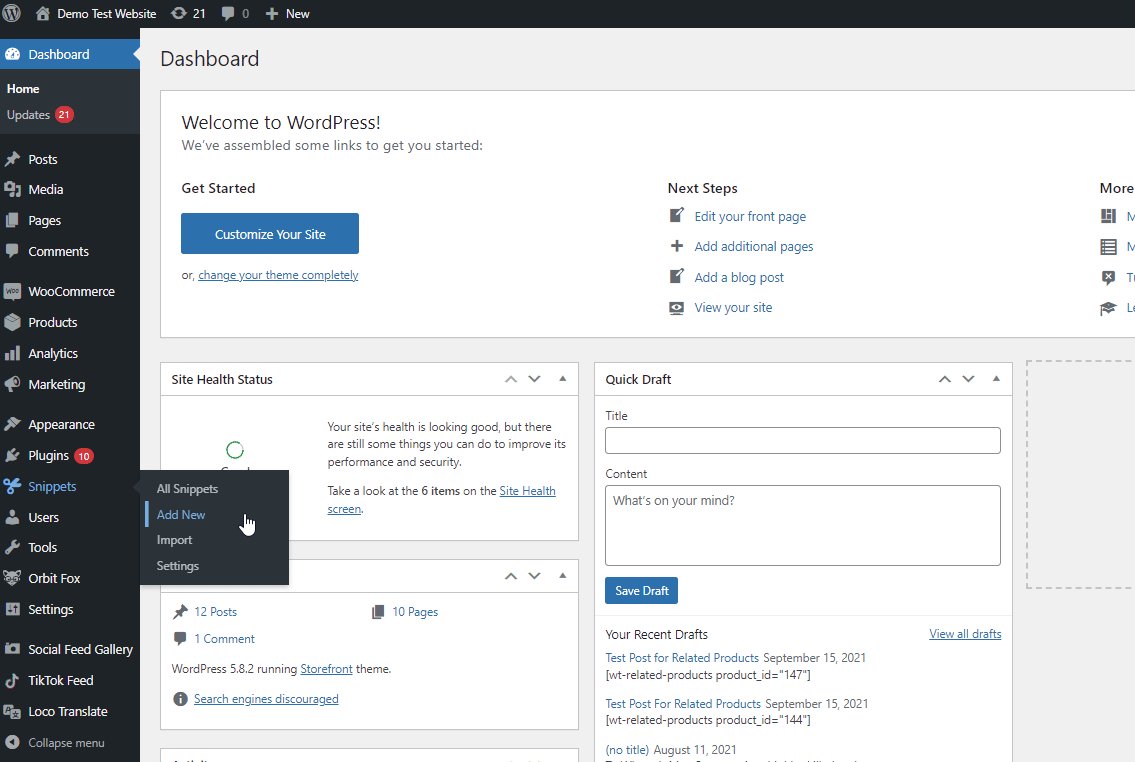
アクティベーションが完了すると、コードを追加してWooCommerceストアをカスタマイズする準備が整います。 [スニペット]> [新規追加]に移動して、新しいコードを追加します。

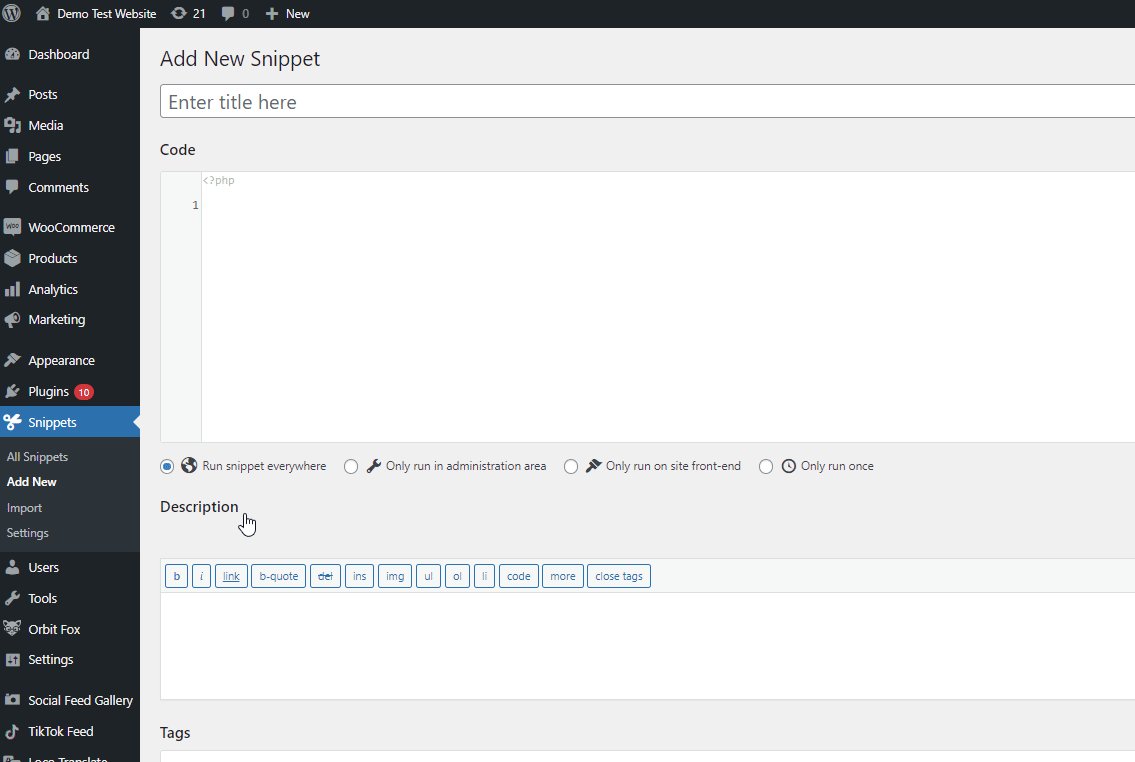
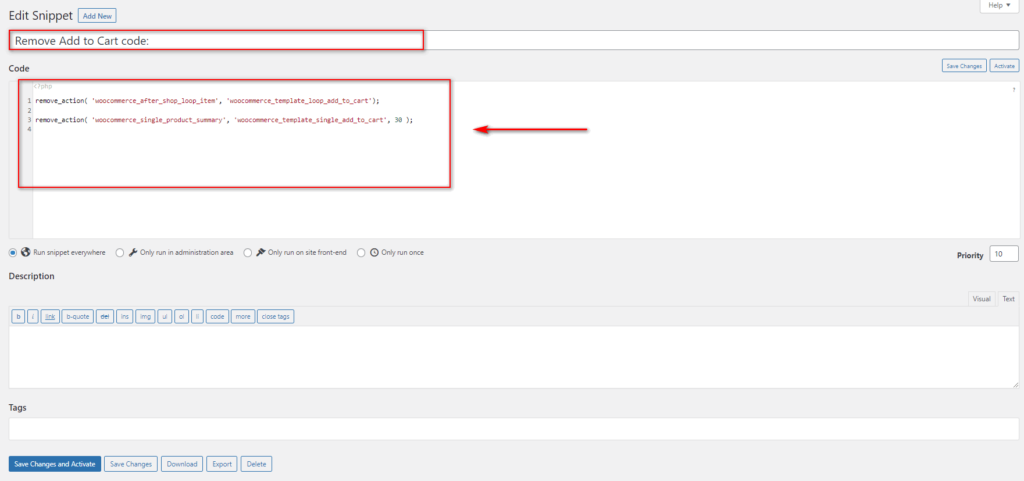
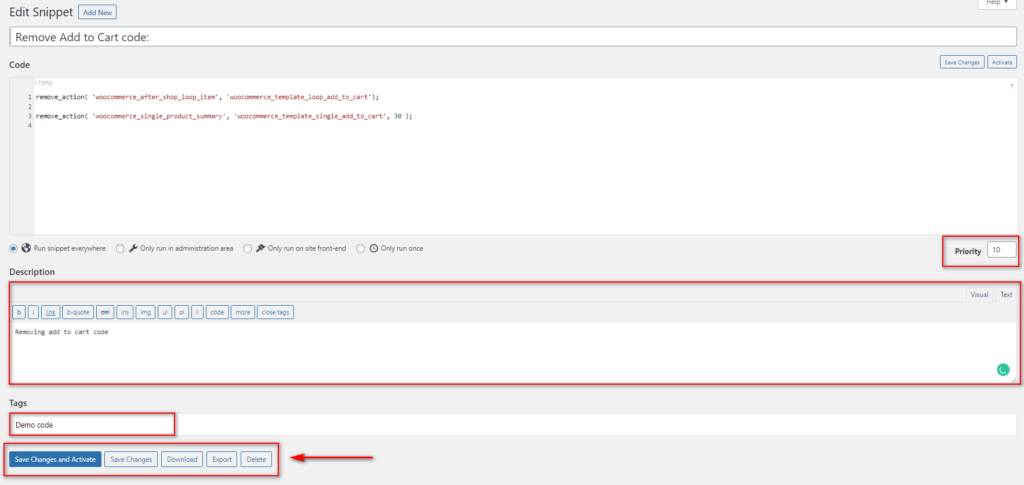
コードスニペットに名前を付け、コードセクションにコードを追加します。 デモでは、以下のコードを使用して[カートに追加]ボタンを非表示にします。
remove_action( 'woocommerce_after_shop_loop_item'、 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_add_to_cart'、30);

その後、Webサイト全体でコードを実行するか、バックエンドで実行するかフロントエンドのみで実行するかを選択できます。 または、このコードを1回だけ実行することもできます。
同様に、コードの優先度を設定し、タグだけでなくスニペットの説明を追加することもできます。

すべての詳細を設定したら、[変更を保存]または[変更を保存してアクティブ化]をクリックして、新しいコードを追加します。
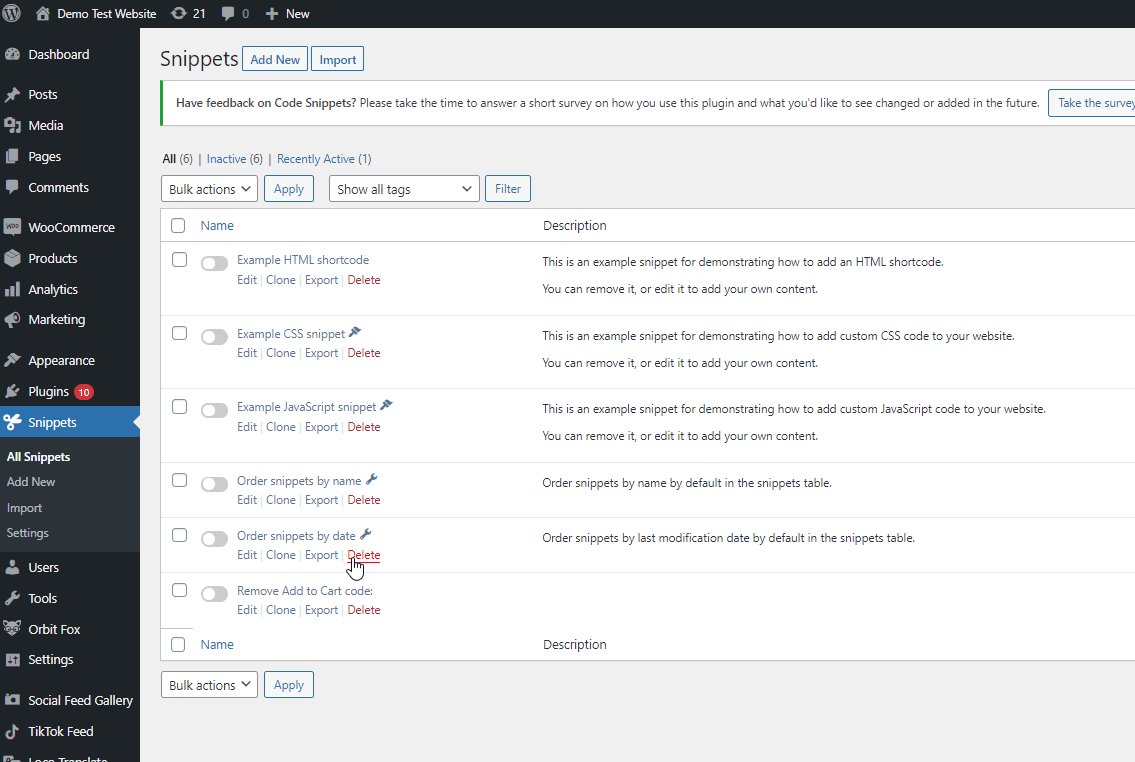
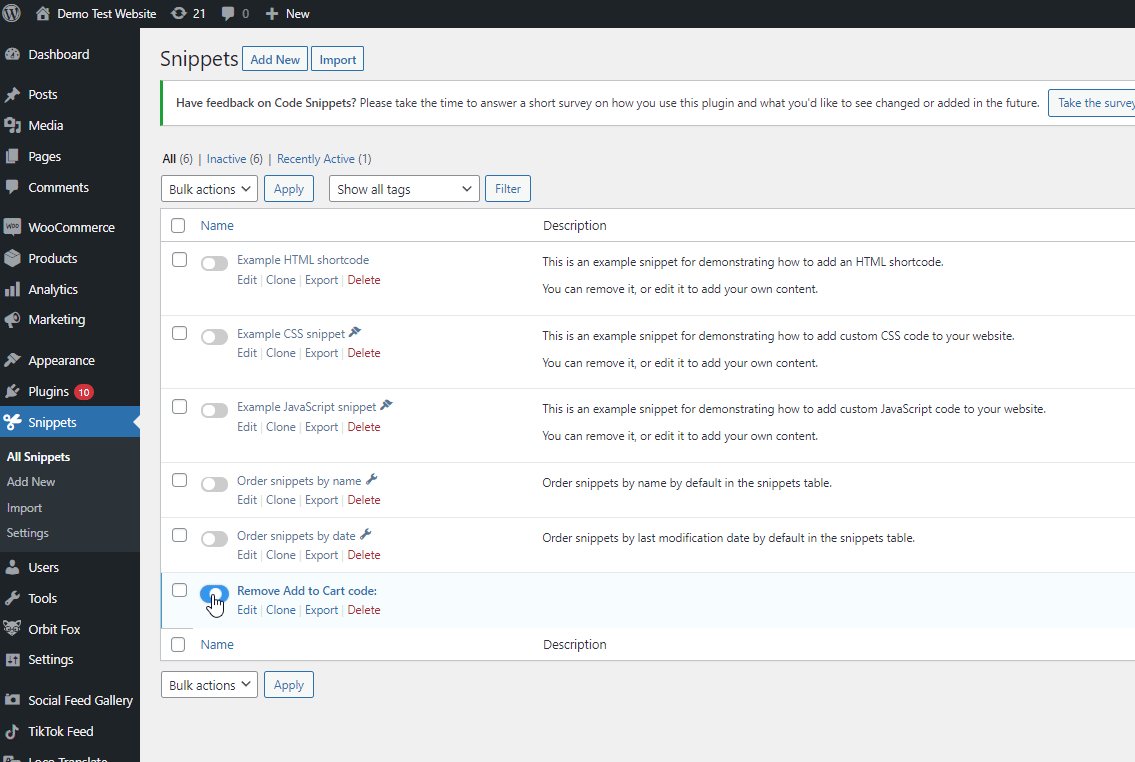
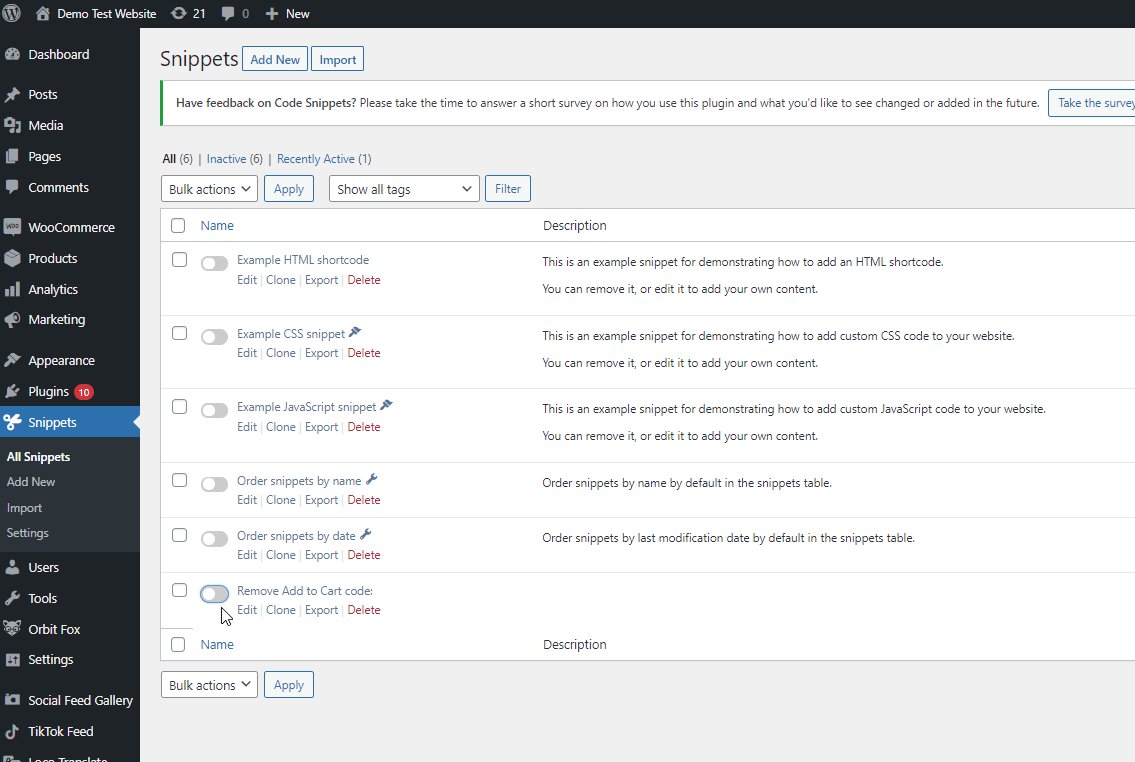
コードを個別に非アクティブ化またはアクティブ化する場合は、 [スニペット]> [すべてのスニペット]に移動すると、任意のスニペットを個別に無効または有効にできます。

3)FTPクライアントを使用してカスタムコードを追加する
これらのオプションのすべてが利用できず、WooCommerceストアにカスタムコードを手動で追加する必要がある場合は、 FTPクライアントを使用して追加する必要があります。 そこにはいくつかのツールがありますが、このチュートリアルではFileZillaを使用します。
注:FTPクライアントの使用やサーバーとそのファイルの構成に慣れていない場合は、この方法をお勧めしません。 さらに、これにはcPanelとFTPへのアクセスが必要になる場合があります。 これらのファイルを台無しにすると、Webサイトに深刻な影響を与える可能性があるため、サイトにカスタムコードを追加するリスクを減らしたい場合は、上記の方法を使用することを強くお勧めします。
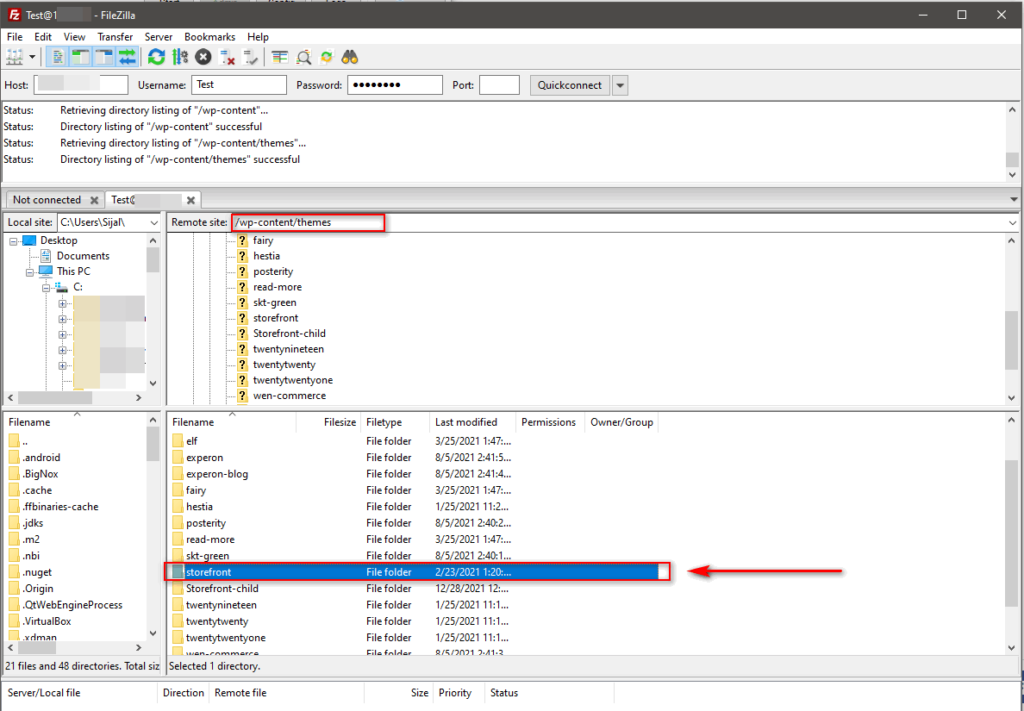
まず、FileZillaまたはお好みのFTPクライアントを開き、Webサイトに接続します。 次に、Webサイトのディレクトリでテーマファイルを見つけます。 これらは通常、サーバーの/ wp-content / themesディレクトリにあります。 現在のテーマまたは構成している可能性のある子テーマのフォルダーをクリックします。

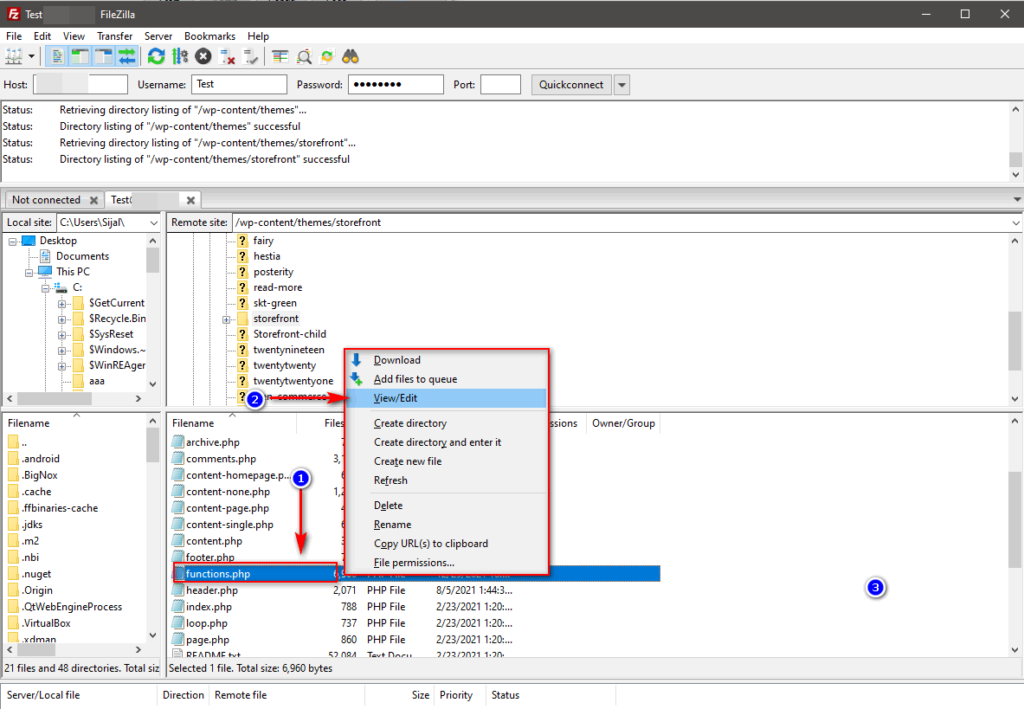
テーマのフォルダーを開き、その中のfunctions.phpファイルを右クリックして、 [表示/編集]を押します。

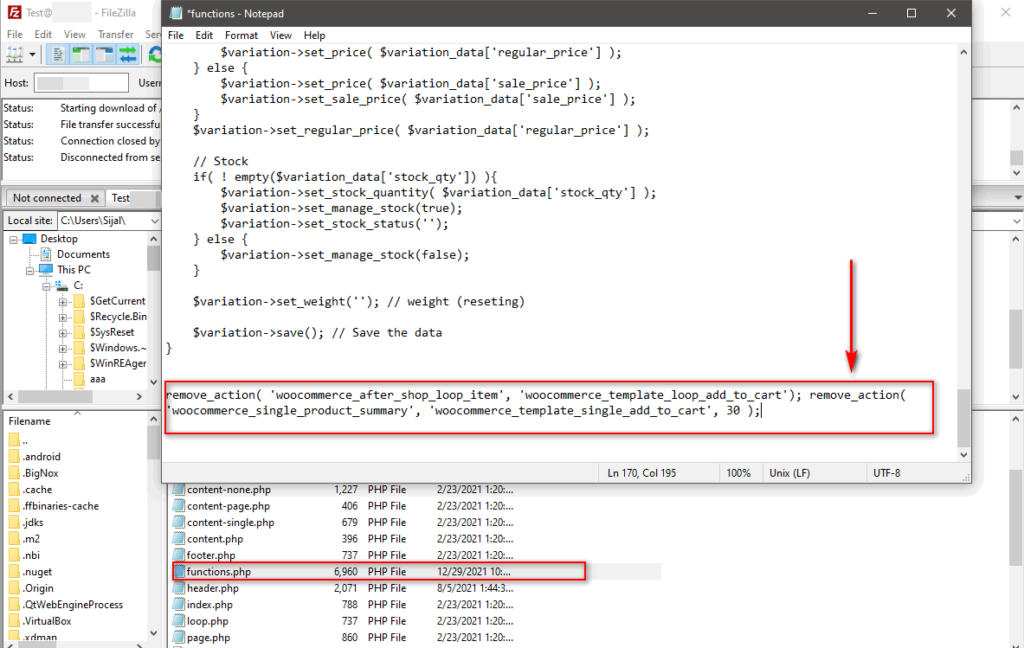
ここでは、ファイルエディタを使用して、ファイルの最後にコードを貼り付けて保存できます。 このために、上記と同じコードを使用して、[カートに追加]ボタンを非表示にします。
remove_action( 'woocommerce_after_shop_loop_item'、 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_add_to_cart'、30);

コードを追加するもう1つの興味深い方法は、WooCommerceテンプレートファイルをカスタマイズすることです。
4)WooCommerceテンプレートファイルをカスタマイズしてコードを追加する
テンプレートの編集は、WooCommerceストアとそのすべてのページのすべての要素を構成するための最速の方法の1つです。 これには、チェックアウトページ、製品ページ、ショップページ、およびその他の多くが含まれます。
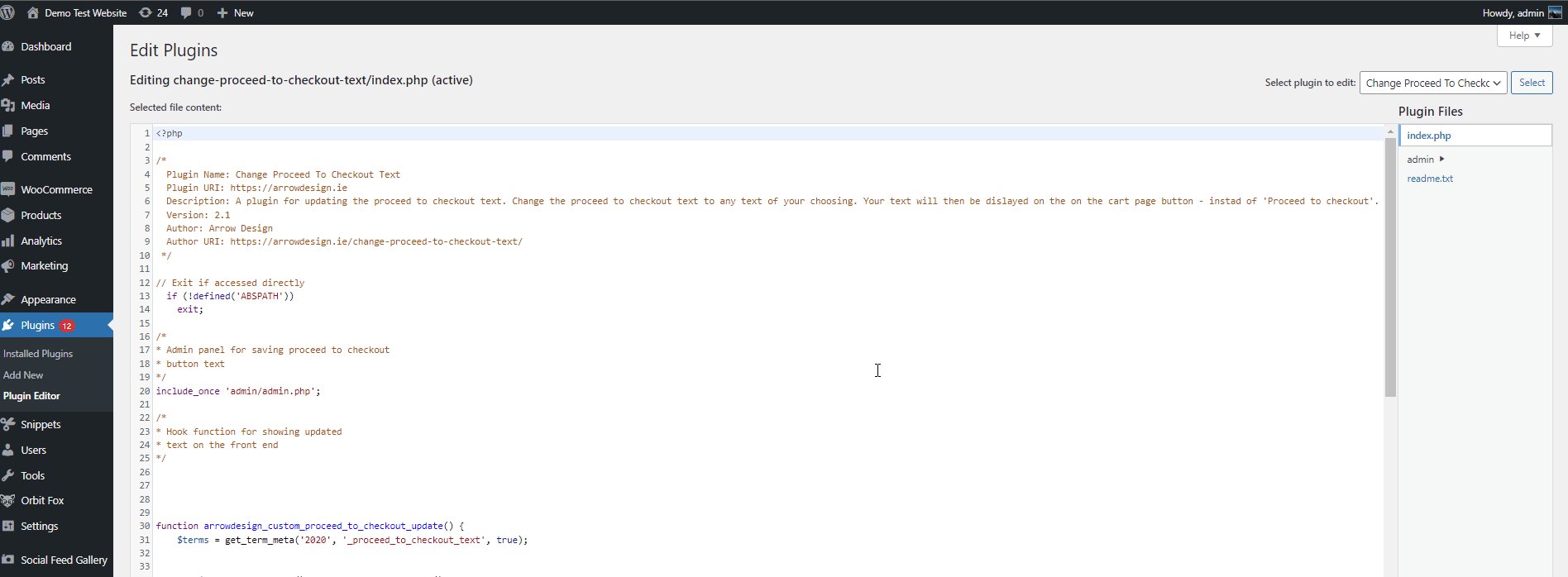
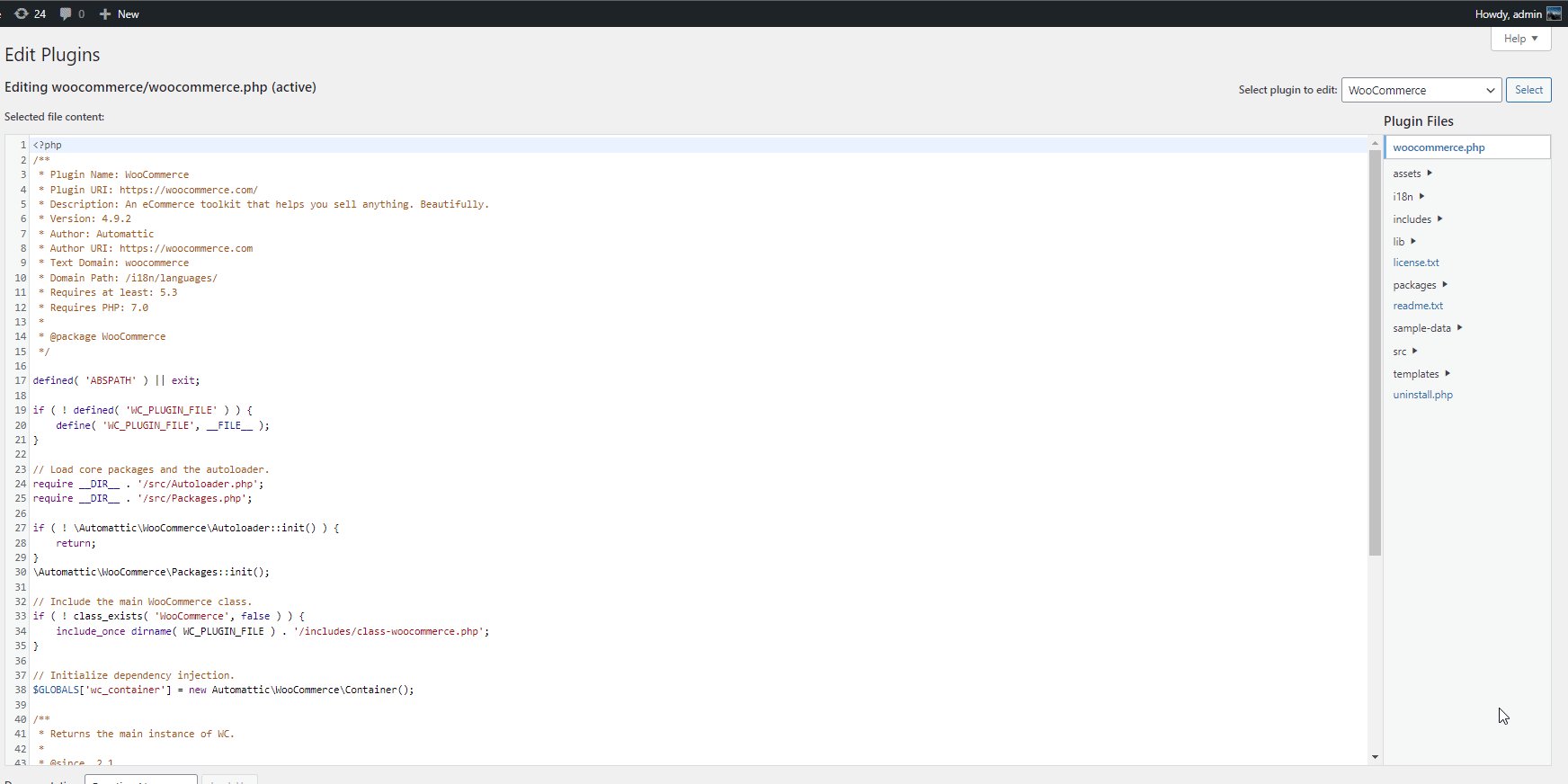
幸いなことに、組み込みのWordPressプラグインエディターを使用して、上記と同様にWooCommerceテンプレートファイルを編集できます。 アクセスするには、管理ダッシュボードで、 [プラグイン]> [プラグインエディター]に移動します。
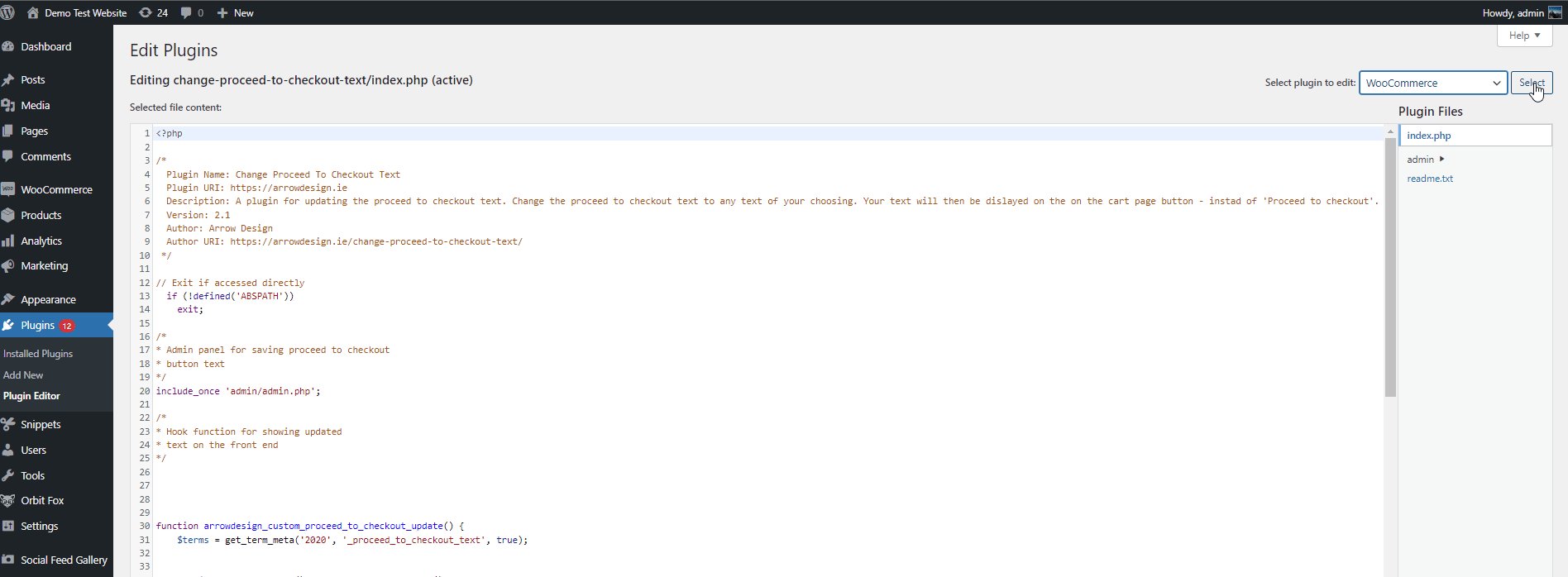
次に、右上の[プラグインの選択]ドロップダウンを使用して、[ WooCommerce ]を選択し、[選択]をクリックします。

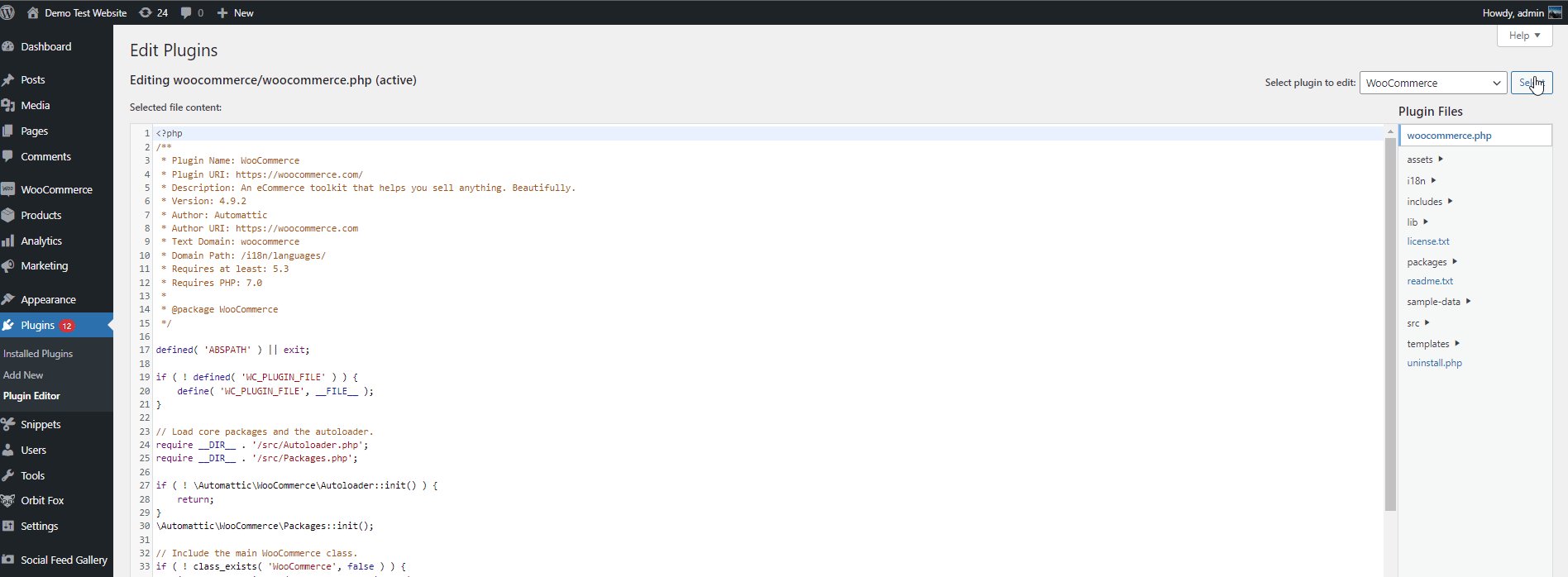
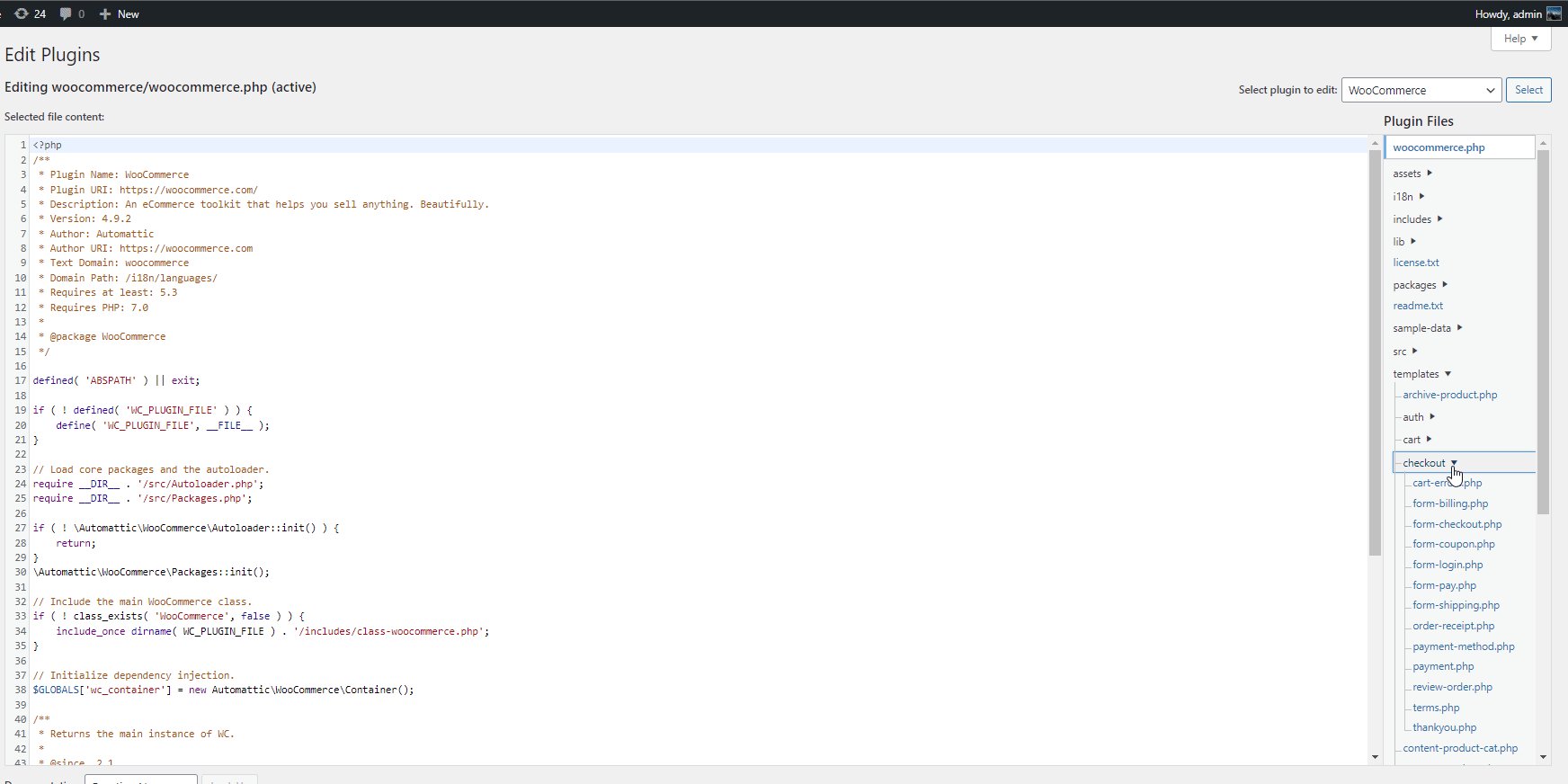
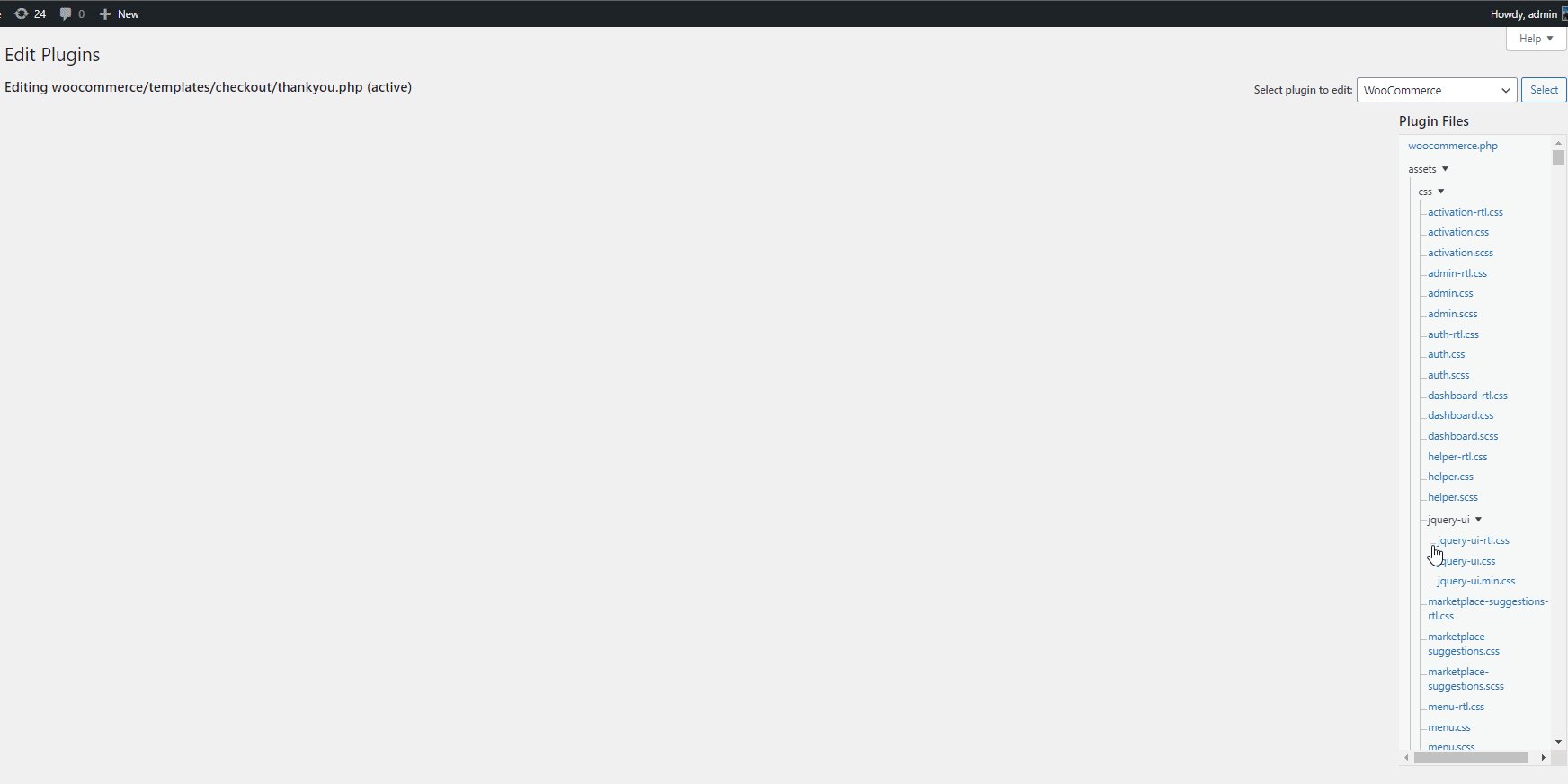
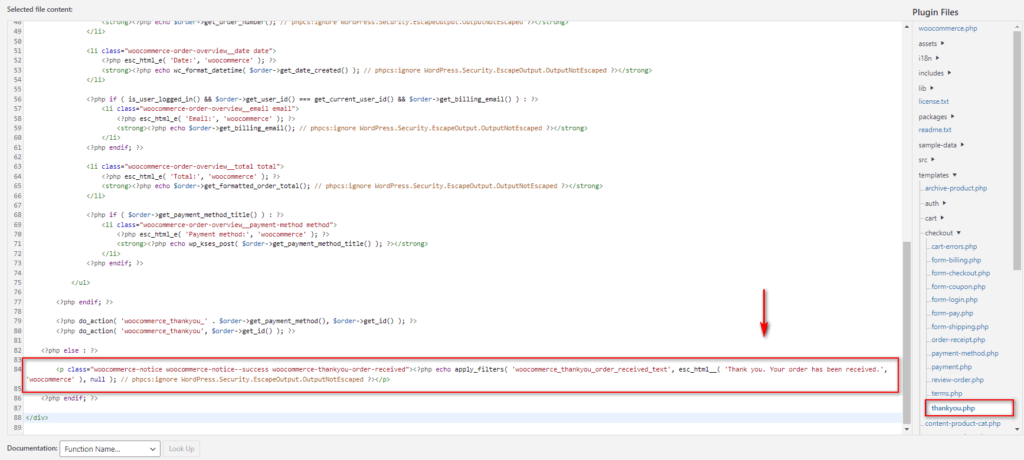
これにより、WooCommerceファイルとテンプレートの構成に使用できる以下のプラグインファイルリストが更新されます。 デモでは、チェックアウトのありがとうページを編集します。 したがって、プラグインファイルリストで、[チェックアウト]> [thankyou.php]を選択します。

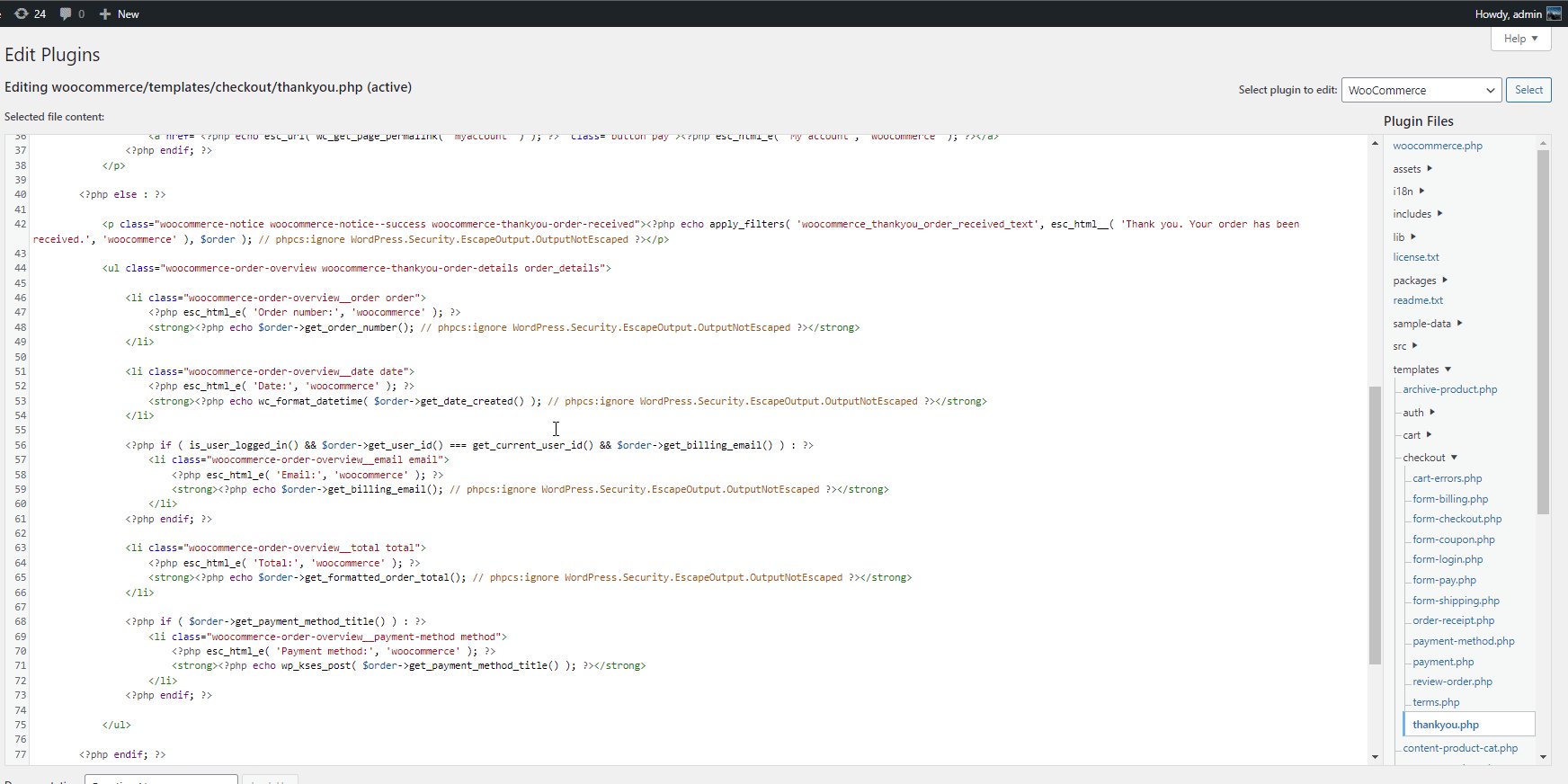
次に、下にスクロールして、次の行のテキストを置き換えて、受信した注文のテキストを変更します。
<p class = "woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"> <?php echo apply_filters( 'woocommerce_thankyou_order_received_text'、esc_html __( 'ありがとうございます。ご注文を受け付けました。'、 'woocommerce' )、 ヌル ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped?> </ p>
たとえば、注文受信メッセージを「ご購入いただきありがとうございます。 手順に関するメールがまもなく届きます。」、次のコードを貼り付けます。
<p class = "woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"> <?php echo apply_filters( 'woocommerce_thankyou_order_received_text'、esc_html __( 'ご購入いただきありがとうございます。指示.. '、' woocommerce ')、null); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped?> </ p>


ここでは、フックテキストをニーズに合ったものに更新しました。 変更に満足したら、 [ファイルの更新]を押します。
テンプレートファイルの構成について詳しく知りたい場合は、WooCommerceテンプレートファイルをカスタマイズする方法に関するガイドをご覧ください。
5)新しいカスタムプラグインを作成してコードを追加する
WooCommerceにカスタムコードを追加する場合は、まったく新しいプラグインを作成することもできます。 これはもう少し高度なユーザーオプションであり、スタンドアロンプラグインに特定の機能をアタッチする場合にのみ、この方法を使用することをお勧めします。 このようにして、特定の機能が必要な場合と不要な場合に、プラグインをアクティブ化/非アクティブ化することをいつでも選択できます。
さらに、複数のサイトを管理する必要がある場合にも、これは優れたソリューションになる可能性があります。 コードを手動でサイトに追加する代わりに、プラグインを使用してサイトに機能をアタッチすることができます。
さらに、WordPress自体により、新しいプラグインの作成と使用が非常に簡単になります。 あなたがしなければならないのは、あなたのウェブサイトのディレクトリに新しいプラグインフォルダを作成し、そのPHPファイルにいくつかのコードを追加することです。 最初にFTPを使用してWebサイトに接続する必要があります。 ガイドにはFilezillaを使用しますが、プロセスは他のFTPクライアントでも同様である必要があります。
ただし、開始する前に、Webサイトをバックアップすることを強くお勧めします。
WooCommerceにカスタムコードを追加するための新しいプラグインフォルダの作成
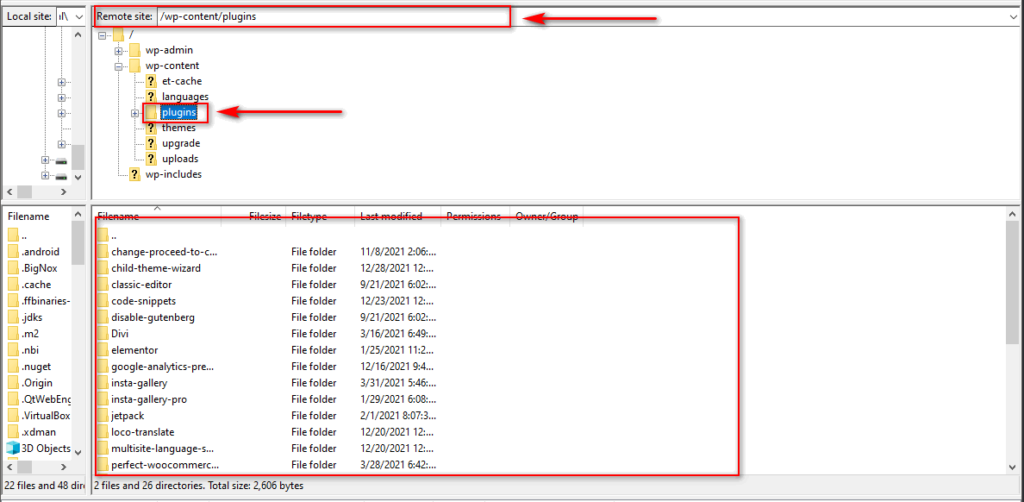
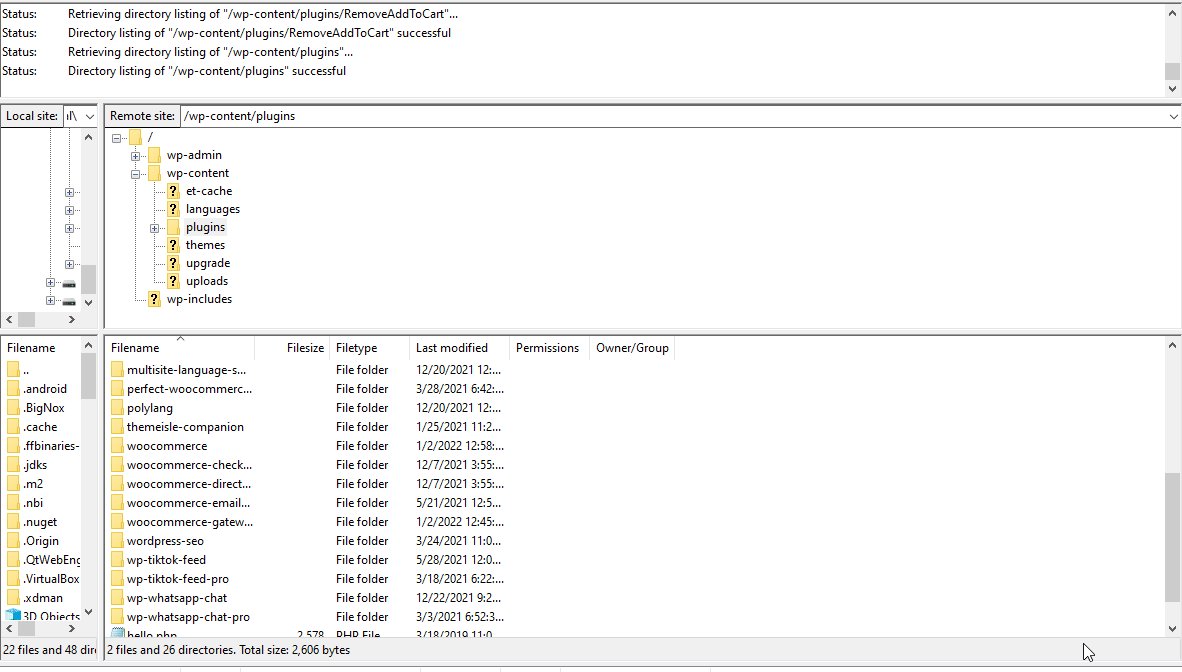
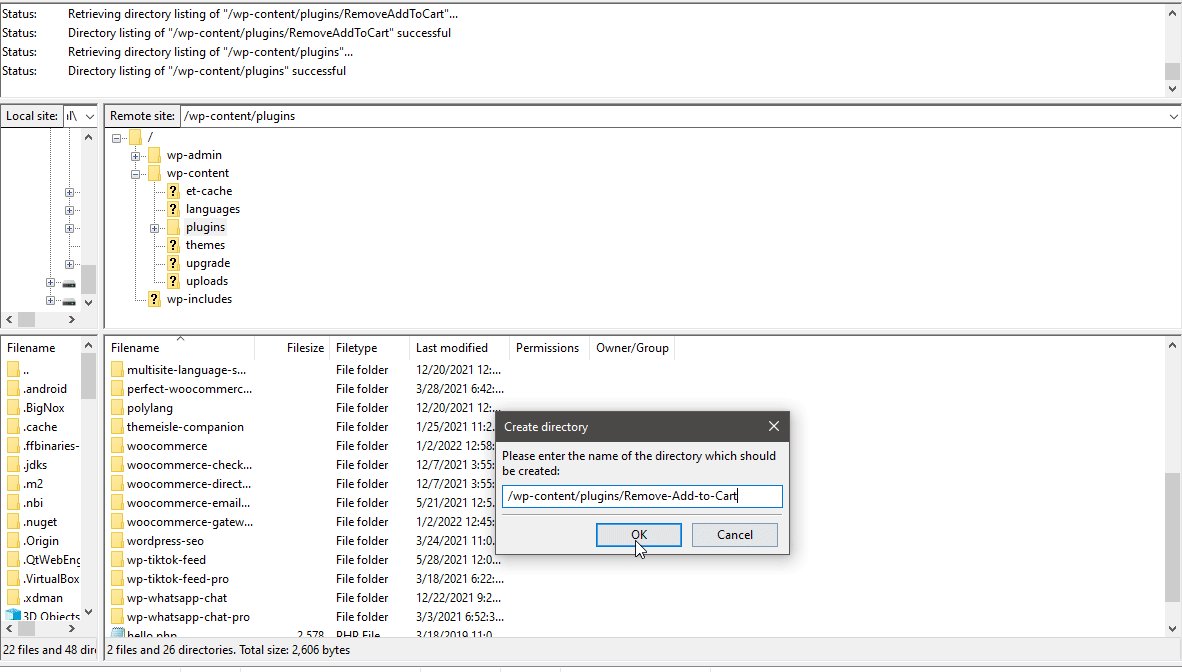
WebサイトをFTPに接続したら、サイトのディレクターを開きます。 次に、 / wp-content / pluginsフォルダーに移動します。

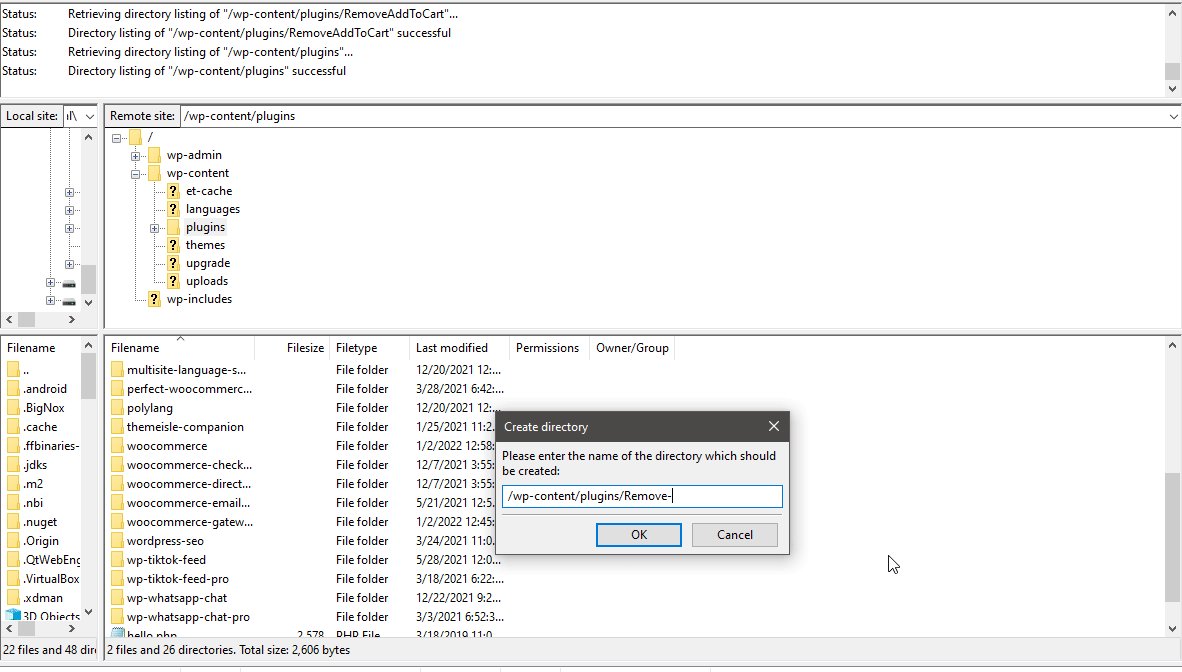
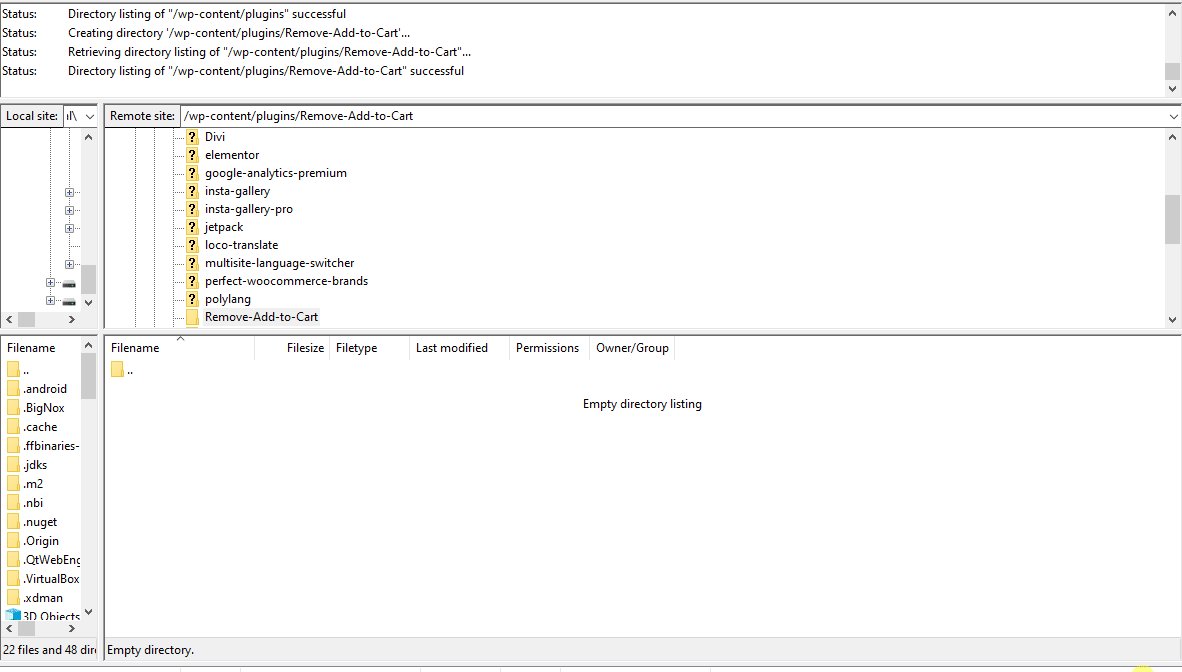
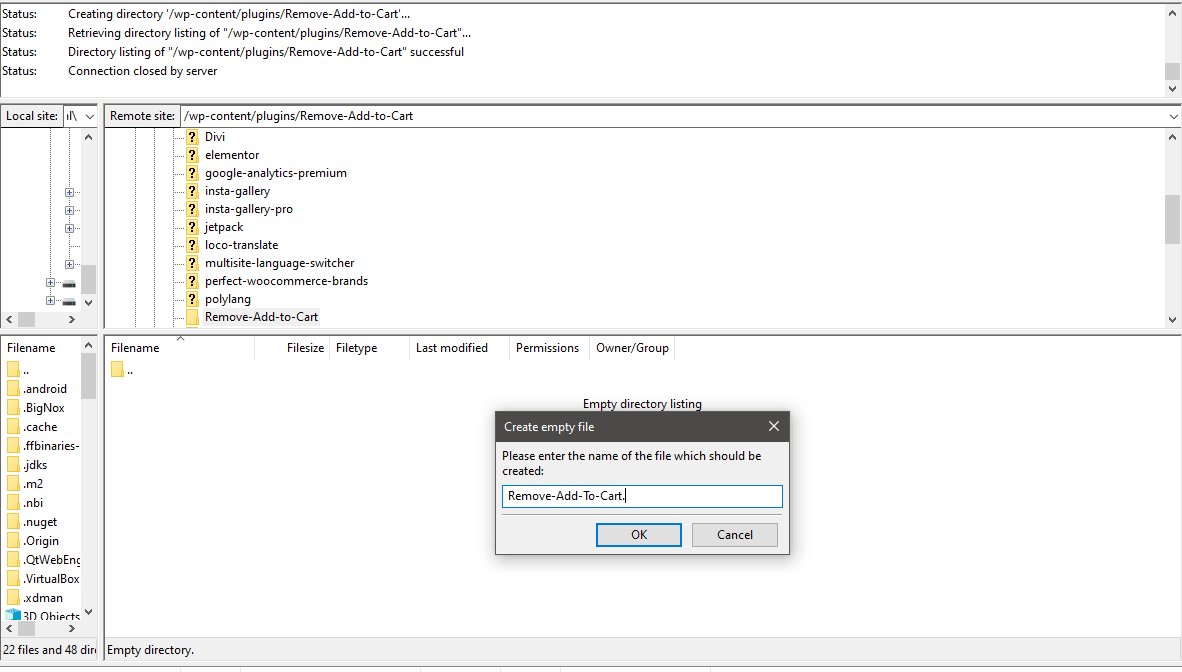
次に、pluginsフォルダーに新しいディレクトリを作成し、コードに従って名前を付けて展開します。 このデモでは、 Remove-Add-To-Cartという名前を付けます。

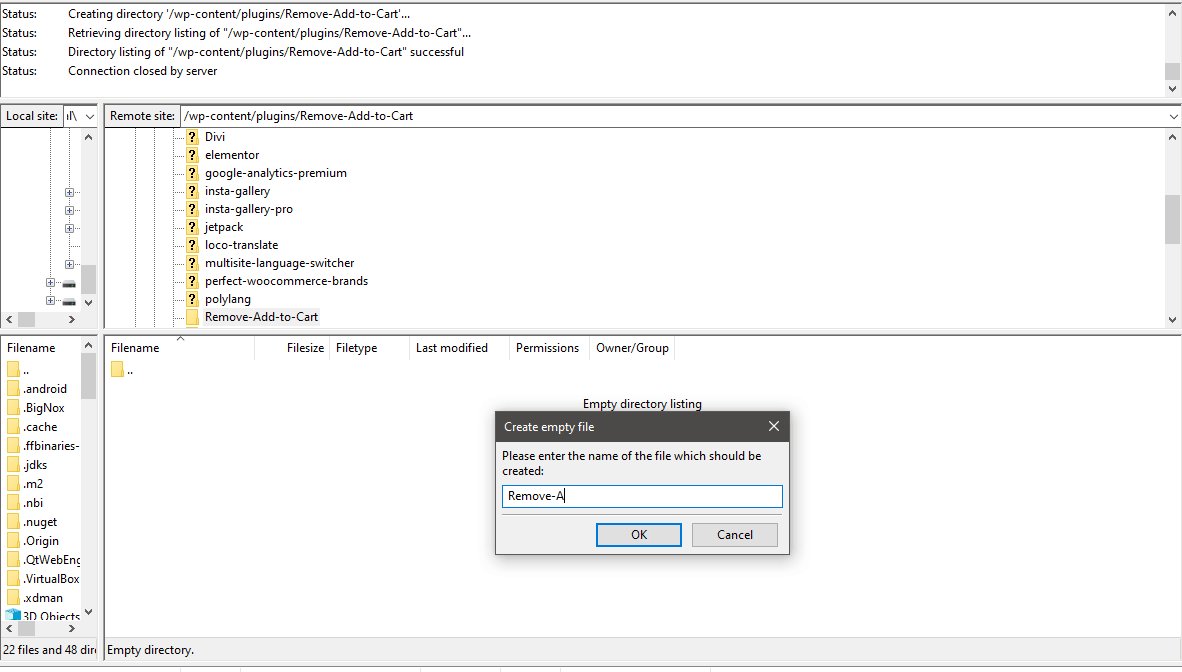
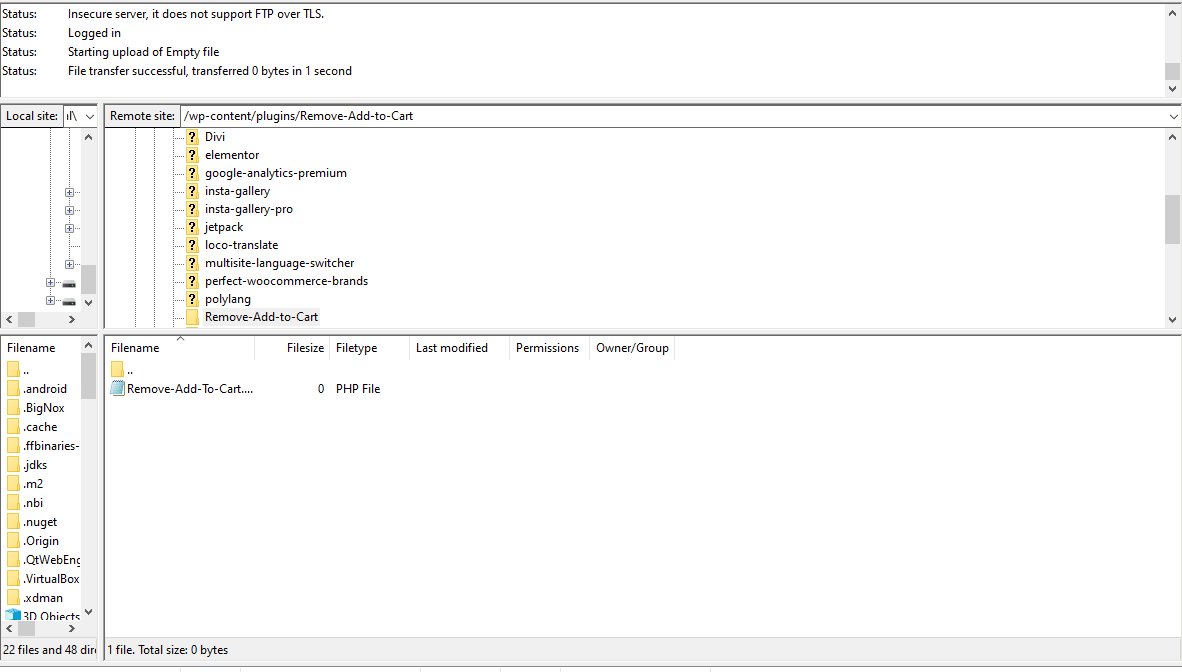
次に、フォルダを右クリックして、[新しいファイルの作成]をクリックします。 ここでは、フォルダと同じ名前の.phpファイルを作成する必要があります。 そのため、ファイルにRemove-Add-to-Cart.phpという名前を付けます。

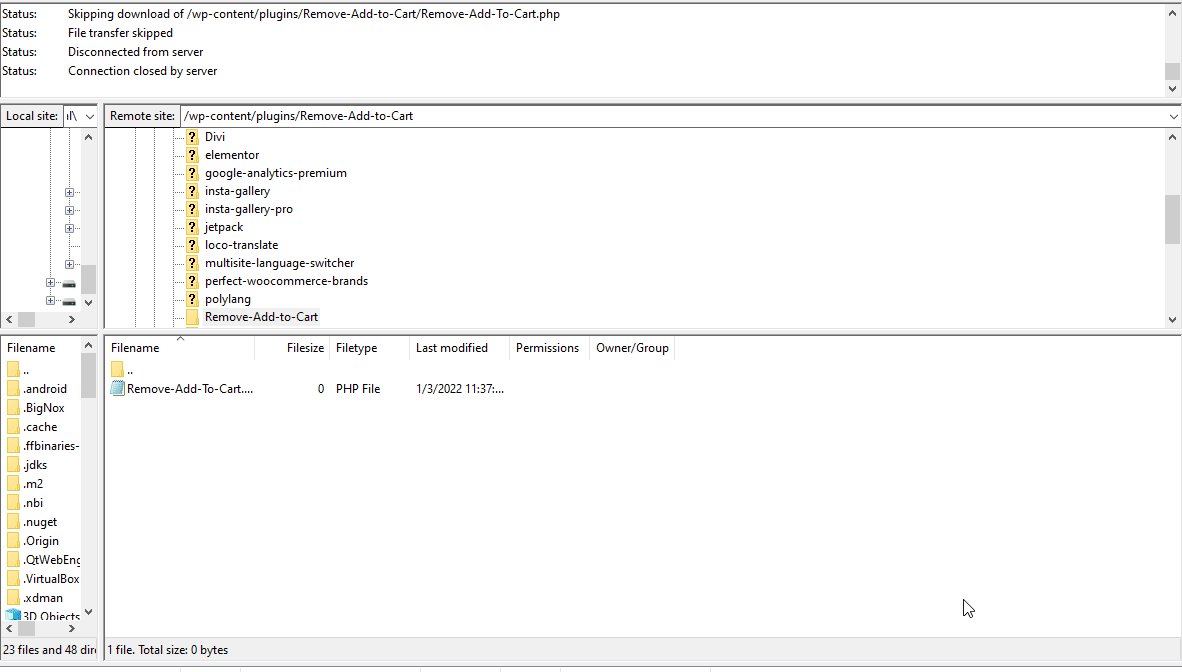
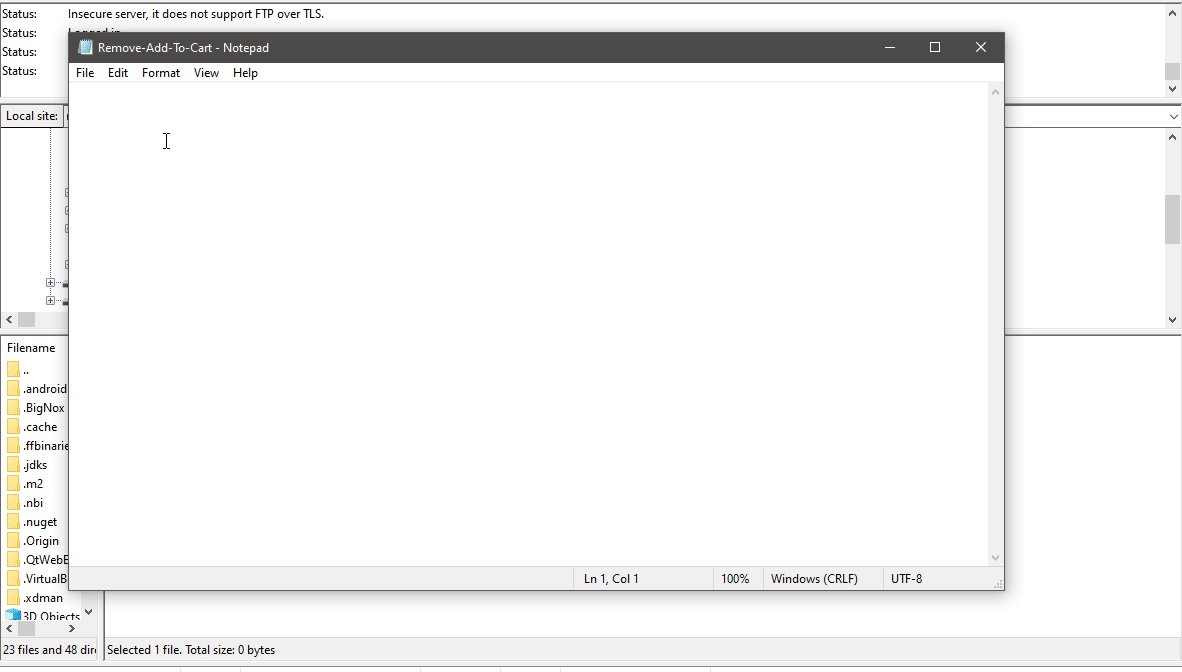
ファイルが作成されたら、ファイルを右クリックして[表示/編集]をクリックしてファイルを開きます。
次に、プラグイン名、説明、作成者名を追加するコードを数行追加します。
<?php / ** *プラグイン名:カートに追加を削除 *説明:カートプラグインに削除追加を追加 *著者:Sijal Shrestha *バージョン:1.0 * / / *スニペットをここに配置します。 * / / *ここにスニペットを配置します。 * / ?>

新しいプラグインにカスタムコードを追加する
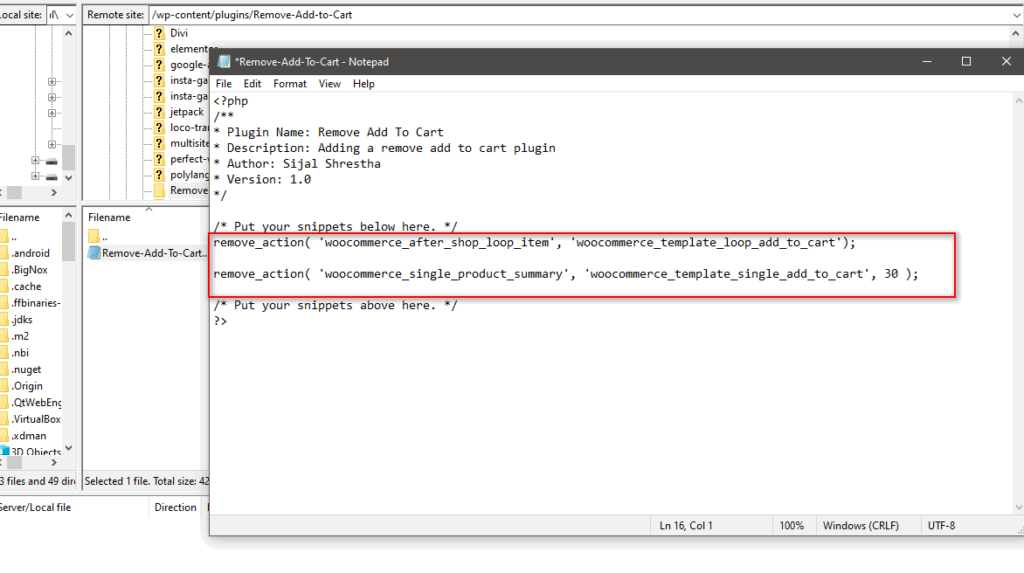
これで、プラグインへのカスタムコードの追加を開始できます。 / *スニペットをここに置く* /セクションの間にカスタムコードを追加する必要があります。 注意として、これらの行は単なるコメントであるため、コードに影響を与えることはなく、必要に応じて削除できます。
<?php / ** *プラグイン名:カートに追加を削除 *説明:カートプラグインに削除追加を追加 *著者:Sijal Shrestha *バージョン:1.0 * / / *スニペットをここに配置します。 * / remove_action( 'woocommerce_after_shop_loop_item'、 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_add_to_cart'、30); / *ここにスニペットを配置します。 * / ?>

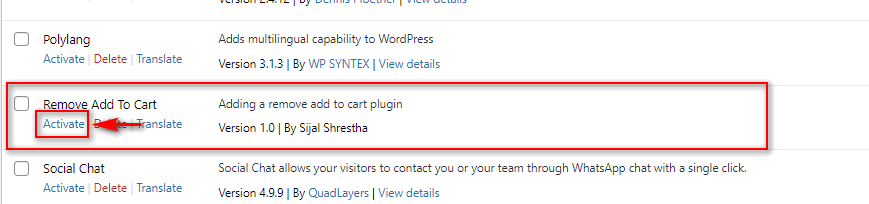
次に、ファイルを保存すると、プラグインがWP管理ダッシュボードの[プラグイン]ページに表示されていることを確認できます。

プラグインをアクティブにすると、カスタムコードが完全に実行されます。 必要に応じてプラグインフォルダを圧縮して、さまざまなWebサイトにインストールすることもできます。 FTPクライアントからフォルダをダウンロードして、フォルダを圧縮するだけです。
次に、このzipを使用して、任意のWebサイトにプラグインをインストールできます。 さらにヘルプが必要な場合は、WordPressプラグインを手動でインストールするための詳細もあります。
カスタムコードを追加するには、どの方法を使用する必要がありますか?
さまざまな方法を見てきましたが、スニペットを追加するのに最適な方法は何ですか? FTPクライアントを使用して手動でファイルにアクセスすることは非常に迅速かつ簡単ですが、この方法でカスタムコードを追加すると、重大なリスクが伴う可能性があります。 そのため、リスクを最小限に抑えるために、特に高度なコーディングスキルがない場合は、代わりに専用のカスタムコードプラグインを使用することをお勧めします。
この方法はリスクがはるかに低く、次のような追加の利点があります。
- さまざまなコードを追跡し、必要なときにいつでもそれらを有効/無効にすることができます
- 競合するコードを追加し、必要に応じてそれらを交互に有効/無効にします
- テーマ/インストールとの互換性を確認しています
- デバッグと問題からの回復が容易
専用のプラグインを使用してカスタムコードをWooCommerceに追加すると、発生する可能性のある問題を最小限に抑えながら、フックを簡単に構成できます。 ただし、新しく追加したコードによって問題が発生したり、Webサイトがクラッシュしたりしないようにする場合は、次のヒントを参照することをお勧めします。
WooCommerceにカスタムコードを追加する際のベストプラクティス
1)子テーマの使用
子テーマを使用することは、 functions.phpファイルにカスタムコードを追加する場合に最初に推奨することの1つです。 編集または追加するコードに関係なく、子テーマを使用すると、コアテーマファイルを変更せずにいつでも変更を元に戻すことができます。
さらに、コードの変更やスタイルシートの変更で考慮すべき重要なことは、WordPressテーマを更新すると、すべての変更が失われる可能性があるということです。 これは、 funcitons.phpファイルがテーマの更新で上書きされ、すべてのカスタムコードが削除されるためです。 これが、親テーマにコードを追加することが推奨される方法ではない理由です。
子テーマを使用すると、親テーマを更新した後でもカスタマイズが失われないようにすることができます。 さらに、テーマが壊れた場合は、いつでも変更を元に戻して、最初からやり直すことができます。
プログラムで子テーマを作成するか、専用のプラグインを使用できます。 このセクションでは、プラグインを使用して子テーマを作成する方法を説明します。これは、プロセスが簡単だからです。
プラグインを使用して子テーマを作成する
プラグインを使用して子テーマを作成することは、簡単で初心者に優しいプロセスです。 使用できるプラグインはたくさんあります。 このデモでは、子テーマウィザードを使用します。

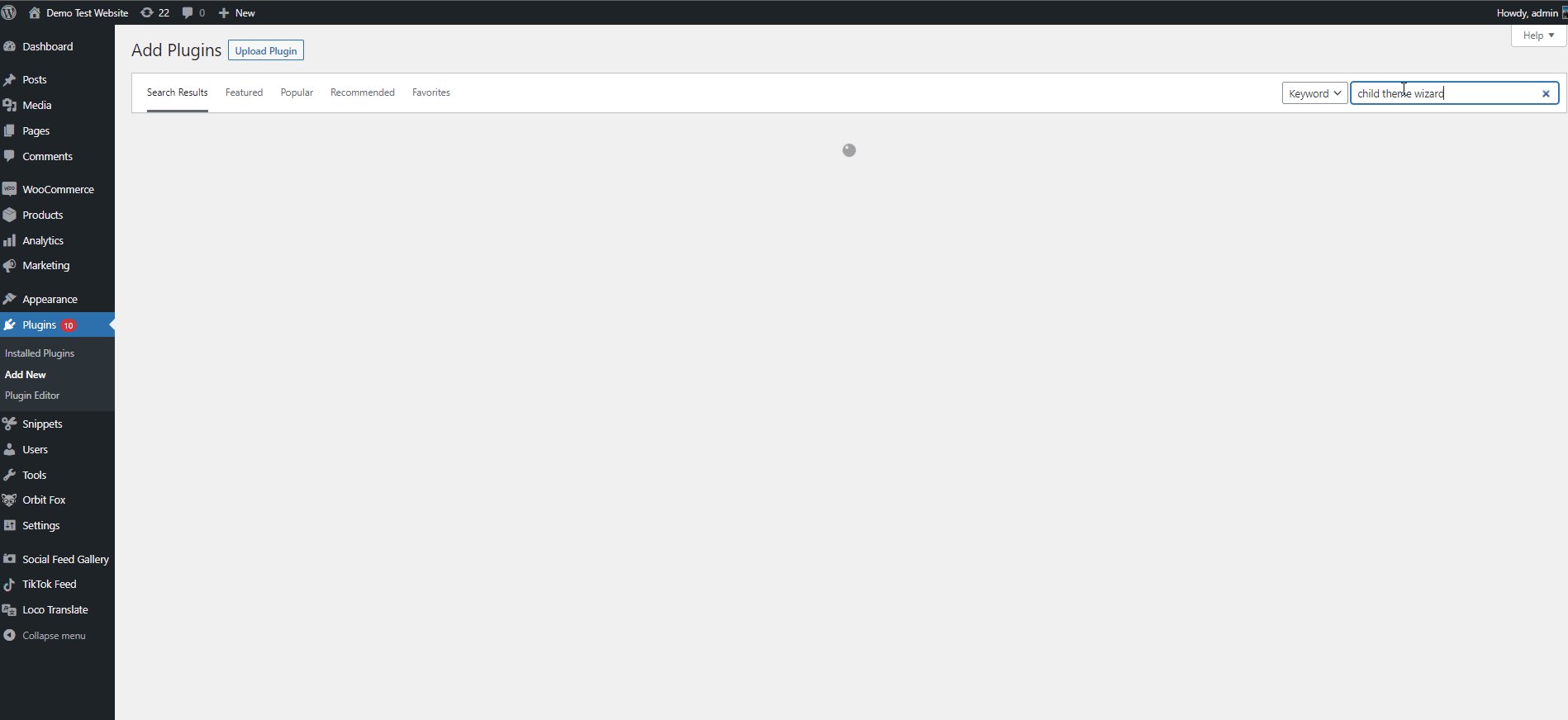
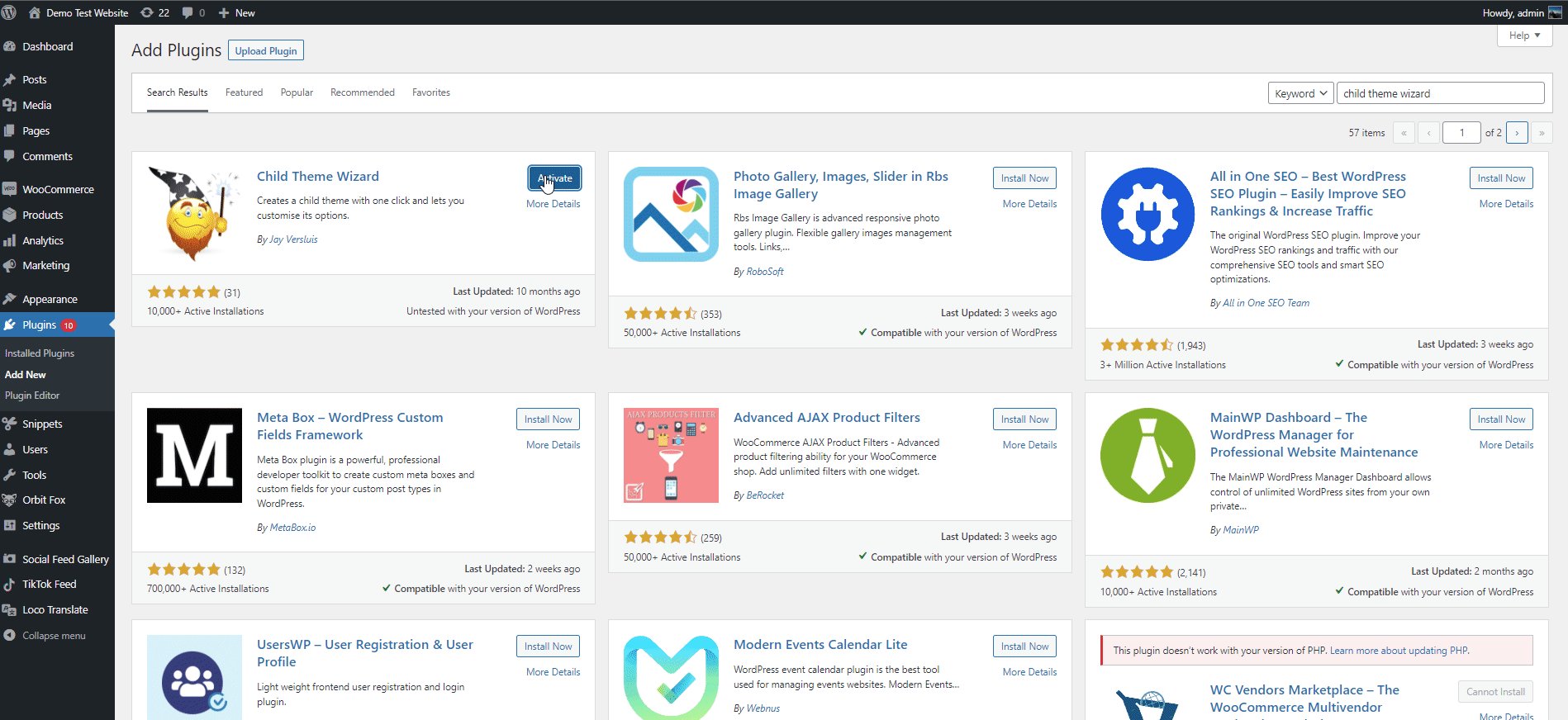
まず、 WP管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動します。 次に、右上の検索メニューを使用して、子テーマウィザードを検索します。 [インストール]をクリックし、ボタンが切り替わったら[アクティブ化]を押します。

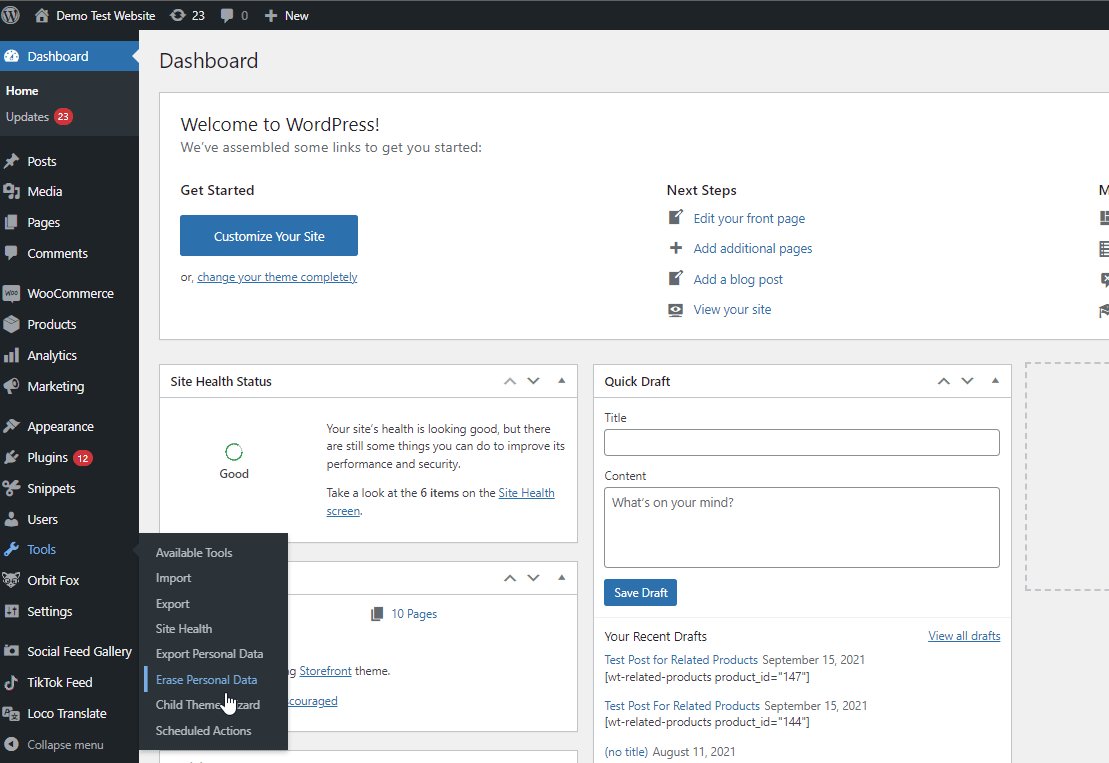
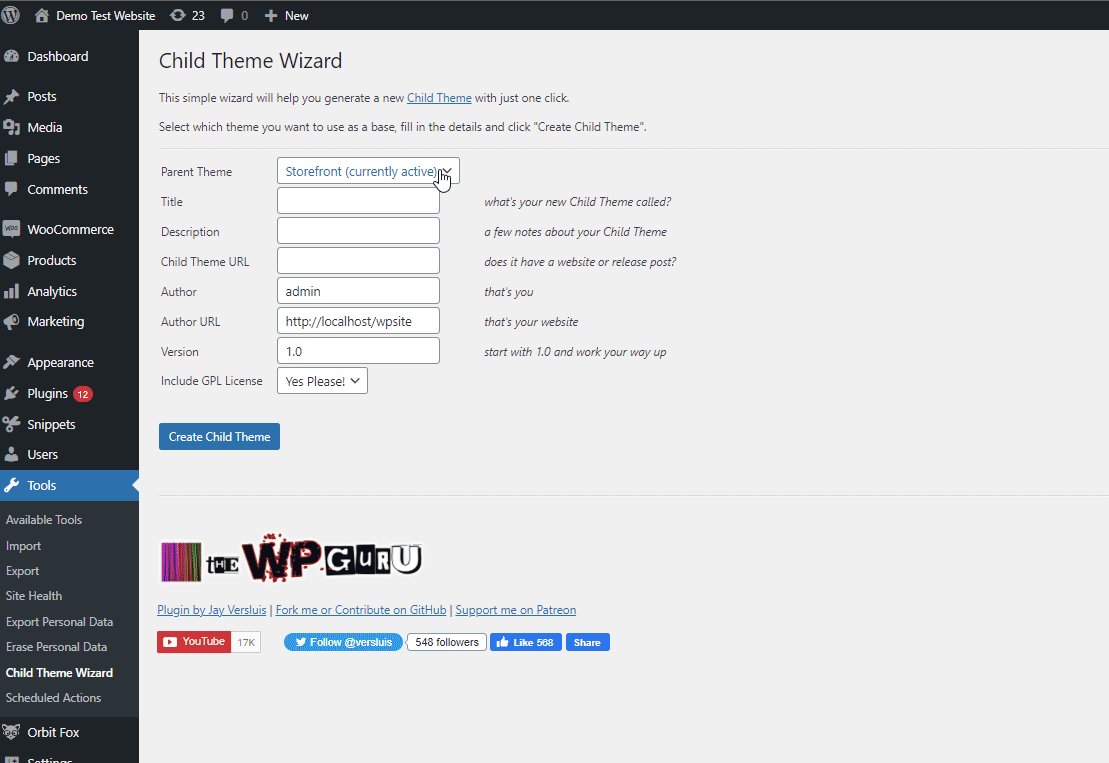
次に、[ツール]> [子テーマウィザード]をクリックして、プラグインの機能にアクセスできます。

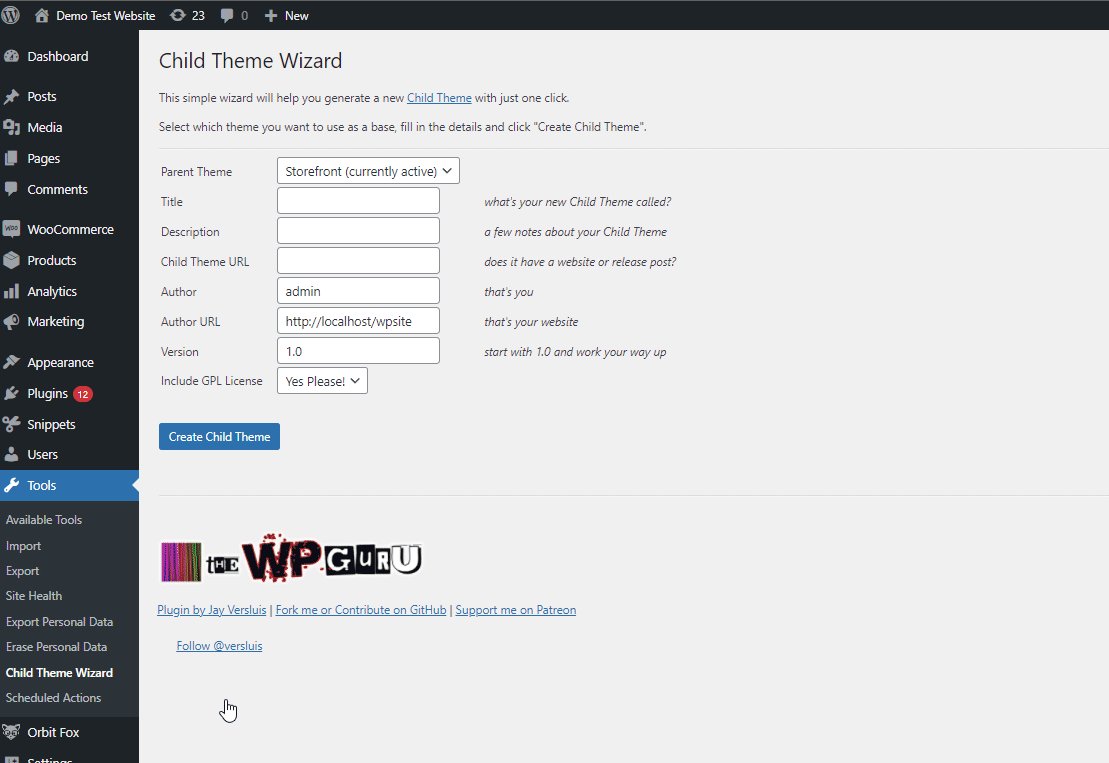
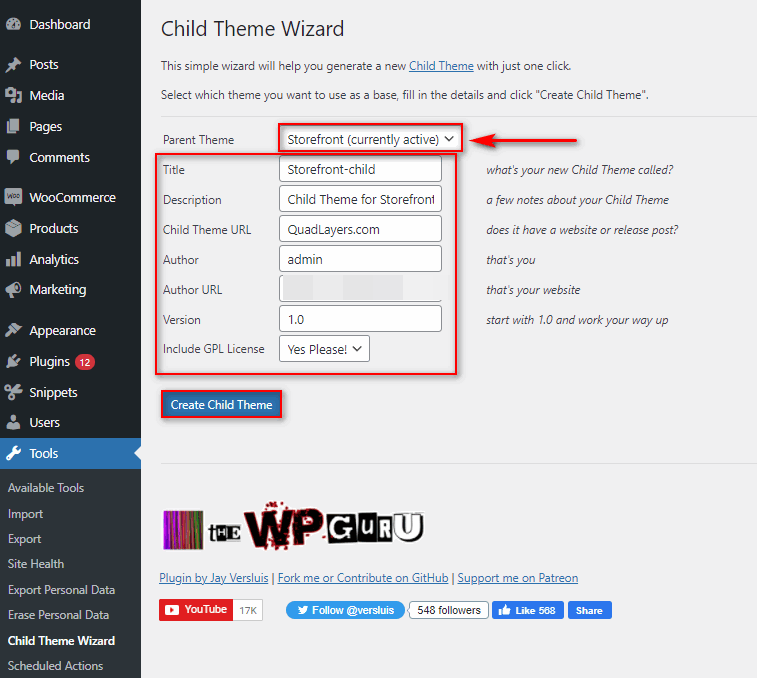
新しい子テーマを作成するには、親テーマフィールドを使用して、子テーマを作成するテーマを選択します。 デモでは、 Storefrontテーマを使用します。
次に、タイトル、説明、URLなどの詳細を追加します。 完了したら、[子テーマの作成]をクリックします。これで完了です。

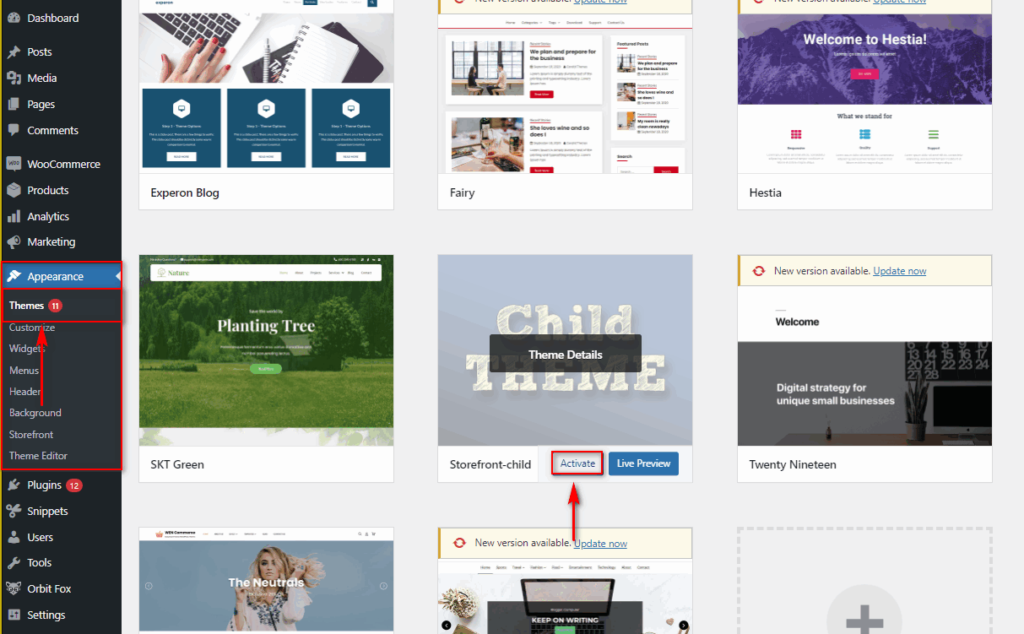
次に、サイドバーの[外観]> [テーマ]に移動し、新しく作成した子テーマで[アクティブ化]を押して、子テーマに切り替えます。

それでおしまい! これで、新しく作成した子テーマの下で、カスタムコードをfunction.phpファイルに自由に追加できます。
2)WordPressバックアッププラグインの使用とバックアップの設定
WordPress / WooCommerceファイルを変更したり、インストール内のファイルを変更したりするときに行う最も重要なことの1つは、バックアップを設定することです。 WooCommerceは非常に柔軟性がありますが、互換性のないコードや誤動作しているコードは深刻な問題を引き起こす可能性があります。
場合によっては、ウェブサイトがクラッシュしたり、壊れたりして、WooCommerceビジネスのダウンタイムが発生する可能性があります。 このため、定期的なバックアップを作成することを強くお勧めします。 したがって、サイトにカスタムコードを追加する前に、問題が発生した場合に戻ってくることができるバックアップを作成することを忘れないでください。
詳細については、WordPressでバックアップを作成する方法に関する専用ガイドをご覧ください。
3)コードがどのように機能し、WooCommerceのフックと関数がどのように使用されるかについて学ぶ
WooComerceのカスタムコードのほとんどは、フックを使用して特定のアクションを実行したり、特定の要素を変更したりします。 そのため、カスタムコードの前に、これらのフィルターがどのように機能し、Webサイトにどのように適用されるかを学ぶことをお勧めします。 これにより、不完全なコードや誤動作するコードの使用を防ぐだけでなく、ニーズに合わせてコードをカスタマイズできるようになります。
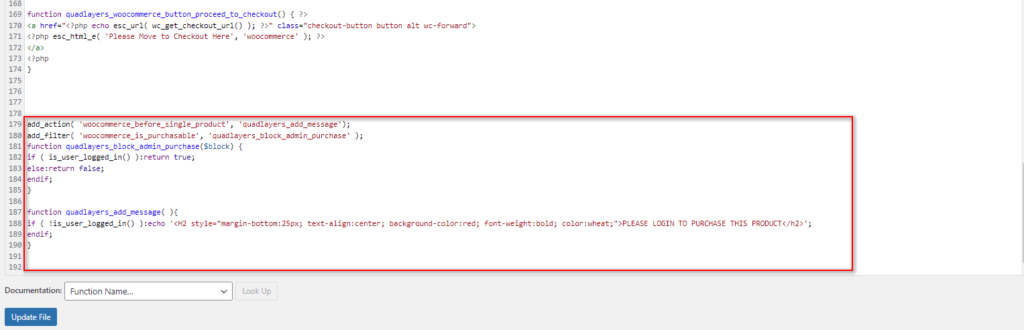
たとえば、ログインしていない場合に購入を無効にするこのスニペットを見てみましょう。
add_action( 'woocommerce_before_single_product'、 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable'、 'quadlayers_block_admin_purchase');
function quadlayers_block_admin_purchase($ block){
if(is_user_logged_in()):trueを返します。
else:falseを返します。
endif;
}
関数quadlayers_add_message(){
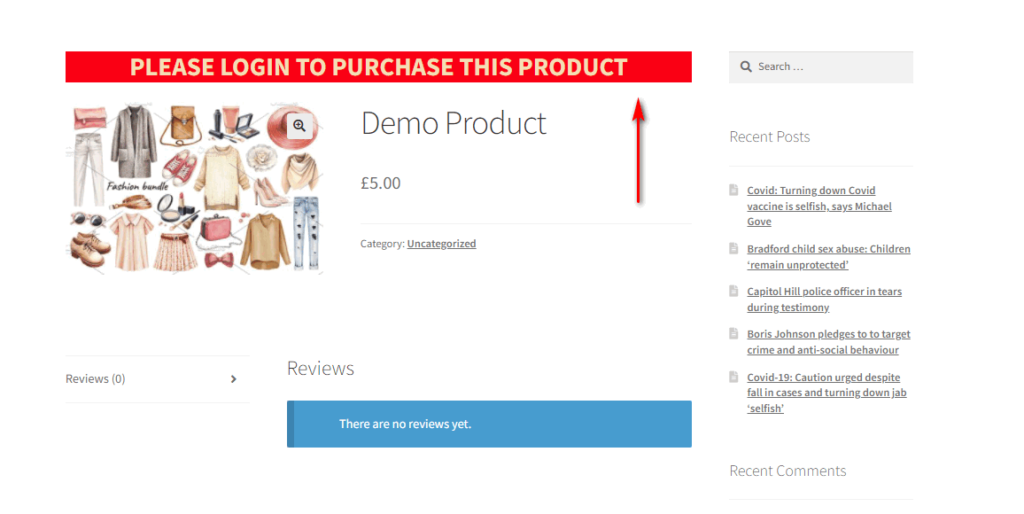
if(!is_user_logged_in()):echo '<H2>この製品を購入するにはログインしてください</ h2>';
endif;
}これがWooCommerceフックがここでどのように機能するかです:
- アクションフックは、関数QuadLayers_add_message関数を使用してメッセージを印刷するために使用されますが、フィルターフックは、 quadlayers_block_admin_purchase関数を使用して[カートに追加]ボタンを無効にします。
- IFステートメントは、ユーザーがログインしているかどうかを確認するために、これらの両方の関数で使用されます
- 条件付きIFステートメントがtrueを返す場合、 woocommerce_is_purchasableフックが適用されます
- また、メッセージのテキストスタイルを変更したり、カスタムカラーを追加したりするために、いくつかの追加のCSSを適用しました。
先に進んで、これを子テーマのfunction.phpファイルに追加しましょう。

これにより、フロントエンドで次の結果が得られます。

WooCommerceカスタムコードがどのように機能するかを知りたい場合は、WCフックの使用方法に関するガイドを確認してください。
結論
要約すると、 WooCommerceにカスタムコードを追加する方法を学ぶことは、ショップエクスペリエンスをカスタマイズするための重要な部分になる可能性があります。 カスタマイズするものが多ければ多いほど、競合他社から目立つようになります。 コードスニペットを追加することで、プラグインにあまり依存する必要がなくなり、柔軟性が向上します。
このガイドでは、コードスニペットを追加するさまざまな方法を見てきました。
- 組み込みのテーマエディタを使用してfunctions.phpファイルを編集する
- カスタムコードスニペットを追加するための専用のWordPressプラグイン付き
- FTPを使用してfunction.phpファイルに手動でアクセスする
- プラグインエディターを使用してWooCommerceテンプレートを手動で編集する
- FTPを使用して、カスタムコードで新しいプラグインを作成します。
これらすべての方法により、WooCommerceWebサイトを簡単にカスタマイズおよび構成できます。 これらの方法はすべて、基本的なレベルのコーディングスキルを必要としますが、プラグインを使用するのが最も初心者に優しい方法です。 組み込みのエディターからfunctions.phpファイルを編集するのは簡単ですが、注意が必要なリスクがいくつかあります。 WooCommerceテンプレートファイルを直接カスタマイズする場合も同様です。 最後に、FTPクライアントを使用することは、サーバーファイルを構成するために特定の知識を必要とするため、少し高度な方法です。
WooCommerceストアにスニペットを追加しましたか? どの方法を使用しましたか? 私たちが追加すべき他の方法を知っていますか? 以下のコメントセクションでお知らせください。
最後に、追加のコードスニペットと、プログラムでストアをカスタマイズする方法をお探しの場合は、何かをご用意しています。 このガイドが気に入った場合は、WooCommerceストアを最大限に活用するのに役立つ次の記事を確認してください。
- WooCommerce製品ページをプログラムで編集する方法
- プログラムでWooCommerceマイアカウントページを編集する
- WooCommerceShopページをプログラムで編集する方法
