WordPressでカスタムCSSを簡単に追加する方法(2022)
公開: 2022-04-11公式のWordPressテーマリポジトリには約9,000のテーマがあります。 人気のあるマーケットプレイスやテーマ開発者のウェブサイトで利用可能なテーマを追加すると、この数は最大20,000になる可能性があります。
この膨大な数を通り抜けて適切なテーマを見つけたとしても、通常、デザインには多くの調整が必要であることがわかります。
このためには、テーマのバックエンドから始めて、タイポグラフィと色を変更します。
要素間の間隔を変更したり、ウィジェットに背景色を追加したりする必要がある場合があります。
ここで、カスタムCSSを追加して、テーマの側面を変更し、実際に独自のものにすることができます。
CSSとは何ですか?

CSS(Cascading Style Sheets)は、おそらくHTMLに次いで2番目に人気のあるWeb言語です。
HTMLはWebページの構成要素を提供しますが、CSSはそれらを見栄えよくします。
ご想像のとおり、CSSはHTMLが表示されている場所ならどこにでもあります。
CSSを使用して、色の追加、フォントの面とサイズの変更、およびデザイン要素間の間隔の追加または削除を行うことができます。 全体として、CSSは、Webページのレイアウトをスタイル設定および拡張するために使用されます。
視覚的な要素を変更したい場合は、カスタムCSSスニペットをWebサイトに追加して、結果をすぐに確認できます。
CSSの利点
CSSは、WordPressWebサイトにいくつかの重要な利点を提供します。
ウェブサイトデザインの一貫性の向上
CSSコードは通常、個別のファイル(通常、WordPressの場合はstyle.css)に含まれています。 このファイルはフロントエンドコードで参照され、必要に応じて関連するセクションがプルされます。
これは、すべてのWebサイトページに使用できる単一のスタイルファイルを作成する必要があることを意味します。
その結果、すべてのHTML要素のスタイルが同じになります(または、カスタムクラスを定義することでフォーマットを選択的に適用できます)。
スタイリングを変更する必要がある場合は、CSSファイルで1回変更するだけで、すぐにWebサイト全体に適用されます。
さまざまな視聴者にさまざまなスタイルを提示する
レスポンシブデザインとは、HTML要素とコンテンツを訪問者の画面サイズに合わせることがすべてです。
単一のCSSファイルを使用すると、訪問者のデバイスに関係なく、Webサイトが完全にレンダリングされることを確認できます。
HTMLページは、プリンターフレンドリーであることが悪名高いことで有名です。 適切なCSSコードを使用すると、背景色と画像を削除してコンテンツをフォーマットするビューを作成できます。
同様に、Webサイトのコンテンツをスクリーンリーダーに適した形式にすることができます。
これにより、Webサイトのアクセシビリティスコアが向上し、視覚障害のある訪問者がコンテンツを簡単に利用できるようになります。
軽量ウェブサイトコード
Webサイトは、HTMLやCSSを含むいくつかのテクノロジーを組み合わせたものです。 その結果、開発者は通常、Webサイトのコードを個別のファイルに分割します。
ブラウザでWebページを開くと、サーバーはブラウザでページをレンダリングするために必要なファイルのみを選択します。 その結果、ブラウザでWebページをレンダリングするために必要な全体的なダウンロードパッケージはかなり小さいです。
最新のブラウザキャッシュでは、CSSは通常一度ダウンロードされてからローカルに保存されるため、ユーザーエクスペリエンスがさらに高速化されます。
検索エンジン最適化のメリット
CSSは、構造化されたWebサイトを構築するための優れた方法です。 デザイン(CSS)は構造(HTML)とは別のものであるため、Webページを簡単に変更して順序を付けることができます。
これにより、適切に構築されたページを設定し、Googleボットがページの意図をよりよく理解できるようになります。
WebサイトのデザインでCSSを使用するもう1つの重要な利点は、Webページのコンテンツに対するコードの比率を減らすことです。
これにより、人間とボットの両方がコンテンツをすばやく簡単に確認できます。 これにより、訪問者のブラウザでWebページをロードして表示するために必要な時間が短縮されます。
ご存知のように、Googleはページの読み込み時間を、検索インデックスの作成に使用される重要なランキングシグナルと見なしています。
読み込みの速いウェブサイトは、訪問者により良い体験を提供するため、検索結果の上部に配置されます。
CSSの欠点
CSSを使用することのすべての利点には、重要な欠点があります。CSSは、開発者以外の人にとって重要な学習曲線を持つ関連テクノロジのコレクションになりました。
基本から始めて、好みのCSSフレームワークがどのように機能するかを理解する必要があります。
これは、マイナーなスタイルの変更に関心のある平均的なWordPressユーザーにとっては一握りかもしれません。
ただし、心配しないでください。この記事では、WordPress WebサイトにカスタムCSSコードを追加するためのいくつかの秘訣を、その仕組みを知らなくても学ぶことができます。
重要:何かを試す前にウェブサイトをバックアップしてください
CSSはWordPressウェブサイトの重要な部分です。 経験豊富な開発者でもWordPress開発の初心者でも、カスタムCSSを追加する前にWebサイトをバックアップすることが重要です。
Webサイトをバックアップすると、Webサイトファイルのコピーが別の場所に保存されます。
何か問題が発生した場合は、数回クリックするだけでWebサイトを復元できます。
WordPress Webサイトのバックアップについて詳しく読む必要がある場合は、バックアップについて詳しく説明したすばらしい記事をご覧ください。
WordPressWebサイトにカスタムCSSを追加する
WordPressでのCSSの役割を理解したので、次に、カスタムCSSをWebサイトに追加する方法の詳細について説明します。
他のすべてのように、あなたはあなたのウェブサイトにCSSを追加する複数の方法があることに気付くでしょう。
すべての方法を実行してから、スキルレベルに合ったものを選択することをお勧めします。
カスタムCSSをWebサイトファイルに直接追加する
CSSとWebデザインの実用的な知識がある場合は、カスタムCSSコードをWebサイトのテーマファイルに直接追加できます。
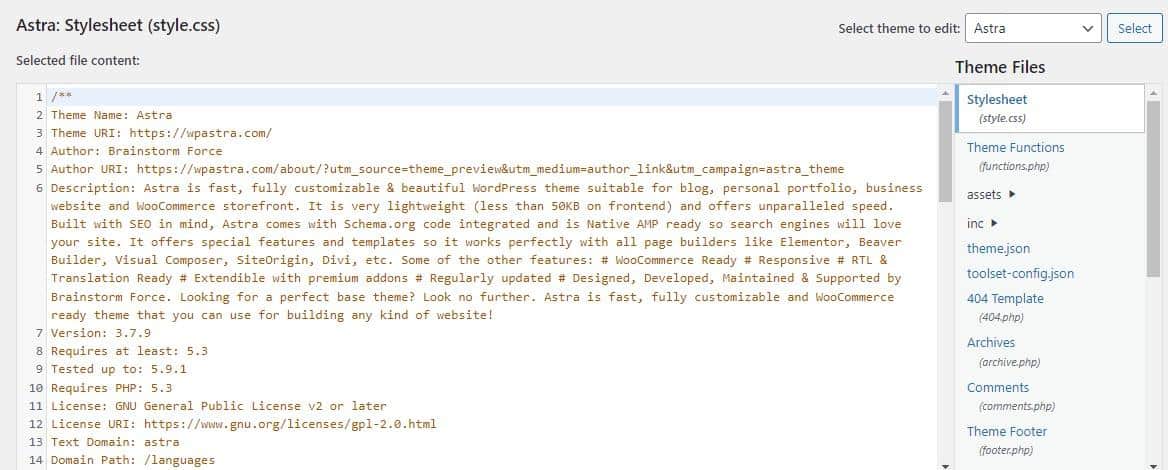
理論的には、これにはテーマのstyle.cssファイルを開き、そこにカスタムCSSコードを追加する必要があります。

完了したら、ファイルを保存または更新することを忘れないでください。
現在、多くのテーマでは、style.cssが主要なスタイリングリソースであり、カスタムコードがWebサイト全体に適用されます。 したがって、変更をコミットする前に慎重に考える必要があります。
間違いを犯しやすく、Webサイトが使用できなくなる可能性があるため、専門家にもこの方法をお勧めしません。
一部のテーマには、特定のページまたはWebサイトの一部をスタイリングするための追加ファイルが含まれている場合があります。 この場合、カスタムコードが適用されない可能性があります。
カスタムCSSをWebサイトファイルに直接追加するときに覚えておくべきもう1つの重要なことは、テーマを更新すると変更が上書きされることです。
つまり、テーマを更新するたびにカスタムCSSコードを追加する必要があります。
WordPressテーマカスタマイザーを使用してカスタムCSSを追加する
すべてのWordPressテーマには、さまざまなデザインや機能関連の設定を変更できるテーマカスタマイザーパネルがあります。
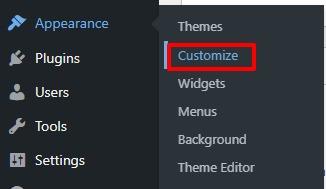
カスタマイザーにアクセスするには、[外観] >[カスタマイズ]に移動します。

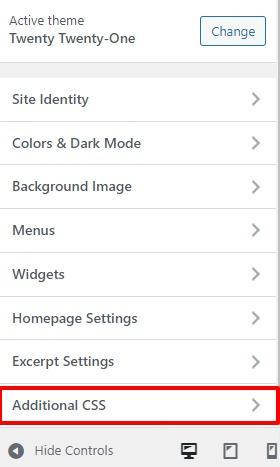
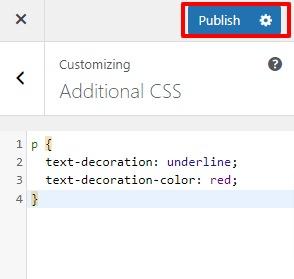
左側のパネルの終わり近くに、[追加のCSS ]フィールドが表示されます。 クリックして展開します。

ここにカスタムCSSスニペットを追加できます。
プレビューペインで変更のプレビューを確認できます。 [公開]をクリックして変更を保存します。

これらの変更はグローバルであり、Webサイト全体に表示されます。
この方法の良いところは、カスタムCSSの追加による変更が、テーマの更新によって消えないことです。
グーテンベルクブロックにカスタムCSSを追加する
最近のWordPress5.9リリースでは、完全なサイト編集機能を利用できます。 ウェブサイトのデザイン(および編集)に対するこのブロックベースのアプローチは、個々のブロックのフォーマットにカスタムCSSを追加するプロセスも簡素化します。
このプロセスには2つのステップがあります。
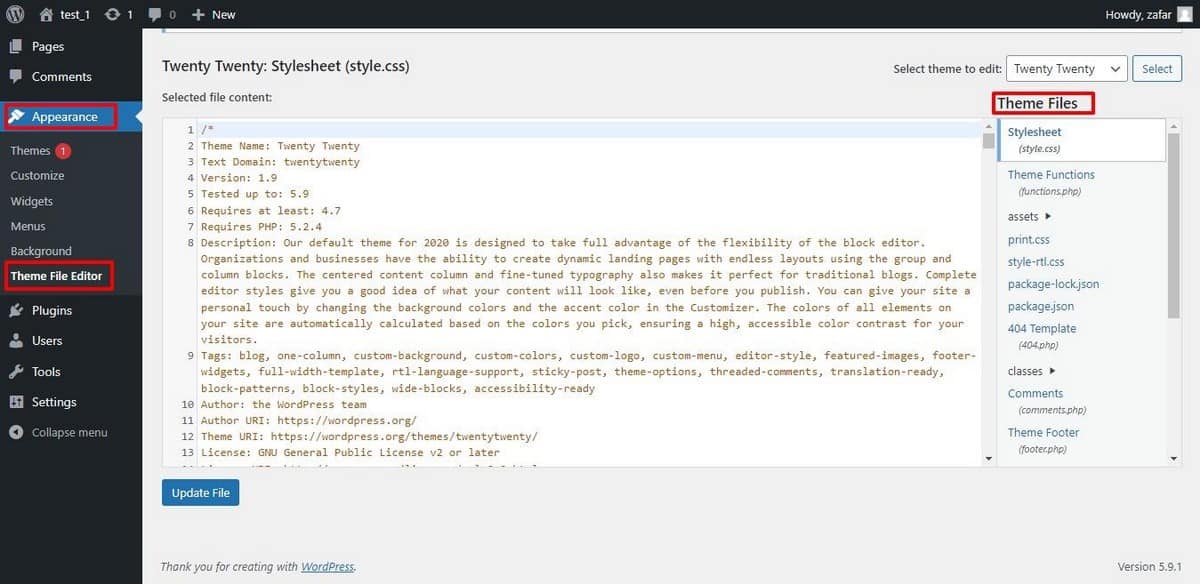
最初のステップで、[外観] >[テーマファイルエディター]に移動します。
これにより、[テーマの編集]セクションが開きます。 通常、デフォルトのスタイルシートであるstyle.cssはエディターで開きます。
そうでない場合は、右側のサイドバーから[テーマファイル]というタイトルのファイルを選択します。

ファイルの一番下までスクロールして、カスタムコードスニペットを追加します。 スニペットがクラスセレクター内に含まれていることを確認する必要があります。

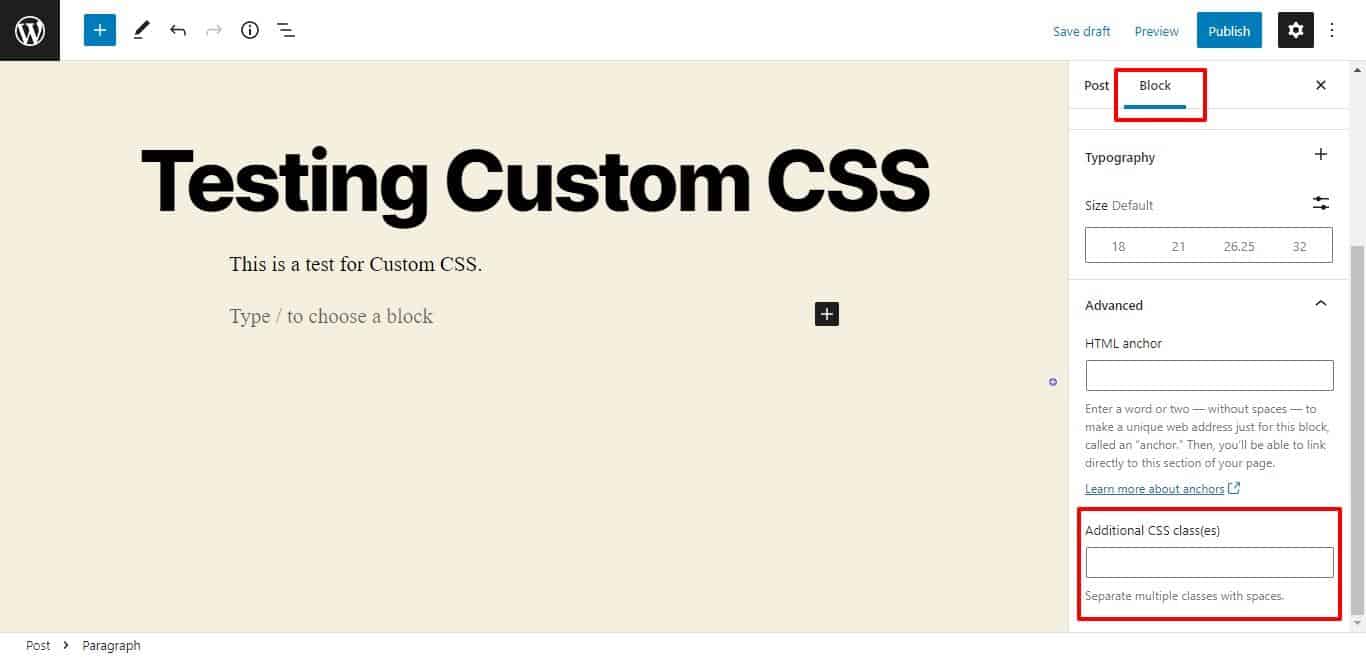
2番目のステップでは、投稿にブロックを追加します。 この例では、段落ブロックを追加したことがわかります。
カスタムCSSを段落ブロックに追加するには、ブロックを選択してから左側のサイドバーに移動します。 [ブロック]タブで、[詳細]セクションまで下にスクロールして展開します。
[追加のCSS]フィールドに、カスタムCSSクラスを追加します。

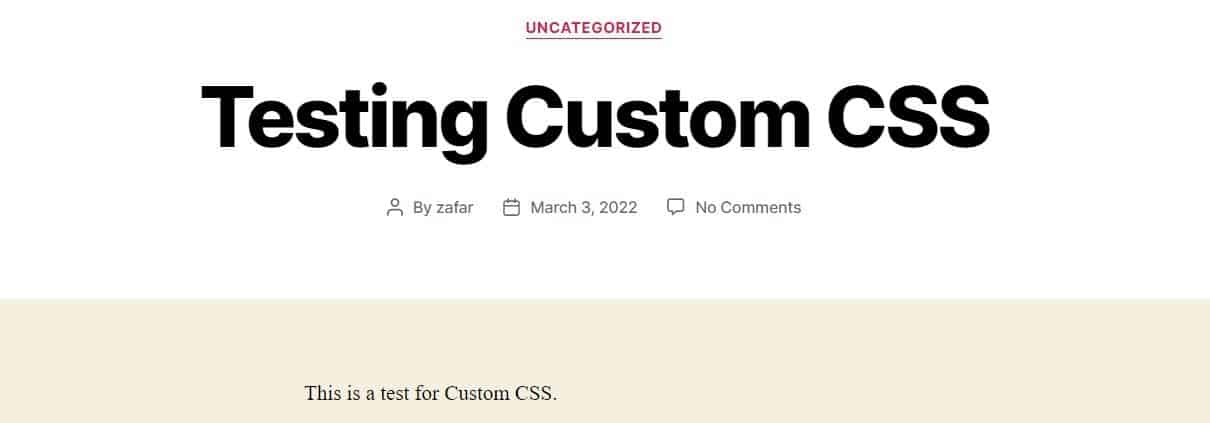
これが「前」で、段落ブロックにカスタムCSSがありません。

段落ブロックの[追加のCSS]フィールドにカスタムCSSを追加すると、ブロックの変更を確認できます。

ページビルダーにカスタムCSSを追加する
グーテンベルクと同様に、人気のあるすべてのページビルダーでは、カスタムCSSを個々のブロックに追加できます。 プロセスは、上記で説明したものと同様です。
カスタムCSSオプションを取得するには、プレミアムバージョンのページビルダーが必要になる場合があることに注意してください。
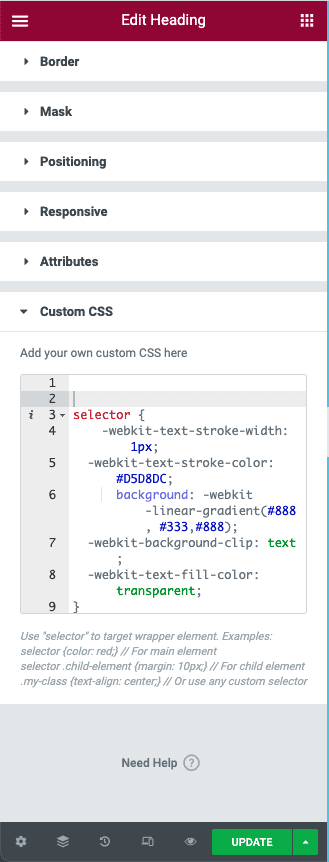
Elementor Proを使用して、ElementorブロックにカスタムCSSを追加するアイデアを示します。
ブロックを追加して、[編集]セクションに移動します。
次に、[詳細設定] >[カスタムCSS]に移動します。 カスタムCSSをフィールドに貼り付けます。

小さな変更を加えるだけで、このプロセスはすべての一般的なページビルダーに適用できます。
プラグインを使用してカスタムCSSを追加する
カスタムCSSコードをテーマファイルに直接追加することは危険なビジネスです。 カスタムCSSコードをテーマスタイルファイルに追加するときは注意が必要です。その後、必要に応じて呼び出します。
この後でも、次のテーマの更新で変更が消える可能性があります。
そのため、WordPress開発者は、カスタムCSSをWebサイトに追加するためのプラグインをいくつか作成しました。
これらのプラグインは通常、コアファイルを直接変更しません。 代わりに、カスタムCSSコードがプラグインファイルに保存されます。
その結果、Webサイトのテーマを変更しても、変更は引き続き利用できます。
カスタム変更を再適用するには、プラグインに移動してカスタムコードを選択するだけです。
ここでの主な問題は、いくつかの優れたオプションから選択することです。
あなたが正しい決断をするのを助けるために、私たちの意見では、仕事を成し遂げる5つのプラグインについて簡単に説明します!
ビジュアルCSSスタイルエディター

CSSコードに関する幅広い知識がない場合は、Visual CSSStyleEditorが最適です。 このフリーミアムプラグインには、ウェブサイトの要素に視覚的に変更を加えることができるビジュアルエディターが付属しています。
ドラッグアンドドロップエディタを使用すると、要素の配置を微調整したり、マージンとパディングを変更したりできます。 エディターは編集の履歴を保持しているため、戻って変更を簡単に元に戻すことができます。
ログインページを含むすべてのウェブサイトページと投稿を編集できます。 あなたはあなたのウェブサイトに適用できる60ものスタイリングオプションを手に入れます。
有料版は追加機能をもたらしますが、無料版はそれ自体でかなり機能があります。
シンプルなカスタムCSS

このプラグインはWebサイトの管理者を対象としていますが、組み込みのライブプレビューと、デフォルトのWordPressUI要素を使用して構築されたシンプルなインターフェイスを備えた初心者向けです。 プラグインは非常に軽量で、Webサイトのパフォーマンスを低下させることはありません。
エラーのないCSSコードを記述できるように、Simple Custom CSSには、構文ハイライトとエラーチェック(コードリンティング)が付属しています。 これにより、Webサイトに完全なコードを追加するために必要な時間が短縮され、カスタムCSSコードの追加が高速化されます。
プラグインの最も良い点は、テーマを変更しても変更が保持されることです。
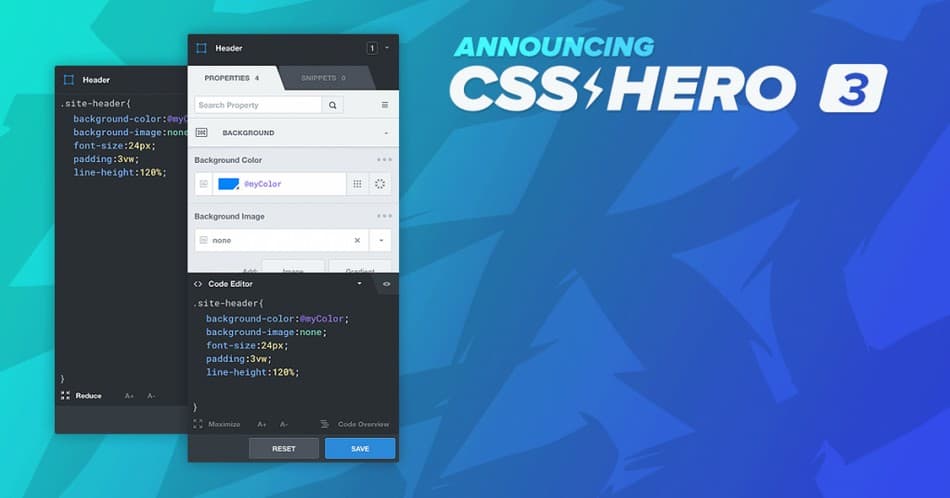
CSSヒーロー

CSS Heroは、WordPressWebサイトの編集方法を簡素化するプレミアムWebサイトテーマ編集ソリューションです。
このソリューションは、Webサイトの外観を編集するためのシンプルなポイントアンドクリックソリューションを必要とする初心者に最適です。
ただし、エディターのシンプルな外観に惑わされないでください。CSSHeroは、広範な編集履歴、コードスニペット、およびカスタムCSSルールを追加する機能を備えた強力なソリューションです。
プラグインは、ネイティブのWordPressテーマファイルを変更しないため、どのWebサイトでも非常に安全に使用できます。
その結果、必要なすべての変更を行うことができ、コアファイルが変更されずに保護されたままになることを確認できます。
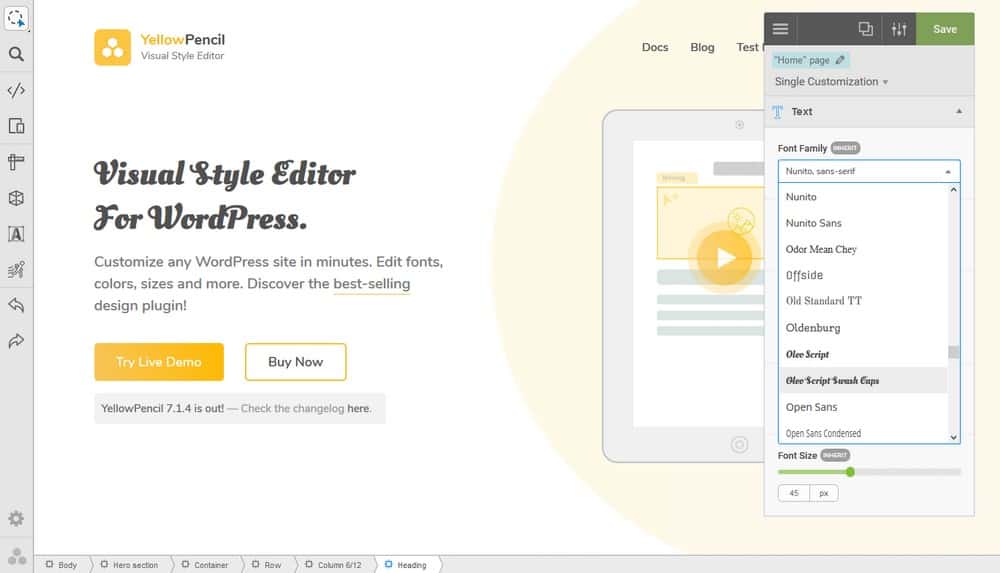
イエローペンシル

Webサイトの外観を編集するためのノーコードソリューションが必要な場合は、YellowPencilが最適です。 このプレミアムプラグインは、その豊富な機能により、初心者とエキスパートの両方を対象としています。
ドラッグアンドドロップエディタで60を超えるプロパティを調整することにより、Webサイトの外観を完全に制御できます。
エディターで要素を視覚的に変更するだけで、YellowPencilが変更用のカスタムCSSコードを生成します。 さまざまな画面サイズやデバイスに対応するために変更を適用することもできます。 プラグインはCSSの変更を保持し、テーマを変更したときに変更を再適用できます。
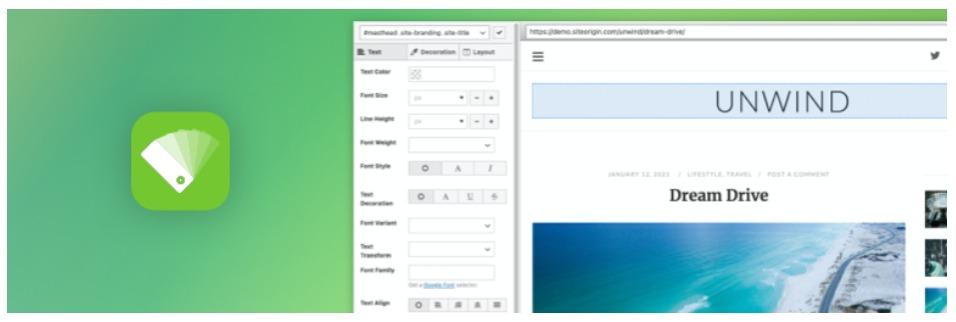
SiteOrigin CSS

SiteOrigin CSSは、スキルに関係なく最適であるため、WordPressWebサイトで非常に人気のあるCSS編集ソリューションです。
ビジュアルエディターで、Webサイト要素の色、パディング、スタイル、および配置を正確に制御できます。 プラグインには、CSSコーディングから当て推量を排除するコード補完も付属しています。
付属のインスペクターにより、適切なセレクターの選択が簡単になり、デザイン要素の適切な属性を選択できるようになります。
プラグインは無料で使用でき、コード補完、コードリンティング(エラーチェック)、コアファイル保護などのエキサイティングな機能が付属しています。
変更をテスト(および保存)するための子テーマを作成する
子テーマは、他のテーマ(親テーマと呼ばれます)から機能とスタイルを取得します。
基本的に、これらは親テーマのコピーであり、コードとアセットを「継承」します。 ただし、子テーマは親テーマから分離されています。
理論的には、子テーマの作成は簡単です。 新しいフォルダーを作成し、style.css(スタイリングおよびビジュアル要素用)およびfunctions.php(テーマ機能用)ファイルをコピーするだけです。
ただし、実際には、テーマのドキュメントを確認して、子テーマのフォルダーにコピーする必要のある重要なファイルを見つける必要があります。
フォルダに必要なファイルがすべて揃ったら、それをWebサイトのデフォルトのテーマとしてアクティブ化できます。 これで、カスタムCSSを追加するための上記の方法のいずれかに従うことができます。
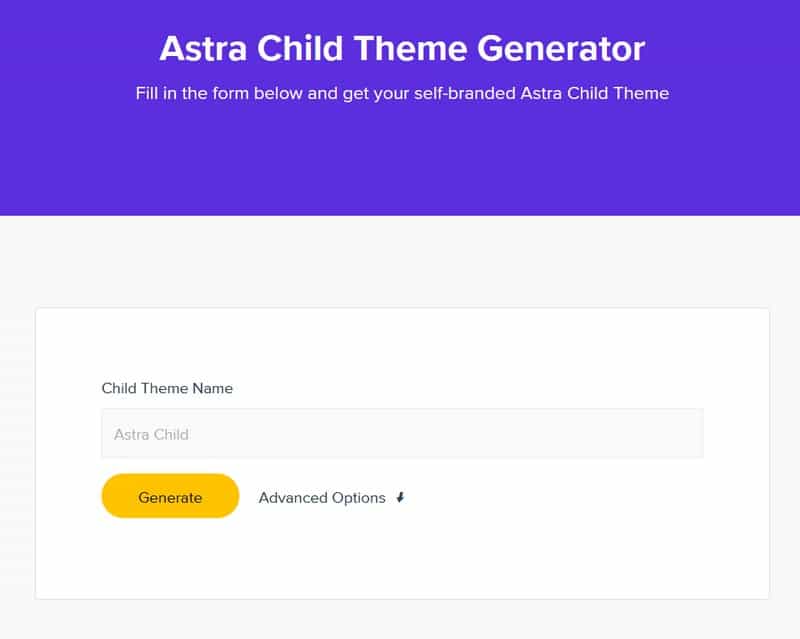
アストラチャイルドテーマジェネレーター
ご覧のとおり、高機能の子テーマが必要な場合は、優れた親テーマが必要です。 子テーマは親テーマからすべての機能とスタイルを継承するため、親テーマの選択には注意が必要です。

Astraを使用している場合は、幸運です。Astraは、子テーマの作成プロセスを処理する優れた子テーマジェネレーターを提供しているためです。
子テーマをそのままダウンロードするか、[詳細オプション]をクリックして、作成者、説明、スクリーンショットなどのさまざまなパラメーターを変更できます。
このツールは、完全な子テーマパッケージを含むzipファイルをダウンロードします。
結論
この記事が、WordPressWebサイトにカスタムCSSを追加するアイデアを理解するのに役立つことを願っています。
ご覧のとおり、WordPressは、カスタムCSSスニペットをコアファイルに直接、またはプラグインを介して追加するいくつかの方法を提供します。 より安全で、テーマを変更してもCSSの変更を保持できるため、プラグイン方式をお勧めします。
CSSは絶えず進化しており、単純なGoogle検索を行うと、Webページのスタイルを改善するためのより良い方法が見つかるため、CSSの知識を磨く(またはいくつかの優れたリソースから学び始める)必要があるかもしれません。
また、CSSスニペットをテストするための優れたオプションとして、子テーマの作成を検討する必要があります。 多くの人気のあるテーマは、コアファイルから子テーマを構築する簡単なプロセスを提供していることがわかります。
今度はあなたの番です–WordPressWebサイトにカスタムCSSを追加するためにどの方法を好むかを教えてください。
