カスタムメタボックスをWooCommerce製品に追加する方法
公開: 2021-07-23 カスタムメタボックスを追加して、単一の製品ページに追加情報を追加しますか? この投稿は、この問題を解決するために特別に作成したカスタムコードスニペットを提供することを目的としているため、最後まで固執してください。 もちろん、これは、このソリューションを実装するには、コーディングの経験が必要であることを意味します。
カスタムメタボックスを追加して、単一の製品ページに追加情報を追加しますか? この投稿は、この問題を解決するために特別に作成したカスタムコードスニペットを提供することを目的としているため、最後まで固執してください。 もちろん、これは、このソリューションを実装するには、コーディングの経験が必要であることを意味します。
WooCommerceは、あらゆる種類のeコマースWebサイト用に作成されています。 ただし、それはオンラインストアの基本的なニーズを満たすだけです。 これは、製品が特定のものである場合、顧客が十分な情報に基づいて決定できるように、製品情報を追加する必要がある場合があることを意味します。
これを行う1つの方法は、[製品の編集]ページでカスタムメタボックスを作成することです。 その後、情報が保存された後、単一の製品ページに表示されます。
ただし、クイック検索を実行すると、この問題を解決するための多くのプラグインが見つかります。 ただし、プラグインが多数ある場合は、サイトが肥大化してしまいます。 その結果、サイトの読み込み速度に悪影響が及びます。 これが、このチュートリアルを作成することにした理由です。
WooCommerce製品にカスタムメタボックスを追加する
今日の簡単なチュートリアルでは、WooCommerceストアにカスタムメタボックスを追加する方法を紹介します。 カスタムコードスニペットを使用することは、WordPressで変更を加えるための推奨される方法です。
続行する前に、子テーマをインストールまたは作成する必要があります。 これにより、更新中に変更が失われないようになります。
多くの時間を無駄にすることなく、すぐに始めましょう。
WooCommerce製品にカスタムメタボックスを追加する手順
従う必要のある簡単な手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、WooCommerce製品にカスタムメタボックスを追加する関数を追加します。
- 次のコードをphpファイルに追加します。
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
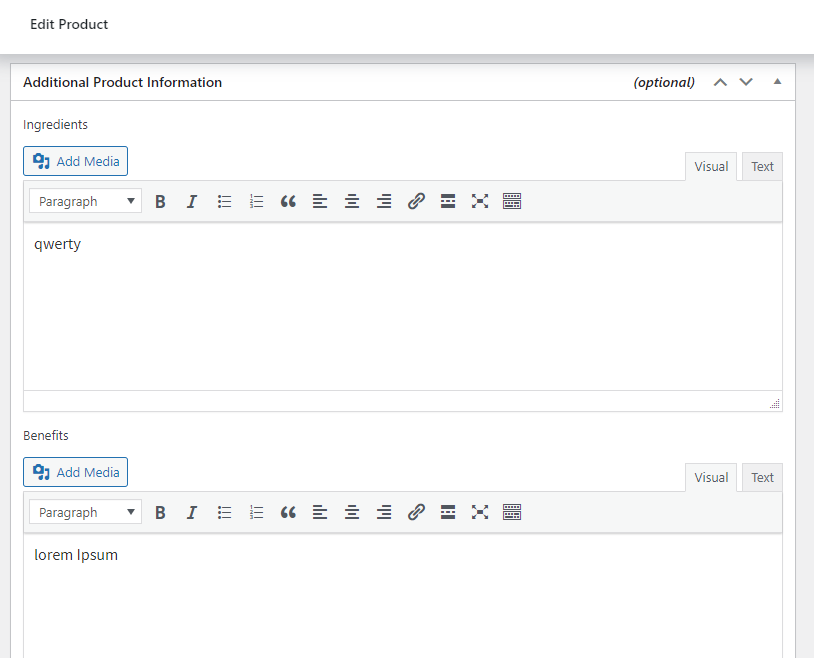
- これは、バックエンドでの結果です。

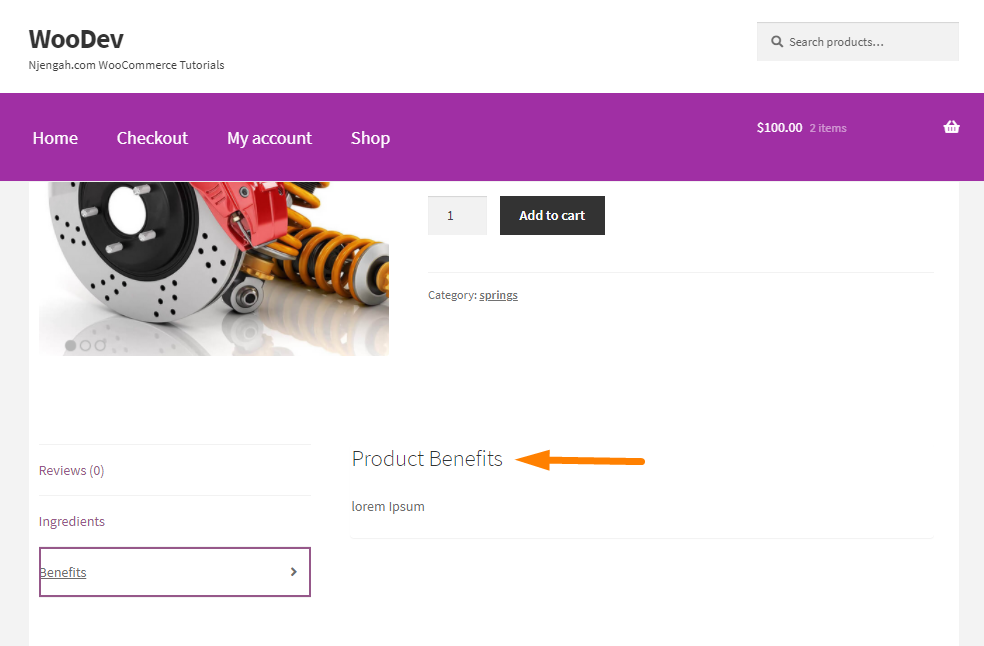
- これはフロントエンドの結果です。

結論
今日のチュートリアルでは、WooCommerceにカスタムメタボックスを簡単に追加できることを確認しました。 これは、特定の製品に合わせてWebサイトをカスタマイズし、顧客により多くの情報を提供するのに役立ちます。

コードの処理に慣れていない場合は、MetaBoxなどのプラグインを使用することをお勧めします。 この投稿があなたに解決策を提供したことを願っています。
同様の記事
- WooCommerceに最適な支払いゲートウェイは何ですか
- 単一の製品ページで注目の画像を非表示にする方法
- WooCommerceで商品のバリエーションを表示する方法
- 現在の製品を入手する方法WooCommerce
- WooCommerceでメールテンプレートを変更する方法
- WooCommerceのカスタム背景を追加する方法
- WooCommerceを使用してオンラインストアを設定する方法
- WooCommerceの製品ページに画像をアップロードする方法
- WooCommerce製品に星評価を追加する方法
- WooCommerceカスタム単一製品ページの作成
- ElementorProでWooCommerce製品ページをカスタマイズする方法
- WooCommerceショップページに情報を追加する方法
- WooCommerceでビューカートボタンを追加する方法
- WooCommerceで製品ギャラリーを非表示にする方法
- WooCommerce製品にカスタム分類法を追加する方法
- WooCommerceの注文ページに新しい列を追加する方法
- WooCommerce製品を新しいサイトに移動する方法
