WooCommerceでカスタム製品タブを追加する方法
公開: 2022-03-17カスタム商品タブをWooCommerce商品ページに追加しますか? あなたは正しい場所に来ました。 この記事では、オンラインストアの商品ページにカスタム商品タブを表示する方法を紹介します。
しかし、その前に、製品タブとは何か、そしてWooCommerce製品ページにカスタム製品タブを追加する理由をよく理解しましょう。 簡単に言えば、製品タブの基本的な考え方から始めましょう。
WooCommerceの製品タブとは何ですか?
製品タブは、類似した情報を1つ以上のタブにグループ化することにより、製品ページを整理するのに役立ちます。 個々のタブは特定のデータセットを保持し、残りの製品の詳細から分離されています。 そうすることで、情報に簡単にアクセスでき、雑然としておらず、見た目も美しく、わかりやすくなります。

最近のほとんどの製品には、買い物客に伝えなければならない重要な情報がたくさんあります。 ただし、そのすべての情報を1か所にまとめるのは難しい場合があります。 そのため、短い説明、長い説明、技術仕様、レビューなど、製品ページに複数の製品タブが表示されることがよくあります。
これにより、製品タブのアイデアが得られることを願っています。 それでは、WooCommerceにカスタム商品タブを追加する必要がある理由のいくつかを見てみましょう。
WooCommerceにカスタム商品タブを追加する理由
上記では、商品タブが商品情報を整理するための優れた手段であることがわかりました。 ただし、デフォルトのタブには、すべての追加情報を入力するのに十分なスペースがありません。 長い説明、技術仕様、データシート、ビデオチュートリアルなどを含めたい場合はどうなりますか? デフォルトのタブですべての情報を整理するのは難しいでしょう。
ただし、情報セットごとにカスタム製品タブを追加することで、製品の詳細をより適切に整理できます。 また、ページがいっぱいになったり、ユーザーを圧倒したりすることを心配せずに、必要なすべての情報を自由に追加できます。
顧客の面では、商品タブを使用すると、買い物客が興味のある情報を見つけて、残りを無視しやすくなります。 たとえば、通常のユーザーは詳細な技術仕様に興味がなく、製品の説明と長い説明で十分です。 ただし、技術に精通した人は、必要な情報を見つけやすくするための技術仕様とデータシートに関心があります。
さらに、ストアの所有者は、カスタムタブを利用して、ユーザーが知っておく必要のある主要な会社のポリシーを強調することができます。 たとえば、[よくある質問]タブを追加して、よくある質問に答えることができます。 同様に、別のタブなどで返品ポリシーを追加できます。
したがって、製品情報をわかりやすい製品タブに整理することを常にお勧めします。 これにより、ユーザーは面倒なことをせずに、可能な限り最も簡単な方法で必要なものを手に入れることができます。
これまでに、カスタムWooCommerce製品タブの重要性を理解していただけたと思います。 次のステップに進み、WooCommerceにカスタム製品タブを追加しましょう。
カスタムWooCommerce製品タブを追加する方法
WooCommerceにカスタム商品タブを追加するには、主に2つの方法があります。
- プラグインを使用する
- プログラムで
これらの両方の方法を1つずつ見ていきましょう。 プラグインメソッドから始めましょう。 それでは、に飛び込みましょう。
1.プラグインを使用してカスタム製品タブを追加する
カスタムWooCommerce製品タブを追加するための複数のWordPressプラグインがあるので、これらのいずれかを自由に使用してください。 ただし、デモンストレーションでは、 YIKES、Incによって開発されたWooCommerceプラグインのカスタム製品タブを使用します。

プラグインには、無料バージョンとプレミアムバージョンの両方があります。 無料版は基本的な要件をカバーしています。 ただし、より高度な機能に関心がある場合は、プレミアムプランを選択できます。プレミアムプランは、 1年間の更新とサポートで年間29.99ドルから始まります。
次に、プラグインを使用してWooCommerceにカスタム製品タブを追加する方法を見てみましょう。 さあ行こう!
1.1。 プラグインをインストールしてアクティブ化する
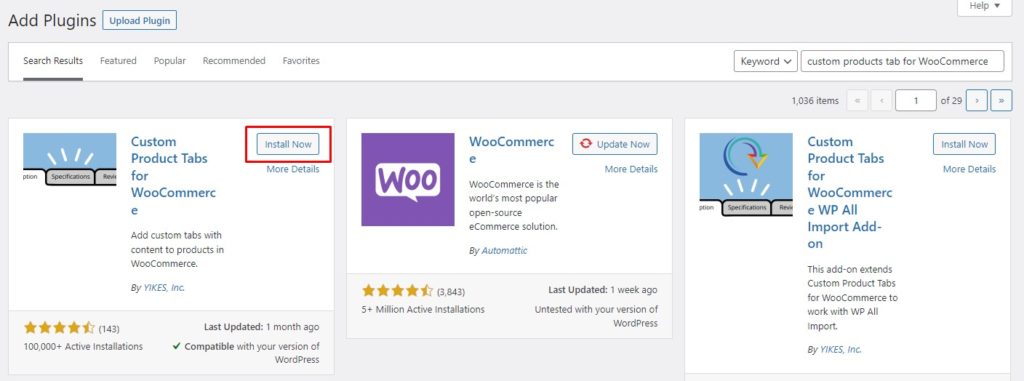
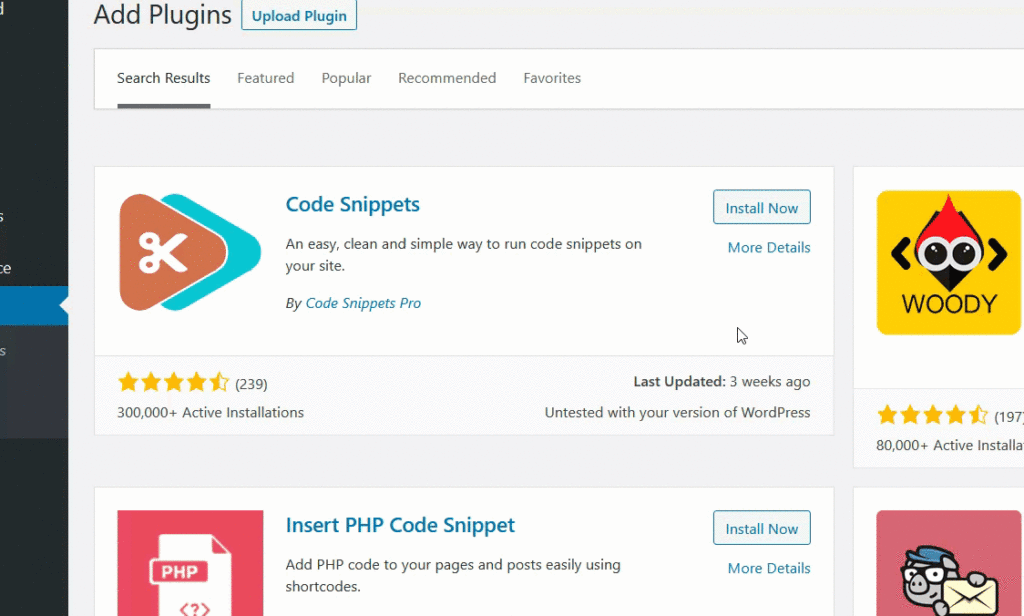
まず、サイトにプラグインをインストールしてアクティブ化する必要があります。 プラグインをインストールするには、 WP管理ダッシュボードに移動し、 [プラグイン]>[新規追加]に移動します。 YIKES、IncによるWooCommerceプラグインのカスタム製品タブを検索します。 [今すぐインストール]ボタンをクリックして、プラグインをインストールします。 インストールが完了したら、[アクティブ化]をクリックしてサイトのプラグインをアクティブ化します。

プレミアムバージョンまたはプレミアムプラグインを使用する場合は、プラグインを手動でインストールする必要があります。
素晴らしい! これで、プラグインがサイトに正常にインストールされました。 WooCommerceプラグインのカスタム製品タブを使用してカスタム製品タブを追加する時が来ました。
1.2。 カスタム製品タブをWooCommerce製品に追加する
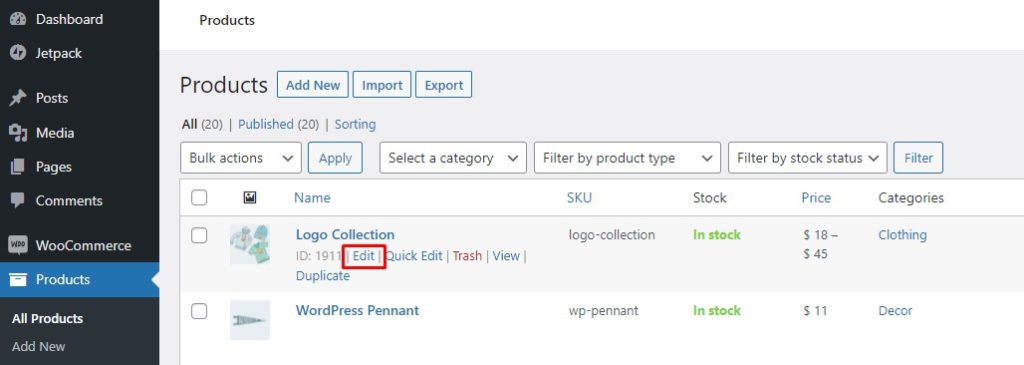
プラグインがアクティブになったら、[製品の編集]ページからカスタム製品タブをWooCommerce製品に追加できます。 WP管理ダッシュボードから、 [製品]>[すべての製品]に移動します。 次に、カスタムタブを追加する製品にカーソルを合わせ、[編集]をクリックします。

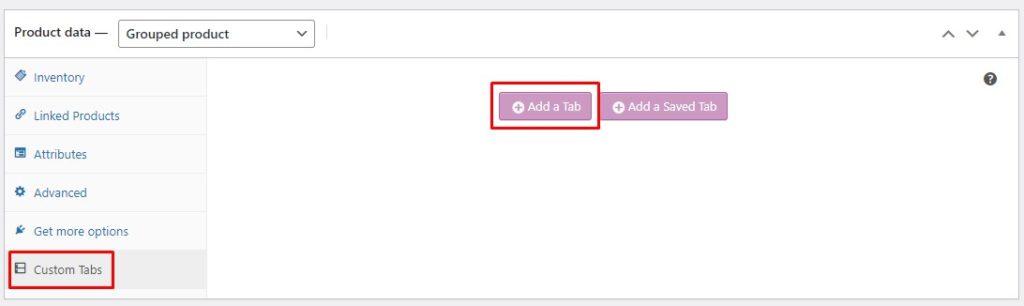
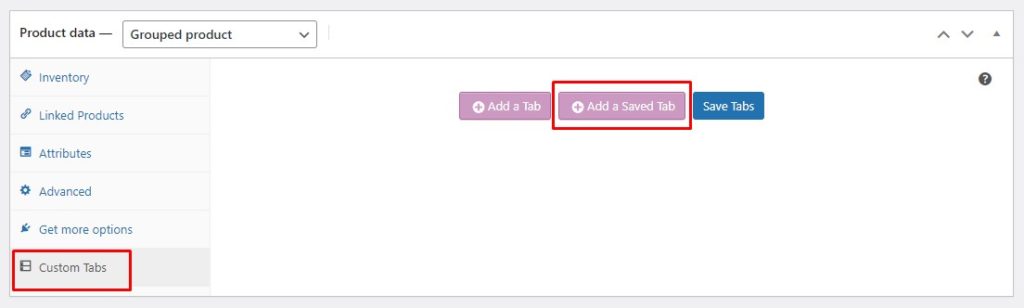
これにより、製品編集ページが開きます。 [製品データ]セクションまで下にスクロールして、[カスタムタブ]をクリックします。 [タブを追加]と[保存されたタブを追加]の2つのオプションが表示されます(詳細は後で説明します)。 [タブの追加]ボタンをクリックすると、[新しいカスタムタブ]フォームが開きます。

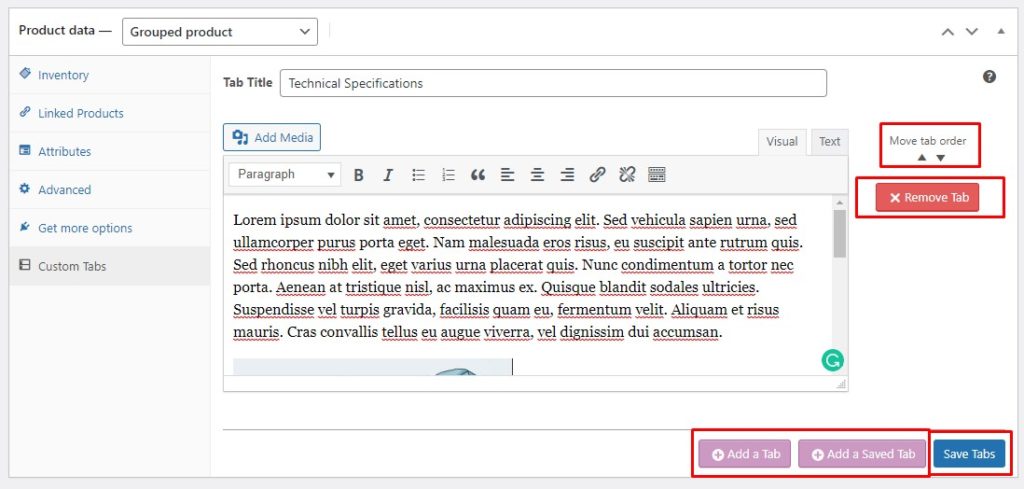
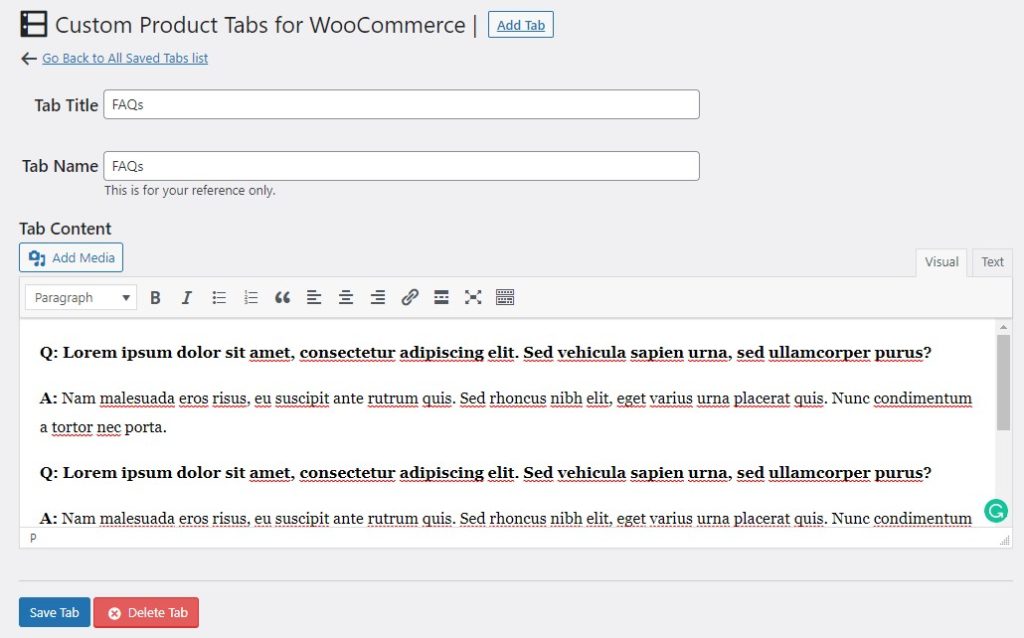
[新しいタブ]フォームで、タブのタイトルを指定し、関連するコンテンツを追加します。 テキスト、画像、リンク、マルチメディアなどを自由に追加できます。さらに、下部にある[タブの追加]ボタンをクリックして、複数のカスタムタブを追加できます。 複数のカスタムタブがある場合は、[タブの移動]の順序矢印を使用して順序を変更できます。 完了したら、[タブの保存]をクリックして、新しく作成したカスタムタブを保存します。

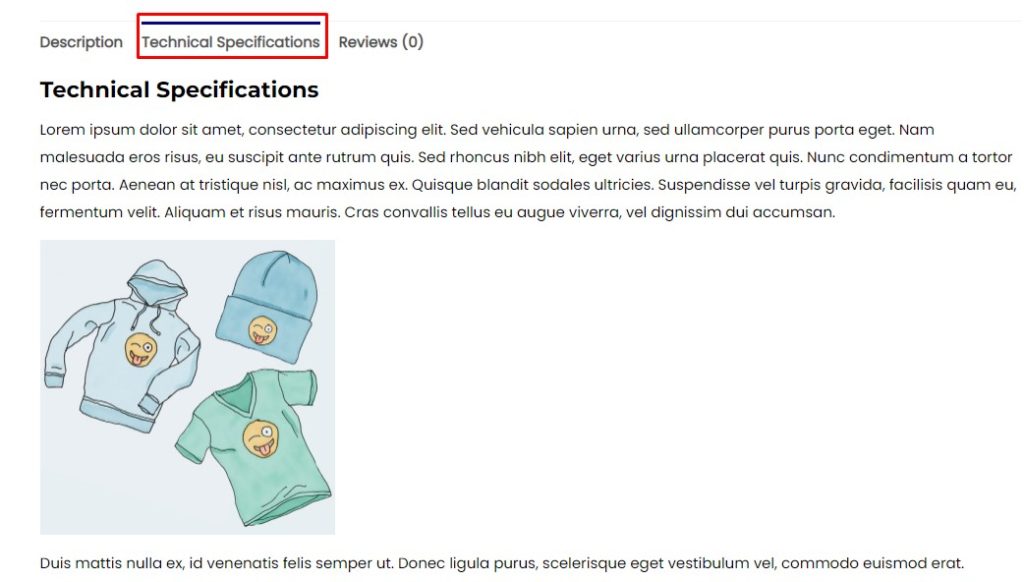
出来上がり! それと同じくらい簡単です。 これで、独自のカスタム製品タブが作成されました。 次に、製品ページのフロントエンドに移動して、サイトにカスタムタブが表示されていることを確認します。

ただし、カスタムタブを複数の製品に1つずつ追加することは、疲れ果ててしまう可能性があり、効率的なアプローチではありません。 そのため、プラグインには保存済みタブ機能が付属しています。
保存されたタブを見て、WooCommerce製品に追加する方法を見てみましょう。
1.3。 保存したタブを作成する
保存されたタブは、後で使用するために保存できるテンプレートとして機能します。 [保存済み]タブを作成したら、いくつかの簡単な手順でそれを製品に追加できます。 したがって、[保存されたタブ]を使用すると、カスタムタブを複数の製品にすばやく簡単に追加できます。
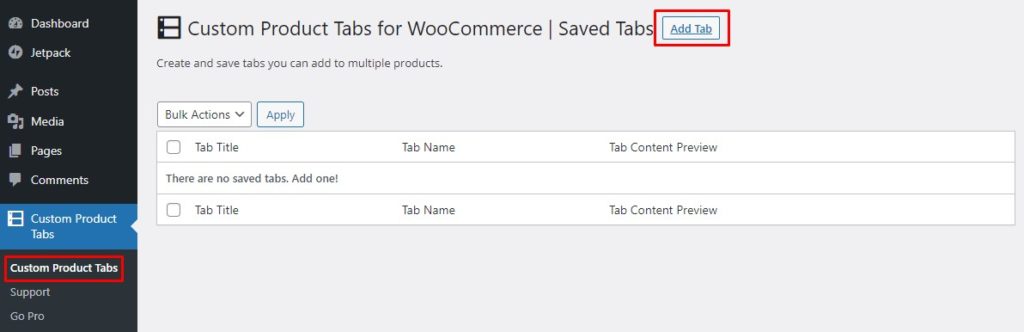
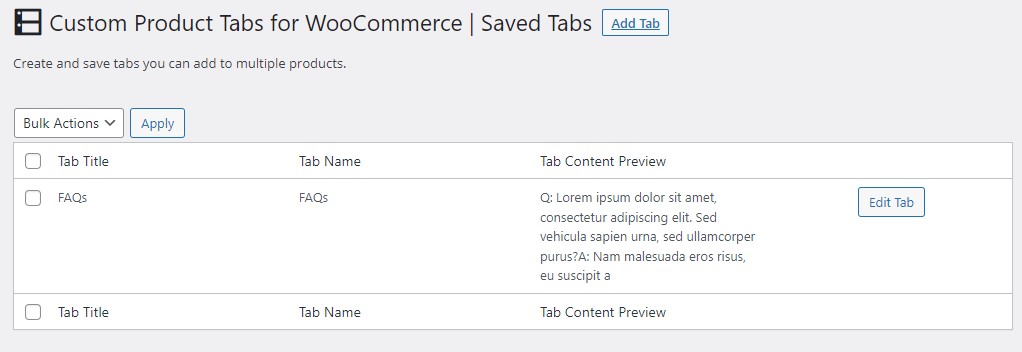
[保存済み]タブを作成するには、 WP管理ダッシュボードに移動して[カスタム製品タブ]をクリックします。 ここに、以前に作成したすべての保存済みタブのリストが表示されます。 次に、上部の[タブの追加]ボタンをクリックすると、[新しいタブ]フォームが表示されます。

[新しいタブ]フォームで、タブのタイトルを指定し、参照用の名前を追加します。 次に、タブコンテンツを追加します。 これには、テキスト、画像、マルチメディア、リンクなどが含まれる場合があります。すべての変更に満足したら、[タブの保存]ボタンをクリックしてタブを保存します。

そのように、後で使用するために必要な数のタブを追加できます。 作成したすべての保存済みタブを見つけるには、[ WP管理ダッシュボード]>[カスタム製品タブ]に移動します。 ここには、保存されているすべてのタブがあり、ここから新しいタブを編集、削除、または追加できます。

独自の保存済みタブを作成したら、数回クリックするだけでそれらを任意の製品に追加できます。 その方法を見てみましょう。
1.4。 保存したタブをWooCommerce製品に追加する
保存されたタブを製品に追加することは、通常のタブを追加するのと同様のプロセスに従います。 [商品の編集]ページに移動し、[商品データ]セクションまで下にスクロールします。 [カスタムタブ]をクリックしてから、[保存したタブの追加]ボタンをクリックします。

保存したタブのリストから、追加するタブを選択します。 選択したすべてのタブのデータが読み込まれます。 これで、そのまま保存することも、要件に応じて修正することもできます。 それぞれのボタンをクリックしてカスタムタブをさらに追加し、好みに応じてタブを並べ替えることができます。
最後に、[保存済み]タブを上書きするためのチェックボックスがあります。 基本的に、元の保存済みタブからタブのリンクを解除します。 したがって、将来、保存したタブに変更を加えても、この製品には反映されません。
![[製品]タブの詳細を変更する](/uploads/article/34760/xq1K6GW42UpfxjHy.jpg)
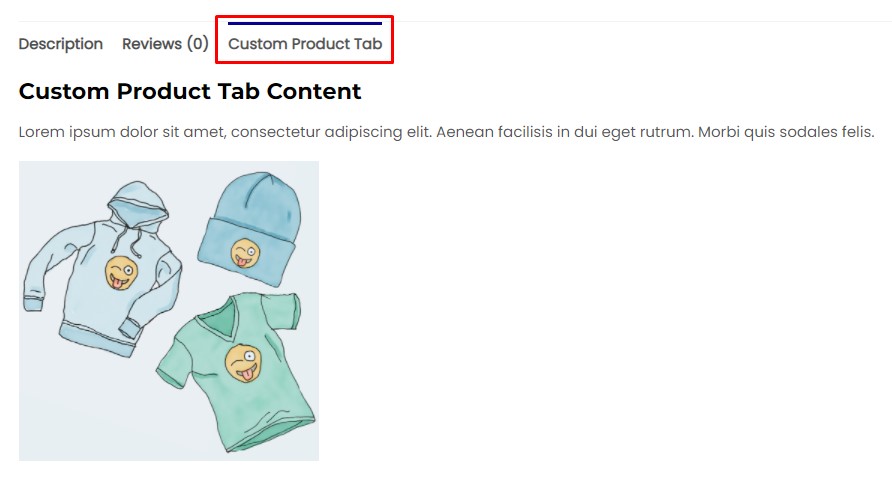
カスタム製品タブを保存すると、すぐに製品ページに表示されます。 確認するには、Webサイトのフロントエンドに移動し、その製品ページに移動して、カスタムタブの動作を確認します。
![製品ページに表示される[よくある質問]タブ](/uploads/article/34760/ypndisYVIEsCCFGX.jpg)
上記では、サードパーティのプラグインを使用してWooCommerceにカスタム製品タブを追加する方法を見てきました。 ただし、同じ機能を実現する別の方法があります。つまり、カスタムコードスニペットを使用します。 プログラムでWooCommerce製品ページにカスタム製品タブを追加する方法を見てみましょう。
2.プログラムでカスタム製品タブを追加する
コードスニペットにジャンプしてWooCommerceにカスタム製品タブを追加する前に、まずコードスニペットをWooCommerceに追加する方法を見てみましょう。
2.1。 WordPressのコードエディタにアクセスする
まず、サイトの完全バックアップを作成し、子テーマを使用してfunctions.phpファイルを編集することを強くお勧めします。 わからない場合は、子テーマの作成方法に関するガイドを確認してください。 または、手動で実行したくない場合は、これらの子テーマプラグインを確認してください。
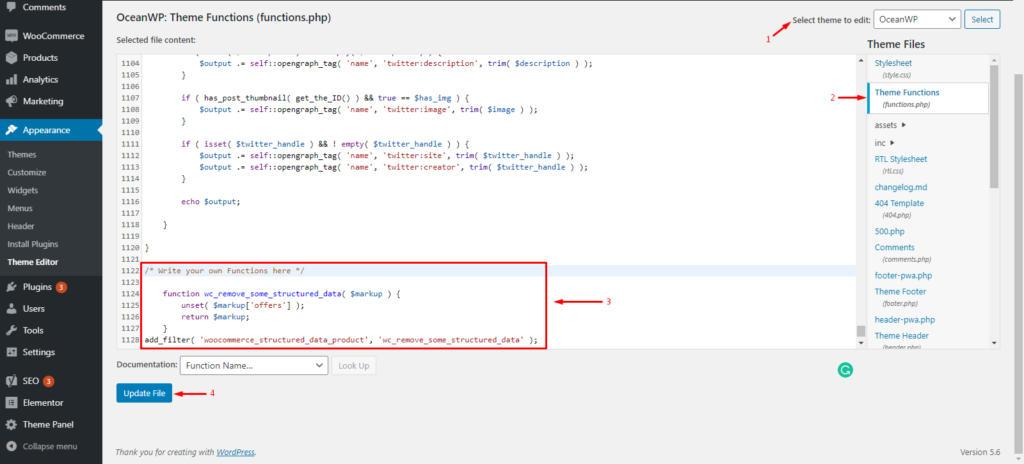
子テーマの作成が完了したら、 WP管理ダッシュボードに移動し、 [外観]>[テーマエディター]に移動します。 必ず子テーマを選択し、 functions.phpファイルを開いてください。 これで、 functions.phpファイルの最後にカスタムコードスニペットを追加できます。 完了したら、[ファイルの更新]ボタンをクリックして、変更を有効にします。

または、 Code Snippetsプラグインを使用して、カスタムコードスニペットをサイトに追加することもできます。 まず、WordPressリポジトリからプラグインをインストールする必要があります。 WP管理ダッシュボード>プラグイン>新規追加に移動するだけです。 コードスニペットプラグインを検索して、サイトにインストールします。

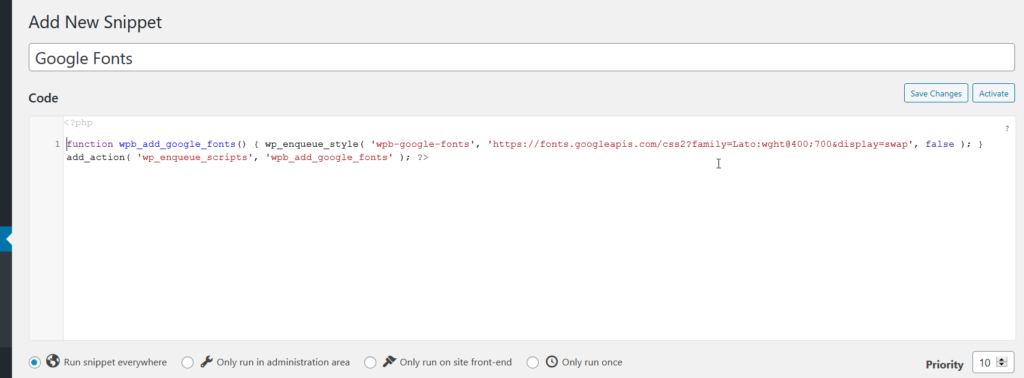
その後、 WP管理ダッシュボードからプラグイン設定に移動し、[新しいスニペットの追加]ボタンをクリックして、カスタムコードスニペットを追加します。 そのように、必要な数のカスタムコードスニペットを追加できます。

このプラグインを使用することの優れた点の1つは、プラグインが独自にコードスニペットを処理するため、子テーマを作成する必要がないことです。 ただし、問題が発生した場合にサイトを保護するために、子テーマを設定することをお勧めします。
WordPressサイトにコードスニペットを追加する方法を学習したので、カスタムコードスニペットを使用してWooCommerceにカスタム製品タブを追加する方法を見てみましょう。

2.2。 WooCommerceのすべての製品にカスタム製品タブを追加する
すべての製品にカスタム製品タブを一度に追加すると、情報がすべての製品で同じであるため、非常に効率的です。 たとえば、すべての製品間で、または少なくとも特定のカテゴリの製品について、ほぼ同じであるFAQを追加できます。
次のコードスニペットを使用して、グローバルカスタム製品タブを追加し、関連するコンテンツを追加することもできます。
//新しいカスタム商品タブを追加します
add_filter('woocommerce_product_tabs'、'ql_new_custom_product_tab');
関数ql_new_custom_product_tab($ tabs){
//複数のタブを追加するには、$ tabs ['xyz']配列内の新しいタブごとにラベルを更新します(例:custom_tab2、my_new_tabなど)。
$ tabs ['custom_tab'] = array(
'title' => __('カスタム製品タブ'、'woocommerce')、//[カスタム製品タブ]を任意のテキストに変更
'優先度'=>50、
'コールバック'=>'ql_custom_product_tab_content'
);
$tabsを返します。
}
//カスタム製品タブにコンテンツを追加します
関数ql_custom_product_tab_content(){
//カスタムタブのコンテンツ
//ここに任意のphpコードを追加でき、新しく作成したカスタムタブに表示されます
echo'<h2>カスタム商品タブコンテンツ</h2>';
echo'<p> Lorem ipsum dolor sit amet、consecteturadipiscingelit。 飲酒運転のルトルムにおけるAeneanfacilisis。 Morbi quissodalesfelis。</p>';
echo'<img src = "http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width = "300" height = "400" align = "center">';
}終わり! これで、サイトのフロントエンドに移動して変更を確認できます。

現在、上記のスニペットは、WooCommerceのすべての商品にカスタム商品タブを追加するためにのみ使用できます。 しかし、特定の製品のみにカスタム製品タブを追加する必要がある場合はどうでしょうか。 さて、私たちはあなたのために仕事を成し遂げるためのスニペットを持っています。 みてみましょう。
2.3。 特定の製品にのみカスタム製品タブを追加する
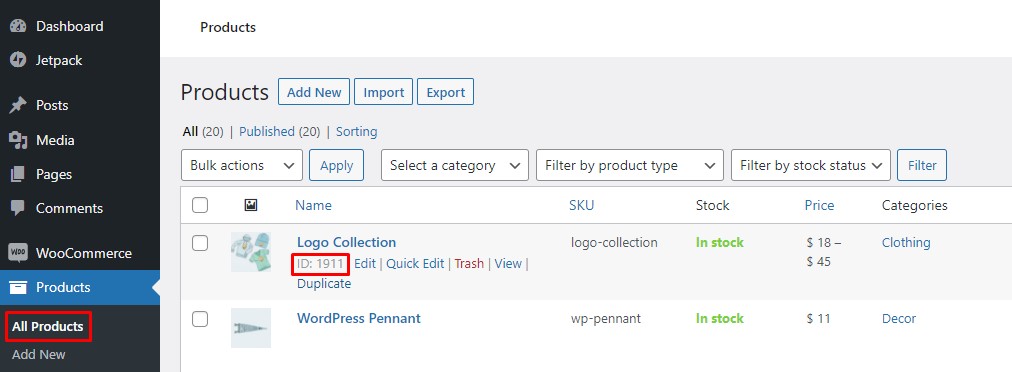
まず、カスタムタブを追加する商品の商品IDを取得する必要があります。 WP管理ダッシュボードに移動し、 [製品]>[すべての製品]に移動します。 目的の製品にカーソルを合わせると、製品IDが表示されます。 後でコードスニペットに追加する必要があるため、このProduct-IDを保存します。

次のコードスニペットをコピーして、 functions.phpファイルまたはCodeSnippetsプラグインのどちらの方法を使用する場合でも貼り付けます。 プレースホルダーのProduct-IDを実際のProduct-IDに置き換えることを忘れないでください。
//新しいカスタム商品タブを追加します
add_filter('woocommerce_product_tabs'、'ql_specific_custom_product_tab');
関数ql_specific_custom_product_tab($ tabs){
グローバル$product;
//製品IDを取得します。 実際の製品IDに置き換えてください
if($ product-> get_id()== 1911){
//新しいタブを追加します
//複数のタブを追加するには、$ tabs ['xyz']内の新しいタブごとにラベルを更新します(例:custom_tab、my_new_tabなど)。
$ tabs ['specific_product_tab'] = array(
'title' => __('特定の製品タブ'、'woocommerce')、//[特定の製品タブ]を任意のテキストに変更
'優先度'=>50、
'コールバック'=>'ql_specific_product_tab_content'
);
}
$tabsを返します。
}
//カスタム製品タブにコンテンツを追加します
関数ql_specific_product_tab_content(){
//カスタムタブのコンテンツ
//ここに任意のphpコードを追加でき、新しく作成したカスタムタブに表示されます
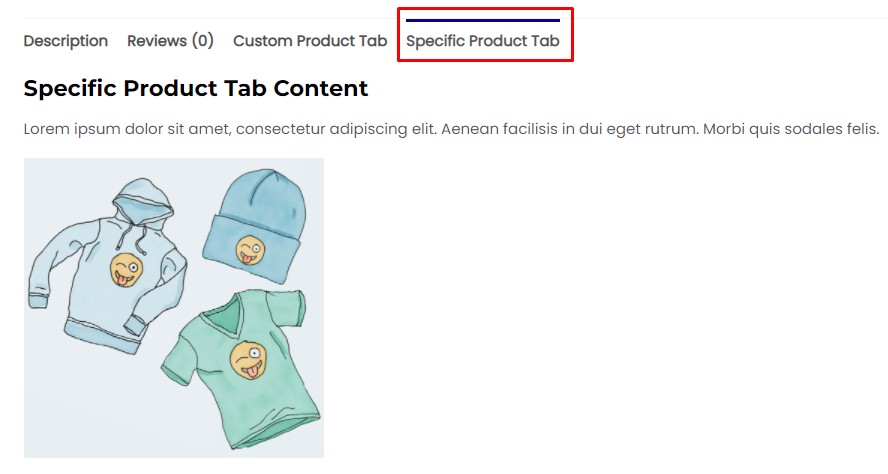
echo'<h2>特定の製品タブのコンテンツ</h2>';
echo'<p> Lorem ipsum dolor sit amet、consecteturadipiscingelit。 飲酒運転のルトルムにおけるAeneanfacilisis。 Morbi quissodalesfelis。</p>';
echo'<img src = "http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width = "300" height = "400" align = "center">';
}それでおしまい。 これで、新しく作成したカスタム製品タブが目的の製品に適用され、その製品に対してのみ表示されます。

これまでに、WooCommerceに個々の商品とすべての商品のカスタム商品タブを追加するためのコードスニペットを見てきました。 もう少し進んで、製品タブをカスタマイズするためのコードスニペットをさらにいくつか見てみましょう。
2.4。 製品タブの名前を変更
場合によっては、カスタムタブのタイトルを置き換えたり、デフォルトのタブの名前を変更したりする必要があります。 たとえば、テレビ番組や映画の場合は、[レビュー]タブを[評価]に変更できます。 以下のコードスニペットを使用すると、カスタム製品のタイトルを簡単に変更できます。
//WooCommerceの製品タブの名前を変更します
add_filter('woocommerce_product_tabs'、'ql_rename_product_tabs'、98);
関数ql_rename_product_tabs($ tabs){
// $tabs['xyz']配列内のタブラベルを実際のタブラベルに置き換えます
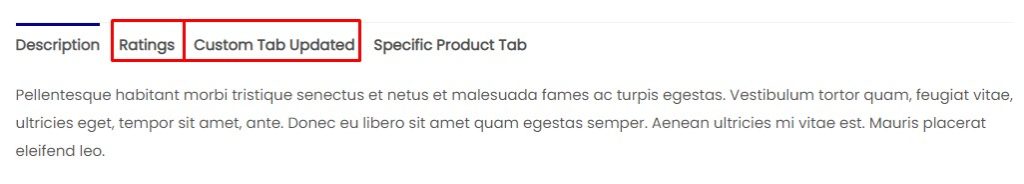
$ tabs ['reviews'] ['title'] = __('Ratings'); //レビュータブの名前を変更します
$ tabs ['custom_tab'] ['title'] = __('カスタムタブが更新されました'); //ユーザーが作成したカスタムタブの名前を変更します。
$tabsを返します。
}素晴らしい! これで、製品タブの名前が変更されました。 これで、サイトのフロントエンドに移動して、変更を自分で確認できます。

2.5。 [再注文]タブ
次のコードスニペットを使用すると、製品タブの順序を変更できます。 優先度の値に基づいて機能します。
数値が小さいほど優先度が高く、数値が大きいほど優先度が低くなります。 したがって、優先度の最も高いタブが最初に表示され、次に次にタブが表示され、優先度の最も低いタブが最後の位置に表示されます。
以下のコードを見ると、いくつかの製品タブを使用して、その動作を示しています。 必要に応じて製品タブを追加し、好みに応じて並べ替えることができます。 タブタイトルを実際のタブタイトルに置き換えてください。
//WooCommerceの商品タブを並べ替えます
add_filter('woocommerce_product_tabs'、'ql_reorder_product_tabs'、98);
関数ql_reorder_product_tabs($ tabs){
//優先度の値に基づいてタブを並べ替えます
// $tabs['xyz']配列内のタブラベルを実際のタブラベルに置き換えます
$ tabs ['description'] ['priority'] = 5; //最初の説明
$ tabs ['custom_tab'] ['priority'] = 10; //2番目のカスタムタブ。
$ tabs ['specific_product_tab'] ['priority'] = 15; //製品固有のタブの3番目。
$ tabs ['reviews'] ['priority'] = 20; //最後のレビュー
$tabsを返します。
}それでおしまい! これで、製品タブが独自のカスタムオーダーでソートされました。 これで、WooCommerceストアのフロントエンドに移動して変更を確認できます。

2.6。 タブを削除する
これで、これらすべてのタブが追加されましたが、今すぐ削除したい場合はどうでしょうか。 さて、あなたの製品ページからすべての不要な製品タブを削除することができるコードスニペットがあることがわかりました。
次のコードスニペットは、デフォルトの製品タブとカスタムの製品タブの両方で適切に機能します。 タブタイトルを実際のタブタイトルに変更することを忘れないでください。
//WooCommerceの製品タブを削除します
add_filter('woocommerce_product_tabs'、'ql_remove_custom_product_tabs'、98);
関数ql_remove_custom_product_tabs($ tabs){
// $tabs['xyz']配列内のタブラベルを実際のタブラベルに置き換えます
unset($ tabs ['reviews']); //[レビュー]タブを削除します
unset($ tabs ['description']); //[説明]タブを削除します
unset($ tabs ['custom_tab']); //ユーザーが作成したカスタムタブを削除します。
$tabsを返します。
}それでおしまい。 これで、不要な製品タブが正常に削除されました。 これで、WooCommerceストアのフロントエンドに移動して、変更を確認できます。
上記では、サードパーティのプラグインを使用してプログラムでWooCommerceにカスタム製品タブを追加する方法を見てきました。 次に進んで、WooCommerce製品を整理する他のいくつかの方法を見てみましょう。
ボーナス:WooCommerce製品を並べ替える方法
製品を特定の順序で並べ替えると、2つのことが行われます。 まず、特定の製品をページの上部に表示して強調表示できます。 第二に、製品は論理的な方法で編成されているため、顧客は製品を見つけたりスクロールしたりするのが簡単になります。
WooCommerceの商品仕分けオプション
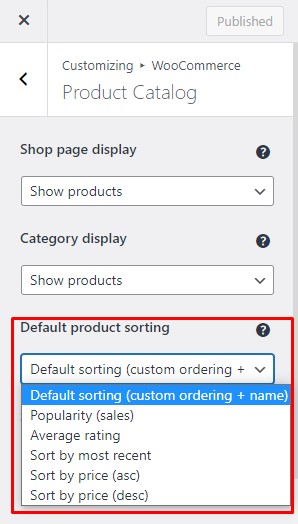
デフォルトでは、WooCommerceには6つの並べ替えオプションがあり、そのうちの1つをデフォルトの並べ替え方法として選択できます。 これらのオプションは次のとおりです。
デフォルトの並べ替え(カスタム並べ替え+名前):デフォルトでは、商品は名前に基づいて並べ替えられますが、同時に商品をカスタム並べ替えることができます。 これは、単一の基準に適合しない製品を強調表示する場合に役立ちます。
人気(売上):売上数の降順でアイテムを並べ替え、ベストセラーのアイテムを一番上に表示します。
平均評価:製品を平均評価の降順で並べ替えます。 最高の評価の製品がトップの位置になり、次に次の位置になります。
最新の並べ替え:ストアに追加された時間に基づいて商品を並べ替えます。 これにより、最新の製品がトップに表示され、最新の追加機能を強調するのに適しています。
価格で並べ替え(asc、desc):選択に応じて、価格に基づいて昇順または降順で商品を並べ替えます。
WooCommerceでデフォルトの商品の並べ替え方法を変更する
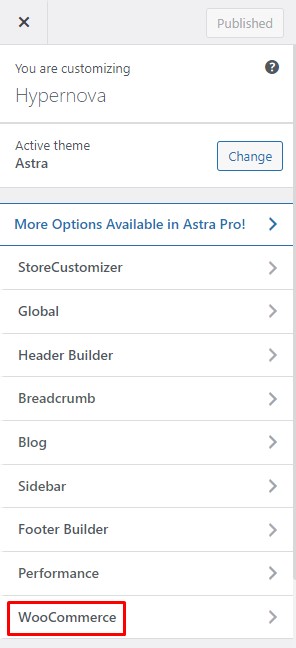
ここで、WooCommerceのデフォルトの並べ替え方法を変更するには、 WP管理ダッシュボードに移動し、 [外観]>[カスタマイズ]に移動します。 これにより、テーマカスタマイザーに移動します。

テーマカスタマイザ内で、[製品カタログ]メニューに移動します。 次に、デフォルトの製品並べ替えセクションに移動し、ドロップダウンメニューをクリックします。 好みの並べ替え方法を選択し、[公開]をクリックして変更を保存します。

ブラボー! これで、製品の並べ替え方法を選択できました。 ただし、これらは製品を分類する唯一の方法ではありません。 WooCommerce製品を並べ替える方法や方法は他にもたくさんあります。 興味のある方は、WooCommerce製品の並べ替え方法に関する詳細なガイドをご覧ください。
結論
全体として、カスタム製品タブは、製品に関する情報をより整理された方法で表示するのに役立つため、非常に有益です。 製品情報を個々のタブに整理すると、顧客は必要な情報を簡単に見つけて、より適切な購入決定を下すことができます。
さらに、ストアの所有者は、ページ全体を埋めてユーザーを圧倒することなく、製品に関するすべての重要な情報を追加することもできます。 ある意味、それは誰にとってもウィンウィンです。
要約すると、WooCommerceでカスタム商品タブを追加する複数の方法を見てきました。
- プラグインを使用する
- プログラムで
WooCommerceプラグインのカスタム商品タブから始めて、プラグインを使用してカスタム商品タブを追加する方法を確認しました。 また、頻繁に使用するタブを後で使用するために保存できる[タブの保存]機能も確認しました。
その後、WooCommerceにカスタム製品タブを追加するためのコードスニペットを確認しました。 すべての商品と特定の商品のみに商品タブを追加するためのスニペットが表示されました。 さらに、製品タブの名前を変更、並べ替え、削除するためのコードスニペットも確認しました。 最後に、ショップページを整理するためのWooCommerce製品の並べ替えオプションを見て締めくくりました。
WooCommerceにカスタム製品タブを追加してみましたか? どのような方法を使用しましたか? そして、あなたの経験はどうでしたか? 以下のコメントでお知らせください。
WooCommerce Webサイトの改善について詳しく知りたい場合は、以下の投稿に興味があるかもしれません。
- WooCommerceテンプレートをカスタマイズする方法
- WooCommerce製品ページをカスタマイズするための最高のプラグイン
- WooCommerceの[追加情報]タブを削除する方法
