カスタムWooCommerce支払いアイコンのチェックアウトページを追加する方法
公開: 2021-03-01 チェックアウトページにカスタムのWooCommercePayment Gatewayアイコンを追加しますか? この投稿では、カスタム支払いアイコンをWooCommerceチェックアウトページにすばやく追加する方法を紹介します。 この記事には、WooCommerce PaymentGatewayアイコンをチェックアウトページにすばやく追加する手順の詳細な説明が含まれています。
チェックアウトページにカスタムのWooCommercePayment Gatewayアイコンを追加しますか? この投稿では、カスタム支払いアイコンをWooCommerceチェックアウトページにすばやく追加する方法を紹介します。 この記事には、WooCommerce PaymentGatewayアイコンをチェックアウトページにすばやく追加する手順の詳細な説明が含まれています。
テーマファイルの編集は、WooCommerceをカスタマイズするための安全な方法であるとは限りません–ここにあるWooCommerce Payment Iconsプラグインを作成することで、サイトのどこにでも支払いアイコンを追加する負担を取り除きました。
このプラグインには、65以上の支払い方法ボタンを備えたSVGアイコンを追加する簡単な方法が付属しています。 SVGが気に入らない場合は、支払いバナーをアップロードすることもできます。また、ショートコードを使用して、WooCommerceストアのどこにでも受け入れられた支払いを表示することもできます。 現在、割引価格でチェックしてください。
WooCommerceストアを運営している場合は、デフォルトのクレジットカードアイコンのセットに精通している可能性があります。一部の人にとっては問題ないように見えるかもしれませんが、高解像度の画面で開くと、少しぼやけて見える場合があります。 さらに、彼らは少し時代遅れに見えます。
実装できるカスタムで明確なデザインを探している場合は、この記事がガイドになります。 理想的には、最良のアイコンデザインは、偽のドロップシャドウを持つカスタムの湾曲したボタンの形状を追加することです。
カスタムWooCommerceペイメントゲートウェイアイコン
ほとんどの場合、モバイルデバイスで適切にスケーリングし、見栄えのする高解像度アイコンを追加する必要があります。 これらの支払いアイコンを入手できるソースはさまざまです。たとえば、クリエイティブデザインのマーケットプレイスでは、Pixedenに設定されているこの支払い方法アイコンのようなさまざまな無料およびプレミアムの支払い方法アイコンを提供しており、WooCommerceストアでダウンロードして使用できます。
この簡単なチュートリアルでは、モダンな外観のアイコンを使用します。 最善の解決策は、どの画面でも完璧な解像度を実現するためにSVGアイコンを使用することです。-WooCommerceストアのどこにでも支払いアイコンを追加できるWCPayIconsプラグインのSVGチュートリアルを簡単に使用できるようにしました。  インターネットで簡単に検索すると、チェックアウトページやWooCommerceストアのフッターに実装できるクレジットカードアイコンが多数見つかります。 しかし、私にとって目立ったものはドリブルで入手できます。
インターネットで簡単に検索すると、チェックアウトページやWooCommerceストアのフッターに実装できるクレジットカードアイコンが多数見つかります。 しかし、私にとって目立ったものはドリブルで入手できます。
さらに、ユーザーが気に入るような心地よいデザインになっています。 これらのアイコンは、オンラインでの購入に関して人々がより注意を払うようになるため、チェックアウトページにある程度の信頼感を追加します。これらのアイコンを使用します。

さらに、Dribbleで利用できるのは、VISA、MasterCard、PayPal、AMEXなどのユーザーが使い慣れた支払い方法の画像です。
これは、初めての訪問者の注意を引く、より信頼できる信頼できるプレゼンテーションを確立するのに役立ちます。 ただし、支払いゲートウェイにさまざまな会社が含まれている場合は、詳細を確認することもできます。
正直なところ、フックとフィルターを使用してカスタムWooCommerce PaymentGatewayアイコンを追加する方法を紹介しようとしているインターネット上の記事はごくわずかです。 この記事では、デフォルトのWooCommerce支払いゲートウェイのそれぞれのアイコンを任意のものに追加できるようにします。
このため、一部のWooCommerceストアは、VisaとMasterCardの支払いのみを受け入れ、顧客を混乱させないように、AmericanExpressなどの他のWooCommerce支払いゲートウェイのアイコンを表示したくない場合があります。

支払い方法アイコンの追加WooCommerceチェックアウトページ
以下で共有しているのと同じコードをすべてのWooCommercePayment Gatewayアイコンに使用できますが、オンラインストアで支払いを受け入れるために使用しているクレジットカードの特定のアイコンを見つける必要があります。
カスタムのWooCommercePayment Gatewayアイコンを追加するには、 woocommerce_gateway_icon関数をフィルタリングする必要があります。これは、各ゲートウェイ拡張機能で使用できる可能性が最も高い関数です。 関数.phpファイルに次のコードを追加する必要があります。
//カスタムクレジットカードアイコンをWooCommerceチェックアウトページに追加します
add_filter( 'woocommerce_gateway_icon'、 'njengah_custom_woocommerce_icons');
関数njengah_custom_woocommerce_icons(){
$ icon = '<img src = "icons-url" alt = "stripe" />';
$ iconを返します。
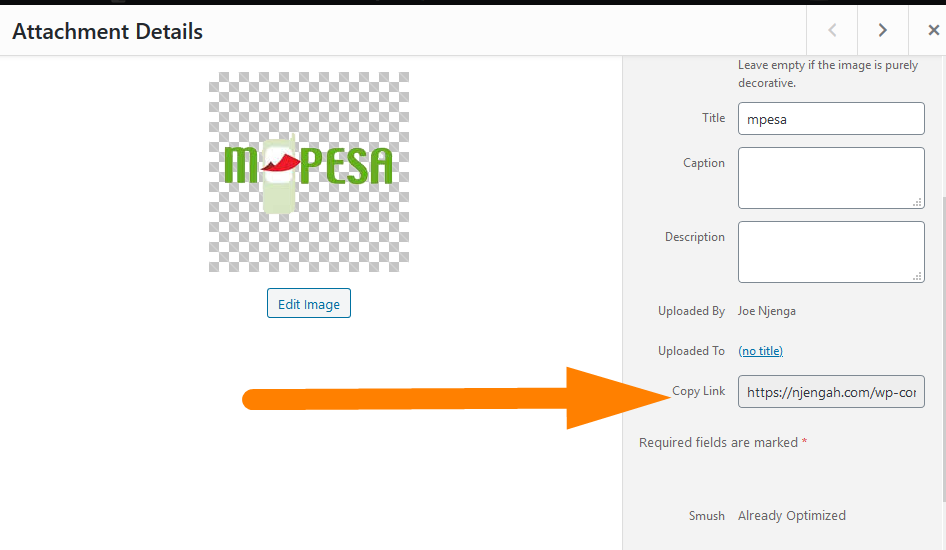
}ただし、サイト上の支払いアイコン画像の場所に応じて、画像のURLを置き換える必要があります。
アイコンをWordPressメディアフォルダーにアップロードしてから、コード内のicons-urlを、下の画像に示すようにそれぞれの画像パスに置き換えることができます。 
結論
上記のコードスニペットのフィルターを使用して、WooCommerceストアのチェックアウトページに支払いアイコンをすばやく追加し、アイコンをメディアギャラリーにアップロードできます。 コードをいじりたくない場合、またはWooCommerceテーマ開発者であり、このフィルターを拡張して、優れたソリューションでカバーするオプションをユーザーに提供したい場合。
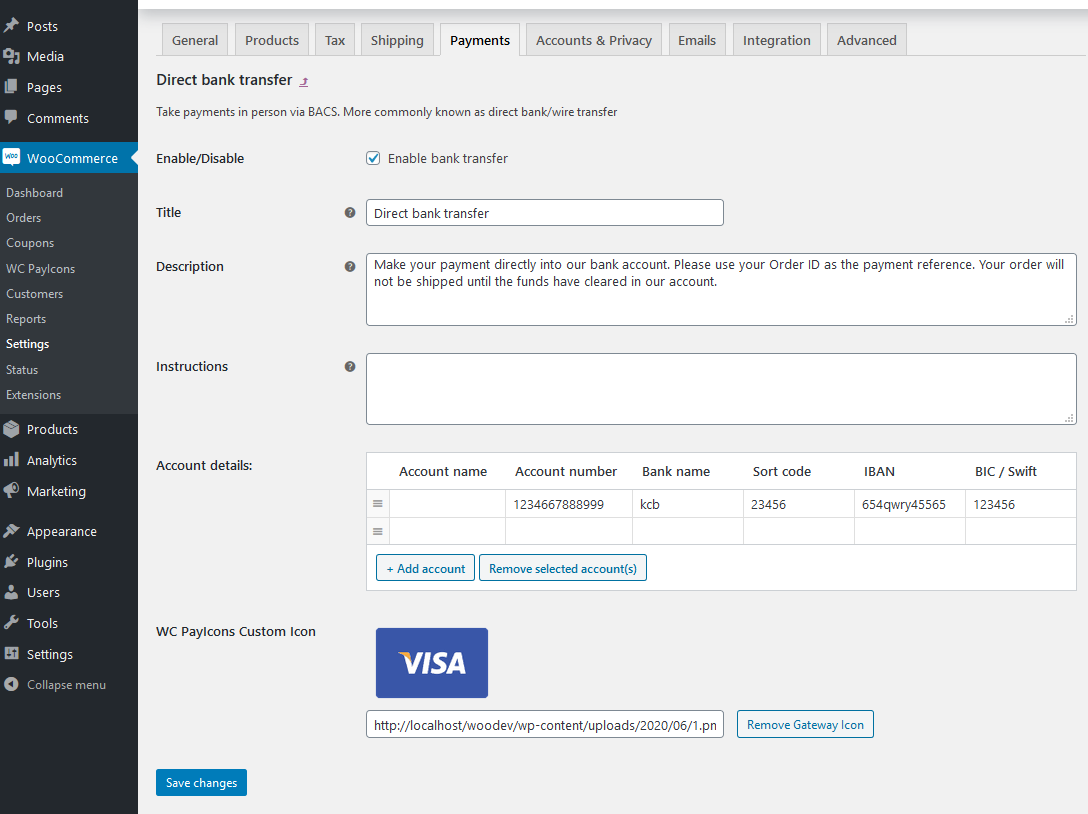
ショートコード機能が付属し、ユーザーが簡単なショートコードを使用して、ペイメントゲートウェイのチェックアウトページ、フッターウィジェット、その他の場所にアイコンを追加できる、最高の支払いアイコンプラグインを作成しました。 –ここでチェックしてください。 このプラグインは、テーマやサイトの配色に合わせて支払いアイコンをカスタマイズするための優れたソリューションであるSVGの使用をサポートします。 WC PayIconsプラグインを使用すると、以下に示すように、それぞれの支払いゲートウェイページからアイコンを直接アップロードできます。

同様の記事
- WooCommerceチェックアウトページでPayPalアイコンを変更する方法
- WooCommerceにログインした後にカートにリダイレクトする方法
- WooCommerceで商品を非表示にする方法、またはカテゴリや役割で商品を非表示にする方法
- WooCommerceのチェックアウトテキストに進むを変更します
- WooCommerceの顧客またはユーザーの役割ごとに管理バーを非表示にする方法
- WooCommerceで注目の商品を設定する方法
- WooCommerceでカートの小計を非表示にする方法または小計の行を削除する方法
- WooCommerceで現在の製品カテゴリ名を取得する方法
- WooCommerceで在庫切れのテキストを変更する方法
- WooCommerceでチェックアウトボタンのテキストを変更する方法[注文する]
- あなたの店のための30以上の最高のWooCommerceプラグイン(ほとんどは無料です)
- WooCommerceチェックアウトページに削除アイコンを追加する方法
- カートをスキップしてチェックアウトページにリダイレクトする方法WooCommerce
- 削除する方法がカートに追加されましたメッセージWooCommerce
- WooCommerceを変更する方法 'カートに追加'通知
- WooCommerceで在庫状況テキストを表示する方法»在庫ありと在庫切れ
- WooCommerceで画像の下に説明を移動する方法