Elementorブレッドクラムを追加してWebサイトのナビゲーションを改善する理由と方法
公開: 2021-10-26ブレッドクラムは、主にWebサイトの上部にあるWebサイトパスインジケーターです。 また、サイトのユーザージャーニーを示し、より優れたクロール性でより優れたWebサイトナビゲーションを保証します。
ブレッドクラムはWebサイトのナビゲーション機能として機能し、WebサイトのSEOに大きな影響を与える可能性があります。
ただし、パンくずリストの実装を練習していないWebサイトがたくさんありますが、これは大きな間違いです。 または、彼らはそれを実装しますが、デザインや位置は気にしません。
これは主に、ウェブサイトにパンくずを表示するのに問題があり、さらに、適切な実装方法がわからないために発生します。
Elementorを利用したWebサイトがあり、ブレッドクラムを追加するための決定的なソリューションを探している場合は、適切な場所にいます。
このブログでは、Elementorブレッドクラムウィジェットを使用してサイトにブレッドクラム機能を追加する方法を紹介します。 また、ブレッドクラムを追加する他のいくつかの方法を示し、ブレッドクラムに関して必要な考慮事項について説明します。
行く前に、あなたのサイトにパンくずリストを置くことの重要性について話しましょう。
ElementorWebサイトにブレッドクラムを追加することを検討する理由

Googleは検索結果にパンくずリストを表示し、パンくずリストを使用して検索結果の情報を分類していることをご存知でしょう。 このことから、あなたはおそらくあなたのサイトにとってパンくずリストがどれほど重要であるかを推測することができます。
すべてのウェブサイトの所有者は、訪問者が自分のウェブサイトに長期間滞在することを望んでいます。 ブレッドクラムを追加すると、Webサイトのユーザーエクスペリエンスを向上させることができます。 ユーザーは、使いやすく、構造がよく、高速なタイプのWebサイトを常に気に入っていることを忘れないでください。
実際、ほとんどの検索エンジンは、パンくずリストがあるタイプのWebサイトに特別な注意を払っています。
ブレッドクラムには3つのタイプがあります。
- 階層ベースのブレッドクラム:これは、ユーザーがサイト内のどこにいるかを示します。 例:ホーム>ブログ>WordPressガイド

- 属性ベースのブレッドクラム:これは主にeコマースサイトで使用され、ユーザーがクリックした属性を示します。 例:ホーム>靴>男性

- 履歴ベースのブレッドクラム:ユーザーがアクセスしたサイトの他のページを表示します。 例:ホーム> Elementor記事1> Elementor記事2>現在のページ。

あなたはあなたのサイトでそれらのどれでも使うことができます。 これだけでなく、ブレッドクラムを使用すると、次のようないくつかの利点が得られます。
- ユーザーエクスペリエンスの向上
- サイトランキングを向上させる
- SEOのメリットを追加する
- バウンス率を下げる
- 適切なナビゲーションを確保します。
それで、サイトにブレッドクラムを実装することの重要性を理解したので、飛び込んで、Elementorブレッドクラムウィジェットを使用してブレッドクラムを追加する方法を見つけましょう。
ElementorブレッドクラムをWebサイトに追加する2つの方法
ブログの次の部分では、2つの簡単な方法でWebサイトにパンくずリストを追加する方法を学習します。
1.YoastSEOにElementorBreadcrumbsウィジェットを使用する方法
2. Elementorブレッドクラムを追加する別の方法(他のSEOプラグイン用)
YoastSEOにElementorBreadcrumbsウィジェットを使用する方法
開始する前に、Webサイトに次のプラグインが必要です。
- Elementor(無料)
- Elementor(Pro)
- ヨーストSEO
Elementor Free & Premiumバージョンをインストールしてアクティブ化したことを確認してください。
Elementorを初めて使用する場合は、このガイドを確認し、Elementorの使用方法(初心者向けのステップバイステップガイド)を学習してください。
始めましょう:
ステップ1:YoastSEOプラグインをインストールしてセットアップする
まず、パンくずリストウィジェットはプラグインをインストールしたときにのみ機能するため、YoastSEOプラグインをサイトにインストールする必要があります。
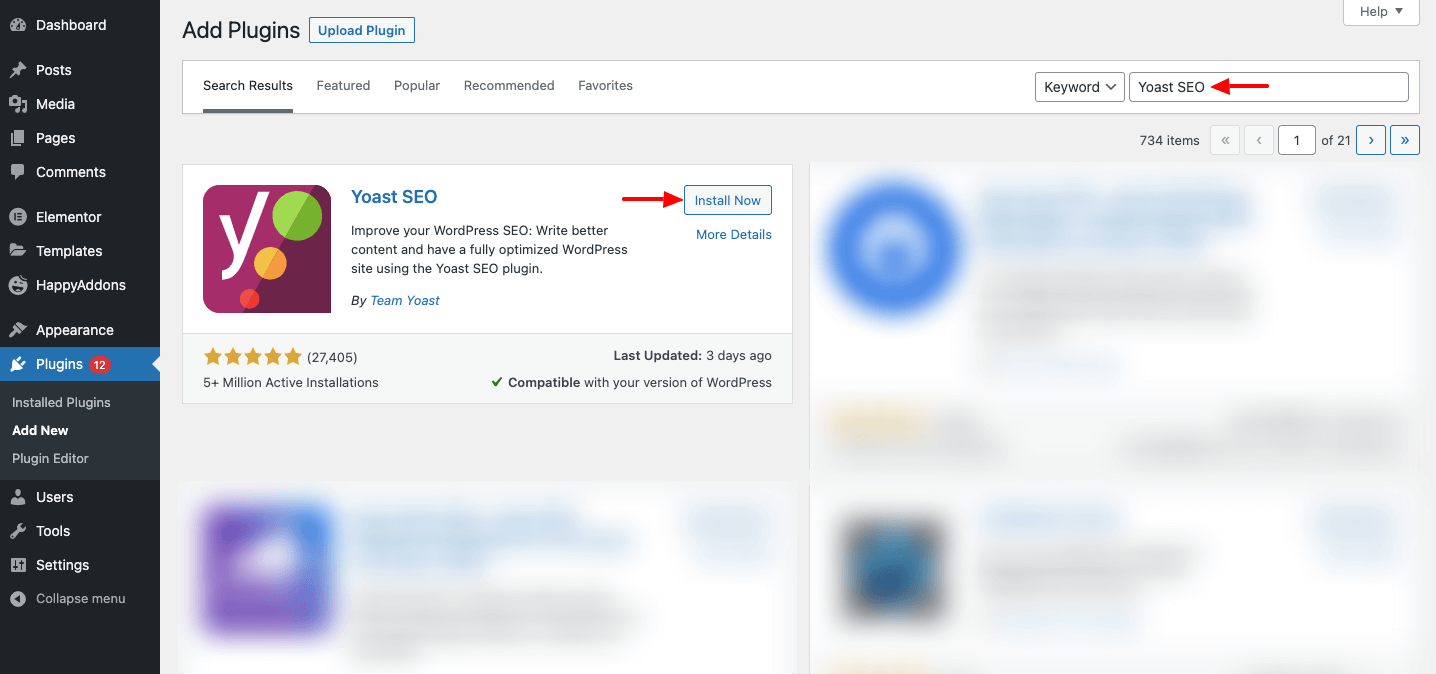
プラグイン->新規追加に移動します。 次に、検索バーに「YoastSEO」と入力します。 プラグインを見つけたら、[インストール]ボタンをクリックします。 最後に、[アクティブ]ボタンをクリックして、プラグインのアクティブ化プロセスを終了します。

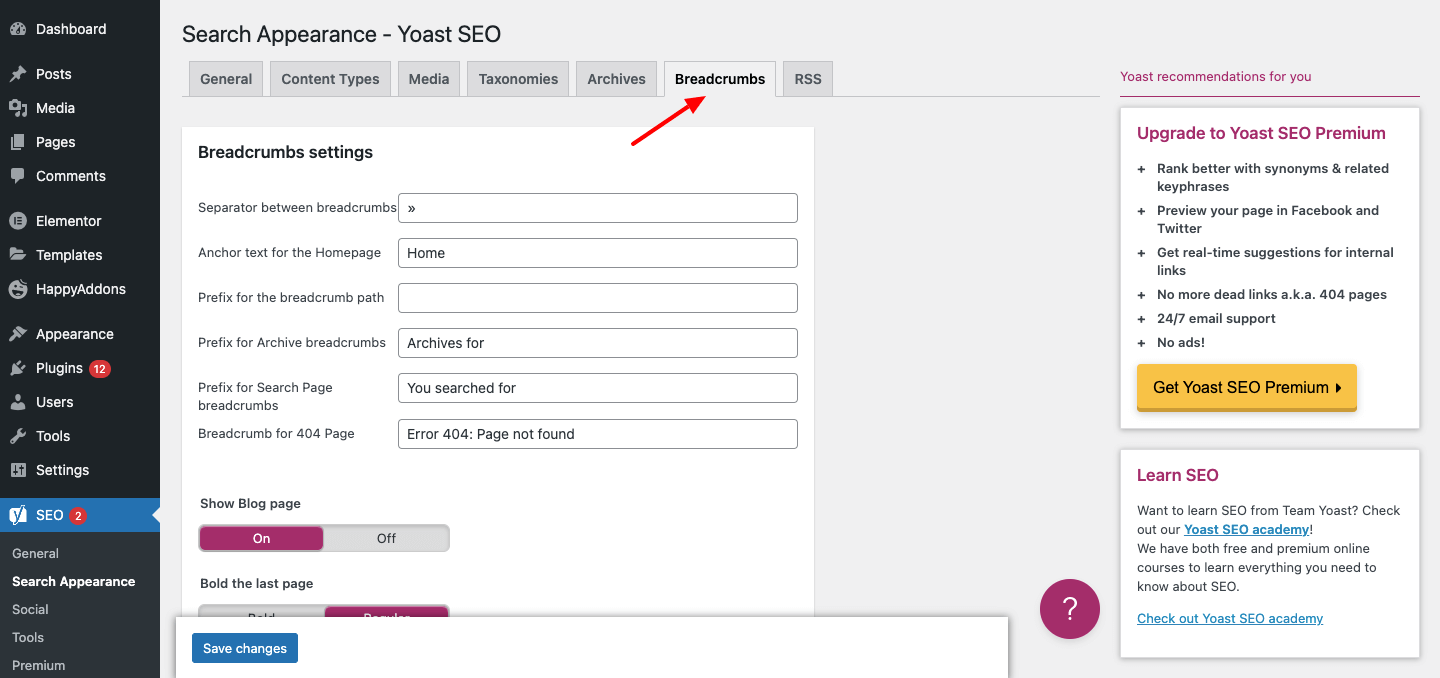
次に、ブレッドクラムオプションを有効にします。 これを行うには、 SEO–>SeachAppearanceにアクセスする必要があります。 次に、[ブレッドクラム]タブをクリックします。 ここでは、ブレッドクラムを設定するために必要なすべてのオプションを取得します。

注:デフォルトでは、SEOプラグインが完全に機能する設定を設定します。
ステップ2:Elementorテンプレートを作成する
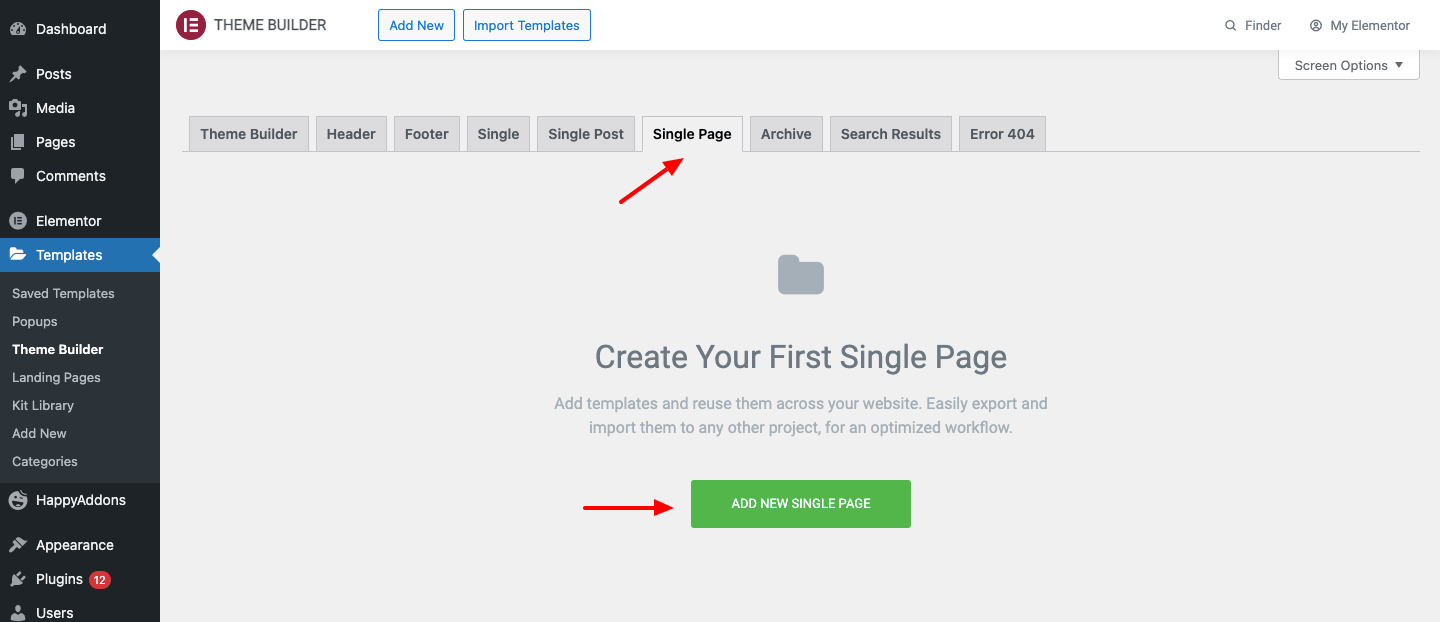
ブレッドクラムを追加するためのページテンプレートを作成するときが来ました。 これを行うには、 [テンプレート] –>[テーマビルダー]に移動する必要があります。 次に、[単一ページ]タブを開き、[新しい単一ページの追加]ボタンをクリックします。

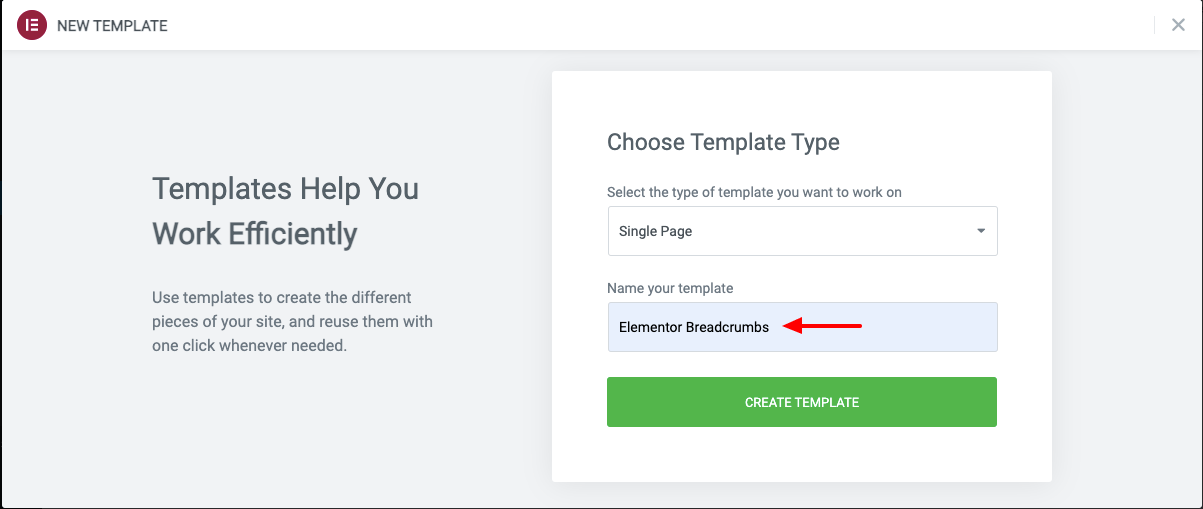
しばらくすると、テンプレートの名前を追加するモーダルポップアップが表示されます。 次に、[テンプレートの作成]ボタンをクリックして、次のページを待ちます。

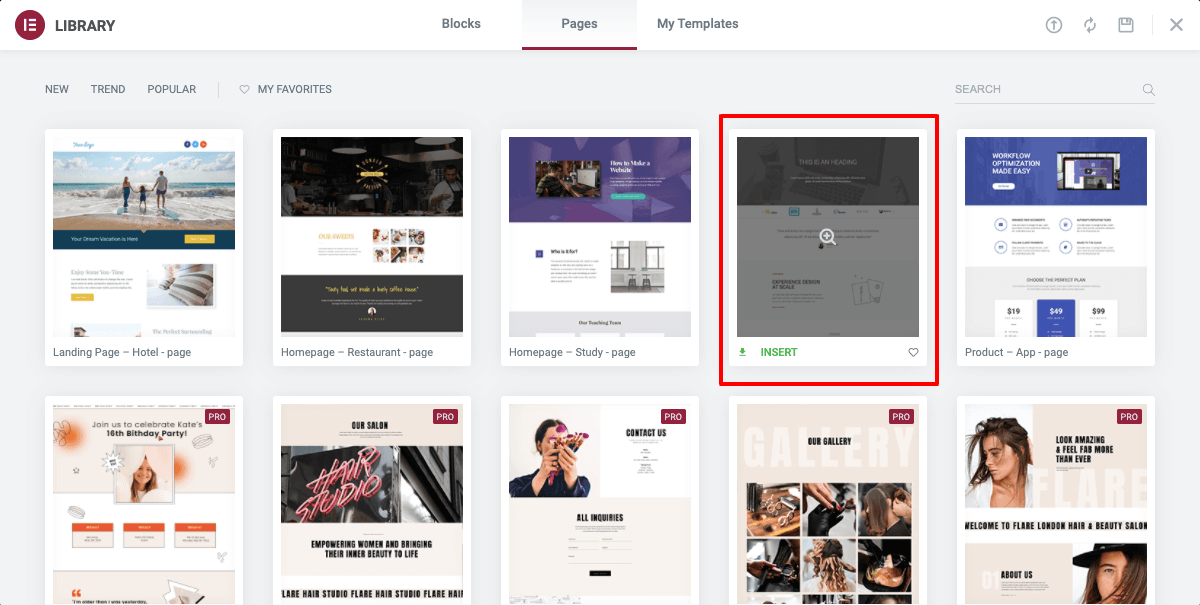
次のページでは、サイトに簡単にインストールできる多数の作成済みテンプレートを入手できます。 [インストール]ボタンをクリックして、テンプレートのインストールを待つだけです。

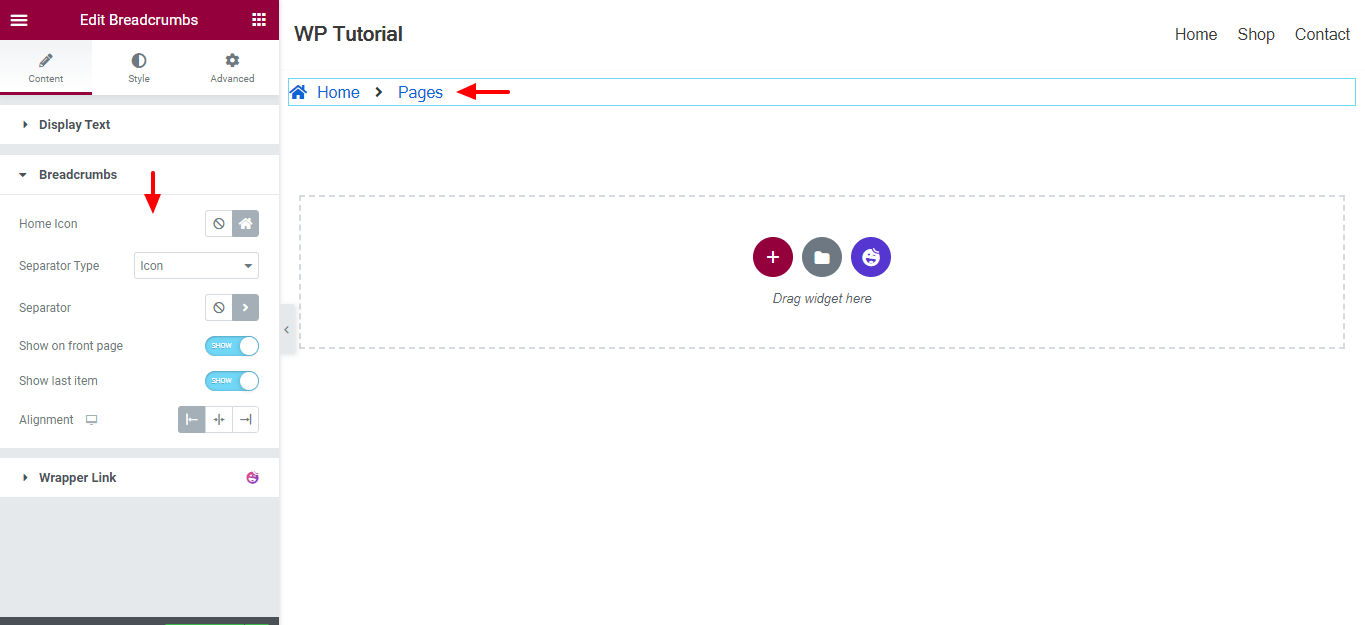
ステップ3:Elementorを追加するブレッドクラムウィジェット
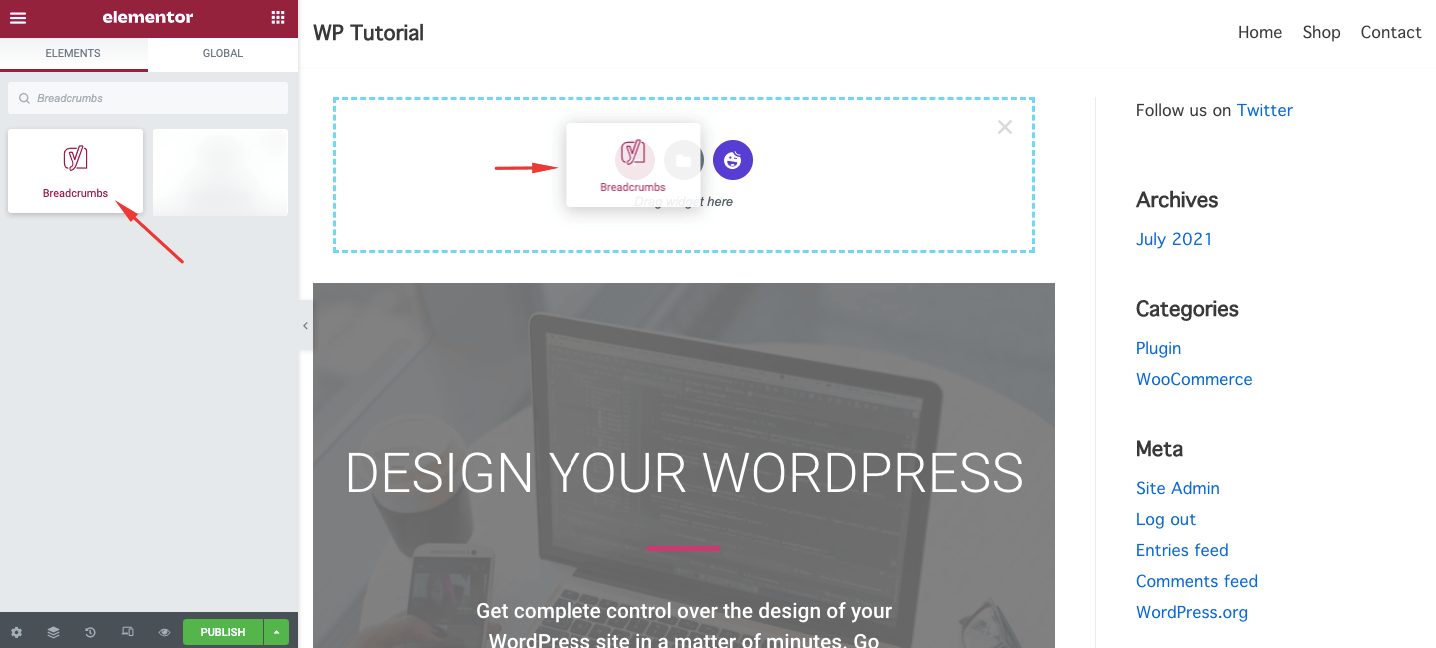
追加しましょうElementor 新しく作成したページテンプレートへのブレッドクラムウィジェット。 ウィジェットは、Elementorウィジェットギャラリーから見つけることができます。 次に、パンくずを表示する適切な場所にドラッグアンドドロップします。 通常、ブレッドクラムはページの上部とWebサイトのヘッダー領域のすぐ下に表示されます。

ステップ4:カスタマイズするパン粉
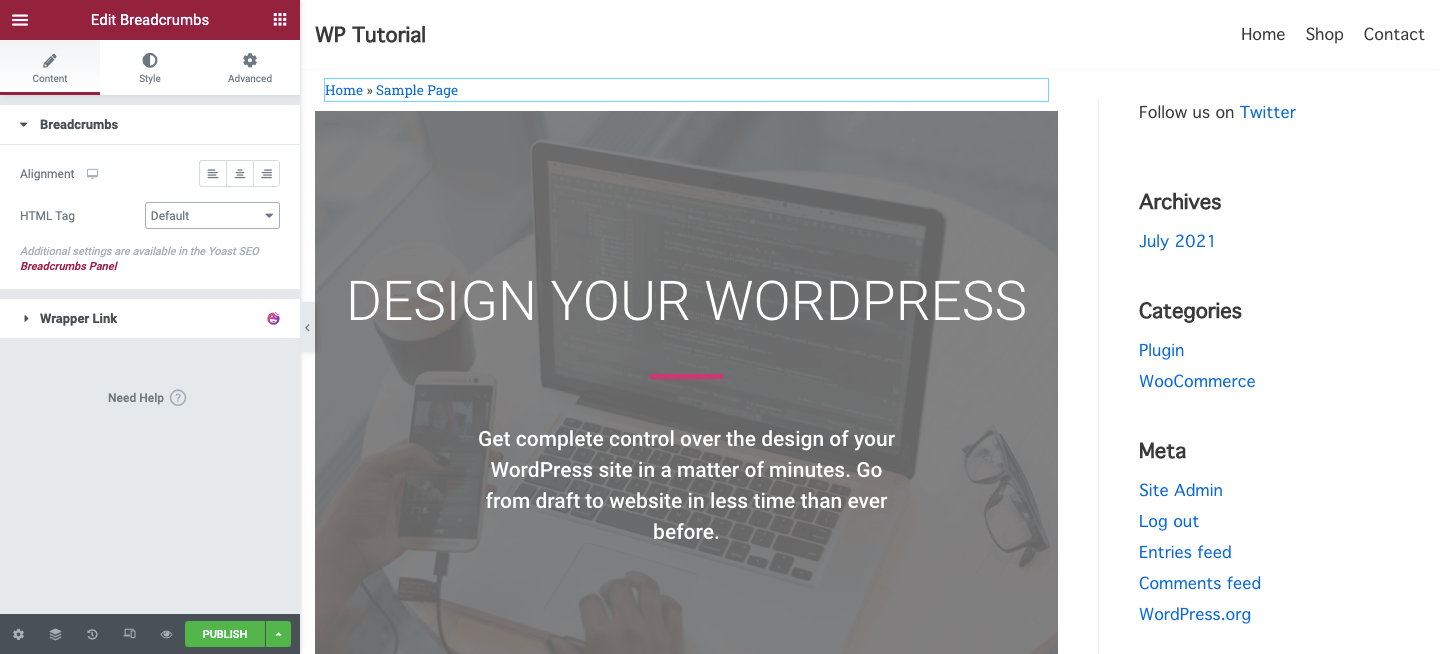
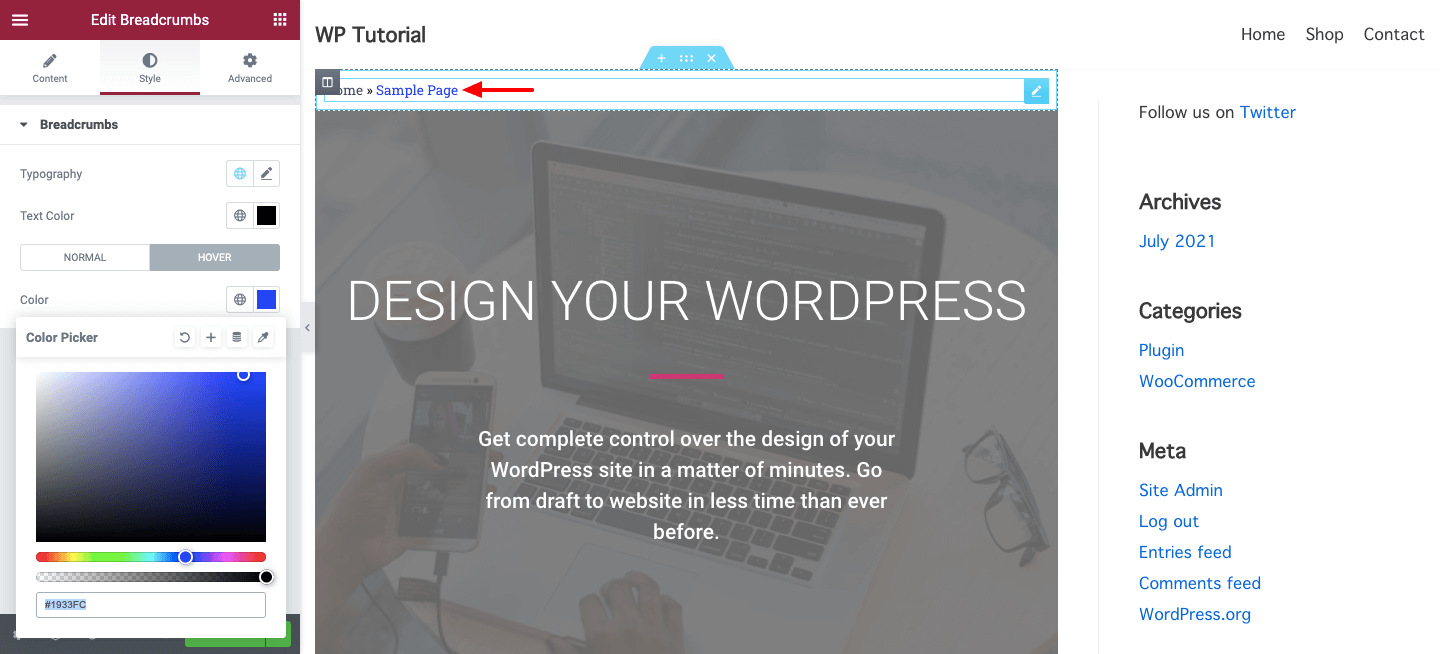
ブレッドクラムは独自の方法でカスタマイズできます。 コンテンツ領域では、ブレッドクラムのコンテンツを設定できます。 ここで、配置とHTMLタグを定義できます。 これらは、ブレッドクラムに設定するHTMLタグです。
- ディフォルト
- P
- div
- ナビゲーション
- スパン

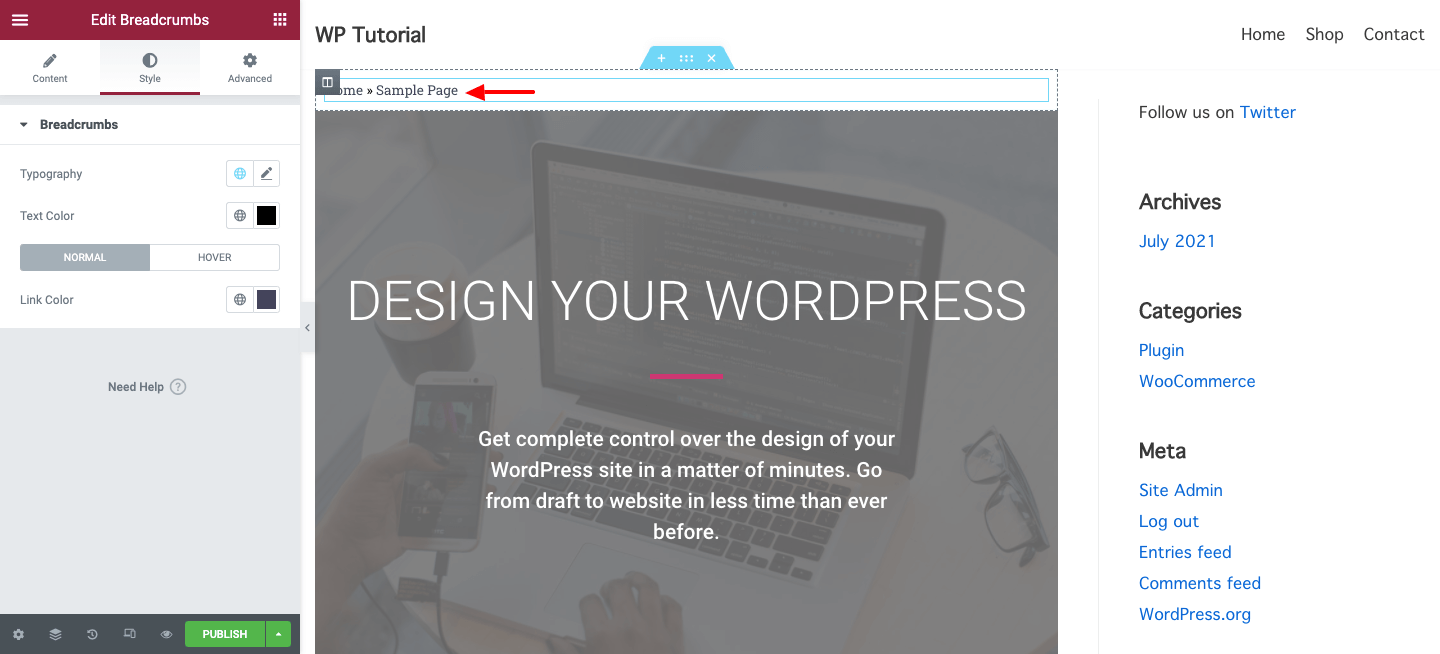
[スタイル]オプションを使用して、ブレッドクラムのスタイルを設定することもできます。 スタイル領域では、タイポグラフィ、テキストの色、リンクの色を自由に変更できます。 テキストとリンクの色が変更されたことがわかります。

ホバーカラーを変更したい場合は、下の画像に従ってください。

Elementorブレッドクラムを追加する別の方法(他のSEOプラグイン用)
ElementorのWebサイトにブレッドクラムを追加する方法は他にもいくつかあります。

Elementor無料版
Elemntor proライセンスをお持ちでない場合は、サイトにブレッドクラムを追加できます。 以下の手順に従ってプロセスを実行します。
- ブレッドクラムを表示するセクションを作成します
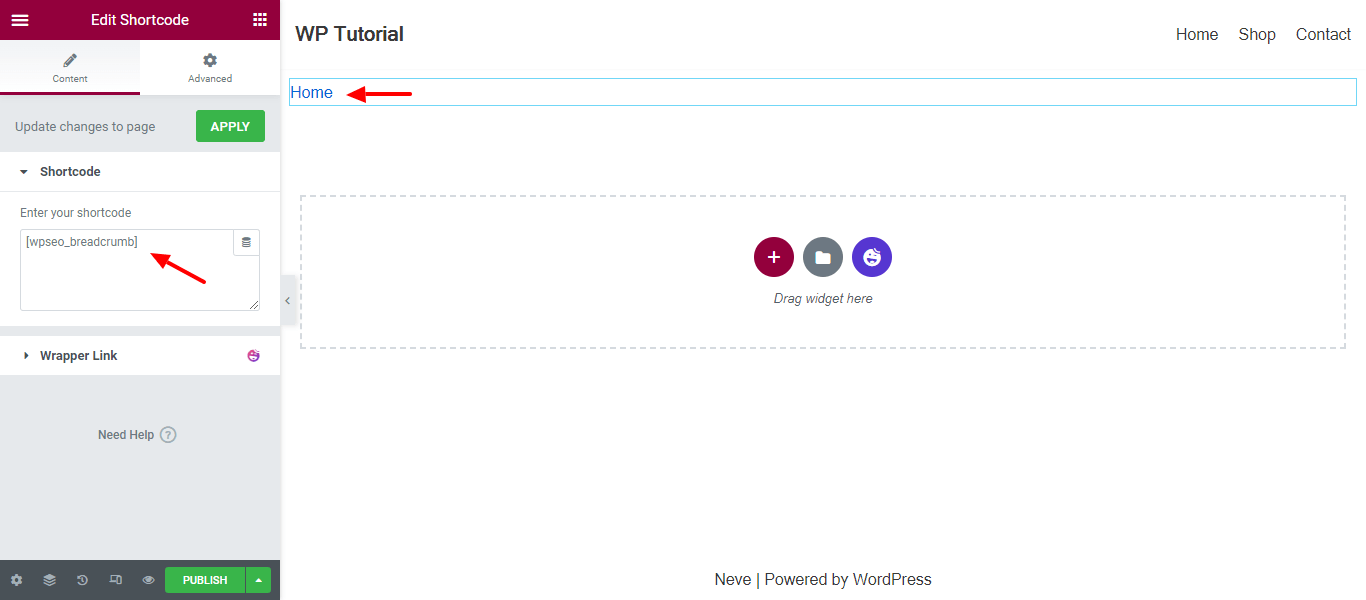
- Elementorショートコードウィジェットをセクションに追加
- 次のYoastSEOブレッドクラムショートコードを貼り付けます
[wpseo_breadcrumb]
これで、Webサイトにブレッドクラムを表示できるようになりました。
数学SEOのランク付け
ランク数学SEOプラグインを使用して、ブレッドクラムを表示することもできます。 ランク数学のプロユーザーの場合は、ウィジェットを使用してブレッドクラムを簡単に追加できます。
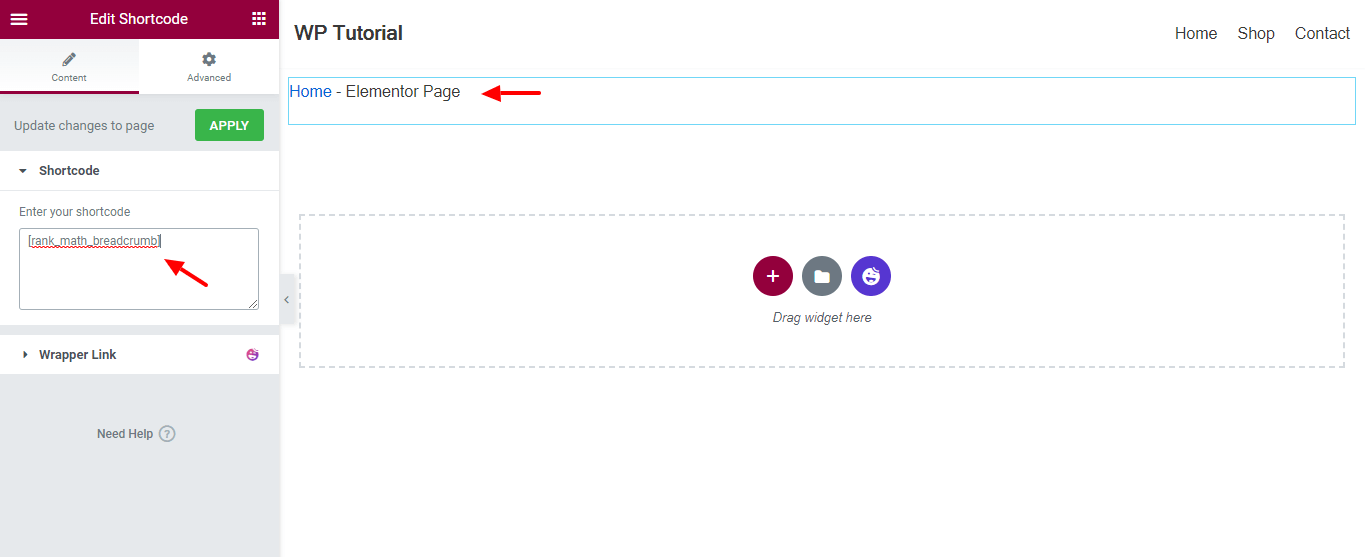
ただし、通常のユーザーの場合は、ブレッドクラムを手動で追加する必要があります。 Elementorの無料ユーザーと同様に、タスクを完了するにはショートコード方式も使用する必要があります。
プロセスは上記のプロセスと同様です。 ただし、RankMathプラグインが提供する正しいショートコードを使用していることを確認する必要があります。 これがランク数学のブレッドクラムショートコード。
[rank_math_breadcrumb]
それでおしまい。
Elementorブレッドクラムに関するよくある質問
Elementorブレッドクラムに関する以下のよくある質問を確認してみましょう。
Elementorのブレッドクラムとは何ですか?
ブレッドクラムの使用は、Webサイトをナビゲートするための賢い方法です。 Elementor Breadcrumbsウィジェットを使用すると、Webサイトのページまたは投稿にパンくずリストを追加できます。 ウィジェットを使用するには、Elementorfreeとproをインストールする必要があります。 このウィジェットを使用するには、サイトにSEOプラグインも必要です。
ウェブサイトにブレッドクラムを使用する必要がありますか?
はい、そうすべきです。 それはグーグルのような検索エンジンがあなたのウェブサイトの構造を理解するのを助けます。 あなたもいくつかのSEOの利点を得る。
ブレッドクラムはクリック可能ですか?
はいブレッドクラムはクリック可能です。
ブレッドクラムには現在のページが含まれていますか?
はい、パンくずリストは現在のページに含まれています。 親ページから現在のページへのリンクのリストも取得します。
プラグインなしでWordPressにブレッドクラムを追加するにはどうすればよいですか?
デフォルトでは、WordPressはブレッドクラム機能を提供しません。 プラグインを使用するか、カスタムブレッドクラム関数を自分で作成する必要があります。
WordPress CSSでブレッドクラムを非表示にするにはどうすればよいですか?
CSSを追加することで、サイトからブレッドクラムを簡単に削除できます(display:none;)。
ボーナス:Happy AddonsのBreadcrumbsウィジェットを使用して、Elementor Webサイトに見事なBreadcrumbsを追加してください!

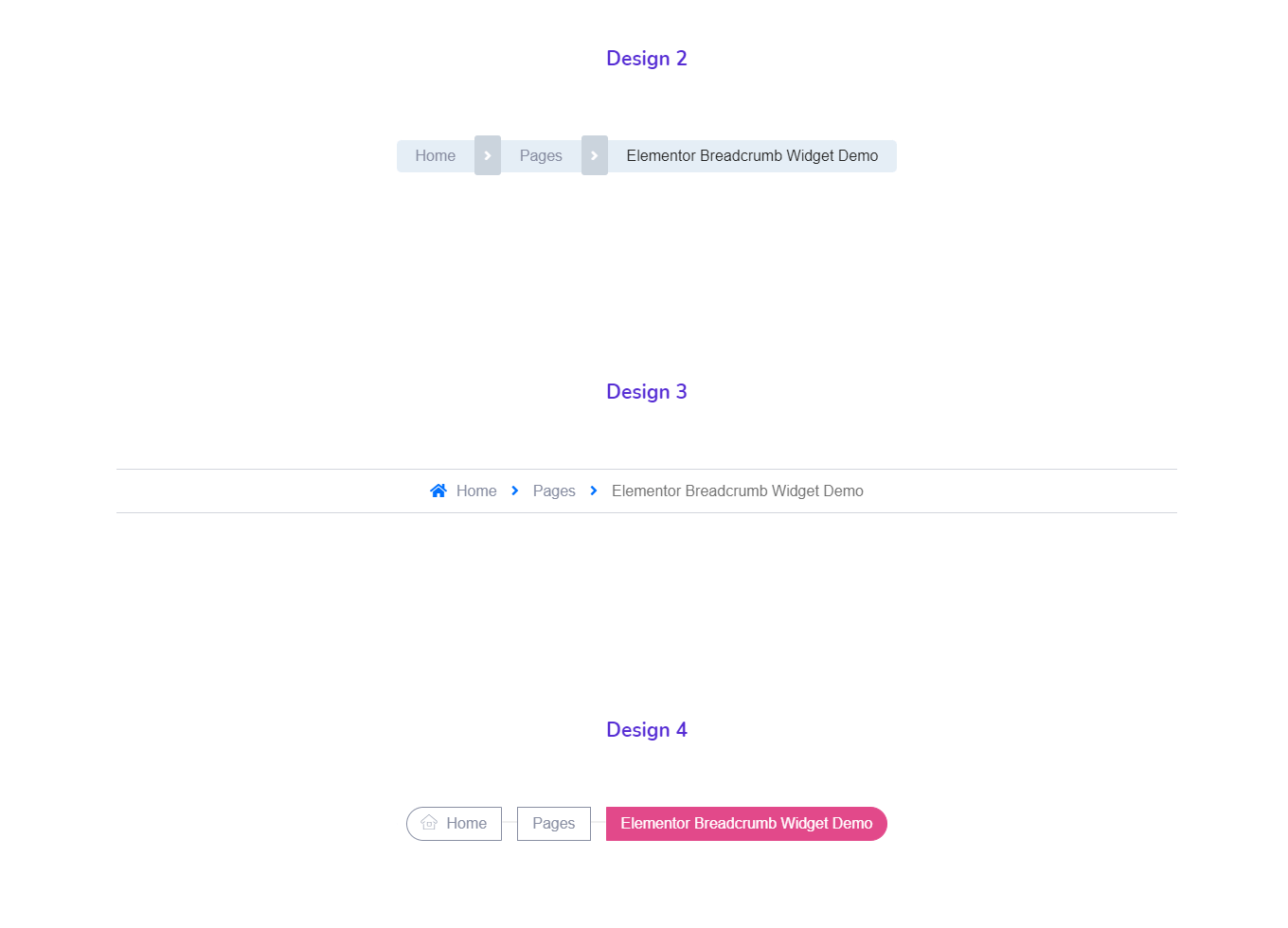
Elementor Webサイトに洗練された、キャッチーでカスタマイズ可能なブレッドクラムを追加するためのより高度なオプションが必要な場合は、HappyAddonsBreadcrumbsウィジェットを試してください。 この驚くべきウィジェットを使用すると、より芸術的な方法で動的なブレッドクラムをサイトに追加できます。 また、いくつかの美しい既製のパン粉のデザインが付属しています。
主な機能。
- 使いやすい。
- ブレッドクラムを簡単に設計するのに役立つ、美しいビルド済みのブレッドクラムデザインを提供します。 それらはデモページで見つけることができます。

- 完全にカスタマイズ可能。
- より詳細な設定を取得します。
- パンくずリストの信頼性を高めるホームアイコンを追加できます。

Happy Addons Breadcrumbsのドキュメントを確認し、その使用方法を学びます。
ブレッドクラムでウェブサイトのユーザーエクスペリエンスを向上させる
ブレッドクラムを追加すると、ElementorWebサイトにSEOのメリットが追加されます。
このガイドでは、このWeb要素を追加するためのすべての可能な方法について説明しました。 その重要性について説明しました。 また、HappyAddonsのBreadcrumbsウィジェットについて簡単に紹介します。
このブログに関して何か質問があれば、コメントしてください。
ElementorとHappyAddonsに関するよりクールなヒントやコツを入手するには、ニュースレターを購読することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
