WordPress に FAQ スキーマを追加する簡単な方法
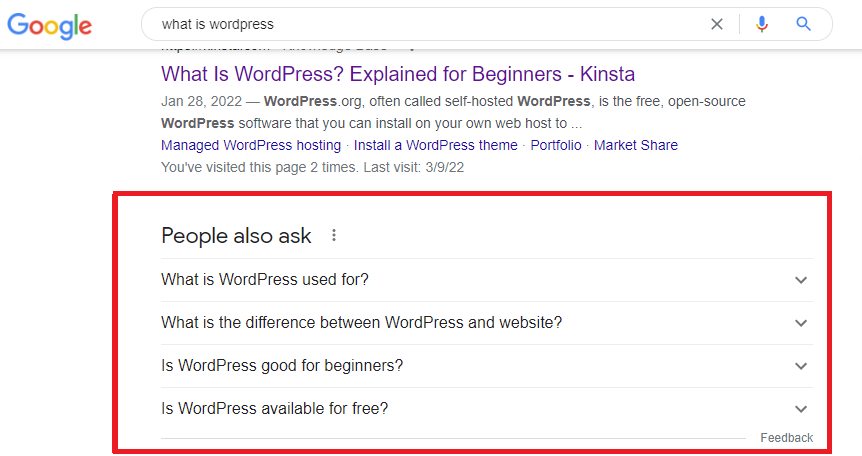
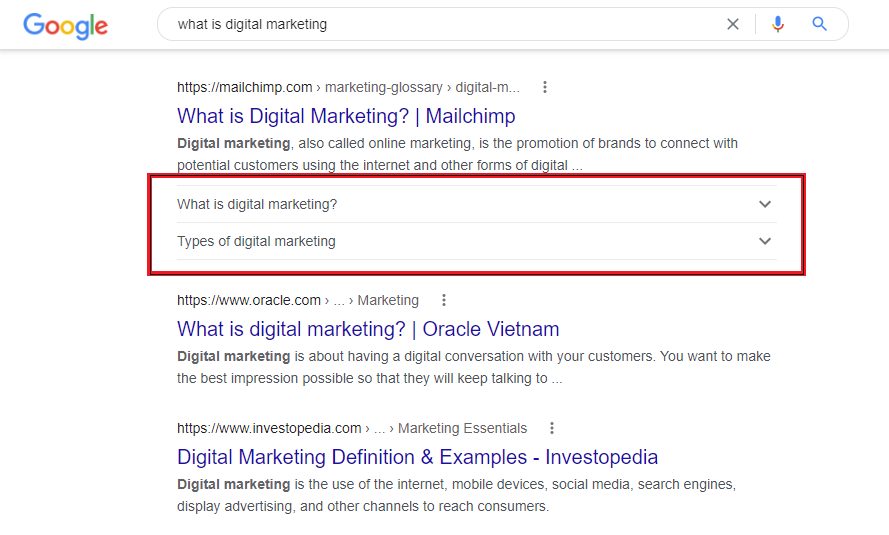
公開: 2022-11-08Google を使用して情報を検索しているときに、FAQ の結果に遭遇したことは間違いありません。 ただし、多くの初心者は、WordPress に FAQ スキーマを適切にインストールして、Google が Web サイトの FAQ エリアを認識できるようにするのが難しいと感じています。 その結果、今日のブログでは、さまざまな無料プラグインを使用して問題なく WordPress に FAQ スキーマを追加する方法を示す完全なチュートリアルを提供します. WordPress サイトに FAQ スキーマを追加した場合の利点について説明することから始めましょう。

WordPress に FAQ スキーマを追加する必要があるのはなぜですか
言うまでもなく、WordPress に FAQ スキーマを組み込むと、Web サイトに次のような多くの利点がもたらされます。
- オーガニック クリックスルー率の向上:質問に対する回答を見つけるために、多くの読者は記事を読むよりもよくある質問に目を通すことを好むため、オーガニック クリックスルー率が向上します。 さらに、FAQ スキーマを利用することで、提供された FAQ パーツ内の質問と回答をクローラーが簡単に見つけられるようになります。 これにより、人々が尋ねた質問のスニペットに表示される上位の結果を得る可能性が向上します。
- SEO の向上: 特定の FAQ の情報を分類することにより、FAQ Schema はサイトのランキングを上げます。 これにより、他の種類の HTML 情報と区別しやすくなります。 さらに、ボットは記事の主題をすばやく判断できます。
WordPress に FAQ スキーマを追加する方法
WordPress でよくある質問の構造化データを簡単に追加できる方法はたくさんあります。 それでも、無料のプラグインを使用した最も簡単な 2 つのテクニックを紹介します。 それらを分析してみましょう。
方法 1: Ultimate Addon for Gutenberg を使用して WordPress に Ultimate Addon for Gutenberg を使用して FAQ スキーマを追加する
このプラグインは、その名前が示すように、Gutenberg (ブロック エディター) 用に作成された最高の WordPress ブロック プラグインの 1 つです。 これには、グーテンベルクの機能を高めるのに役立つ FAQ ブロックなど、さまざまな実用的なブロックが含まれています。 そのため、古いエディター (クラシック エディター) をまだ使用している場合、このオプションはサイトでは使用できません。
Ultimate Addon for Gutenberg プラグインは、他のプラグインと同様に、最初にインストールして有効にする必要があります。 次の手順に従って作成できます。
- ステップ 1: プラグイン » 新規追加。
- ステップ 2: 「検索」ボックスにプラグイン名を入力します。
- ステップ 3: [今すぐインストール] ボタンをクリックします。
- ステップ 4: プラグインの有効化リンクをクリックして、プラグインを有効化します。
プラグインを有効化した後、FAQスキーマを追加したい記事やページを開いてみましょう。
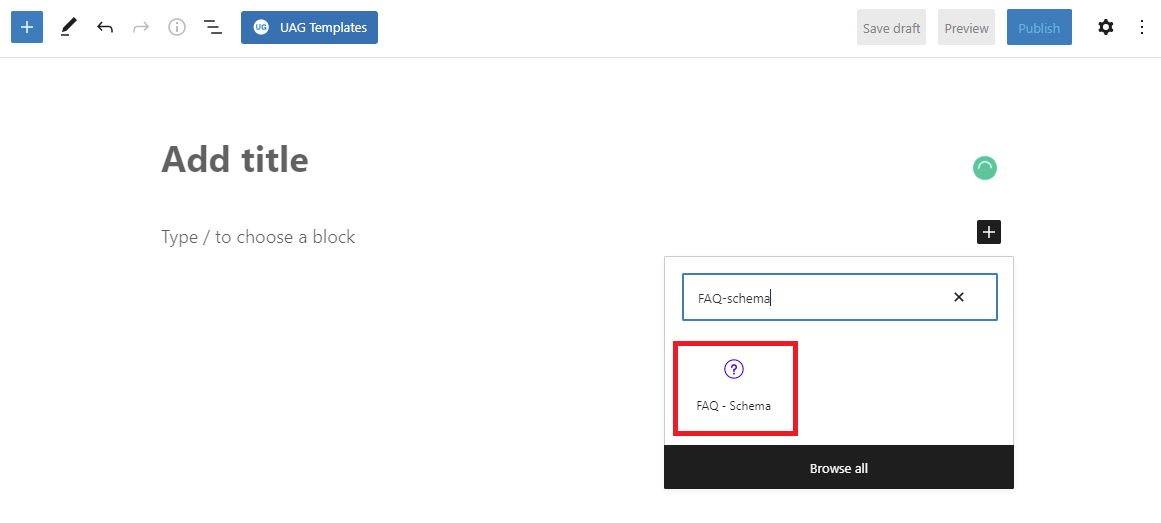
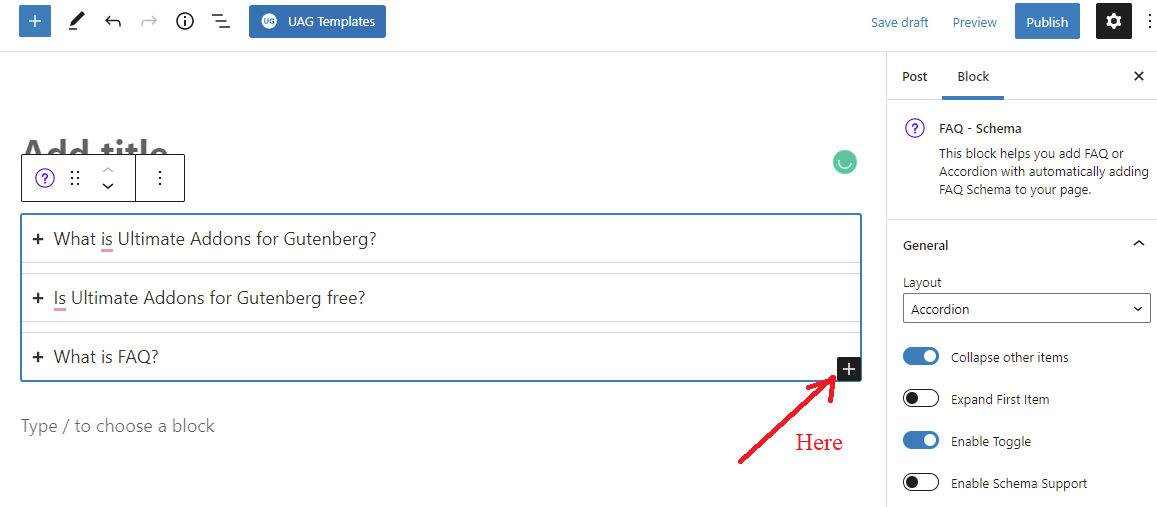
ブロック エディターの [新しいブロックの追加] ボタン (「+」記号) をクリックするだけで、 FAQ-Schemaブロックを追加できます。

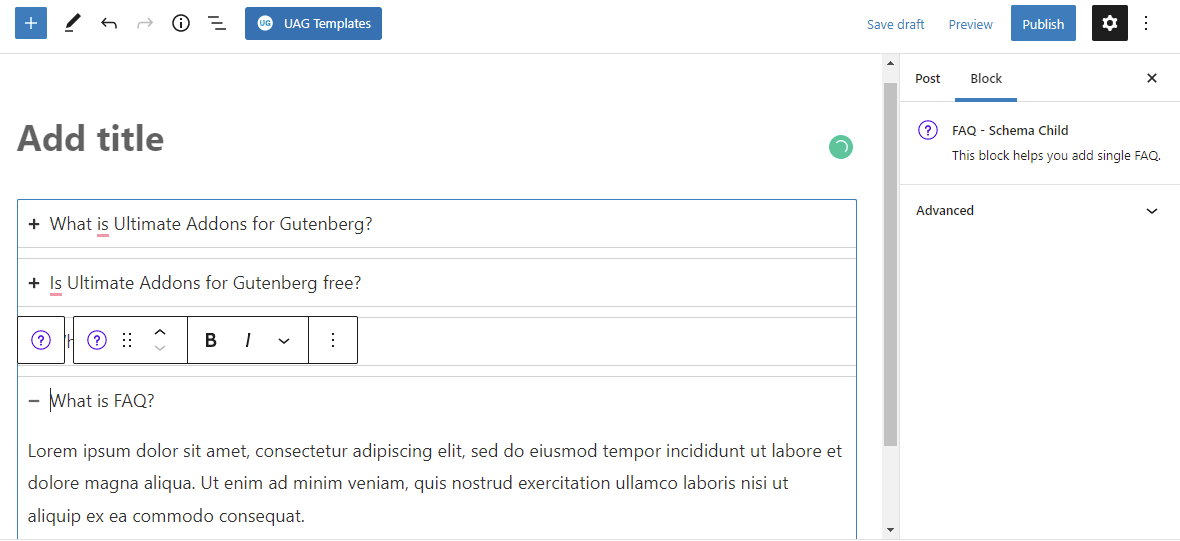
簡単なフォームが表示されます。 目的に応じて、質問と回答を好きなだけ提供できます。

これに加えて、「+」記号をクリックして、FAQ スキーマの子を追加できます。

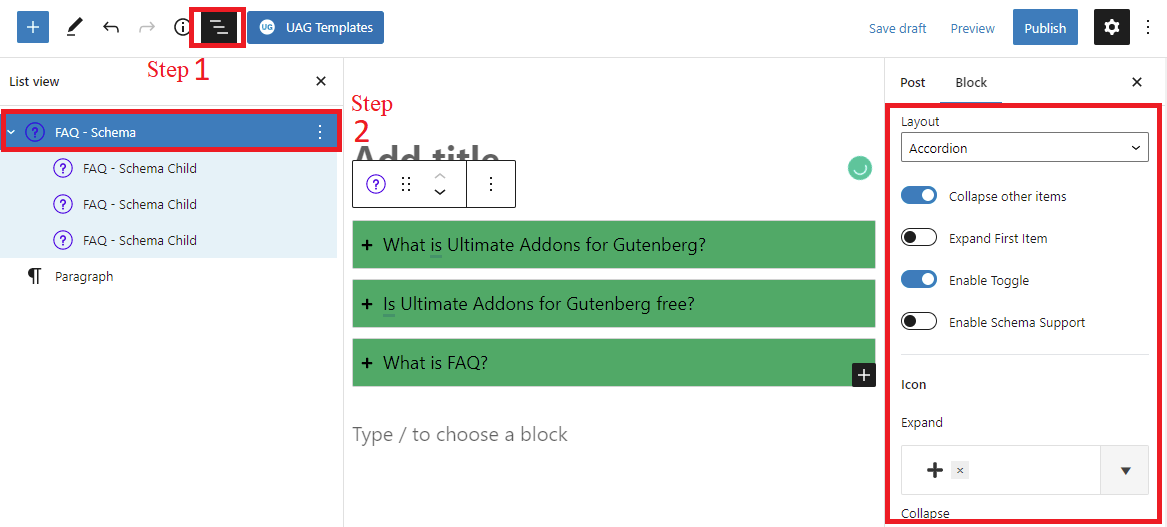
Gutenberg の Ultimate Addons には、フロントエンドで FAQ のレイアウトとスタイルを調整できる選択肢が多数含まれているという事実は、その利点の 1 つです。 これらの選択肢にアクセスするには、最初に、ブロック ナビゲーションを使用して親ブロックを選択する必要があります。 ブロックサイドバーは、結果として可能性のリストを提供します.

FAQ セクションの色、タイポグラフィ、境界線、間隔の設定を調整することで、Web サイトのデザイン スタイルを補完する FAQ を作成できます。 FAQ をアコーディオン形式またはグリッド形式で表示することもできます。

「プレビュー」ボタンをクリックすると、投稿を保存し、別のタブでよくある質問を開くことができます。
方法 2: Yoast SEO を使用して WordPress に FAQ スキーマを追加する
500 万回以上インストールされている Yoast SEO は、最も優れた有名な WordPress SEO プラグインの 1 つです。 幸いなことに、このプラグインを使用している場合、無料版には FAQ スキーマ ブロックも付属しています。 追加のプラグインをインストールする必要がないため、この戦略は、Web サイトにプラグインを既にインストールしている個人にとって理想的です。
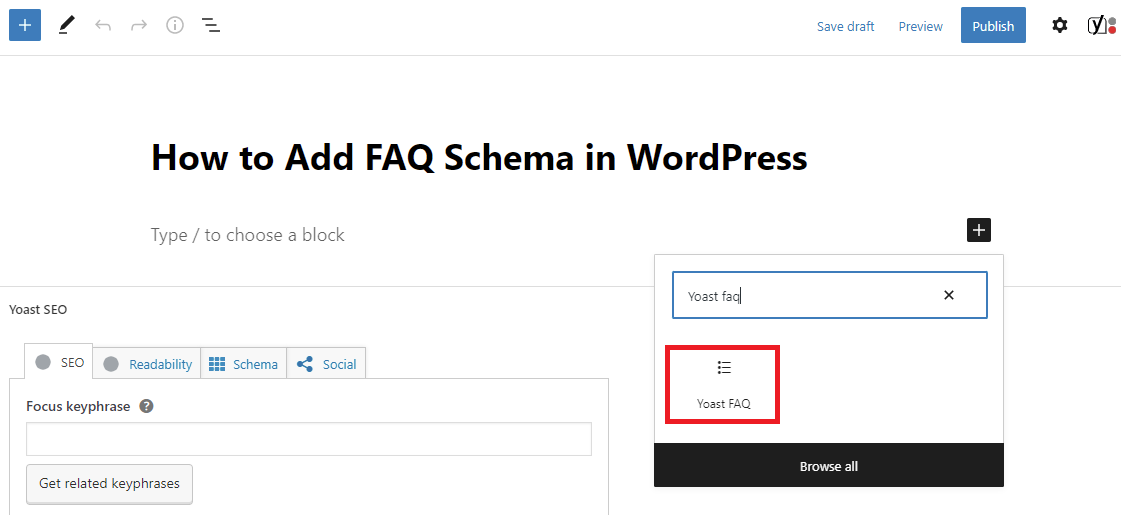
それを利用するには、[新しいブロックの追加] ボタンをクリックし、検索領域に「 Yoast FAQ 」と入力してブロックを追加するだけです。

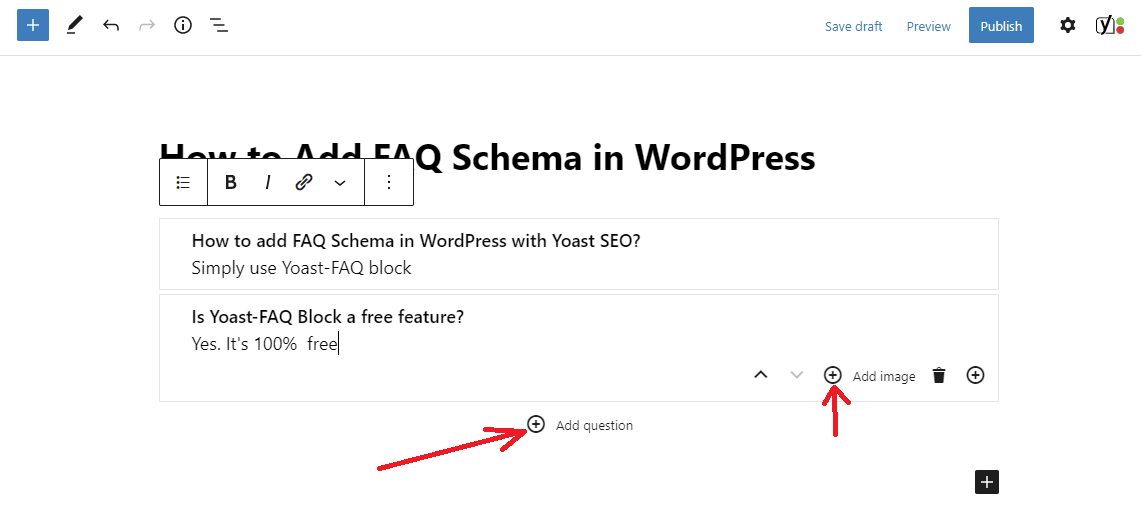
その後、ブロック内にクエリと応答を含めることができます。 整理され、的を絞った優れた FAQ スキーマ ページを作成するには、無関係なクエリではなく、関連するクエリを含める必要があります。

返信に写真を含めることもできます。 「+ 質問を追加」ボタンをクリックするだけで、他の質問を追加できます。
Yoast SEO は、Yoast FAQ ブロックにスタイル/レイアウト オプションがないため、質問と回答をフロント エンドにプレーン テキストとして表示します。 独自のカスタマイズされた CSS を追加することはオプションですが、初心者にとっては最良の選択ではありません。
質問と回答に満足したら、いつでも投稿またはページを保存してください。 これで、よく整理された有効な構造化データを含む FAQ トピックまたはページができました。 実際の FAQ 構造を確認するには、Web サイトのフロント エンドに移動します。
WordPress FAQ スキーマのテスト方法
投稿/ページでこれを見るだけでは、FAQ スキーマが適切に機能しているかどうかを判断できません。 幸いなことに、任意の URL をテストして、FAQ スキーマが正しく確立されていることを確認できる無料のツールがあります。
これを行うには、以下にリストされている手順を実行します。
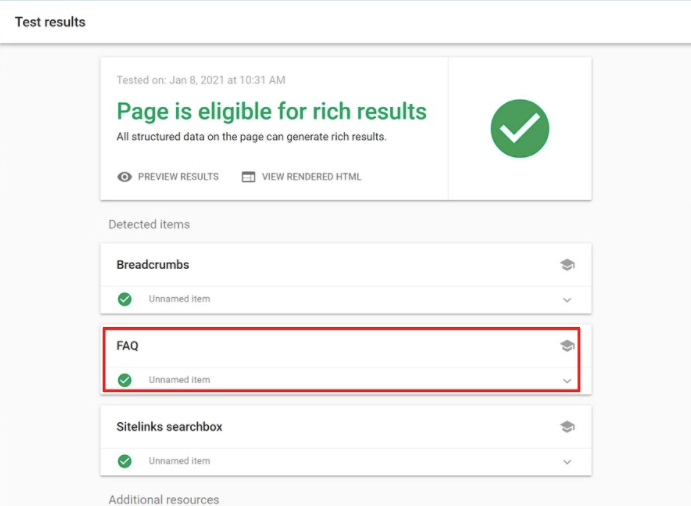
ステップ 1: リッチリザルト テスト ツールにアクセスする
ステップ 2: テストを実行するには、FAQ 構造を追加したページまたは投稿の URL を入力します。
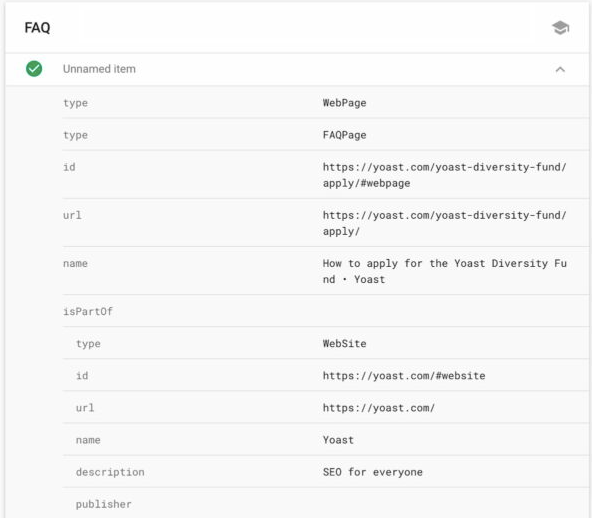
FAQ セクションは、「検出されたオブジェクト」のセクションの下に表示されます。

それをクリックするだけで、以前に FAQ エリアに入れた質問と解決策が表示されます。

FAQ にアクセスできる場合、Google は FAQ セクションを見つけました。 Google は最終的に、FAQ が豊富なサイトの結果を返します。 運が良ければ、他の人が [People also Ask] エリアであなたの FAQ を見ることができます。
一方、それらが不正確である場合は、戻って、FAQ に入力したすべてのデータを再確認できます。 結果がまだ正しくない場合は、キャッシュ プラグインが Google に古いバージョンのページを表示する可能性があるため、WP キャッシュをクリアしてみてください。
要するに
Web サイトの評価を上げるには、WordPress に FAQ スキームを追加することをお勧めします。 ここで紹介した方法があなたのウェブサイトに役立つことを願っています。 問題が発生した場合に助けを求めるコメントを以下のセクションに投稿しないでください。 私たちのウェブサイトのすばらしい無料の WordPress テーマのリストも忘れずにチェックしてください。