WordPress ライブチャットを無料でセットアップする方法 (ステップバイステップ)
公開: 2024-04-06
あなたのサイトにライブチャットを追加したいですか?
ライブ チャットは、ログインしたり、新しいページや Web サイトを開いたりする必要がないため、ユーザーとコミュニケーションをとるための最良の方法の 1 つです。 コミュニケーションはサイト上でその場で行われるため、より効率的になります。
しかし、最終的には、コミュニケーション チャネルを顧客とチームの両方にとって使いやすいものにすることが目標です。
この記事では、WordPress のライブチャットを設定する方法を説明します。 チームメンバーを追加し、チャットを割り当てる方法について説明します。 また、ブランディングに合わせてライブ チャットをカスタマイズする方法についても説明します。
無料のライブチャットを WordPress に追加する必要があるのはなぜですか?
ライブチャットでは双方向のコミュニケーションが可能です。 これにより、ユーザーは必要な答えをその場で得ることができ、顧客満足度が向上します。 その結果、Web サイト ソフトウェアの無料チャットによりコンバージョン率が向上し、押しつけがましくなく直接的に製品をアップセルできるようになります。
Web サイトにチャットを追加するその他の理由は次のとおりです。
- 顧客エンゲージメントの向上: ライブ チャットにより、訪問者が Web サイトと対話することが促進され、エンゲージメントと信頼が向上します。 この便利なオンライン コミュニケーション チャネルは、視聴者とのより強い関係を構築し、繰り返しの訪問を促進するのに役立ちます。
- 迅速な問題解決: ライブ チャットを使用すると、顧客からの問い合わせに迅速に対応し、リアルタイムで問題を解決できます。 これにより、フラストレーションやネガティブな経験を防ぐことができ、顧客の満足度の向上や肯定的な口コミの紹介につながります。
- 顧客の貴重な洞察: ライブ チャットのやり取りにより、顧客のニーズ、好み、問題点についての貴重な洞察が得られます。 チャットの記録とフィードバックを分析すると、マーケティング戦略と製品開発の取り組みを改善できます。
- 費用対効果の高いソリューション: 多くのライブ チャット ソリューションは、中小企業向けに無料または手頃な価格のプランを提供しており、優れた顧客サポートを提供し、コンバージョンを促進するための費用対効果の高い方法となっています。 さらに、電話や電子メールに関連するサポート コストの削減にも役立ちます。
- カート放棄の削減: ライブ チャットは、チェックアウト プロセス中に潜在的な顧客の懸念や質問に対処するのに最適です。 この即時コミュニケーションにより、製品に関する懸念に対処できるようになり、カート放棄率が減少します。
- 24 時間年中無休の可用性: 特定の営業時間内に稼働する従来のカスタマー サポート チャネルとは異なり、チームはリモートで作業でき、同じタイムゾーンにいる必要はありません。 これにより、訪問者は、通常の営業時間外であっても、必要なときにいつでもサポートを受けることができます。
- 見込み顧客の発掘: ライブチャットは強力な見込み客発掘ツールです。 Web サイト訪問者とリアルタイムでやり取りすることで、サイトから直接リードを獲得し、パーソナライズされた会話を通じてリードを育成し、コンバージョンの可能性を高めることができます。
WordPress サイトでライブチャットを提供することで、このレベルのサポートを提供しない競合他社との差別化を簡単に行うことができます。 これは顧客サービスへの取り組みを示し、混雑した市場で目立つのに役立ちます。
ただし、メリットを享受するには、ニーズを満たす Web サイト用チャット ツールを選択する必要があります。 使えるソフトウェアはたくさんあります。 ここでは、始めるのに最適なライブチャット プラグインのリストを示します。
ただし、このチュートリアルでは LiveChat を使用します。 他のプラグインではなく、このライブチャット WordPress プラグインを選択した理由を見てみましょう。
LiveChat が最適なソリューションである理由

LiveChat は、セットアップと使用が簡単で初心者に最適な、最高のライブ チャット プラグインです。 コーディングの経験は必要ありません。 これにより、チームを編成し、それらに個別のチャットを割り当てて処理することができます。
さらに、Facebook Messenger や WhatsApp などの人気のメッセージング アプリと統合されているため、ユーザーは最も便利なプラットフォームで通信できるようになります。 ただし、チャット履歴機能が付属しているため、Facebook Messenger から WhatsApp など、別のプラットフォームにチャットを移動して、メッセージ チェーンを壊すことなく会話を続けることができます。
LiveChat は、パーソナライズされたメッセージとチャット サポート設定のための高度にカスタマイズ可能なダッシュボードを提供します。 このため、あなたとあなたのチームがお互いに足を踏み入れることなくクライアントと簡単にコミュニケーションできるように設定できます。
これに加えて、人気の CRM や電子メール マーケティング ツールなどと 130 を超える統合が可能です。 これにより、マーケティング、顧客関係、ビジネス運営を合理化できます。
LiveChat を使用するその他の理由は次のとおりです。
- メッセージのスニーク ピーク: 顧客が入力している内容を送信前にプレビューできます。 これにより、より詳細な回答をより適切に準備し、迅速に回答できるようになります。
- 返信定型文: よくある質問に対して事前に作成された返信が提供されます。 これによりコミュニケーションが合理化され、ライブ チャット サポート エージェントの時間が節約されます。 これにより、チャットを担当するエージェントに関係なく均一な応答が保証され、ブランドの一貫性を保つことができます。
- プレチャット フォーム: LiveChat は、チャットを開始する前にユーザーから関連情報を収集するためのプレチャット フォームを提供し、エージェントがよりパーソナライズされた支援とサポートを提供できるようにします。
- チャット履歴の保存: LiveChat は、訪問者によってクリアされない限り、チャット履歴を保存します。 その結果、サポートの継続性が確保され、エージェントは顧客のニーズをより深く理解できるようになります。
- ファイル共有: LiveChat では、エージェントと顧客の間で直接ファイルを共有できるため、ユーザーがスクリーンショットやその他のメディア ファイルを共有できることで、より明確なコミュニケーションと迅速な問題解決が可能になります。
- Google Analytics の統合: LiveChat は Google Analytics と統合できるため、ライブ チャットの指標を効果的に測定および分析でき、顧客の行動ややり取りについての洞察が得られます。
さらに詳しい情報をお探しの場合は、ここで最新の LiveChat レビューをご覧ください。
WordPress にライブチャットを追加する方法に関するこのチュートリアルで LiveChat を選択した理由がわかったので、そのプロセスを順を追って説明します。
ステップ 1: LiveChat アカウントを作成する
LiveChat アカウントのセットアップは非常に簡単です。 さらに、決定を下す前にすべての機能をテストできる 14 日間の無料トライアルを利用できます。
無料トライアルにサインアップするときに、クレジット カード情報を入力する必要はありません。 これにより、ツールを購入する義務や個人情報漏洩のリスクがなくなります。 LiveChat Pro が必要な場合は、ここでプラグインの価格を確認してください。
そのため、まず LiveChat 公式サイトにアクセスし、「Sign Up Free」を選択します。

次に、サインアップする電子メール アドレスを入力すると、確認メールが届きます。 確認メールに記載されているコードをコピーし、LiveChat サインアップ ページに貼り付けます。
LiveChat ダッシュボードにリダイレクトされると、会社、役割、チーム メンバーの数についていくつかの質問が表示されます。

これらの質問に答えたら、次のステップは WordPress を LiveChat に接続することです。
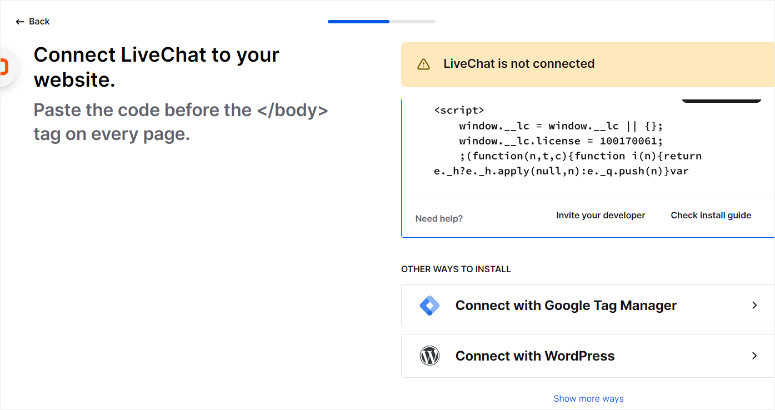
LiveChat では、サイトの種類に応じてさまざまな接続オプションが提供されています。 WordPress サイトを運営している場合は、手動コード、Google タグ マネージャー、または無料のプラグインを介して接続できます。

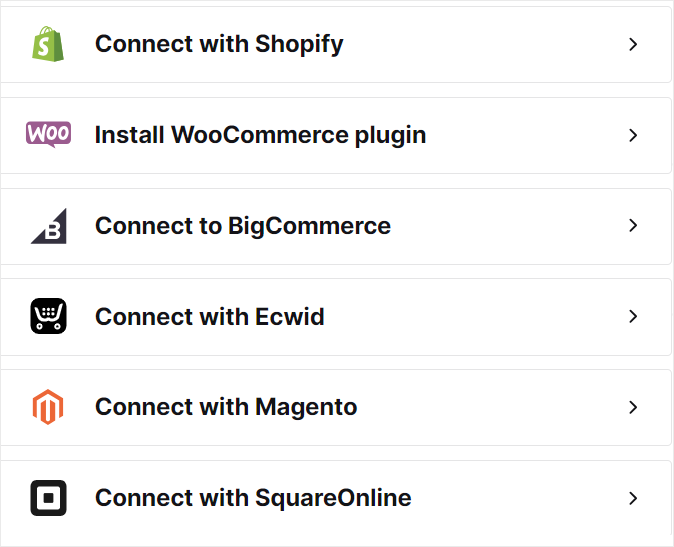
Shopify、BigCommerce、Ecwid、SquareOnline などに接続することもできます。

ただし、このチュートリアルでは、2 つの方法を使用して LiveChat を WordPress に追加する方法を説明します。
1. カスタムコードの使用
ここで、この手動の方法にはコーディングの経験が必要であり、初心者にとっては困難になる可能性があることを指摘しておく必要があります。 実際、その難易度により、LiveChat ではガイドが提供され、開発者に直接指示を送信するオプションも提供されます。
ただし、これを行うには WPCode を使用するので、非常に簡単になります。 WPCode は、サイトを壊したり、開発者の経験を必要とせずにコードをサイトに追加できるため、最高のスニペット プラグインです。
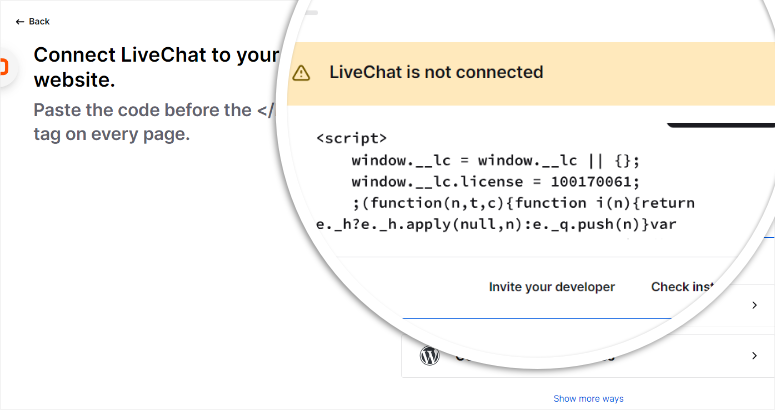
ただし、このコード プラグインをインストールする前に、まず LiveChat から接続コードをコピーします。 後で必要になります。

次に、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加に移動してプラグイン リポジトリに進みます。 その後、「WPCode」を検索してプラグインの無料版を見つけます。
問題が発生した場合は、プラグインのインストール方法に関するこのチュートリアルを確認してください。
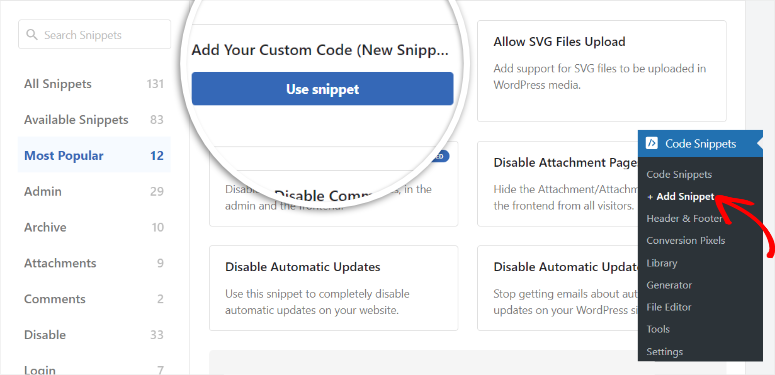
次に、プラグインをインストールしてアクティブ化したら、コード スニペット » +スニペットの追加に移動します。 次に、「カスタムコードを追加」を選択してコードプレビュー画面を開きます。

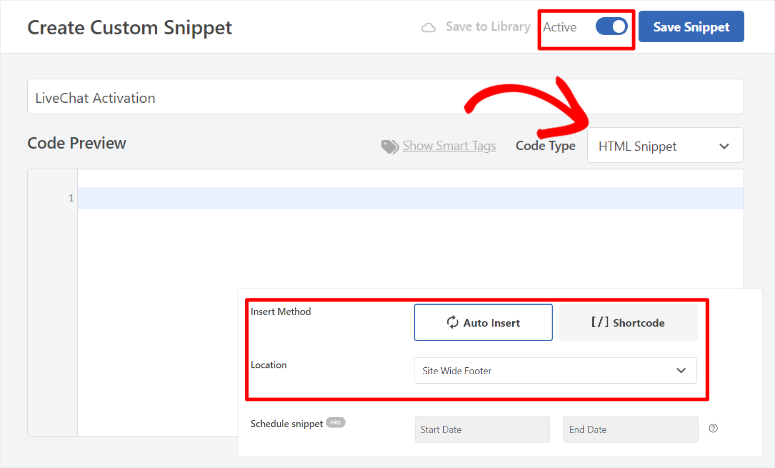
ここで、最初にスニペットに名前を付けます。 次に、コード タイプが「HTML スニペット」に設定され、トグル ボタンが「アクティブ」に設定されていることを確認します。
この後、コード プレビュー領域の下に移動し、挿入方法を「自動挿入」に、場所を「サイト ワイド フッター」に設定します。
これが完了したら、LiveChat ダッシュボードから先ほどコピーしたコードをコード プレビュー領域に貼り付け、「スニペットを保存」を選択します。

WPCode は、WordPress Web サイトとの LiveChat 接続を手動で作成する以外にも使用できることを覚えておいてください。 さまざまなタイプのカスタム CSS、JavaScript、HTML、または PHP コードを追加できます。 これを使用して、Google Analytics、Facebook Pixel、またはその他の追跡サービスを統合することもできます。
この後、LiveChat ダッシュボードをリロードすると、接続が成功したことが確認できるはずです。
2. プラグインで接続する
WPCode を使用すると、コードを使用して LiveChat を手動で簡単に追加できますが、WordPress ライブ チャット プラグインを使用するのはさらに簡単です。
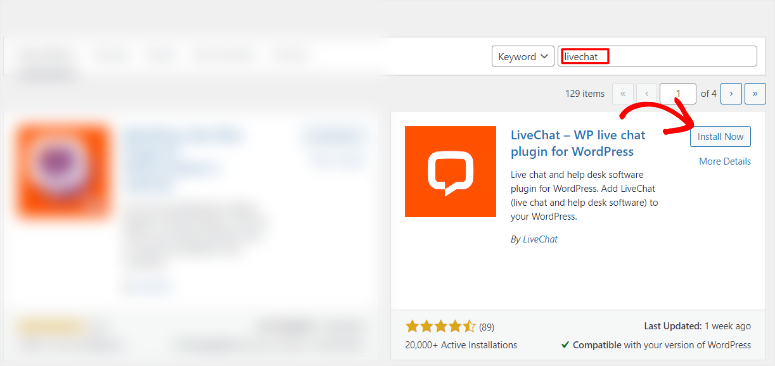
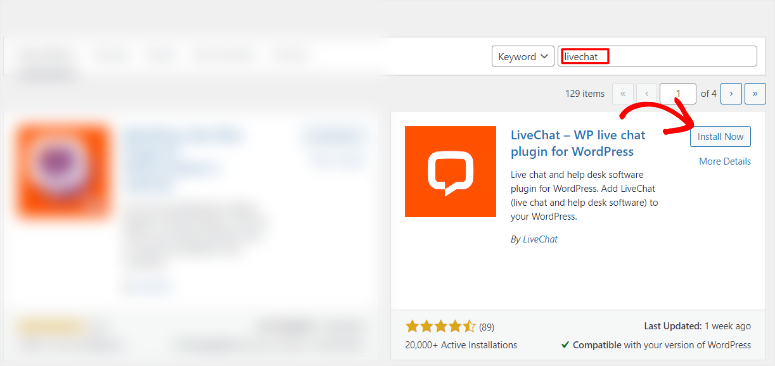
まず、プラグイン » 新しいプラグインの追加 を選択して、WordPress リポジトリに移動します。 次に、LiveChat プラグインを検索してインストールし、アクティブ化します。

完了すると、WordPress ダッシュボードにLiveChatという新しいメニュー オプションが表示されます。
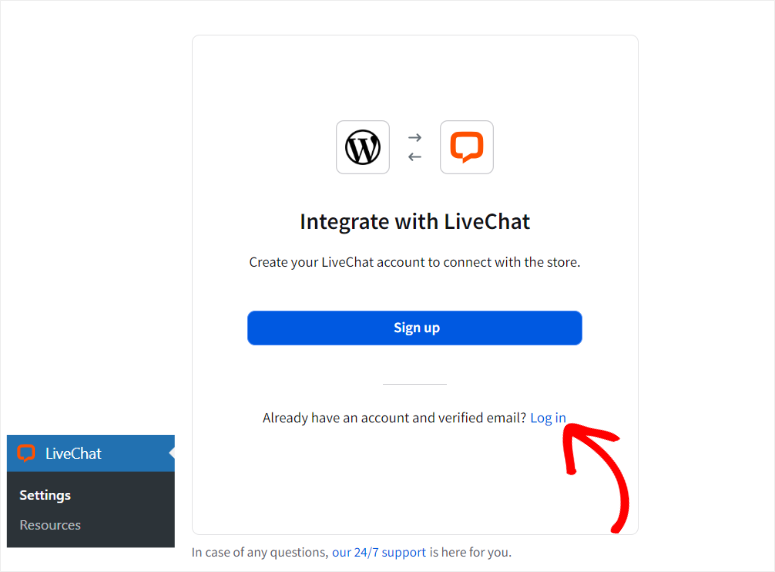
次に、このメニューオプションを選択し、次に表示されるポップアップウィンドウで「ログイン」ボタンを押します。 以前にアカウントを作成していない場合は、 [サインアップ]オプションをクリックします。

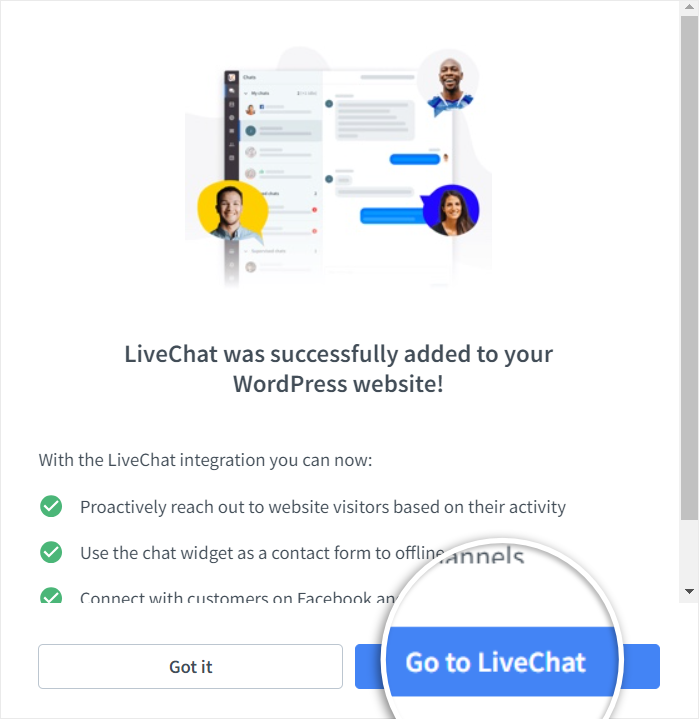
LiveChat が WordPress サイトに正常に追加されると、別のポップアップが表示されます。 [ライブチャットに移動]を選択すると、ライブチャット ダッシュボードにリダイレクトされます。

おめでとう! LiveChat アカウントを作成して WordPress に接続しました。
ステップ 2: ライブチャットをカスタマイズする
無料の LiveChat プラグインをインストールして WordPress で有効化したら、それをカスタマイズする方法を見てみましょう。
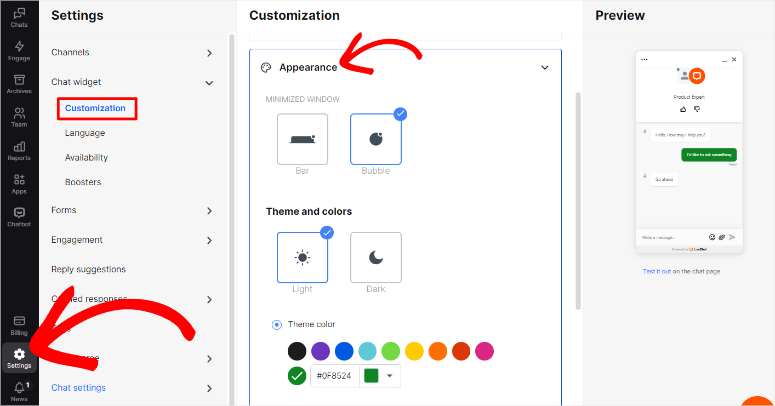
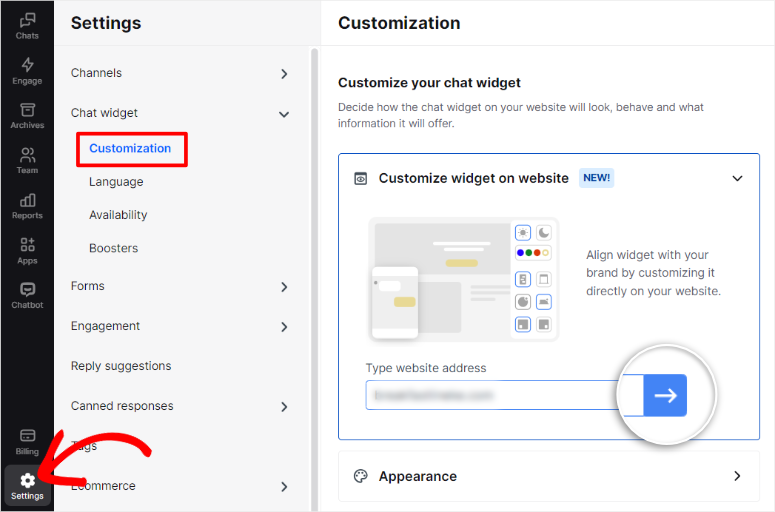
まず、LiveChat ダッシュボードで [設定] » [チャット ウィジェット]を選択して、カスタマイズを開始します。
「カスタマイズ」サブメニューで、「外観」タブに進みます。
右端にプレビューセクションが表示されるはずです。 これにより、チャット ウィジェットがライブ チャット ウィンドウにどのように表示されるかがわかります。
ここで、チャット ウィジェットをバーにするかバブルにするかを決定します。 次に、ダークテーマまたはライトテーマに設定します。 最後にウィジェットの色を設定します。


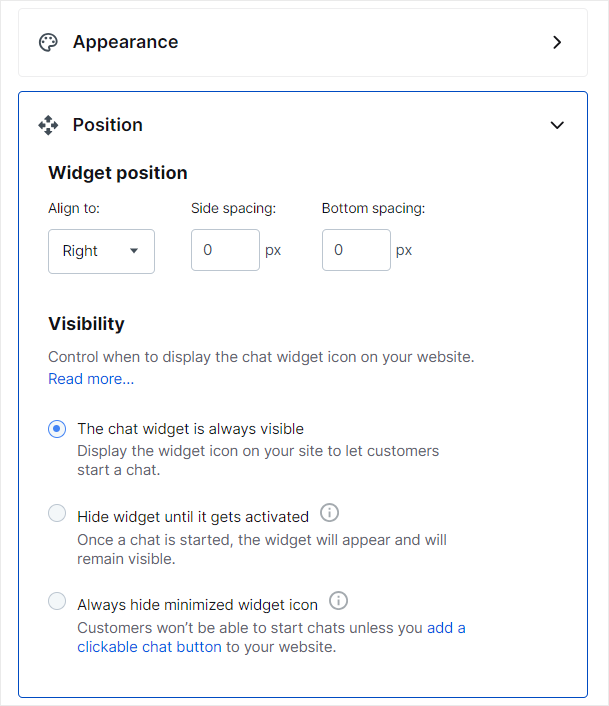
次に、「カスタマイズ」タブの下にある「位置」タブに移動します。
ここで、ウィジェットを右側に配置するか左側に配置するかを設定します。 この後、横と下の間隔を決めます。 ウィジェットの表示設定を「常に表示」、「アクティブになるまでウィジェットを非表示」、または「最小化されたウィジェット アイコンを常に非表示」に設定して、この手順を完了します。

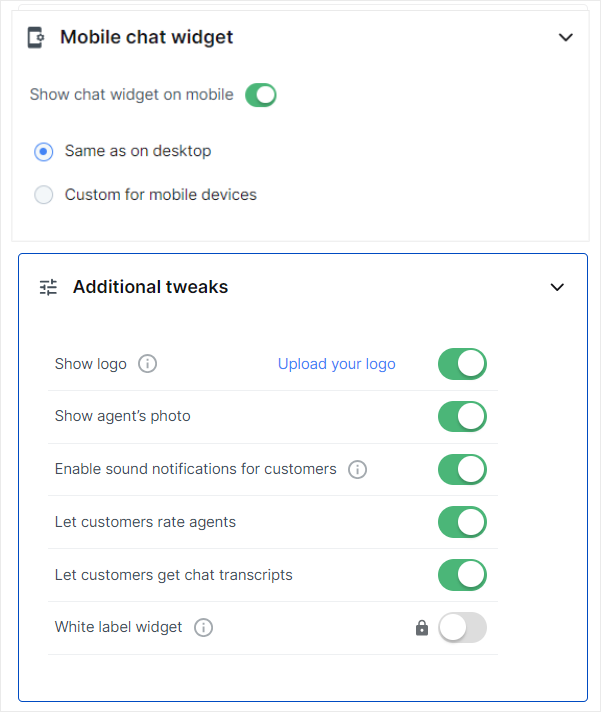
次に、次のタブで「モバイルチャットウィジェット」を設定します。
デスクトップに同じ設定を使用することも、上記のようなオプションを使用してカスタマイズすることもできます。
この後、次のタブの「Additional Tweaks」に移動し、以下を設定します。
- ロゴを表示:ブランディングの向上に役立ちます
- エージェントの写真を表示:会話をより個人的なものにします
- 顧客への音声通知を有効にする:顧客が別のウィンドウにいる場合に警告します。
- 顧客にエージェントを評価してもらいましょう:カスタマー エクスペリエンスについて詳しく知る
- 顧客がチャットのトランスクリプトを取得できるようにする:ユーザーが会話を書面で取得できるようにします。

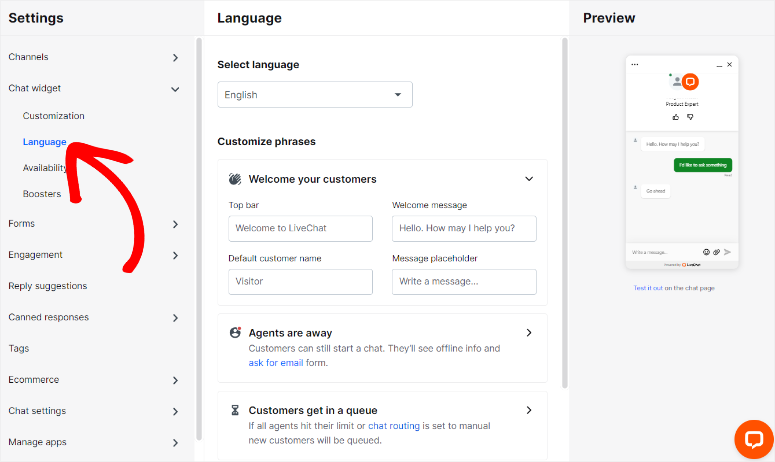
次に、「カスタマイズ」の下にある「言語」サブメニューに進みます。
ここではまず、使用する言語をドロップダウンメニューから設定します。 言語を変更すると、 「フレーズのカスタマイズ」セクションがその言語に合わせて調整されることがわかります。
ただし、ここで「フレーズのカスタマイズ」をカスタマイズして、顧客の関心をさらに高めることもできます。
この下に、「エージェントが外出中」と「顧客が列に並んでいます」というテキストを設定して、顧客が営業時間外に連絡を取る方法、またはエージェントがすでに他の人に対応しているかどうかを伝えます。

次に、定型メッセージを設定する方法を見てみましょう。
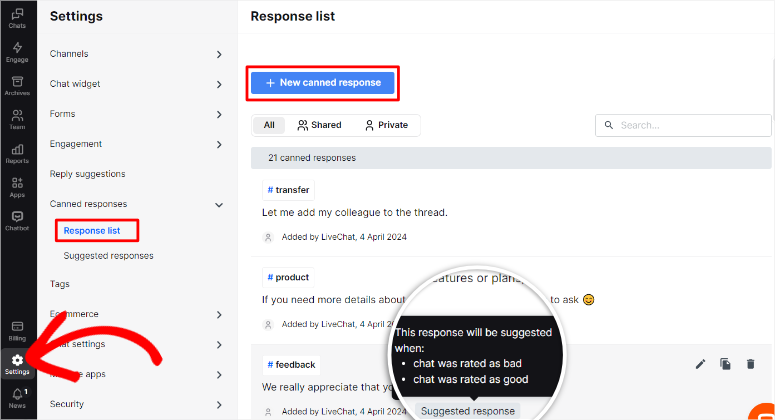
このライブチャット機能にアクセスするには、 [設定] » [返信定型文] » [返信リスト]に移動します。
提供されているテンプレートとは別に、ここで新しい定型メッセージを作成して、エージェントが事前に作成したパーソナライズされた応答を作成できるようにします。 その後、#transfer、#product などのタグを使用して、これらの定型メッセージを分類できます。
これに加えて、「提案された応答」も設定します。 この場合、顧客が特定のフレーズを使用してメッセージに返信すると、LiveChat はエージェントに応答を提案します。

次に、LiveChat フォームを構成する方法を見てみましょう。
これを行うには、設定 » フォームに移動します。
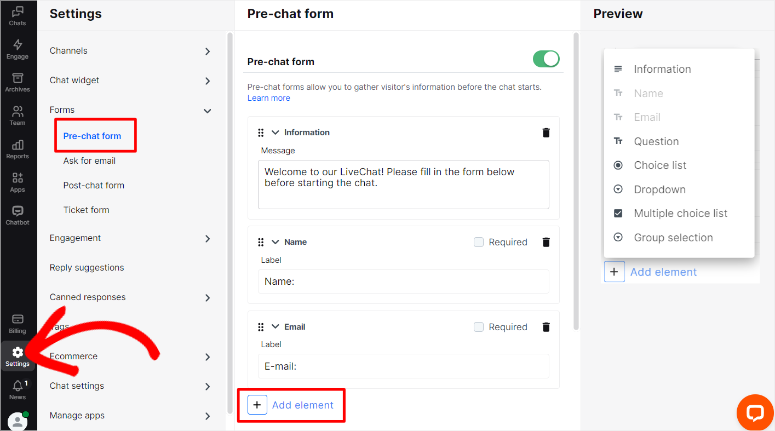
まず、ウェルカム メッセージをパーソナライズし、顧客の名前と電子メールを尋ねるテキスト バーを追加して、「プレチャット フォーム」を構成します。
さらに、ユーザーに関するさらに詳しい情報を収集したい場合は、情報、複数選択リスト、ドロップダウン、選択肢リスト、質問、グループ セクションなどの要素を追加します。

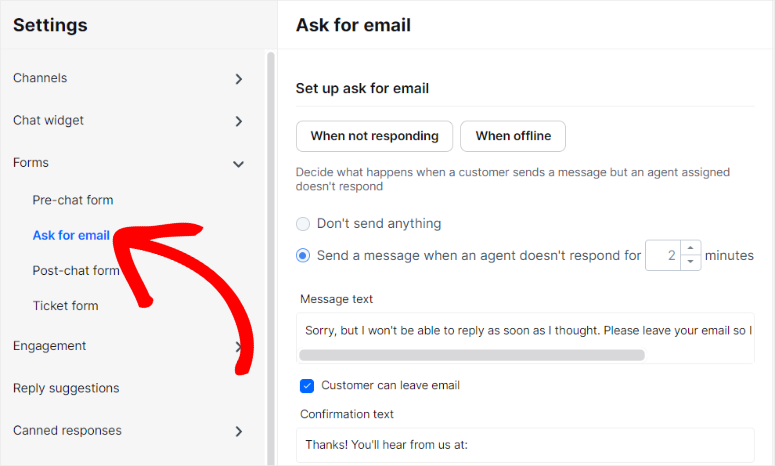
それでも、フォームのサブメニューで「電子メールを求める」を設定します。
これにより、エージェントが応答しない場合やオフラインの場合に、顧客は電子メールを提供できるようになります。 ここで、顧客がメールを送信するオプションを選択するまでに待機する時間を追加します。 また、オフライン時に何をすべきかを指示するメッセージを設定します。

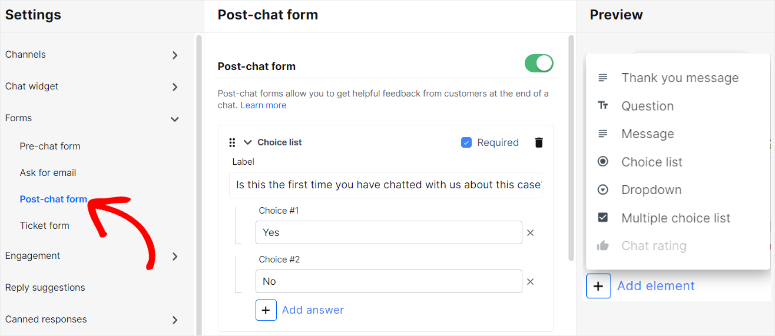
次に、LiveChat では「ポストチャット」フォームも追加できます。
このフォームを使用してアンケートを実施し、顧客満足度を評価できます。 さらに、このチャット後のフォームを使用して、チャットの評価を取得したり、お礼のメッセージを送信したりすることもできます。 これは、信頼を築き、顧客関係を発展させるのに役立ちます。

次に、顧客が最適な方法でコミュニケーションできるように、「チャネル」を設定します。
ここで、Facebook Messenger、Apple Messages、WhatsApp、電子メールを追加して、ユーザーにさらに多くのコミュニケーション オプションを提供します。
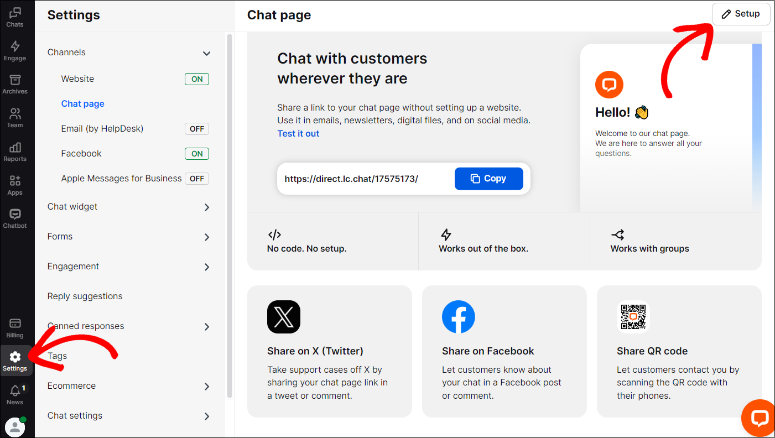
さらに、コーディングの経験がなくても、チャット WordPress ページをカスタマイズできます。 必要なのは、チャット ページのサブメニューで[セットアップ]に移動することだけです。

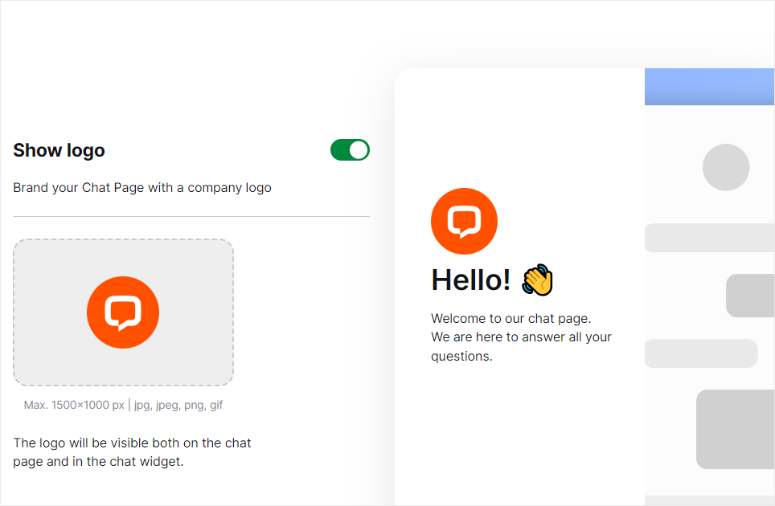
ロゴや顧客への短いウェルカムメッセージを追加することもできます。 これが準備できたら、チャット ページの URL をコピーし、ニュースレター、コメント、ソーシャル メディアなど、好きな場所で共有するだけです。

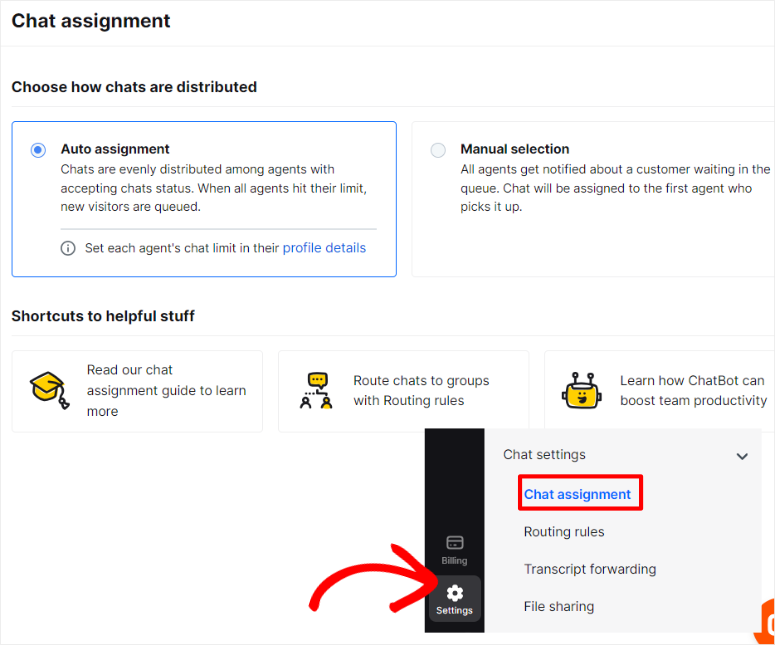
最後に「チャット設定」に行きましょう。
ここで、顧客メッセージをエージェントに手動で割り当てるか自動で割り当てるかを決定します。
自動割り当てを設定すると、エージェントが対応できる顧客の数を制限できます。 これにより、作業負荷が分散され、燃え尽き症候群を防ぐことができます。
手動選択 を使用すると、新規顧客から連絡があったときにすべてのエージェントに通知が送信されます。 その後、チャットは最初に応答したエージェントに基づいて割り当てられます。 これにより、顧客へのサービス提供が迅速化されます。

このように LiveChat ウィジェットをカスタマイズするのは簡単ですが、問題が 1 つあります。
これらの設定はすべて WordPress ダッシュボードのバックエンドで行われるため、顧客がライブ ページで LiveChat ウィジェットをどのように体験するかを理解するのは難しい場合があります。
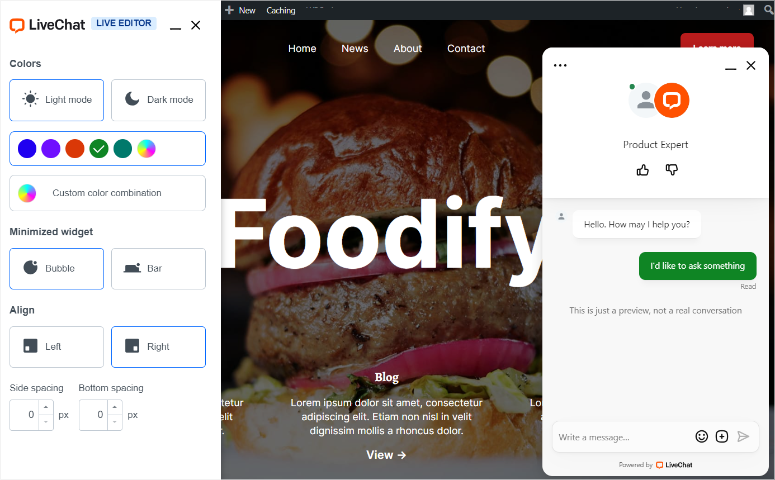
これを支援するために、LiveChat には新しいフロントエンド エディター機能が備わっています。
LiveChat フロントエンド エディターにアクセスするには、LiveChat ダッシュボードで[設定] » [チャット ウィジェット] » [カスタマイズ]に移動します。 次に、[Web サイトのウィジェットをカスタマイズ] タブで、テキスト バーに Web サイトの URL を入力し、[進む矢印] を押します。

ライブ エディターに入ったら、色、最小化されたウィジェット、配置をカスタマイズします。 最も重要なことは、チャット ウィジェットがページ上でどのように表示されるかを体験できることです。

ステップ 4: WordPress ライブチャットボックスをサイトに表示する
これで、WordPress サイトにライブチャット ウィジェットを表示するのが非常に簡単になりました。
実際、このチュートリアルのステップ 1 を完了し、無料の WordPress LiveChat プラグインがすでにインストールされている場合、このプラグインは自動的に表示されます。

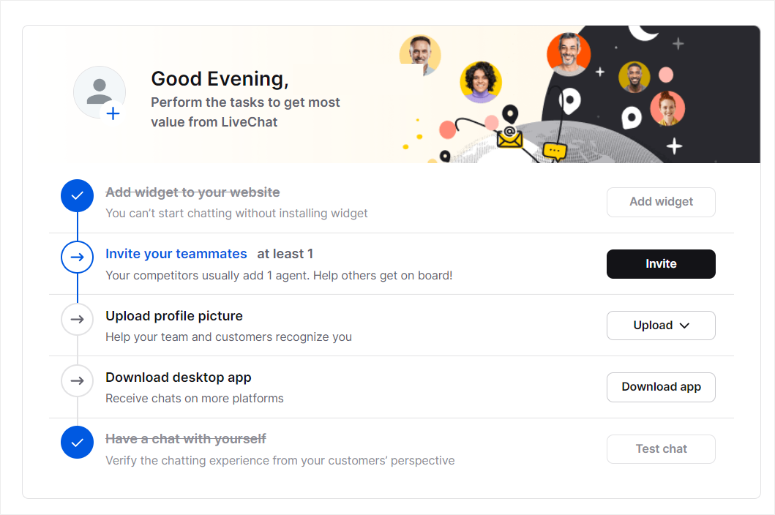
あとは、LiveChat ダッシュボードのホームページにあるチェックリストに従うことだけです。 まだ追加していない場合は、チームメンバーとプロフィール写真を追加するように求められます。
最後に、デスクトップ アプリをダウンロードして、より多くのチャット プラットフォームにアクセスできます。

ライブ チャット分析を確認するには、ライブ チャット ダッシュボードの [レポート] に移動します。
ここには、合計チャット数、チャット エンゲージメント、不在チャット、キャンペーン コンバージョンなどの指標が表示されます。 応答時間やエージェントのアクティビティなど、エージェントのパフォーマンスも確認できます。
さらに、顧客を監視し、キューに入っている顧客やキュー放棄などの指標を測定することもできます。 チャット後のフォームを設定すると、LiveChat を使用してレポート内のレビューを確認し、ソーシャル プルーフとしてソーシャル メディアで共有できます。
ステップ 5: プロのライブチャット エージェントを雇う
サイトのライブ チャット ボックスの準備ができたので、ユーザーの質問にリアルタイムで回答できるエージェントを雇う必要があります。
このために、ビジネス Web サイトに関して考慮すべき 2 つのオプションがあります。
- エージェントを雇って、販売およびサポート チームを構築します。 ただし、特にトレーニングには時間がかかり、多くの忍耐が必要です。
- ライブチャットをLTVPlusのような専門会社に委託すれば、すべて彼らが対応してくれます。

LTVPlus は、24 時間 365 日の販売とサポートのためのライブチャットの専門家を提供します。 これらのエージェントを雇えば、トレーニングする必要がなく、ライブ チャットはすぐに機能し始めます。 このライブ チャット サービスは時間とお金も節約できるため、サイト ユーザーを自分で処理するのではなく、ビジネスの成長に集中できます。
おめでとう! サイト上に無料でライブチャットを設定できるようになりました。 他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: WordPress ライブチャット: 無料でセットアップする方法 (ステップバイステップ)
ライブチャットは無料ですか?
LiveChat では、クレジット カードを必要としない 14 日間の無料トライアルを提供しています。 トライアル後の料金プランは、エージェントあたり月額 20 ドルから始まります。
ライブチャットでエージェントと顧客を追跡できますか?
絶対に! LiveChat はこれを行うのに最適なライブチャットです。 エージェントのパフォーマンス、チャットエンゲージメント、顧客の行動に関する詳細なレポートを提供します。 これらの指標を監視すると、サポートを最適化し、ユーザーの満足度を向上させることができます。
ライブチャット ウィジェットをブランド化できますか?
はい、LiveChat では、ロゴ、色、テーマなどのブランド要素を含む、チャット ウィジェットの外観を広範囲にカスタマイズできます。 これにより、顧客が Web サイトをさらに信頼し、ブランド認知度を向上させることができます。
LiveChat は多言語サポートを提供していますか?
確かに! LiveChat は複数の言語をサポートしているため、視聴者に合わせてチャット フレーズやインターフェイスをカスタマイズできます。 ローカライズされたサポートを提供することで、世界中のユーザーのユーザー エクスペリエンスを向上させることができます。
この記事が、WordPress に無料のライブチャットを追加する方法を学ぶのに役立つことを願っています。 カスタムのウェルカム メッセージで WordPress ユーザーに挨拶する方法に関するガイドもご覧ください。
それに加えて、興味があるかもしれない追加の記事を以下に示します。
- 11 のベスト ライブ チャット ソフトウェア プラグインの比較
- WordPress に今すぐ電話ボタンを簡単に追加する方法 (ステップバイステップ)
- グループコミュニケーションに最適なチームチャットアプリ7選
最初の記事では、11 個の最高のライブチャット プラグインをリストして比較します。 次の投稿では、WordPress サイトに「今すぐ電話」ボタンを追加する方法を説明します。 前回の記事では、グループ コミュニケーションに最適なチーム チャット アプリ 7 つについて説明しました。
