2023年にWordPress WebサイトにGoogle AdSenseを適切に追加する方法
公開: 2023-03-02現在、ビジネスを宣伝してオンラインでお金を稼ぐための最も簡単で強力な方法の 1 つは、仕事の種類に関係なく、プロフェッショナルで美的に満足できる多機能の Web サイトを作成することです。
しかし、夢の Web サイトを作成するには、Web サイトの作成と管理に役立つコンテンツ管理システムが必要になることは間違いありません。それが WordPress です。
簡単に言えば、WordPress は世界で最も人気のあるコンテンツ管理システムであり、何百万人ものビジネス オーナー、パブリッシャー、ブロガーが毎日 CMS を利用してオンライン プレゼンスを維持しています。
WordPress プラットフォームを使用する主な利点は、完全に無料で使用できること (セットアップ料金やホスティング以外の年間費用がかからないこと) と、コンテンツをオンラインに掲載して世界中に公開するためのコーディング スキルが必要ないことです。 .
WordPress ウェブサイトを持っているおかげで、あなたのビジネスがあなたが提供しなければならないものを示し、オンラインでより目立つようになり、潜在的な顧客と連絡を取ることができます.

それでも、WordPress Web サイトが公開され、有益なコンテンツを投稿してオーガニック トラフィックを獲得し始めるために時間を費やすと、作品を収益化し、そこから追加の収入を得る方法がたくさんあります。
しかし、あなたのウェブサイトから利益を得る最良の方法は何だろうと思いませんか? ここで、Google の広告サービスである Google AdSense の出番です。
Google AdSense とは?
視認性の高い WordPress ウェブサイトを運営している場合は、Google AdSense を追加して収益化を検討することをお勧めします。
実際のところ、多くのプラグインを使用すると AdSense を WordPress サイトに簡単に統合できるため、AdSense コードをサイトに配置するとすぐに広告が表示され、すぐに収益を得ることができます。 わかりましたが、Google AdSense とは何かという問題はまだ解決されていません。
簡単に言えば、ウェブサイトの所有者が自分のサイトに広告を表示し、誰かがクリックするたびに収益を得ることができる広告プログラムです.
AdSense は無料のサービスであるため、WordPress サイトに統合しても費用はかかりません。 十分な時間があれば、すべて自分で行うことができます。
または、フリーランサーに依頼してタスクを完了してもらうこともできます。 それにもかかわらず、サービスを自分で WordPress Web サイトに統合することを決定した場合は、その方法に関する詳細なステップバイステップ ガイドを次に示します。

WordPress ウェブサイトに Google AdSense を追加する方法(トリック1st)
Google AdSense アカウントを作成する
まず、AdSense アカウントにサインアップして、AdSense と WordPress の統合を進める必要があります。 これを行うには、AdSense Web サイトにアクセスし、画面上の指示に従ってサービスにサインアップするのと同じくらい簡単です。
Google AdSense に参加するには、まず申請書を提出し、スタッフが審査するまで待つ必要があります。 特定の Web サイトの場合、完了するまでに数時間から数週間かかる場合があります。
AdSense コードを生成する
AdSense アカウントを登録し、チームが承認したら、ウェブサイト用の広告コードを生成する必要があります。 これは、広告を表示するために WordPress サイトに追加する必要があるコードです。 これをする:
- AdSense アカウントにログインし、左側のナビゲーション メニューで [広告ユニット] をクリックします。
- そこから [新しい広告ユニット] ボタンをクリックし、プロンプトに従って広告ユニットを作成します。
- 完了したら、[保存してコードを取得] をクリックして、広告コードを生成します。
AdSense プラグインをインストールする
WordPress で利用できるいくつかのプラグインを使用すると、AdSense をサイトに簡単に追加できます。 管理ダッシュボードのプラグイン インストール セクションで [Google AdSense] を探し ([プラグイン] から [新規追加] をクリック)、結果をクリックしてインストールします。
ダウンロード後、Plugin Uploader を使用して PC に手動でインストールすることもできます。 一般的な 2 つのオプションは、Ad Inserter と Advanced Ads です。 プラグインをインストールして有効にすると、AdSense コードの入力を求められます。
AdSense コードを WordPress サイトに追加する
AdSense コードをサイトに追加するには、コードを WordPress テーマに貼り付ける必要があります。 その後、WordPress のテーマによっては、AdSense コードをウェブサイトのヘッダーまたはフッターに直接追加できる場合があります。
この場合は、[外観] > [カスタマイズ] > [追加の CSS] に移動し、広告を表示する場所に応じて、AdSense コードをヘッダーまたはフッター セクションに追加します。
テーマに AdSense コードを追加する組み込みオプションがない場合は、「Ad Inserter」や「Insert Headers and Footers」などのプラグインを使用できます。 次に、プラグインをインストールして有効化します。
プラグイン設定に移動し、AdSense コードを指定されたセクションに貼り付けます。 広告を表示する場所 (ヘッダー、コンテンツ領域、フッターなど) を必ず選択してください。
テーマのヘッダーに AdSense コードを追加する
テーマのコードで header.php ファイルを編集することにより、テーマのヘッダーに AdSense コードを追加できます。 これを行うには、WordPress ダッシュボードに移動し、[外観] > [エディター] に移動して、header.php ファイルを探します。 ファイルを見つけたら、終了の直前に AdSense コードを貼り付けます。 鬼ごっこ。
WordPress ウェブサイトに広告を掲載する
AdSense コードを WordPress サイトに追加すると、サイトにアクセスするユーザーに関連する広告を表示することで、すぐに収益を得ることができます。 さらに、AdSense アカウントで自動広告が有効になっていることを確認する必要があります。
自動広告を有効にすると、Web サイトに表示する広告の種類を選択できます。 また、広告をホストするサイトや場所を指定したり、Google にそれらの選択を任せたりすることもできます。
使用している AdSense プラグインによっては、サイドバー、ヘッダー、フッター、コンテンツ内など、さまざまな場所に広告を配置できる場合があります。
Google はサイトを見て、広告が最も効果的な場所を見つけ出し、自動的に設定します。 システムは、ページの種類に最適な広告も選択します。
広告のフォーマットを調整する
最後になりましたが、広告の表示についてよく考えてください。 広告は、顧客のユーザー エクスペリエンスを混乱させる貧弱なデザインではなく、ウェブサイトの残りの部分に適合し、より良いものになるようにデザインする必要があります。
次に行う必要があるのは、広告のディメンションを選択することです。 Google ではさまざまな広告サイズを提供していますが、広告主の間で最も人気があるため、特定の比率が推奨されます。
広告の配置は重要ですが、最適なサイズは 336 x 280 ピクセルと 300 x 250 ピクセルです。 これらの広告は通常、最高のペイ レートを提供し、さまざまな画面サイズに適合します。
また、広告をアダプティブにするかどうかを決定するオプションもあります。 最も実用的な選択肢は、すべてのモバイル デバイスと互換性があるため、プログレッシブ広告を使用することです。
Web サイトの広告の配置と外観を変更できるように、AdSense 用に最適化された WordPress テーマを採用することを検討してください。

Googleアドセンスを始めるには? (トリック2nd)
Google AdSense を開始またはウェブサイトに追加するには、Google Adsense アカウントにサインアップする必要があります。 Gmail アカウントをお持ちの場合はセットアップに使用できますが、新しいアカウントで開始する場合は、サインアップする前にまずアカウントを作成できます。
サイトの名前、ウェブサイトのアドレス、支払いの詳細などの詳細を追加してアプリケーションを送信したら、Google AdSense チームがそれを確認するのを待つ必要があります。 承認には数時間または数週間かかる場合があります。
承認されると、Adsense アカウントにログインして広告コードを取得できます。 このコードは、広告を表示するために Web サイトに適用する必要があります。
Web サイトが承認しない場合でも、気分を害する必要はありません。 チームからエラー レポートが送信されますので、エラーに取り組み、再度申請してください。
最近の更新で、Google AdSense は自動広告を発表しました。これは、ユーザーがコードを貼り付ける必要があることを意味します。これにより、Google は各ページのいつ、どのように、どこに広告を表示できるかを自動的に決定できます。
それにもかかわらず、多くのウェブサイトの所有者は、広告を個別に配置するために手動の方法を使用しています. そのため、この投稿では、Web サイトに Google AdSense を追加する両方の方法を紹介します。
1. WordPress に Google AdSense 広告コードを手動で配置する
Web サイトに Google Adsense を手動で追加するには、指定された手順に従う必要があります。
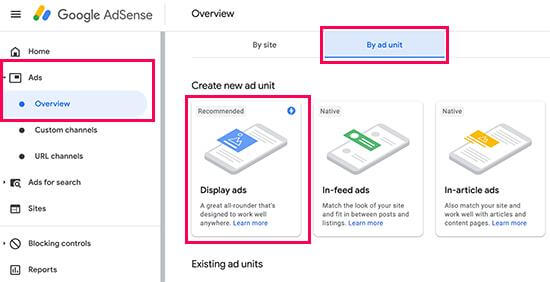
- Google AdSense アカウントを開き、ウィンドウの左側の列から [広告] メニューをクリックします。
- [広告ユニット別] タブに切り替えると、[新しい広告を作成] オプションが表示されます。
- そこで、広告の種類を選択するよう求められます。 ディスプレイ広告または記事内広告を選択できます。
- 何がベストか分からない場合は、ディスプレイ広告を選択してください。
- 次に、広告ユニットの名前を入力し、Web サイトに表示する広告のサイズとタイプを選択する必要があります。
- 次のステップは、広告サイズの選択です。 コンテンツや読者の質に影響を与えない適切な広告サイズを選択していることを確認してください。 さまざまな選択肢から選択できるので、サイトに合った人気のある選択肢を選んでください。
- また、修正広告とレスポンシブ広告のどちらかを選択する必要があります。 私たちの専門家の意見では、レスポンシブ広告オプションを選択する必要があります。これは、すべてのデバイスとブラウザー、および画面サイズで機能するためです。
- 次に、作成ボタンをクリックして続行できます。

ここで、広告ユニットの名前はあなただけに表示されることに注意してください。そのため、赤ちゃんのコラージュ広告など、好きなものを入力できます.
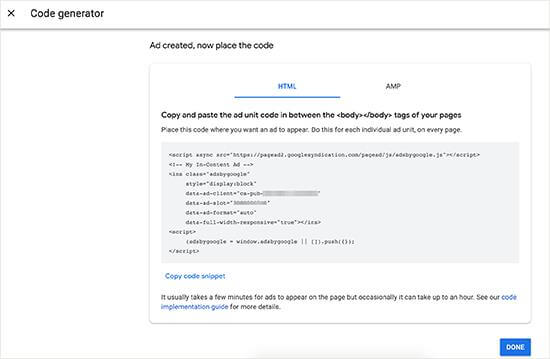
これで、AdSense によって広告のコードが生成されます。 これには、一意の ID、広告ユニット、パブリッシャー ID が含まれます。

ウェブサイトに Google AMP バージョンがある場合は、AMP ページのコードをコピーすることもできます。 広告コードをコピーして、次のステップで必要になるメモ帳に貼り付けます。

WordPress に Google Adsense を追加する
上記のプロセスが完了したら、Web サイトのどこに広告を表示するかを決定する必要があります。 広告はサイドバーに表示されることが多いため、WordPress ウィジェットを使用して Google AdSense をサイドバーに追加できます。
ウィジェットの使い方はこちら
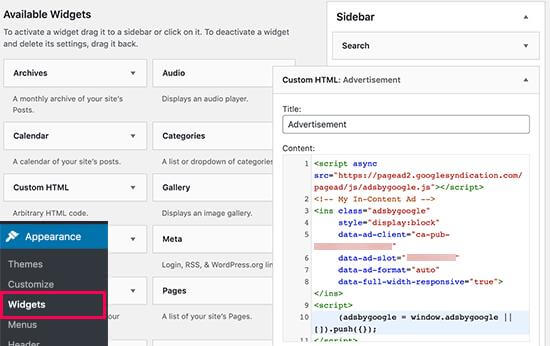
- WordPressダッシュボードを開き、外観>>ウィジェットに進みます
- カスタム HTML ウィジェットを正しいウィジェット領域にドラッグ アンド ドロップし、Google AdSense コード (最初のステップで受け取ったもの) を貼り付けます。
- より良い広告配置のために、AdSanity WordPress プラグインで AdSense のパフォーマンスを制御および追跡できます。

カスタム プラグインを使用して Google AdSense コードを手動で追加する
プラグインを扱うのが好きなら、このセクションはあなたのためのものです。 それでは、プラグインを使用して Google AdSense を追加する方法を見てみましょう。
これは、それを行うための最良の方法の 1 つです。 さらに、サイト プロセスが高速化され、各ページに広告を掲載できるようになります。
まず、WordPress-wp-content/plugins フォルダーに新しいプラグインを作成する必要があります。
指定されたスクリプトに従います。
Function SKT_adsense() { Wp_enqueue_script ('adsense','//paged2.googlesyndication.com/paged/js/adsbygoogle.js' , false ); Add_action ( 'wp_enqueue_scripts',' SKT_adsense'); AdSense アカウントをリンクするには、指定されたスクリプトに従う必要があります。 Function SKT_adsense _id ($tag, $handle) { If ('adsense' ! == $handle ) { Return $tag; return str_replace (' src',' data-ad-client=”ca-pub-code” src,', $tag); } _filter ('script _loader_tag','SKT_adsense_id'); を追加します。
注 - Ca-pub コードを Adsense コードに置き換える必要があります。
このプラグインを保存して有効化します。
Adsense とのリンクを確認する
コードをウェブサイトに追加するために使用する方法に関係なく、Adsense で確認する必要があります。

画面上のプロセスに従って、コードを確認します。 完了すると、ポップアップが成功したというメッセージが表示されます。
2. WordPress に自動広告 AdSense コードを追加する
ご覧のとおり、サイトに手動で Google Adsense コードを追加すると時間がかかりすぎます。 ほとんどの初心者は、サイトに広告を表示するのに最適な場所を見つけるのに苦労しています。
この問題を解決するために、Google AdSense では、誰でも簡単に Web サイトの単一のコードまたはスニペットを生成できるようになり、Google Adsense がサイトが広告を表示するのに有効かどうかを確認できるようになりました。
さらに、Google Adsense は、ウェブサイトのニッチに応じてサイズ、広告の種類などを自動的に調整します。 ただし、これには最大の欠点があります。広告の配置を制御できないため、ユーザー エクスペリエンスが損なわれることがあります。
さらに、これは優れたツールであり、自動機能を追加したい場合は、この機能の使用方法を次に示します。
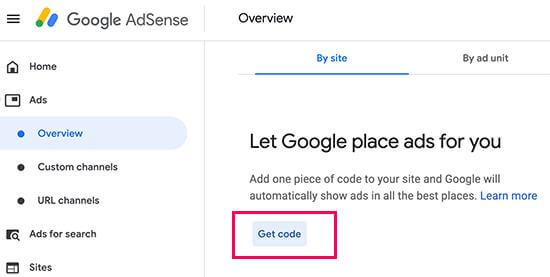
- Google Adsense アカウントにログインし、[広告] タブをクリックします。
- 次に、[コードを取得] ボタンをクリックして、自動広告コードを生成する必要があります。
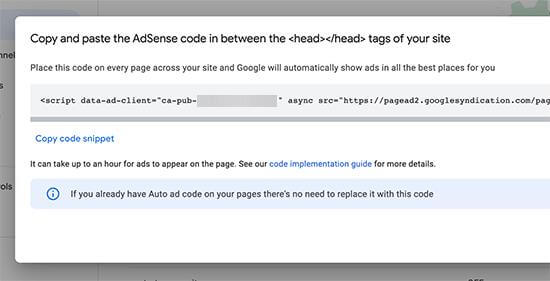
- AdSense は、画面に表示されるサイト運営者 ID を使用してコード スニペットを生成します (使用時)。
- コードをコピーして、テキスト エディターに貼り付けます。


WordPress に AdSense 自動広告コードを追加する
自動コードでは、Google AdSense は単一のコード スニペットを使用して、WordPress Web サイトの任意の場所に広告を生成します。 これは、広告を表示したいすべてのページにコードを追加できることを意味します。
これを Web サイトに追加する最良の方法の 1 つは、header.php ファイルを編集することです。 それにもかかわらず、このコードをヘッダー ファイルで使用することの欠点は、サイトを更新したり、テーマを変更したりすると消えてしまいます。
コードを追加するもう 1 つの最良の方法は、ヘッダーやフッターなどのプラグインを追加してサイト全体のコードにすることです。
これを行う方法は次のとおりです。
- 最初に、プラグイン挿入ヘッダーとフッターをインストールして有効にする必要があります。
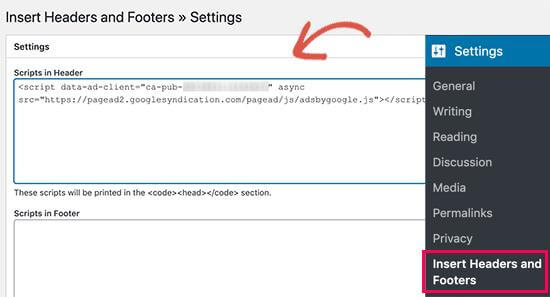
- プラグインが有効になったら、設定 >> ヘッダーとフッターの挿入ページに移動します。
- ここで、ヘッダー セクションの下に Google Adsense コードを貼り付ける必要があります。
- 変更を保存します
- このプラグインは、Web サイトのすべての Web ページにコードを追加します。

注 - 広告が表示されるまでしばらく待つ必要があります。
Adsense のベスト プラクティスとよくある質問
Google AdSense の最適な広告サイズは?
広告を掲載する主な目標は、オンラインでお金を稼ぐことだけです。 しかし、読者のことを気にかけなければなりません。 結局のところ、彼らはお金を稼ぐ唯一の動機です。
したがって、理想的なサイズは 336*280 および 300*250 です。 これらは、ほとんどの画面サイズとデバイスに簡単にフィットし、最高の料金を提供します.
自分の Google Adsense 広告をクリックして支払いを受けることはできますか?
ほとんどの初心者は、広告をクリックすることでお金を増やすことができると考えています。 お金を稼ぐことは非常に賢明で簡単な選択です。 しかし、そうしないでください。
広告をクリックすると、Google のアルゴリズムに従って、チームはあなたのアカウントを禁止することができます。 したがって、このトリックから離れてください。
広告の最適な配置は?
このプロセス全体は、Web サイトのレイアウトによって異なります。 より多くのクリックとより多くのお金を稼ぎたい場合は、ほとんどの広告がユーザーによってクリックされる目立つ場所を処理する必要があります.
広告を最適な場所に配置することは非常に目立つため、ほとんどのユーザーが同じことを尋ねてきました。 Google 利用規約に従って広告を配置することをお勧めします。 条件に違反した場合、プログラムから禁止される可能性があります。
Google AdSense のクリック率とは何ですか?
CTR は、さまざまな種類の Web サイトで異なるクリックスルー率を指します。 Google AdSense の平均 CTR を定義するのは非常に困難です。これは、自分のような他の Web サイトのクリック提供を確認するための完全なアクセス権がないためです。
ただし、Google Adsense には、平均 CTR と良い CTR を得るためのヒントを表示するツールが組み込まれています。 最適化ガイドに従い、Google Adsense ダッシュボードの洞察を確認して、広告収入を改善できます。
Google エディションと WordPress を最大限に活用する
これで、WordPress サイトに Google AdSense アカウントとコードが設定されました。 というわけで、作業完了です。
しかし今は、Google AdSense と WordPress を最大限に活用することに集中する必要があるため、ここでは、広告を維持および監視する方法を共有します。
WordPressサイトにGoogle Adsenseを追加した後、広告を追跡する方法は次のとおりです
- Google AdSense ダッシュボードを開き、広告をクリックしてから概要をクリックします。
- ここで、広告名の右側にあるレポート アイコンをクリックできます。
クリックすると、Google はクリック数、収益など、知りたい情報を表示します。 このデータを使用すると、どこで利益を得て、どこで利益を得ていないかを簡単に知ることができます。
また、このデータは、パフォーマンスを向上させ、収入を増やすためにどこで働かなければならないかを示します。
また、サイトの統計を監視し、広告収入、および Web サイトの悪影響と直帰率を確認してください。
専門家によると、ユーザーはタスクを最適化し、広告のパフォーマンスを定期的にチェックするのに少し時間を費やす必要があります。 したがって、ほとんどの広告を取得できます。 さらに、SEO 戦術を見直して、より収益性の高い収益を得る必要があります。
Google AMP で Google Adsense を使用する方法?
Google AMP は、Google Accelerated モバイル ページとして知られています。 これは、モバイル デバイスのサイトを高速化し、検索エンジンのランキングを高めるように設計されています。 これは、コンテンツを簡単に保存して配信できる Google キャッシュにアクセスすることで機能します。
そのため、すべてのデバイスとブラウザでより速くロードされます. Google Adsense と WordPress のほとんどを取得したい場合は、プラグインをインストールすることで、WordPress で AMP を使用できます。
追加のプラグインのほとんどは、AMP とも互換性があります。 たとえば、Ad inserter や AMP for WP などです。
追加の収入源を作りたい場合は、Google AdSense と WordPress を試してみてください。
何を求めている? WordPress サイトに Google Adsense を追加し、広告を表示します。 したがって、あなたは素晴らしい生活水準のために完璧なお金を稼ぐことができます.
最終的な考え
一般に、Google AdSense を使用して WordPress サイトを収益化することは、収益を生み出し、サイトのユーザー エクスペリエンスを向上させ、ビジネスを潜在的な顧客にとってより魅力的なものにする優れた方法です。
ただし、常に Google AdSense のポリシーとガイドラインに従い、利用規約に準拠した広告のみをサイトに表示してください。
これらの手順に従って、Google AdSense を WordPress Web サイトに正常に統合できるはずです。
ただし、ウェブサイトに広告が表示されるまでに時間がかかる場合があることを覚えておくことが重要です。 これは、広告の配信を開始する前に、AdSense が Web サイトを審査して承認する必要があるためです。
