コーディング不要: Google 翻訳を WordPress に追加する簡単なガイド
公開: 2024-02-08世界中の視聴者にリーチすることは、Web サイトを成功させるための重要な側面です。 ただし、言語の壁により、コンテンツへのアクセシビリティが制限される場合があります。 言語の壁を取り除き、コンテンツをより包括的にしたいと考えている WordPress ユーザーなら、幸運です。 このわかりやすいガイドでは、 WordPress ウェブサイトに Google 翻訳を簡単に追加するためのコーディングなしのアプローチを検討します。

Google 翻訳を WordPress に使用するためのステップバイステップガイド
このわかりやすいガイドでは、コーディングを必要とせずに Google 翻訳を WordPress ウェブサイトに統合するための手間のかからない方法を詳しく説明します。
ステップ 1: Google 言語翻訳プラグインをインストールする
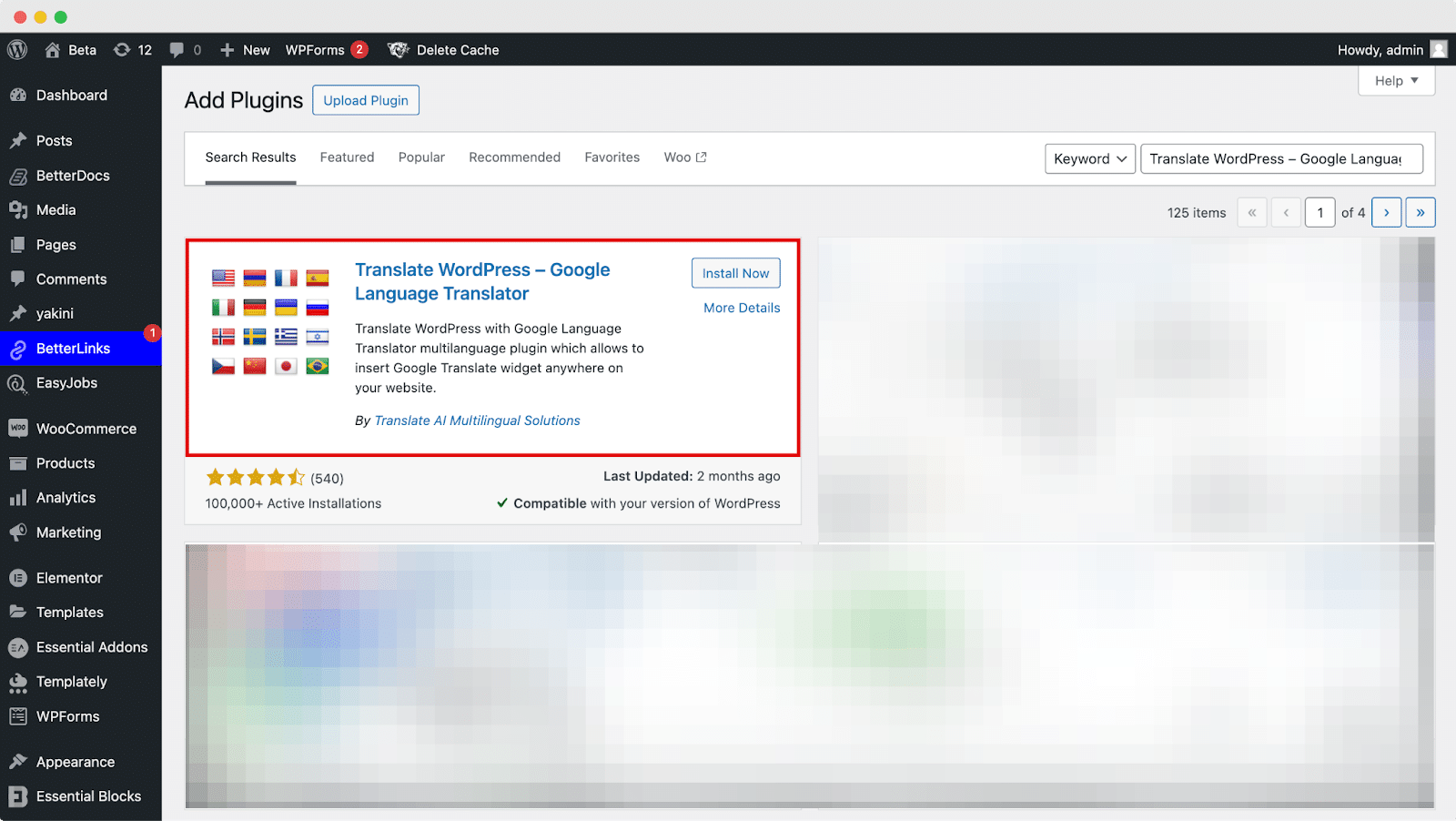
まず、「プラグイン」セクションに移動し、左側の管理パネルで「新規追加」を選択します。 検索ボックスを使用して「 WordPress の翻訳 – Google 言語翻訳」を探します。 プラグインが見つかるまで結果を参照し、「今すぐインストール」をクリックして有効にして、Google 翻訳を WordPress ウェブサイトに追加します。

ステップ 2: Google 翻訳プラグインの設定を構成する
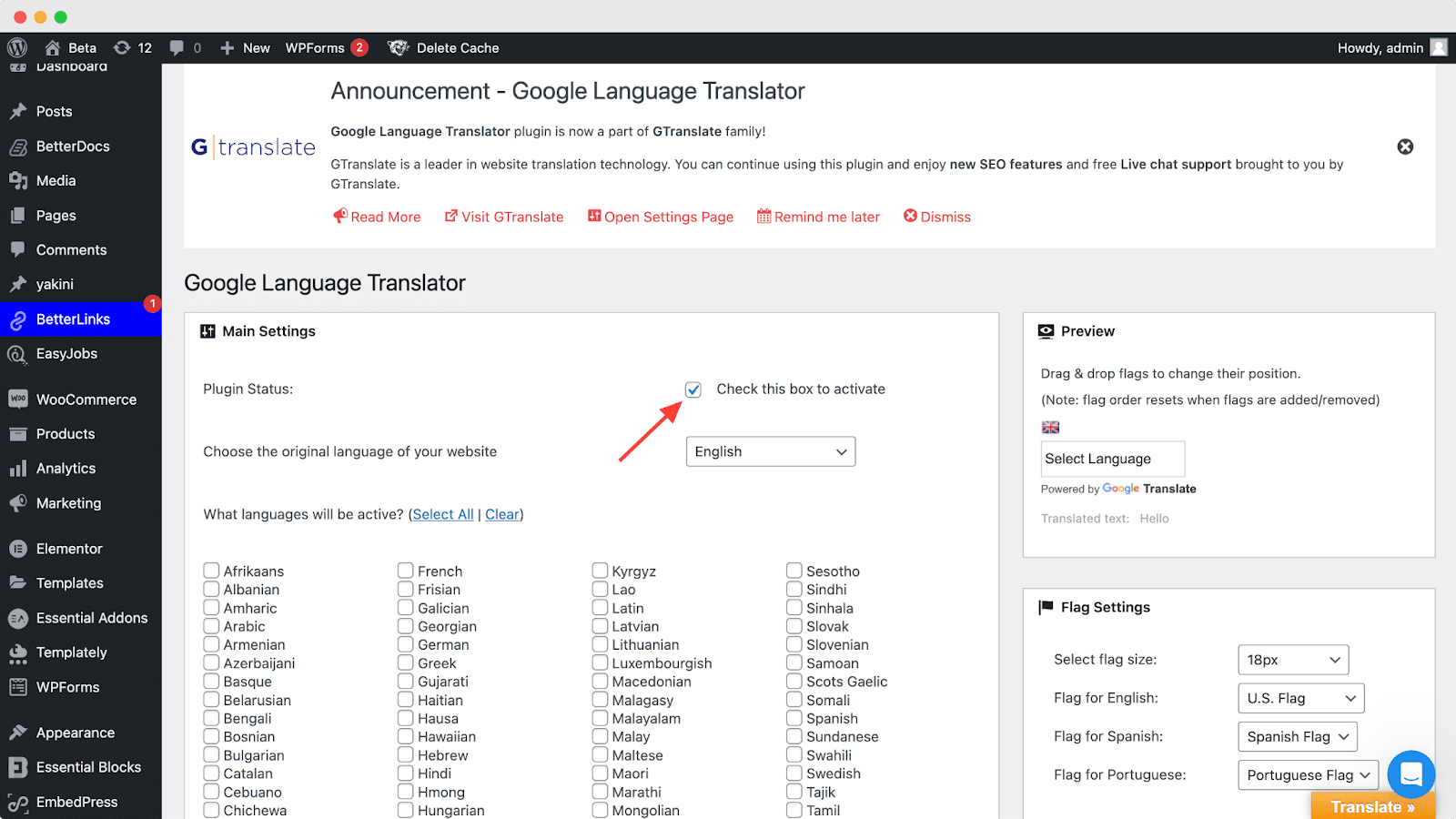
まずプラグインが有効化されていることを確認します (通常はデフォルトで有効化されています)。 また、Web サイトの現在の言語を指定します。 通常、プラグインによって言語が事前に選択されますが、選択した言語が正確であることを確認することをお勧めします。 この状況では、英語が選択されています。

下にスクロールして「レイアウト設定」セクションに移動します。 主に 2 つの選択肢があります。 最初のオプションでは、デフォルト言語である英語から任意の言語に翻訳することも、特定の言語を指定することもできます。
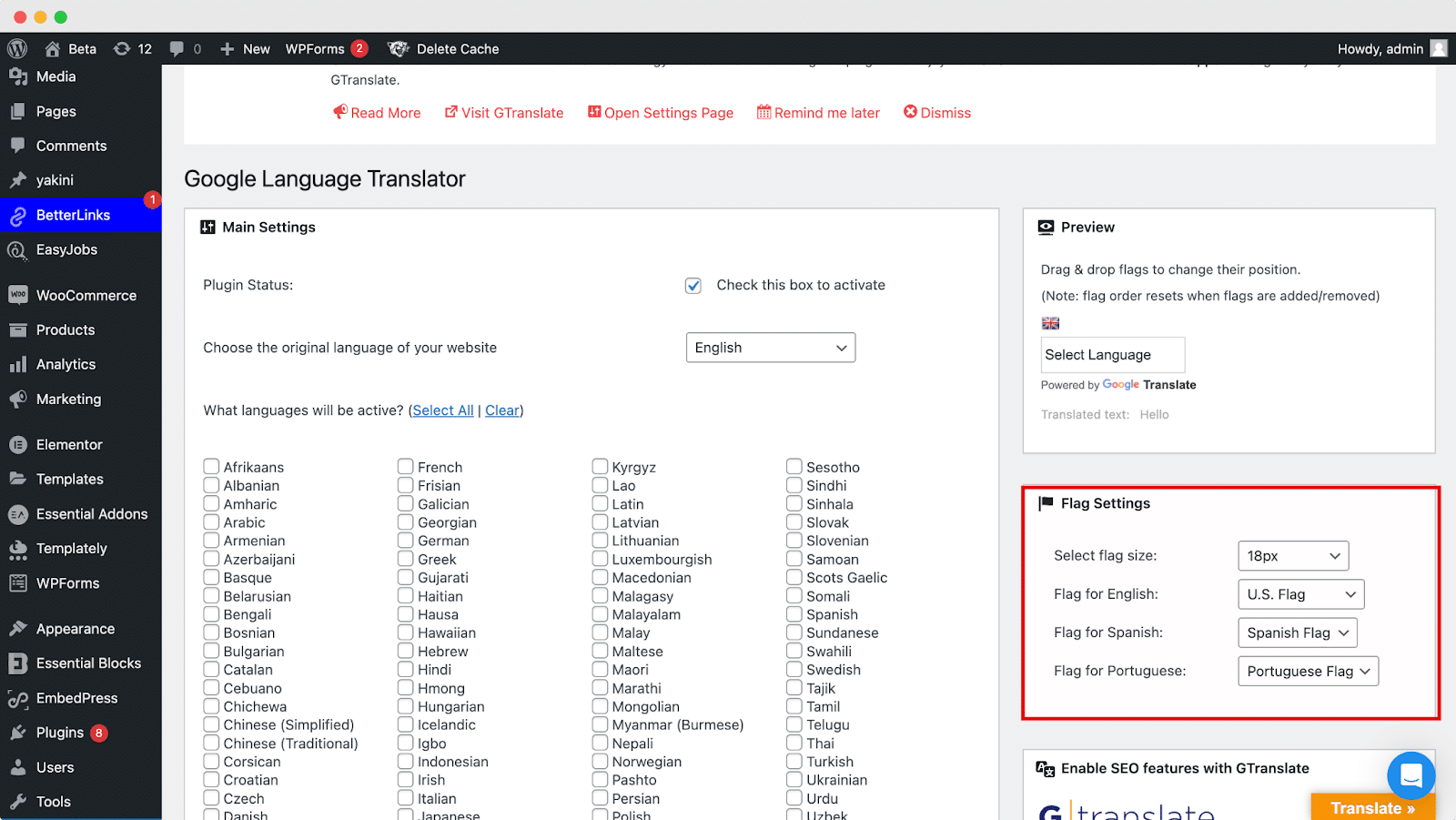
デフォルトでは、翻訳はすべての言語に設定されていますが、翻訳対象に特定の言語を選択するオプションもあります。 さらに、選択した言語ごとにフラグを表示することを選択します。

[フローティング ウィジェット設定] セクションに移動し、チェックボックスをオンにして WordPress への Google 翻訳を有効にします。
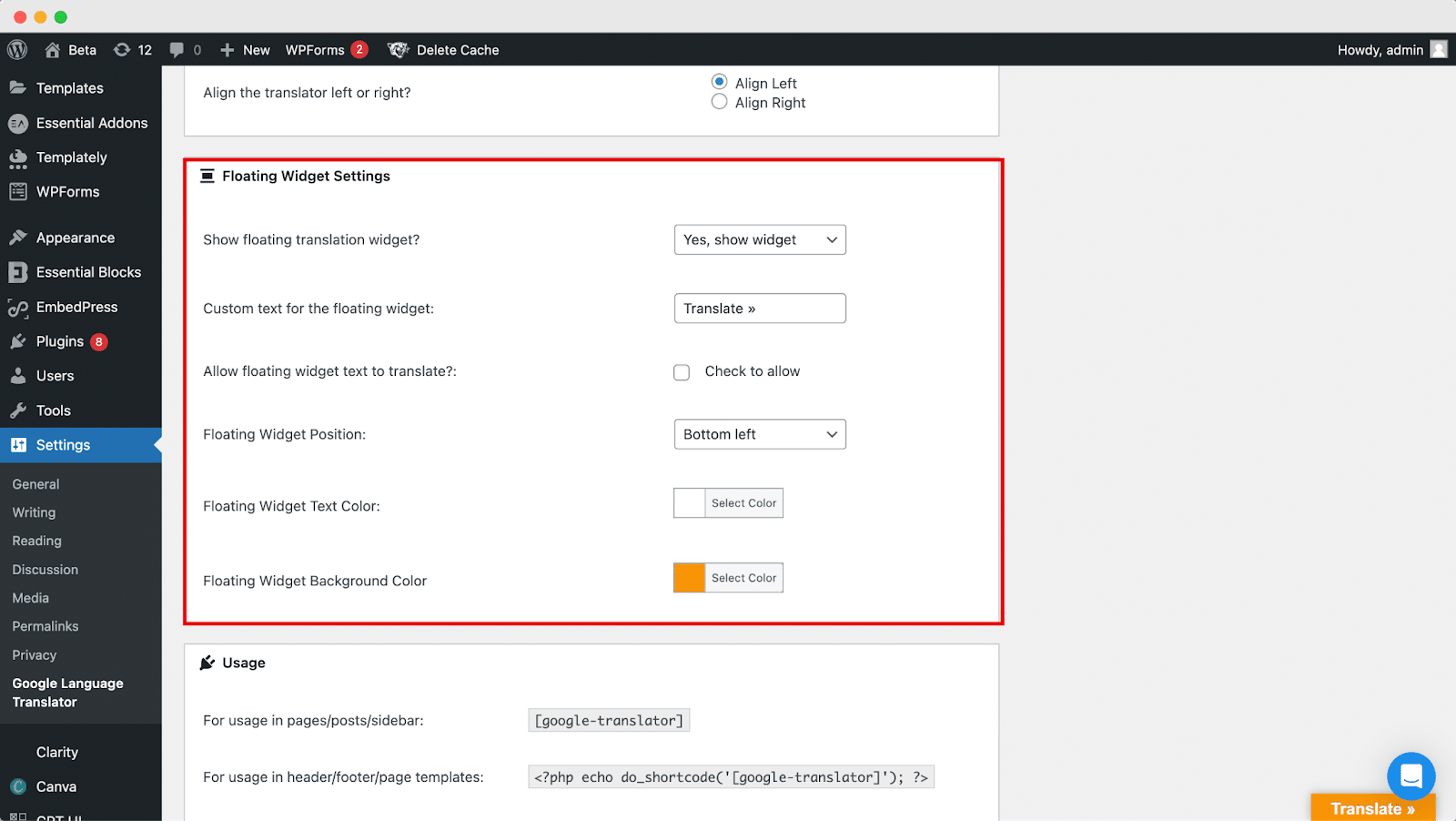
「フローティングウィジェット設定」セクションに移動します。 ここには、フローティング翻訳ウィジェットのさまざまなカスタマイズ オプションがあります。
フローティング翻訳ウィジェットを表示: Web サイトにフローティング翻訳ウィジェットを表示するかどうかを選択します。
フローティング ウィジェットのカスタム テキスト:フローティング ウィジェットに表示する特定のテキストを入力します。
フローティング ウィジェット テキストの翻訳を許可する:フローティング ウィジェット上のテキストを翻訳する場合は、このオプションを有効にします。
フローティング ウィジェットの位置: Web サイト上のフローティング ウィジェットの希望の位置を選択します。
フローティング ウィジェットのテキストの色: Web サイトのデザインに合わせてフローティング ウィジェットのテキストの色をカスタマイズします。

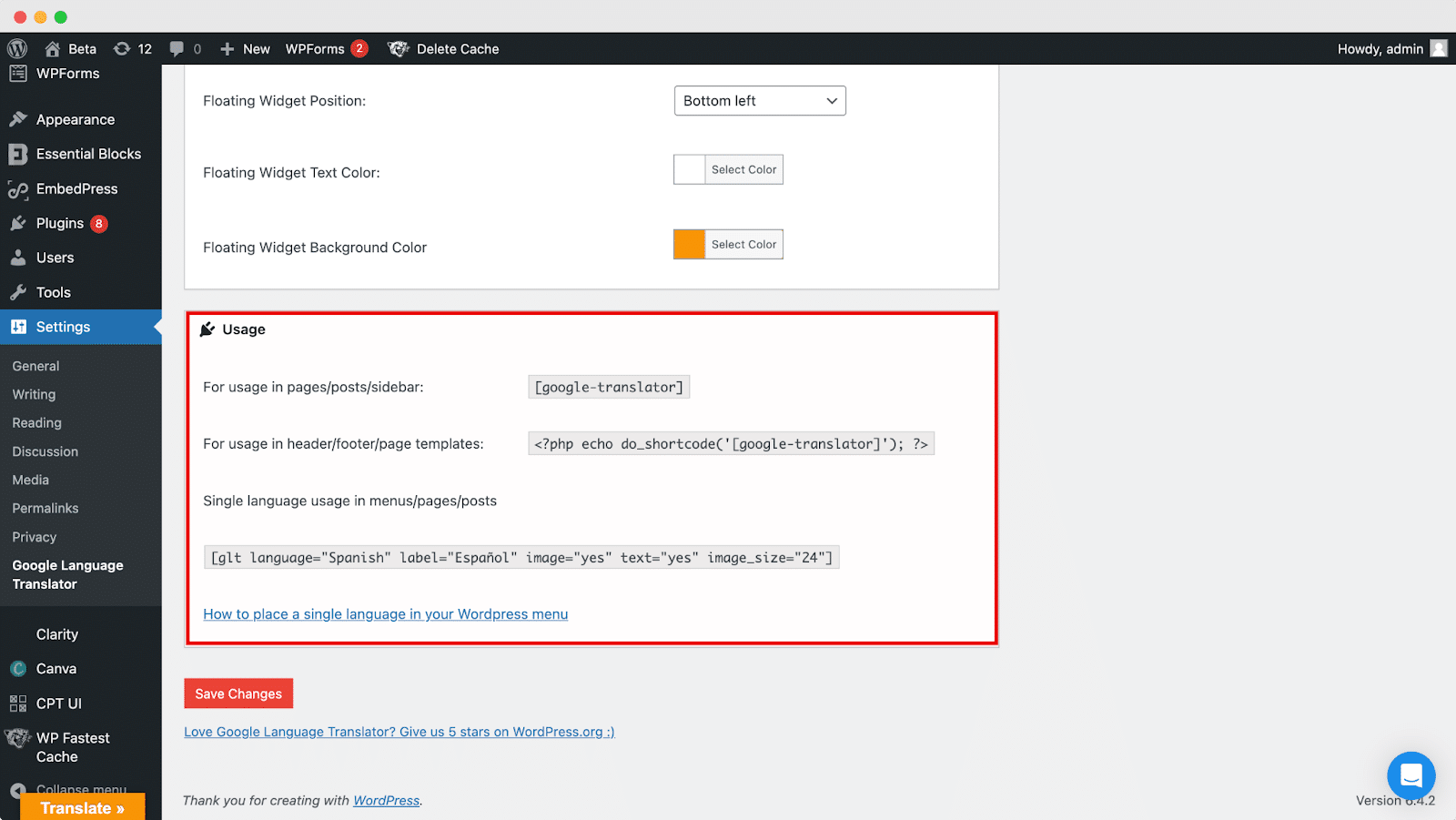
ステップ 3: Google 翻訳から WordPress への使用設定を構成する
ページ/投稿/サイドバーで使用する場合:翻訳ウィジェットを表示したいページ、投稿、またはサイドバーのコンテンツ内に [google-translator] を配置するだけです。
ヘッダー/フッター/ページ テンプレートで使用する場合:トランスレーターをサイトのヘッダー、フッター、またはページ テンプレート内に統合する場合は、次のコードを使用します。
php
コードをコピーする
<?php echo do_shortcode('[google-translator]'); ?>
メニュー/ページ/投稿での単一言語の使用:

よりターゲットを絞ったアプローチの場合は、適切なショートコード構成を使用して、メニュー、ページ、または投稿に特定の言語のトランスレーターを実装します。
これらのオプションには柔軟性があり、好みやデザイン要件に基づいて Google 翻訳を WordPress Web サイトにシームレスに組み込むことができます。

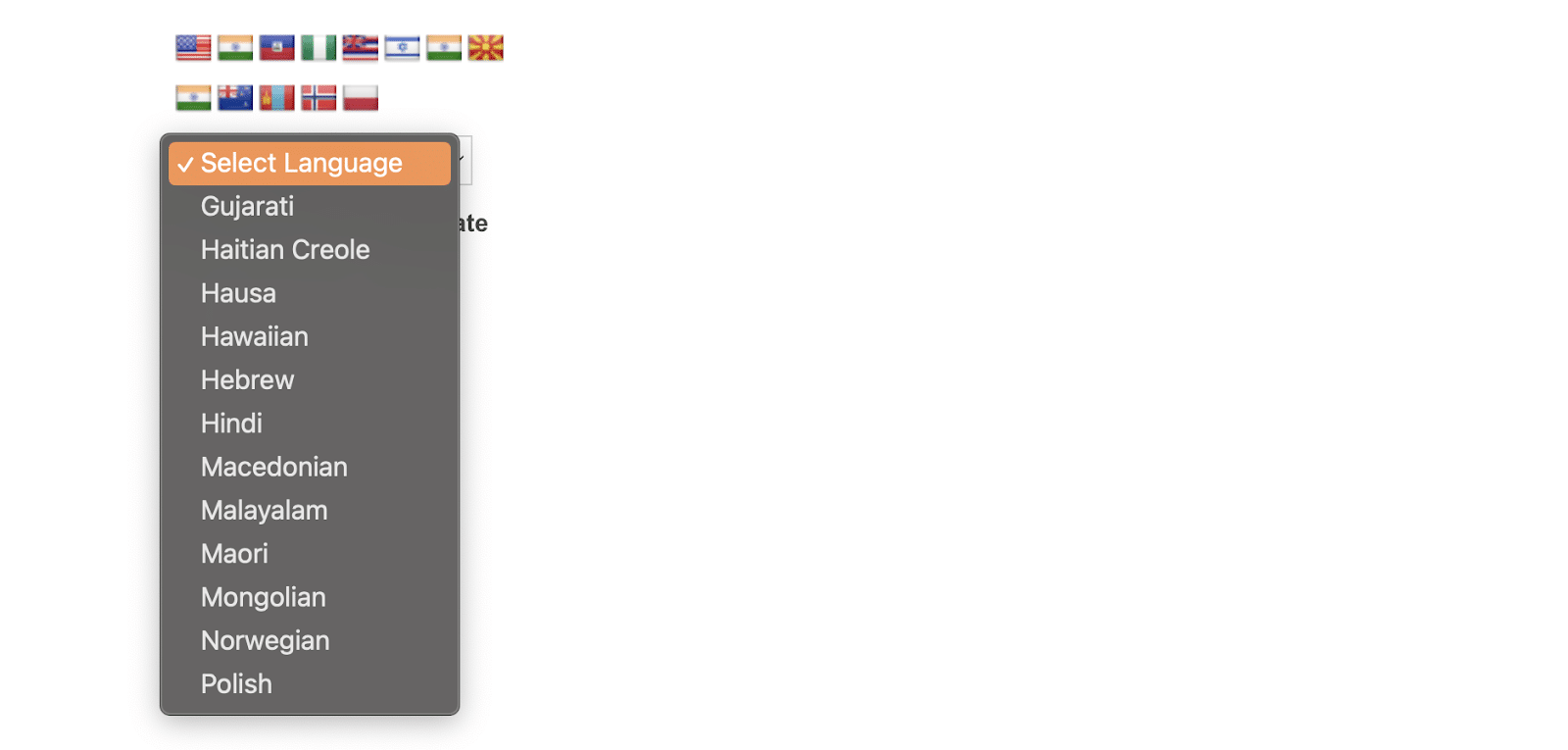
ステップ 4: 希望の言語を翻訳する
おめでとう! Web サイトに翻訳ボタンが表示されるようになりました。 訪問者はそれをクリックし、自分の言語を表す国旗を選択するだけで、ページが翻訳されます。 翻訳が完璧ではない可能性があることに注意することが重要です。 正確な正確性を得るには、特にネイティブスピーカーではない場合は、プロの翻訳者を雇うことを検討してください。

ボーナス: WordPress の自動テスト
WordPress の自動テストでは、専用のツールとスクリプトを使用して、WordPress Web サイトまたはプラグインの機能、パフォーマンス、信頼性を手動介入なしでシームレスに評価します。
この方法には、テスト シナリオの作成、ユーザー操作の模倣、観察された結果が予想される結果と一致するかどうかの検証が含まれます。 これにより、WordPress Web サイトまたはプラグインの適切な機能が保証され、開発の初期段階で潜在的な問題が検出され、デバッグ プロセスが簡素化されます。

可能な限り、繰り返しのテストタスクを自動化して、WordPress での自動テストの効率を高めます。 PHPUnit 、Codeception、Cypress などのツールを活用してプロセスを合理化し、時間を節約し、人的エラーの可能性を最小限に抑えます。 さらに、テスト ワークフローをさらに最適化するために、JavaScript または CSS ファイルを縮小するなどのオプションを検討してください。
WordPress 向け Google 翻訳で優れた多言語エンゲージメントを実現
結論として、Google 翻訳プラグインの統合により、WordPress サイトは言語の壁を簡単に打ち破ることができます。 コーディングを必要としないユーザーフレンドリーなセットアップにより、リーチを拡大し、世界中の多様な視聴者とつながることができます。 フローティング翻訳ウィジェットと多彩な使用設定はカスタマイズ オプションを提供し、訪問者に合わせたエクスペリエンスを保証します。 翻訳は完璧ではないかもしれませんが、このプラグインが提供するアクセシビリティと包括性により、グローバルな関与の新たな可能性が開かれます。
この記事が有益だと思われた場合は、ぜひ他の人と共有してください。 また、私たちのブログを購読して、このようなヒントやコツをさらに見つけてください。
