WooCommerce にグリッド製品を追加するにはどうすればよいですか?
公開: 2024-10-05WooCommerce ストアの任意の場所にグリッド製品レイアウトを追加すると、顧客が Web サイト全体で製品を簡単に閲覧および探索できるようになるため、ユーザー エクスペリエンスが大幅に向上します。
ホームページ、製品ページ、カスタム セクションのいずれで特集する場合でも、グリッド レイアウトは製品を表示し、視認性を高める合理的な方法を提供します。
このブログ投稿では、WooCommerce Product Grid を作成してサイト上の任意のページに追加する手順を説明します。
WooCommerce にグリッド製品を追加する理由
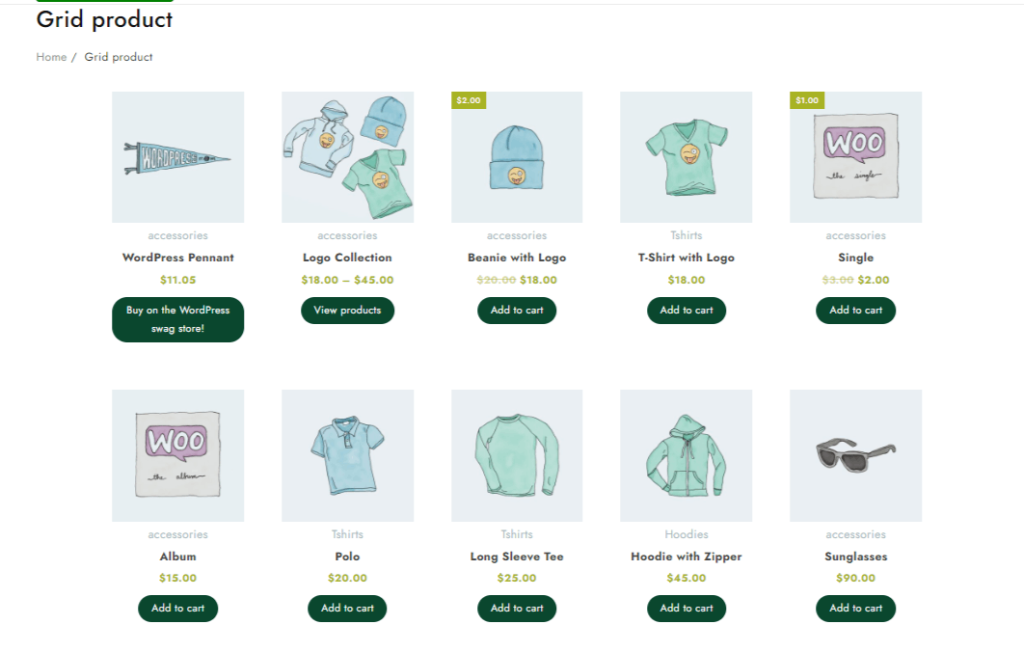
デフォルトでは、WooCommerce はショップ セクションにグリッド製品を表示しますが、Web サイトの他の部分にグリッド製品を追加すると、エンゲージメントが高まり、コンバージョンが促進されます。
このグリッド製品をホームページ、ランディング ページ、またはブログ投稿に配置すると、訪問者がさまざまなグリッド製品を見つけて探索しやすくなり、より効率的に閲覧して購入できるようになります。
WooCommerce にグリッド製品を追加するには?
Elementor の Elemento アドオンを使用すると、グリッド製品の追加が簡単になります。この強力なツールを使用すると、WooCommerce ストア用に動的で魅力的なスライダーを作成し、製品の発見とユーザー エクスペリエンスを向上させることができます。

Elementor の Elemento アドオンについて:
Elementor の Elemento アドオンは、美しく機能的な WooCommerce セクションの構築に役立つ多用途のプラグインです。
Grid Product を含むさまざまなウィジェットが提供されているため、サイト上のどこにでも簡単に製品を紹介できます。
WooCommerce にグリッド製品を追加するにはどうすればよいですか?
目次
ステップ 1: WooCommerce と Elementor をインストールしてアクティブ化する
WooCommerce と Elementor の両方が WordPress Web サイトにインストールされ、アクティブ化されていることを確認してください。


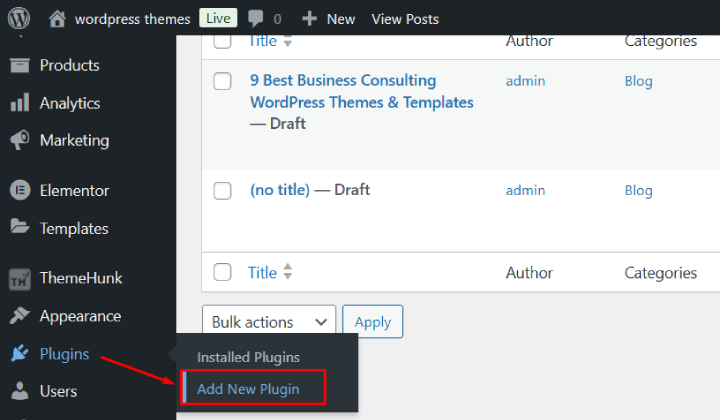
まだインストールしていない場合は、 「プラグイン」 > 「新規追加」に移動し、「WooCommerce」または「Elementor」を検索して、 「今すぐインストール」をクリックしてから「アクティブ化」をクリックします。
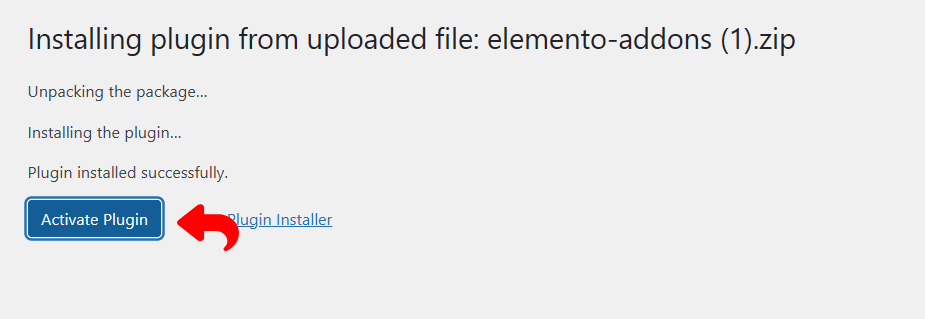
ステップ 2: Elemento Addons プラグインをインストールしてアクティブ化する
ThemeHunk からElemento Addonsプラグインをダウンロードします。

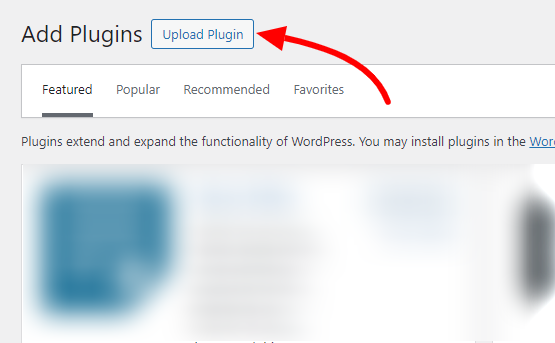
WordPress ダッシュボードで、 [プラグイン] > [新規追加]に移動します。

[プラグインのアップロード]ボタンをクリックし、ダウンロードした zip ファイルを選択します。

ステップ 3: Elementor を使用して新しいページを構築する

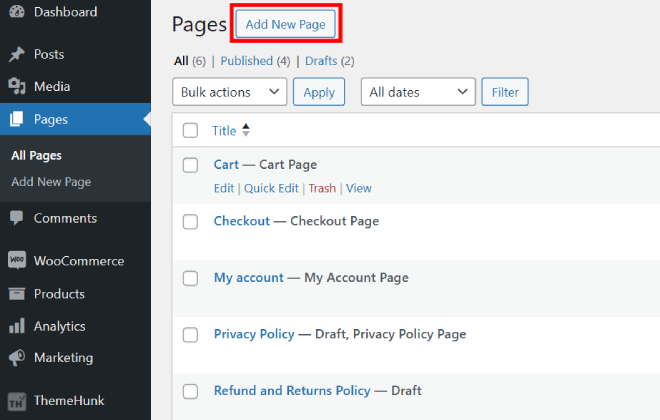
新しいページを作成するには、 「ページ」セクションに移動し、 「新規追加」をクリックします。変更が必要な場合は、既存のページを選択して編集することもできます。

さらに、グリッド製品を任意のページにシームレスに追加して、整理されたレイアウトで製品を紹介することができます。

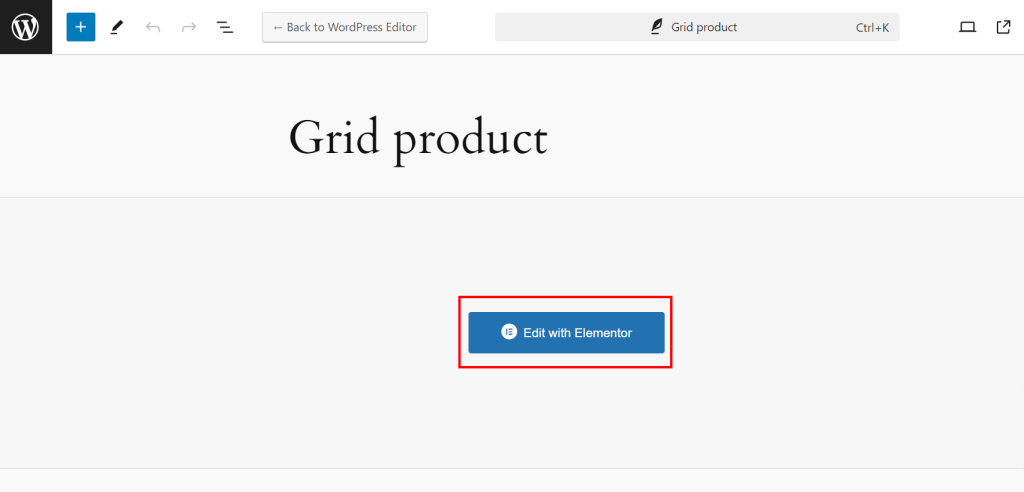
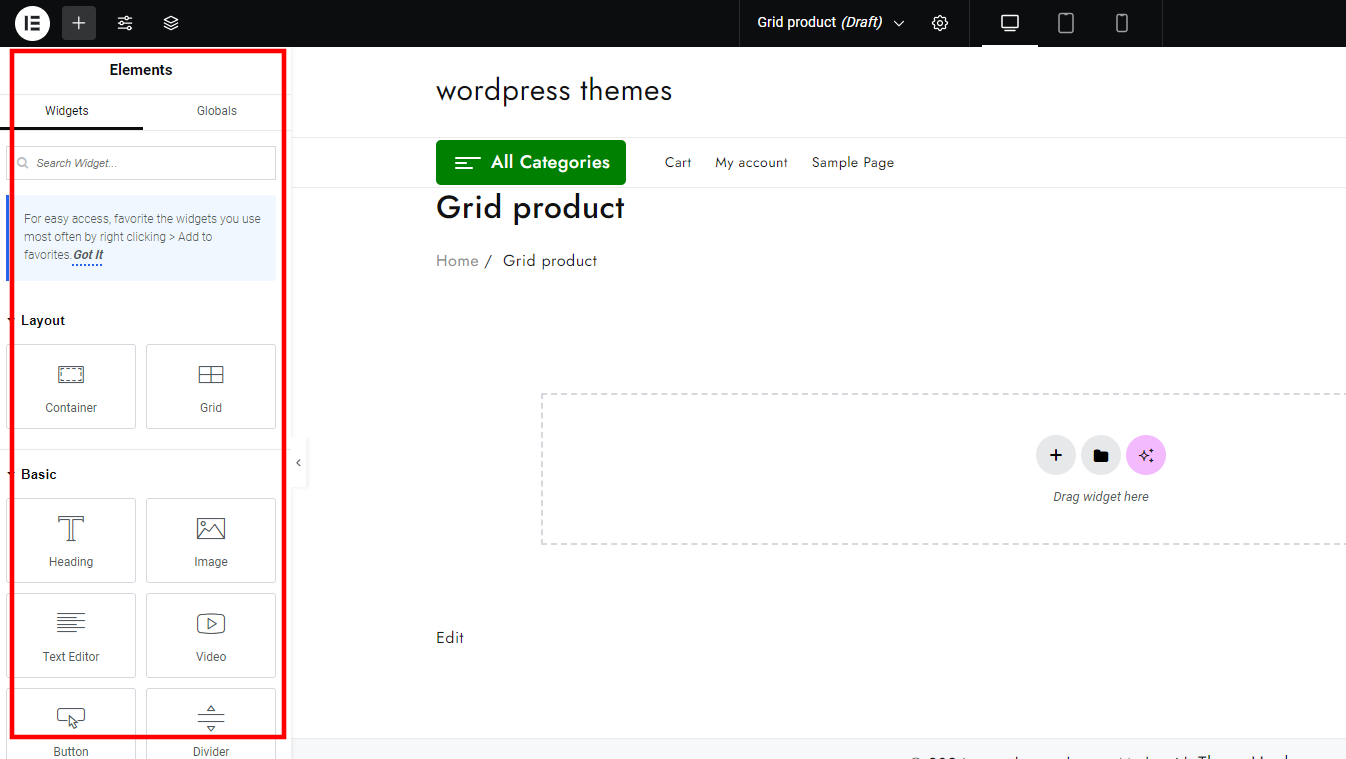
「Elementor で編集」を選択して、Elementor ページビルダーを起動します。

左側にパネルがあり、下にスクロールしてアドオンにアクセスできます。
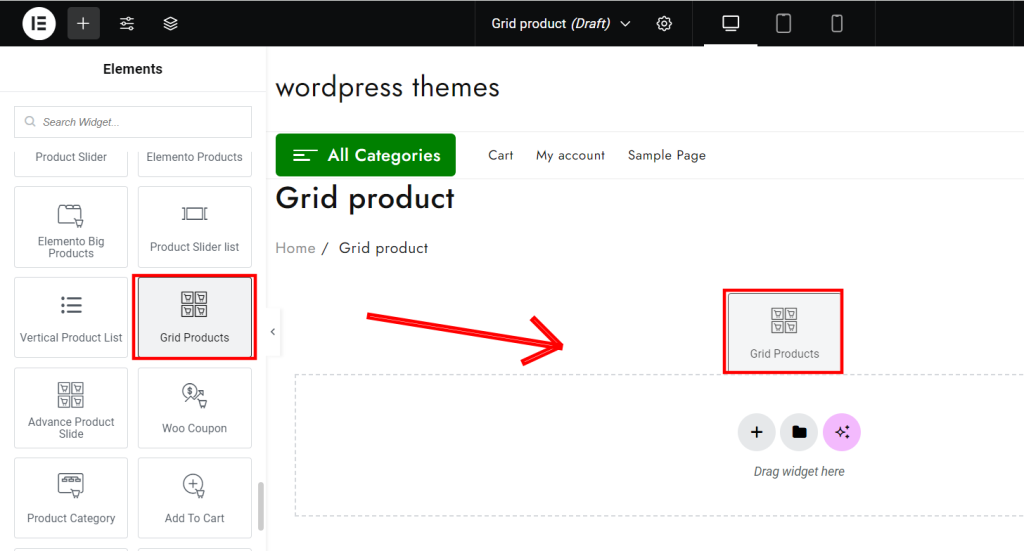
ステップ 5: Grid 製品アドオンを検索して追加します。

Elementor パネルで、 「Grid Product」を検索します (このウィジェットはElemento Addonsで使用できます)。
Grid Productウィジェットを、作成したセクションにドラッグ アンド ドロップします。
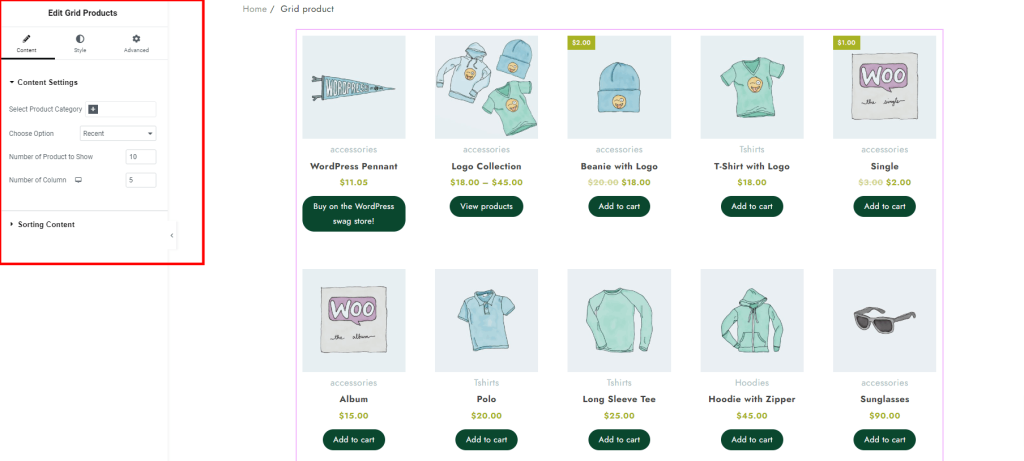
ステップ 6: グリッド製品をカスタマイズします。

ウィジェットが追加されると、左側のパネルにさまざまなカスタマイズ オプションが表示されます。
[コンテンツ]タブで、グリッドで紹介する特定の WooCommerce 製品カテゴリを選択します。
[レイアウト] 、 [表示する製品の数] 、 [列数] 、および[スタイル]タブで、行ごとに表示される製品の数を調整したり、レイアウト設定を変更したり、スライダーの速度を調整したりできます。
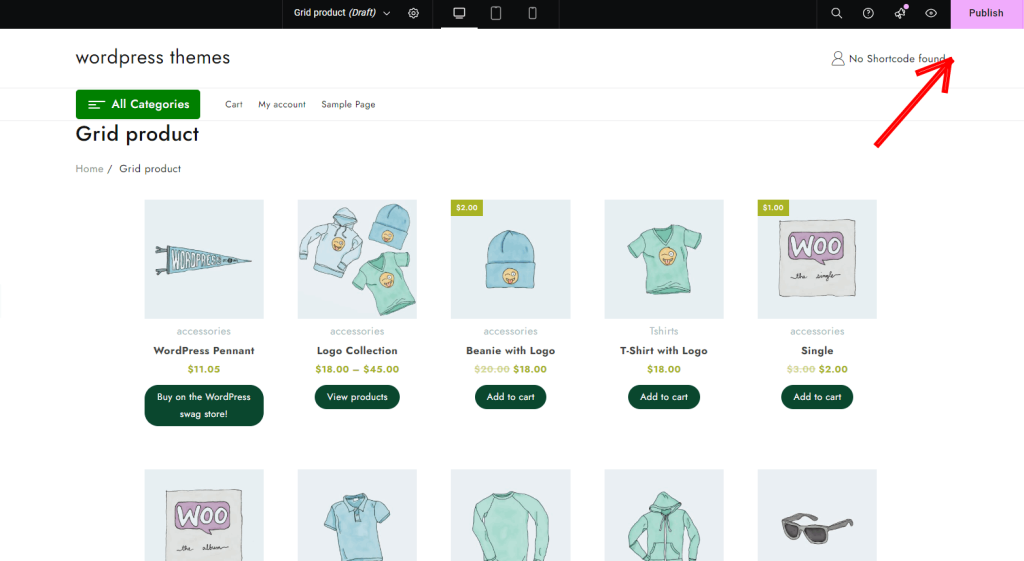
ステップ 7: 公開とプレビュー

セットアップを完了したら、 「公開」をクリックして公開します。

グリッド プロダクトが新しく作成されたページに表示されます。
よくある質問:
Q: WooCommerce で商品グリッド レイアウトを使用する利点は何ですか?
回答: 製品グリッド レイアウトにより製品の構成が改善され、顧客が探しているものを簡単に閲覧して見つけられるようになります。また、ストア全体の視覚的な魅力も向上し、エンゲージメントが高まり、売上の増加につながります。
Q:製品グリッドをホームページに追加することはできますか?
回答: もちろんです! Elemento アドオンを使用すると、ページ ビルダー インターフェイスを使用して、製品グリッドやその他の製品ショーケース要素をホームページに簡単に追加できます。
Q:モバイル ユーザー向けにグリッド レイアウトをカスタマイズできますか?
回答: はい、Elementor を使用すると、モバイル デバイスを含むさまざまな画面サイズに合わせて製品グリッドの外観を完全にカスタマイズできます。モバイル ユーザー向けに、列の数、間隔、レイアウトを調整できます。
結論
WooCommerce ストアにグリッド製品レイアウトを追加することは、ユーザー エクスペリエンスを強化し、製品の可視性を高め、コンバージョンを増やすための優れた方法です。
Elementor Addon プラグインを使用すると、魅力的で視覚的に魅力的なグリッド表示を簡単かつ効率的に作成できます。
構造化されたグリッド形式で製品を紹介することで、顧客が製品を閲覧しやすくなり、Web サイトでのやり取りが促進され、販売が促進されます。
この記事が役に立った場合は、お気軽に他の人と共有してください。何か質問はありますか?以下にコメントを残してください。喜んでサポートさせていただきます。読んでいただきありがとうございます!
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
さらに役立つ記事:
- ウェブサイトのデザイン体験を向上させる Elementor 用の Elemento アドオン
- 「アップデートに失敗しました。」を修正する方法WordPress の「応答は有効な JSON 応答ではありません」
- WooCommerce プラグインを高性能の注文ストレージと互換性のあるものにする方法
