Diviで画像マスキングを追加する方法
公開: 2022-09-12百聞は一見に如かずというのは決まり文句に聞こえるかもしれません。 それにもかかわらず、私たちはイメージがそれだけの力を持っていることを認めました. より興味深い画像を作成する方法はたくさんあります。 マスキングは、画像を目立たせるために使用できる方法の 1 つです。
簡単に言えば、画像マスキングは、形状またはオブジェクトを使用して、画像の一部を切り取りまたは非表示にします。 残りの部分はそのままにして、画像の特定の部分を調整できます。 この記事では、Divi でイメージ マスクを追加する方法について説明します。

ディビで画像マスクを追加する手順
ステップ 1: 新しいセクションを追加する
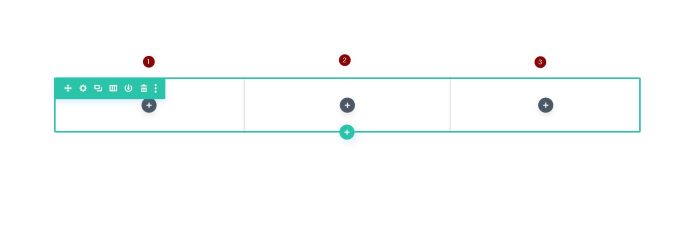
Divi Builder エディターに移動し、3 つの列を持つ行を作成します。 この例では、各列に Code モジュールを追加します。 メイン画像用に最初の列を用意し、他の 2 つの列ではそれらを形状に使用します。

ステップ 2: 最初の列を編集してスタイルアップする
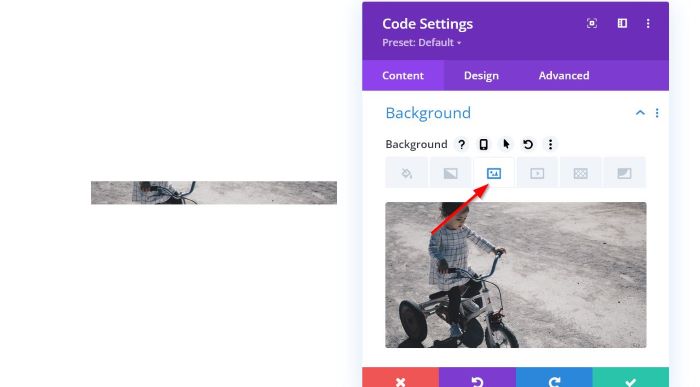
では、最初の列から始めましょう。 コード モジュールを追加します。 設定パネルで、背景ブロックに移動し、お好みで背景画像を追加します。

背景画像を追加したら、 Admin Labelブロックに移動し、このモジュールの名前を付けます。 このモジュールでは「1st」と名付けました。 管理ラベルを適用すると、[レイヤー] メニューでアクセスしたいときに簡単になります。

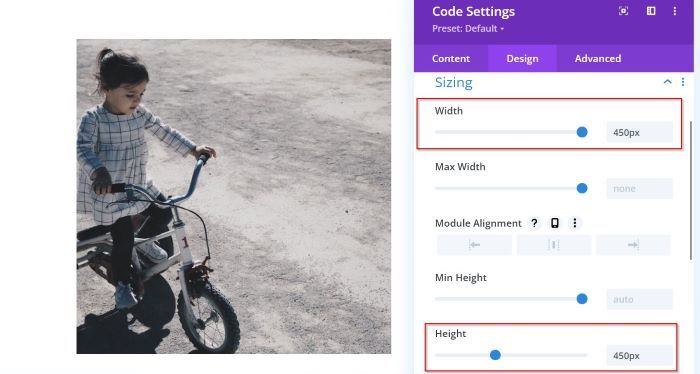
引き続きコード モジュール設定パネルで、[デザイン] タブ -> [サイズ設定オプション] に移動します。 幅と高さを450pxに設定します。

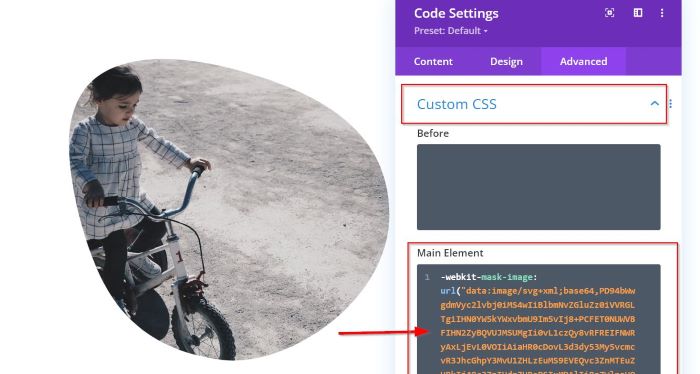
次に、画像をマスクします。 Advancedタブ -> Custom CSSに移動します。 次に、以下の CSS スニペットをMain Elementフィールドに貼り付けます。
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: 繰り返しなし; 
ステップ 3: 2 列目の編集とスタイルアップ
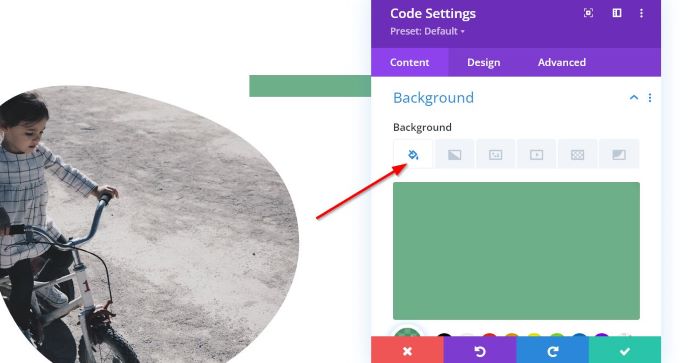
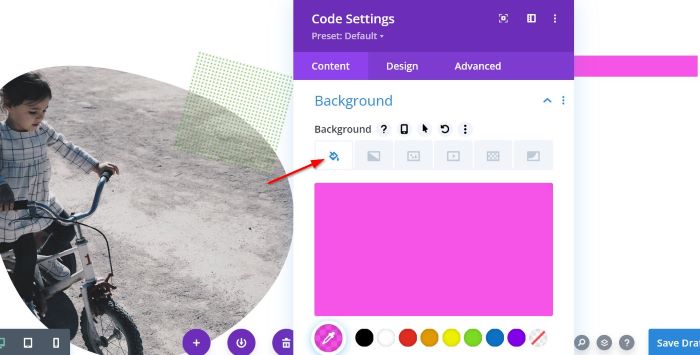
次に、2 番目の列に移動します。 Code モジュールを追加してから、 設定パネル。 その後、背景ブロックに移動し、好みの背景色を追加します。

背景色を追加したら、 Admin Labelに移動し、このモジュールに名前を付けます。 このモジュールでは「2nd」と名付けました。

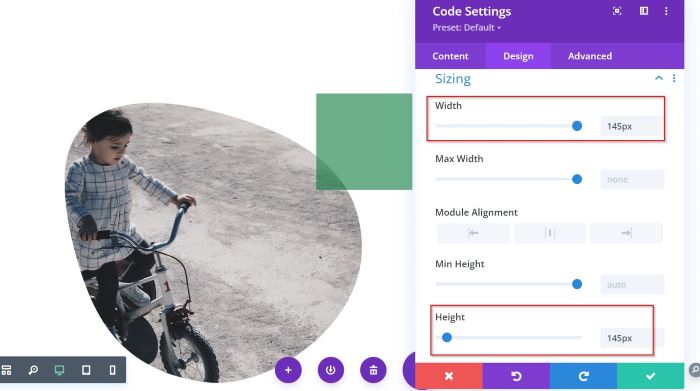
次に、このモジュールのサイズを編集します。 [デザイン] タブ -> [サイズ変更オプション] に移動します。 幅と高さを145pxに設定します。

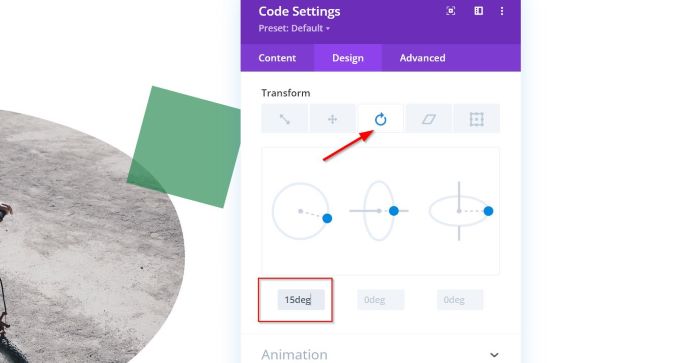
シェイプを回転させたい場合は、 Transformに移動し、 Transform Rotateを選択します。 この例では、 15degを設定します。 最初のフィールドのみ。

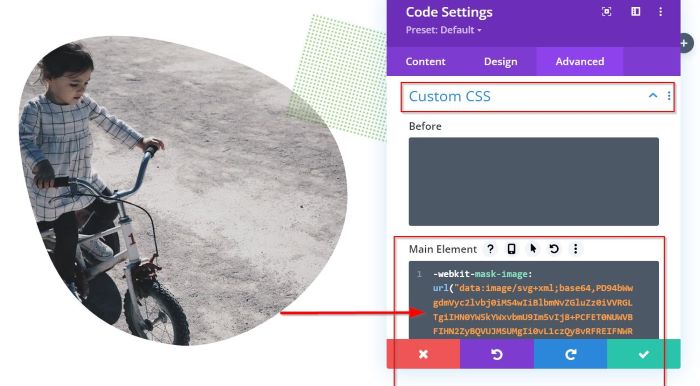
次に、シェイプをマスクします。 Advancedタブ -> Custom CSSに移動します。 次に、以下の CSS スニペットをMain Elementフィールドに貼り付けます。
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: 繰り返します。
-webkit-マスクサイズ: 5px; 
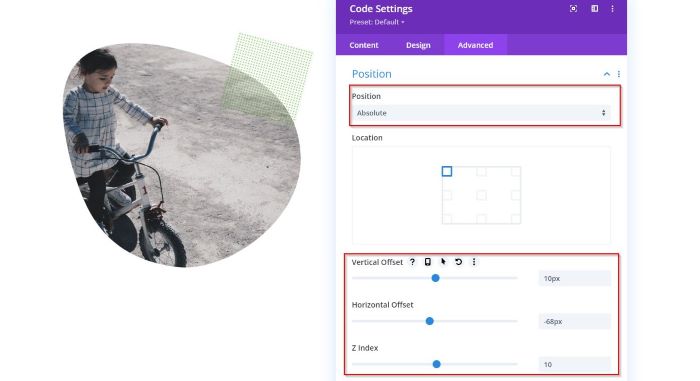
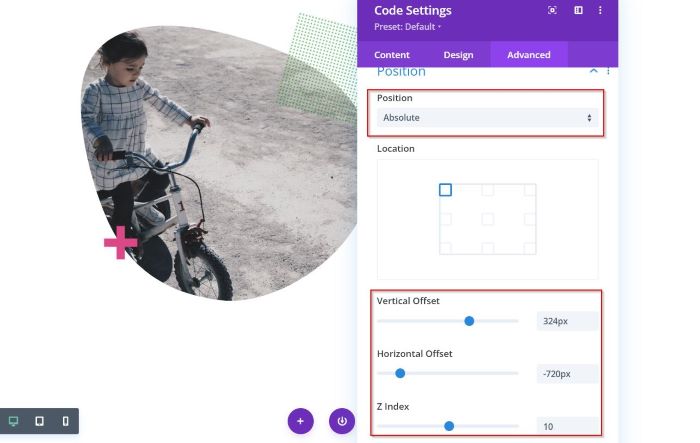
好みに応じて、シェイプの位置をメイン イメージに調整できます。 位置に移動します。 Absoluteに設定し、 Vertical Offset 、 Horizontal Offset 、およびZ-Indexを編集します。


ステップ 4: 3 列目の編集とスタイルアップ
では、3 番目の列を編集してスタイルアップします。 Code モジュールを追加し、設定パネルに移動します。 その後、背景ブロックに移動し、好みの背景色を追加します。

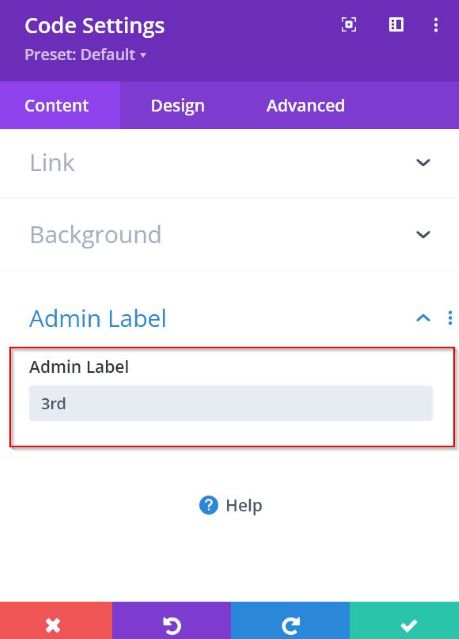
背景色を追加したら、 Admin Labelに移動し、このモジュールに名前を付けます。 このモジュールでは「3rd」と名付けました。

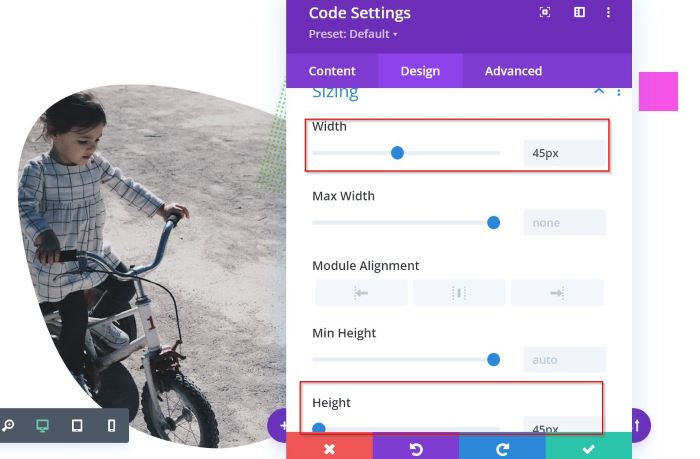
次に、このモジュールのサイズを編集します。 [デザイン] タブ -> [サイズ変更オプション] に移動します。 幅と高さを45pxに設定します。

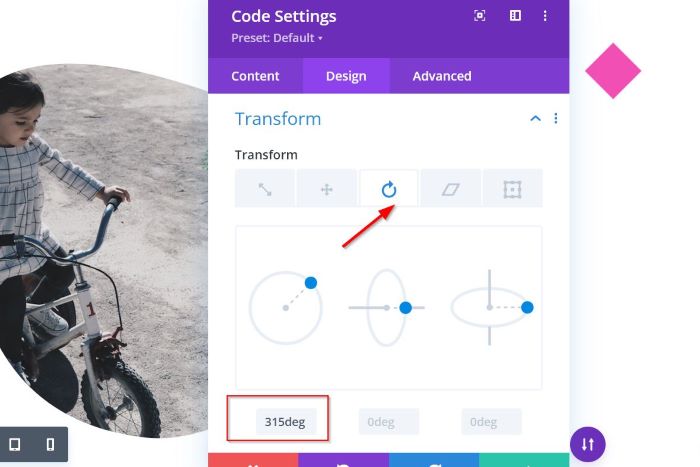
シェイプを回転させたい場合は、Transform に移動し、 Transform Rotateを選択します。 この例では、 315degを設定します。 最初のフィールドのみ。

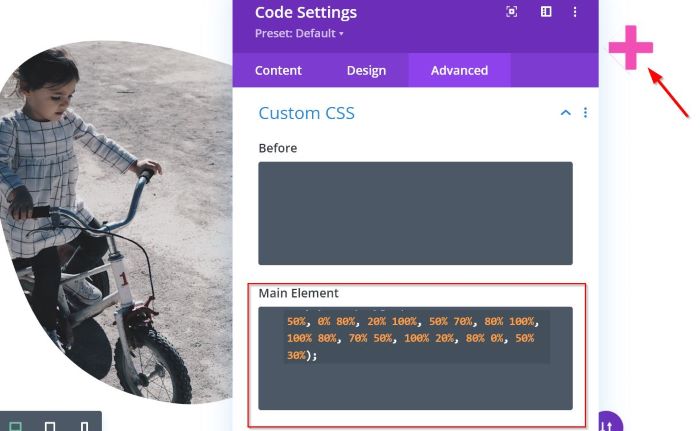
次に、シェイプをマスクします。 Advancedタブ -> Custom CSSに移動します。 次に、以下の CSS スニペットをMain Elementフィールドに貼り付けます。
CLIP-PATH: ポリゴン(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% 、100% 20%、80% 0%、50% 30%);

好みに応じて、シェイプの位置をメイン イメージに調整できます。 位置に移動します。 Absoluteに設定し、 Vertical Offset 、 Horizontal Offset 、およびZ-Indexを編集します。

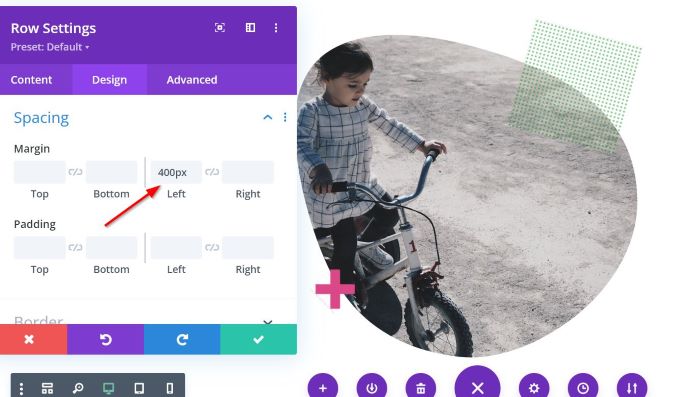
画像マスキングの位置をページの中央に設定する場合は、 [行の設定] -> [デザイン] タブ -> [間隔] に移動します。 左マージンを400pxに設定します。

それでおしまい。 プロジェクトを保存または公開する場合は、[下書きを保存] ボタンまたは [公開] ボタンをクリックすることを忘れないでください。
結論
この記事では、アドオンの助けを借りずに Divi に画像マスキングを追加する方法を示します。 画像のマスキングは印象的です。 それはあなたのイメージを見事に見せます。 ただし、すべての画像がマスキングに適しているわけではないことに注意してください。 場合によっては、基本イメージの方がはるかに優れています。
実際には、Divi に画像マスキングを追加するためのより簡単なソリューションがあります。それは、Divi Pixel プラグインを使用することです。 プラグインは、いくつかのマスキング形状を提供します。 ワンクリックで特定のマスキング形状を適用できます。 CSSコードを扱う必要はありません。 ここでは、Divi Pixel が提供するマスキング シェイプをいくつか紹介します。

ディビ ピクセルはどこで入手できますか?
Diviマーケットプレイスで入手できます。
