WooCommerceで商品に画像を追加する方法
公開: 2021-08-31製品に画像を追加する方法をお探しですか? 特集、画像、ギャラリーのいずれであっても、アイテムをどのように提示するかによって、販売額が決まります。 そのため、このガイドでは、WooCommerceの商品に画像を追加する方法を紹介します。
eコマースにおける画像の重要性
画像は、商品を販売する際の重要な要素の1つです。 写真は千の言葉を伝えるので、魅力的なイメージの商品は、顧客の注目を集めて販売する可能性が高くなります。
店主は、商品の特徴を説明することに多大な労力を費やす傾向があります。 しかし、私たちは合理的な決定を下すと考えたいのですが、真実はほとんどの決定が感情的であるということです。 人間は感情的な決定を下し、それらを合理的に正当化する傾向があります。 見た目が良ければ、注目されるので購入する可能性が高くなります。
販売する商品の種類に関係なく、見栄えが良ければ販売の可能性が高くなります。 あなたがそれについて考えるならば、それは論理的です。 靴、衣服、ソフトウェアなど、誰かが製品を使用または着用する場合は、見栄えを良くしたいと思うでしょう。 そのため、商品の宣伝に使用する画像を追加して最適化し、販売する商品の見栄えを良くすることが重要です。
その重要性を理解したところで、WooCommerce製品に画像を追加する方法を見てみましょう。
WooCommerceで商品に画像を追加する方法
WooCommerceの製品に画像を追加する主な方法は2つあります。
- WooCommerceダッシュボードの使用
- プログラムで
両方の方法を見てみましょう。
1)WooCommerceダッシュボードから画像を追加します
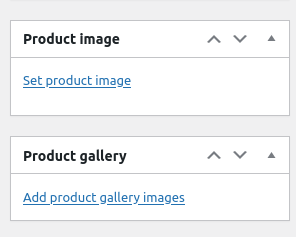
WooCommerceストアでは、商品に画像を追加するのは非常に簡単な作業です。 製品を作成または編集すると、サイドバーに画像のメタボックスが表示されます。 そこでは、アイテムを紹介するために、単一の注目画像と複数の画像を含む画像ギャラリーを設定できます。

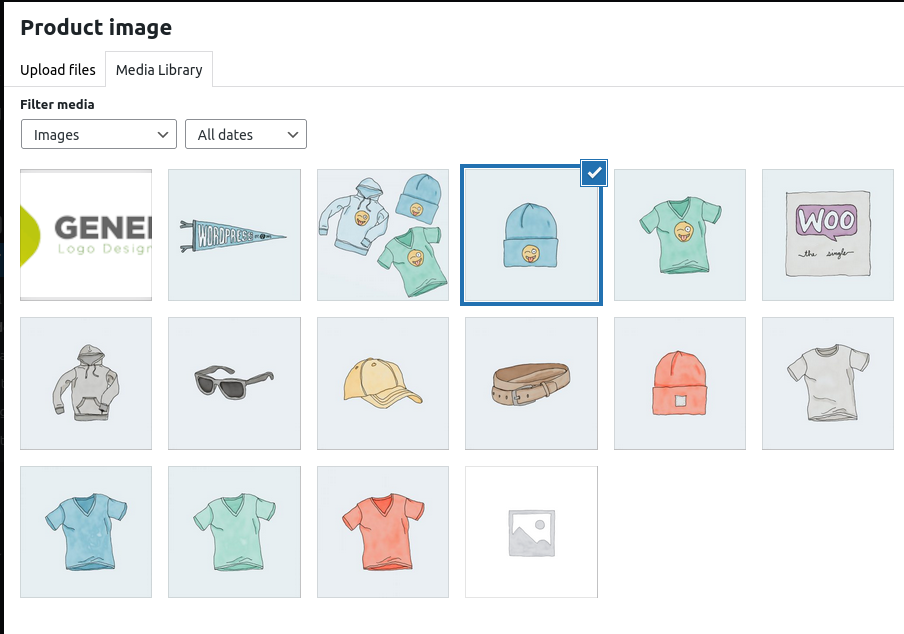
これらのいずれかをクリックすると、モーダルが開き、新しい画像ファイルをアップロードしたり、WPメディアライブラリから既存の画像ファイルの1つを選択したりできます。

製品ギャラリーに画像を追加する場合は、Ctrlキーを押しながら左クリックして複数の画像を選択し、1回の操作で画像を追加できます。
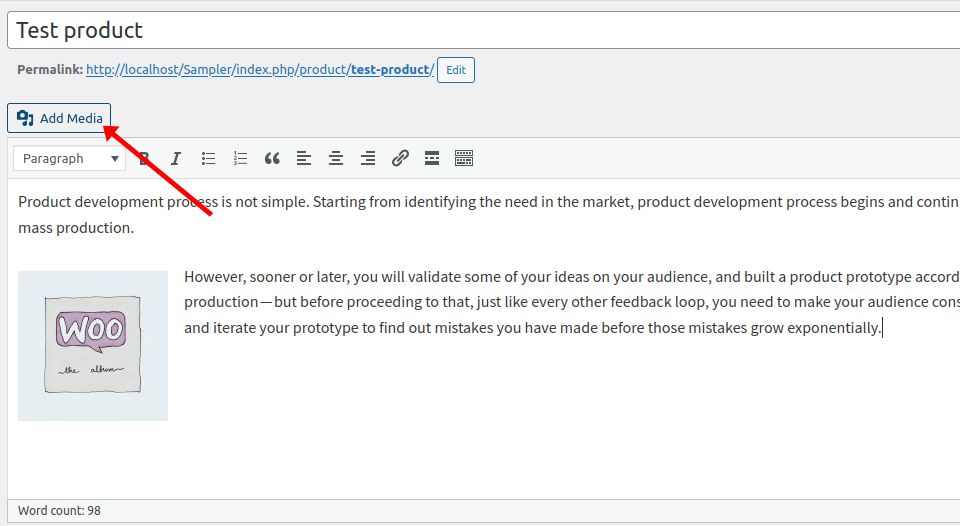
または、商品コンテンツの説明から画像を追加することもできます。 [メディアの追加]ボタンを押して、追加する画像を選択するだけです。 この方法を使用する場合は、製品ページ全体のデザインに影響を与える可能性があることに注意してください。テキストエディタで画像を追加する前に、適切なサイズと配置を選択してください。

ダッシュボードから画像を追加するのは簡単です。 ただし、コーディングスキルがある場合は、プログラムで画像を追加して、柔軟性を高めることもできます。 それを行う方法を見てみましょう。
2)プログラムでWooCommerce製品に画像を追加する方法
場合によっては、プログラムで画像を追加する必要があります。 これにより、柔軟性が高まり、画像から単一の製品、機能画像、ギャラリーなど、あらゆるものを含めることができます。
このセクションでは、特定の製品に画像を追加するのに役立つサンプルスクリプトを紹介します。 関数の最初の2行の商品と画像IDを商品と画像IDに置き換える必要があることに注意してください。 そうしないと、その商品と画像IDが存在しない場合、エラーが発生します。
また、スクリプトは1回の実行で機能することに注意してください。 これは、実行後に削除できることを意味します。
最後に、次のスクリプトを子テーマのfunctions.phpファイルに貼り付ける必要があります。 これを行うには、 [外観]> [テーマエディター]に移動します。 次に、右側の列でfunctions.phpファイルを検索し、以下に示すようにコードを貼り付けます。 または、コードスニペットなどのプラグインを使用することもできます。
注:いくつかのコアファイルを編集するため、開始する前に、サイトをバックアップすることをお勧めします。 ベストプラクティスであることに加えて、何か問題が発生した場合に備えて、最近のバックアップを作成することをお勧めします。 フックに慣れていない場合は、WooCommerceフックガイドをご覧ください。さまざまな種類のフックとその使用方法を学ぶことができます。
2.1)注目の画像を1つの商品に追加する
このスクリプトは、単一の製品の注目の画像を設定します。 そのためには、以下のように画像IDと商品IDを指定する必要があります。 たとえば、この場合、IDが195の商品の注目画像としてID48の画像を設定しています。
関数QuadLayers_add_featured_image(){
$ imageID = 48; //画像ID
$ post_id = 195; //製品番号
set_post_thumbnail($ post_id、$ imageID);
}
add_action( 'init'、 'QuadLayers_add_featured_image');
initフックは、ページが読み込まれるたびに関数をどこでも実行できるようにします。 さらに、 set_post_thumbnail()関数を使用して、注目の画像を設定します。 これは、製品と投稿の両方で機能します。
2.2)複数の製品に注目の画像を追加する
同様に、IDを追加するだけで、複数の製品で同じことができます。 このスクリプトは、ID 53の画像を、ID 32、33、および34の製品に追加します。
関数QuadLayers_multiple_featured_image(){
$ imageID = 53; //画像ID
$ post_id = array(32,33,34); //製品ID
for($ ii = 0; $ ii <count($ post_id); $ ii ++){
set_post_thumbnail($ post_id [$ ii]、$ imageID);
}
}
add_action( 'init'、 'QuadLayers_multiple_featured_image');
ご覧のとおり、これは以前と同じスクリプトですが、すべての製品IDを配列に配置しています。 このようにして、複数の商品に同じ注目の画像を同時に割り当てることができます。 これは、美的変化をもたらさない製品バリエーションに役立ちます。 たとえば、メモリRAMが異なる同じ携帯電話のバリエーションに同じ注目の画像を使用できます。
2.3)製品ギャラリーへの画像の追加
WooCommerceの製品ギャラリーに画像を追加するのは、2つの関数を使用する必要があるため、少し複雑です。 次のスクリプトを確認すると、最初の関数( QuadLayers_create_gallery )がギャラリーの作成に必要な情報を準備していることがわかります。 これは、ギャラリーを追加する画像と製品IDのリストです。
一方、 update_post_met()はギャラリーの作成を担当します。 これを実現するには、ギャラリーを追加する商品のIDと画像のリストを配列で使用する必要があります。
関数QuadLayers_create_gallery(){
$ imgs_ids = array(48,53,47); //画像ID
add_img_to_gallery(195、$ imgs_ids); // 製品番号
}
関数add_img_to_gallery($ product_id、$ image_id_array){
update_post_meta($ product_id、 '_ product_image_gallery'、implode( '、'、$ image_id_array));
}
add_action( 'init'、 'QuadLayers_create_gallery');
2.4)デフォルトの画像を注目画像のない商品に設定する
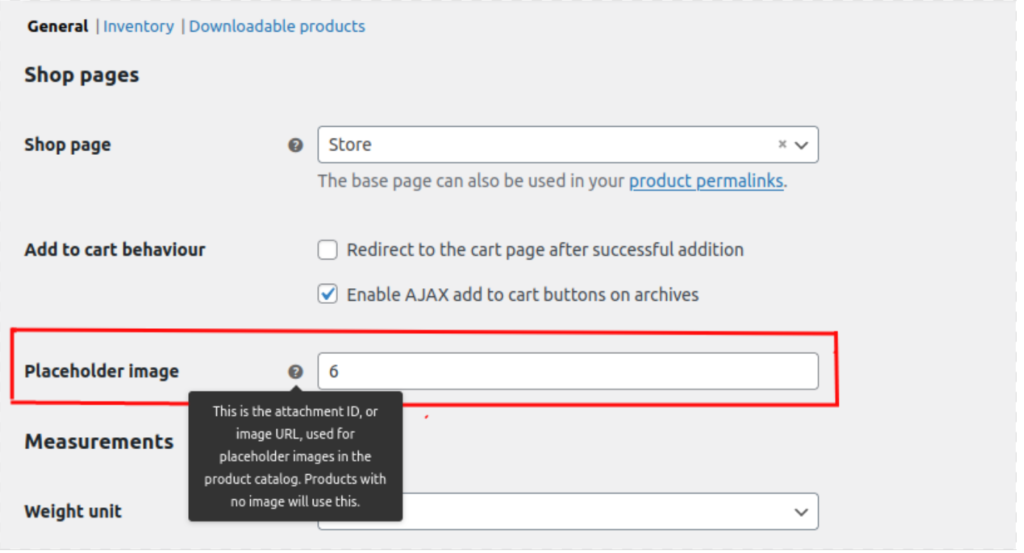
商品の注目画像を設定するには、管理ダッシュボードで[WooCommerce]> [設定]> [商品]に移動する必要があります。


プログラムでデフォルトの画像を設定する場合は、次のスニペットを使用してください。
add_filter( 'QuadLayers_default_image'、 'custom_woocommerce_placeholder_img_src');
function QuadLayers_default_image($ src){
$ upload_dir = wp_upload_dir();
$ uploads = untrailingslashit($ upload_dir ['baseurl']);
//画像へのパスに置き換えます
$ src = $ uploads。 '/2021/07/album-1.jpg';
$ srcを返します。
}
これにより、注目の画像がないすべての商品にデフォルトの画像が割り当てられます。 この場合、IDの代わりに画像パスを使用しているため、画像の正しいパスに置き換えることを忘れないでください。
パスを取得するには、メディアライブラリに移動し、使用する画像を探し、URLパスをコピーして、現在の形式を維持したまま上記のコードに貼り付けます。
カスタム画像サイズを追加する方法
WooCommerce製品に画像を追加する以外に、アイテムをカスタマイズするためにできることは他にもあります。 良いオプションは、カスタム画像サイズを作成することです。 デフォルトでは、WordPressにはサムネイル(150 x 150)、ミディアム(300 x 300)、ラージ(1024 x 1024)の3つの画像サイズが含まれています。 これらのサイズはダッシュボードから簡単に変更できますが、代わりにカスタムのデフォルトサイズを追加したい場合はどうでしょうか。 その方法を見てみましょう。
まず、functions.phpファイルを開き、次のコードを貼り付けます。
add_theme_support( 'post-thumbnails' );
これにより、 add_image_size関数が有効になり、追加の画像サイズを作成できるようになります。 次に、ファイルを更新します。 次に、いくつかの新しい画像サイズを追加しましょう。 次のコードでは、寸法の異なる4つのカスタムサイズを追加します。 コードを貼り付けて、必要に応じて名前とサイズを調整するだけです。
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
それでおしまい! これで、サイトでより多くのデフォルトサイズを選択できるようになります。 詳細については、カスタム画像サイズを追加する方法に関するガイドをご覧ください。
ボーナス:WordPressのデフォルトの画像サイズを削除
WordPressに画像をアップロードするたびに、サムネイル、ミディアム、ラージの3つのデフォルトの画像サイズで3つのコピーが自動的に生成されることに気付いたと思います。
これは便利で、時間を節約するのに役立ちます。 ただし、これらのサイズの一部を使用しない場合、画像はサーバー内のスペースのみを占有します。 手っ取り早い解決策は、サイトからこれらの画像サイズを削除し、それらの画像コピーの生成を回避することです。
良いニュースは、簡単なスクリプトでそれを実行できることです。 たとえば、サイトからミディアムサイズを削除したいとします。 次のスクリプトをコピーして、子テーマのfunctions.phpファイルに貼り付けます。
add_filter( 'intermediate_image_sizes_advanced'、 'prefix_remove_default_images');
//これにより、デフォルトの中画像サイズが削除されます。
関数prefix_remove_default_images($ sizes){
unset($ sizes ['medium']); // 300px
$ sizesを返します。
}他のサイズを削除するには、削除するサイズの別の行を追加します。 たとえば、大きなサイズも削除する場合、コードは次のようになります。
add_filter( 'intermediate_image_sizes_advanced'、 'prefix_remove_default_images');
//これにより、デフォルトの中型および大型の画像サイズが削除されます。
関数prefix_remove_default_images($ sizes){
unset($ sizes ['medium']); // 300px
unset($ sizes ['large']); // 1024px
$ sizesを返します。
}それでおしまい! これにより、画像サイズを簡単に削除できます。 詳細については、ステップバイステップのチュートリアルをご覧ください。
結論
要約すると、写真はあなたの製品を販売することになると不可欠です。 魅力的な写真のアイテムは、顧客の注目を集め、あなたの店の売り上げを生み出す可能性が高くなります。
このガイドでは、WooCommerce製品に画像を追加する2つの異なる方法を見てきました。
- WooCommerceダッシュボードから
- プログラムで
今、どちらがあなたに適していますか? ダッシュボードから画像を追加するのは非常に簡単なので、それは良いオプションです。 ただし、コーディングスキルがあり、柔軟性が必要な場合は、プログラムで画像を追加することもできます。 商品に画像、注目の画像、ギャラリーを簡単に追加するのに役立つスクリプトをいくつか紹介しました。
最後に、サイトでカスタムサイズの画像を追加し、デフォルトの画像サイズを削除して、サイトをカスタマイズし、製品をより魅力的にする方法についても説明しました。 製品ページを最大限に活用する方法の詳細については、製品ページをカスタマイズするためのガイドをご覧ください。
商品に画像を追加しましたか? どの方法を使用しましたか? 以下のコメントセクションでお知らせください。
ストアをカスタマイズするためのその他のチュートリアルについては、次の投稿を確認してください。
- WooCommerceでショップページをカスタマイズする方法
- ガイド:WooCommerceのThankYouページをプログラムで編集する方法
- チェックアウト最適化の完全ガイド
