WordPressフォームに画像を追加する方法(簡単な方法)
公開: 2020-09-14WordPressフォームに画像を追加しますか? フォームにグラフィックを追加すると、ブランディングを追加し、フォームをより面白くするのに役立ちます。
このチュートリアルでは、フォームに画像を追加するプロセスについて説明します。 最後に、フォームの質問の代わりに画像を使用する方法についても説明します。
今すぐWordPress画像フォームを作成する
フォームに画像を追加する方法
WPFormsは、WordPressの最も簡単なフォームビルダーです。 フォームのどこにでも簡単に画像を追加できます。
たとえば、次のことができます。
- 会社のロゴをフォームに追加します
- 商品画像をAuthorize.Net支払いフォームに追加して、コンバージョンを増やします
- より興味深いニュースレター登録フォームを作成する
- テキストの代わりに多肢選択問題で画像を使用してください。
WordPressのフォームに画像を追加する方法はいくつかあります。 最初に最も簡単な方法を見てみましょう。HTMLを使用してフォームに画像を追加します。
WordPressフォームに画像を追加する方法
必要に応じて、以下の手順を書いてください。
基本的なHTMLを使用してフォームに画像を追加するプロセスを見ていきましょう。 これは、WPFormsドラッグアンドドロップビルダーを使用すると非常に簡単で迅速です。
実行する手順は次のとおりです。
- WPFormsプラグインをインストールします
- 画像をWordPressにアップロードする
- WordPressフォームに画像を追加する
- フォームを公開する
多肢選択問題に画像を追加したい場合は、記事の最後でお手伝いします。
ステップ1:WPFormsプラグインをインストールする
まず、WPFormsプラグインをインストールしてアクティブ化する必要があります。 手が必要な場合にWordPressプラグインをインストールする方法のステップバイステップガイドは次のとおりです。
今、あなたは2つの選択肢があります:
- 画像を追加するフォームがすでにある場合は、先に進んで次の手順にスキップできます。
- WPFormsにまだフォームがない場合は、今がフォームを作成する絶好のタイミングです。 簡単なお問い合わせフォームを5分以内で作成できます。
フォームの作成が完了したら、このチュートリアルに戻ります。
ステップ2:画像をWordPressにアップロードする
WordPressに画像を追加する最も簡単な方法は、メディアライブラリに画像をアップロードすることです。 そうすれば、リンクをコピーする必要があるときにそれを見つけるのは本当に簡単です。
まず、WordPressダッシュボードを開きます。 次に、左側の[メディア]をクリックします。
![WordPressの[メディア]をクリックして、フォーム画像をアップロードします](/uploads/article/9549/zDa4QYinfUmsvKou.png)
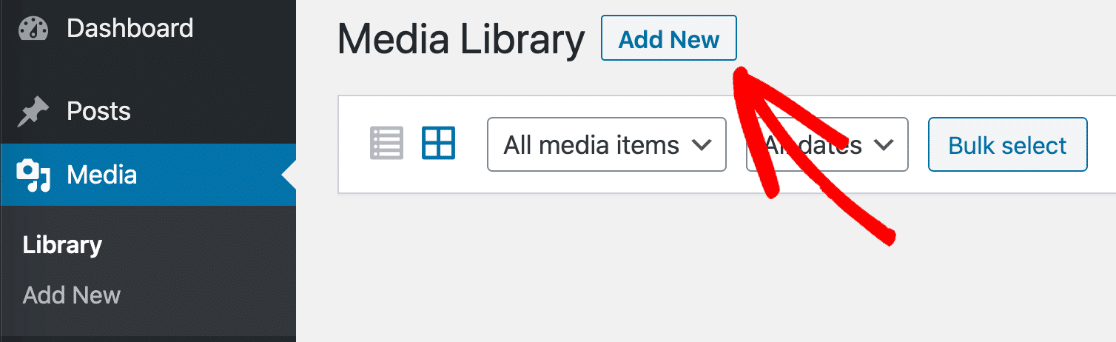
次に、[新規追加]ボタンをクリックします。

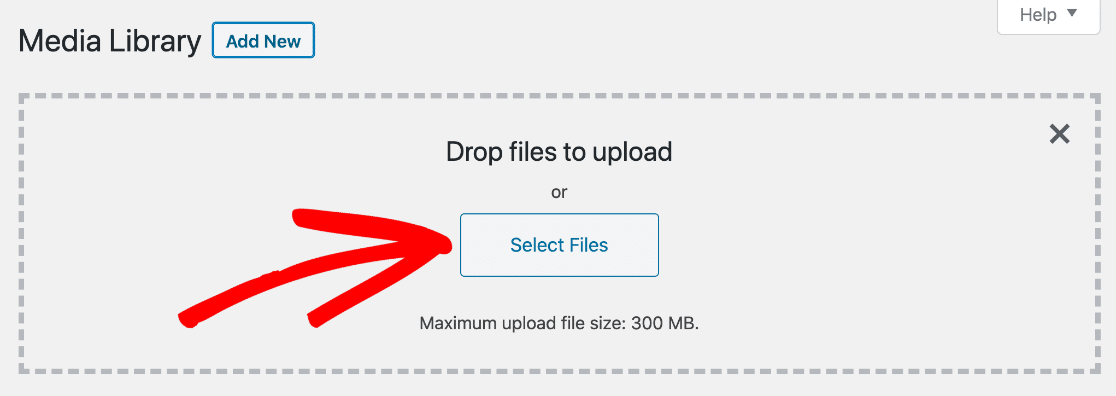
画像ファイルをボックスにドラッグするか、コンピュータで画像を検索する場合は[ファイルの選択]をクリックします。

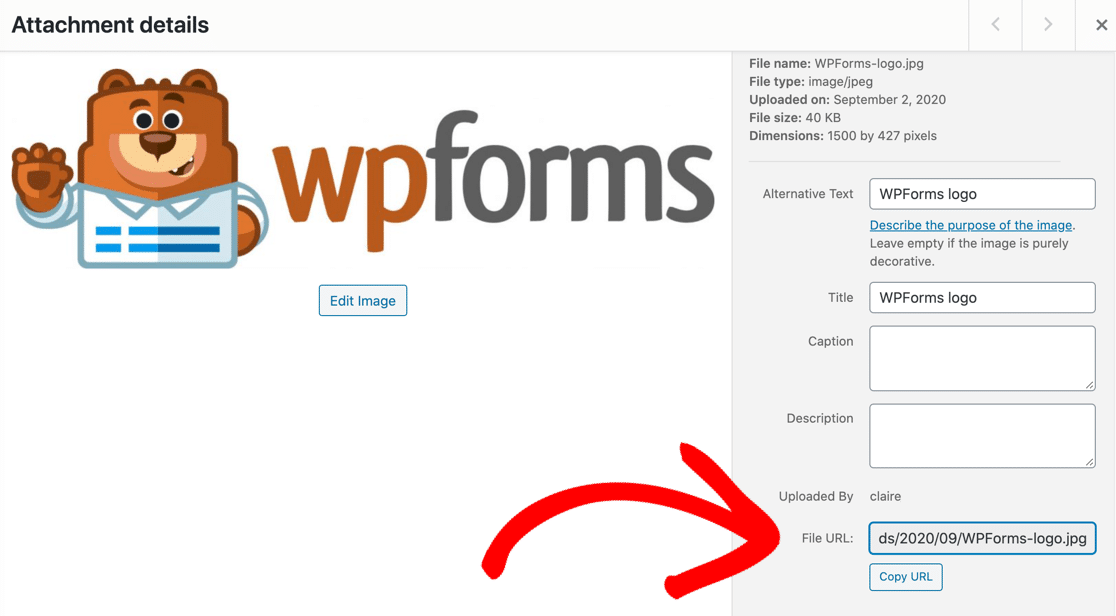
画像がアップロードされたら、先に進んでそれをクリックして詳細を表示します。 [ URLのコピー]というラベルの付いたボタンをクリックして、画像のURLをクリップボードにコピーします。

これで、クリップボードに画像のURLをフォームに貼り付ける準備ができました。
次の部分のためにWordPressダッシュボードにとどまります。
ステップ3:WordPressフォームに画像を追加する
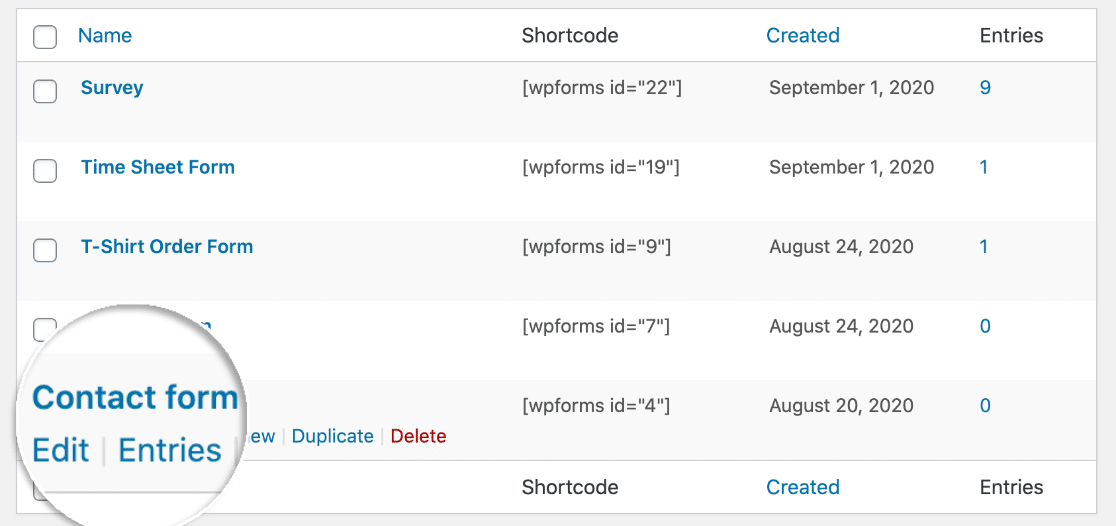
次に、画像を追加するフォームを開きます。
ダッシュボードの左側のナビゲーションバーから、[ WPForms ]をクリックします。 次に、手順1で作成したフォームの下にある[編集]をクリックします。

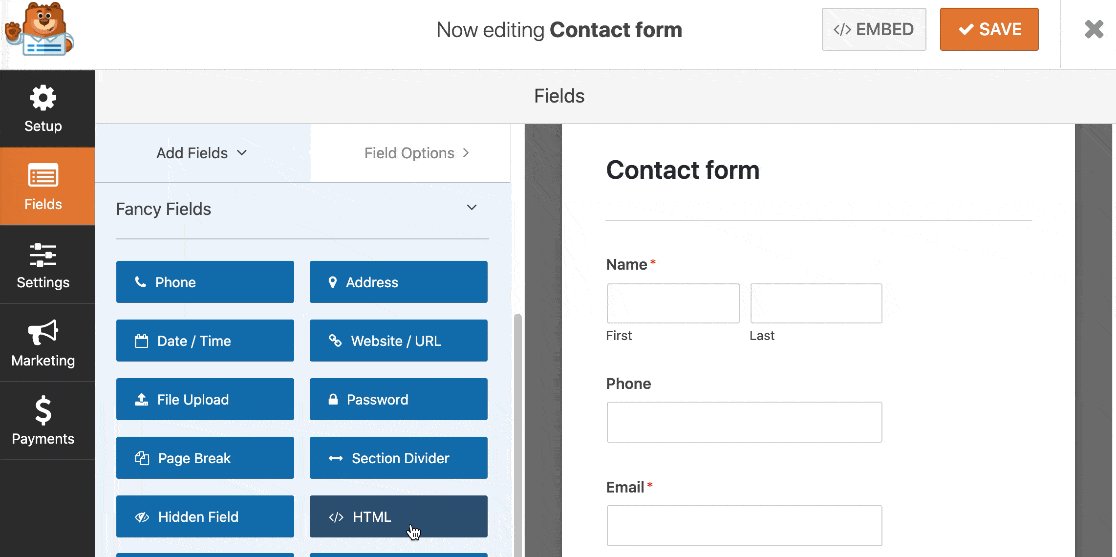
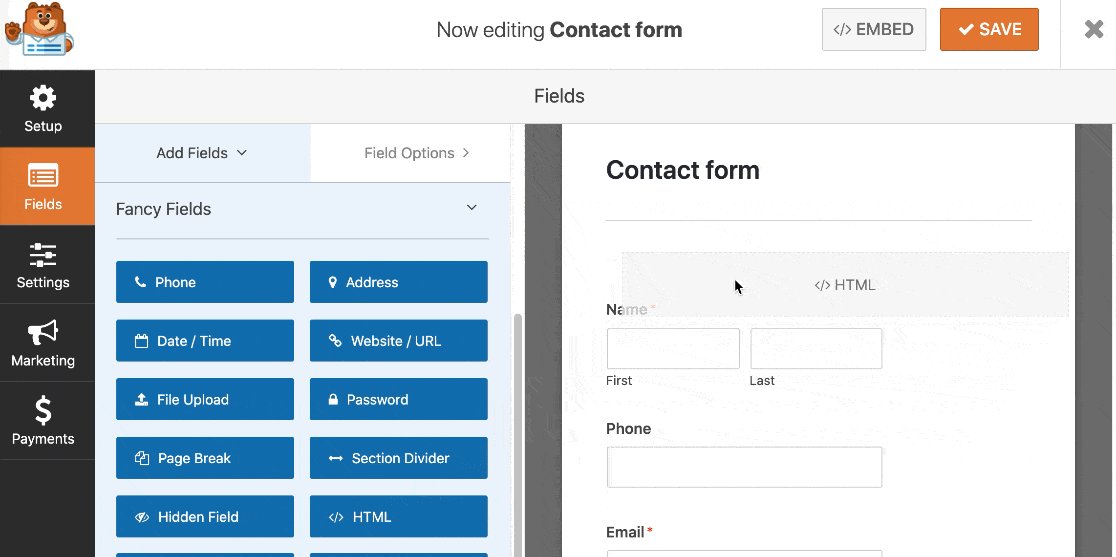
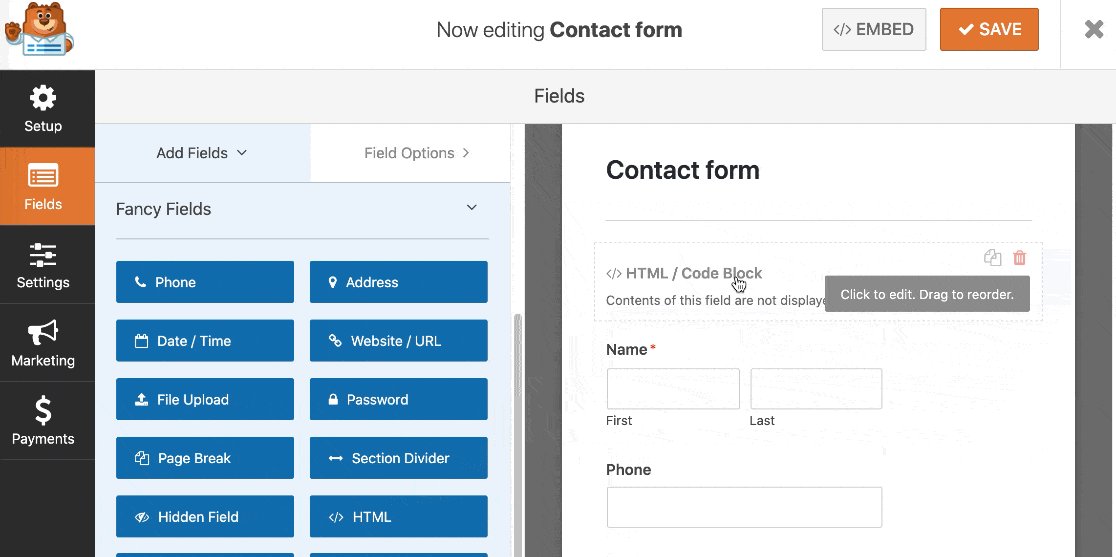
フォームビルダーが開いたら、HTMLフィールドを左側のペインから右側のペインにドラッグし、画像を表示する場所にドロップします。

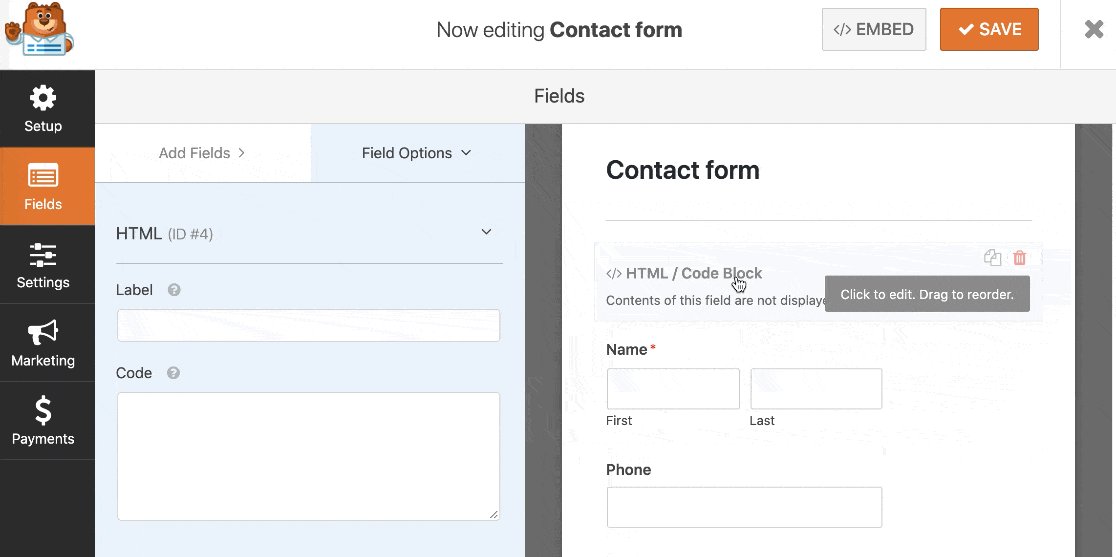
次に、フィールドを1回クリックして、左側の設定を開きます。
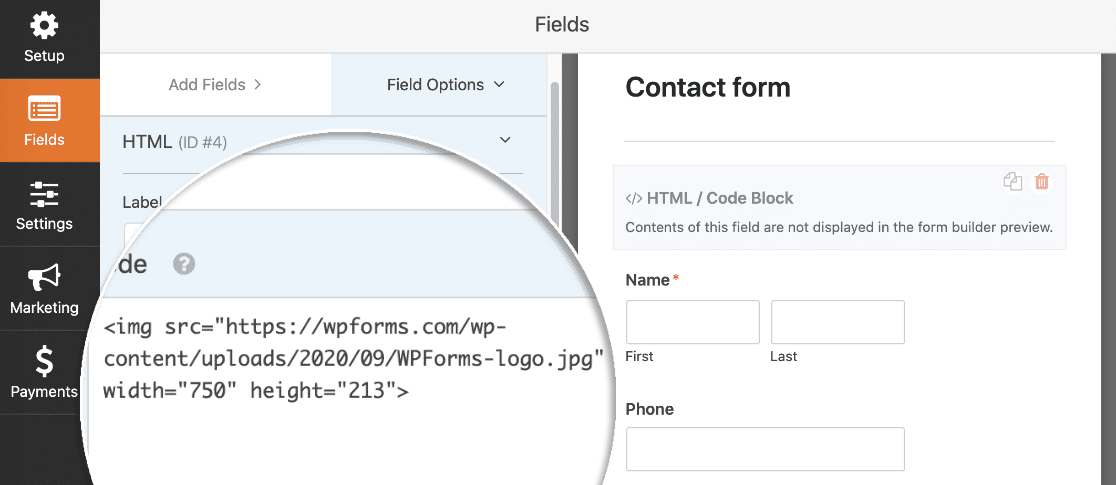
左側のコードフィールドに気づきましたか? HTMLコードを入力するだけで、ここに画像を埋め込むことができます。
この例をコピーできます。 ただし、覚えておいてくださいsrc=後に、最後の手順でアップロードした画像のURLを貼り付けます。

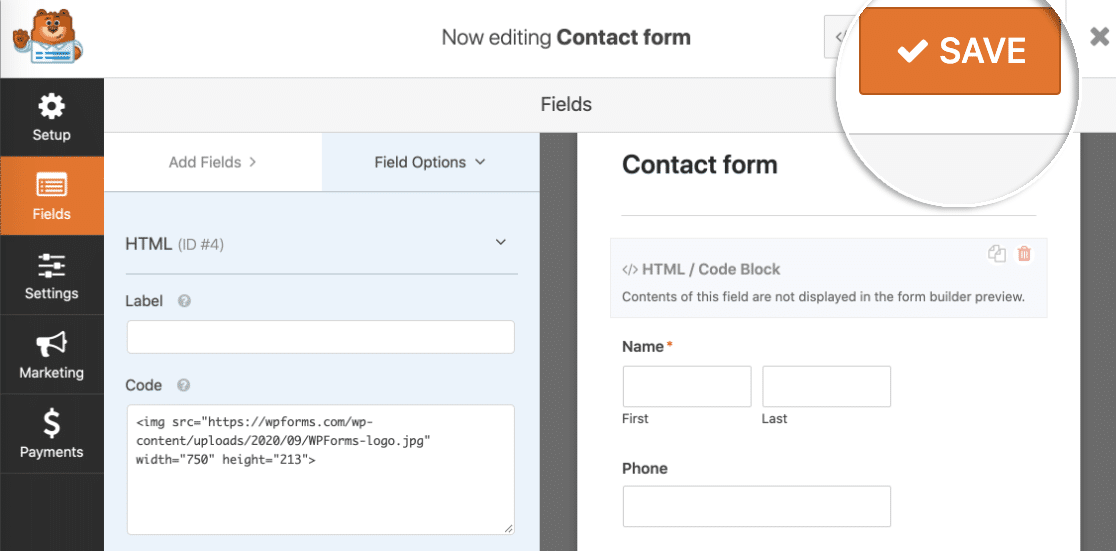
フォームの上部にある[保存]をクリックします。


終わったね! フォームを公開するだけです。
ステップ4:フォームを公開する
WPFormsを使用すると、次のようなWebサイトの任意の場所にフォームをすばやく追加できます。
- 投稿で
- ページ上
- サイドバーで
- フッターで。
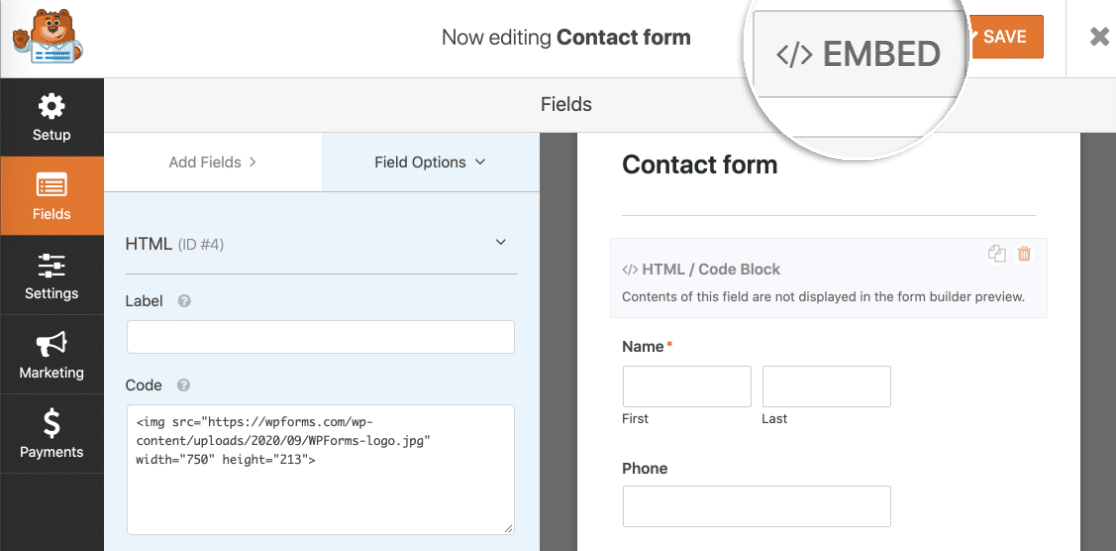
この例では、簡単な方法で実行します。 [埋め込み]ボタンを使用して、フォームのページを自動的に作成しましょう。
先に進み、[今すぐ埋め込む]をクリックします。

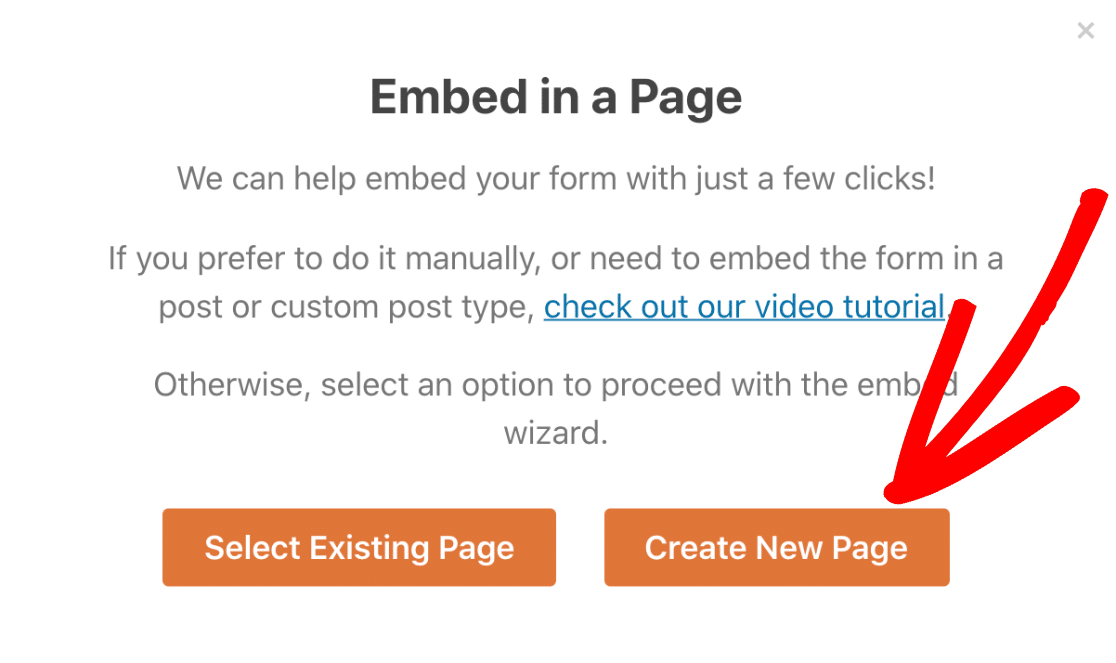
次に、[新しいページの作成]をクリックします。

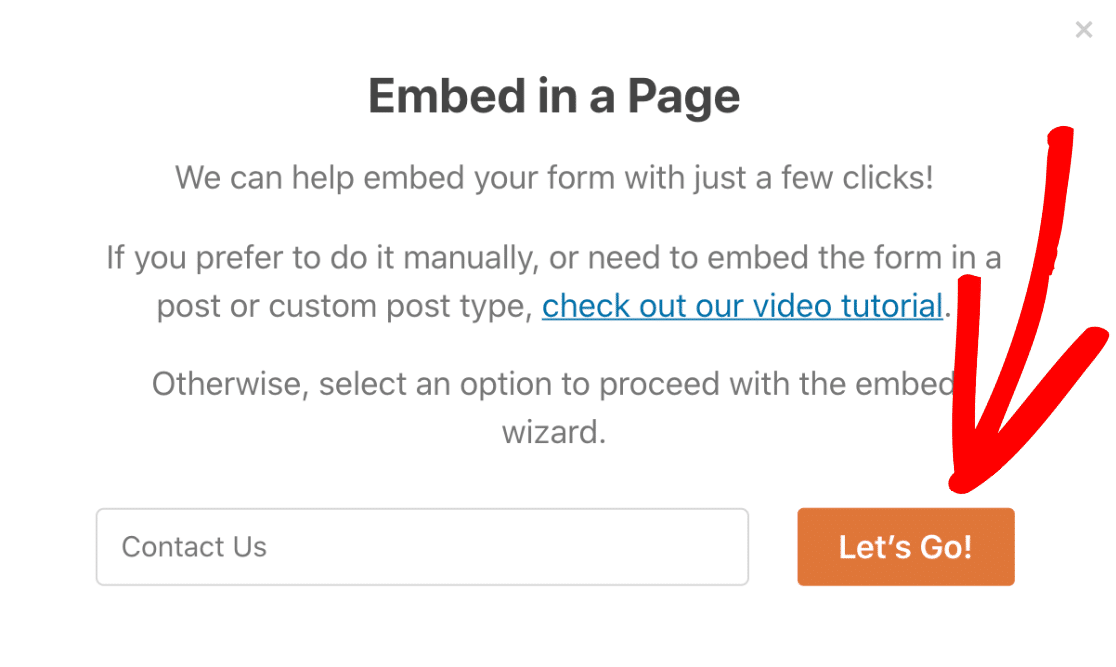
最後に、ページの名前を入力して、[ Let'sGo ]をクリックします。

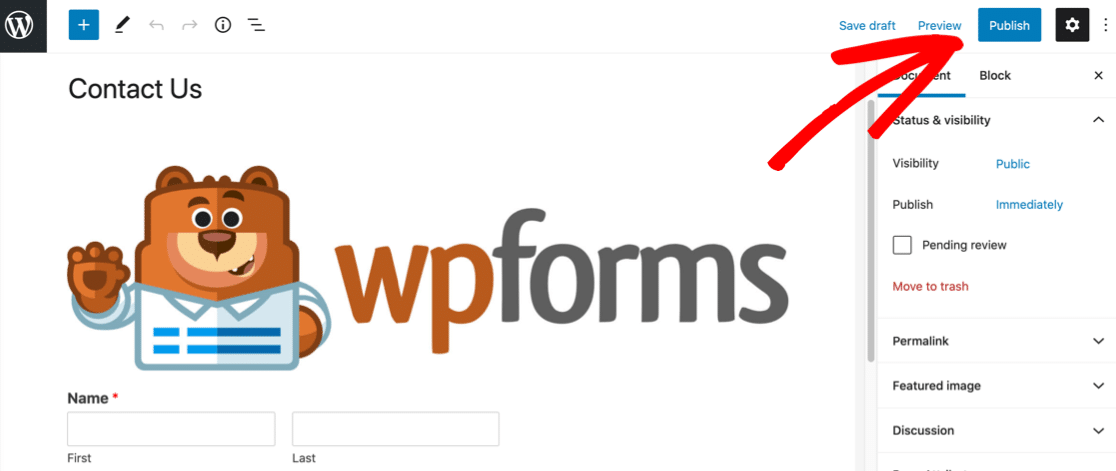
WPFormsは自動的に新しいページを作成し、その中にフォームを埋め込みます。 こちらのプレビューにも画像が表示されます。
[公開]をクリックするだけで、フォームがWebサイトに公開されます。

以上です! あなたのフォームはライブです。
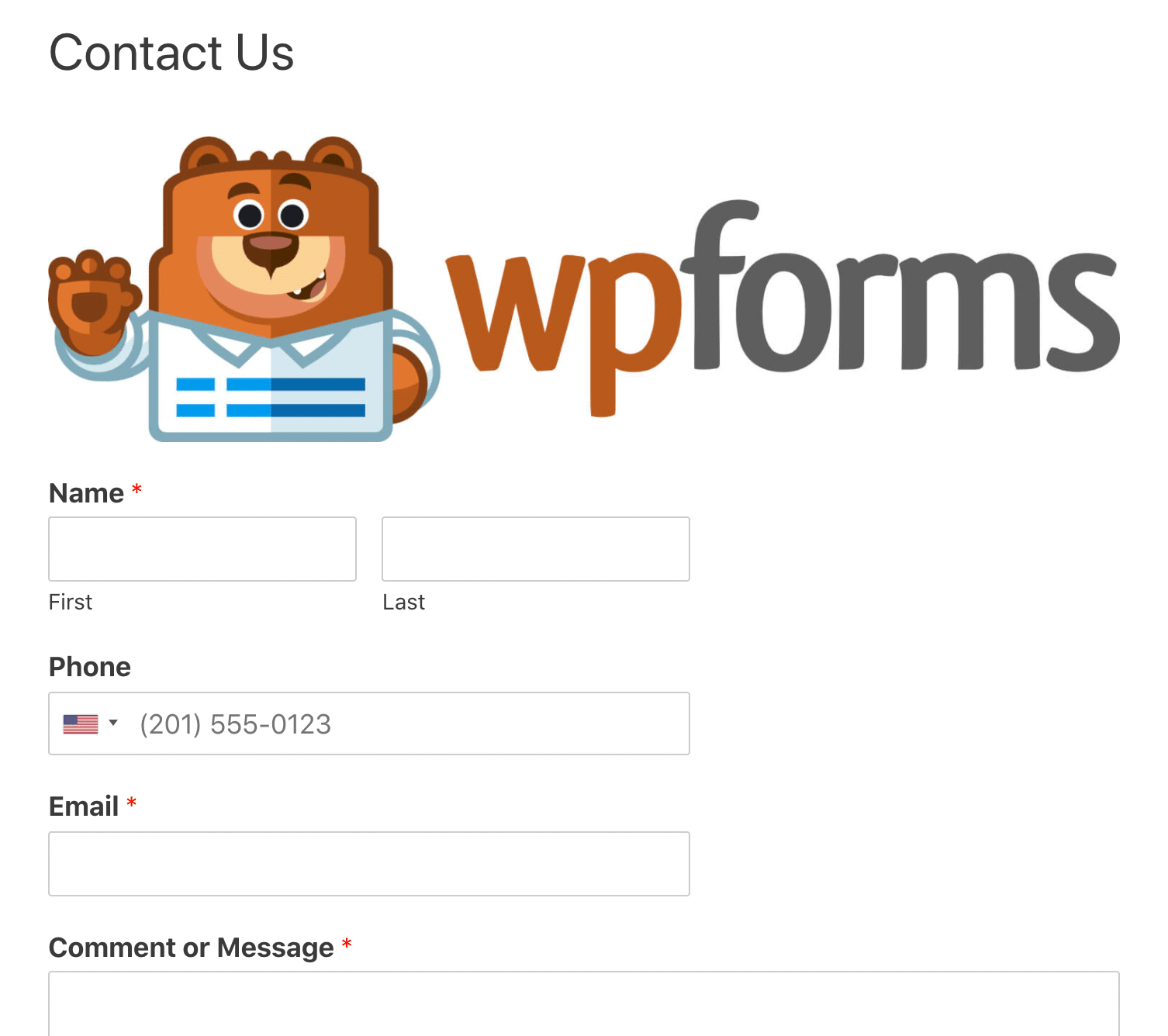
完成したフォームでの画像の外観は次のとおりです。

画像のサイズを変更する必要がある場合は、フォームを編集してHTMLを微調整できます。 必要に応じて、CSSクラスを追加して画像のスタイルを設定することもできます。
フォームフィールドに画像を追加する方法
終了する前に、WPFormsのもう1つの優れた機能を簡単に見てみましょう。 訪問者が画像をクリックして選択できるように、複数の選択肢の質問に対する回答として画像を追加できます。
質問で画像を使用することは、単純な注文フォームに最適なので、それがどのように行われるかを簡単に見てみましょう。
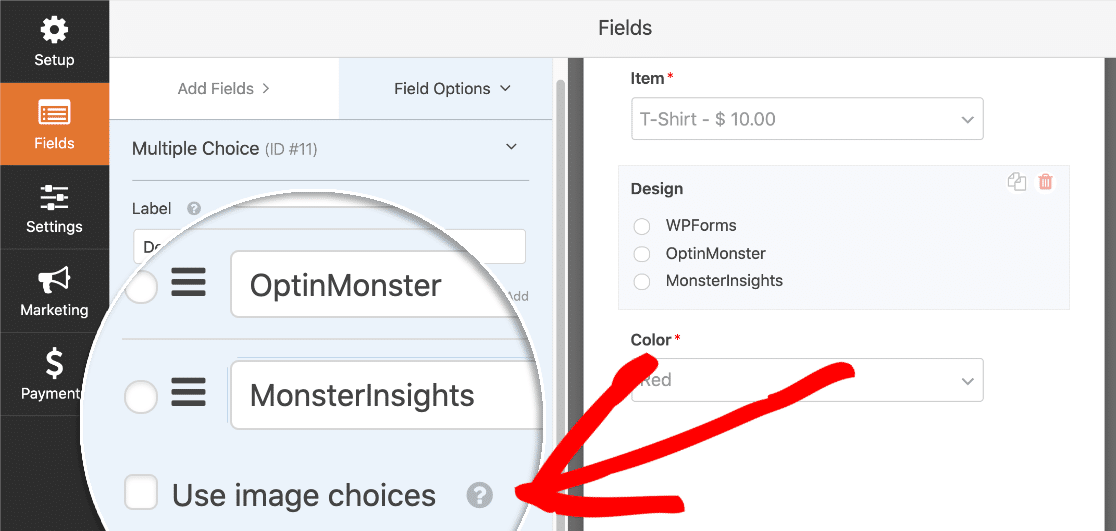
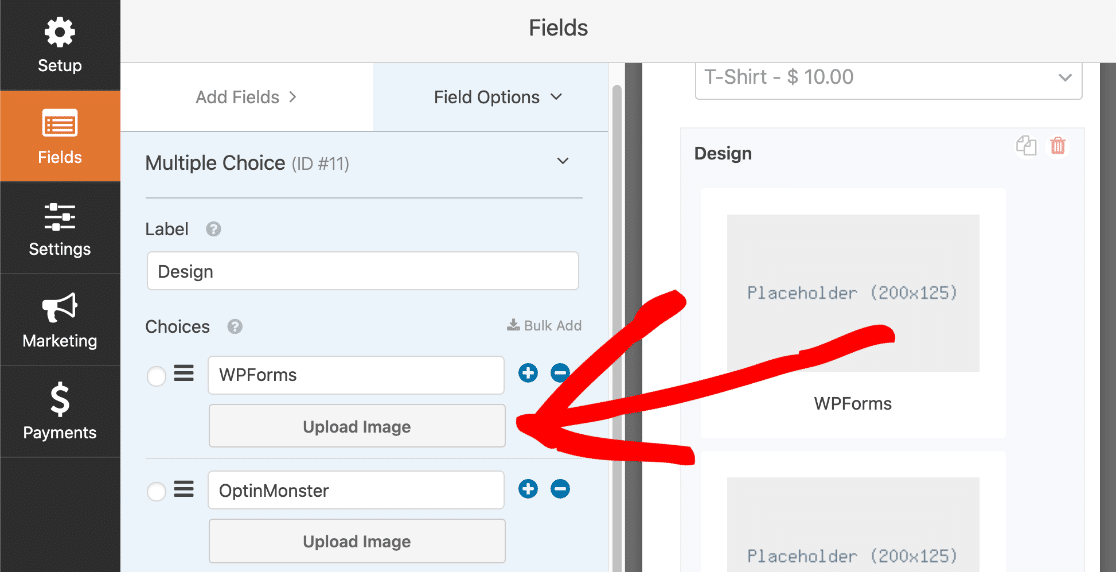
このTシャツ注文フォームには、3つのオプションがある複数選択フィールドがあります。 下の[画像の選択肢を使用する]チェックボックスをオンにします。

これで、複数選択フィールドに各選択肢の画像を追加できます。 各画像をアップロードするには、[画像のアップロード]テキストをクリックする必要があります。

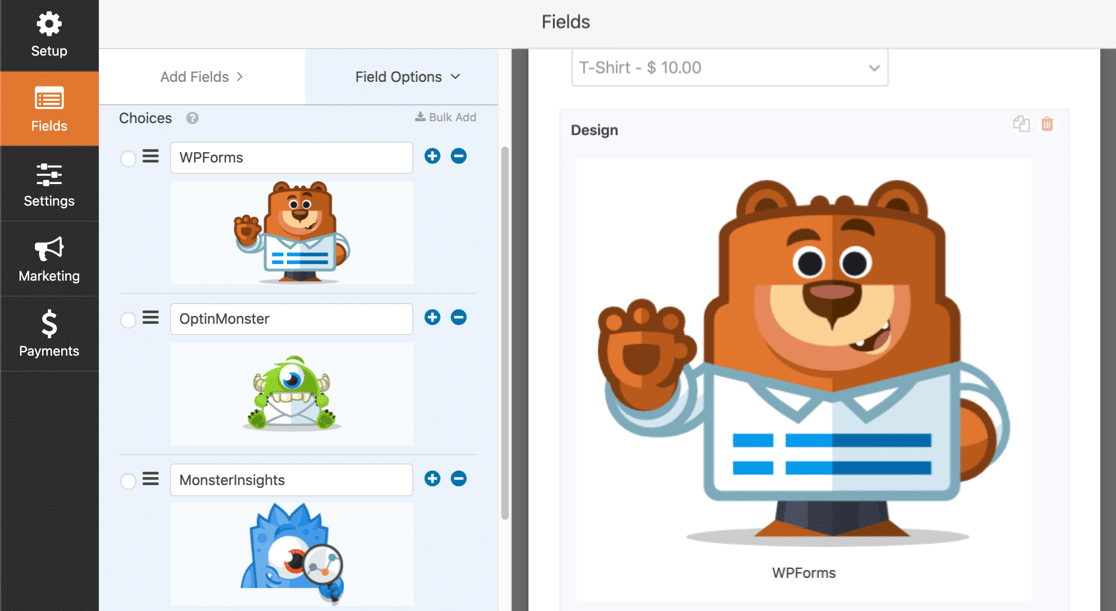
これが完了すると、フォームビルダーでフォームがどのように表示されるかを次に示します。

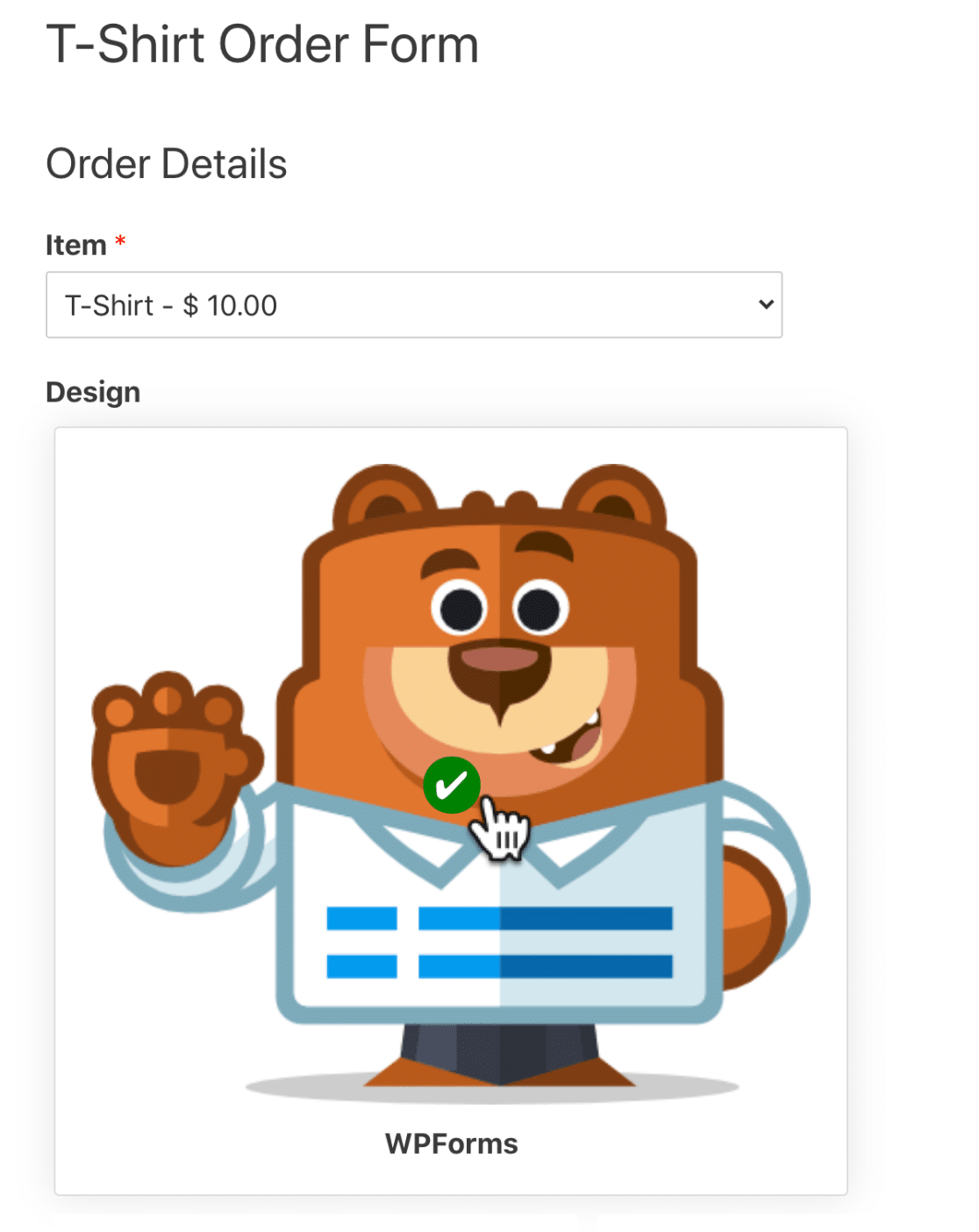
素晴らしい! 完了したら、青い[公開]ボタンをクリックして、フォームを確認します。 画像をクリックして選択すると、中央に緑色のチェックマークが表示されます。

画像の選択肢を使用することは、調査や投票をより面白くしたり、注文フォームで訪問者にさまざまなデザインや色を表示したりするための優れた方法です。
今すぐWordPress画像フォームを作成する
次のステップ:WordPressフォームのスタイルを設定する
素晴らしい! これで、WordPressフォームに画像を追加する簡単な方法がわかりました。 WPFormsを使用すると、訪問者が自分の画像をWordPressに簡単にアップロードすることもできるので、次に確認してください。
フォームをデザインおよびスタイル設定するためのより多くの方法をお探しですか? あなたが盗むことができる美しいコンタクトフォームのデザインに関するこの記事をチェックしてください。 この記事には、WordPressカスタマイザーにコピーして貼り付けてフォームのスタイルを設定できるCSSの例がたくさん含まれています。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、100以上のフリーフォームテンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
