WordPress / WooCommerceに無限スクロールを追加する方法
公開: 2021-10-09サイトに無限スクロールを実装したいのですが、方法がわかりませんか? あなたは正しい場所に来ました! この記事では、WordPressサイトとWooCommerceストアに無限スクロールを追加する方法を紹介します。
これに飛び込む前に、まずページ付けと無限スクロールの違いを理解しましょう。
ページ付けと無限スクロールの違い
ページ付けは、コンテンツをページのセットに分割することに基づくナビゲーションシステムであり、各ページには固定数のアイテムが含まれています。 ページ間を移動するには、ページ番号または前/次をクリックする必要があり、ブラウザがその特定のページに移動します。
ページ付けの最も一般的な例は、Googleの検索結果です。 Googleで何かを検索すると、さまざまなページに分割された関連する結果のリストが返されます。 検索ページの一番下までスクロールすると、各ページを指す番号付きリンクのリストが表示されます。 そこから、任意の番号をクリックして、その特定のページに移動できます。

一方、無限スクロールは、ナビゲーションに対して異なるアプローチを取ります。 コンテンツを一連のページに分割する代わりに、 AJAXを使用してすべてのコンテンツを1つのページに表示します。 最初は少数のアイテムが表示されますが、ユーザーが下にスクロールし続けると、より多くのコンテンツが自動的に読み込まれます。 無限スクロールの背後にある考え方は、ユーザーがどれだけスクロールしても、常に一部のコンテンツが表示されるということです。
無限スクロールの最良の例は、Facebook、Instagram、Twitterなどのソーシャルメディアサイトです。 フィードを閲覧していると、フィードが終了することはなく、常に何かが表示されることがわかります。 下にスクロールし続ける限り、フィードはより多くの投稿をロードします。 これが無限スクロールの仕組みです。
今日では、ページ付けと無限スクロールの両方が非常に一般的ですが、これ以上の方法はありません。 どちらにも長所と短所があるため、さまざまなシナリオに適しています。 要件と条件に応じて、どちらか一方を優先する場合があります。
これは私たちに質問をもたらします、WordPressに無限スクロールを追加することはいつ意味がありますか? ページネーションよりも適切なのはいつですか? みてみましょう。
いつ無限スクロールを使用するのですか?
ナビゲーションの好ましい方法として無限スクロールまたはページ付けを使用することは、純粋に主観的なものです。 ここには正しいことも悪いこともありません。それはあなたのニーズや好みに完全に依存します。 ただし、どちらの方法も広く使われているため、訪問者は特定のことに慣れており、サイトによっては特定の行動を期待しています。 そのため、適切なナビゲーションシステムを選択すると、大きなメリットが得られます。
どちらがあなたにぴったりですか? それはあなたの要件に大きく依存するので、あなただけがあなたの状況をよりよく分析し、それぞれの長所と短所を比較検討し、その決定を下すことができます。
たとえば、何千もの製品を含むeコマースサイトは、ページ付けを使用したほうがよいでしょう。 これにより、膨大な在庫を際限なくスクロールするのではなく、ページ間を簡単に移動できます。 たとえば、世界最大のeコマースプラットフォームであるAmazonは、ナビゲーションの目的でページ付けを使用しています。
逆に、カテゴリに分類された商品が比較的少ないストアの場合は、無限スクロールが適しています。 各カテゴリの商品数が少なくなるため、買い物客にとって商品を見つけるのはそれほど面倒ではありません。 また、小さなページ番号をクリックするよりもスクロールが簡単でシームレスであるため、モバイルユーザーにとっても快適です。
一方、ブログページは無限スクロールの恩恵を受ける可能性があります。 無限スクロールを使用すると、投稿は自動的に読み込まれ続けるため、ユーザーは追加の手順を実行してより多くのコンテンツを見つける必要がありません。 これにより、ユーザーのエンゲージメントが維持され、その結果、ユーザーはサイトに長く滞在することになります。
これらは、決定を下すために考慮すべきことのほんの一例です。 前述のように、正しい選択も間違った選択もありません。特定の状況に最適なものを選択するだけです。
無限スクロールに興味がある人のために、その長所と短所を簡単に見てみましょう。
無限スクロールの利点
まず、無限スクロールは、AJAXを使用してすべてのコンテンツを同じページにロードすることでユーザーエクスペリエンスを向上させるため、ユーザーはページ番号をクリックしてページ間を移動し、毎回リロードされるのを待つ必要がありません。
同様に、無限スクロールはユーザーエンゲージメントを高め、訪問者がWebサイトにより多くの時間を費やす傾向があります。 無限スクロールを使用すると、ユーザーがスクロールしてもコンテンツが自動的に読み込まれ続け、ユーザーの興味をかき立ててサイトにとどまる興味深いコンテンツをユーザーに継続的に提供します。
ユーザーエクスペリエンスの向上とエンゲージメントの向上は、バウンス率の低下にも役立ちます。 検索エンジンはこれを優れたコンテンツの兆候と見なし、サイトのSEOを改善するのに役立ちます。
さらに、モバイルユーザーは通常、無限スクロールを好みます。 タッチスクリーンデバイスを下にスクロールする方が、小さなページ番号をクリックするよりもはるかに簡単で直感的です。 また、ユーザーはページが毎回リロードされるのを待つ必要がないため、ブラウジングが高速になります。
これらは無限スクロールの主な利点ですが、いくつかの欠点があります。 無限スクロールの不便さのいくつかを見てみましょう。
無限スクロールのデメリット
何千もの商品がある店やたくさんの投稿があるサイトがある場合、無限のスクロールではナビゲーションが難しいかもしれません。 これは、訪問者がリストの一番下にある製品や投稿に興味を持っている場合に特に当てはまります。 それを見つけるにはかなりのスクロールが必要になる場合があり、ユーザーエクスペリエンスに悪影響を与える可能性があります。
さらに、無限スクロールを使用すると、サイトのフッターに到達できなくなる可能性があります。 通常、Webサイトのフッターには、役立つ情報とリンクが含まれています。 到達できない場合、ユーザーはその情報を見ることができず、重要な詳細を見逃すことはありません。
さらに、コンテンツが同じページにロードされ続けるため、無限スクロールは多くのメモリを消費します。 最悪の場合、メモリを使い果たし、サーバーをクラッシュさせる可能性があります。 したがって、無限スクロールを使用する場合は、マネージドホスティングを使用して、メモリの枯渇を回避する必要があります。
賛否両論は以上です。 それでは、WordPressサイトに無限スクロールを実装する方法を見てみましょう。
WordPressに無限スクロールを追加する方法
サイトに無限スクロールを実装する最も簡単な方法は、専用のプラグインを使用することです。 使用できるツールはたくさんありますが、このチュートリアルでは、DarrenCooneyによって開発されたAJAXLoadMoreを使用します。 これは、WooCommerceショップやWordPressサイトに無限のスクロールを追加できるフリーミアムツールです。
AJAX LoadMoreプラグインのインストールと構成
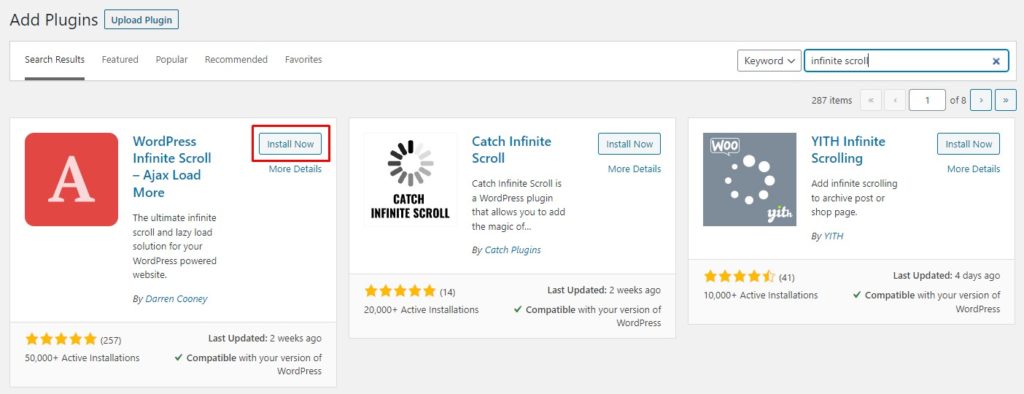
まず、プラグインをインストールする必要があります。 WP管理ダッシュボードに移動し、 [プラグイン]> [新規追加]に移動します。 AJAX Load Moreを検索し、 [今すぐインストール]ボタンを押します。 プラグインがインストールされたら、[アクティブ化]をクリックします。

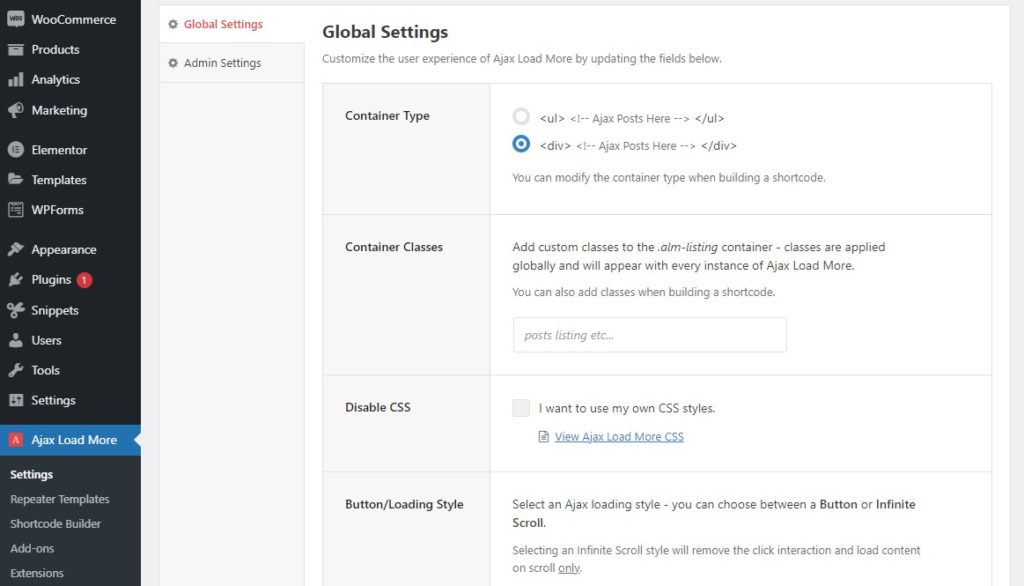
次に、左側の列の[AJAX Load More]> [Settings]に移動して、プラグインを構成します。 ここでは、デフォルトのパラメータを指定できます。 デフォルトのコンテナタイプ、コンテナクラス、ボタン/読み込みスタイルなどを設定できます。

ツールをインストールして構成したので、WordPressまたはWooCommerceサイトに無限スクロールを追加します。
WooCommerceに無限スクロールを追加
このセクションでは、WooCommerceストアに無限スクロール機能を追加します。 WordPressに実装するプロセスは非常に似ており、以下で説明します。 単にWordPressに無限スクロールを含めたい場合は、この部分をスキップして、[ WordPress投稿/ブログページに無限スクロールを追加]セクションに進むことができます。
ステップ1:リピーターテンプレートを作成する
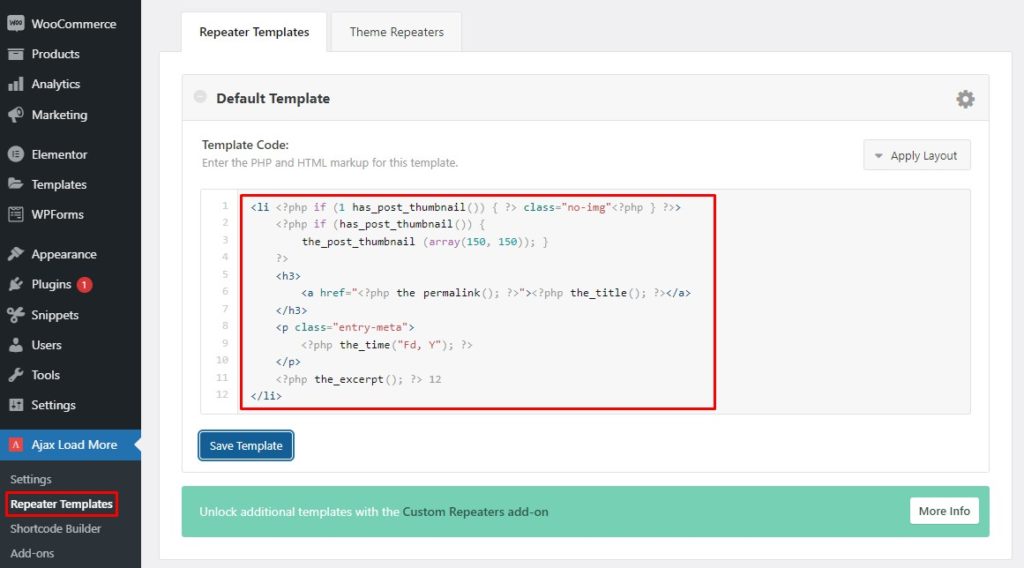
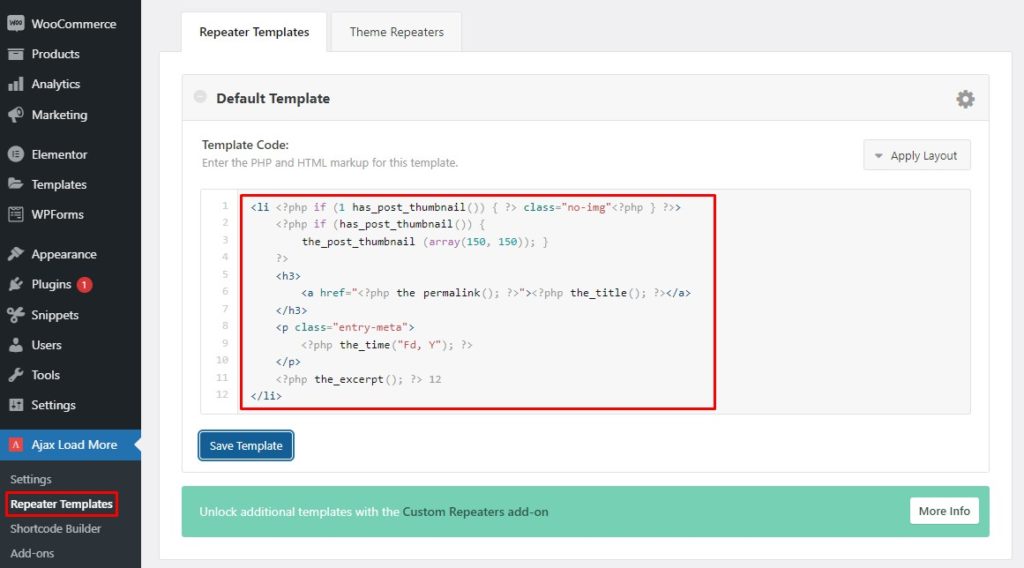
テンプレートは、製品がフロントエンドでどのように表示されるかを定義します。 リピーターテンプレートはすべての製品をループし、保存されたテンプレートに従ってそれらを表示します。 このプラグインはリピーターテンプレートを使用して商品を表示するため、最初にリピーターテンプレートを作成する必要があります。 WP管理ダッシュボードで、 [AJAX Load More]> [RepeaterTemplates]に移動します。

WooCommerceショップページに無限スクロールを追加することに関心があるため、デフォルトのリピーターテンプレートをWooCommerceテンプレートに置き換える必要があります。 WooCommerceと互換性のあるテーマのほとんどは、デフォルトのcontent-product.phpファイルを使用して製品を表示します。 デフォルトのリピーターテンプレートを次のテンプレートに置き換える必要があります。
<?php wc_get_template_part( 'content'、 'product'); ?>
または、コード全体をcontent-product.phpテンプレートからリピーターテンプレートセクションにコピーして貼り付けることもできます。 管理コントロールパネルまたはFileZillaなどのFTPクライアントを使用して、 content-product.phpテンプレートにアクセスできます。 テンプレートはwp-content\plugins\woocommerce\templatesにあります。 それが終わったら、[保存]をクリックしてリピーターテンプレートを保存します。
注:このテンプレートが機能しない場合は、テーマを調べて、 content-product.phpテンプレートの変更された形式を使用しているかどうかを確認する必要があります。
リピーターテンプレートを作成したので、次のステップに進みましょう。
ステップ2:ショートコードを作成する
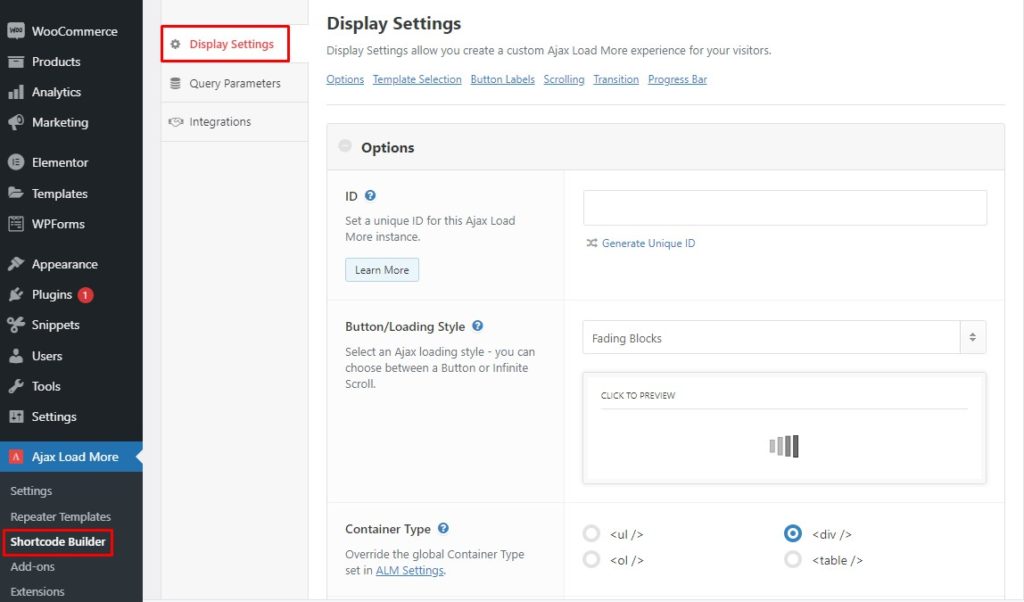
管理ダッシュボードで、 [AJAX Load More]> [Shortcode Builder]に移動して、ショートコードを生成します。 ここでは、表示設定とクエリパラメータを微調整できます。それぞれが、ショートコードにパラメータを追加します。 後で製品を表示するためにこのショートコードが必要になるため、これは重要なステップです。

ショートコードとその使用方法に慣れていない場合は、このガイドを参照してください。

ディスプレイの設定
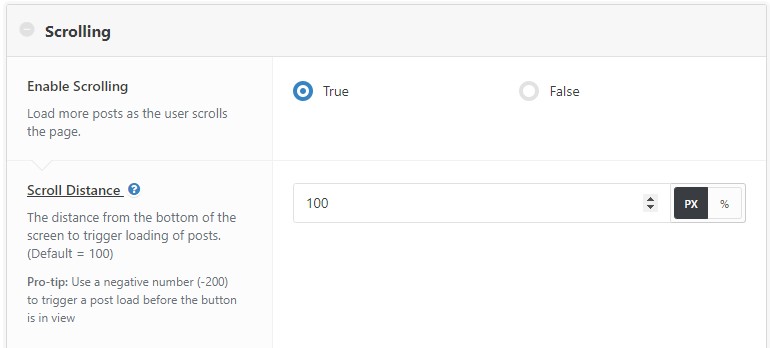
[表示設定]セクションには、ストアのフロントエンドでの表示方法を変更するために設定できる多くのオプションが含まれています。 ボタン/読み込みのスタイルを[さらに読み込む]ボタンまたは読み込みアイコンのいずれかに設定できます。 スクロールオプションを有効にすることもできるので、ユーザーが下にスクロールすると製品が自動的に読み込まれます。 一方、スクロールオプションを無効にすると、ユーザーは[さらに読み込む]ボタンを押して、さらに多くの商品を読み込む必要があります。

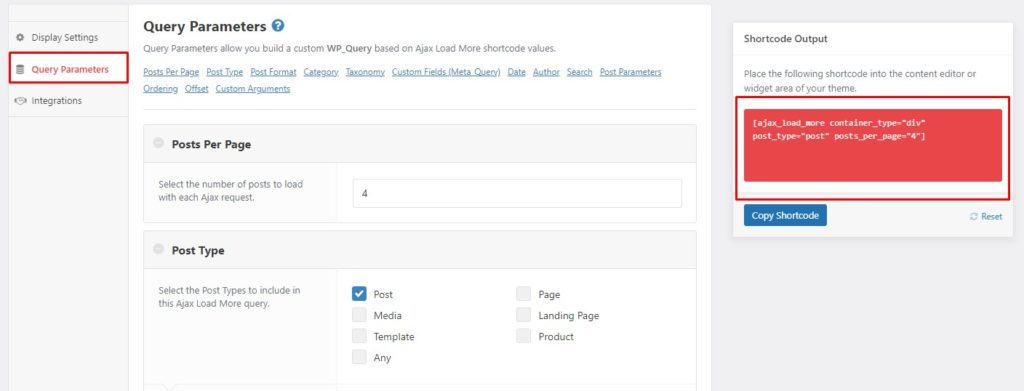
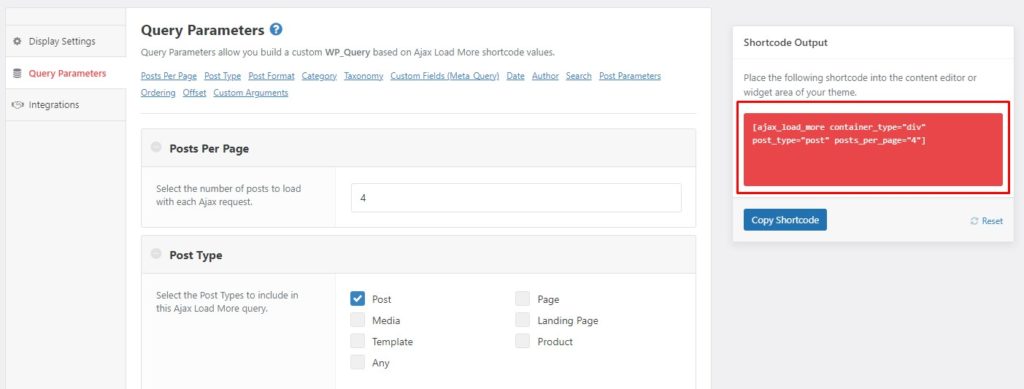
クエリパラメータ
[クエリパラメータ]セクションでは、AJAXリクエストごとに読み込む投稿の数を設定したり、表示する投稿の種類(投稿、メディア、ランディングページなど)を選択したりできます。 パラメータを使い終えると、生成されたショートコードが右端のショートコード出力セクションに表示されます。 後で使用するので、そのショートコードをコピーします。

デフォルトでは、 Post TypeセクションにWooCommerceのオプションがないため、 woocommerceパラメーターを追加し、post_typeパラメーターを手動で削除する必要があります。 これを行うには、ショートコードにwoocommerce = “true”を追加し、 post_type = “post”パラメーターを削除するだけです。
woocommerceパラメーターをtrueに設定すると、プラグインは関連する商品パラメーターを自動的に考慮して商品を表示します。 ショートコードは次のようになります。
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]最終的なショートコードができたので、それを使用してWooCommerce / WordPressサイトに無限スクロールを追加しましょう。
ステップ3:Archive-Products.phpにショートコードを追加する
archive-product.phpファイルは、ショップページにWooCommerce製品を表示するために使用されるテンプレートです。 ショートコードをテンプレートに配置して、 AJAX LoadMoreプラグインによって製品がロードされるようにします。
ショートコードを追加する前に、 archive-product.phpファイルのコピーを作成し、 wp-content\themes\your-theme(eg, astra)\woocommerceディレクトリに配置する必要があります。 woocommerceディレクトリが存在しない場合は、作成します。 元のarchive-product.phpテンプレートは、 wp-content\plugins\woocommerce\templatesにあります。 これらの変更は、管理コントロールパネルまたはFTPクライアントを介して行うことができます。
archive-product.phpファイルをテーマのルートディレクトリに配置すると、元のテンプレート設定が上書きされることに注意してください。 これは、archive-product.phpファイルをテーマのディレクトリに配置することで、WooCommerceがより高い優先度を与えることを意味します。 ファイルがテーマディレクトリにある場合、ファイルはそれを読み取り、プラグインディレクトリの元のファイルは読み取りません。
さらに、元のファイルがプラグインディレクトリに残っているため、これは安全な手順です。したがって、クローンファイルに問題が発生した場合は、それを削除して、元のファイルをプラグインディレクトリに残すことができます。
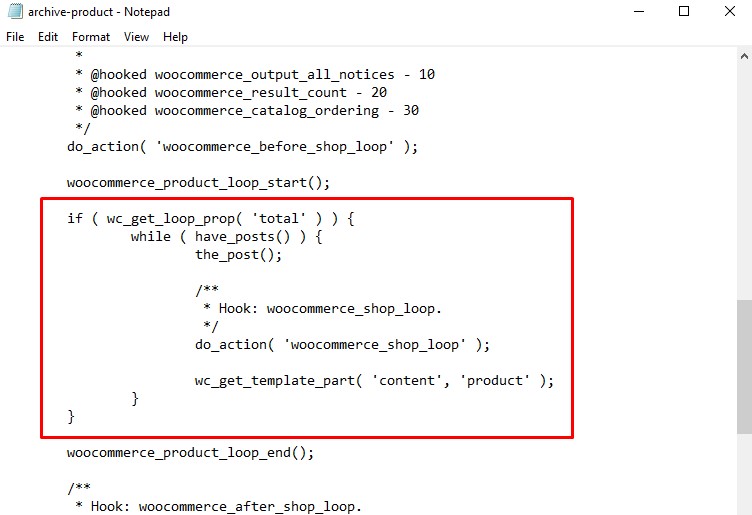
次に、テキストエディタを使用して、最近コピーしたテンプレートファイルを開きます。 if(wc_get_loop_prop('total')){ }ように見える条件文を探します。 以下のスクリーンショットを参照してください。

条件文全体を選択し、次のコードに置き換えます。
// archive-product.php
if(wc_get_loop_prop( 'total')){
echo do_shortcode( '[ajax_load_more woocommerce = "true" container_type = "div" posts_per_page = "4"]');
}ショートコードをショートコードに置き換えることを忘れないでください。 この後、ファイルを保存します。 次に、フロントエンドに移動し、ショップページに移動して、下にスクロールします。 出来上がり! 無限のスクロールが動作しているのがわかります。
WordPressの投稿/ブログページに無限スクロールを追加
WordPressの投稿/ブログページに無限スクロールを追加することは、WooCommerceと同様の手順に従いますが、いくつかの違いがあります。 WordPressに無限スクロールを実装する方法を段階的に見ていきましょう。
ステップ1:リピーターテンプレートを作成する
ブログページの場合、リピーターテンプレートとしてcontent-blog.phpテンプレートを使用します。 管理コントロールパネルまたはFTPクライアントを介してサイトディレクトリに移動し、 wp-content\themes\your-theme(eg, astra)\template-parts移動するだけです。 そこにcontent-blog.phpテンプレートがあります。
テンプレートファイルからコードをコピーして、プラグインのリピーターテンプレートセクションに貼り付けます。 その後、リピーターテンプレートを保存します。

ステップ2:ショートコードを作成する
次に、ショートコードを作成する必要があります。 そのためには、 WP管理ダッシュボードに移動し、 AJAX Load More> ShortcodeBuilderに移動します。 表示設定とクエリパラメータを選択してショートコードを生成し、問題がなければショートコードをコピーします。

ステップ3:ブログページにショートコードを追加する
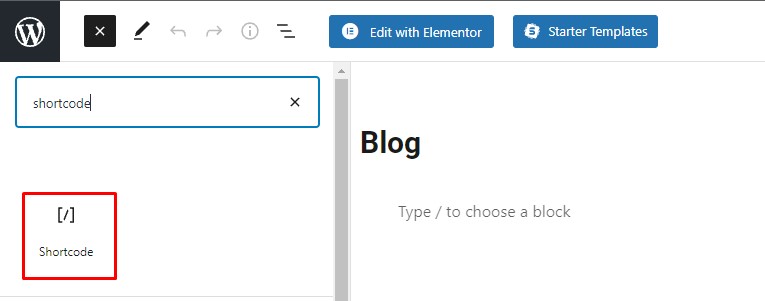
ブログページがまだない場合は、新しいページを作成してブログと呼びます。 ページの編集中に左上隅の「 +」アイコンをクリックすると、ダイアログボックスが表示されます。 ショートコードブロックを検索し、それを選択してページに追加します。

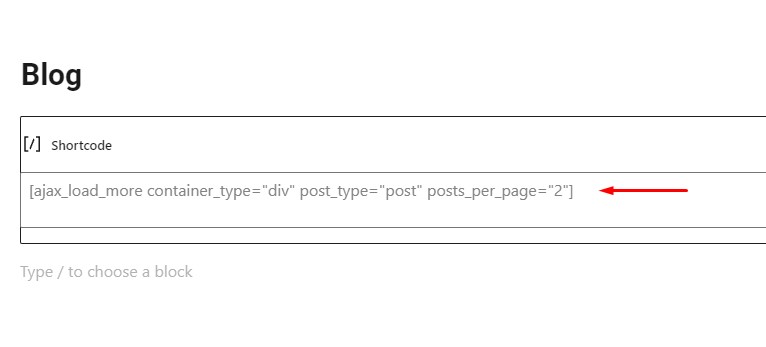
次に、前の手順でコピーしたショートコードをショートコードブロックに貼り付けて、ページを更新します。

ブラボー! WordPressブログページに無限スクロールを追加しました。 他の投稿やページに追加するプロセスはまったく同じです。
結論
全体として、無限スクロールを使用することは、ナビゲーションを改善し、ユーザーにサイトでのより良いエクスペリエンスを提供するための優れたソリューションになる可能性があります。 ユーザーエクスペリエンスがあらゆるタイプのビジネスにとって重要であることは周知の事実です。 これにより、ユーザーエンゲージメントが向上し、その結果、訪問者がサイトに長く滞在し、頻繁に戻ってきて、コンバージョンの可能性が高まります。
無限スクロールでは、ユーザーがページの最後に到達すると、コンテンツが自動的に読み込まれます。 そうすれば、ユーザーは複数のページ間を移動することなく、より価値のあるコンテンツを見つけることができます。 さらに、無限スクロールにより、モバイルデバイスでのナビゲーションがより快適になり、ブラウジングプロセスが高速化されます。
ただし、無限スクロールには、到達不能なフッターやメモリの枯渇など、いくつかの欠点もあります。 したがって、サイトに無限スクロールを実装するかどうかを決定する前に、長所と短所を比較検討する必要があります。 正しい選択も間違った選択もありません。それはすべてあなたのビジネスニーズに帰着します。
この記事では、 AJAX LoadMoreプラグインを使用してWordPressとWooCommerceに無限スクロールを追加する方法について説明しました。 このプロセスは数分しかかからず、無料で、サイトのユーザーエクスペリエンスを向上させるのに役立ちます。
サイトに無限スクロールを追加するためのその他のツールについては、使用できるプラグインが追加されたこの投稿をご覧ください。
あなたはあなたのウェブサイトや店で無限スクロールを使ってみたことがありますか? あなたの経験はどうでしたか? 以下のコメントでお知らせください!
