WordPress Webサイトにモーションテキストを追加する方法
公開: 2023-06-26あなたのウェブサイトは単調で見栄えのしないものであり、訪問者を惹きつける要素が欠けているはずです。 おそらく、訪問者はあなたの Web サイトにアクセスした後、衝撃を受けたとは感じないでしょう。 その場合は、間違いなく、フックや詐欺師によって Web サイトにスパイスを加える必要があります。
そして、WP Web サイトにモーション テキストを追加して雰囲気を良くするのは、間違いなくクールなアイデアです。 WordPress Web サイトにモーション テキストを追加する方法を知りたいですか? そうですね、それはさまざまな方法で行うことができます。 この記事では、ElementsKit を使用して WordPress Web サイトにモーション テキストを追加する方法を説明します。
そうすれば、Web サイト訪問者を長期間保持するという問題も解決される可能性があります。 ウェブサイトの高い直帰率も低下します。 滞在時間が長くなると、コンバージョンの可能性も高まります。
WordPress ウェブサイトにモーション テキストを追加する理由:
訪問者が Web サイトにアクセスするとき、注目を集めるにはあまりにも目立ちすぎます。 訪問の目的に関係なく、彼らの心をつかむことができなければ、彼らは早期出発することになります。 そして、それはウェブサイト所有者として望んでいることではありません。
あなたは、彼らにあなたのウェブサイトにできるだけ多くの時間を費やしてもらいたいと考えています。 これは、滞在時間が長いほど、あなたのビジネスやコンテンツに関する十分な情報を得ることができるからです。 Web サイトにモーション テキストを追加すると、ユーザーを惹きつけ、滞在時間を長くすることができます。
WordPress Web サイトにモーション テキストを追加する必要がある主な理由をいくつか挙げてみましょう。
- ウェブサイトをアニメーション化して盛り上げることで訪問者の注意を引きます
- ウェブサイトの滞在時間をスケールアップする
- ウェブサイトの全体的なデザインと外観にスパイスを加えます
- 訪問者のオンサイトナビゲーションを容易にし、ユーザーエクスペリエンスを向上させます
- 訪問者の心にポジティブなブランドイメージを構築する
WordPress ウェブサイトにモーション テキストを追加する方法:
ウェブサイトにモーション テキストを追加するために利用できる豊富な WordPress モーション テキスト ツールが利用可能です。 しかし、それらはすべて良い約束をしているわけではありません。 中には、複雑なワークフローを持っているものもあります。
ただし、このウォークスルーでは、ElementsKit を使用して WordPress Web サイトにモーション テキストを追加する方法を学びます。 ElementsKit はシンプルで使いやすく、WP サイトに多様でキャッチーなモーション テキストを追加できる多機能な Elementor ツールです。
WordPress ダッシュボードにアクセスします。
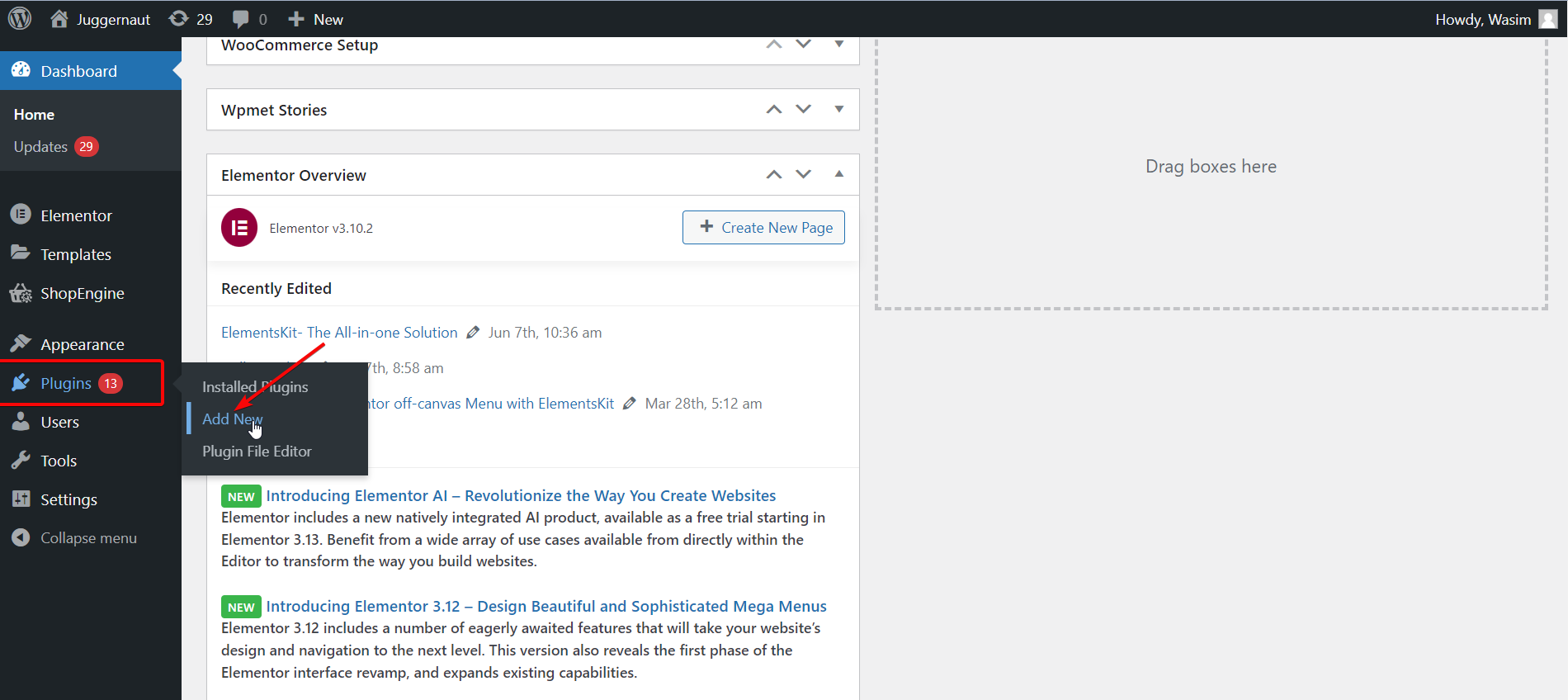
最初に行う必要があるのは、管理パネルにログインし、WP ダッシュボードにアクセスすることです。 次に、ダッシュボードから「プラグイン」に移動し、「新規追加」をクリックします。

ElementsKit をインストールしてアクティブ化します。
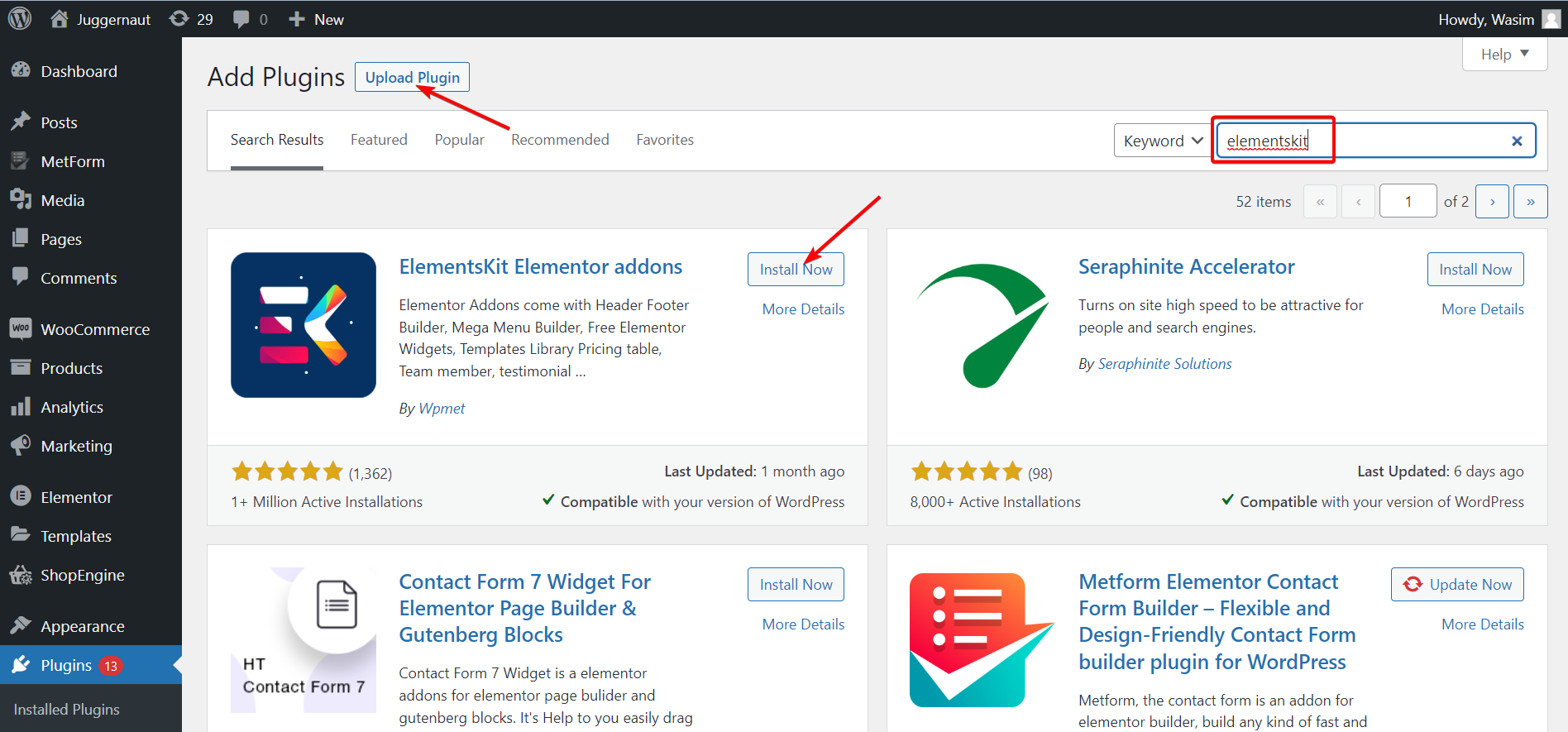
次に、検索バーで ElementsKit を検索し、「今すぐインストール」ボタンを押してインストールします。
または、.zip ファイルをダウンロードして ElementsKit をインストールすることもできます。 そのためには、上部の「プラグインのアップロード」ボタンをクリックしてください。 その後、「プラグイン」ページからプラグインを有効化します。

ダッシュボードから ElementsKit を選択します。
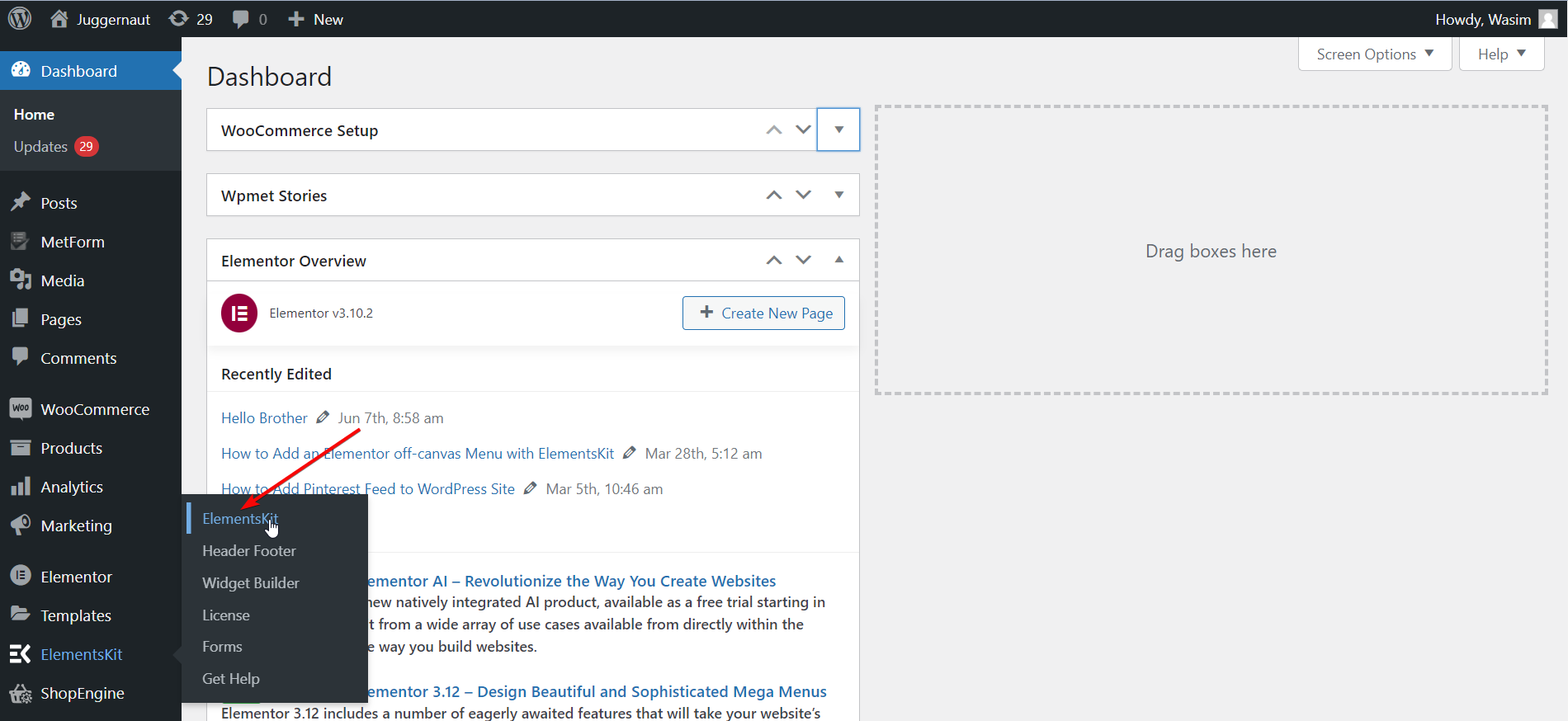
次に、ダッシュボードに戻り、左側のサイドバーのElementsKitに移動します。 その後、 ElementsKit をクリックして次に進みます。

ElementsKit ウィジェットをオンにします。
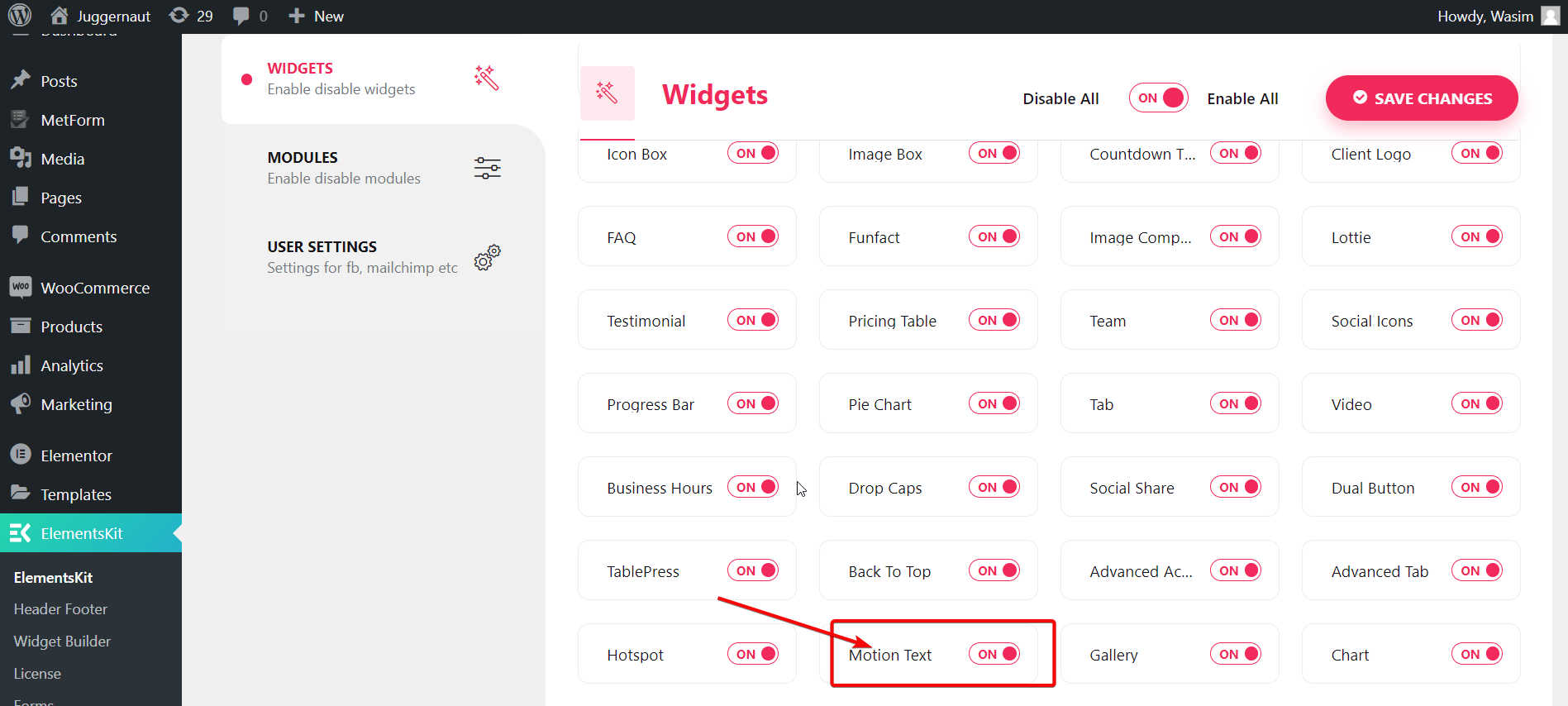
次に、左側から [ウィジェット] を選択し、下にスクロールして「モーション テキスト」ウィジェットを見つけます。 見つかったら、ウィジェットをオンに切り替え、「変更を保存」ボタンを押して変更を保存します。


ダッシュボードから新しいページまたは古いページを開きます。
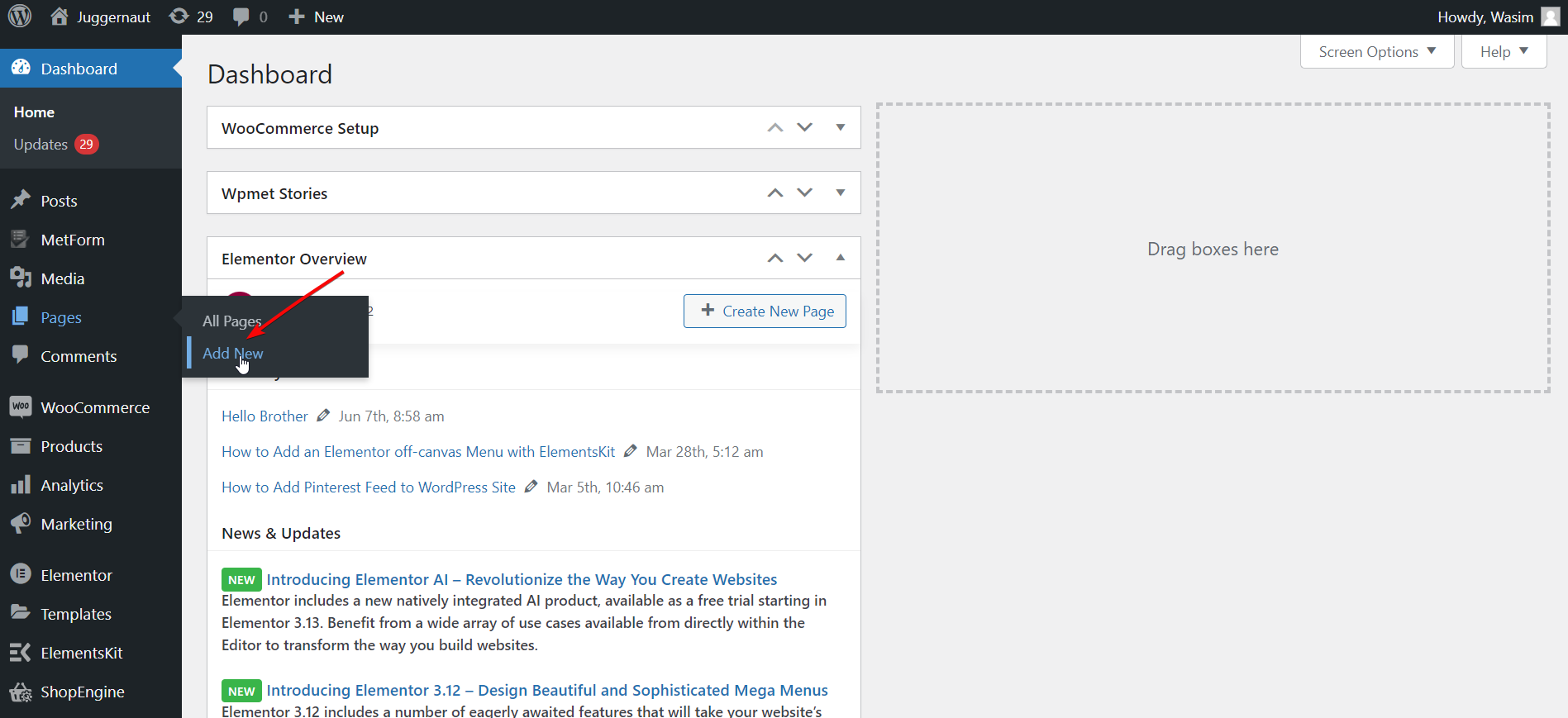
この時点で、新しいページまたは古いページのいずれかを開く必要があります。 ここでは新規ページを作成して手順を説明します。 そのためには、ダッシュボードから「ページ」に移動し、「新規追加」を選択して完全に新しいページを開きます。

Elementor ウィンドウに切り替えます。
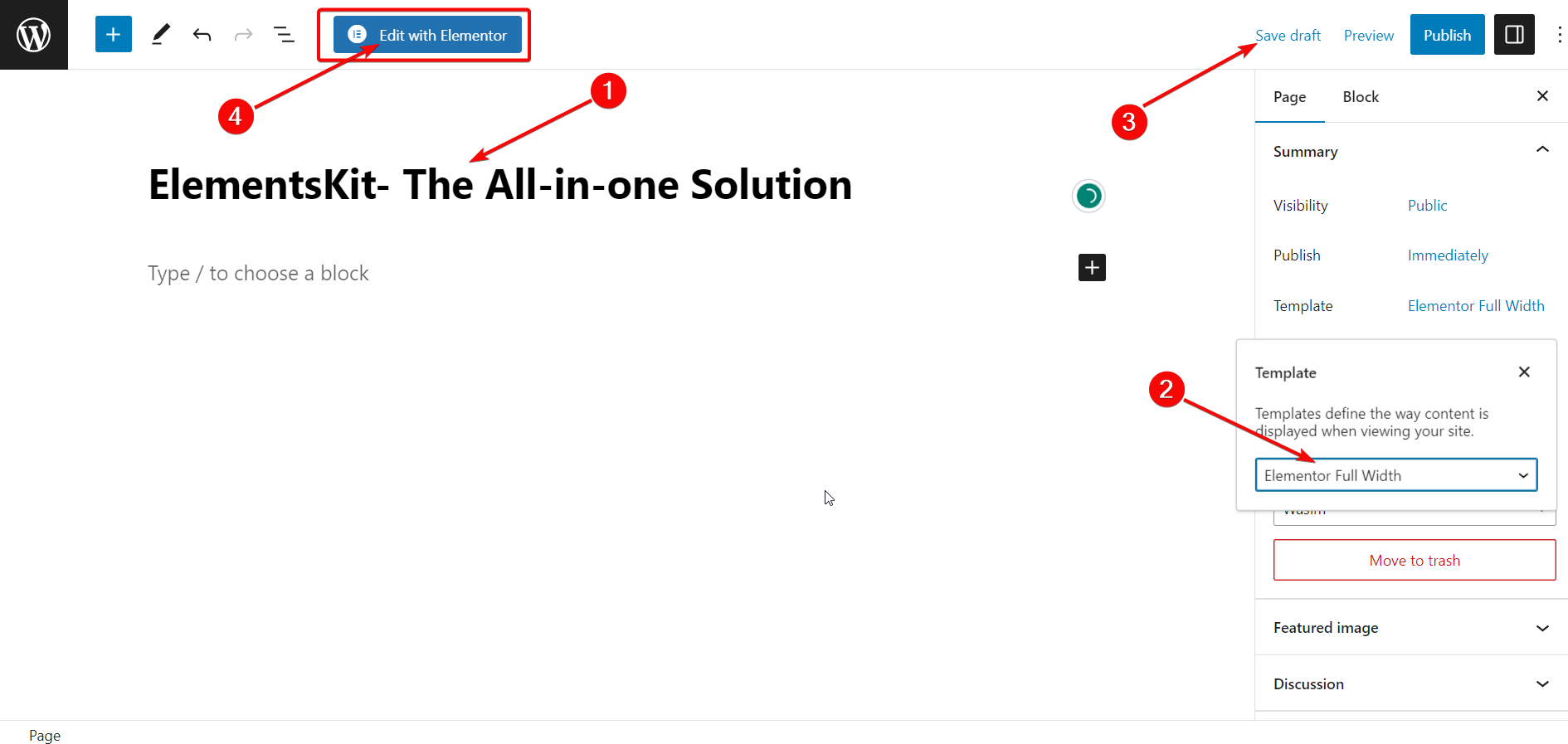
Elementor ウィンドウに切り替える前に、適切なタイトルを追加し、オプションでテンプレート セクションを「Elementor 全幅」に設定できます。 最後に、「 Elementorで編集」ボタンを押してElementorウィンドウに移動します。

モーション テキスト ウィジェットをドラッグ アンド ドロップします。
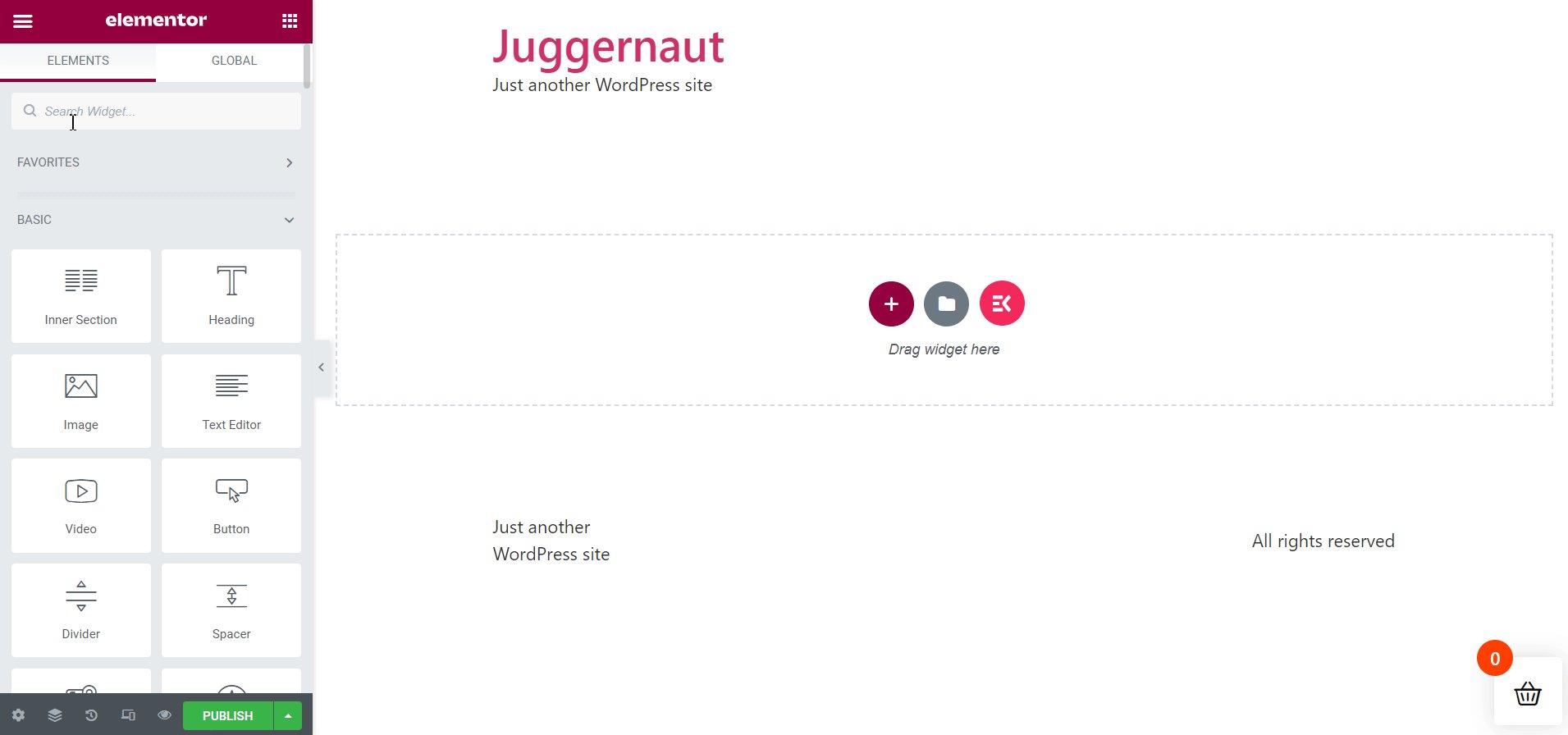
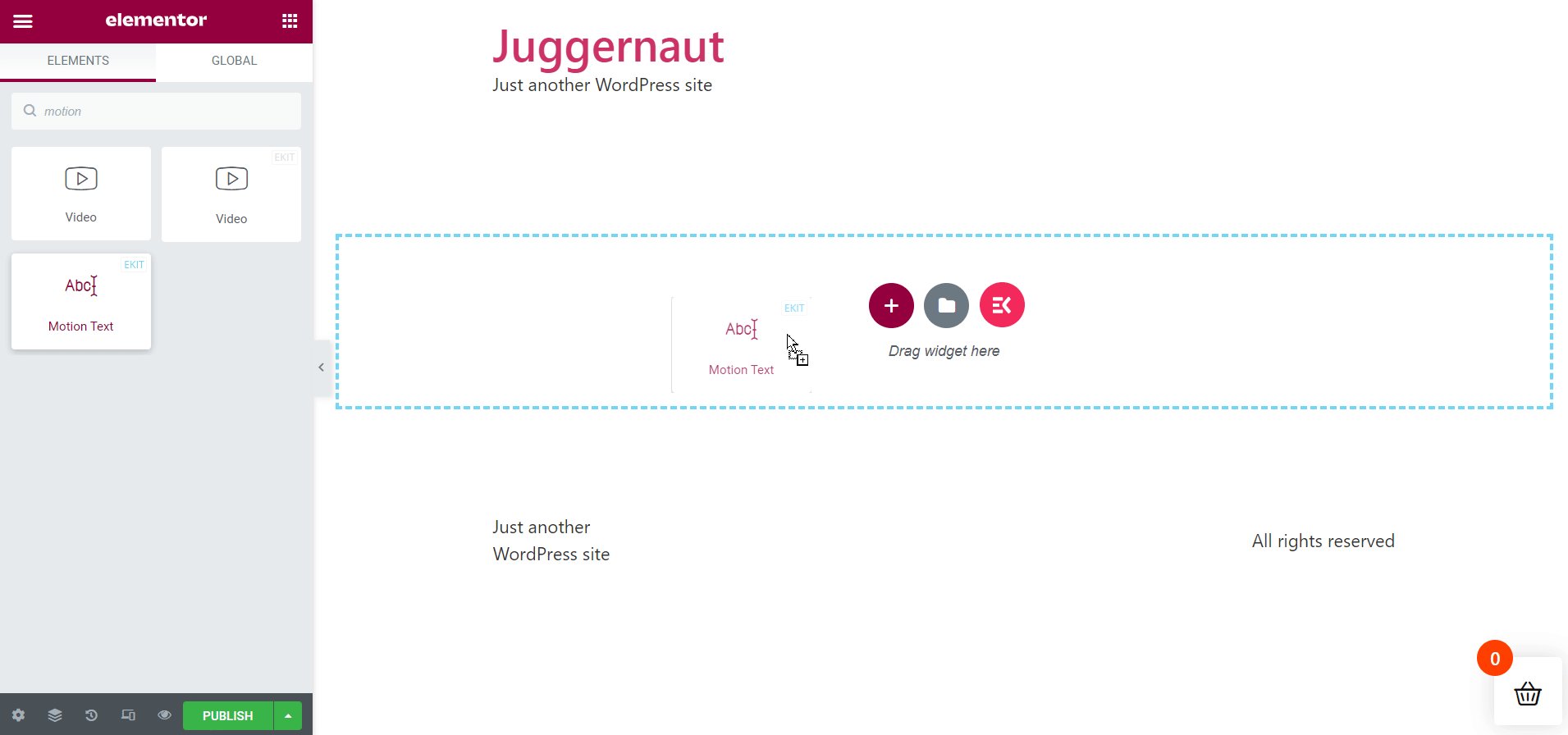
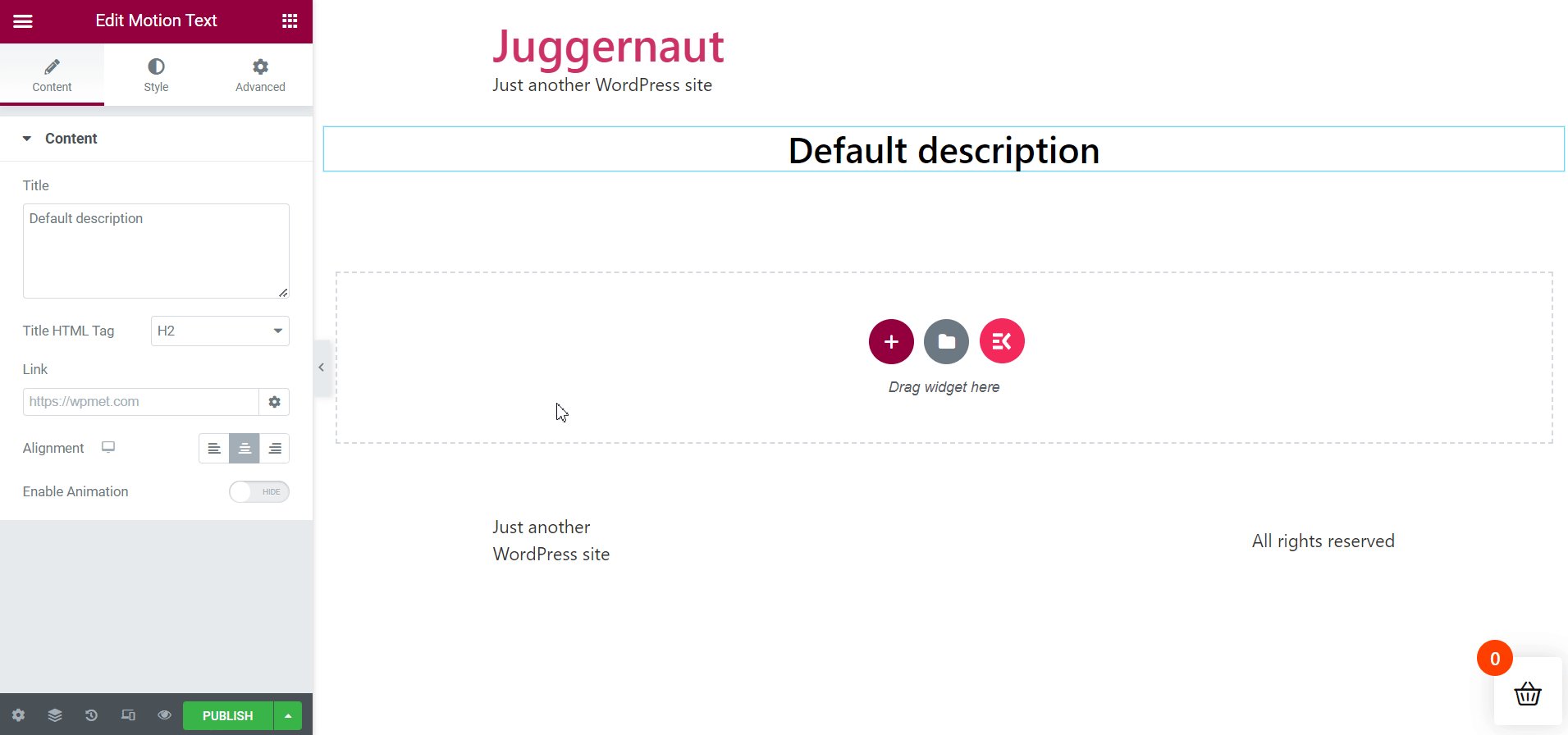
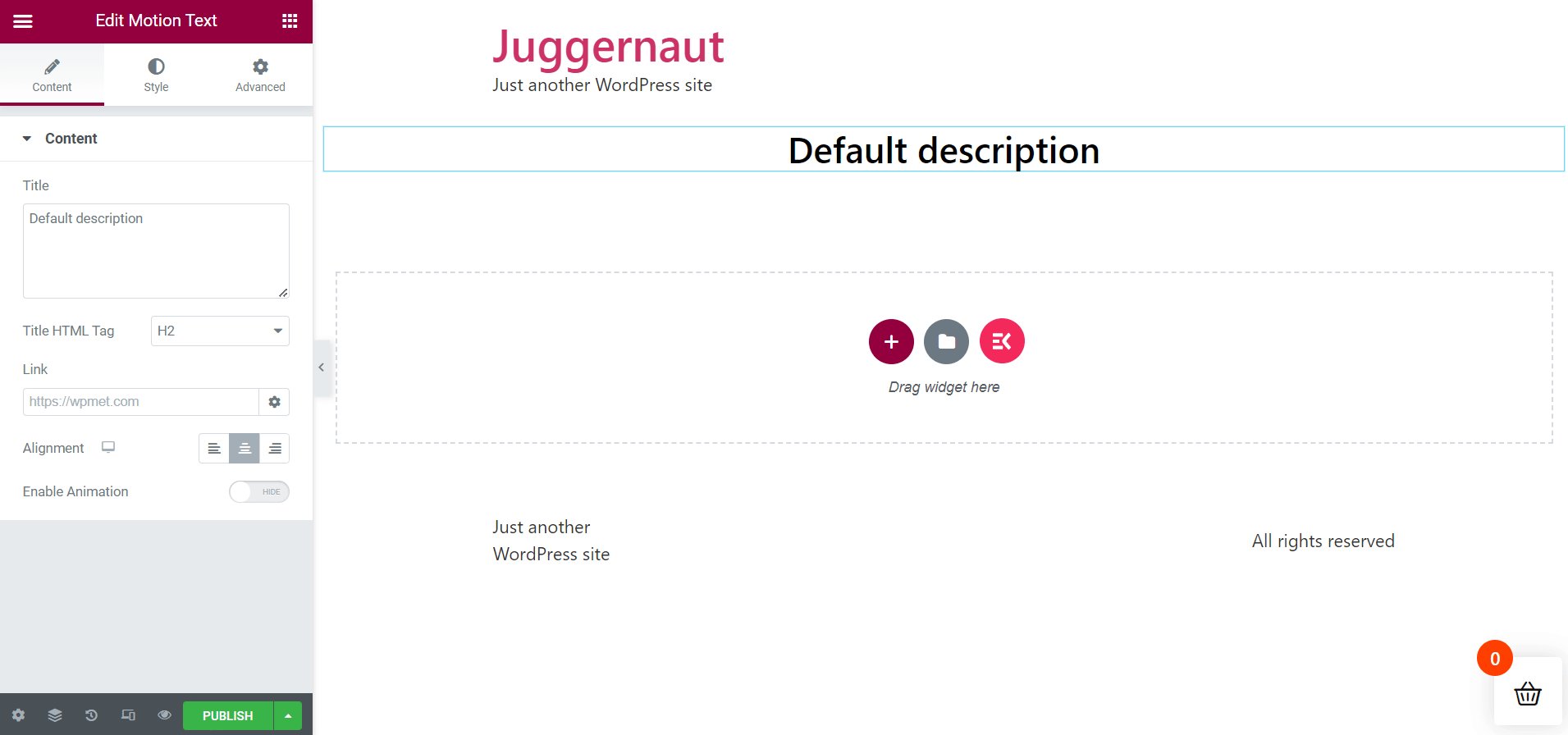
Elementor ウィンドウが表示されたら、左上の検索バーに移動して Motion Text ウィジェットを検索します。 次に、ウィジェットを右側の領域にドラッグ アンド ドロップします。 デフォルトの説明を含む説明ボックスがすぐに表示されます。

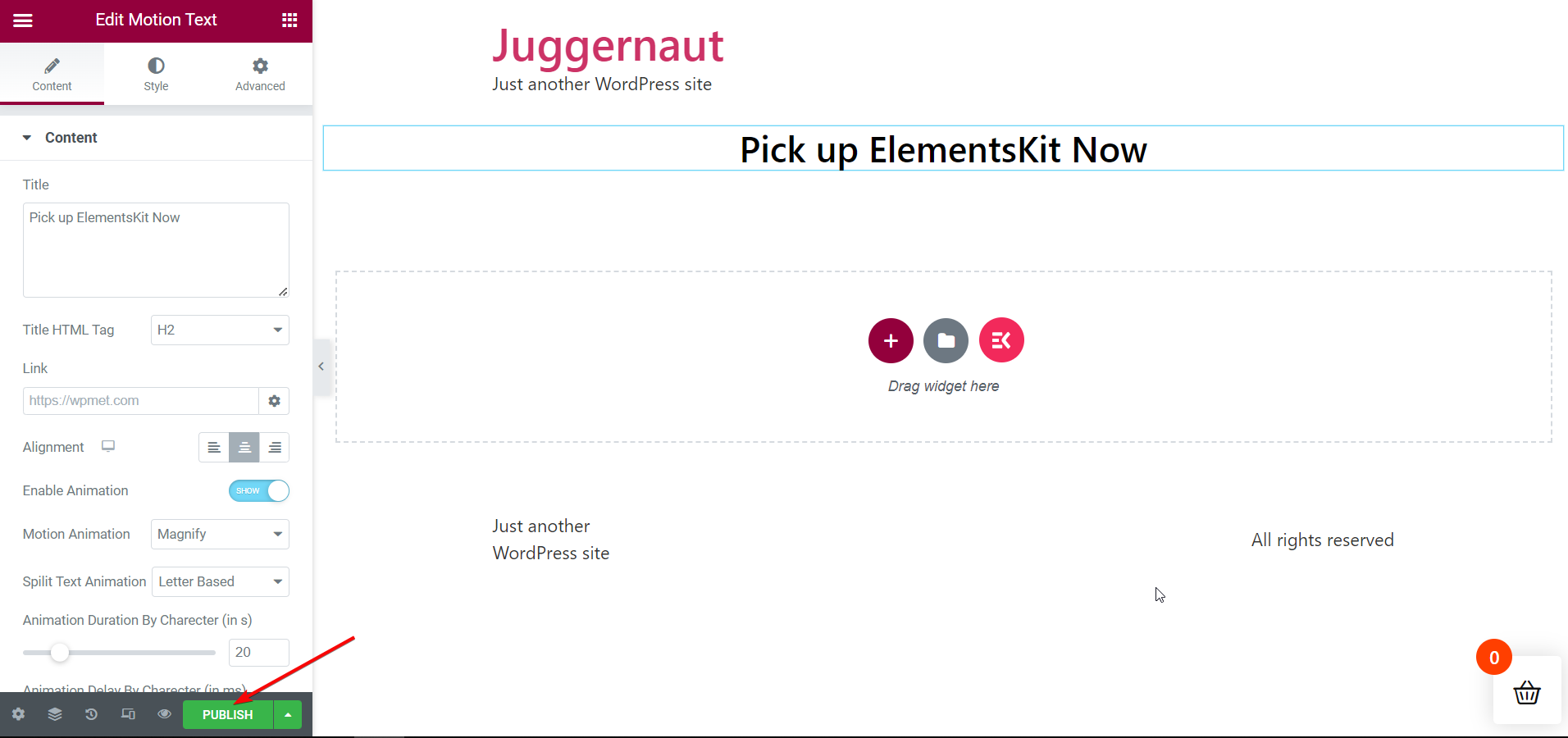
コンテンツ モーション テキスト パラメータを設定します。
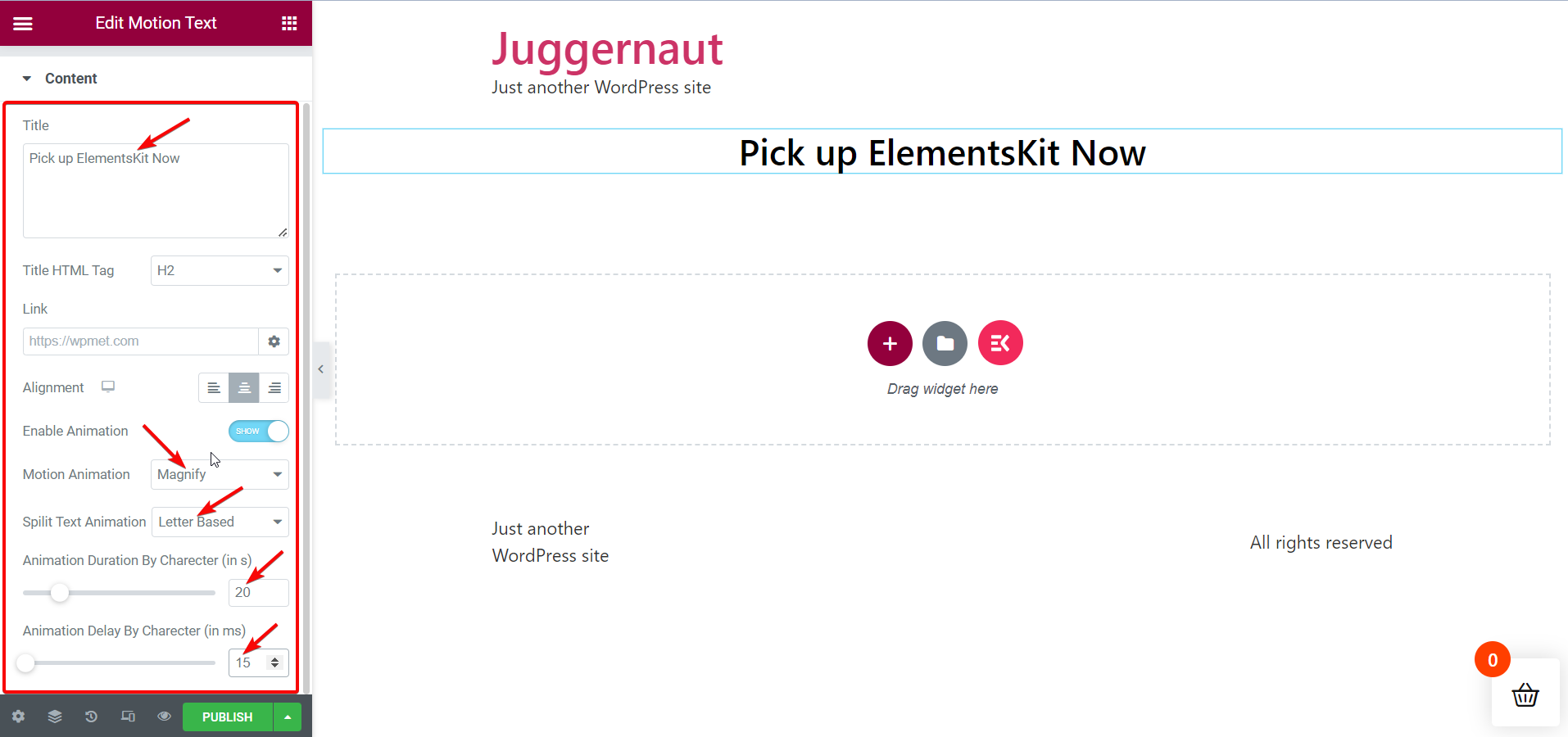
左側の「コンテンツ」タブの下に、設定および調整できる多数のモーション テキスト コンテンツ パラメータが表示されます。 [コンテンツ] タブに表示されるパラメータは次のとおりです。
- タイトル
- タイトルHTMLタグ
- リンク
- 位置合わせ
- アニメーションを有効にする
- モーションアニメーション
- 分割テキストアニメーション
- キャラクターごとのアニメーション時間
- キャラクターごとのアニメーション遅延

必要性と好みに基づいて、これらのモーション テキストの各パラメーターを調整して、モーション テキストを魅力的にすることができます。 ここでは、ページのタイトル「 Pick up ElementsKit Now 」にモーションを追加します。
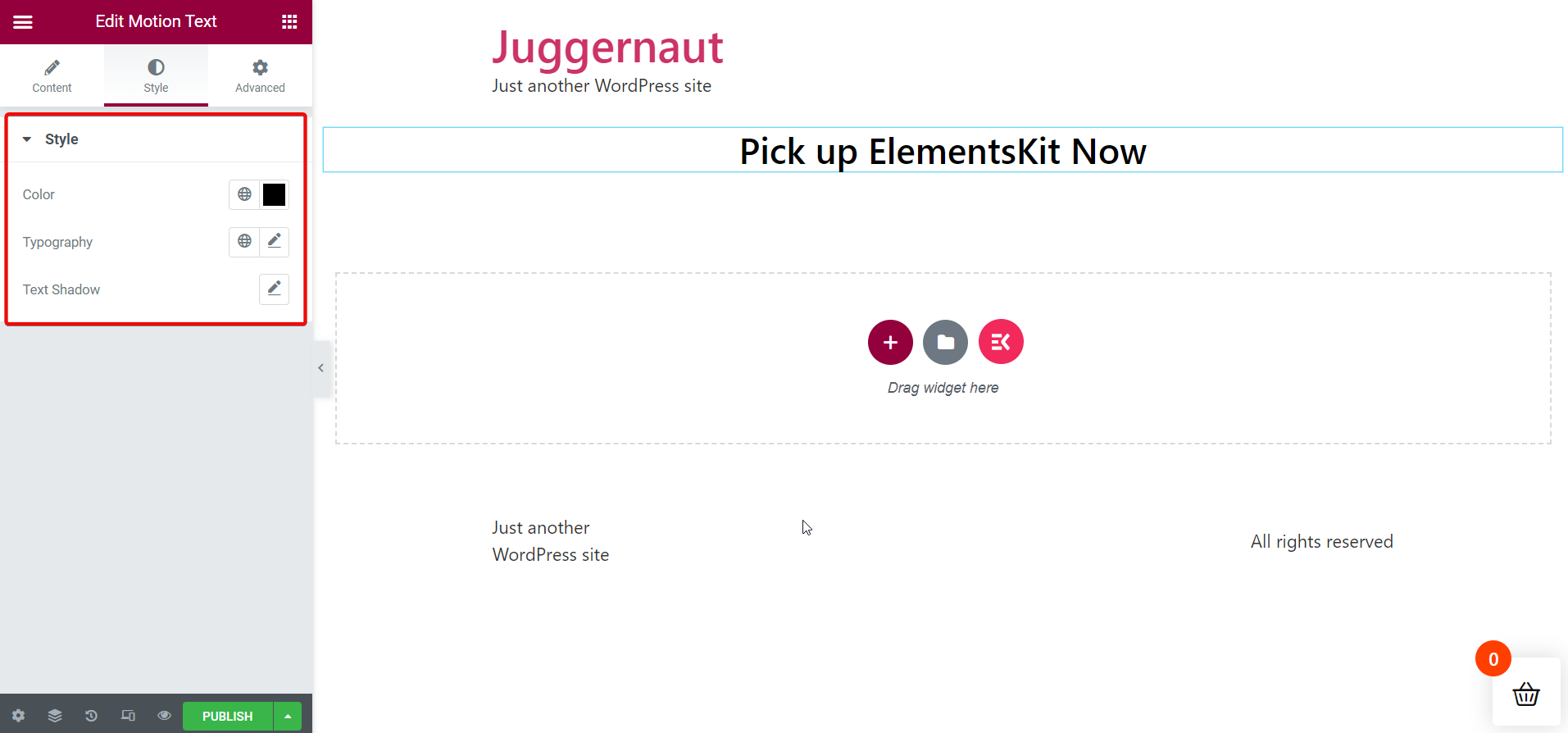
スタイルモーションテキストパラメータを設定します。
その後、[スタイル] タブに切り替えて、モーション テキストのスタイル パラメータを設定できます。 [スタイル] タブには次のパラメータが含まれています。
- 色
- タイポグラフィ
- テキストシャドウ

WordPress 用の Lottie アニメーション プラグインについて知りたいですか? 以下のリンク先の記事にアクセスしてください —
WordPress 向けの最高の Lottie アニメーション プラグイン
ページを公開します。
すべてのコンテンツとスタイルのパラメータの設定と調整が完了したら、選択したテキストのモーション効果を表示するページの公開に進むことができます。

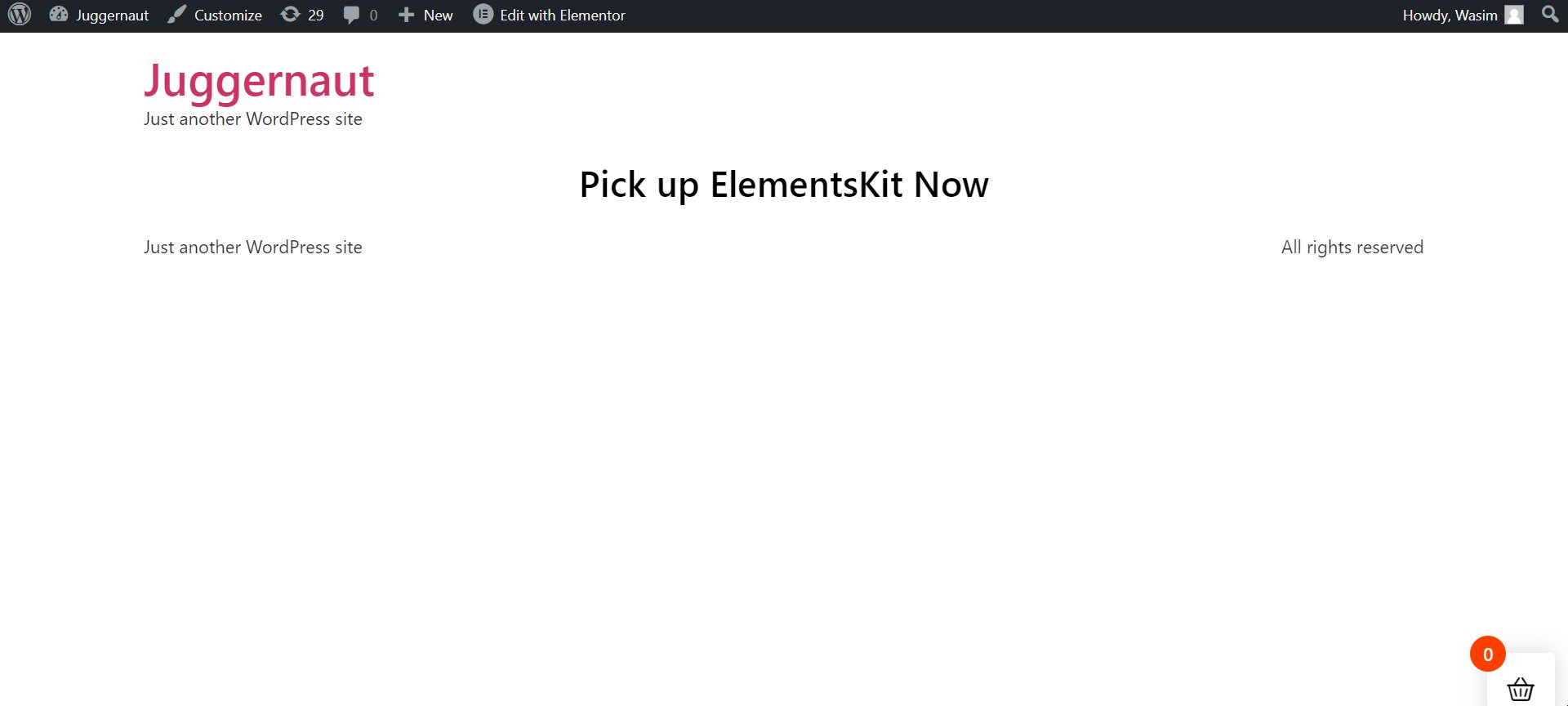
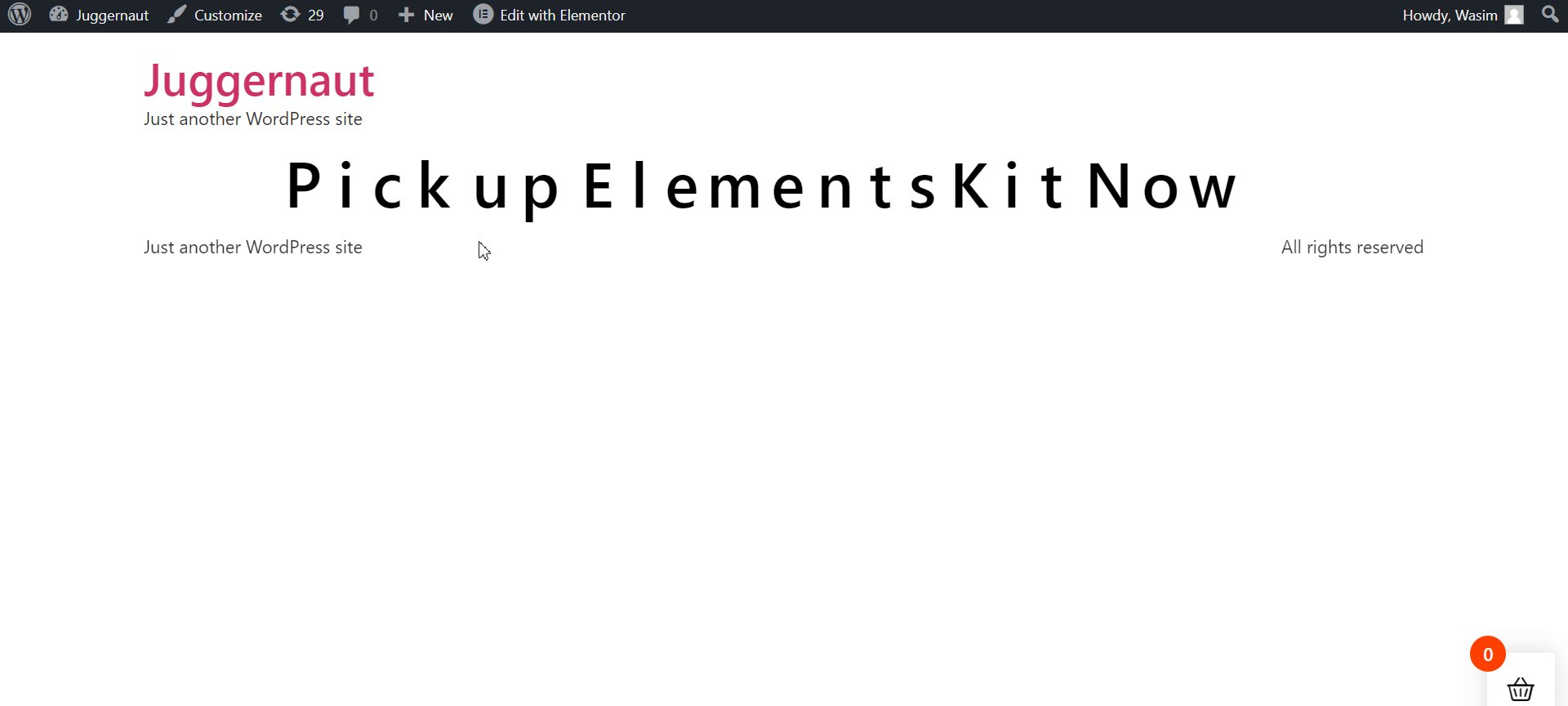
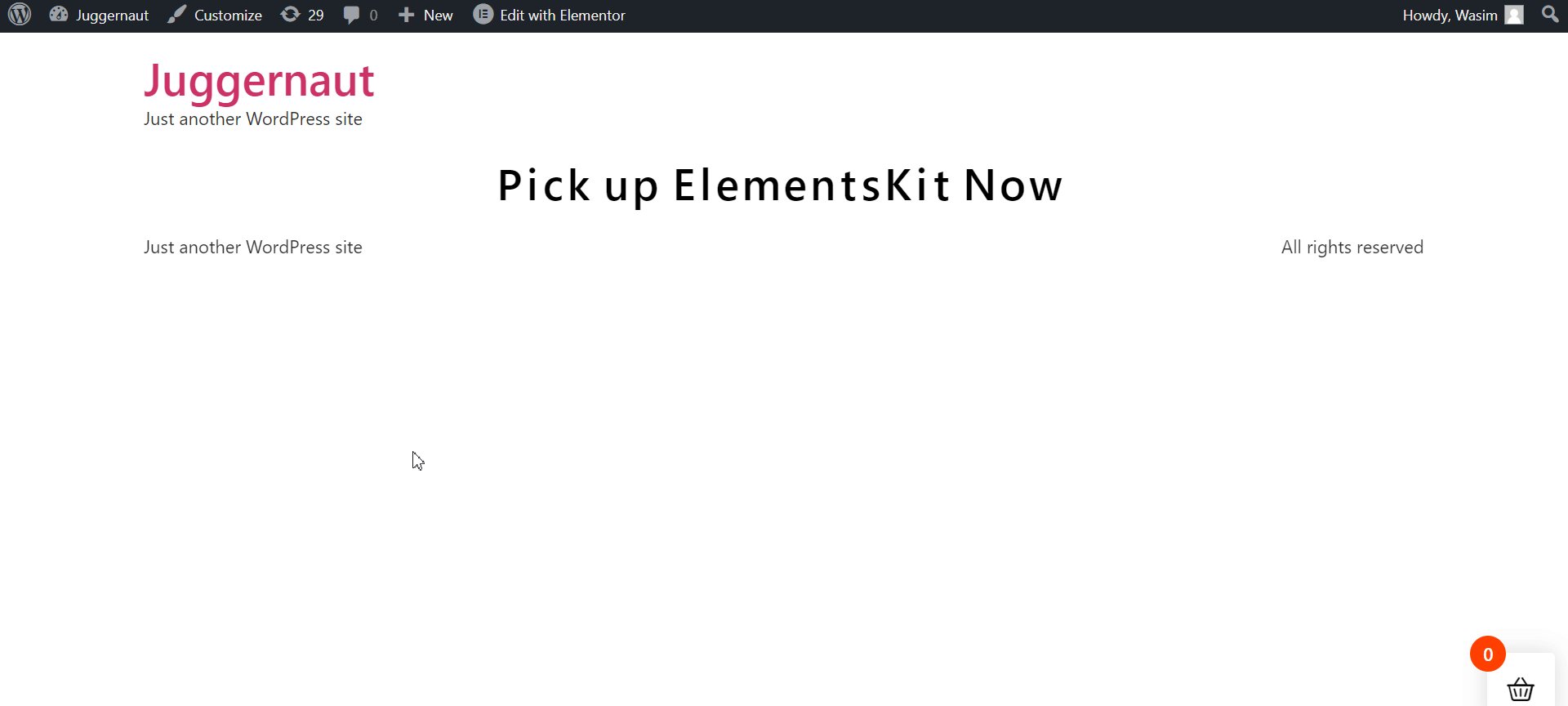
モーション テキストをライブで表示する:
最後に、ライブ ページを開いてモーション テキストを表示します。 公開直後に現在のページから開くことも、公開されたページのリストに戻って開くこともできます。

考えを共有する:
モーション テキストやアニメーション テキストを WordPress サイトに追加する鍵は、 「すごい」要素を生み出す必要があることです。 それが ElementsKit の機能なのです。 それとは別に、Elementor アドオンを使用すると、WordPress Web サイトにモーション テキストを簡単かつスムーズに追加できます。 しかし、それだけが ElementsKit のすべてではありません。
このプラグインは使いやすいだけでなく、 WordPress サイト向けのオールインワン ソリューションでもあります。 ElementsKit の多数の便利な機能を利用して、多くの問題点を解決できます。