WooCommerce に再注文ボタンを追加する方法
公開: 2022-08-29WooCommerce ストアに再注文ボタンを追加して、顧客が以前の注文と同じ商品を再購入できるようにしますか? このガイドでは、再注文ボタンを作成するために従う必要がある正確なプロセスを示します。
しかし、手順に移る前に、再注文ボタンを WooCommerce に追加することが有益である理由を理解しましょう。
WooCommerce で顧客が注文を繰り返すことができるのはなぜですか?
e コマース ビジネスの主な目標の 1 つは、リピーターを獲得することです。 食料品、トイレタリー、掃除用品などの製品は、人々が頻繁に購入するものです。 再注文ボタンのおかげで、顧客は毎回個々の商品を検索する必要がなくなりました。 アカウントページの注文履歴から、注文リストとカート内のすべての製品を簡単に見つけることができます。
このため、顧客は時間を節約し、スムーズなチェックアウトを行うことができ、ユーザー エクスペリエンスが向上します。 そして、誰もが知っているように、バイヤーが特定の Web サイトからの購入時に良い経験をした場合、同じ Web サイトから再度購入する可能性が高くなります。 さらに、リピート顧客を持つことは、あなたから頻繁に購入し、一度しか購入したことのない顧客と比較してより多くを費やすため、ビジネスの利益を増やします.
それだけでなく、顧客の行動を分析することで、最も再購入された製品を追跡できます。 これにより、より良い戦略を計画し、新規顧客をリピート顧客に変えることができます。
これで、WooCommerce ストアに再注文ボタンを配置することがいかに重要であるかがわかりました。 WooCommerce に再注文ボタンを追加する方法を見てみましょう。
WooCommerce に再注文ボタンを追加する方法は?
WooCommerce に再注文ボタンを追加するには、主に 3 つの方法があります。
- デフォルトの WooCommerce オプション
- プラグイン付き
- プログラムによる
チュートリアルに入る前に、問題を回避するために、手順を飛ばさずに WooCommerce を適切に設定してください。
1) デフォルトの WooCommerce 再注文オプション
WooCommerce には、デフォルトで [再注文] ボタンを表示する機能が既にあるため、このセクションではボタンの仕組みを説明します。
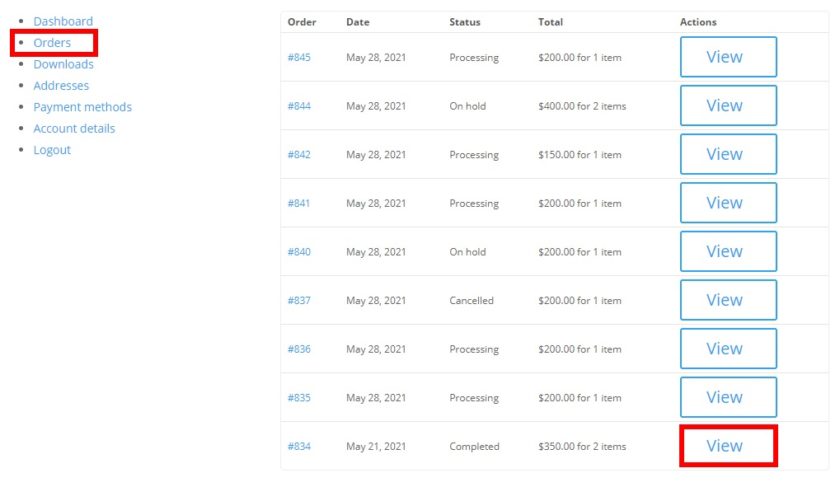
WooCommerce の「マイ アカウント ページ」では、顧客は自分が行った注文のステータスを表示できます。 注文が完了している場合は、特定の注文に関する詳細情報を確認できます(注文ステータスは「完了」と表示されます)。 たとえば、購入したもの、購入した金額、いつ購入したかなどです。詳細を表示するには、画像に示すように、注文の横にある[表示] ボタンをクリックするだけです。

一方で、使用しているテーマによっては、[マイ アカウント] ページとオプションが異なる場合があることに注意してください。
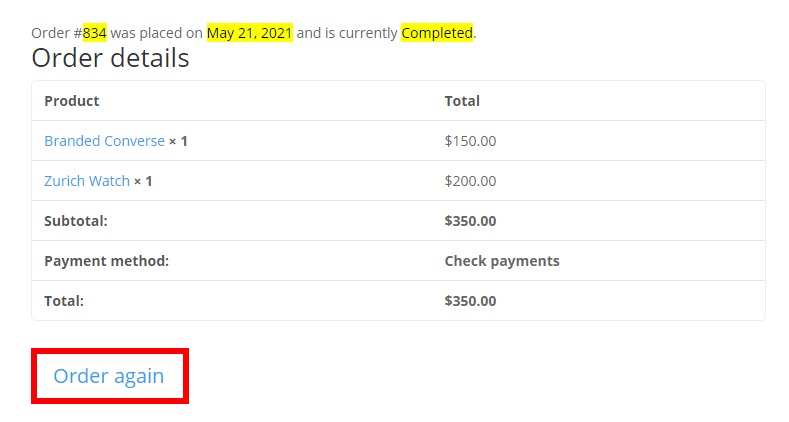
顧客が表示したい注文を開くと、[再注文] ボタンが使用可能になります。 ボタンを使用して、顧客はアイテム/以前の注文を再注文できます。 注文が完了すると、注文を完了するためのチェックアウト ページにリダイレクトされます。

お客様は、この方法の [再注文] ボタンを使用して簡単に再注文できます。 顧客が頻繁に購入する製品を販売する場合は、サンキュー ページも変更して、顧客が特定の間隔で別の注文を行うようにリマインダーを設定できるようにすることができます。
2) プラグインを使用して [再注文] ボタンを追加する
デフォルトですでにあるのに、なぜ再注文ボタンを追加するプラグインが必要なのか疑問に思われるかもしれません。 前述したように、デフォルトの WooCommerce 再注文ボタンは、注文ステータスが「完了」の場合にのみ機能します。
ステータスに関係なく注文に [再注文] ボタンを追加したい場合は、専用のプラグインを使用して、この機能を WooCommerce ストアに追加するのが最善の方法です。
WooCommerce には、再注文ボタンを作成できるプラグインがいくつかあります。 ここでは、まず、使いやすく人気のあるプラグインをいくつか見てみましょう。
WooCommerce の再購入

名前自体が示すように、 WooCommerce の再購入は、顧客が以前に Web サイトから購入した製品をすばやく購入できるようにする、最も人気のあるプレミアム プラグインの 1 つです。 このプラグインは、使用も設定も非常に簡単です。
このプラグインは、購入した製品がリストされているマイ アカウント ページに別のセクション「再購入」を提供します。 顧客がそのセクションに移動し、[今すぐ購入] ボタンを使用して製品を直接購入できるようにします。 それ以外に、このツールは、顧客が注文を繰り返して販売を促進できるようにするための複数のオプションを提供します.
主な機能
- 商品を検索してリピート注文
- マイアカウントページの「再購入」オプション
- 注文リストを使用して注文を繰り返す
- 以前に購入した製品のリストを表示します
価格
Buy Again for WooCommerceは、年間 49 米ドルのプレミアム プラグインで、 30 日間の返金保証が含まれています。
ワンクリック注文 再注文

One Click Order Reorderは、再注文ボタンを追加するための最高の無料プラグインの 1 つです。 ワンクリックで、顧客が以前に注文したものを注文できるようにすることができます。
それだけでなく、顧客は注文ページから注文の詳細を削除または変更することもできます。 また、特定の製品が利用できない場合に、顧客に通知することができます。 さらに、プラグインにはバスケット機能もあり、顧客はバルク製品をバスケットに追加してから、ワンクリックで追加できます.
主な機能
- 顧客はバスケットのアイテムを保存できます
- 注文の商品をカートに追加した後、カートを空にする
- どのステータスの注文もカートに追加できます
- リストされた各注文に再注文ボタンを追加します
価格
One Click Order Reorder は、WordPress プラグイン リポジトリからダウンロードできる100% 無料のプラグインです。
ワンクリック注文再注文プラグインを使用して再注文ボタンを追加する
このデモンストレーションでは、無料で使いやすいOne Click Order Re-Orderプラグインを使用します。
名前が示すように、ユーザーはクリックするだけで注文を繰り返すことができます。 それも、注文のステータスに関係なく。 また、カスタマー エクスペリエンスを向上させる他の機能も利用できます。
開始する前に、サイトにプラグインをインストールして有効にする必要があります。
1.プラグインをインストールして有効化する
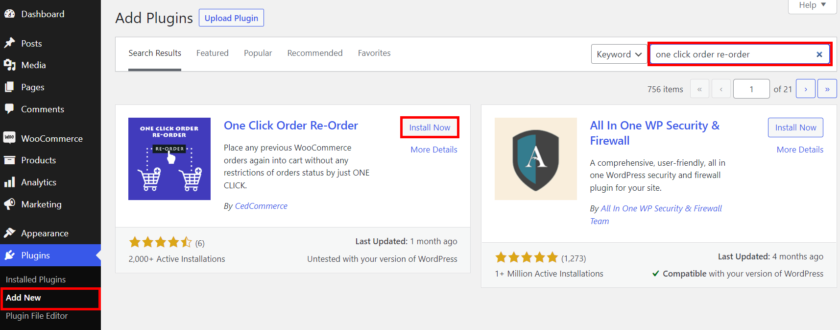
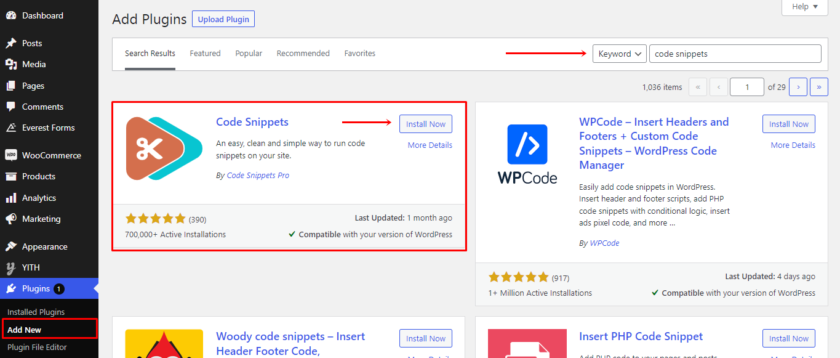
まず、WordPress 管理ダッシュボードに移動し、[プラグイン] > [新規追加]を選択します。 このページでは、検索バーでプラグインのキーワードを検索します。
必要なプラグインが見つかったら、[今すぐインストール] ボタンをクリックしてインストール プロセスを開始します。 次に、「有効化」ボタンをクリックして、プラグインを開始します。

プロ版を手に入れたい場合、またはこれに別のプレミアム プラグインを使用したい場合は、アップロードして手動でアクティブ化する必要があります。
詳細については、WordPress プラグインを手動でインストールする方法に関する詳細ガイドをご覧ください。
2.再注文ボタンの追加
プラグインをインストールして有効にするとすぐに、ユーザーの[マイ アカウント]ページの [注文] セクションに [再注文] ボタンが自動的に表示されます。

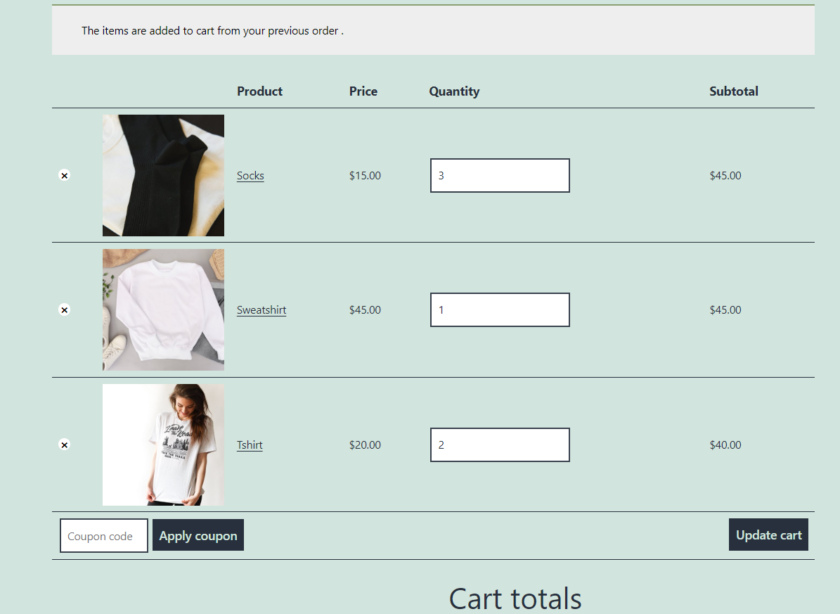
注文を繰り返すには、ユーザーはこのボタンをクリックするだけです。 次のページでは、必要に応じて注文の詳細を変更できるショッピング カートが表示されます。

3.プラグイン設定を構成する
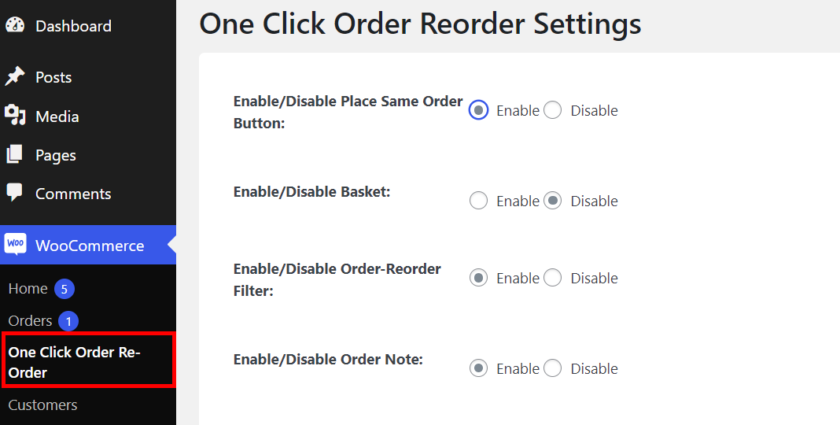
再注文オプションに加えて、他のプラグイン設定にもアクセスできます. このためには、ダッシュボードでWooCommerce > One Click Order Re-Orderを開きます。

ここには、Place Same Order、Basket、Order Re-Order Filter、Order Note などを有効または無効にする設定が表示されます。

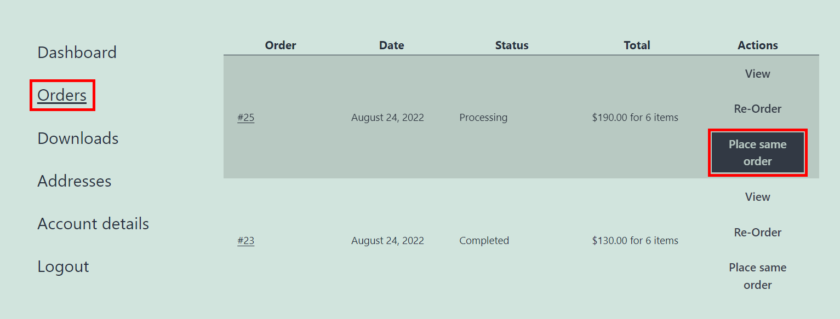
[同じ注文を行う] ボタンを有効にすると、ユーザーの [マイ アカウント] ページの [注文] セクションの [再注文] ボタンの横に表示されます。

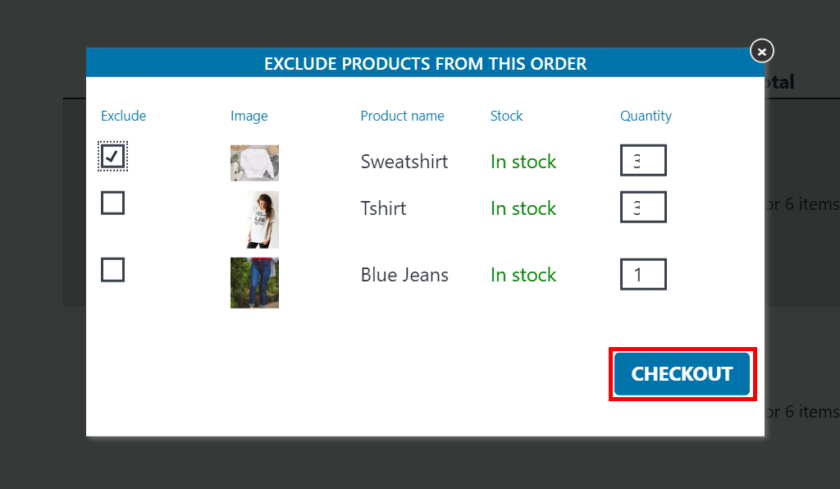
このボタンをクリックすると、すべての注文の詳細を示すポップアップが表示されます。 そのため、ユーザーは同じページで注文を変更し、不要な製品を除外できます。 この機能は、チェックアウト プロセスをより迅速かつユーザー フレンドリーにするのに役立ちます。

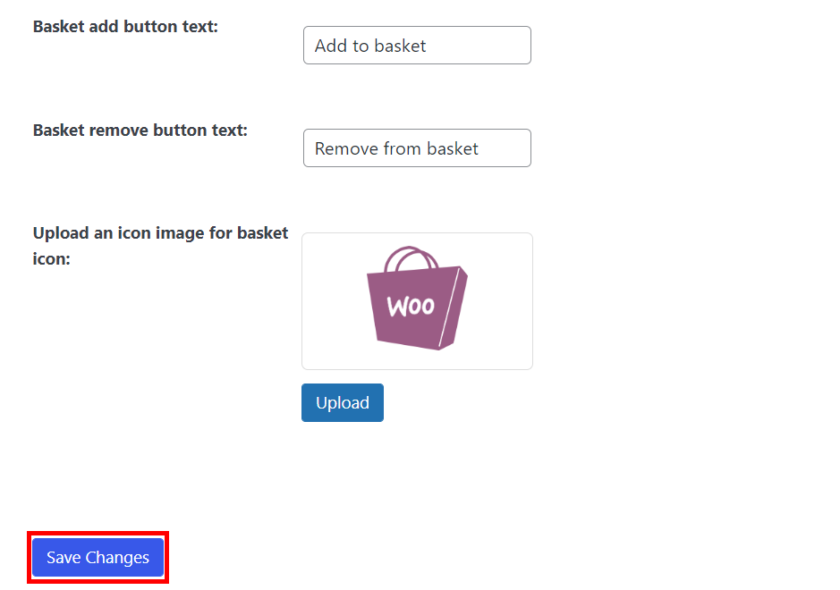
次に、ショッピング バスケット機能を有効にすると、ボタンのテキストをカスタマイズして、バスケットに追加したり、バスケットから削除したりできます。 バスケット アイコン用に選択したカスタム イメージをアップロードすることもできます。

設定後は必ず「変更を保存」ボタンをクリックしてください。
3.プログラムで再注文ボタンを追加する
コードの編集とコア ファイルの変更に慣れていて、サードパーティのプラグインをインストールしたくない場合は、この方法が最適です。
ただし、ライブ WooCommerce ストアに変更を加える前に、必ずサイトの完全なバックアップを作成してください。 これにより、プラグインやコード間で競合が発生しないようにすることができます。
コード スニペットのようなプラグインを使用してカスタム コードを追加するか、スニペットを子テーマの functions.php ファイルに直接貼り付けることができます。 子テーマを手動で作成するか、子テーマ プラグインを使用するか、どちらでもかまいません。
コード スニペット プラグインを使用するには、他のプラグインと同様にインストールしてアクティブ化する必要があります。

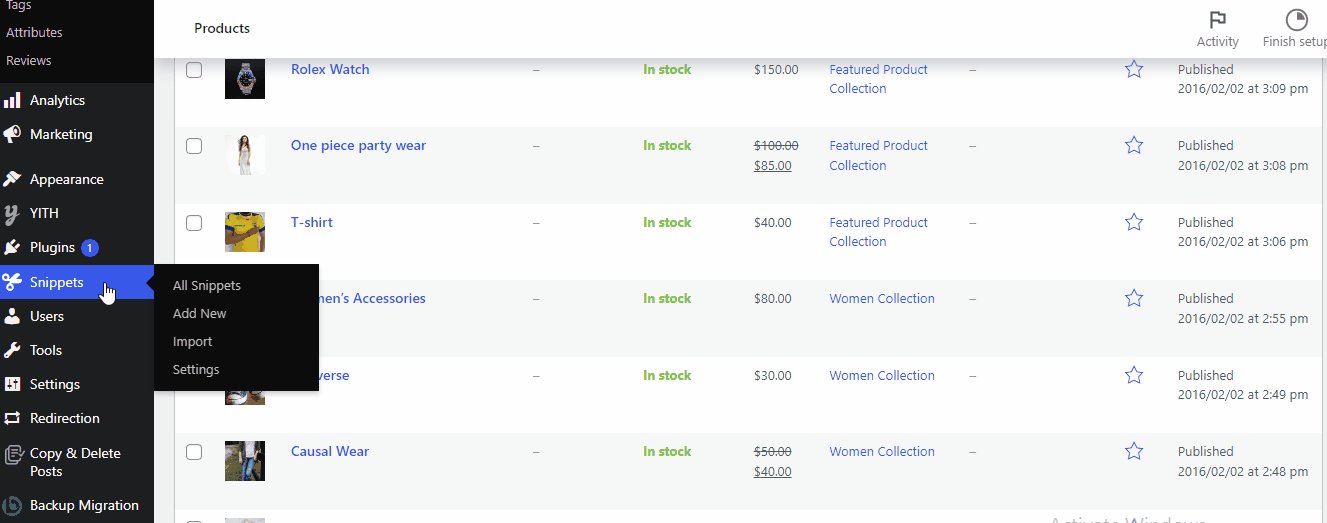
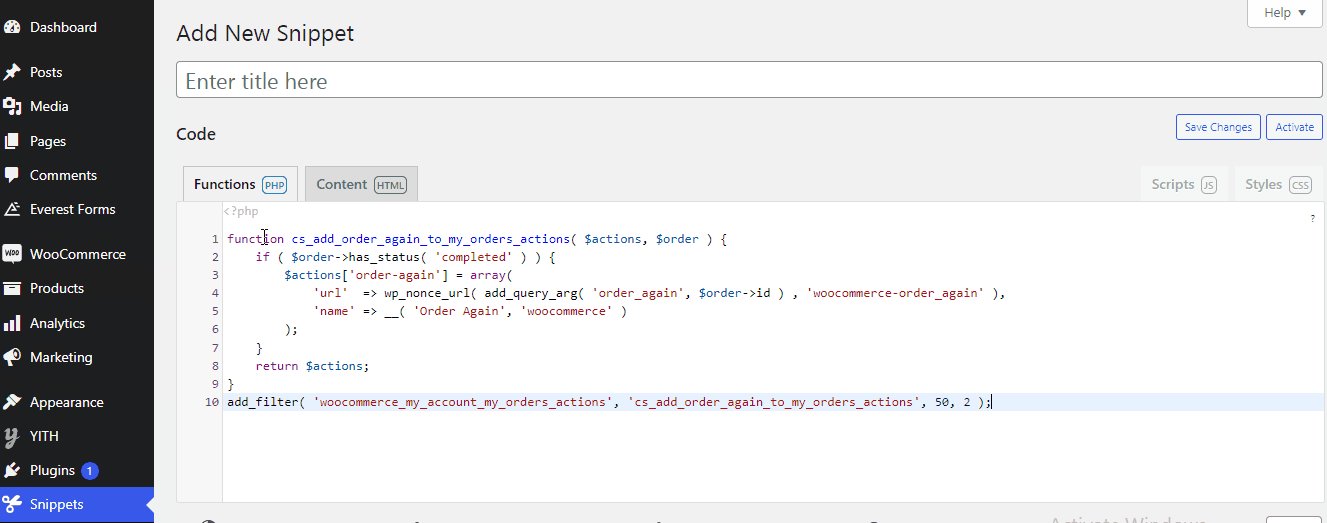
インストール後、左側のパネルにプラグインの構成が表示されます。 次に、プラグインに移動して [新規追加] をクリックするだけで、新しいスニペットを Web サイトに追加できます。
ボタンを追加するコード スニペット
次のコードをコピーして、完了したすべての注文の再注文ボタンを WooCommerce ストアに追加できます。
function ql_add_order_again_button( $actions, $order ) { if ( $order->has_status( '処理中' ) ) {
$actions['order-again'] = array(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ) , 'woocommerce-order_again' ),
'名前' => __( '再注文', 'woocommerce' )
);
}
$アクションを返します。
}
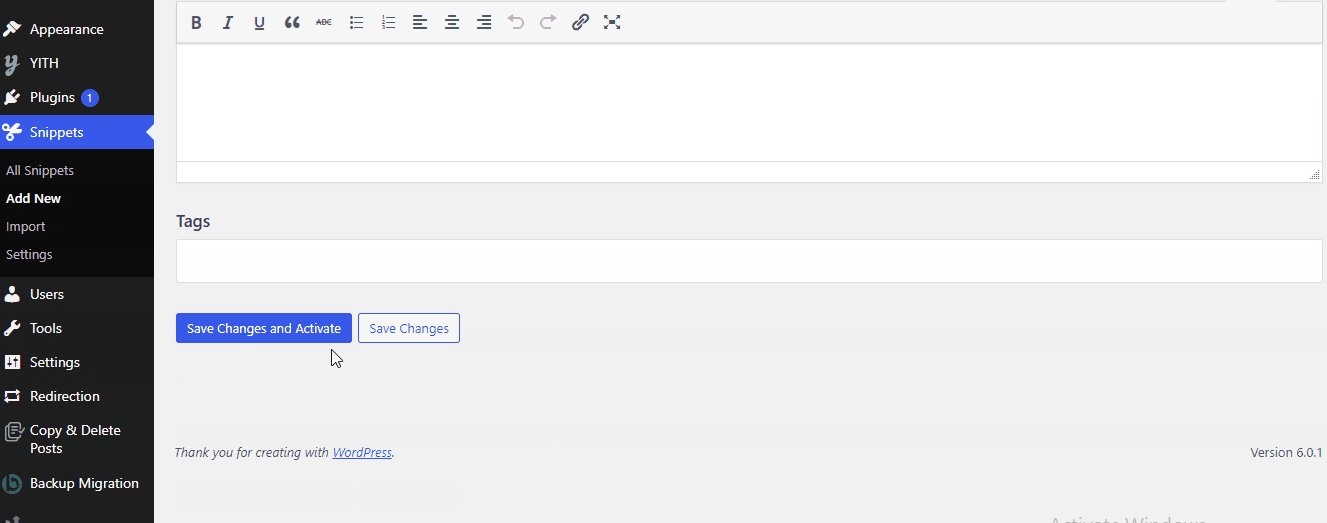
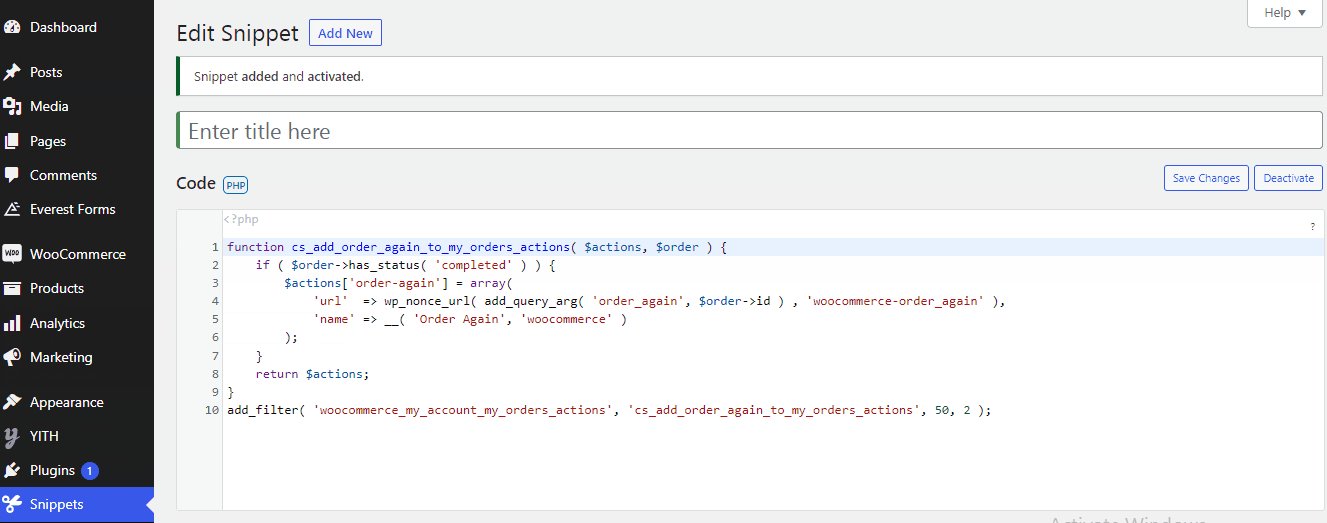
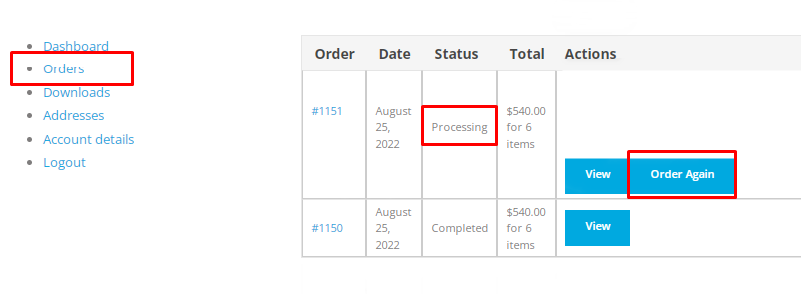
add_filter( 'woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2 );そして、スニペット内に貼り付けます。 保存する前に、「処理中」の注文ステータスを、必要な他の注文ステータスに置き換えることができます。 最後に、[スニペットを保存] ボタンをクリックして、コードが機能するかどうかを確認します。

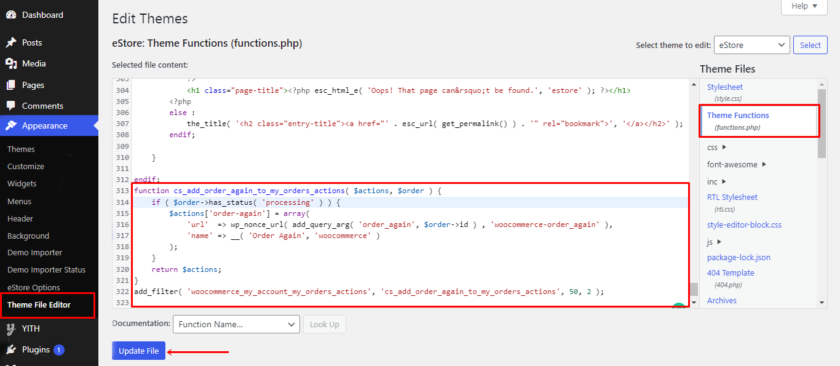
または、コードを子テーマのfunctions.phpファイルに直接追加することもできます。 そのためには、 [外観] > [テーマ ファイル エディター]に移動します。 テーマ ファイルの下にfunctions.phpファイルがあります。 それをクリックするだけで、最後までスクロールしてコードを貼り付けます。 その後、[ファイルの更新] ボタンをクリックします。

下の画像でわかるように、[再注文] ボタンは、まだ [処理中] ステータスにあるアイテムに配置されています。

再注文ボタンを削除する
利点にもかかわらず、WooCommerce ウェブサイトに [再注文] ボタンが必要ない場合もあります。 非常に単純なスニペットでボタンを削除できます。 次のコードをコード スニペットプラグインまたはfunctions.php ファイルに貼り付けるだけです。
コードを貼り付ける手順は、前に行った手順と同じです。
remove_action( 'woocommerce_order_details_after_order_table', 'woocommerce_order_again_button' );
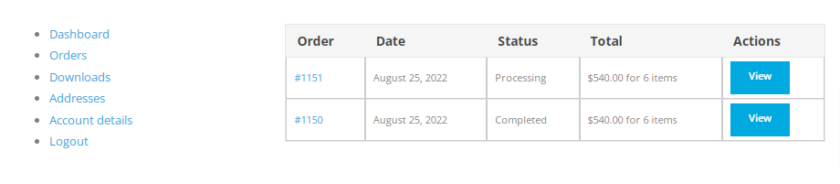
コードの追加が完了したら、[変更を保存] または [ファイルを更新] ボタンをクリックします。 また、コードが Web サイトで機能したかどうかも確認してください。 これを行うには、 [マイ アカウント ページ] > [注文]に移動します。 どの注文リストにも [再注文] ボタンが表示されていないことがわかります。

以上で、WooCommerce ストアから [再注文] ボタンを削除できる簡単なコードが完成しました。
結論
全体として、再注文ボタンを追加して、顧客が頻繁に必要なものを再注文できるようにすると、多くの時間を節約でき、良い印象を残すことができます. さらに、リピート顧客を持つことは、一度しか購入したことのない顧客と比較して、より多くの費用を費やすため、ビジネスの利益を増やします.
この記事では、再注文ボタンを WooCommerce に追加するさまざまな方法を見てきました。 推奨される 3 つの方法は次のとおりです。
- デフォルトの WooCommerce 再注文ボタン
- プラグイン
- コード スニペット
ステータスが [完了] の注文にのみ [再注文] ボタンを追加する必要がある場合は、WooCommerce にその機能が組み込まれているため、設定を微調整する必要はありません。
一方、ステータスに関係なくすべての種類の注文に再注文ボタンを表示したい場合は、2 番目の方法を検討できます。 最後に、Web サイトのコア ファイルの変更に慣れている場合は、追加のプラグインを必要としない 3 番目のオプションを選択できます。
今日説明した方法はすべて、初心者にとってユーザーフレンドリーであり、間違いなく望ましい結果をもたらします.
この情報がお役に立てば幸いです。 そうした場合は、ソーシャル メディアでこのコンテンツについて友人や他のブロガーと共有することを検討し、下にコメントを残してください。
それまでの間、他の関連トピックについては、ブログ アーカイブを参照してください。 たとえば、興味深いと思われる他の記事を次に示します。
- WooCommerceで WooCommerce Payment Gateway を編集する方法
- 最高の WooCommerce 在庫管理プラグイン
- WooCommerce Web サイトで動的価格設定を設定する方法
