WordPress に支払いゲートウェイを追加する方法 [Stripe で!]
公開: 2022-12-07WordPress に支払いゲートウェイを追加する方法をお探しですか? このガイドでは、Formidable と Link by Stripe を使用して WordPress に支払いゲートウェイを追加する方法を説明します。

読了時間の目安:5.5分
Stripe には 32 種類以上の支払い方法があることをご存知ですか?
デビットカードから財布まで、多くの支払いオプションを受け入れる必要があります。 また、Stripe は、支払いゲートウェイを使用して WordPress サイトをセットアップするための優れた選択肢です.
また、Link by Stripe を使用して WordPress に支払いゲートウェイを追加する方法を紹介し、少数の顧客だけでなく、より多くの顧客にサービスを提供できるようにします.
始めましょう。
リンクバイストライプとは?
Link by Stripe は、WordPress に支払いゲートウェイをインストールして、チェックアウトをより速く、より簡単に、より効率的にする簡単な方法です。
さらに、WordPress に最適な Stripe の支払いゲートウェイにアクセスできます。
顧客は、電子メール、オンライン支払い情報、および電話番号を入力して登録します。 次回、Stripe マーチャントでチェックアウトするときに、E メールが認識され、認証コードが自動的に送信されてチェックアウトが速くなります。
このソリューションは、チェックアウト プロセスをスピードアップし、顧客にとって物事をよりシンプルにします。 これは、WordPress で Web サイトに支払いゲートウェイを追加する優れた方法です。
そして、あなたにぴったりの組み合わせをご用意しました。
Link by Stripe × 恐るべきフォーム
Link by Stripe の力がFormidable Formsにもたらされました。
WordPress でフォームを使用して支払いゲートウェイを追加する場合、これは大きな意味があります。 これで、より多くの支払い方法を受け入れることができるようになり、顧客がより迅速にチェックアウトできるようになりました!

Formidable の Link by Stripe は、クレジット カード、デビット カード、Google と Apple Pay の両方に対応しているため、銀行口座への支払いの受け取りがかつてないほど迅速になります。
Stripe アドオンを使用すると、Link by Stripe 設定をオンにするだけでレースに参加できます!
e コマース ビジネスをお持ちの場合は、WooCommerce と Stripe を使用して WooCommerce の支払いオプションを追加できます。
そのため、ゼロから始めている場合でも、私たちはあなたをカバーしています。
注: Stripe がすべての処理料金を処理します。
クレジット カードおよびデビット カードとの Stripe によるリンク
顧客がメール アドレスを入力すると、Stripe Link フォームが自動的に表示され、カードの詳細と電話番号を尋ねられます。
次に、今後のすべての購入で電子メールを認識し、認証コードを顧客に自動的に送信します。
顧客がコードを入力すると、チェックアウトが自動的に安全かつ迅速に行われます。
Google Pay とのストライプによるリンク
お客様は、Formidable Forms から Google Pay を簡単にセットアップすることもできます。
そのため、顧客が Google の簡単なサインアップを希望する場合は、それをセットアップして、将来のすべての購入のために保存することができます。
これまで Google で支払いを処理する機能がなかった場合は、今すぐ処理できます。
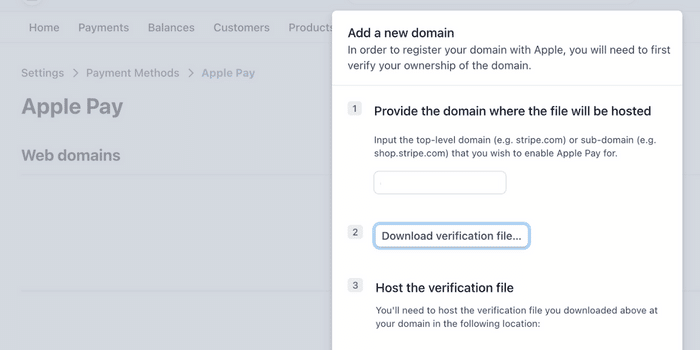
Apple Pay とのストライプによるリンク
Apple Payも同じです!
ユーザーが Apple Pay のセキュリティとシンプルさを好むなら、簡単に使ってもらいましょう!
手ごわいフォームは、フォームに可能な限り多くのオプションを提供することを目的としています。
そして、これは始まりにすぎません。
注:現在のところ、Apple Pay は Safari でのみ機能します。 また、動作させるには、Stripe の設定で追加の構成が必要です。

支払いゲートウェイビルダーを今すぐ入手してください!
Stripe を使用して WordPress に支払いゲートウェイを追加する方法
まず、Formidable Forms WordPress プラグインをインストールしてアクティブ化し、支払いゲートウェイを WordPress Web サイトに統合する必要があります。
Stripe にアクセスするには、Formidable の Business プラン以上で利用可能な Stripe アドオンが必要です。
次に、4 つの簡単な手順を実行します。
- Stripe アドオンをインストールする
- Stripe 支払いフォームを作成する
- Stripe 設定をセットアップする
- フォームを表示する

ステップ 1: Stripe アドオンをインストールする
WordPress で支払いゲートウェイのセットアップを開始するには、Stripe アドオンが必要です。 Stripe アドオンを入手するには、 Formidable → Add-onsに移動し、 Stripeを検索してインストールします。

次に、 Formidable → Settings → Stripeに進みます。 下にスクロールして [ Stripe に接続] ボタンを選択します。
ログインして詳細を設定するには、Stripe Web サイトにリダイレクトします。
Stripe のプロンプトに従ってアカウントを接続し、WordPress ダッシュボードに戻ります。
ステップ 2: Stripe 支払いフォームを作成する
そのため、WordPress を使用して支払いゲートウェイ サービスを統合しました。
次に、支払い用のフォームを作成する必要があります。 それで、手ごわい→フォームに行きます。
ページの上部にある [新規追加] をクリックして、フォームの作成を開始します。 空白のフォームを使用して最初からフォームを作成するか、100 以上のテンプレートから 1 つを選択して開始するかを選択できます。
この例では、Stripe フォーム テンプレートを使用します。 クレジット カード支払いテンプレートを選択しましたが、ビジネス ニーズに合ったものを自由に選択してください。
フォームを選択して名前を付けると、プラグインによってシンプルなドラッグ アンド ドロップ フォーム ビルダーが表示されます。
メールアドレス、ドロップダウン、またはその他のオプションなどのフィールドを自由に追加してください。 クリックしてドラッグするだけで、フォームに追加されます。
すべてのフィールドを追加したら、[更新] をクリックして変更を保存します。
ステップ 3: Stripe 設定をセットアップする
フォームを作成したので、次は、Stripe を使用して WordPress で支払いゲートウェイを設定する方法を学びます。
フォームが保存されたら、フォーム ビルダーの上部にある[設定]ページをクリックします。
次に、[ Actions & Notifications]を選択し、[Collect a Payment]を選択します。 これらは Stripe 設定であり、1 回限りまたは定期的な支払いを収集するように調整したり、受け入れる通貨などを調整したりできます。
ただし、 Stripe リンク機能で以前に保存したカードを使用することに焦点を当てたいと思います。
Link by Stripe を有効にするだけで、チェックアウト時に顧客が電子メールを入力するときに、顧客の情報を自動的に尋ねます。
以上が、WordPress で支払いゲートウェイを実装する方法です。
あとは、あなたのウェブサイトに表示するだけです。
ステップ 4: フォームを表示する
最後に、顧客が製品を購入できるように、フォームをオンライン ストアに追加する必要があります。
したがって、フォームを表示したい投稿/ページに移動し、新しい WordPress ブロックを追加します。
Formidableを検索し、Formidable WordPress ブロックを選択します。 次に、ドロップダウン メニューから支払いフォームを選択します。
最後に、ページを更新して準備完了です。
お客様のチェックアウトは、Web サイトでの Nascar レースよりも高速になりました。
以上が、支払いゲートウェイを WordPress Web サイトに接続する方法です。
まとめ
そして、あなたのウェブサイトの新しい可能性を開くのはとても簡単です!
この投稿では、WordPress Web サイトに支払いゲートウェイを追加して、今日より多くの支払いをより迅速に受け入れられるようにする方法を説明しました。 さらに詳しい情報が必要な場合は、ナレッジベースのドキュメントを確認してください。
だから、もう時間を無駄にしないでください。 手ごわいフォームを今すぐ手に入れて、オンライン支払いフォームの作成を始めましょう!
支払いゲートウェイビルダーを今すぐ入手してください!
Facebook、Twitter、YouTube でフォローすることを忘れないでください。

 募金活動用にWordPressにStripe寄付ボタンを追加する方法
募金活動用にWordPressにStripe寄付ボタンを追加する方法 WordPress で Stripe 寄付フォームを作成する方法 [4 ステップ!]
WordPress で Stripe 寄付フォームを作成する方法 [4 ステップ!] WordPress の非営利団体向けの Stripe と PayPal の比較
WordPress の非営利団体向けの Stripe と PayPal の比較