レスポンシブ価格表プラグインを使用して WordPress に価格表を追加する方法
公開: 2019-03-08WordPress サイトに価格表を追加すると、訪問者を顧客に変えることができることをご存知ですか?
魅力的な価格表の形で価格プランを提示している Web サイトに出会ったことがありますか? そのようなサイトの提供物に惹かれますか? それとも、言葉の形で価格戦略を提示するサイトに惹かれますか.
あなたの反応は何ですか? あなたはそれに惹かれますか?
どのサイトがより良い方法でそのポイントを販売していると思いますか?
価格表は有益で簡潔で、すぐに売り切れます。
だから、あなたが彼らに惹かれているなら、あなたの顧客もそうです。
したがって、WordPress サイトに価格表を追加する予定はありますか?
はいの場合は、うまくいきます! あなたは正しい決断をしました。
しかし、WordPress サイトに価格表を追加する方法が気になりませんか?
コーディングを考えていますか?
しないでください! とても面倒です。
価格表は、消費者の購入決定に大きな影響を与えます。 そう。 コンバージョン率を上げて売り上げを伸ばしたい場合。 効果的な価格表が必要です。 このチュートリアルは、レスポンシブ価格表プラグインを使用して価格表を追加するのに役立ちます。
それでは、旅を始めましょう…..
価格表プラグインとは何ですか? なぜ必要なのですか?
価格表は比較表とも呼ばれます。 そのため、さまざまな会社の価格を一度に比較するのに最適な方法です。 価格表は、価格パッケージを伴うだけでなく、価値と利点を顧客に伝えます。 したがって、価格表内で、顧客に価値を提供しています。 お客様をつかむ絶好のチャンスです。
価格表は、WordPress サイト所有者のニーズです。 グローバル市場で効果的かつ競争的に競争したい場合は、それが必要です.
WordPress サイトに価格表を追加することが重要な理由をいくつか見てみましょう。
- 類似製品を比較する優れた方法
- 顧客に簡単な視覚的比較を提供する機会を提供します
- 独自の価格戦略を確立する
- より良い方法で製品やサービスを販売する
- 製品やサービスの価値を高める
- 有益で正確で魅力的
そしてリストは続く……
価格表の必要性を遵守していると確信しています。 しかし、時間、エネルギー、または労力を無駄にしたくない場合。 プラグインを使用して、WordPress サイト内に価格表を追加することをお勧めします。 手動またはコーディングの方法論に頼らないでください。
時間がかかるだけでなく、手動の手順では単純な価格表しか設計できません (非常に才能がある場合)。 しかし、初心者向けです。 人気のある無料の WordPress プラグインが最適です。 これらのプラグインには、高度なオプションと機能が備わっています。 したがって、独自の価格表を自由に作成できます。
あなたのルックス、あなたのスタイル、あなたのアイデア! それはあなたが望んでいることではありませんか?
WordPress サイトで利用できるさまざまな価格表プラグインがあり、どれを選択するかが重要です。 これが最高のWordPress価格表プラグインの厳選であり、このチュートリアルの中でレスポンシブ価格表プラグインに焦点を当てています. その機能、価格設定、および全体的なパッケージは本当に私を興奮させます. したがって、このチュートリアルでは、レスポンシブ価格表プラグインを WordPress サイトに追加する方法を段階的な手順で説明します。
学ぶ準備はできましたか?
はじめましょう……
レスポンシブ価格表プラグインを使用するための段階的な手順
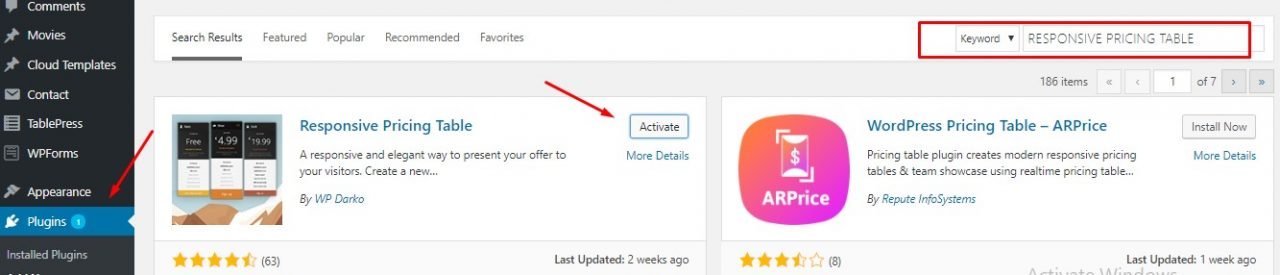
1.プラグインをインストールする
必要な最初の重要なステップは次のとおりです。 プラグインをインストールする

そうそう! どうしてそれを忘れることができたでしょう!
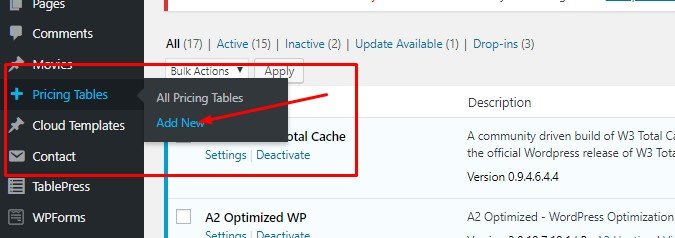
2.計画を立てる
- WordPress ダッシュボードに移動します
価格表>新規追加に移動します

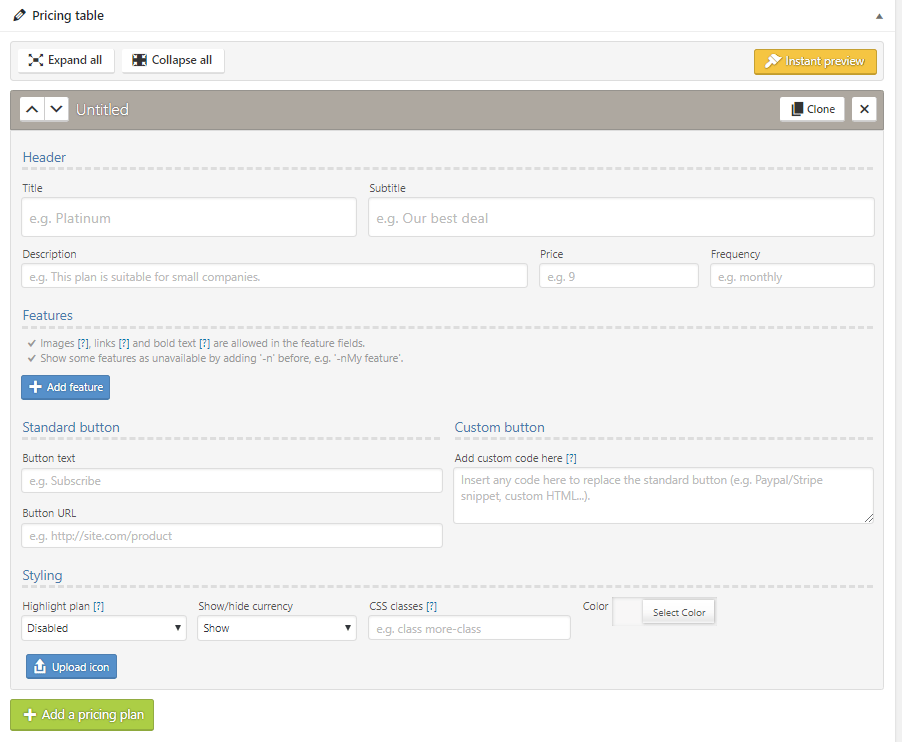
次のようなテーブルが表示されます。

- 関連するすべての詳細を記入してください
- 題名
- 字幕
- 説明
- 価格
- 再発
- 小さいアイコン
- 機能一覧
- テキスト; あなたの行動を促すために

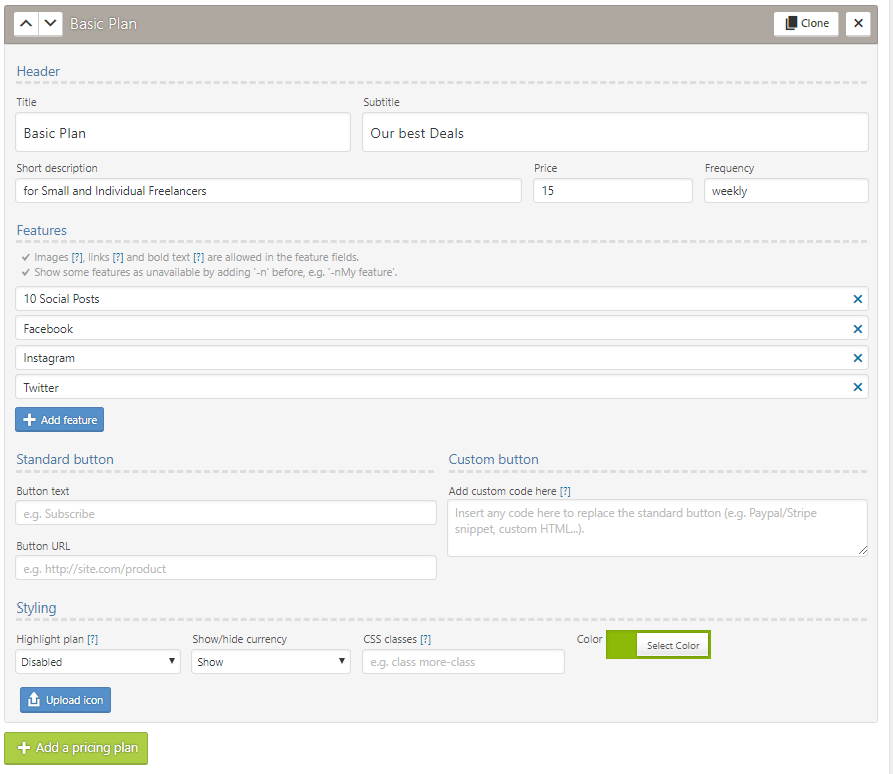
これがフォームへの入力方法です
- 独自のタイトルと説明を選択し、必要に応じてサブタイトルをスキップできます。
- 次に、価格と繰り返しボックスを設定します (覚えておいてください: これはテスト価格です。製品またはサービスに応じて変更できます)。
- 小さいアイコン オプションでアイコンをアップロードする
- 次に、製品/サービスの機能をリストします (<strong> タグを使用して一部のコンテンツを太字にすることができます)。
- ボタンにテキストを挿入し、希望の色を選択します。
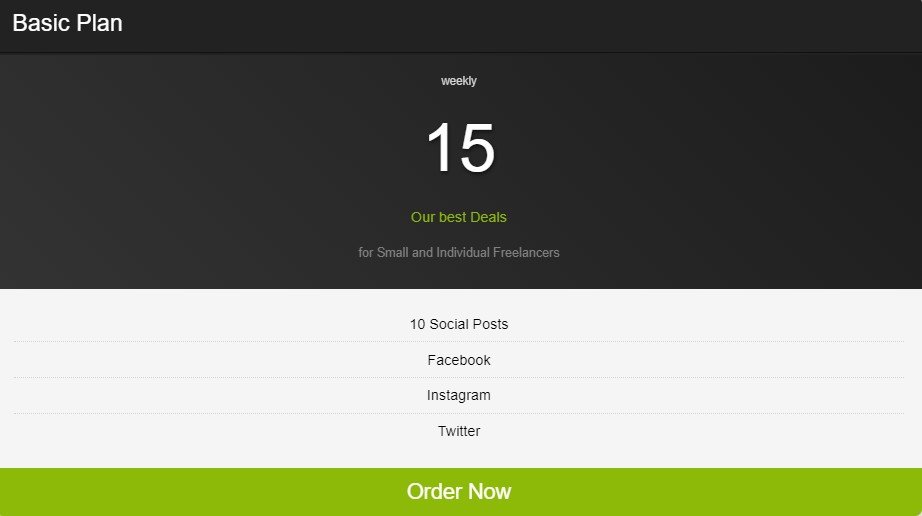
- さっそく結果を見てみましょう

これは簡単でしたか? ではない
- これで、プロセスを繰り返して、必要な数のプランを追加できます。
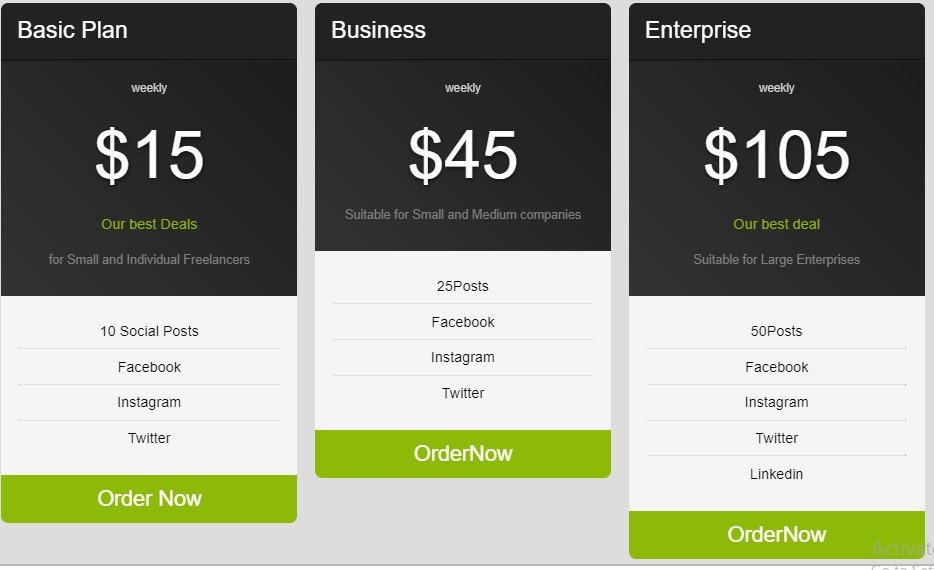
通常は 3 つですが、中には 4 つを選択するものもあります。 私は 3 つの計画を立てました。 ベーシック、ビジネス、エンタープライズ。 希望に応じてプランの名前を選択できます。これは単なるテスト プランです。


ここまで簡単?
機能プランを選択
機能プランを使用すると、料金プランの 1 つを目立たせることができます。 会社に利益をもたらす計画は常に1つです。 したがって、計画のいずれかが売上の獲得に役立つようにしたい場合は、それを取り上げてください。 訪問者に購入を強いるような形で提示すること。
したがって、そのオプションを利用するには
- プランの機能の上にある推奨プランオプションを確認してください
- テーブルを更新
- 結果を確認する
あなたが選んだおすすめプランは他のプランよりも大きく、絶大な効果を生み出します。
見たい?
目立ちますか?
3.価格表をサイトに挿入する
価格表をカスタマイズする必要があるので、それを WordPress サイトに挿入する必要があります。
それを達成するために; ガイドラインに従ってください。
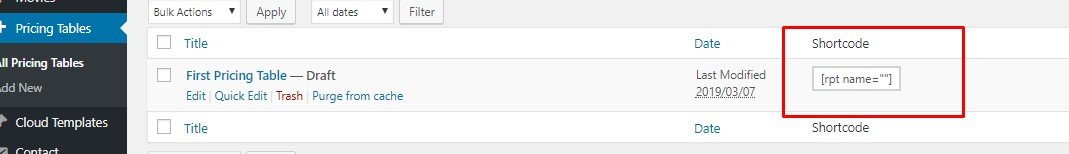
- 料金表 > すべての料金表に移動
- 挿入したい料金表にチェックを入れる
- ショートコードをコピー
- 価格表を表示したい場所 (お客様の声の上、価格ページなど) に短いコードを貼り付けます。

それでは、競争力があり、最高のサービスを提供している他の価格表について説明しましょう。
3 代替価格表プラグイン
1.簡単な料金表

Easy Pricing Tables は、WordPress サイトで美しい魅力的な価格表を作成して公開することをユーザーに提供します。 WordPressと互換性があるだけでなく、30,000以上のアクティブインストールを楽しんでいます. 無料版とプレミアム版の両方を提供しています。 無料版では、次のサービスが提供されます。
- レスポンシブ テーブル
- ドラッグ アンド ドロップの並べ替えオプション
- カスタム CSS
したがって、テーブルを作成する場合は、その短いコードをコピーして、好きな場所に貼り付けます。 はい、あなたはそれを持っています。
ただし、プレミアムバージョンを利用したい場合。 それはさらなる機能に参加しています:
- 10 の美しい価格表のデザイン
- 完全にカスタマイズされた価格表
- メールサポート
- Google アナリティクスの統合
- そして、はるかに……。
2. Supsystic による価格表

Supsystic は、プログラミングやコーディングのスキルがなくても、初心者がレスポンシブな価格表を作成するのに役立つもう 1 つの人気のある WordPress 価格表です。 以下の機能を提供しています。
- ドラッグ アンド ドロップ ビルダー オプション
- 無制限の料金表、列、行
- プリセット テンプレート
- コラムの画像、動画、アイコン
- 集計列
- 切り替えトグル
- カスタム ヘッダー、機能リスト、およびボタン スタイル
- ホバーアニメーション
- 比較価格表
したがって、素晴らしい価格表を作成したい場合は、 Supsystic は、あなたの好みの選択肢の 1 つになる可能性があります。 テンプレートを簡単に選択し、編集し、コンテンツを追加し、希望に応じて調整し、サイトに公開できます. Supsytic は、オーディエンス内にスタンスを作成できる無料の WordPress プラグインです。
3.WRC価格表

WRC Pricing Table は、クリーンな CSS3 テクノロジー、レスポンシブで非常に使いやすいことを示すもう 1 つの注目すべき WordPress 価格表です。 そう。 あなたが初心者なら、WRCの価格表が大いに役立つでしょう。 無料版とプレミアム版を提供しています。
無料版には次の機能が含まれています。
- 3 価格表の既製テンプレート
- すべてのデバイスに対応
- 無制限の背景色
- 無制限の行と列
- 並べ替え可能な列と機能アイテム
- Css3 ツールチップとリボン
- ティック & クロス アイコンをサポート
プレミアム バージョンには、次の機能が含まれています。
- 13 の既製のテンプレート
- 既存の価格表を即座にコピー
- 別サイトからの価格表のインポート/エクスポート
- 価格の切り替え
- 空のフィーチャを非表示
- そして、はるかに…..
より多くのオプションが必要ですか? 厳選された 8 つの最高の価格表プラグインのリストをご覧ください。
最終的な考え
このチュートリアルが、WordPress サイトに価格表を追加する方法を学ぶのに役立つことを願っています. この記事の手順を実行する際に問題が発生した場合は、以下のセクションにコメントしてください。
また、WordPress サイトにビジネス ディレクトリを構築するためのステップバイステップ ガイドを読むことをお勧めします。
