製品アドオンと追加オプションを WooCommerce 製品に追加する方法
公開: 2023-03-15開示:この投稿にはアフィリエイト リンクが含まれている場合があります。 これらのリンクのいずれかから製品を購入すると、追加費用なしでコミッションが発生します。
標準の WooCommerce 製品は非常に基本的なものです。 WooCommerce 自体に組み込まれている製品オプションとバリエーションを使用して単純に販売できないものがあります。
たとえば、顧客が個人的な彫刻を追加したり、高級生地を選択したり、ギフトラッピング オプションを選択したりできるようにすることができます。 測定価格計算機を追加して、サイズまたはボリュームで製品を販売したい場合があります。
この記事では、次の方法について順を追って説明します。
- Barn2 による WooCommerce Product Options プラグインをインストールして設定します
- 製品にカスタム アドオンを追加する
- 追加のアドオン オプションを単一の製品ページとショップ ページに表示する
始めましょう!
- WooCommerce 製品アドオンとは何ですか?
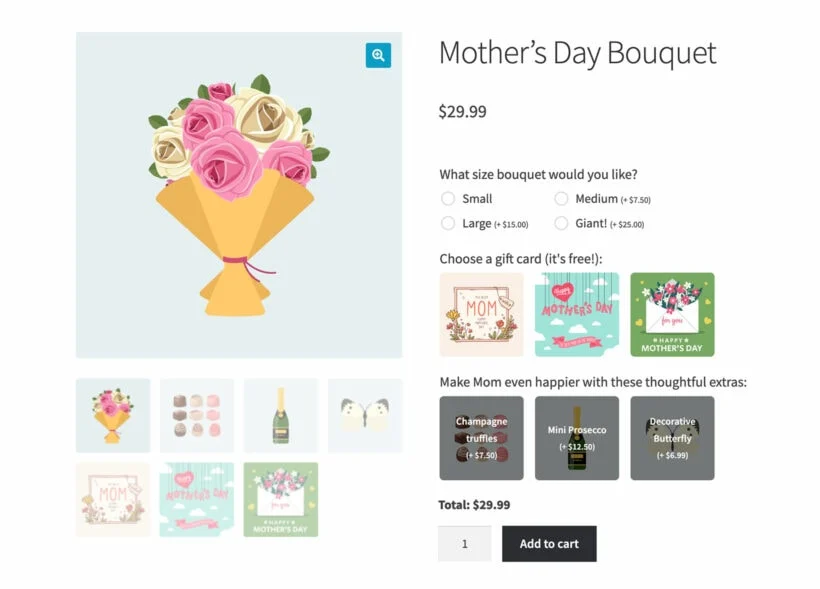
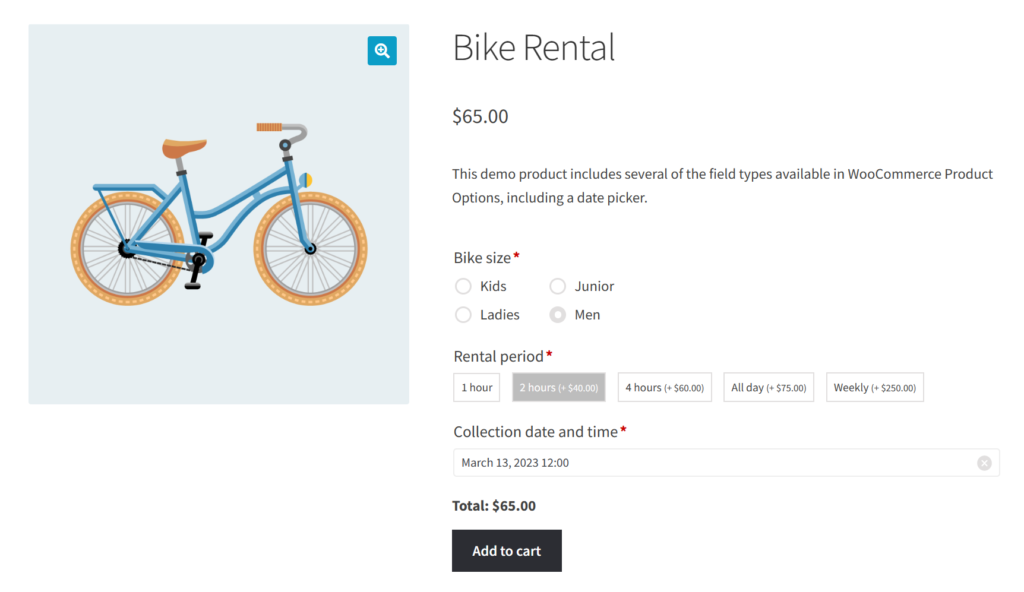
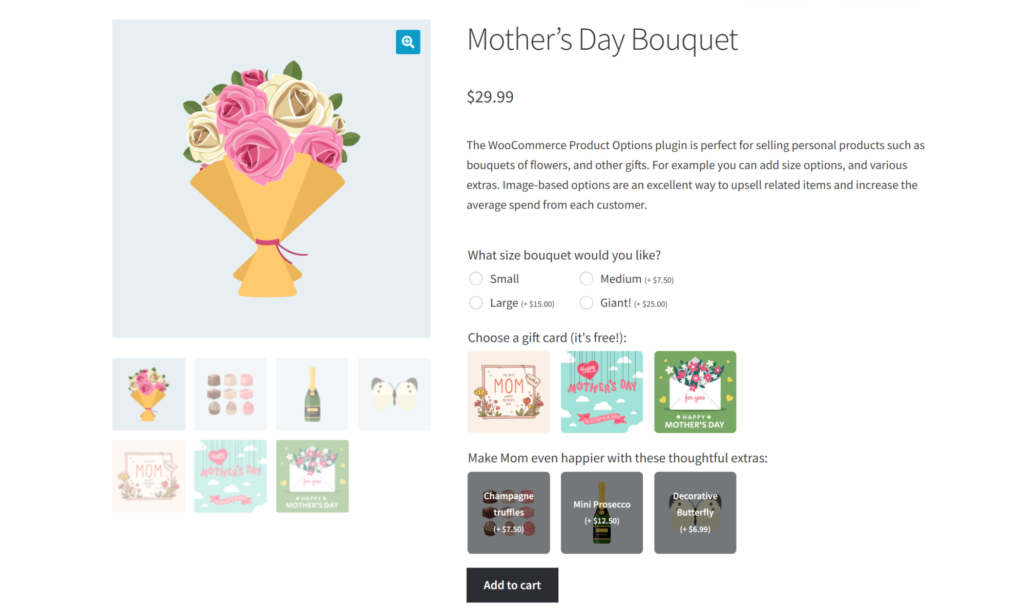
- WooCommerce 製品アドオンの実例
- 製品のアドオンにはどのような種類がありますか?
- WooCommerce 製品アドオンを使用する主な利点
- 1. 追加と管理が簡単
- 2.パーソナライゼーション
- 3. アップセルとクロスセル
- WooCommerce Product Options を使用してストアに製品アドオンを追加する方法
- 1. WooCommerce Product Add-ons プラグインをインストールする
- 2. 製品アドオン グループを作成する
- WooCommerce ストアで製品アドオンを表示するには?
- 1. 単品商品ページへの表示
- 2. ショップページに製品のアドオンを表示する
- 2. 製品のアドオンをクイック ビュー ライトボックスに表示する
- WooCommerce に追加の製品アドオンを追加する
WooCommerce 製品アドオンとは何ですか?

WooCommerce 製品アドオンは、基本的に、標準の製品提供を超えて追加のオプションとカスタマイズを顧客に提供できるようにする機能です. これは、独自の機能、オプション、または要件を備えた製品を販売し、顧客によりパーソナライズされたショッピング体験を提供できることを意味します.
さらに、サイズ、色、または顧客がカスタマイズできるようにするその他の要素のオプションを提供できます。
製品バリエーションとは異なり、製品アドオンの幅広いスタイルから選択できます。 たとえば、チェックボックス、ラジオ ボタン、色見本、クリック可能な画像などとして表示できます。
WooCommerce 製品アドオンの実例
多くの e コマース ブランドは、自社の製品に製品アドオンを使用しています。 以下は、人気ブランドが提供する製品アドオンの例です。
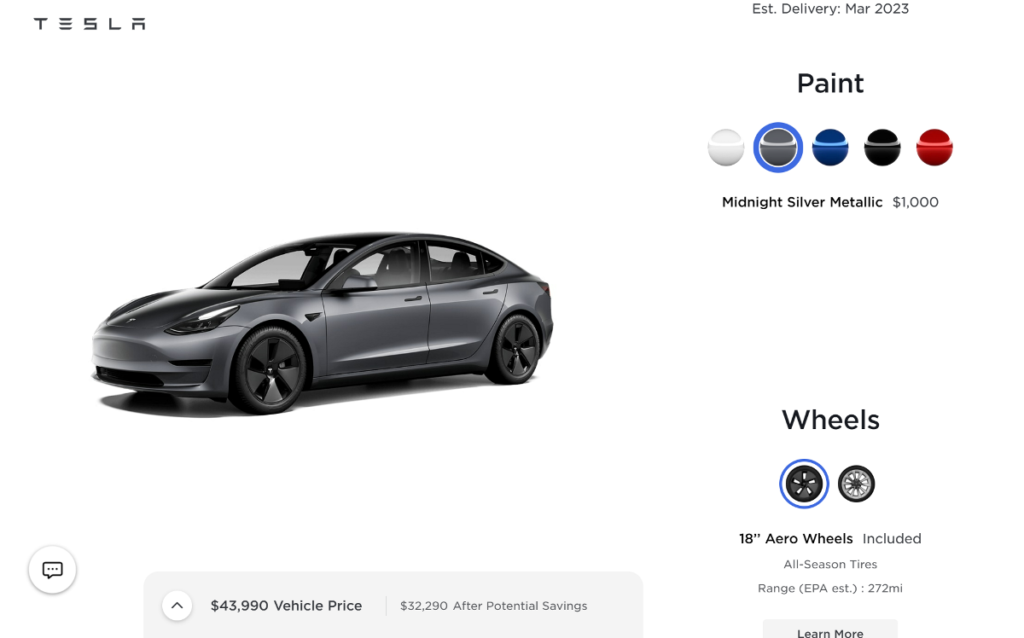
テスラ車のカスタマイズ

テスラは、ボディ ペイントの色、ホイール スタイル、インテリアなどの機能を使用して車をカスタマイズするオプションを顧客に提供しています。 これらの機能により、顧客は自分の車を好みに合わせてパーソナライズし、自分の個性とスタイルを反映したユニークなものにすることができます。
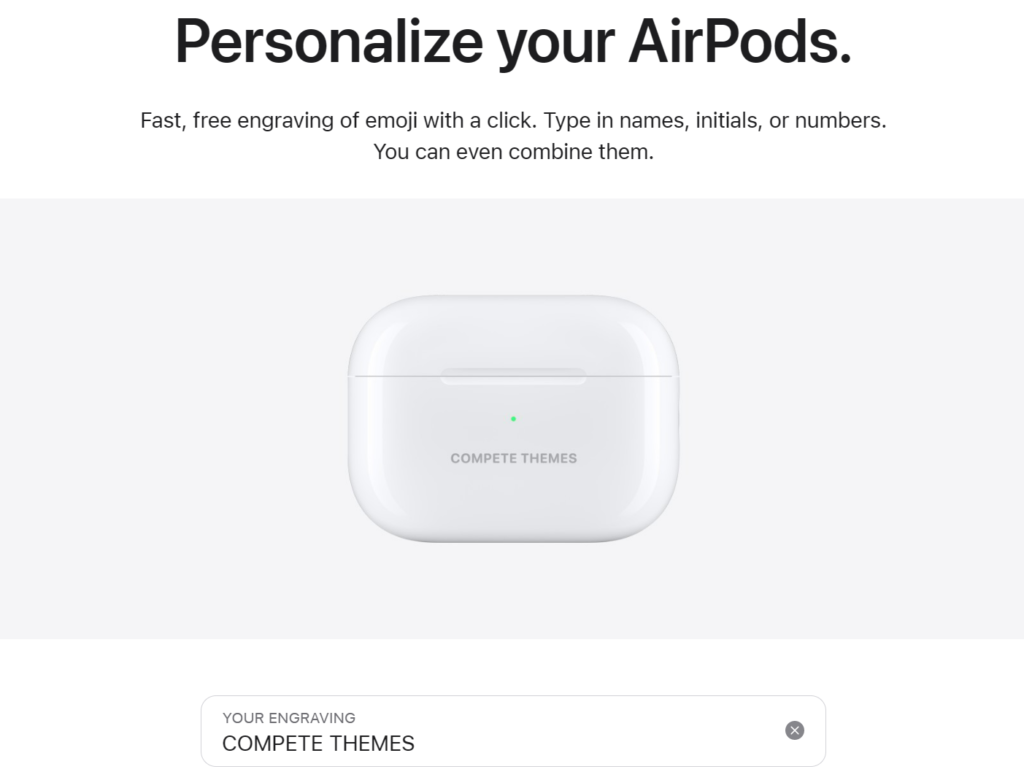
アップルの刻印オプション

Apple は、iPad、Apple Pencil、AirTag、AirPods などの製品に絵文字やカスタム テキストを刻印するオプションをお客様に提供しています。 このパーソナライゼーション機能により、製品は顧客にとってより特別なものになります。
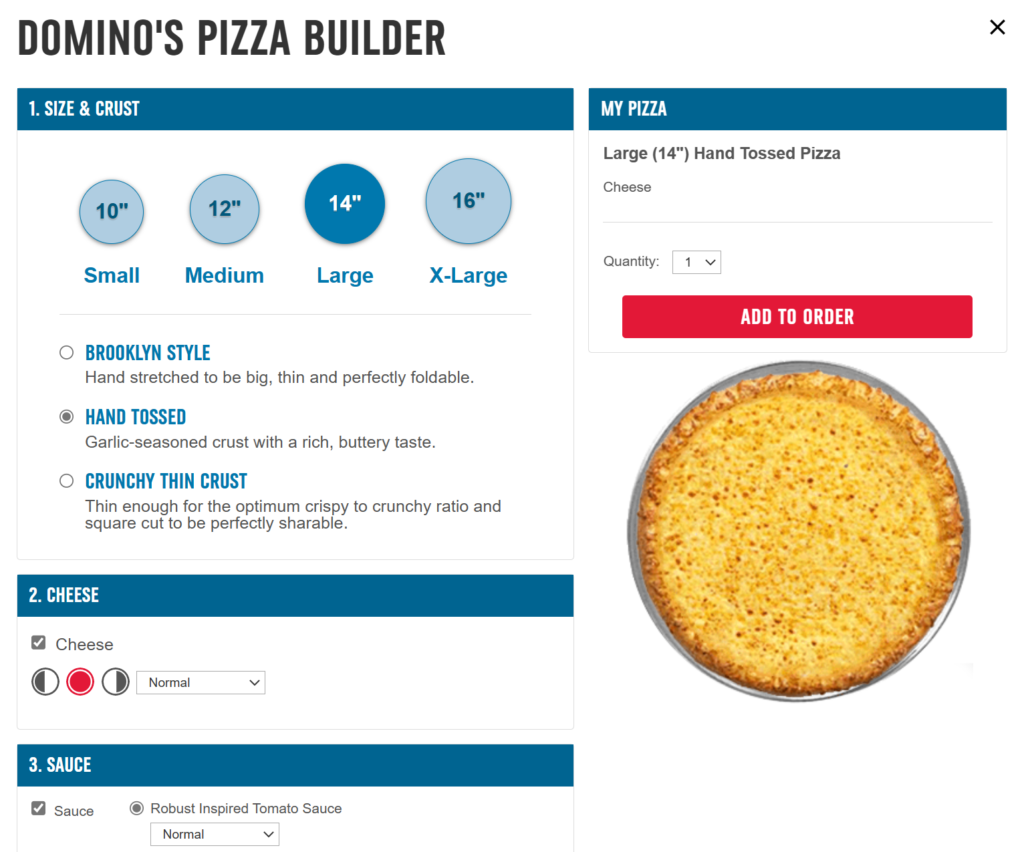
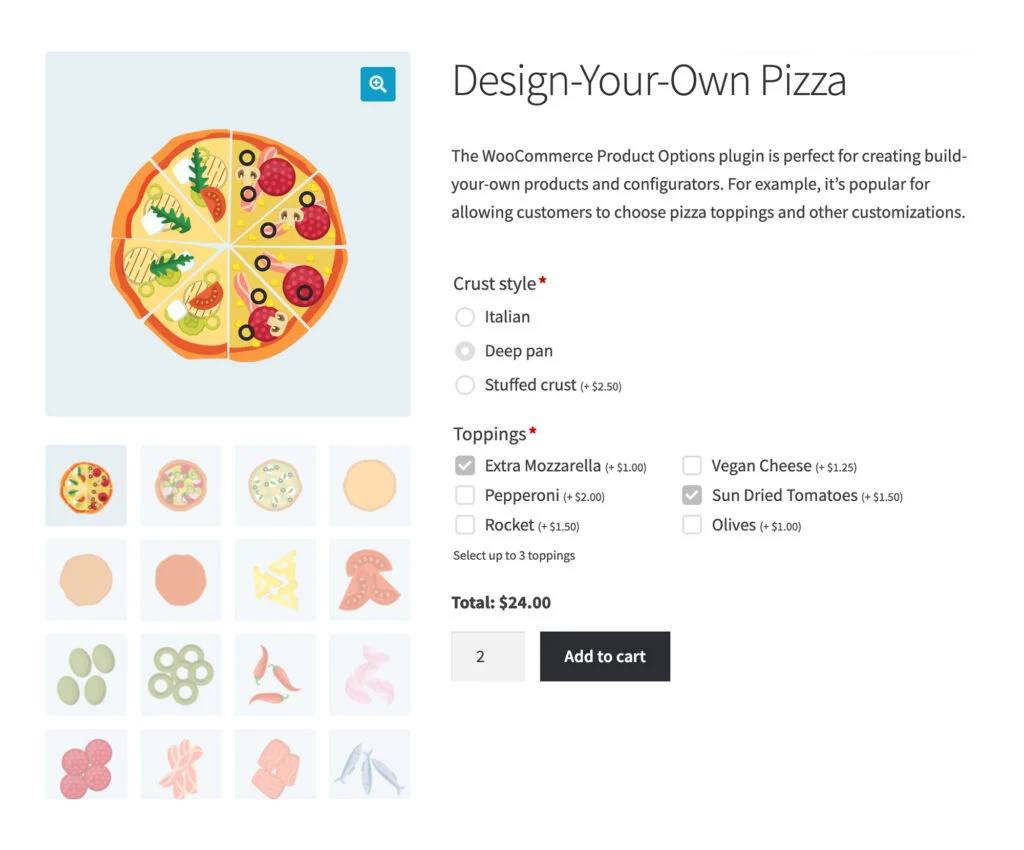
ドミノピザビルダー

Domino's では、顧客が注文に合わせてサイズ、クラスト、トッピング、ソース、またはディッピングを選択できるようにすることで、カスタマイズされたピザを作成できます。
製品アドオンがどのように使用されるかがわかったので、さまざまな製品アドオン フィールドを見てみましょう。
製品のアドオンにはどのような種類がありますか?
ビジネスの性質と顧客のニーズに応じて、さまざまな種類の製品アドオンを利用できます。 一般的なタイプのいくつかは次のとおりです。
1. カスタム入力フィールド (テキストおよび数値フィールド)

カスタム フィールド アドオンを使用すると、商品ページにテキスト フィールドを追加して、顧客が名前、イニシャル、メッセージなどのカスタム テキストを入力できるようになります。 このタイプのアドオンは、彫刻、パーソナライズされたギフト、またはカスタム T シャツを許可する製品に役立ちます。
2. チェックボックス、選択、ラジオボタン

これらのアドオンは、サイズ、色、フレーバーなど、さまざまなオプションから選択できます。 チェックボックス アドオンでは、顧客は複数のオプションを選択できますが、WooCommerce ラジオ ボタンと選択ボタン アドオンでは、顧客は 1 つのオプションに制限されます。
4. 画像ボタンと色見本

画像ボタン アドオンを使用すると、顧客はアドオンの画像をクリックしてオプションを選択できます。また、色見本アドオンを使用すると、顧客はさまざまな色から選択してオプションを選択できます。 これらのアドオンはどちらも、顧客が最終製品の外観をよりよく視覚化するのに役立ちます.
3. ファイルのアップロード

ファイル アップロード アドオンを使用すると、顧客は製品のカスタマイズの一環としてファイルをアップロードできます。 これは、カスタム グラフィック、ロゴ、またはその他のデザイン要素を必要とする製品に役立ちます。
5. 日時ピッカー

日付と時刻のピッカー アドオンは、顧客が製品ページで希望の日付と時刻を直接選択できるようにすることで、予約プロセスを簡素化します。 この機能は、食品の配達や予約のスケジューリングなど、カスタマイズされた予約サービスを提供する企業にとって特に便利です。
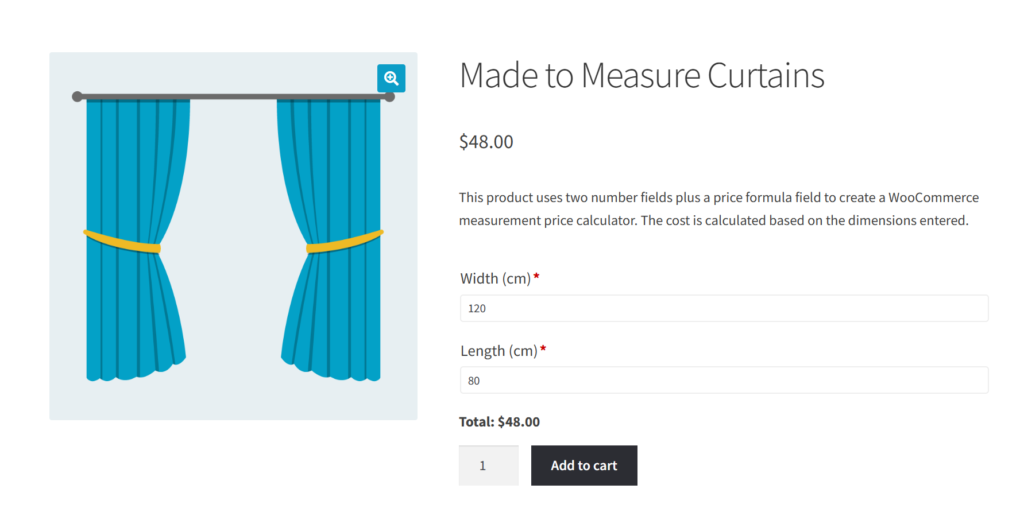
6. 価格計算式

価格式アドオンを使用すると、顧客の選択または入力に基づいて、製品の WooCommerce 測定価格計算機を設定できます。 これは、複雑な価格体系やカスタム価格を含む製品に特に役立ちます。
これらは、企業が顧客のショッピング エクスペリエンスを強化し、収益を増やすために使用できる一般的なタイプの製品アドオンです。 次のセクションでは、ストアでこれらのアドオンを使用する利点について説明します。
WooCommerce 製品アドオンを使用する主なメリット
WooCommerce ではさまざまな商品を作成できますが、柔軟ではなく、限られた数のオプションしか提供されません。 これは、WooCommerce 製品アドオンがソリューションを提供できる場所です。
このセクションでは、WooCommerce 製品アドオンを使用する利点と、それらが高度な製品カスタマイズ オプションを顧客に提供するのにどのように役立つかについて説明します。
1. 追加と管理が簡単
製品バリエーションと比較して、WooCommerce 製品アドオンは、ストア オーナーによりシンプルで管理しやすいソリューションを提供します。 さまざまな種類のアドオンを使用して、さまざまな製品の組み合わせを簡単に作成できます。 プロセスは簡単です。タイプを選択し、オプションを追加して公開します。 それはとても簡単です!
さらに、製品バリエーションとは異なり、製品アドオンでは、すべての組み合わせが同じ SKU で処理されるため、新しい SKU を設定する必要はありません。
2.パーソナライゼーション
パーソナライゼーションは、現代の e コマース ストアの重要な側面であり、製品アドオンを使用すると、ストア オーナーはパーソナライズされた製品を顧客に提供できます。 製品アドオンを使用すると、企業はテキストの追加、色の選択、画像のアップロードなど、幅広いカスタマイズ オプションを提供できます。 これらのカスタマイズ オプションは、個々の顧客の特定のニーズや好みに合わせて調整できます。
製品のアドオンは、顧客満足度、ロイヤルティ、リピート購入の向上につながる独自のショッピング エクスペリエンスを生み出します。 パーソナライズされた製品は、優れたギフトにもなり、ビジネスの口コミ マーケティングを生み出すこともできます。
3. アップセルとクロスセル
製品アドオンは、効果的なアップセルおよびクロスセル ツールとしても使用できます。 購入プロセス中に顧客に追加のオプションを提供することにより、企業は各販売の価値を高め、追加の収益を生み出すことができます。 この戦略は、ビジネスに利益をもたらすだけでなく、購入を強化するための追加オプションを顧客に提供し、より満足のいくショッピング体験をもたらします。

WooCommerce Product Options を使用してストアに製品アドオンを追加する方法
メリットがわかったので、Barn2 の WooCommerce Product Options を使用してストアに製品アドオンを追加する方法を見てみましょう。 このセクションの終わりまでに、このプラグインを使用して顧客向けの高度な製品カスタマイズ オプションを作成する方法をよりよく理解できるようになります。
1. WooCommerce Product Add-ons プラグインをインストールする
製品アドオンを追加する最も簡単な方法は、WooCommerce 製品オプションを使用することです。 それの訳は:
- とてつもなく使いやすいです。 あらゆる種類のアドオンを製品ページに簡単に追加できる視覚的なインターフェイスを備えています。
- アドオンの種類が豊富。 上記で説明したすべてのアドオンタイプに加えて、価格式などのいくつかの高度なフィールドが付属しています.
- 高度な機能。 アドオンごとに、条件付きロジックや高度なルールなどの高度な機能を利用して、思いどおりに機能させることができます。
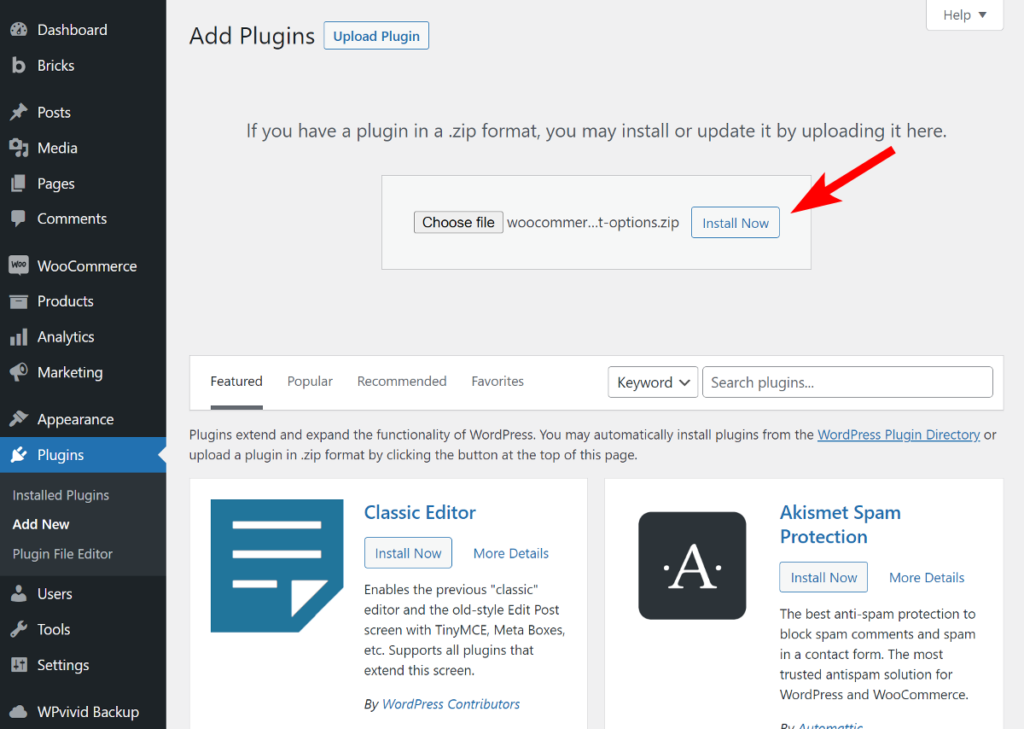
WooCommerce Product Options プラグインをインストールするには、アカウント セクションからプラグインの zip ファイルをダウンロードし、WordPress サイトの[プラグイン] > [新規追加]ページに移動します。 [プラグインのアップロード] ボタンをクリックし、コンピューターからファイルを選択します。 インストール後、プラグインを有効にして、セットアップ プロセスを案内するオンボーディング ウィザードに従います。

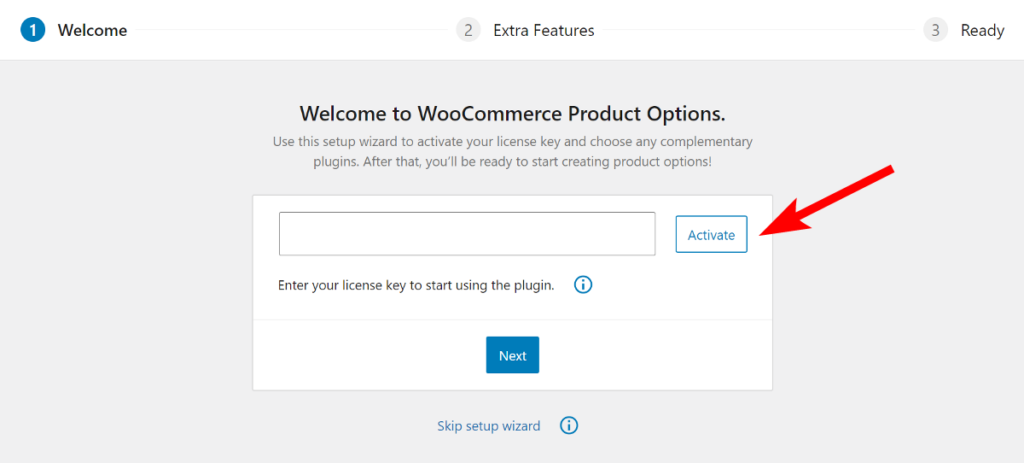
ウィザードの最初のステップでは、ライセンス キーを確認する必要があります。 Barn2 アカウントからキーをコピーし、適切なボックスに貼り付けて、 [アクティブ化]ボタンをクリックします。 キーが確認されたら、[次へ] をクリックします。

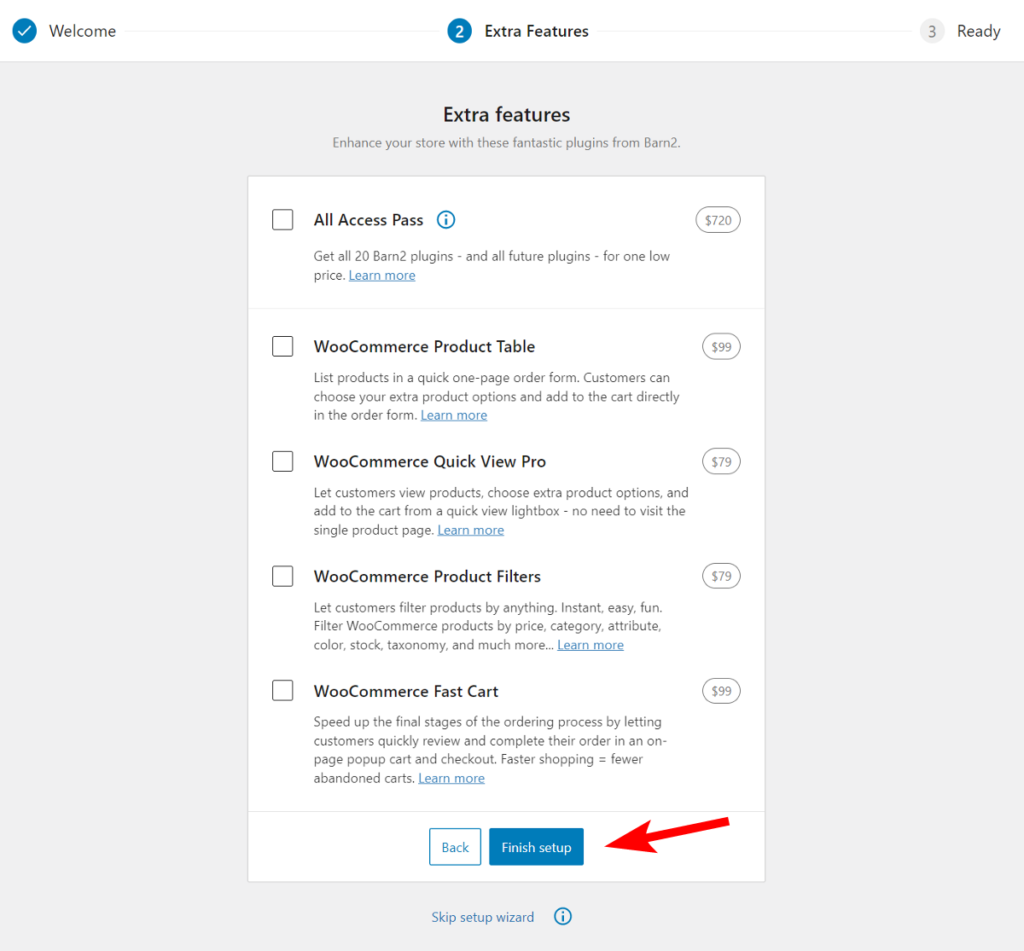
次のページで、興味のある Barn2 が提供する追加の WooCommerce プラグインを選択するか、[セットアップの完了] をクリックしてオンボーディング プロセスを完了します。

プラグインのセットアップが完了したので、最初の製品アドオン グループを作成します。
2. 製品アドオン グループを作成する
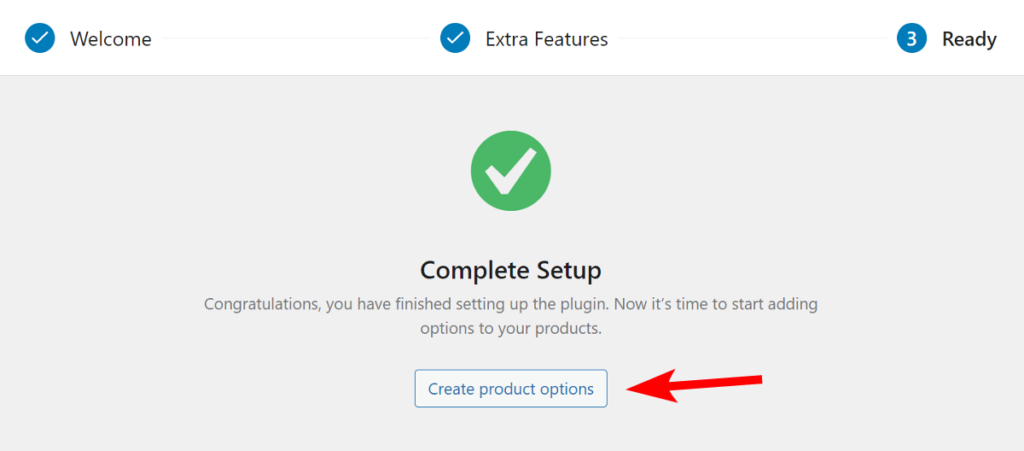
オンボーディング ウィザードが完了したら、WooCommerce 追加製品オプションの作成を開始できます。 これを行うには、[商品オプションの作成] ボタンをクリックするか、 [商品] > [商品オプション]に移動します。

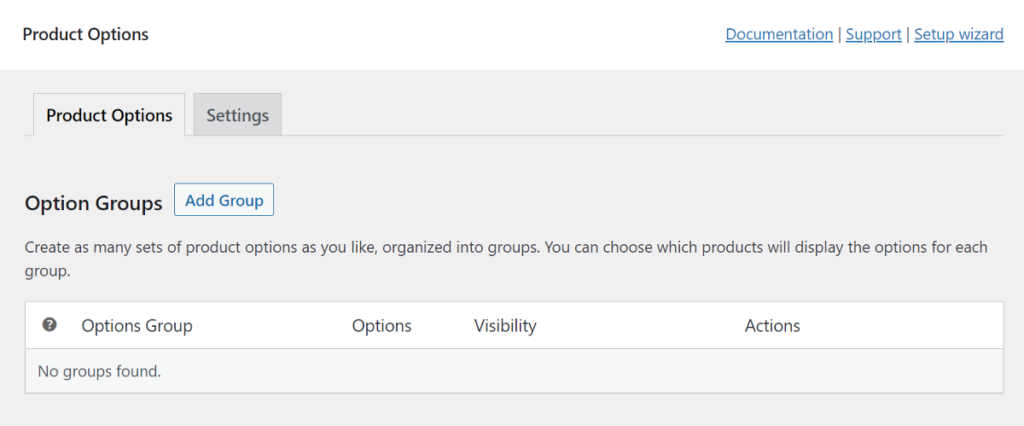
ここでは、グループに構造化された製品アドオンを好きなだけ作成できます。

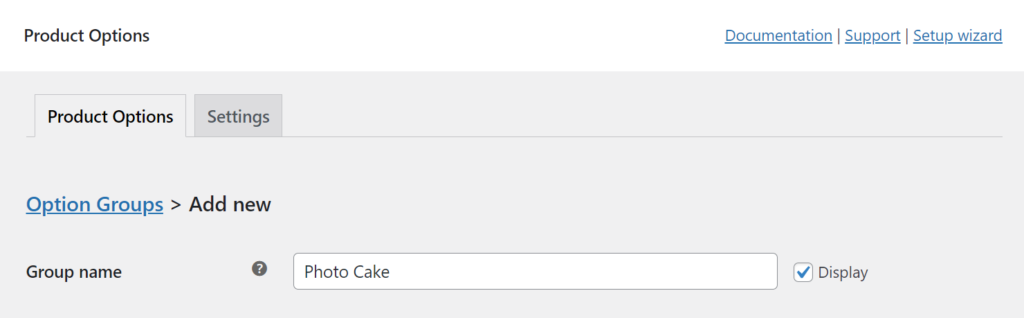
アドオンの追加を開始するには、 [グループの追加]ボタンをクリックして名前を付けます。 この名前は、さまざまな種類のアドオンを追加するグループの名前になります。 WordPress 管理者にのみ表示され、顧客には表示されないため、任意の名前を付けることができます。

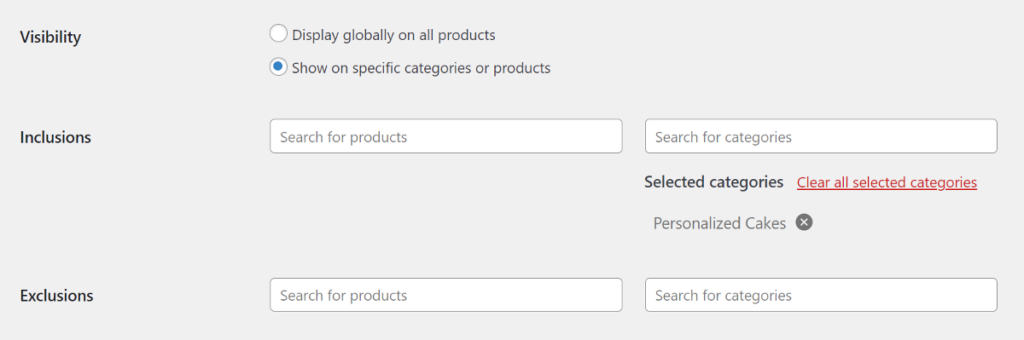
可視性の設定
次に、製品アドオンの表示設定を選択できます。 それらをグローバルに表示するか、表示するカテゴリを指定するオプションがあります。 これにより、製品オプションを特定の製品またはカテゴリに合わせて調整できます。
特定のカテゴリと製品のラジオ ボタンをクリックすると、包含と除外に基づいて可視性を制御するための追加オプションが開きます。 製品名またはカテゴリ名を入力して、リストに追加できます。

これにより、製品オプションが表示される場所とタイミングをより詳細に制御でき、関連する顧客にのみ表示されるようになります.
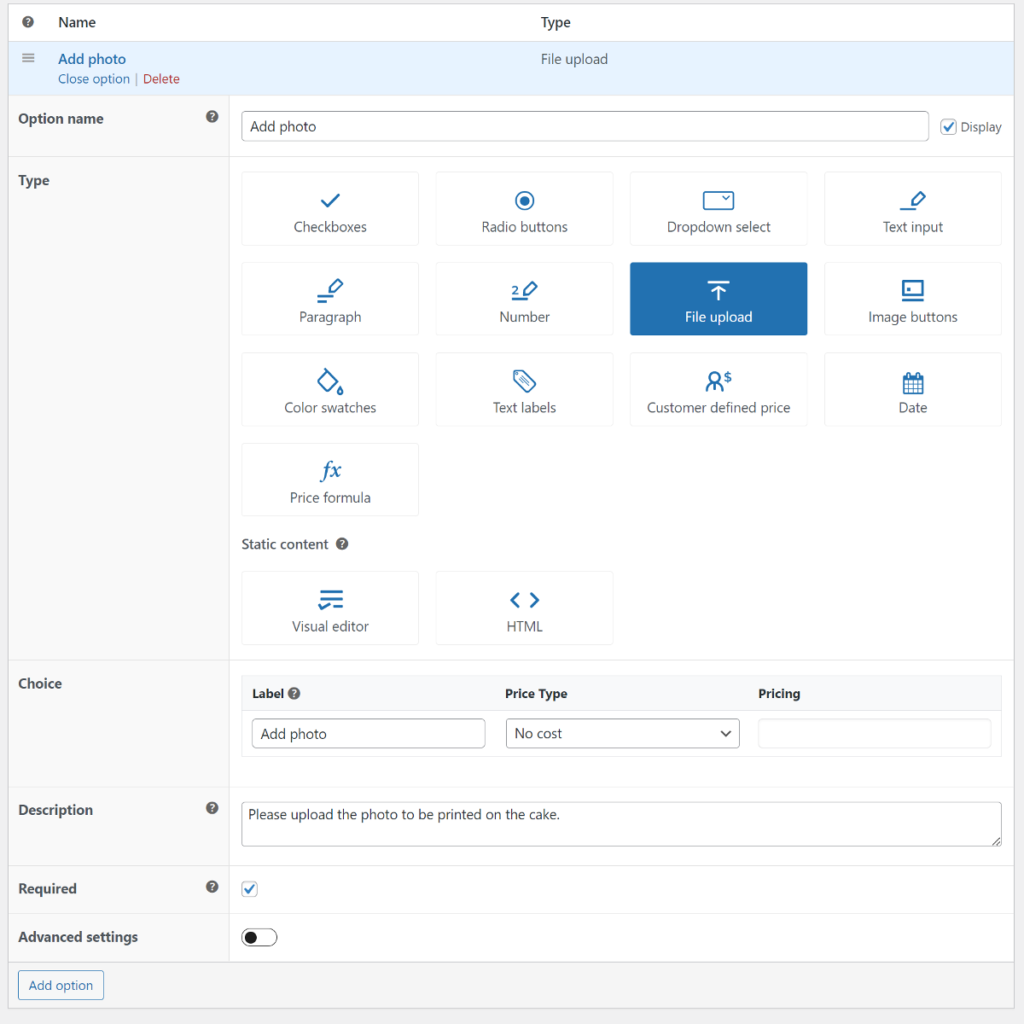
商品オプションを追加する
次のステップでは、実際の製品アドオンを WooCommerce ストアに追加します。 これを行うには、 [オプションの追加]ボタンをクリックして、アドオンの名前を入力します。
![[オプションの追加] をクリックして、製品アドオンの追加を開始します](/uploads/article/46954/prWHyiiMwfJLSLCq.png)
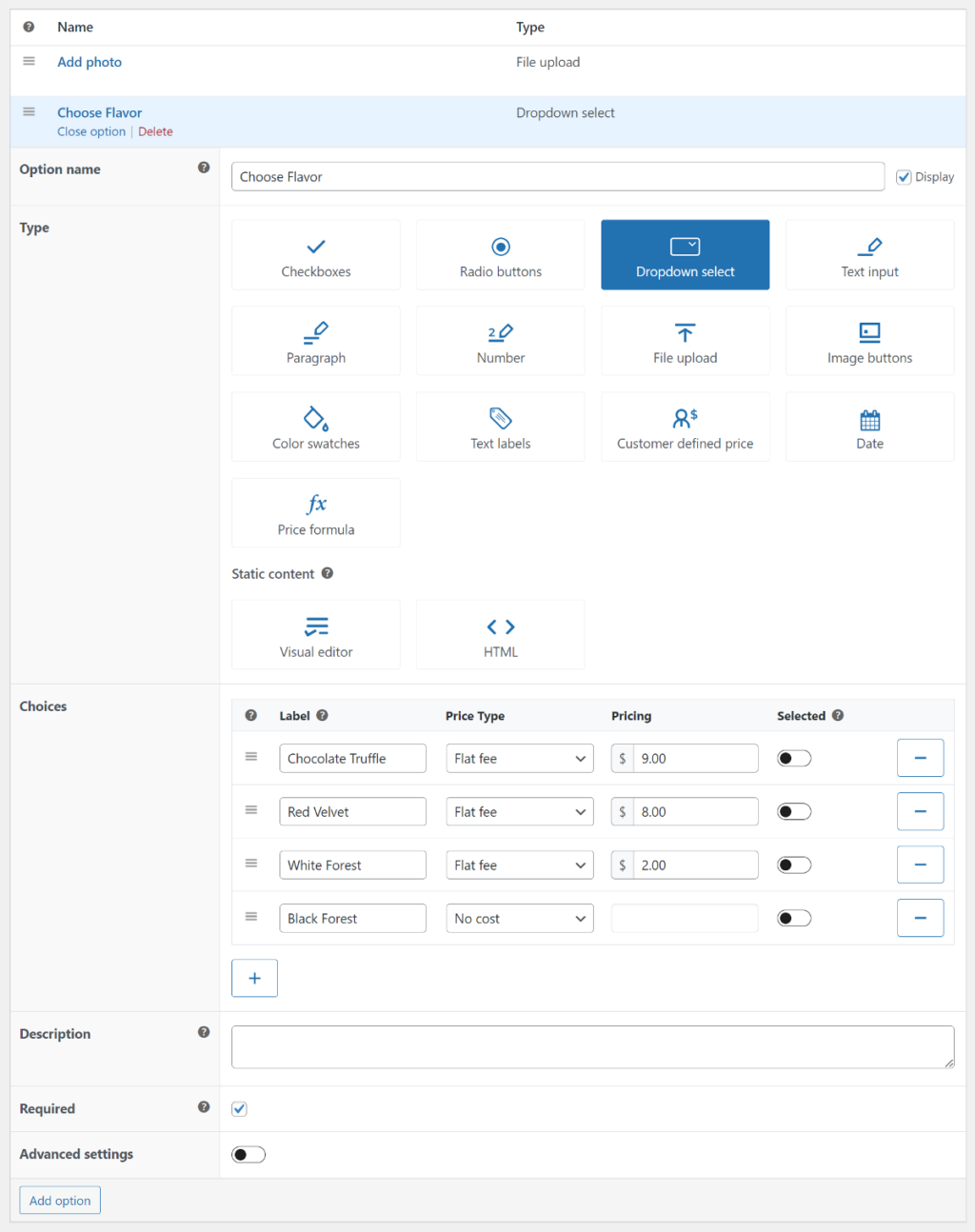
次に、製品ページに追加するアドオンのタイプを選択できます。 アドオンの種類によって、その下に表示されるフィールドは異なります。
Barn2 による WooCommerce Product Options プラグインは、15 を超えるフィールド タイプを提供し、製品アドオンの作成に完全な柔軟性を提供します。

アドオンの種類を選択したら、製品ページで顧客に提示される選択肢を追加できます。 選択肢ごとに、価格タイプと顧客に表示される価格を設定できます。 さらに、顧客が手動で削除しない限り、選択肢を事前に選択するかどうかを設定することもできます。

顧客に追加の指示や情報を提供するために、選択肢の上に表示される説明テキストを追加することもできます。 たとえば、「追加のスプリンクルを 3 つまで選択してください」などの指示を含めることができます。
次に、ボックスにチェックを入れて、顧客が製品をカートに追加する前に少なくとも 1 つの選択を行うようにすることができます。
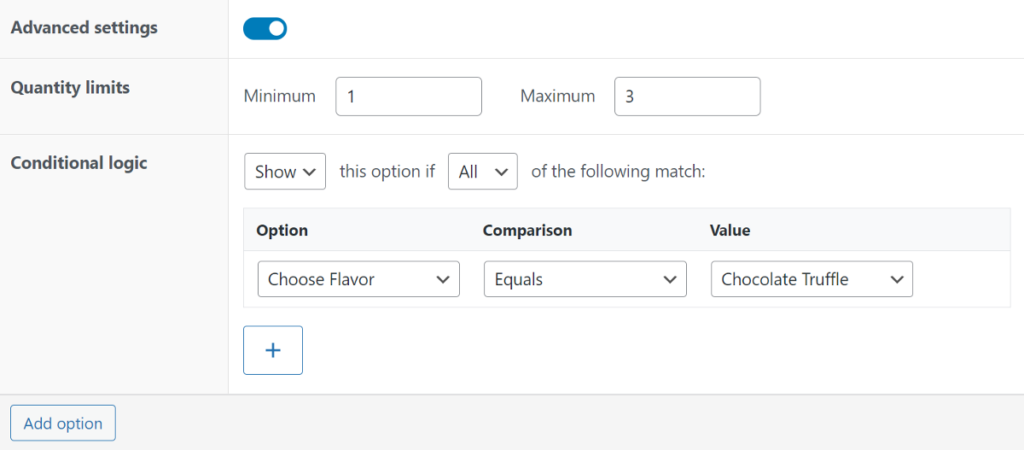
高度な設定
Barn2 の WooCommerce Product Options は、顧客が利用できるオプションを正確に制御できる高度な設定を提供します。 これらの設定には、数量制限と条件ロジックが含まれます。
これらの高度な設定にアクセスするには、ボタンを切り替えるだけです。
数量制限オプションでは、顧客が製品をカートに追加する前に選択する必要がある最小値と最大値を設定できます。 これらの値はフロント エンドには表示されないため、この情報を顧客へのガイダンスとして追加する場合は、上記の [説明] フィールドを利用できます。
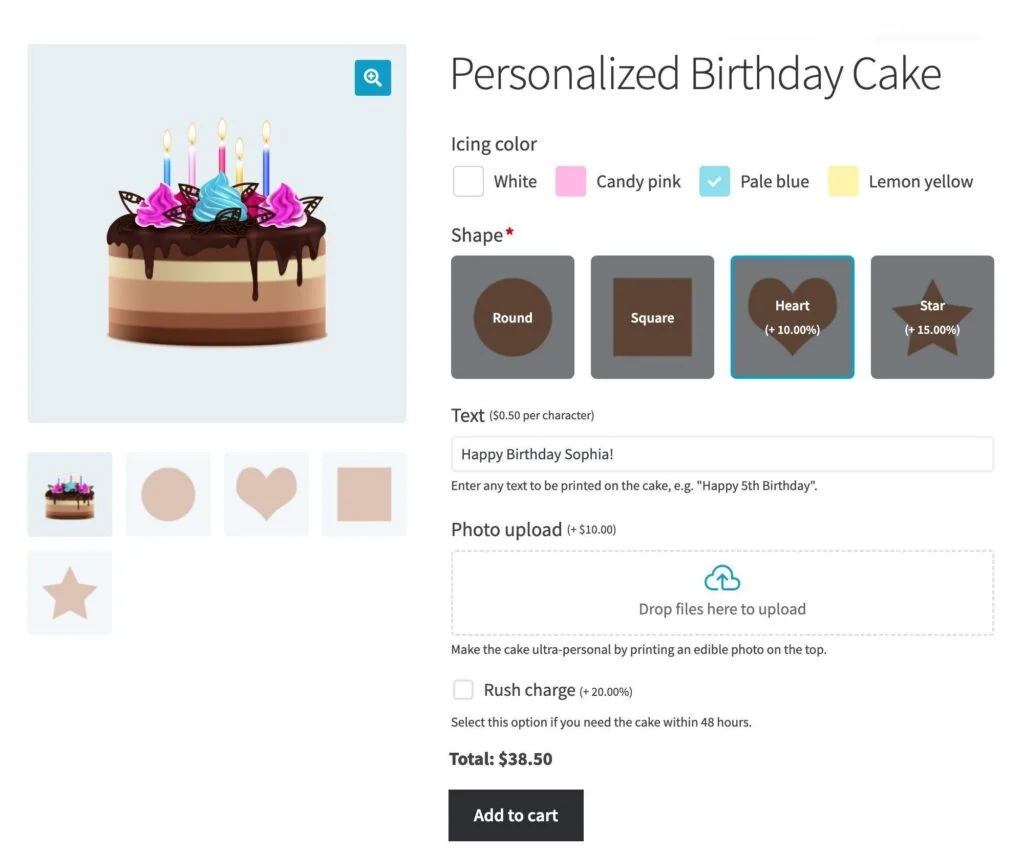
次は、顧客がすでに選択したオプションに基づいて製品オプションを動的に表示または非表示にできる条件付きロジックです。 写真ケーキの例では、フレーバー オプションを追加した場合、「チョコレート トリュフ」フレーバーが選択された場合にのみ表示される「スプリンクル」オプションを作成できます。

条件付きロジックを使用するには、まず変更を保存してから、特定の条件に基づいてオプションを表示または非表示にするタイミングを決定するルールを追加する必要があります。 詳細については、Barn2 Web サイトの条件付きロジックのドキュメントを参照してください。
すべてのアドオンが追加されたら、下部にある [変更を保存] ボタンをクリックして、オプションを Web サイトで有効にします。
WooCommerce ストアで製品アドオンを表示するには?
製品アドオンを作成したら、それらを WooCommerce ストアに表示する方法がいくつかあります。 では、表示オプションを見てみましょう。
1. 単品商品ページへの表示
デフォルトでは、WooCommerce Product Options プラグインは単一の商品ページにアドオン フィールドを表示します。 設定を微調整する必要はなく、すべての WooCommerce テーマで動作します。

この表示オプションは、追加のアドオンを備えた少数の製品しかない場合に適しています。
ただし、カスタマイズ可能な商品を多数販売しているオンライン小売業者の場合は、顧客により便利なショッピング体験を提供するために、別の表示オプションを検討する価値があるかもしれません。
それを行う 1 つの方法は、製品を表形式で表示することです。 このユニークなアプローチにより、顧客は 1 つのページから簡単に商品をカートに追加できるため、競合他社よりも優位に立つことができます。 次のセクションでは、これを実現する方法について詳しく説明します。
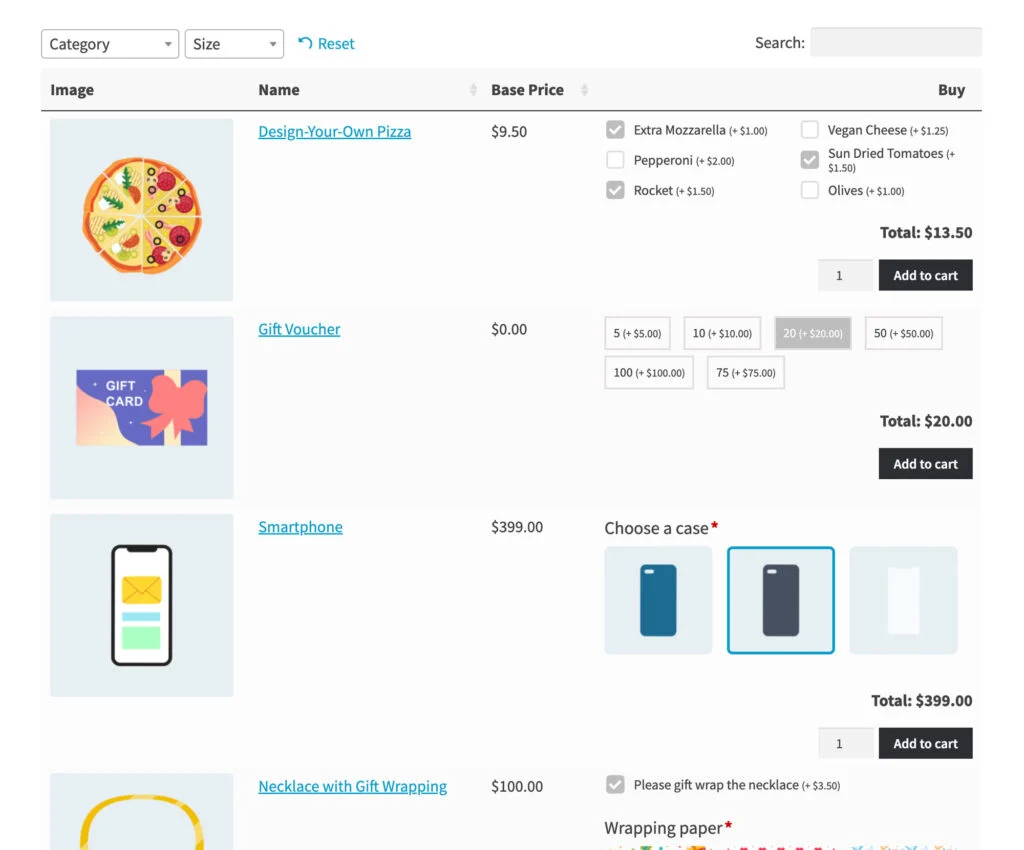
2. ショップページに製品のアドオンを表示する
もちろん、顧客は、製品ごとに個別のページにアクセスしなくても、製品のアドオンを選択できることを理想としています。 これは、デフォルトのショップ ページ レイアウトでは機能しません。製品を表にリストすることで実現できます。これには、製品のアドオン オプションを含む [購入] 列が含まれます。
製品テーブルに製品アドオンを表示するには、追加のプラグインが必要です。 WooCommerce Product Options を公式にサポートする WooCommerce Product Table プラグインをお勧めします。
このプラグインは、既存のストア レイアウトを検索可能な 1 ページのテーブル レイアウトに置き換えます。 テーブル レイアウトには、顧客がページを離れることなくカートに製品を追加するために必要なすべてを含む [購入] 列もあります。これには、製品アドオンも含まれます!

ここでの主な利点は、顧客が適切な製品アドオンを選択するために単一の製品ページをクリックする必要がないことです.
製品テーブル レイアウトは、適切な表示オプションです。 ただし、製品に多くのパーソナライズ オプションがある場合、製品テーブル ビューで多くのスペースを占める可能性があります。 別の解決策は、クイック ビュー プラグインを使用することです。
2. 製品のアドオンをクイック ビュー ライトボックスに表示する
WooCommerce Product Options は WooCommerce Quick View Pro プラグインともシームレスに統合され、追加のアドオン フィールドに加えて製品の詳細を表示できます。 ライトボックスで開く「クイック ビュー」ボタンをショップ ページに追加することで機能します。
クイック ビュー ライトボックスにより、顧客は個々の製品ページにアクセスして製品に関する詳細情報を見つける必要がなくなります。 代わりに、クイック ビュー ボタンをクリックして、ライトボックスを開き、製品の詳細を表示し、アドオンを選択し、カートに追加することができます。これらはすべて便利なライトボックスから実行できます。
それでおしまい! このように、製品のアドオンを 3 つの異なる方法で簡単に表示できます。
WooCommerce に追加の製品アドオンを追加する
WooCommerce の製品バリエーションは、真にカスタマイズ可能な製品を作成するために必要な柔軟性を常に提供するとは限りません。
ここで、WooCommerce Product Options などの製品アドオン プラグインの出番です。WooCommerce ストアの製品アドオンを簡単に作成および管理できるため、顧客に幅広い追加オプションや機能を提供できます。
いくつかの代替ソリューションを表示したい場合は、次の最高の WooCommerce 製品アドオン プラグインのコレクションをチェックしてください.
