WordPressでコピーしたテキストに続きを読むリンクを追加する方法
公開: 2023-01-09コンテンツがコピーされるのを防ぐ方法をお探しですか? コンテンツのコピー方法を制御しますか?
毎日、かなりの量のコンテンツが Web サイトから盗まれています。 ユーザーが Web サイトのコンテンツをコピーするのを防ぐのは困難です。
人々はあなたのコンテンツを使用して、あなたの許可なしにあなたにふさわしいビューとクレジットを得ることができます.
ユーザーがコピーできる文字数を制限する方法があり、コピーしたテキストの最後に「続きを読む」リンクを追加することもできます。
この投稿では、コピーしたテキストに続きを読むリンクを追加する必要がある理由と、コピーしたテキストの文字数を制限する方法について説明します。
コピーしたテキストに「続きを読む」リンクを追加する必要があるのはなぜですか?
右クリックとコピーのホットキーを無効にし、テキスト選択 (CTRL + C および CMD + C) を無効にしても、一部の専門家はコンテンツをコピーする方法を見つけるかもしれません。
ただし、人々があなたの Web サイトからコピーできる文字数を制限し、コピーしたコンテンツにあなたの Web サイトと投稿へのリンクを追加できる方法があります。
この方法はハックプルーフであり、誰もそれを無効にするトリックを行うことはできません (正しく行う場合)。また、投稿全体とその一部のみをコピーすることはできないため、コンテンツが完全に安全であることを確認できます。
ユーザーにコンテンツのコピーを許可し、コピーしたテキストの最後にクレジットを追加して、コピー元の Web サイトからバックリンクを取得することもできます。 そのため、Google などの検索エンジンは、他のウェブサイトがバックリンクを提供すると、あなたのウェブサイトと使用されたキーワードのランキングとオーソリティを高めます。
続きを読むリンクを追加することは、盗まれたコンテンツから何かを引き出すための優れた方法です。これは、作品のクレジットと Web サイトへのバックリンクが得られるためです。
あなたのウェブサイトへのリンクにより、ウェブサイトのユーザーはコンテンツの参照を知り、あなたのコンテンツに興味を持った場合にあなたのウェブサイトを訪問します。
コピーしたテキストに続きを読むリンクを追加する方法 [2 つの方法]
続きを読むリンクを追加することは、コンテンツが泥棒から安全であることを保証するための最後のステップです。コンテンツをコピーする方法が見つかったとしても、そこから何かを得ることができます.
プラグインまたはカスタム コードを使用して、コピーしたテキストに続きを読むリンクを追加できます。 WPShield Content Protector プラグインで、コピーしたテキストにカスタム テキストを追加する方法を説明します。
これはサイトにとって重要であるため、コンテンツ プロテクタ プラグインを使用することをお勧めします。これらのプラグインは、この方法で作成され、複数の方法でサイトを保護するためです。 それでも、単純なコードは実装が簡単で、ハッキングも簡単です!
以下では、コピーしたテキストにカスタム リンクを追加する 2 つの方法を紹介します。
方法 1: WPShield Content Protector Text Copppy Limiter を使用する
WordPress を使用している Web サイトでは、コピーされたコンテンツに続きを読むリンクを追加するのは難しい場合がありますが、WPShield Content Protector を使用すると簡単です。
WPShield Content Protector が提供する方法は非常に安全です。 最終的に、コンテンツが安全であることを確認し、十分なクレジットを得ることができます.
この方法はどのブラウザでも機能するため、このオプションを検討してください。 ブラウザーで JavaScript コードを無効にしても、このメソッドを妨害することはできません!
WPShield コンテンツ プロテクター また、右クリック メニューの制限、Web サイトのソース コードの非表示、JavaScript コードの無効化からのコンテンツの保護、およびサイト コンテンツの周りにシールドを作成するために使用できるその他の 15 のプロテクターなど、多くの独自の機能も提供します。
続きを読むリンクを追加するだけでなく、WPShield Content Protector はコピーできる文字数を制限できます。
次の手順に従って、コピーしたテキストに続きを読むリンクを追加します。
ステップ 1: WPShield コンテンツ プロテクタをダウンロードします。
ステップ 2: Plugins → Add Newからプラグインをインストールします。
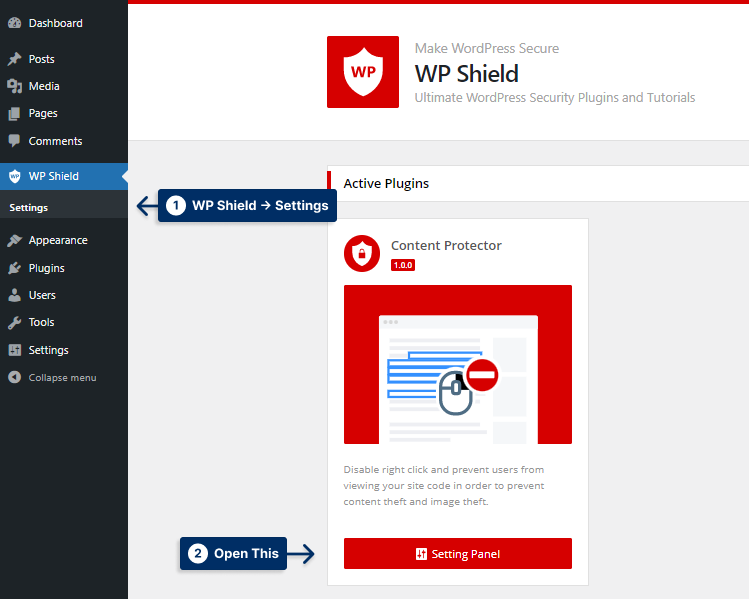
ステップ 3: WP シールド → 設定に移動します。

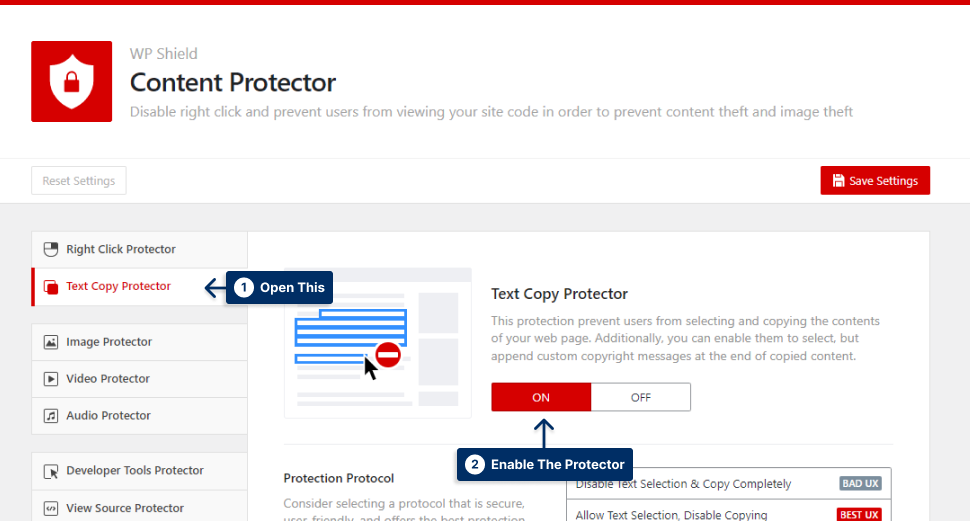
ステップ 4: Text Copy Protector に移動し、 Text Copy Protectorをオンにします。

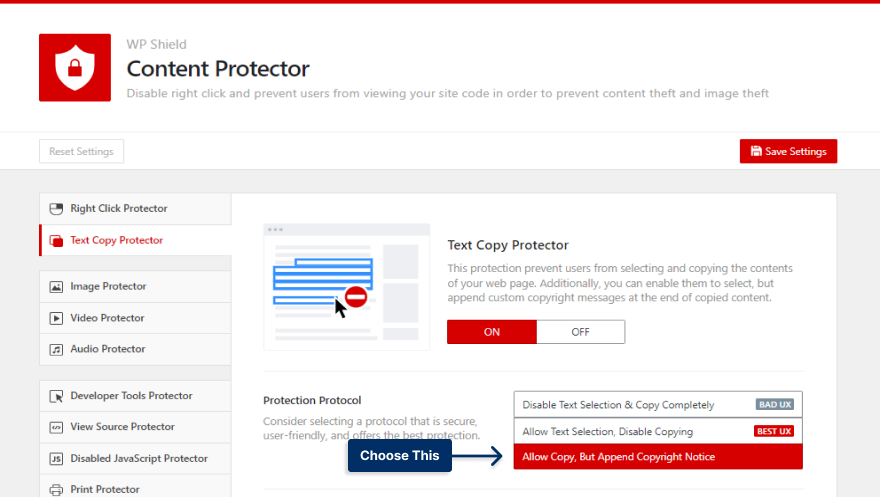
ステップ 5:保護プロトコルとして[コピーを許可するが、著作権通知を追加する] を選択します。

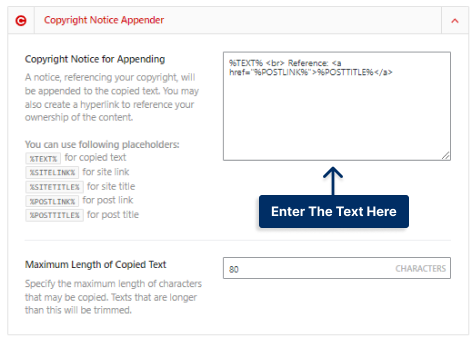
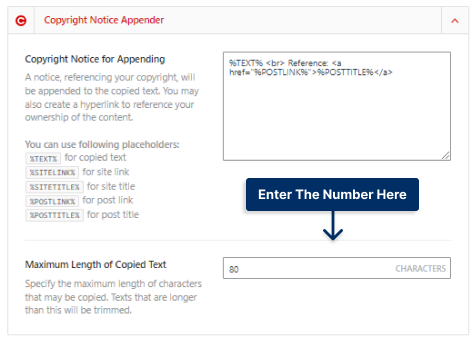
手順 6:コピーしたテキストの最後に追加するテキストを [ Copyright Notice for Appending ] に入力します。 プレースホルダーまたは表示する任意のテキストを入力できます。

ユーザーがコピーできる文字数を制限するには、次の手順に従います。
ステップ 1: Text Copy Protector に移動し、 Text Copy Protectorをオンにします。
ステップ 2:保護プロトコルとして[コピーを許可するが、著作権通知を追加する] を選択します。
ステップ 3:ユーザーが Web サイトからコピーできる文字数を、 Copyright Notice Appenderのコピーされるテキストの最大長 に入力します。

たとえば、[コピーするテキストの最大長] に100 を入力すると、最初の 100 文字だけがコピーされます。

この方法は、コピーしたテキストの最後にカスタム テキストを追加する最も安全な方法です。
方法 2: カスタム コードを手動で使用する
WordPress を使用している場合、read more コードを追加することは、コピーされたコンテンツにクレジットを追加するための実行可能なオプションです。 ただし、コードを使用してコピーしたテキストの末尾にテキストを手動で追加するよりも優れた方法があります。
重要な注意:このメソッドは JavaScript で機能するため、ユーザーはブラウザで JavaScript コードを無効にして、このメソッドを回避できます。 訪問者がブラウザーで JavaScript を無効にしても機能するため、WPShield Content Protector プラグインを使用することをお勧めします!
プラグインを使用せずにカスタム コードを使用して、コピーしたテキストに続きを読むリンクを追加するには、次の手順に従います。
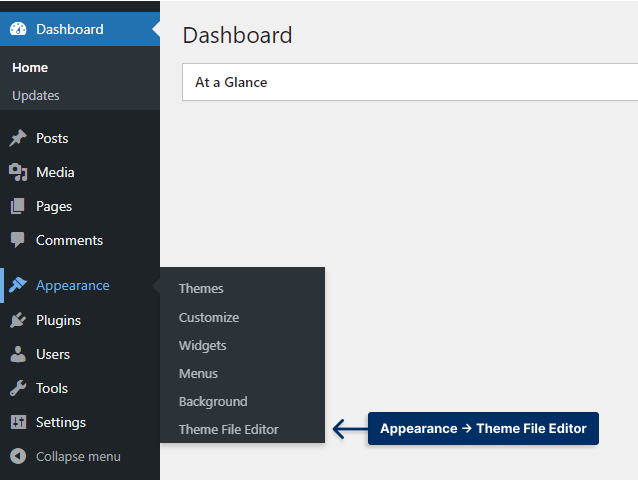
ステップ 1:外観 → テーマ ファイル エディタに移動します。

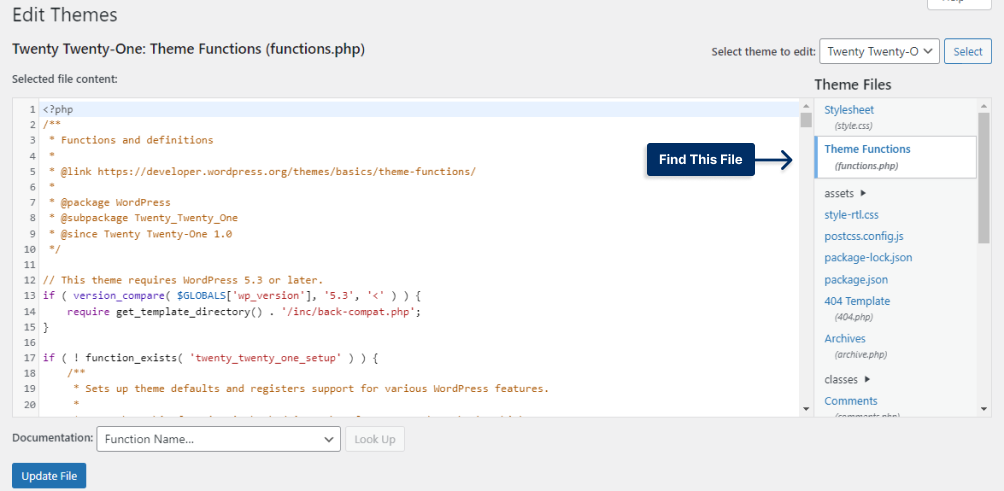
ステップ 2:テーマ ファイル リストからfunctions.phpファイルを見つけます。

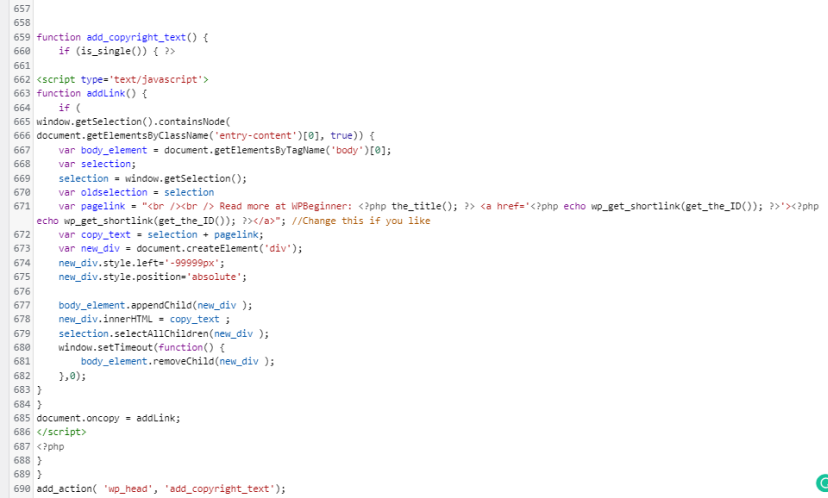
ステップ 3:ファイルの最後に次のコードを追加します。
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

これで、誰かがあなたのコンテンツをコピーしようとすると、テキストの最後に「続きを読む」リンクが追加されます。
結論
この記事では、コピーしたテキストの最後に「続きを読む」リンクを追加する必要があるかどうか、著作権表示を追加する方法、およびコピーする文字数を制限する方法を学びました。
WPShield Content Protector を使用して、コンテンツが安全であることを確認し、その保護を無効にするトリックはありません。
私が書いたこの記事を読んでくれてありがとう。 ご不明な点や、コピーしたテキストに続きを読むリンクを追加する別の方法がある場合は、コメントでお知らせください。
BetterStudio の Twitter と Facebook をフォローして、新しいリリースにご注目ください。
