WooCommerce ストアにレビューと紹介文を追加する方法
公開: 2025-01-06WooCommerce ストアにレビューや紹介文を追加する方法を知りたいですか?あなたは正しい場所に来ました!
このブログでは、ストアにレビューや紹介文を追加する方法を説明します。
WooCommerce 顧客からのレビューや感想文は、ストアの信頼性を獲得する効果的な方法です。
また、他の顧客をより多くの製品を購入するように誘導し、売上とビジネスの知名度を高めることもできます。
この記事は、あなたとあなたの買い物客にとってすべてがスムーズに進むように、WooCommerce ストアにレビューや紹介文を追加する方法を説明します。
信頼と信用を築き、レビューや紹介文を追加する方法を知りたいですか?乞うご期待。
レビューやお客様の声は、潜在的な購入者が情報に基づいた意思決定を行うのに役立ち、他の顧客の実際の体験を紹介することでコンバージョン率を高めることができます。
購入者が他の人の実際の経験について読むことができれば、情報に基づいた購入決定を下すのに役立つ貴重な視点を得ることができます。
潜在的な顧客は肯定的なフィードバックを目にすると、自信を感じる可能性が高くなります
WooCommerce ストアにレビューとお客様の声を追加する (ステップバイステップ ガイド)
目次
WooCommerce でレビューを有効にする
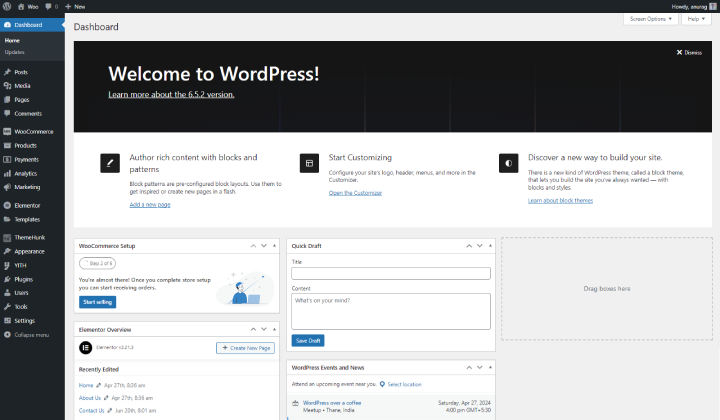
ステップ 1. WordPress ダッシュボードに移動します。

WordPress ダッシュボードにアクセスするには、Web ブラウザを開いて、最後に /wp-admin を使用して Web サイトのアドレスを入力します。
ユーザー名とパスワードを使用してログインします。ログインすると、サイトを管理できるダッシュボードが表示されます。
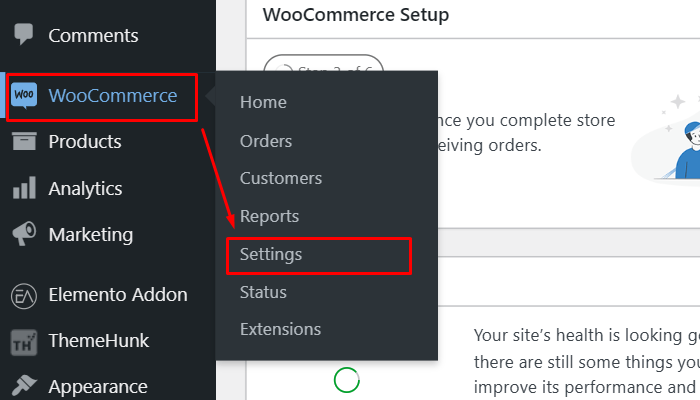
ステップ 2. WooCommerce > 設定 > オプションに移動します。

WordPress 管理者ダッシュボードで、サイドバーの「WooCommerce」をクリックし、「設定」を選択して構成オプションにアクセスします。
そこから、ストアに関連するさまざまな設定のタブ間を移動します。
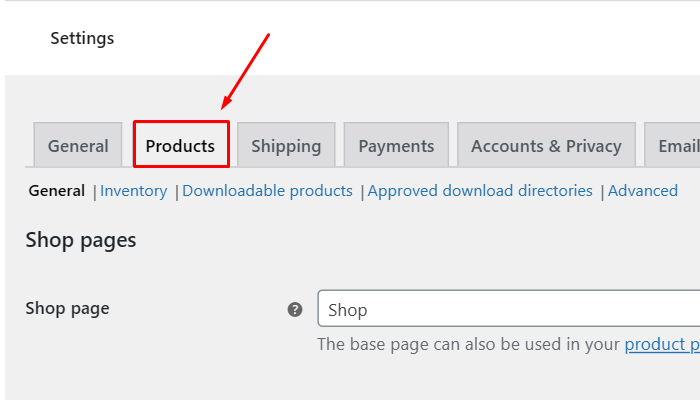
ステップ 3. 「製品」に移動し、下にスクロールします。

WooCommerce 設定の [製品] タブをクリックします。次に、下にスクロールして、製品管理に関連する追加のオプションを表示します。
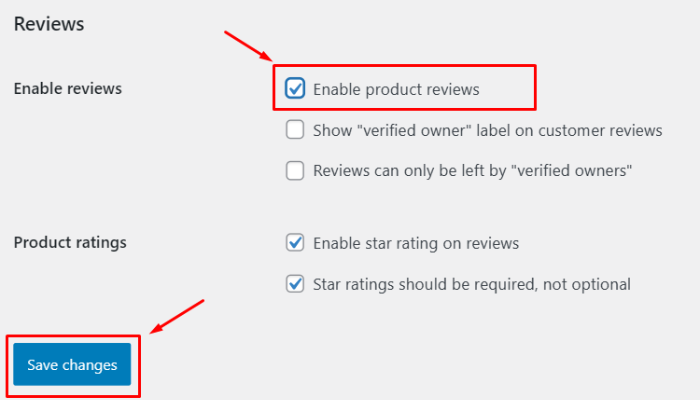
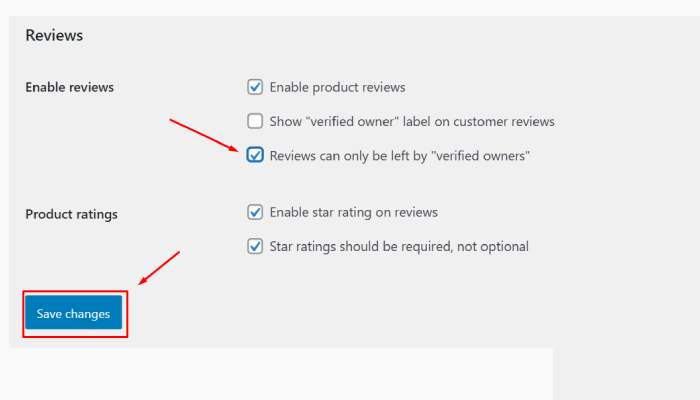
ステップ 4. 「製品レビューを有効にする」オプションをチェックします。そして「変更を保存」します。

顧客が製品にレビューを残せるようにするには、 [製品レビューを有効にする]チェックボックスをオンにします。この選択を行った後、 「変更を保存」をクリックしてアップデートを適用します。
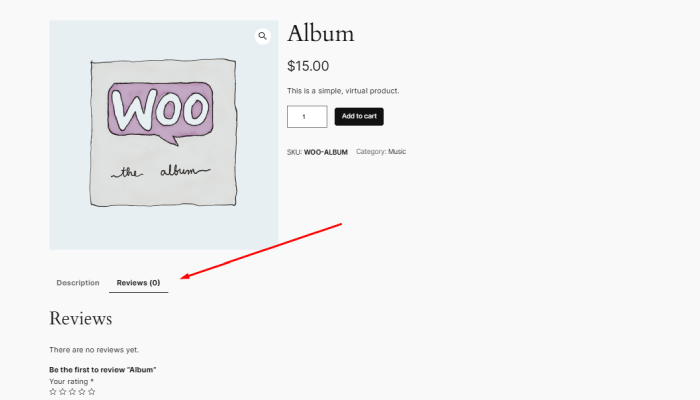
これにより、顧客は製品ページに直接レビューを残すことができます。

製品レビューを有効にすると、顧客はフィードバックや体験を製品ページで直接共有できるようになります。
この機能により、顧客の信頼が強化され、潜在的な購入者に貴重な洞察が提供されます。
さらなるカスタマイズ
レビュー セクションの魅力を高めるには、顧客のフィードバックを紹介するように設計されたスタイリッシュなレイアウトを提供する WooCommerce テーマの使用を検討してください。
WooCommerce Product Reviews Pro などのプラグインを使用して機能を追加することもできます。これにより、レビューでの画像やビデオのアップロードなどの高度な機能が可能になり、顧客の全体的なエクスペリエンスが向上します。
さらに、本物で適切なコンテンツのみが表示されるように、レビューを管理することが不可欠です。

これを行うには、「WooCommerce」>「設定」>「製品」>「レビュー」に移動し、「認証済み所有者からのレビューのみを許可する」オプションを有効にします。これにより、スパムを防止し、レビューの整合性を維持できます。
Elemento Addon を使用してお客様の声を追加する
お客様の声は製品レビューよりも幅広く、ブランドに関する全体的な体験を強調することがよくあります。

いくつかのプラグインを使用すると、Elemento Addons プラグインなど、WooCommerce ストアの人気のオプションに関する紹介文を簡単に紹介できます。
ステップ 1: Elemento アドオンをインストールしてアクティブ化する
- Elemento Addons プラグインをダウンロードしてインストールします。
- インストール後にプラグインを有効化します。
このビデオは以下で参照できます。
ステップ 2: Elementor エディターを開く

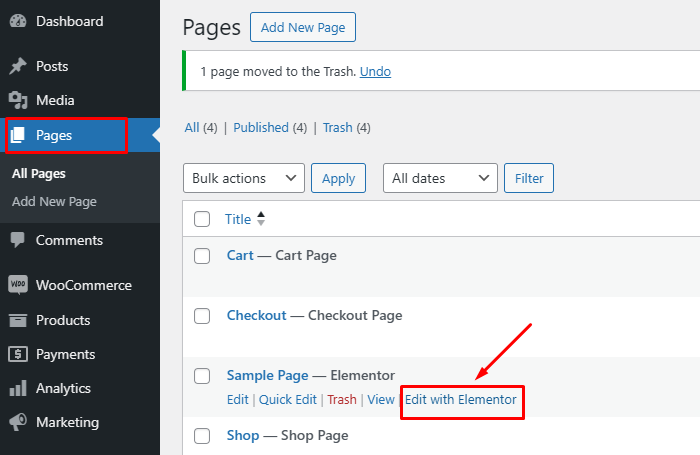
- WordPress ダッシュボードに移動します。
- お客様の声を追加するページまたは投稿に移動し、 「Elementor で編集」をクリックします。
ステップ 3:お客様の声ウィジェットを追加する

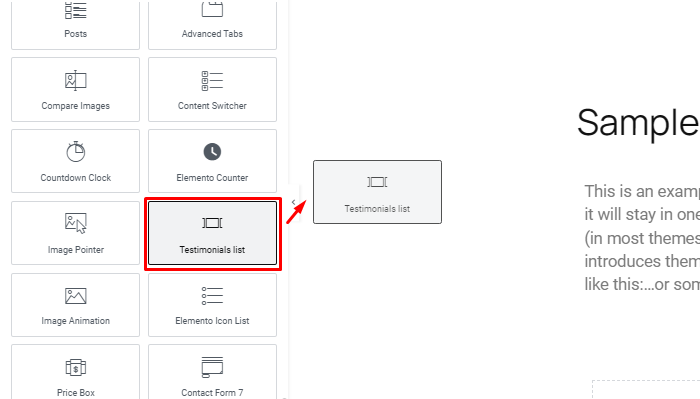
- Elementor エディタで、Elemento アドオンが提供する「Testimonial」ウィジェットを探します。
- ウィジェットをページの目的のセクションにドラッグ アンド ドロップします。
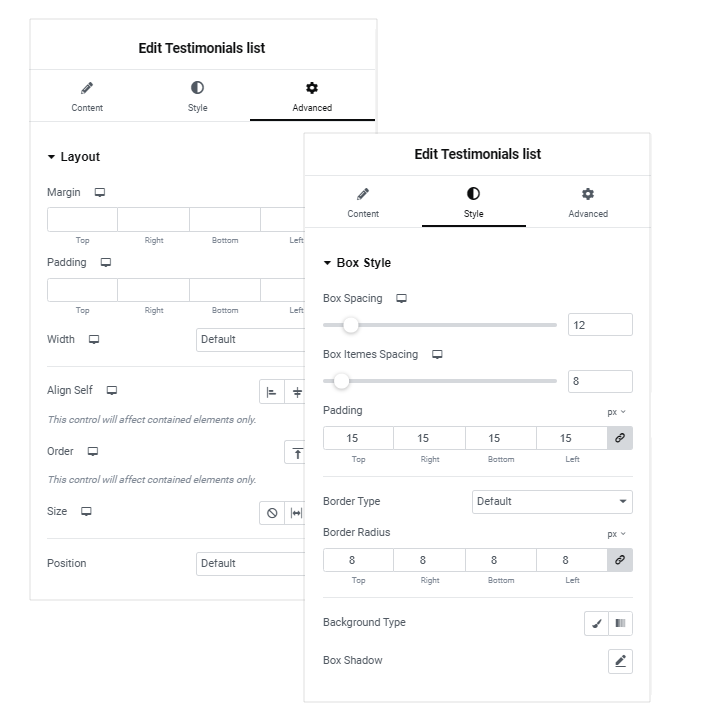
ステップ 4:お客様の声をカスタマイズする

- コンテンツ: ウィジェット設定に顧客のレビュー、名前、タイトルを入力します。
- スタイル オプション: ブランドのスタイルに合わせてレイアウト、色、タイポグラフィをカスタマイズします。
- レイアウト: Elemento アドオンは、推薦文用に事前に設計されたさまざまなレイアウトを提供し、グリッド、カルーセル、スライダーなどのスタイルから選択できます。
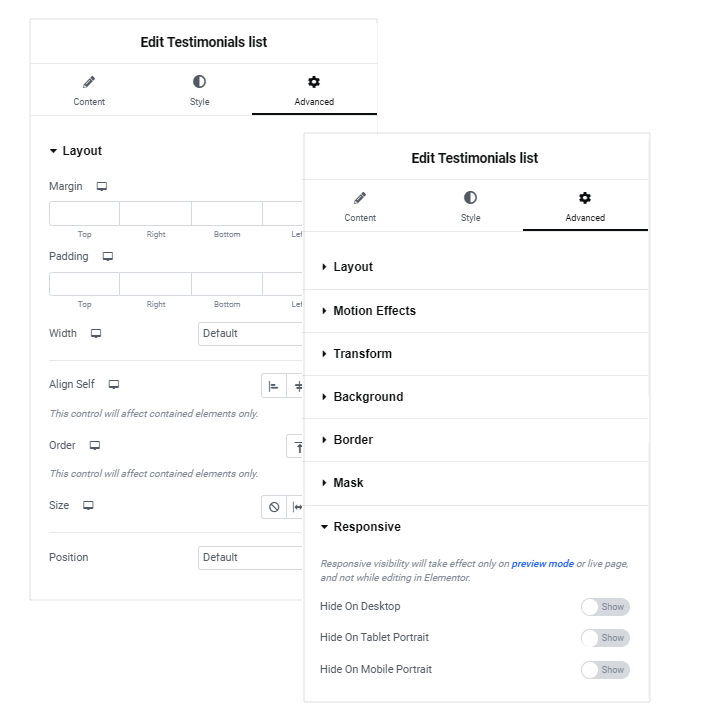
ステップ 5:詳細設定を調整する

- 詳細設定を使用して、余白、パディング、アニメーション効果などの外観を微調整します。
- ホバー効果を追加したり、モバイル、タブレット、デスクトップのビューの応答性を調整したりできます。
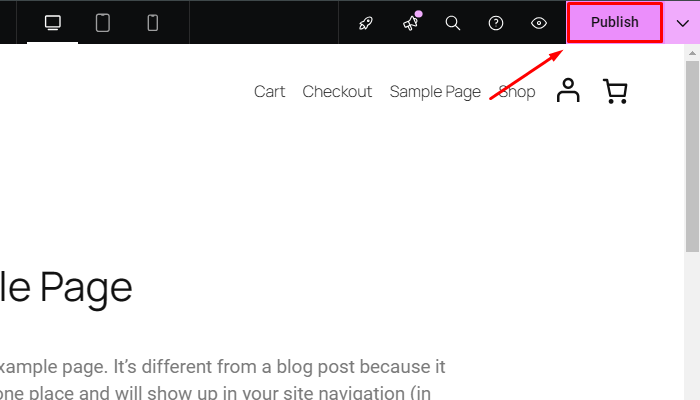
ステップ 6:変更を公開する

- ウィジェットを構成した後、 「更新」をクリックして変更を保存します。
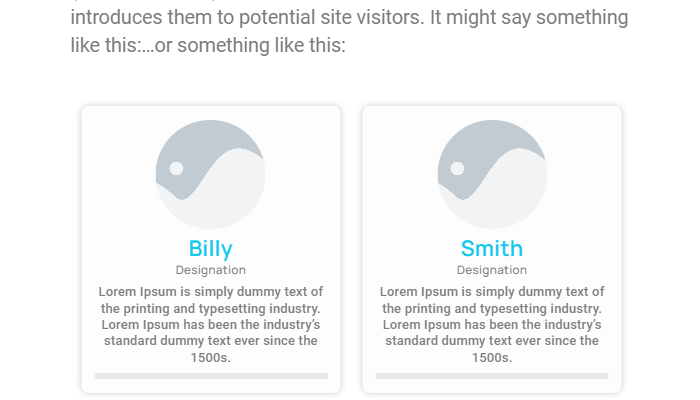
- ページをプレビューして、推薦文が期待どおりに表示されることを確認します。
お客様の声が正常に追加されました。

よくある質問
Q:レビューフォームをカスタマイズできますか?
回答:はい、カスタム コードやプラグインを使用すると、ブランドに合わせてレビュー フォーム フィールドを変更できます (星評価システムや写真の追加など)。
Q:既存のレビューを WooCommerce にインポートすることは可能ですか?
回答: CSV インポートをサポートするプラグイン、または他のプラットフォームから WooCommerce にレビューを移行するように設計されたツールを使用できます。インポートを行う前に必ずストアをバックアップしてください。
Q:レビューは SEO に影響しますか?
回答:はい、レビューは SEO にプラスの影響を与える可能性があります。検索エンジンはレビューなどのユーザーが作成した新鮮なコンテンツを優先し、ストアの認知度やランキングの向上に役立ちます。
結論
WooCommerce ストアにレビューや紹介文を追加することは、SEO を強化、改善し、売上を増やすためのシンプルかつ効果的な方法です。
WooCommerce の組み込み機能、プラグイン、ベスト プラクティスを活用することで、顧客にとって魅力的で信頼できるショッピング エクスペリエンスを作成できます。
肯定的なフィードバックは信頼を築くだけでなく、潜在的な購入者が情報に基づいた決定を下すことを奨励します。
これにより、人々は信頼できる製品やサービスを選択しているとつながりを感じ、自信を持ち、最終的に全体的なエクスペリエンスと選択に対する満足度が向上します。
この記事が、レビューや紹介文を追加する方法についての正しいガイダンスを提供することを願っています。
この記事が役立つと思われた場合は、お友達と共有してください。ご質問がございましたら、お気軽に以下にコメントしてください。私たちはあなたの問題を解決するお手伝いをします。このブログをお読みいただきありがとうございます。
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
さらに記事を発見:
- 8 個以上の最高の WooCommerce 製品フィルター プラグイン
- WooCommerceの「カートに追加」ボタンをページのどこにでも追加するにはどうすればよいですか?
- Elementorに製品スライダーを追加する方法
