WordPressでショートコードを追加する方法
公開: 2021-07-10あなたのサイトにショートコードを含めたいですか? あなたは正しい場所に来ました。 このガイドでは、WordPressにショートコードを追加する方法と、それらを最大限に活用できるようにいくつかの例を示します。
バージョン2.5でWordPressにショートコードが追加されて以来、ユーザーはショートコードを使用してあらゆる種類のカスタマイズを実現してきました。 ショートコードは非常に便利で、投稿、ページ、およびWebサイトのほぼすべての場所で特定のコードを実行できます。 その上、最も経験の浅いユーザーでも非常に使いやすいです。
ショートコードとは何ですか?
ショートコードは、ショートコードの名前で指定されたコードをトリガーします。これは、常に次のように角かっこで囲まれています: [shortcode-name]
各ショートコードが実行するコードは、ショートコードがどのように作成されたかによって異なります。 多くのプラグインは独自のショートコードを提供し、WordPressにはデフォルトでいくつかが含まれています。 そして最良の部分は、WPショートコードAPIを使用して独自のカスタムショートコードを作成できることです。
ショートコードは、サイトのどこにでもスクリプトを挿入できるため、開発者にとって優れたツールです。 同じスクリプトを何度も使用する場合は、コードを繰り返すことなく、同じショートコードを使用できます。 これにより、時間を節約し、コードをクリーンに保つことができます。
さらに、ショートコードは関数のパラメーターと同様に機能するいくつかの値を取ることができます。
[ shortcode val1='hi' val2='ok' ]
また、この[ shortcode ] some text [ /shortcode ]のようなショートコードを開いたり閉じたりするときにHTMLタグとして使用することもできます。
要約すると、ショートコードを使用すると、コードを記述せずにフロントエンドでPHPスクリプトを実行できます(既存のショートコードの場合)。 WordPressと一部のプラグインにはデフォルトでいくつかのショートコードがありますが、必要に応じて独自のショートコードを作成することもできます。
最後に、ショートコードにはさまざまな種類があります。ギャラリー、WooCommerce製品、フォーム、画像などを挿入するためです。 それぞれのショートコードは異なり、異なることをします。
さらに詳しい情報が必要な場合は、ショートコードに関するこの完全なガイドをご覧ください。
それらが何であるかをよりよく理解したので、WordPressサイトにショートコードを追加する方法を見てみましょう。
WordPressでショートコードを追加する方法
始める前に、各ショートコードは異なる方法で作成されているため、値を持つ場合と持たない場合があることに注意することが重要です。 これらの値は各ショートコードに固有であり、必要な結果を得るために値をコードに渡します。
前に述べたように、ショートコードにはさまざまな種類があり、WooCommerceのショートコードは最も一般的なもののいくつかです。 たとえば、 [ woocommerce_cart ]ショートコードは、貼り付けた場所にWooCommerceカートを表示します。
テストするには、ショートコードを投稿またはページに貼り付けるか、 [ woocommerce_cart ]
注:いくつかのコアファイルを編集するため、開始する前に、サイトの完全バックアップを作成し、子テーマを作成することをお勧めします。 プログラムで、またはこれらのプラグインのいずれかを使用して作成できます。
値を含むWordPressショートコードを追加する
次に、デフォルトのギャラリーWordPressショートコードを使用して、値を使用してショートコードを追加する方法を学びましょう。
ギャラリーのショートコードは見栄えの良い画像ギャラリーを表示し、いくつかの値をサポートします。 ギャラリーに表示する画像を指定するには、ID値を含める必要があります。 このパラメーターはIDを取得し、それらの特定の画像を表示します。
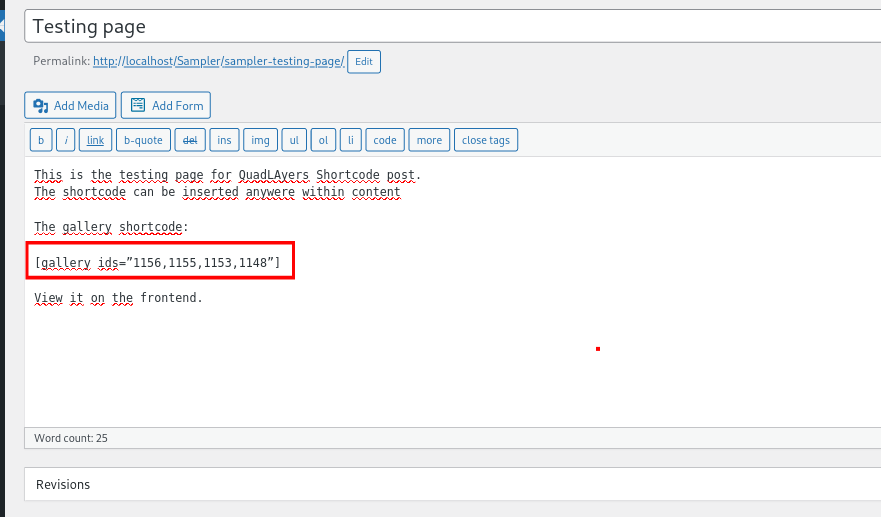
たとえば、ID 720、729、731、および732の画像を表示する場合は、次のようにショートコードを投稿またはページに追加します。 [ gallery ids=”729,732,731,720” ]
テストするには、ショートコードを貼り付けて、画像IDを独自のIDに置き換えます。 画像IDがわからない場合は、メディアライブラリエディタで開きます。ブラウザのURLにIDが表示され、画像の詳細にパーマリンクが印刷されます。

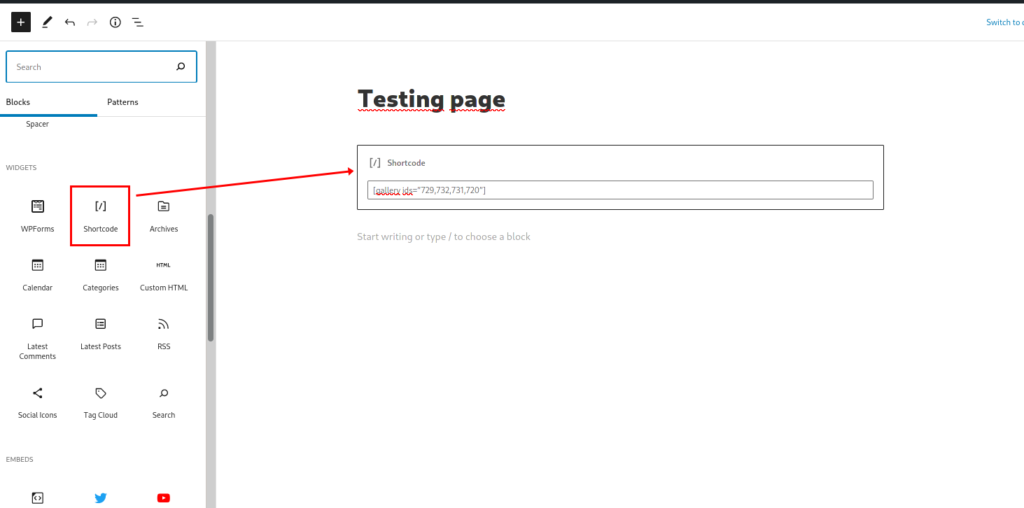
従来のテキストエディタを使用している場合は、ショートコードをコンテンツに貼り付けるだけです。 一方、グーテンベルクでは、ショートコードブロックを使用できます。 さらに、多くのページビルダーとテーマには、使用できる他のショートコード管理ソリューションが含まれています。
グーテンベルク

クラシックエディタ

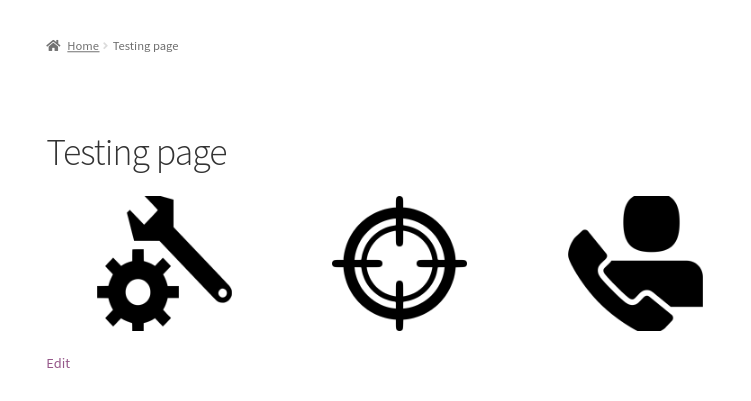
ショートコードを追加した後、サイトのフロントエンドを確認すると、次のように表示されます。

テンプレートファイルでのショートコードの使用
WordPressショートコードを使用する別の方法は、それらをテンプレートファイルに追加することです。 カスタムソリューションを開発したい場合、これはあなたにとって興味深いオプションです。 たとえば、これにより、ロジック条件付きでショートコードを実行したり、ショートコード値を動的に変更したりすることができます。
do_shortcode() PHP関数を使用して、テンプレートファイルでショートコードを使用できます。 これは、任意のファイルで使用できるデフォルトのWordPress関数です。
ファイルからショートコードを実行するには、次を追加するだけです。
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
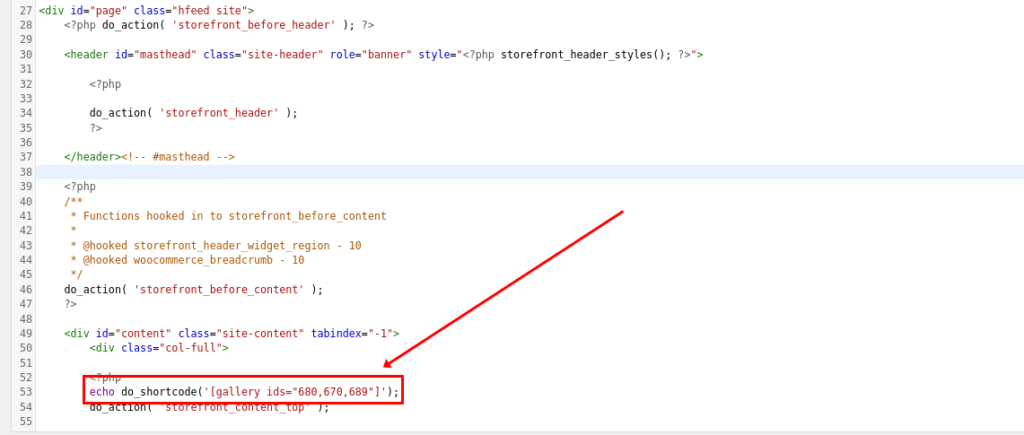
次に、ヘッダーをカスタマイズして、 header.phpファイルでギャラリーのショートコードを実行します。 これを行うには、子テーマを使用してこのファイルを上書きする必要があります。 テンプレートをカスタマイズする方法の詳細については、このガイドをご覧ください。
WordPressダッシュボードで、 [外観]> [テーマエディター]に移動し、 header.phpファイルを開いて、ヘッダーにショートコードを追加します。 ファイルの最後に移動し、以下に示すようにコードを貼り付けます。

上記のスクリプトをファイルに含めると、ヘッダーにギャラリーが表示されます。
WordPressフックでショートコードを使用する
プログラムでWordPressにショートコードを追加する別の方法は、フックと組み合わせて使用することです。 フックに慣れていない場合は、このガイドをチェックしてフックの詳細を確認することをお勧めします。
フックでショートコードを使用するには、前のセクションで見たように、 do_shortcode()関数が必要です。
次のスクリプトは、子テーマのfunctions.phpファイルで機能します。 wp_footer()フックを使用するため、これはサイトのフッターに出力されます。

/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
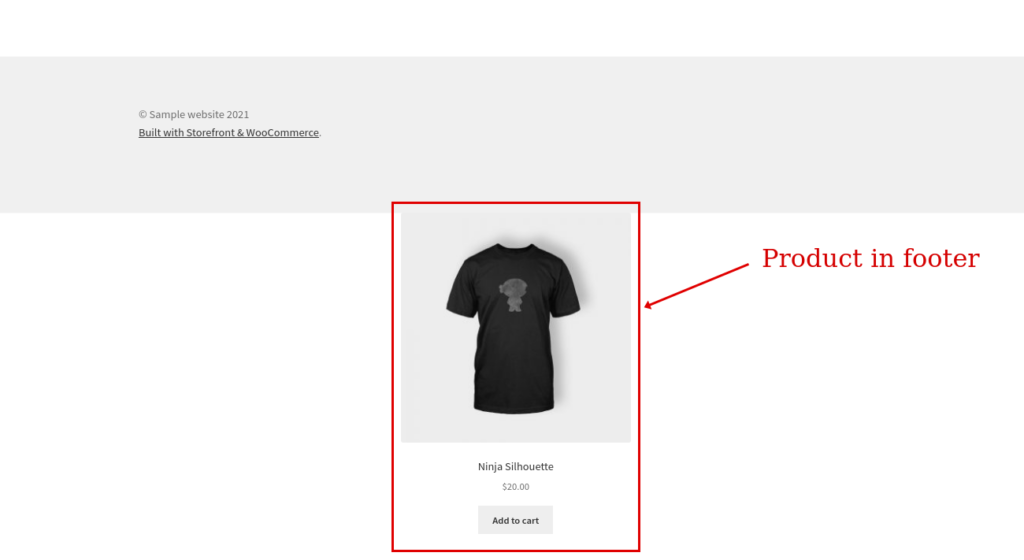
このショートコードはデフォルトでWooCommerceに付属しており、商品の表示に使用されます。 この場合、ID = 623の単一の商品を表示するために使用しています。

サイトのフッターをカスタマイズする方法の詳細については、このガイドを確認してください。
WordPressでカスタムショートコードを作成する方法
もう1つの興味深い代替手段は、独自のカスタムショートコードを作成することです。 これは難しいことではありませんが、基本的な開発者のスキルとコーディングの知識が必要です。 上級ユーザーでない場合でも、心配する必要はありません。 最も経験の浅いプログラマーでさえ、これは非常に簡単です。
WordPressには、独自のショートコードを作成して追加するためのadd_shortcode()関数が用意されています。 この関数を使用して、いくつかのサンプルスクリプトでカスタムショートコードを作成する方法を見てみましょう。
ログインしたユーザーとログアウトしたユーザーに異なるメッセージを表示する
次のスクリプトは、ショートコードを作成し、ユーザーにメッセージを出力します。 さらに面白くするために、ログインユーザーとログアウトユーザーに異なるメッセージを表示する条件を適用しました。
/ *ログインしたショートコード* /
add_shortcode( 'loggedin'、 'QuadLayers_shortcode_loggedin');
関数QuadLayers_shortcode_loggedin($ atts){
if(is_user_logged_in()== true){
$ response = 'ログインしています';
}
それ以外{
$ response = 'ログアウトしています';
}
$ responseを返します。
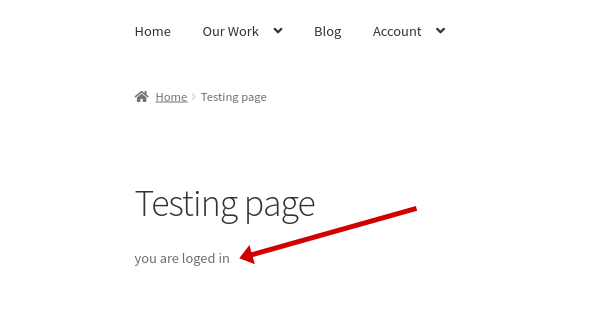
}ifを使用して、ユーザーがログインしているかどうかを確認し、trueの場合は「ログインしています」というメッセージを表示し、そうでない場合は「ログアウトしています」というメッセージを表示します。

IDで1つの投稿を表示する
別のオプションは、ショートコードの値として渡す予定の指定された投稿を表示するWordPressショートコードを追加することです。
add_shortcode( 'get-post'、 'QuadLayers_shortcode_post');
関数QuadLayers_shortcode_post($ atts){
$ a = shortcode_atts(array( 'id' => ''、)、$ atts);
$ args = array( 'post_type' => 'post'、 'p' => $ a ['id']);
$ query = new WP_Query($ args);
$ query-> the_post();
$ string = '<h3>'。get_the_title()。 '</ h3>';
$ string。= the_post_thumbnail();
$ string。= get_the_content();
$ stringを返します。
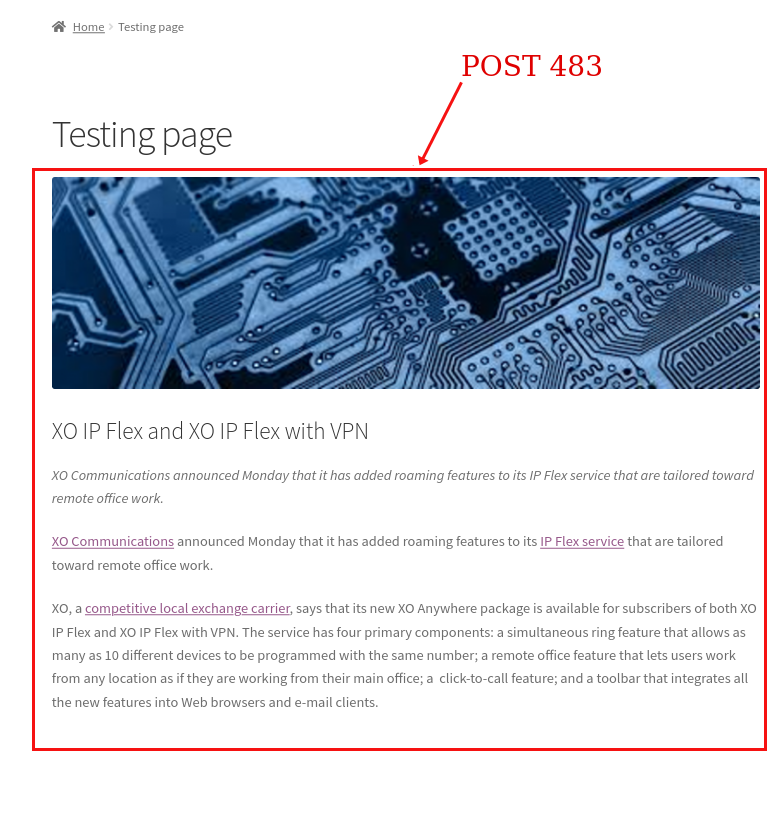
} この例では、ショートコード[ get-post ]を追加しており、次のようになっています。

論理条件でさまざまなショートコードを実行する
この例では、ロジック条件でさまざまなショートコードを実行するためのカスタムショートコードを作成します。
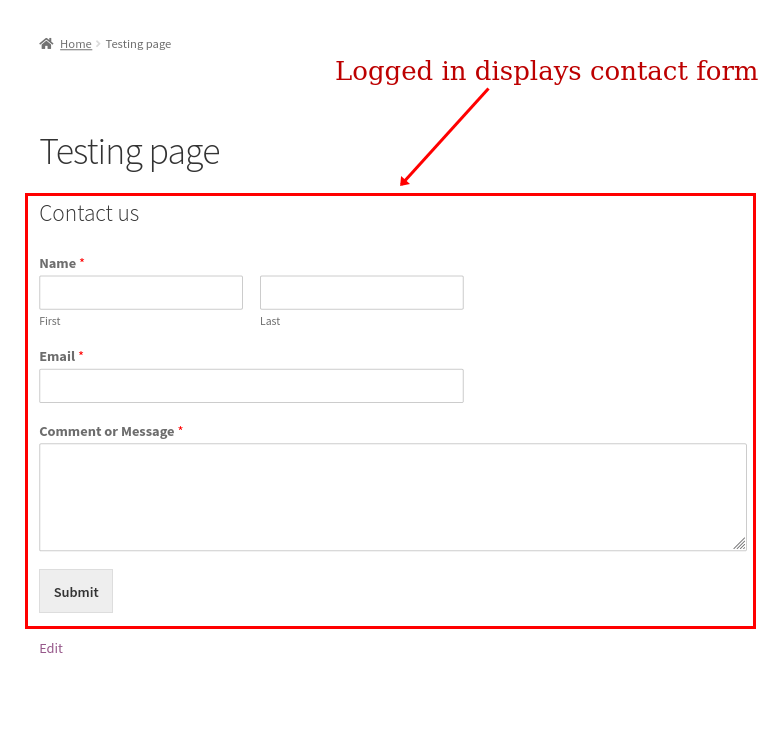
カスタムショートコードは、お問い合わせフォームプラグインで作成されたさまざまなフォームを表示します。 そのため、ログインユーザーとログアウトユーザーには異なるフォームを印刷します。
add_shortcode( 'show-form'、 'QuadLayers_custom_shortcode');
関数QuadLayers_custom_shortcode(){
if(is_user_logged_in()== true){
$ response = '<h3>お問い合わせ</ h3>';
$ response。= '[wpforms]';
}
それ以外{
$ response = '<h3>ニュースレターを購読する</ h3>';
$ response。= '[wpforms]';
}
echo do_shortcode($ response);
}ここでも、条件付きifを使用して、ユーザーがログインしているかどうかを確認し、それに基づいて特定のフォームを表示します。

ノート
- ショートコードを作成するときは、常にデータを返します。 エコーすると、コンテンツを表示する位置に関連する問題が発生する可能性があります
do_shortcode();関数はほとんどのテンプレートファイルでうまく機能しますが、エコーする必要があるため、いくつかの問題を引き起こす可能性もあります- 多くのプラグインは、自由に使用できるショートコードを提供します。 ただし、一部のショートコードは、投稿、ページ、またはヘッダー、フッター、サイドバーウィジェットで使用しようとすると機能しない場合があります。 これは、ショートコードがどれほど複雑で、どのように構築されたかによって異なります。
- Gutenbergエディターでカスタムショートコードを使用しているときにエラーが表示される場合は、ショートコードがGutenbergと互換性がないことを意味します。 とにかくフロントエンドで動作し、デフォルトのエディタに切り替えてこのエラーを取り除くことができます
結論
要約すると、ショートコードは、サイトのどこにいても特定のコードを実行できる便利なツールです。 同じスクリプトを複数回使用する場合は、ショートコードを作成して使用することで、コードが何度も繰り返されるのを防ぐことができます。 ショートコードは初心者でも使いやすく、時間を節約するのに役立ちます。
このガイドでは、WordPressでショートコードを追加するさまざまな方法を見てきました。 値、テンプレートファイル、およびフックでショートコードを使用する方法を学びました。 さらに、カスタムショートコードを作成する方法を確認し、ニーズに応じて調整できるサンプルスクリプトをいくつか提供しました。
ショートコードとサイトをカスタマイズする方法の詳細については、次の投稿を確認してください。
- WooCommerceショートコード:究極のガイド
- WooCommerceショップページをカスタマイズする方法
- WooCommerceで製品ページをカスタマイズする
WordPressサイトにショートコードを追加しましたか? このガイドに従って問題が発生しましたか? 以下のコメントでお知らせください!
