WordPress ディレクトリ Web サイトにソーシャル ログインを追加する方法
公開: 2021-09-02先進的な企業はコンバージョン率を高める方法を常に模索しているため、Web サイトでのユーザー エクスペリエンスを重視しています。 そのため、多くの企業が Web サイトでソーシャル ログイン (ソーシャル サインオン機能とも呼ばれる) を使用しています。
Web サイト訪問者にとって、ソーシャル ログインは、新しいアカウントの作成に必要な登録手順を省略し、ワンクリックで簡単にサインインできることを意味します。 これは、UX を向上させる従来の登録フォームに代わる本当に便利な代替手段です。
同時に、Web サイト所有者にとって、ソーシャル ログインは、ユーザー認証を簡素化すると同時に、パーソナライズのためのユーザー データへのより信頼性の高いアクセスを提供する便利な機能です。
この短いチュートリアルでは、HivePress Social Login 拡張機能を設定して、Web サイト訪問者が Facebook および Google 経由でサインインできるようにする方法を説明します。 Facebook アプリ ID と Google クライアント ID を取得し、それらを Web サイトに正しく統合する方法を段階的に説明します。
始める前に、Social Login 拡張機能は無料の WordPress ディレクトリ プラグインである HivePress に基づいており、HivePress を利用した Web サイトでのみ使用できることに注意することが重要です。 したがって、このウォークスルーでは、HivePress プラグインとそのデフォルトの多目的 WordPress テーマ ListingHive を使用します。
始めましょう!
ソーシャル ログイン アドオンのインストール
まず、 [WP ダッシュボード] > [プラグイン] > [新規追加] > [プラグインのアップロード]セクションに移動して、ソーシャル ログイン拡張機能をインストールする必要があります。 次に、拡張機能 ZIP ファイルを選択してインストールし、拡張機能をアクティブ化して続行します。
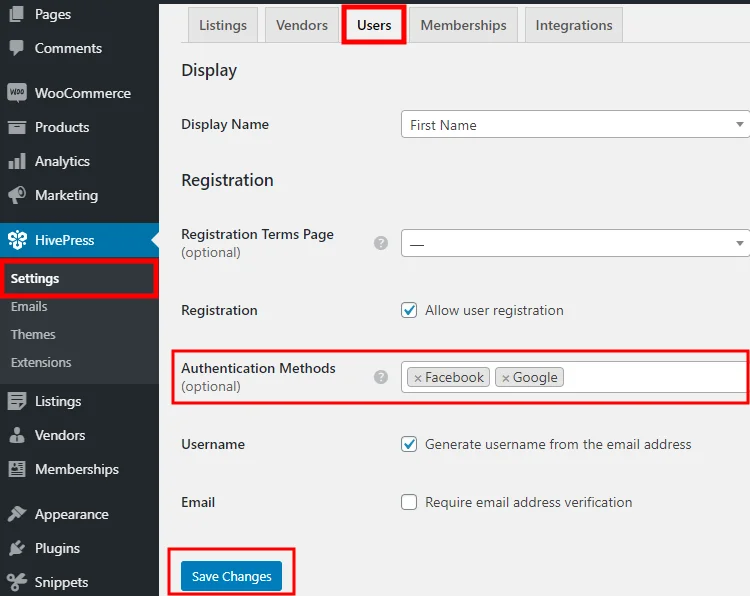
アドオンをインストールしたら、Web サイトの認証方法を選択する必要があります。 これを行うには、 [WP ダッシュボード] > [HivePress] > [設定] > [ユーザー]セクションに移動し、利用可能な方法のいずれかを選択します。 ユーザーが Facebook または Google 経由でサインインできるようにしたい場合は、以下のスクリーンショットに示すように、両方の方法を選択して変更を保存する必要があります。

Web サイトの認証方法を選択したら、次のステップに進むことができます。
Facebook ログインボタンの追加
Web サイトに「Facebook でログイン」ボタンを追加するには、まず Facebook から一意のアプリ ID を取得する必要があります。 この ID は Web サイトを Facebook にリンクし、ユーザーのログインに必要な Facebook プロフィールの詳細(電子メール アドレスなど)を要求できるようにします。
それでは、最初のステップに進みましょう。
Facebookに登録する
Facebook アプリを作成する前に、Facebook 開発者アカウントを登録する必要があります。 これを行うには、Facebook for Developers ページに移動し、 「ログイン」または「開始」ボタンをクリックします。 次に、FB アカウントでサインインして続行する必要があります。 アカウントを確認したら、次のステップに進むことができます。
アプリの作成
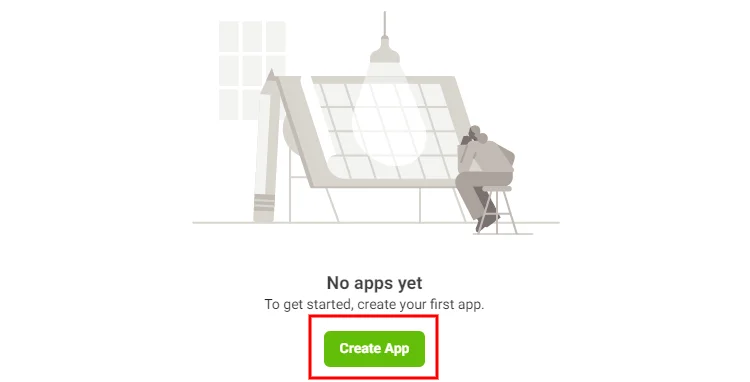
登録が完了したら、アプリ ダッシュボードに移動して最初のアプリを作成できます。 「アプリの作成」ボタンをクリックするだけです。

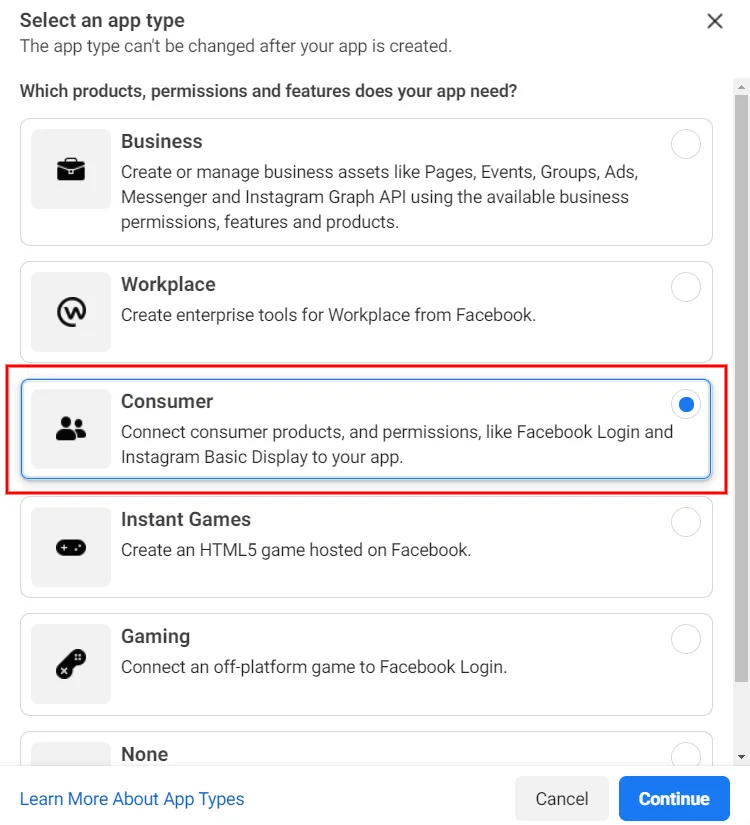
次に、アプリの種類を選択する必要があります。 アプリの種類によって、アプリでどの Facebook API を使用できるかが決まります。 簡単に言うと、アプリ ダッシュボードに追加できる機能が定義されます。 今回のケースでは「ソーシャル ログイン」機能を有効にしたいため、「コンシューマー」アプリ タイプを使用する必要があります。

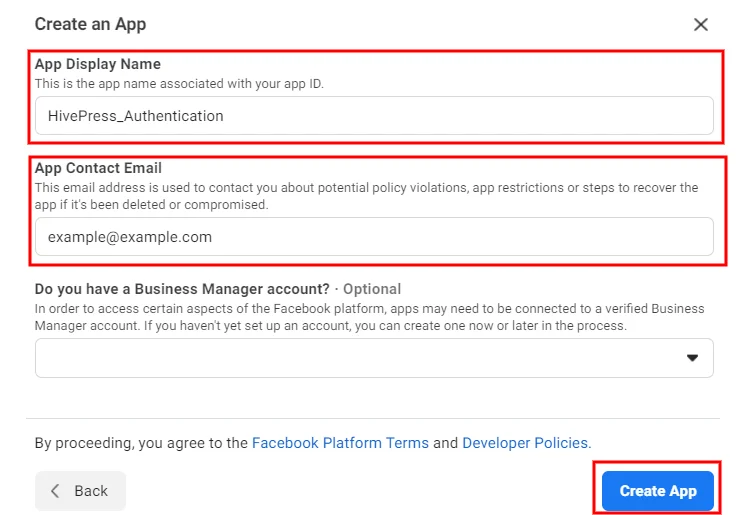
次に、すべての開発者通知がそこに送信されるため、アプリ名(Web サイト名など)を設定し、有効な電子メールを入力する必要があります。 Business Manager アカウントをお持ちでない場合は、そのアカウントについて言及する必要はありません。 最後に、 「アプリの作成」ボタンをクリックします。

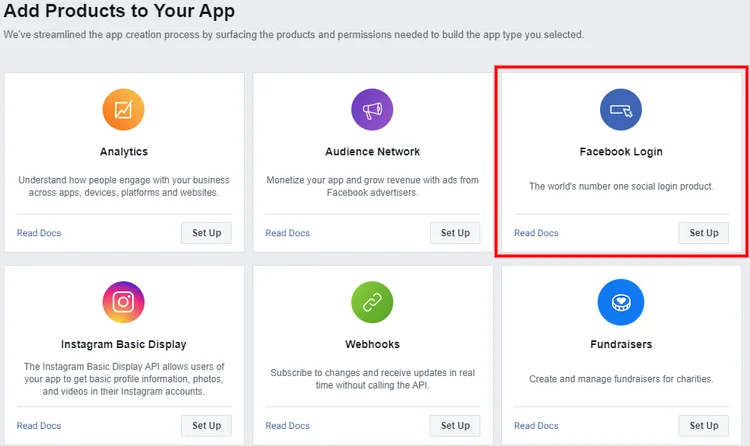
アプリを作成すると、アプリ ダッシュボードにリダイレクトされます。 ここでは、アプリに追加する機能を選択する必要があります。 Facebook ログインセクションのセットアップボタンをクリックし、次のページで「Web」プラットフォームを選択するだけです。

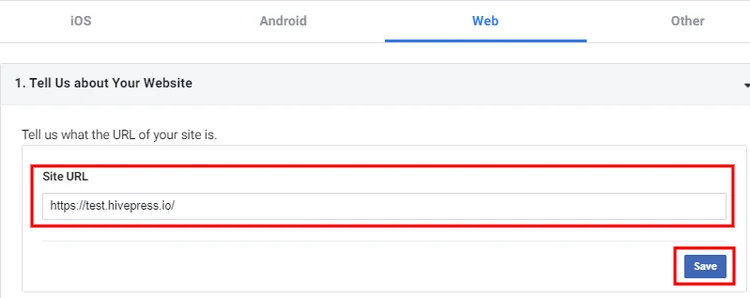
次に、Web サイトの詳細を入力できる設定フォームが表示されます。 ユーザーが Facebook 経由で Web サイトにサインインできるようにするには、「サイト URL」フィールドのみを入力するだけで十分です。 ただし、経験豊富なユーザーの場合は、他のフィールドに入力することもできます。

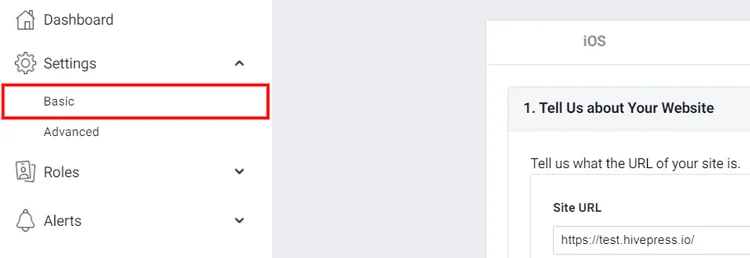
次のステップは、左側のサイドバーの[設定] > [基本]セクションに移動することです。

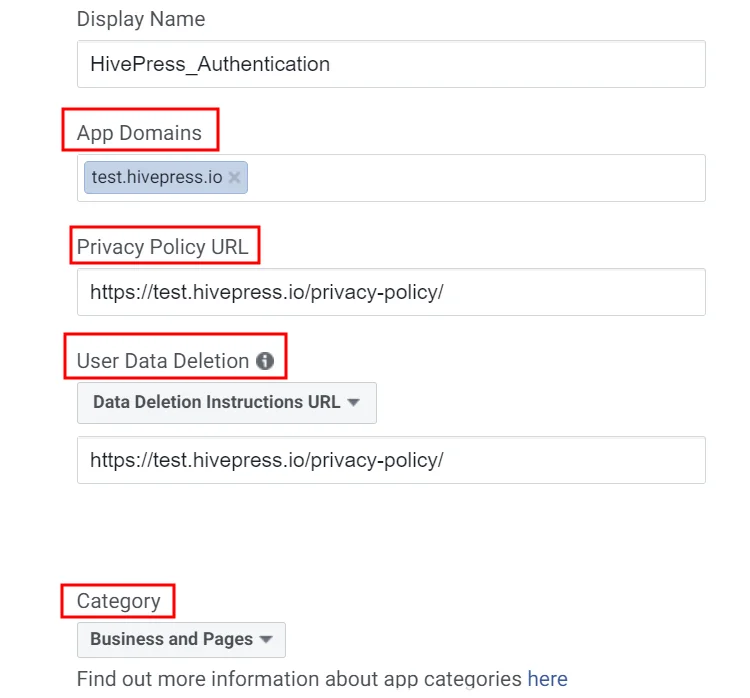
設定ページでは、次のことを行う必要があります。
- Web サイトのドメインを入力します。
- ユーザーがログインする前にプライバシー ポリシーを読めるように、プライバシー ポリシーの URL を指定します。
- データ削除手順(Web サイト訪問者がデータを削除する方法に関する情報が記載されたページ) を指定します。
- 最後に、Web サイトが属するカテゴリを選択します。
必要な詳細をすべて追加したら、変更を保存します。

ソーシャルログインを有効にする
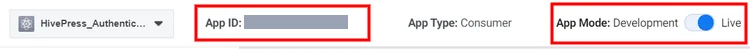
さて、アプリを作成しました。 ここで、アプリモードを「ライブ」に切り替え、アプリ ID をコピーする必要があります。


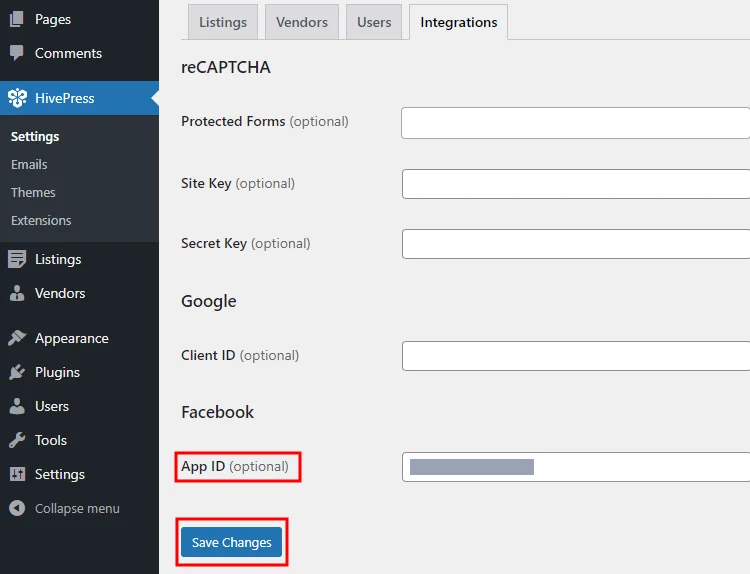
最後に、Web サイトに移動し、 [WP ダッシュボード] > [HivePress] > [設定] > [統合]セクションに移動し、Facebook アプリ ID を[アプリ ID]フィールドに貼り付けて、変更を保存します。

それでおしまい! これで、サインイン フォームに Facebook ボタンが表示され、ユーザーが Facebook アカウント経由で Web サイトにサインインできるようになります。 ただし、変更が反映されるまでに数分待つ必要がある場合があります。
次に、このチュートリアルの次の部分に進み、Google ログイン ボタンを作成して追加しましょう。
Googleログインボタンの追加
HivePress を利用した Web サイトに「Google でログイン」ボタンを追加する場合は、Web サイトを Google 認証 API にリンクする一意のクライアント ID を Google から取得する必要があります。 では、やってみましょう!
新しいプロジェクトの作成
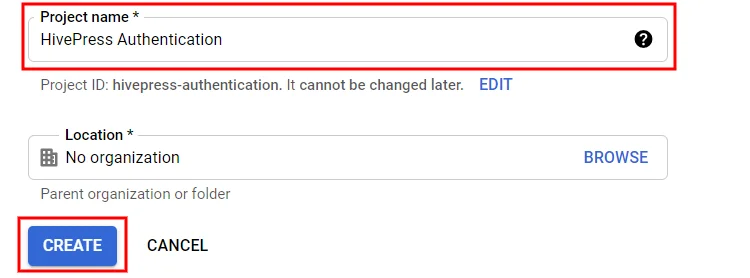
最初のステップは、新しい Google API プロジェクトを作成することです(すでにプロジェクトがある場合は、既存のプロジェクトを使用できます)。 これを行うには、Google API コンソールに移動し、 [プロジェクトの作成]ボタンをクリックします。 次に、プロジェクトの名前を入力し、 「作成」ボタンをクリックする必要があります。

ここで、 「OAuth 同意画面」セクションに移動し、Web サイトの要件に応じて OAuth 同意画面オプション(内部または外部)を選択する必要があります。 このチュートリアルでは、 「外部」オプションを選択します。
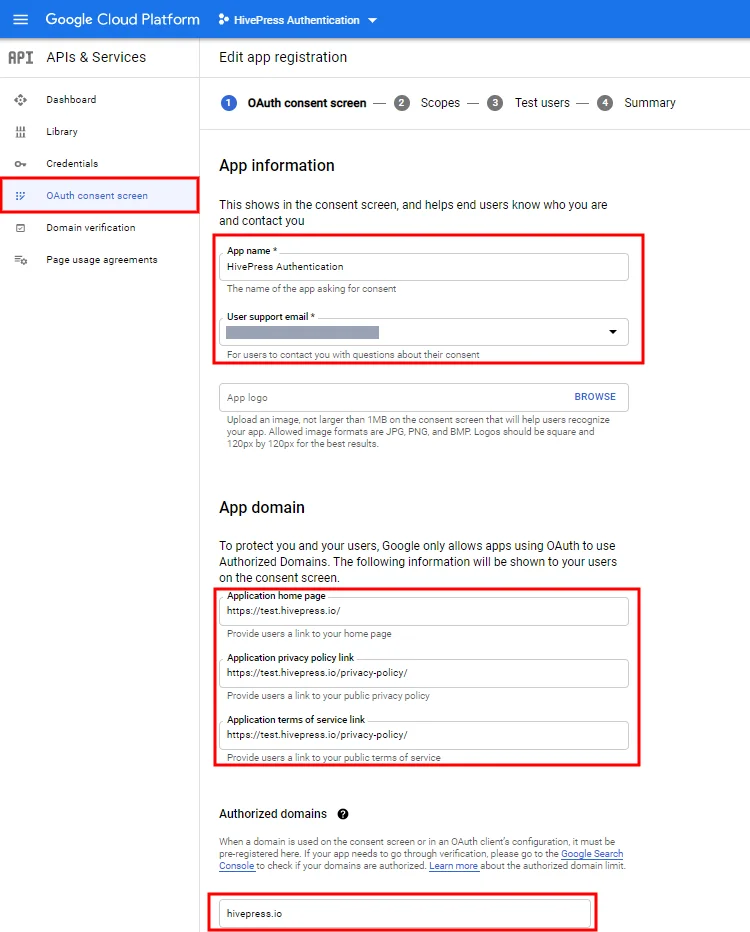
次に、アプリ登録フォームにリダイレクトされます。 このフォーム内では、次のことを行う必要があります。
- アプリ名(Web サイト名など)を設定します。
- ユーザーサポートの電子メールと開発者の電子メールを示します これにより、Google はプロジェクトの変更について通知できるようになります。
- ホームページ、プライバシー ポリシー ページ、およびサービス利用規約ページへのリンクを指定します。
- 最後に、Web サイトのドメインを追加します。
完了したら、 「保存」ボタンをクリックします。 登録フォーム内の他の手順をスキップして、ダッシュボードに戻ってください。

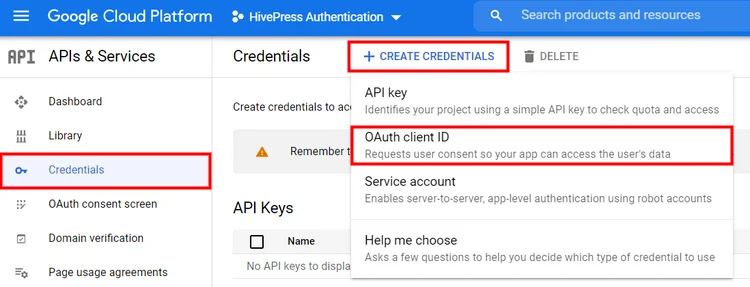
次のステップは、API 認証情報、つまり OAuth クライアント ID を作成することです。 これを行うには、 [資格情報] > [資格情報の作成] > [OAuth クライアント ID]セクションに移動します。

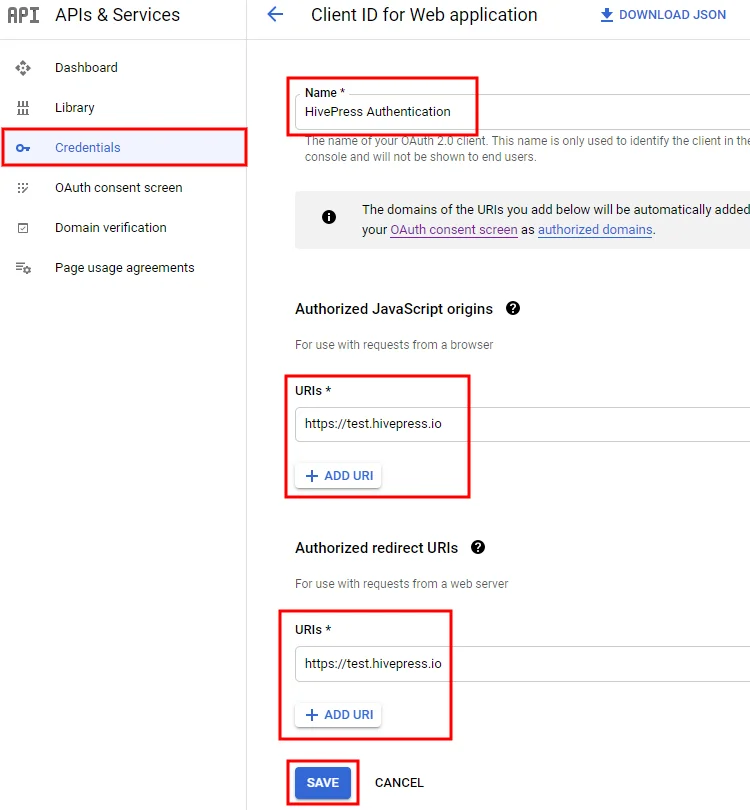
このセクションでは、名前フィールドに入力し、「承認された JavaScript 生成元」フィールドに Web サイトの URL を入力する必要があります。 ユーザーが Google にログインした後にリダイレクトされるパスを指定する場合は、必要に応じて、[承認されたリダイレクト URL] フィールドに入力できます。
完了したら、 「保存」ボタンをクリックします。

ソーシャルログインを有効にする
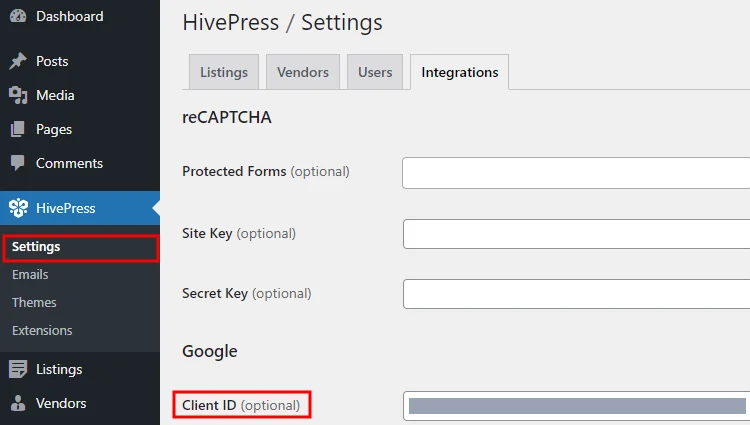
最後に、一意のクライアント ID を取得しました。 次に、それをコピーして、[WP ダッシュボード] > [HivePress] > [設定] > [統合] > [クライアント ID]セクションに貼り付ける必要があります。 変更を保存することを忘れないでください。

結論
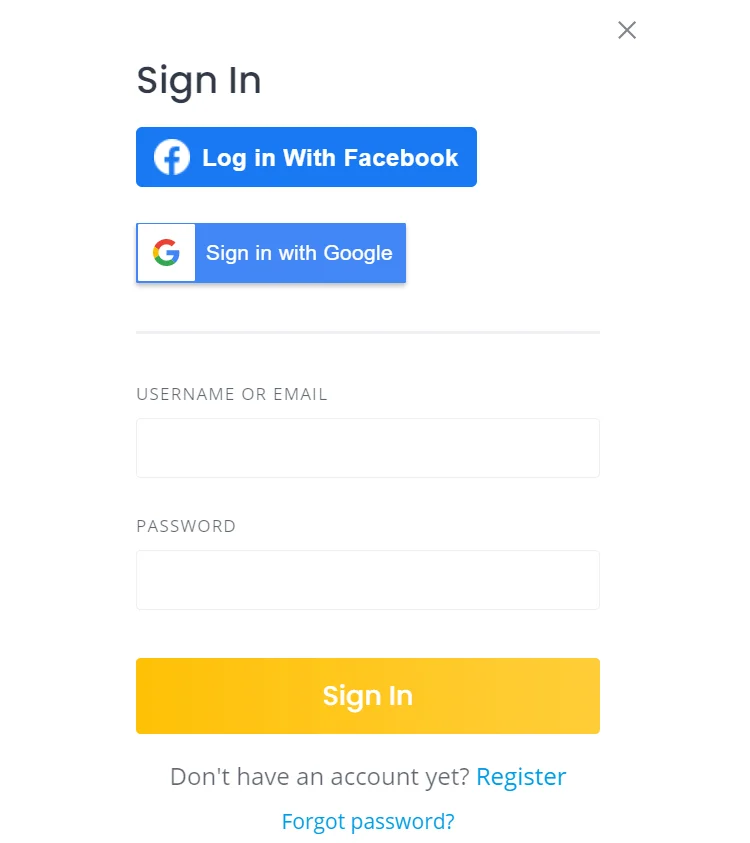
それでおしまい! 上記の手順に従うことで、ソーシャル ログイン拡張機能を簡単に設定し、ユーザーが Facebook や Google などのサードパーティ サービス経由でログインできるようにすることができます。 すべての手順を完了すると、以下のスクリーンショットに示すように、ログイン フォームに同じ Facebook ボタンと Google ボタンが表示されます。

ソーシャル ログイン ボタンの追加で問題が発生した場合は、サードパーティのプラグインを無効にしてみてください(キャッシュの問題またはサードパーティのプラグインとの競合が考えられます) 。 また、 [WP ダッシュボード] > [HivePress] > [設定] > [ユーザー]セクションで認証方法が有効になっていることを確認し、変更を保存してください。
さらに、Web サイトを最適化したい場合は、HivePress で構築された Web サイトを高速化する方法に関するチュートリアルを確認することをお勧めします。
他の記事もチェックしてみてください。
- 最高の WordPress ディレクトリ プラグインのリスト。
- 最も人気のある無料の WordPress ディレクトリ テーマのリスト。
