WordPressにSquarePaymentsを追加する方法は? (簡単で信頼できる方法)
公開: 2022-04-08
WordPressサイトでSquarePaymentsを受け入れる方法を学びたいですか?
Squareは、モバイルユーザーがクレジットカードで簡単に支払いを行えるように設計された人気のある支払いゲートウェイの1つです。
モバイルデバイスから直接、またはクレジットカード情報を入力して、顧客からの支払いを収集したいオンラインストアやマーチャントに最適です。
WordPressプラグインを使用すると、この支払いゲートウェイをWebサイトに接続して、あらゆるタイプの製品を簡単に販売することもできます。
このチュートリアルでは、Square支払いゲートウェイをWordPressサイトに追加する方法をいくつかの簡単な手順で説明します。
WordPressにSquarePaymentを追加する最も簡単な方法
あなたのサイトをSquareと統合するために市場で入手可能な多くの支払いプラグインがあります。 ただし、安全で信頼性の高い支払いを保証するものを選択する必要があります。
WooCommerceを使用している場合は、SquareforWooCommerceプラグインを使用することをお勧めします。
ただし、このチュートリアルでは、あらゆる種類のWordPressサイトで機能するため、WPFormsを選択しました。

WPFormsは、連絡先フォーム、登録フォーム、注文フォーム、寄付フォームなど、あらゆるタイプのWordPressフォームを作成できるNo.1のドラッグアンドドロップフォームビルダーです。
WPFormsの最も優れている点の1つは、Stripe、PayPal、Squareなどの一般的な支払いゲートウェイとのシームレスな統合を提供することです。 そのため、コーディングの知識がなくても、WordPressフォームにSquare支払いを簡単に追加できます。
まず、WPFormsには、事前に設計されたフォームテンプレートのコレクションから選択できるテンプレートライブラリが用意されています。 ニュースレターの登録、支払い、製品の注文など、あらゆる目的に対応するフォームテンプレートがあります。
また、WPFormsフォームビルダーは使いやすく、非常に直感的であるため、フォームを好きなようにカスタマイズできます。
ハイライト:
- モバイルレスポンシブフォームテンプレート
- 初心者向けのインターフェース
- カスタマイズ可能な電子メール通知と確認メッセージ
- eコマースフォームフィールド
- 通貨を設定するオプション
- 条件付き論理と会話形式
- 組み込みのスパム保護
- メールマーケティングサービスとの統合
- フォームエントリ管理ダッシュボード
- そしてもっとたくさん
WPFormsでできることはたくさんあります。 それはあなたがあなたのWordPressウェブサイトにもっと多くの機能を加えることができるようにあなたに多くの高度な機能とツールへのアクセスを与えます。
オンライン取引のプライバシーとセキュリティに関しては、WPFormsが最適なオプションです。 ユーザーのクレジットカード情報は保存されません。 これらの詳細は、請求フォームを介してSquareに直接送信されます。
そうは言っても、WordPressにSquare支払いを簡単に追加する方法を学びましょう。
ステップ1:WPFormsプラグインをインストールしてアクティブ化する
まず、WPFormsアカウントにサインアップする必要があります。 WordPressリポジトリからインストールできるプラグインの無料バージョンがあります。
支払いを受け取り、ウェブサイトの通貨を設定するには、プロプランにアップグレードする必要があります。 WPFormsは、さまざまなユーザーやビジネスの要件に合わせて調整された料金プランを提供します。 だから、あなたはあなたに適したプランを選ぶことができます。
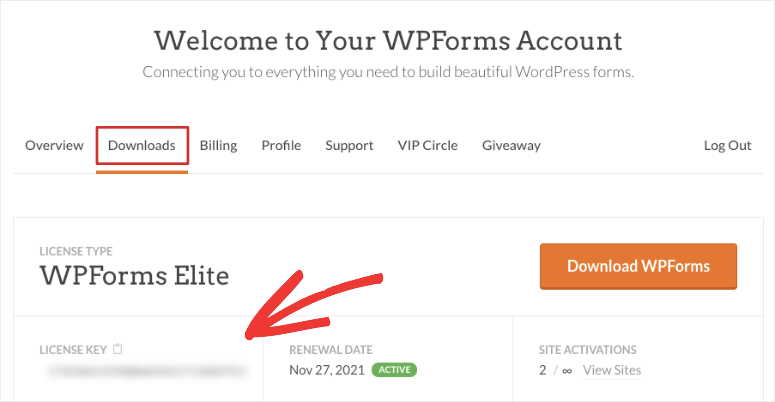
サインアップすると、WPFormsアカウントダッシュボードにアクセスできます。 ここで、[ダウンロード]タブを開いて、ダウンロードファイルとライセンスキーを見つけます。

プラグインファイルをダウンロードして、WordPressサイトにインストールする必要があります。 プラグインのインストールについてサポートが必要な場合は、WordPressプラグインのインストール方法についてこのガイドを参照してください。
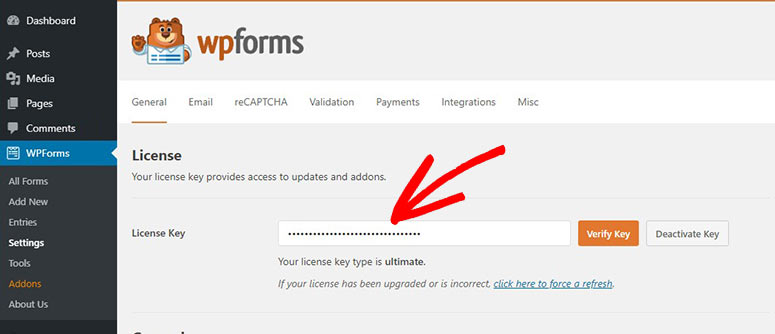
WPFormsをインストールしてアクティブ化したら、WordPressダッシュボードから[WPForms]»[設定]タブに移動します。 ここにライセンスキーを入力して、プロ機能をアクティブにします。

次に、[キーの確認]ボタンをクリックすると、確認の成功メッセージが表示されます。
次に、WordPressサイトでSquareアドオンを設定する必要があります。
ステップ2:Squareアドオンをインストールしてアクティブ化する
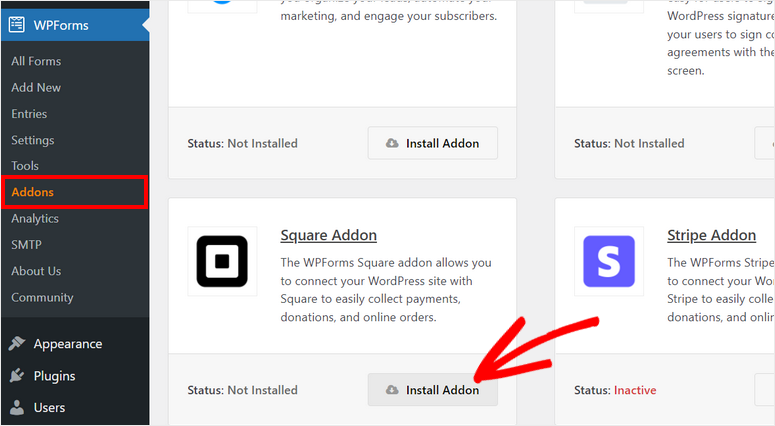
Squareに接続するには、WPFormsSquareAddonをインストールする必要があります。 そして、管理パネルからWPForms»アドオンページに移動することでそれを行うことができます。
このページをスクロールすると、Squareアドオンが見つかります。 [アドオンのインストール]ボタンをクリックするだけです。

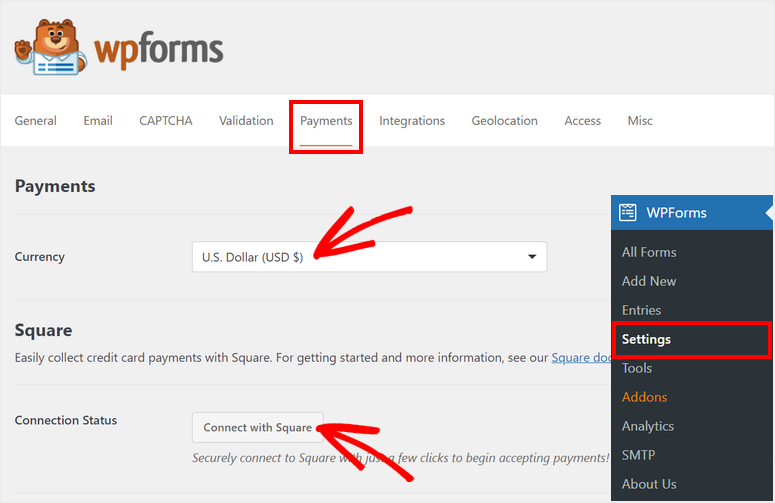
アドオンをインストールしてアクティブ化したら、 [WPForms]»[設定]ページに移動して、[支払い]タブを開きます。
このページには、通貨を選択してSquareアカウントを接続するための設定が表示されます。

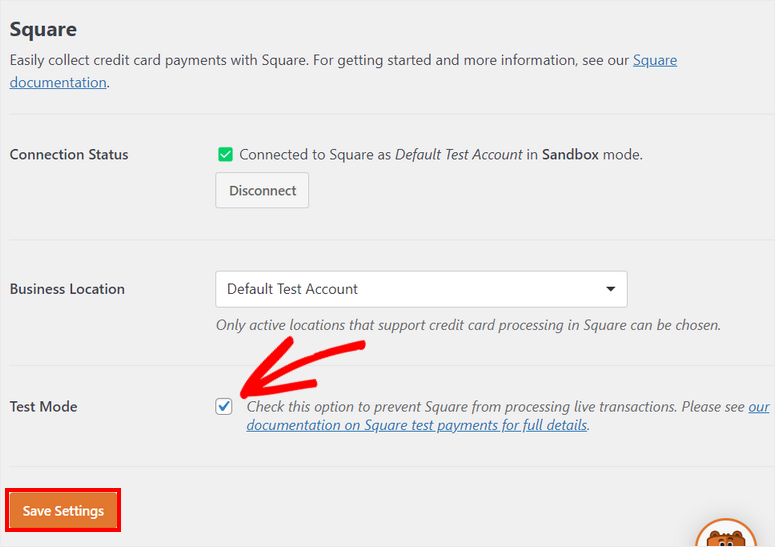
さらに、WPFormsを使用すると、テストモードを有効にしてSquareトランザクションをチェックできます。 このようにして、Squareサンドボックスアカウントに接続しているときにライブトランザクションが誤って実行されないようにし、接続が正しく機能しているかどうかを確認できます。

設定が完了したら、[設定の保存]ボタンをクリックします。
これで、Square支払いオプションを使用してフォームを作成する準備が整いました。
ステップ3:Square支払いフォームを作成する
既存のフォームがない場合は、管理パネルの[ WPForms]» [AddNew]タブをクリックするだけで新しいフォームを作成できます。 これにより、フォームテンプレートライブラリが起動します。
WPFormsは、あらゆる種類のWordPressフォーム用のテンプレートを提供しているため、要件に一致するこれらのテンプレートのいずれかを選択できます。 テンプレートをプレビューして選択できます。
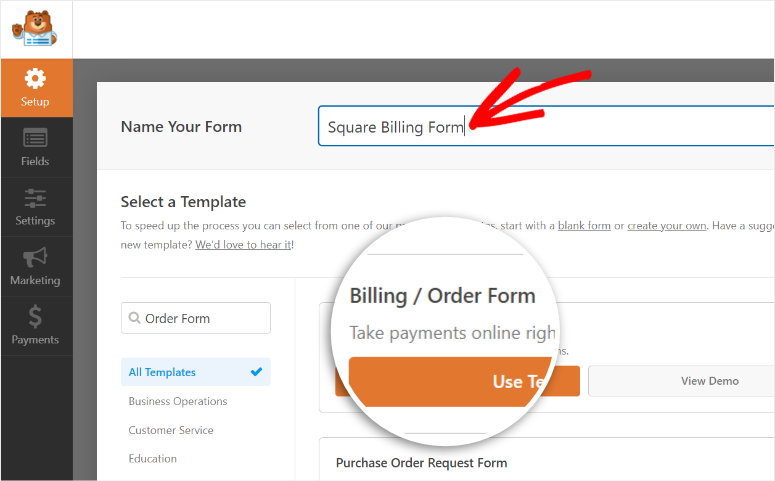
このチュートリアルでは、請求/注文フォームテンプレートを使用します。 これには、顧客から情報と支払いの詳細を収集するために必要なすべてのフィールドが含まれています。 同じフォームを使用して製品のカタログを作成し、WordPressで販売することもできます。 これは、本格的なeコマースストアを管理する煩わしさを望まない中小企業に最適です。
ページの上部で、フォームの名前を入力し、[テンプレートの使用]ボタンをクリックできます。

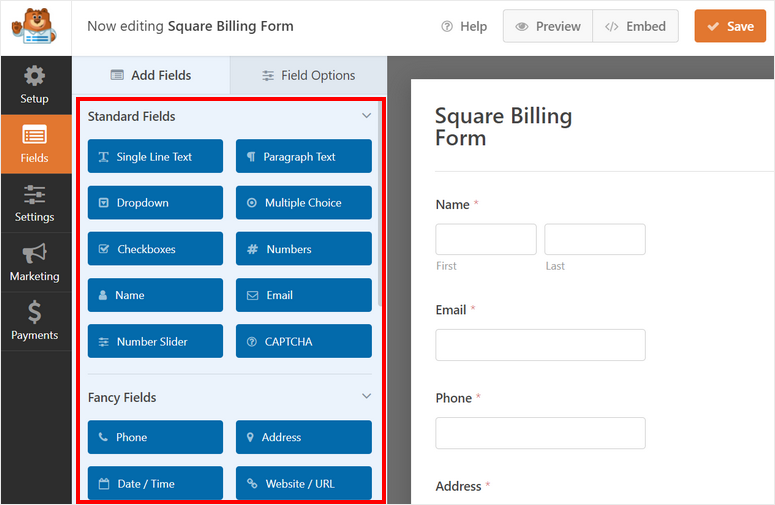
次のウィンドウにWPFormsフォームビルダーが表示されます。 すべてのフォームフィールドとカスタマイズオプションは、左側のメニューパネルにあり、フォームプレビューはビルダーの右側にあります。
新しいフォームフィールドを挿入するには、左側のメニューからドラッグして、フォームプレビューに配置します。

WPFormsフォームテンプレートはすぐに使用できるように設計されているため、大きな変更を加える必要はありません。
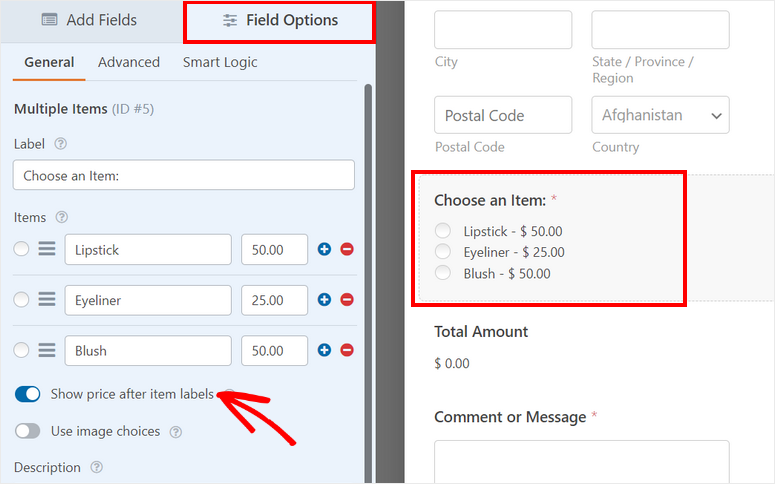
既存のフィールドをカスタマイズする場合は、フィールドをクリックすると、左側のパネルにフィールドオプションが表示されます。
たとえば、フォームテンプレートの[利用可能なアイテム]というフォームフィールドを編集できます。 「フィールドオプション」では、価格設定とともにカスタムラベルと製品バリエーションを入力できます。
フォームのフロントエンドに商品の価格を表示するには、[アイテムラベルの後に価格を表示する]オプションを有効にします。

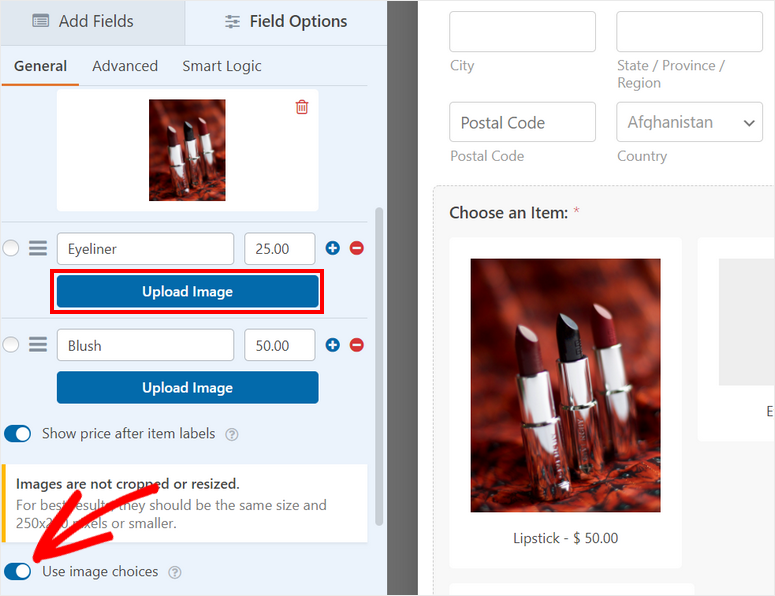
WPFormsのもう1つの優れた機能は、商品に画像を追加して、顧客が商品のアイデアを理解できるようにすることです。 これにより、購入をより迅速に決定できます。
これを行うには、[画像の選択を使用]オプションを有効にしてから、商品の画像をアップロードする必要があります。
WPFormは、画質を向上させるために、サイズが250 x250px以下の画像を使用することをお勧めします。

製品カタログを設定したら、フォームビルダーの上部にある[保存]ボタンをクリックします。
次に、フォームにSquareフィールドを追加し、支払いの詳細を設定する必要があります。
ステップ4:スクエアペイメントを設定する
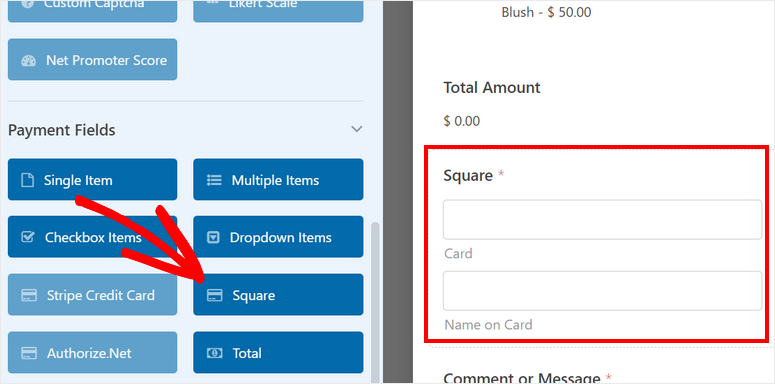
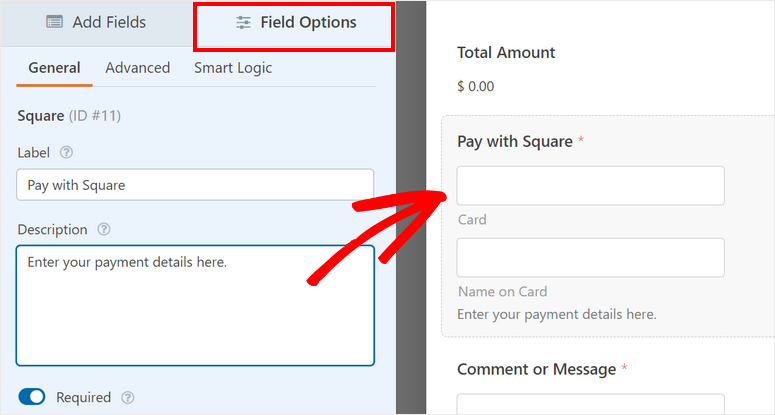
左側のメニューの[支払いフィールド]セクションから[正方形]フィールドを見つけることができます。 フォームプレビューでフィールドをドラッグアンドドロップします。

必要に応じて、支払いフィールドのラベルと説明を変更することもできます。


この支払い方法では、複雑なチェックアウトは必要ありません。 顧客はオンライン支払いを簡単かつ迅速に行うことができます。
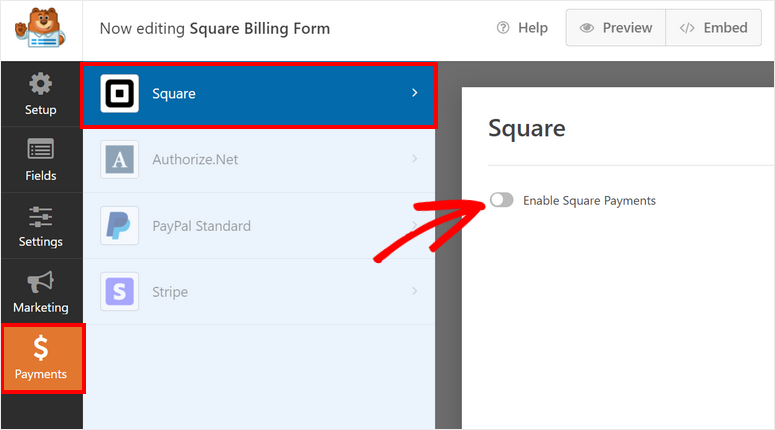
次に、左側のメニューパネルの[支払い]タブに移動すると、インストールするアドオンに応じてさまざまな支払いオプションが表示されます。
ここで、 Squareをクリックし、そこで[ SquarePaymentsを有効にする]オプションをオンにします。

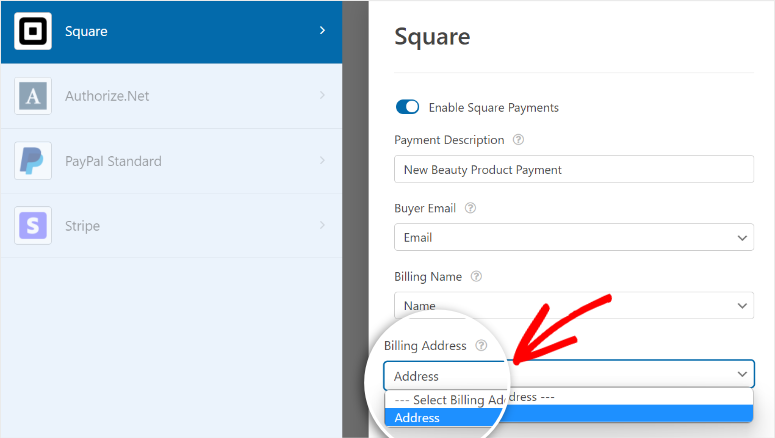
これで、Square支払いの設定を構成できます。 次のオプションが表示されます。
- 支払いの説明:支払いの説明を入力します。 これは、顧客のクレジットカードまたは銀行カードの明細書に表示されます。
- 購入者の電子メール:ドロップダウンメニューから[電子メール]オプションを選択して、注文フォームに顧客が入力した電子メールアドレスに支払い領収書を送信します。
- 請求名:ドロップダウンメニューから[名前]オプションを選択して、支払いの顧客の名前を識別します。
- 請求先住所: [住所]オプションを選択すると、WPFormsは、フォームへの入力に基づいて顧客の請求先住所を自動入力します。

進行状況を失わないように、[保存]をクリックすることを忘れないでください。
Square支払いフォームをサイトに公開する前に、フォームの通知と確認を設定する必要があります。
ステップ5:通知と確認を構成する
WPFormsを使用すると、顧客がSquareで支払いを正常に行った後に何が起こるかを制御できます。 電子メール通知と確認を次のように構成できます。
- あなた自身とあなたのチームメンバーに支払いの詳細を記載したメールを送ってください
- 支払いを確認するために顧客にフォーム情報を送信します
- お支払いが完了したら、お礼のメッセージを表示します
- 支払いが成功した後、顧客を別のページにリダイレクトします
これらの設定は、ワークフローを合理化し、フォローアップタスクを自動化するのに役立ちます。
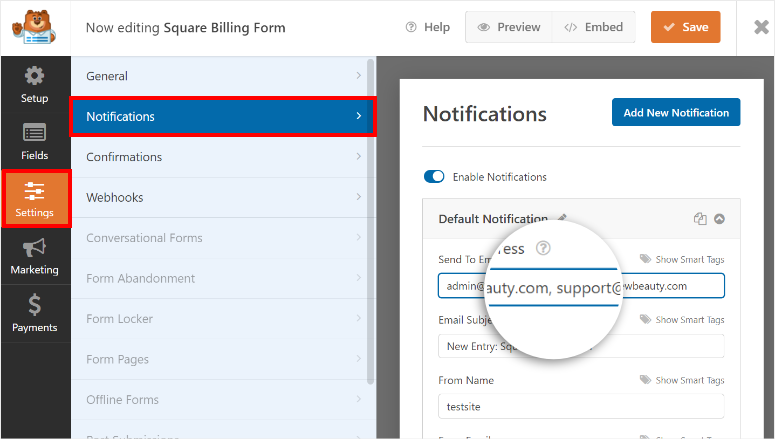
電子メール通知の場合は、フォームビルダー内の左側のメニューパネルから[設定]»[通知]タブを開きます。
デフォルトでは、管理者通知はすでに設定されています。 これはWordPress管理者のメールアドレスに送信されます。 これを変更して、チームメンバーのメールアドレスを追加することができます。
メールアドレスは必ずコンマで区切ります。

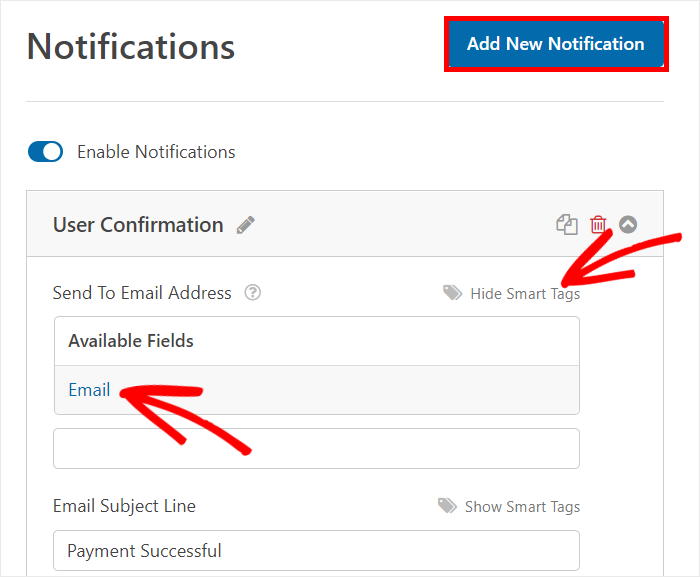
顧客にも電子メール通知を送信する場合は、ページの右上隅にある[新しい通知の追加]ボタンをクリックします。 通知を編集または削除する必要がある場合に後で識別できるように、通知の名前を入力する必要があります。
次に、顧客の電子メールアドレスを[電子メールアドレスに送信]フィールドに追加できます。 これを行うには、[スマートタグの表示]オプションをクリックしてから、[電子メール]オプションを選択します。

次に、顧客向けのカスタムメッセージを追加するオプションがあります。 返品と返金、配達予定時間などの詳細を入力できます。
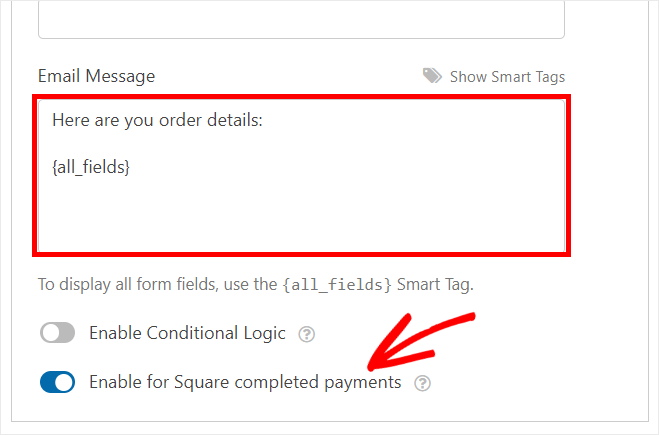
メール本文フィールドでは、{all_fields}スマートタグを使用して、注文の詳細とともにコンテンツを入力できます。 このタグは、ユーザーが送信したWordPressフォームから注文の詳細を自動入力します。
特定の条件が満たされた場合にのみ電子メール通知を送信する条件付きロジックを有効にすることもできます。 この機能は、フォームでさまざまな製品を選択した顧客にさまざまな通知を送信するのに役立ちます。
最後に、 Squareで完了した支払いを有効にするオプションがあります。 このオプションをオンにすると、顧客が支払いを正常に行った後にのみ電子メール通知が送信されます。

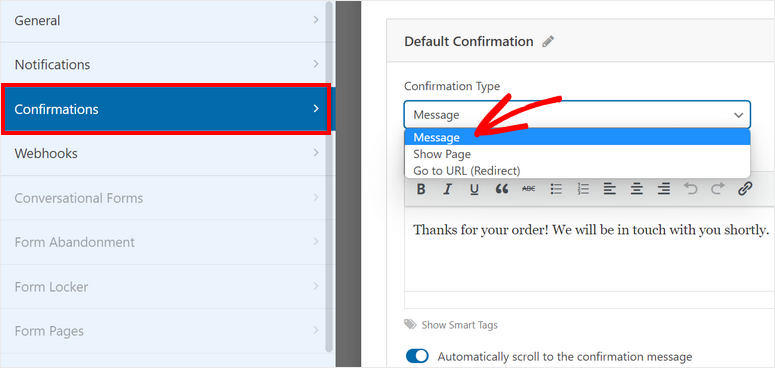
次に、Square支払いフォームに確認メッセージを追加する必要があります。 [設定]»[通知]タブに移動して、確認設定を確認します。
確認アクションのために選択できる3つのオプションがあります。
- カスタムメッセージを表示する
- サイトの別のページにリダイレクトする
- 外部のWebサイトまたはページにリダイレクトする

支払いが成功した後にカスタム確認メッセージを表示する場合は、[メッセージ]オプションを選択します。 次に、テキストをエディターに入力します。
詳細な手順については、適切な通知と確認を設定する方法に関するガイドを確認してください。
通知と確認の設定が完了したら、[保存]ボタンをクリックします。
ステップ6:WordPressでSquareフォームを公開する
WPFormsを使用すると、WordPressページ、投稿、またはウィジェットに適した領域にSquare支払いフォームを追加できます。 WordPress用の既製のブロックとウィジェットをサポートしているため、コードスニペットやショートコードを手動で埋め込む必要はありません。
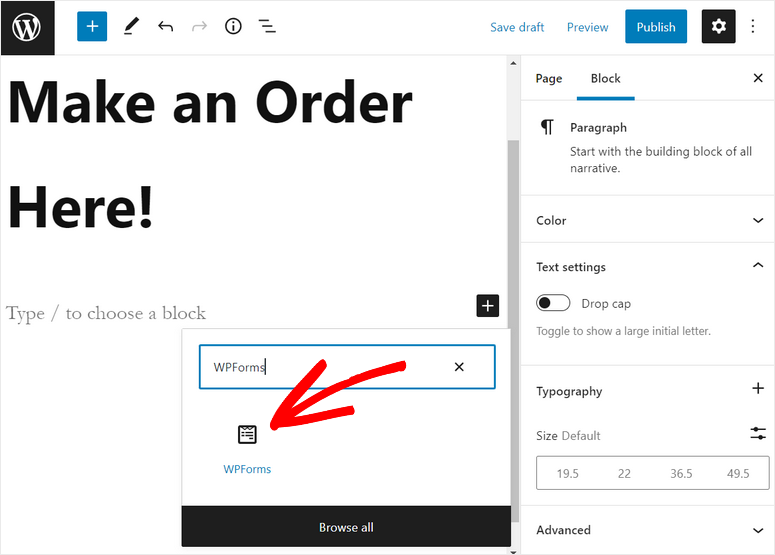
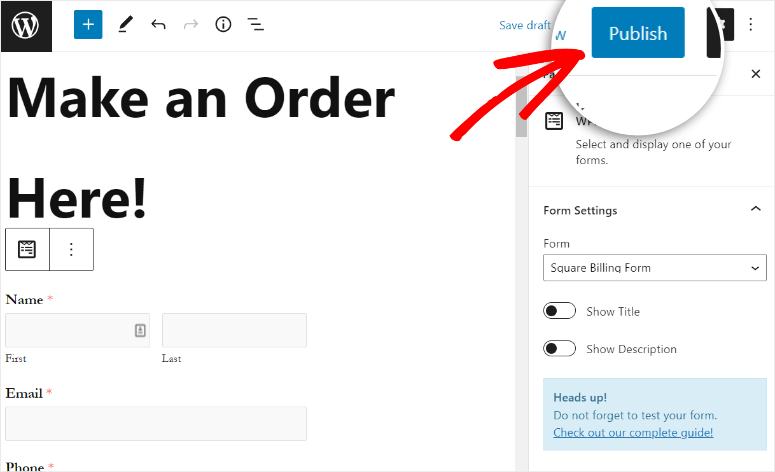
WordPressブロックエディターを使用している場合は、 WPFormsブロックを検索して、任意のページまたは投稿に追加します。

次に、作成したSquare支払いフォームを選択できるドロップダウンメニューが表示されます。

テキストエディタでSquare支払いオプションを使用してフォームのプレビューを表示できます。 右側には、フォームのタイトルと説明を表示するためのオプションがあります。
サイトにフォームを表示するには、ページまたは投稿エディタの[公開]ボタンをクリックします。

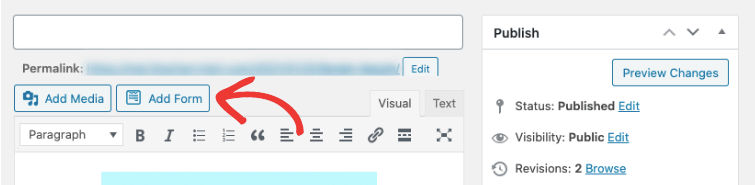
WordPressクラシックエディターを使用している場合は、投稿エディターの[フォームの追加]ボタンを使用してフォームを簡単に追加できます。
ボタンをクリックした後、挿入するフォームを選択してページを公開するだけです。

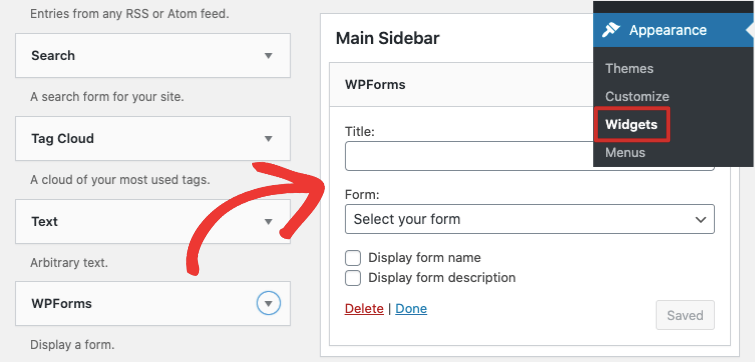
また、Square支払いフォームをフッターやサイドバーなどのウィジェット領域に追加できます。 [外観]»[ウィジェット]タブに移動し、WPFormsウィジェットを右側のサイドバーまたはフッターメニューにドラッグアンドドロップします。
次に、ドロップダウンメニューを使用してフォームを選択し、設定を保存できます。

おめでとうございます! あなたはWordPressにSquare支払いを簡単に追加する方法を学びました。 今、あなたの顧客はあなたのウェブサイトで簡単に支払いをすることができます。
定期支払いやサブスクリプション支払いなどのオプションを追加する場合は、Squareダッシュボードから追加できます。
WPFormsを使用すると、次のようなプロ並みのWordPressフォームを作成できます。
- 申請書
- 予約フォーム
- 見積もりフォームをリクエストする
- お問い合わせフォーム
- イベント登録フォーム
- 調査と投票
- サインアップフォーム
- 製品注文フォーム
- もっと
フォームをConstantContact、AWeber、Dripなどの一般的なメールマーケティングサービスに接続することもできます。
さらに、WPFormsはSeedProdやElementorなどのページビルダープラグインと互換性があります。 SeedProdを使用して、WordPressフォームのデザインとスタイルをカスタマイズできます。 これにより、Webサイトの他の部分と一致するように、背景、フォント、および色を変更できます。
覚えておくべきことの1つは、Squareアプリでのカード支払いの受け入れは、現在、米国、カナダ、オーストラリア、日本、英国、アイルランド共和国、フランス、スペインで利用できることです。
他の国でカード支払いを受け入れたい場合は、StripePaymentGatewayを試してみてください。 Stripeを使用すると、クレジットカードとデビットカード、銀行振込、Apple Pay、Google Pay、デジタルウォレットを介した支払いを受け入れることができます。
WordPressでStripe支払いを受け入れる方法についてのガイドをご覧ください。
それが今日のすべてです! この記事が、WordPressにSquareの支払いをすぐに追加するのに役立つことを願っています。
オンラインで支払いを受け付けているので、WebサイトがPCIに準拠していることを確認してください。 有効なSSL証明書をインストールする必要があります。 ほとんどの支払い処理ゲートウェイは、顧客データを保護するためにこれを必須にします。
次のステップとして、次のリソースを確認できます。
- オンラインクレジットカード支払いを受け入れるための最高のWordPressプラグイン
- ダウンロード可能なものとデジタル製品を販売するための最良のプラットフォーム
- WordPressサイトにカスタム予約フォームを追加する方法
これらの投稿は、製品を販売し、オンラインでクレジットカードによる支払いを受け入れるのに最適なプラットフォームを見つけるのに役立ちます。 最後の1つは、WordPressサイトの予約フォームを作成するのに役立ちます。
