簡単に WooCommerce 製品ページに星評価を追加する方法
公開: 2023-02-23WooCommerce 製品ページに星評価を追加しますか?
WooCommerce は、無数のオンライン ストアを強化する人気のある e コマース プラットフォームです。 重要な機能の 1 つは、製品の評価とレビューを表示する機能です。これにより、顧客の信頼と満足度を高めることができます。
このチュートリアルでは、WooCommerce 製品に星評価を追加する方法と、それがウェブサイトに追加する価値がある理由を説明します. WooCommerce を初めて使用する場合でも、ベテランのプロでも、このガイドはこの強力なプラットフォームを最大限に活用するのに役立ちます。
- WooCommerce に星評価を追加する理由
- WooCommerce で星評価を追加する方法
- WooCommerce 製品ページの星評価をカスタマイズする方法
WooCommerce に星評価を追加する理由
WooCommerce 製品に星評価を追加すると、見込み顧客が製品の品質をすばやく簡単に評価できるようになります。
買い物客の約 95% は、購入を決定する前にカスタマー レビューを読みます。 そのため、WooCommerce ストアに製品レビューと星評価を追加することで、購入者の躊躇を防ぎ、売上とコンバージョンを増やすことができます。
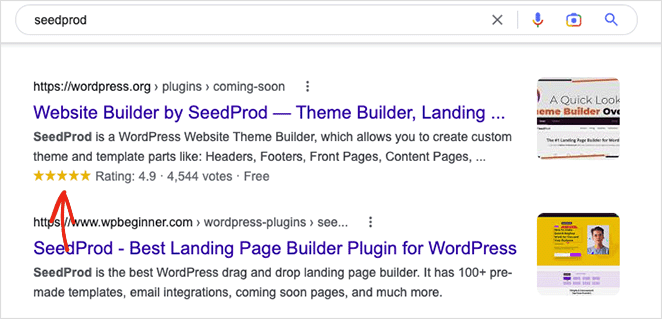
さらに重要なことは、正しいスキーマ マークアップと検索エンジン最適化 (SEO) を使用すると、WooCommerce 製品レビューが検索結果に表示される可能性があることです。 Google などの検索エンジンは、スター レビューをスニペットとして表示し、見込み顧客が検索結果ページで確認できるようにする場合があります。

このようなリッチ スニペットは、消費者がクリックしてオンライン ストアにアクセスするよう促し、購入の可能性を高めます。
それを念頭に置いて、WooCommerce に星評価を追加する方法を学びましょう。
まず、WooCommerce プラグイン設定内で星評価を有効にする方法を紹介します。 次に、強力な WordPress プラグインを使用して星評価をカスタマイズする方法を紹介します。
WooCommerce で星評価を追加する方法
WooCommerce 製品に星評価を追加するには、まずプラグイン設定で星評価を有効にする必要があります。
WordPress ウェブサイトですでに WooCommerce が稼働していると仮定します。 ただし、セットアップにサポートが必要な場合は、初心者向けの WooCommerce のインストールに関するこのガイドに従ってください。
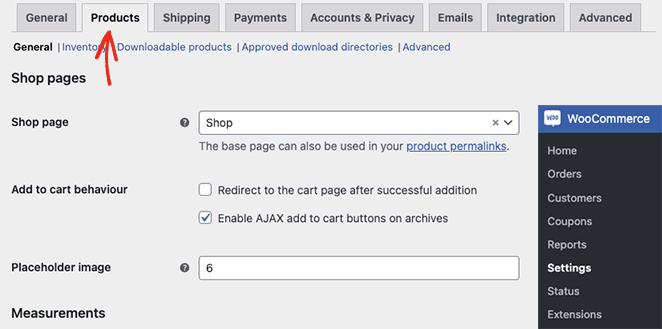
WordPress ダッシュボードからWooCommerce » 設定に移動し、上部の[製品]タブをクリックすると、星評価オプションを見つけることができます。

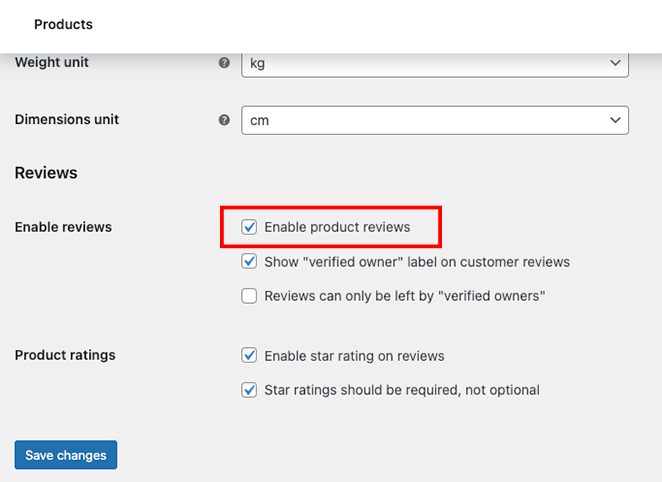
そこから、[レビューを有効にする] の見出しまで下にスクロールし、[製品レビューを有効にする] チェックボックスをオンにします。

同じページで、次のレビューおよび星評価オプションを有効にすることもできます。
- カスタマー レビューに「検証済み所有者」ラベルを表示する
- レビューで星評価を有効にする
- 星評価が必要
必要な設定を有効にした後、 [変更を保存]ボタンをクリックします。
WooCommerce ストアで星評価が有効になりました。 次に、それらを商品ページに表示するには、さらにいくつかの設定を有効にする必要があります。
WooCommerce 製品ページに星評価を追加する
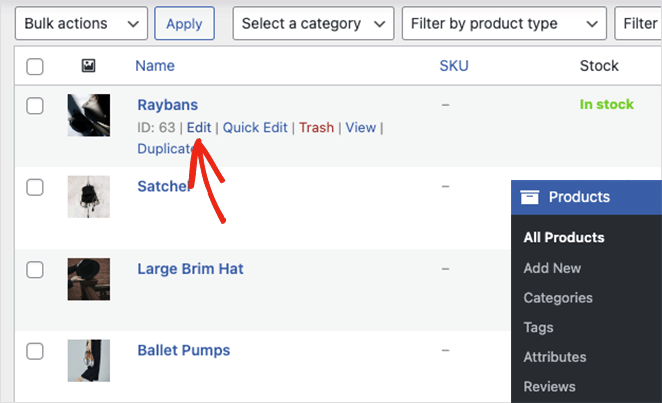
オンライン ストアの商品ページに星評価を追加するには、ダッシュボードから[商品] » [すべての商品]に移動し、 [編集]をクリックして商品の詳細を開きます。

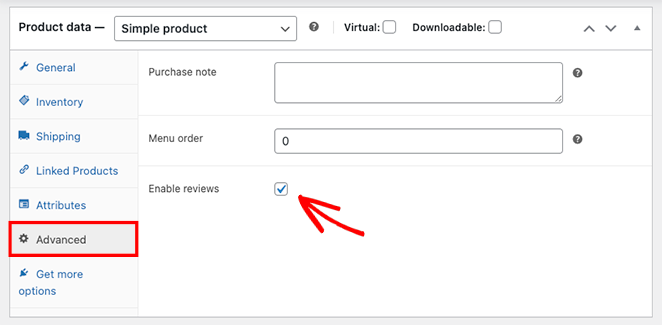
次に、[商品データ] パネルまで下にスクロールし、 [詳細設定]タブをクリックします。 このパネルでは、 [レビューを有効にする]チェックボックスがオンになっていることを確認する必要があります。

完了したら、 [更新]をクリックして変更を保存できます。
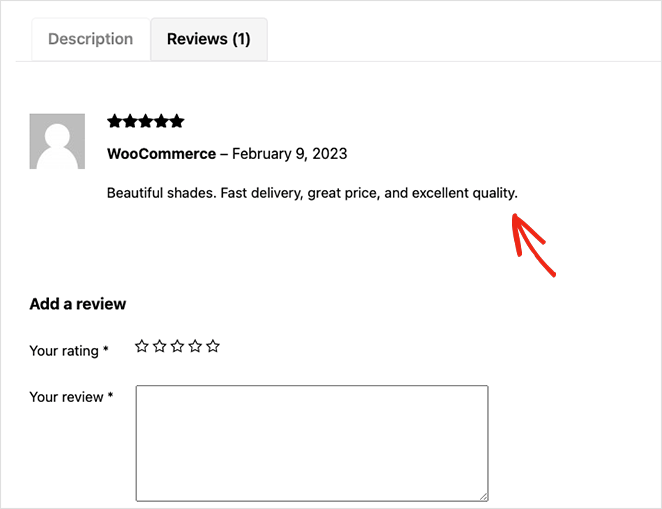
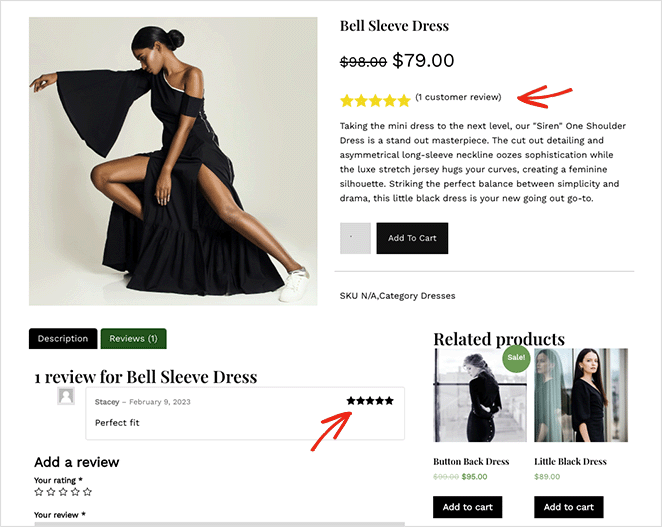
ストアフロントで製品を表示すると、買い物客が製品についてどう思うかを確認し、独自のレビューを残すことができるレビュー セクションが表示されます。

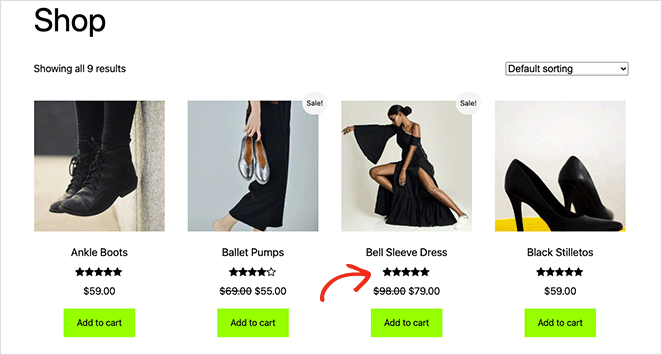
星評価は、商品説明に表示されるだけでなく、ショップ ページの商品タイトルの下にも表示されます。 カテゴリ ページにも表示されるため、クリック数とコンバージョン数の向上に役立ちます。

ここまでで、デフォルトの WooCommerce 設定を使用して製品評価を追加する方法を理解できました。 しかし、星の評価をカスタマイズしたい場合はどうすればよいでしょうか? 次にその方法を説明します。

WooCommerce 製品ページの星評価をカスタマイズする方法
WooCommerce はオンライン ストアの設定には優れていますが、ユーザー エクスペリエンスを向上させ、最終的に売り上げを伸ばすために必要ないくつかの機能が欠けています。 たとえば、プラグインはショップをカスタマイズしてユーザーフレンドリーにする簡単な方法を提供しません。
星評価の色を変更して、より目立つようにすることもできます。 商品データの外観を完全に刷新したり、商品画像のサイズを変更したり、関連商品を提案してストア内の他の商品をクロスセルしたりしたい場合があります。
そこで、SeedProd のような強力な WordPress プラグインが役に立ちます。

SeedProd は、WooCommerce Web サイトを完全にサポートする最高の WordPress ページビルダーです。 ドラッグ アンド ドロップのビジュアル エディターを使用して、コードを書いたり開発者を雇ったりすることなく、オンライン ストアの隅々までカスタマイズできます。
このプラグインは、WordPress ブロック (Elementor のモジュールと同様) を使用してレイアウトをカスタマイズし、変更をリアルタイムで確認できるようにします。 オプトイン フォーム、カウントダウン タイマー、連絡フォーム、ギャラリー、WordPress ウィジェットなどを使用して、ショートコードの手間をかけずにサイトの機能を強化します。
また、何百もの既製のランディング ページ テンプレートと WordPress テーマも提供されているため、ゼロから始める必要はありません。 テーマの PHP と CSS を手動で編集することなく、プラグインを使用してチェックアウトとショッピング カートを作成およびカスタマイズすることもできます。
SeedProd のその他の機能には次のようなものがあります。
- 近日公開、メンテナンスモード
- カスタム 404 およびログイン ページ
- サブスクライバー管理ダッシュボード
- アクセス制御
- ドメイン マッピング
- ランディングページビルダー
- メールマーケティングの統合
- Zapier の統合
- SEO & Google アナリティクス プラグインのサポート
子テーマのインストールやプラグインのレビューに悩む必要はありません。 SeedProd を使用すると、必要な機能をすべて 1 つにまとめることができます。
このチュートリアルに従って、SeedProd を使用して WooCommerce ショップ ページをカスタマイズする方法を学習できます。
それでは、SeedProd の WooCommerce ブロックを使用してストアの星評価をカスタマイズする方法を詳しく見てみましょう。
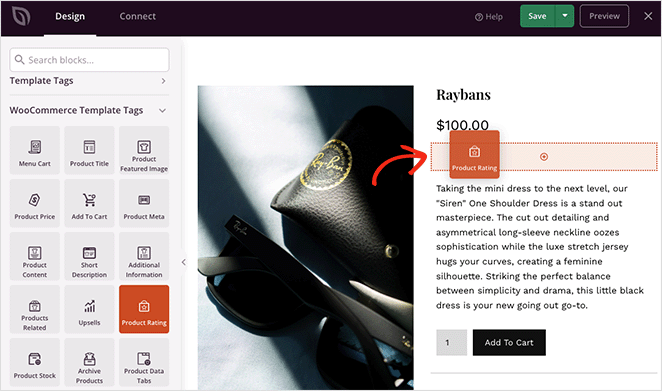
WooCommerce 製品評価ブロック
SeedProd の製品評価ブロックを使用すると、WooCommerce 製品ページのどこにでも星評価を表示できます。 ブロックは、商品説明、タイトル、価格、カテゴリなど、好きな場所にドラッグ アンド ドロップできます。

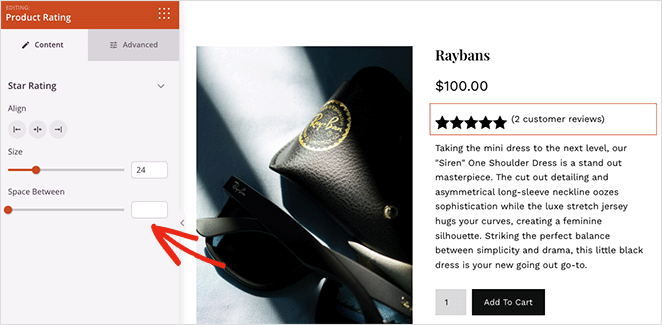
ブロック設定内で、アイテム間の配置、サイズ、およびスペースを調整できます。

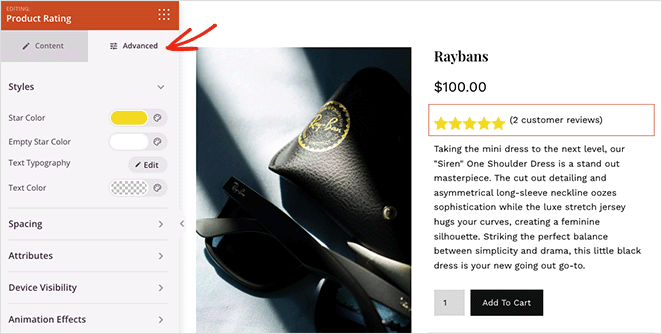
次に、[詳細設定] タブで、星評価の色、タイポグラフィ、属性、デバイスの可視性をカスタマイズし、人目を引くアニメーション効果を追加することもできます.

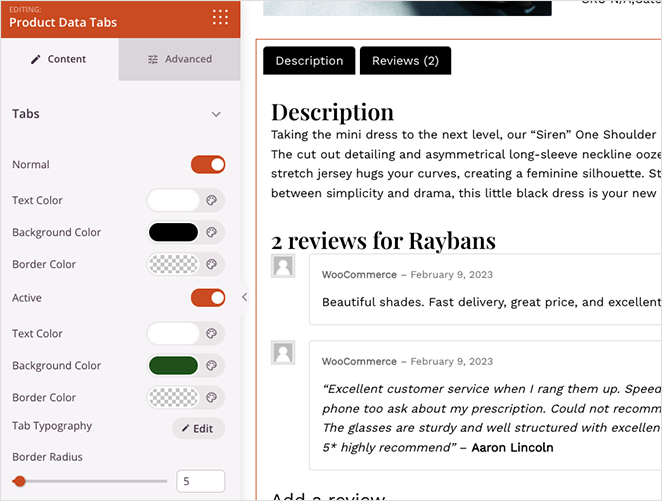
WooCommerce 製品データ タブ ブロック
同様に、製品の説明、機能、およびレビューを表示する製品データ タブ ブロックをカスタマイズできます。
設定パネルでは、タブのテキストと背景色、パネルのタイポグラフィと色、境界線の半径とスタイル、間隔を変更し、アニメーションを追加できます。

ストア用にカスタマイズできる SeedProd の他の WooCommerce ブロックには次のものがあります。
- 製品の注目の画像
- メニューカート
- 商品価格
- 製品メタ
- 製品説明
- アップセル
- 関連製品
- もっと
製品評価が希望どおりになったら、プレビューしてどのように表示されるかを確認できます。

そこにあります!
SeedProd を使用して WooCommerce 製品に星評価を追加することは、オンライン ストアを強化し、カスタマー エクスペリエンスを向上させるためのシンプルで効果的な方法です。 数回クリックするだけで、潜在的な顧客が製品の品質をすばやく簡単に測定できるようになり、信頼を高め、売上を伸ばすことができます。
この記事の手順は、製品に星評価を追加する際に役立ちます。 では、なぜ待つのですか? 今日から SeedProd を使用して WooCommerce 製品ページのカスタマイズを開始し、結果をご自身で確認してください。
この記事がお役に立てば幸いです。 WordPress サイトの成長に関する次のガイドもお勧めです。
- トップ9以上のWordPressメンバーシッププラグイン(長所と短所)
- Google アナリティクスを WordPress に追加する方法
- ウェブサイトの立ち上げを成功させるための 24 項目のチェックリスト
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。