WooCommerceに仮想製品を追加する方法
公開: 2022-03-05WooCommerceに仮想製品を追加しますか? ソフトウェアまたはデジタル製品に関連付けられたeコマースWebサイトがある場合、これらは非常に重要です。
したがって、この記事では、それらを追加するためのあらゆる可能な方法を紹介します。 ただし、最初に、仮想製品と物理製品の違いを見て、仮想製品が必要な理由を理解しましょう。
仮想製品と物理製品
仮想製品には、eコマースストアでソフトウェアとして表されるすべてのタイプの製品が含まれます。 プラグイン、テーマ、ビデオゲーム、トークン、電子書籍、その他のデジタルアプリケーションなどの製品が含まれます。 たとえば、QuadLayersには、Instagram Feed Gallery、Telegram Chat、QuadMenuなどのプラグインとして多種多様な仮想製品があります。
通常、仮想製品は、主にそれらをダウンロードすることによってユーザーまたは顧客によって使用されます。 ただし、提供するサービスによっては、独自の統合システムがあり、ホスティングサービス、Webサイトビルダー、その他のオンラインツールなどのダウンロードを必要としない場合があります。
あるいは、物理的な製品は、オンラインストアを通じて購入できる物理的な商品と呼ばれる場合があります。 それらには、デジタルデバイス、キッチン家電、家具、衣服、アクセサリーなど、あらゆる種類の物理的物質を含めることができます。
物理的な製品は、お客様が住所に配達された後にのみ使用できます。 最寄りの店舗からもお受け取りいただけますが、最近ではめったにありません。
なぜ仮想製品をWooCommerceに追加するのですか?
WordPress Webサイトからあらゆる種類のソフトウェア製品を販売する場合、仮想製品は非常に重要です。 実際、WooCommerceを通じて顧客にソフトウェアを販売する唯一の方法です。
WooCommerceなしではWordPressで製品を販売できないことは誰もが知っています。 また、仮想製品の場合は、ユーザーが技術的な目的でアクセスできるように製品をカスタマイズする必要があります。
eコマースストアから仮想製品を購入することは、物理的な製品を購入することとはまったく異なります。 仮想製品は玄関先に配達されないか、実店舗から収集することはできません。 代わりに、ダウンロードする必要があるかどうかに関係なく、Webサイトから仮想製品を購入するとすぐに使用を開始できます。
したがって、顧客がソフトウェアを購入したときにすべてがスムーズに進むようにするには、仮想製品をWooCommerceWebサイトに適切に追加できることを確認する必要があります。
仮想製品をWooCommerceに追加するにはどうすればよいですか?
WooCommerceには、eコマースWebサイト用の多くの組み込みオプションが付属しています。 そのため、デフォルトの製品オプション自体から仮想製品をWooCommerceに簡単に追加できます。
続行する前に、WordPressWebサイトにWooCommerceが正しくインストールおよび設定されていることを確認してください。 また、テーマやプラグインの競合を避けるために、WooCommerce互換のテーマの1つを使用することをお勧めします。
1.新しい仮想製品をセットアップします
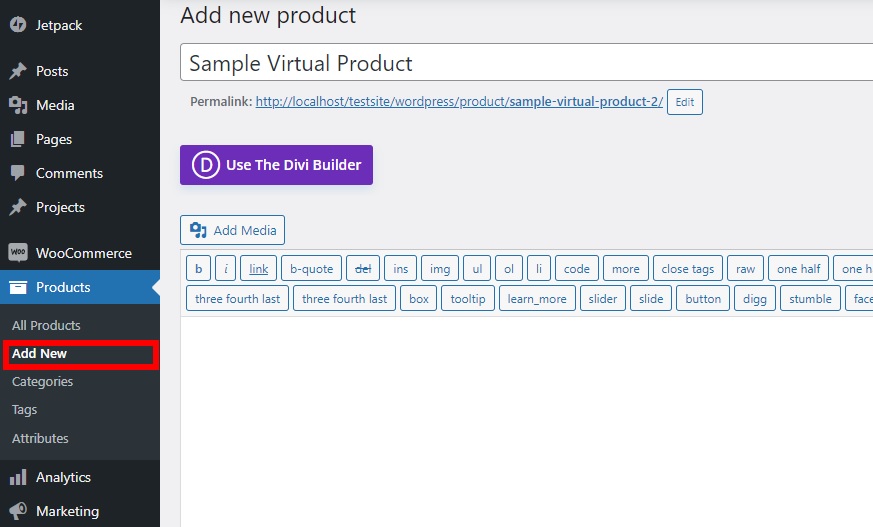
まず、WordPressダッシュボードから[製品]> [新規追加]に移動して、新しい仮想製品をWooCommerceストアに追加します。
既存の製品の仮想製品を作成する場合は、[製品] > [すべての製品]を開き、特定の製品の[編集]をクリックします。
次に、商品のタイトル、商品の画像など、新商品に必要なすべての詳細を入力します。 このデモンストレーションでは、製品として「サンプル仮想製品」を追加しました。

製品の詳細を追加したい場合やヘルプが必要な場合は、WooCommerce製品を追加する方法に関する完全なガイドがあります。
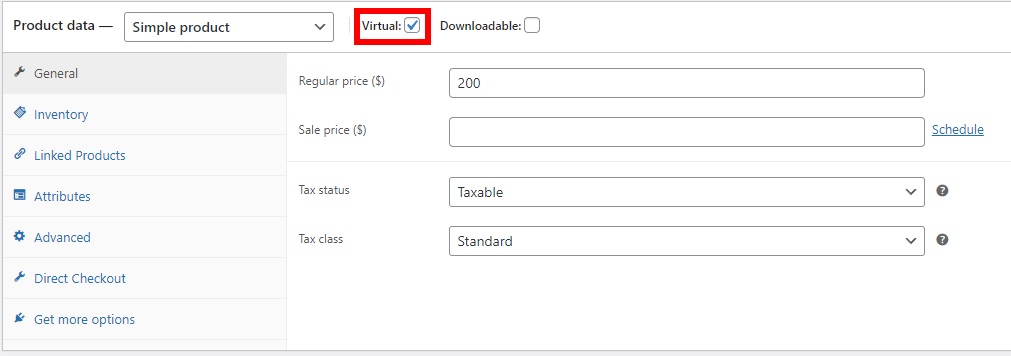
完了したら、[製品データ]セクションまでスクロールして、製品の[仮想]オプションを確認します。

次に、購入する製品の通常価格を追加します。 販売価格はオプションですが、製品の継続的な販売がある場合は追加することもできます
それでおしまい! WooCommerceWebサイトに仮想製品を追加しました。 ただし、顧客もダウンロードできるようにする必要があります。
2.製品をダウンロード可能として構成します
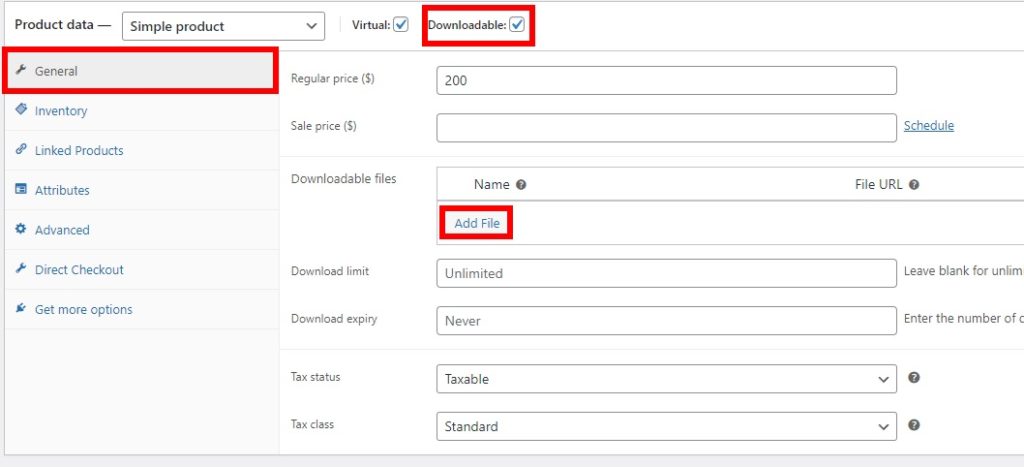
仮想製品を販売しているので、顧客がそれをダウンロードする必要があることは明らかです。 したがって、ダウンロード可能なオプションもチェックしてください。 以前にチェックした仮想オプションのすぐ横にあります。
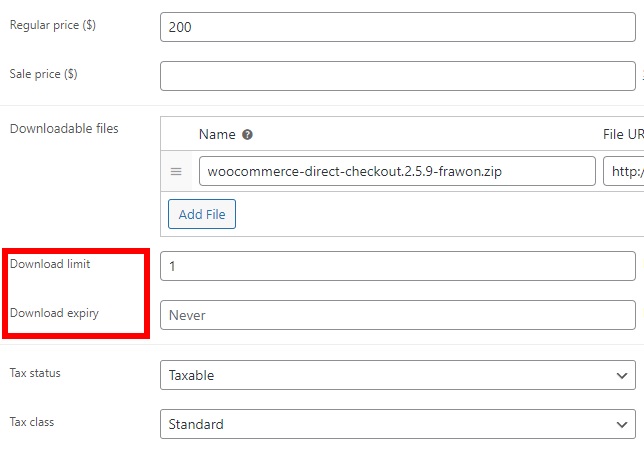
製品をダウンロード可能として設定するとすぐに、製品のいくつかの追加の一般的なオプションが表示されます。 ダウンロード可能なファイルとダウンロードの制限と有効期限が含まれます。
ダウンロード可能なファイルオプションで製品ファイルを追加できます。 [ファイルの追加]をクリックするだけです。

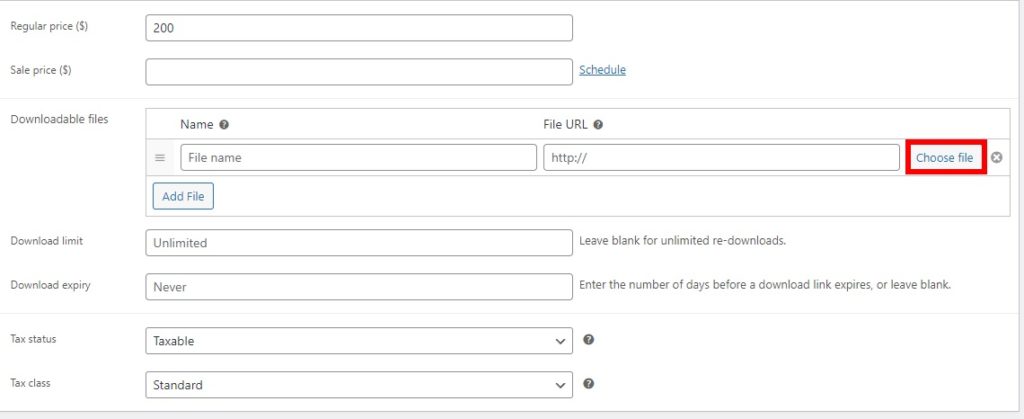
次に、製品のファイル名とファイルURLを追加する必要があります。 新しいファイルのURLを作成する場合は、[ファイルの選択]をクリックしてファイルをアップロードするだけです。

一部の仮想製品は、ダウンロードするために複数のファイルを必要とする場合があります。 その場合は、もう一度[ファイルの追加]をクリックして、プロセスを繰り返します。
次に、ダウンロード制限を追加する必要があります。 ユーザーは通常、購入ごとに1回しか製品をダウンロードできないため、このチュートリアルではダウンロード制限を1として追加しました。 ただし、ユーザーに無制限の再ダウンロードを許可する場合は、空白のままにします。
ただし、1回以外の特定のダウンロード制限を追加する場合は、それも可能です。

最後に、ダウンロードの有効期限を設定する必要があります。 この値は、ダウンロードリンクの有効期限が切れるまでの日数でカウントされます。 ダウンロードの有効期限を追加したくない場合は、空白のままにすることができます。
今、あなたがしなければならないのは、製品を公開または更新することだけです。
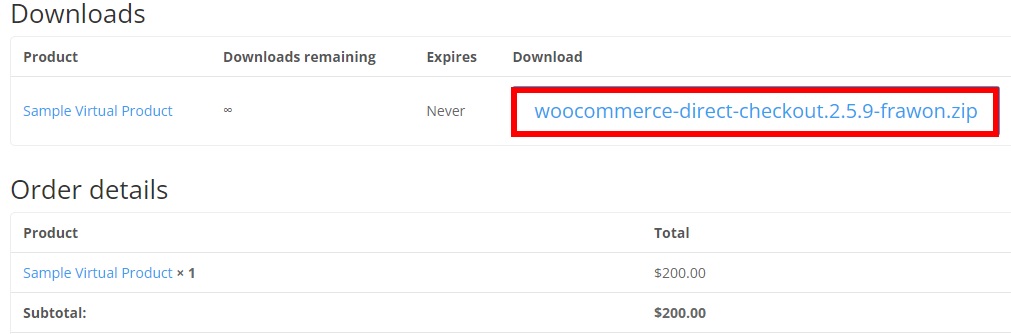
これで、製品をダウンロードする準備が整いました。 顧客は、注文の購入に成功した後、製品をダウンロードできます。

ボーナス:仮想製品のチェックアウトフィールドを削除する
WooCommerce Webサイトに仮想製品を追加した後、ユーザーは購入をチェックアウトした後にのみそれをダウンロードできます。 ただし、仮想商品の場合、配送先住所などの一部のチェックアウトフィールドは必須ではありません。
したがって、これらの不要なフィールドを削除して、チェックアウトプロセスを短縮することをお勧めします。 これは、ユーザーにとっても非常に便利です。 これらのチェックアウトフィールドを削除する最も簡単な方法は、プラグインを使用することです。
チェックアウトページをカスタマイズできるチェックアウトプラグインはたくさんありますが、このチュートリアルではWooCommerce用のチェックアウトマネージャーを使用します。


それでは、プラグインをインストールすることから始めましょう。
1.プラグインをインストールしてアクティブ化します
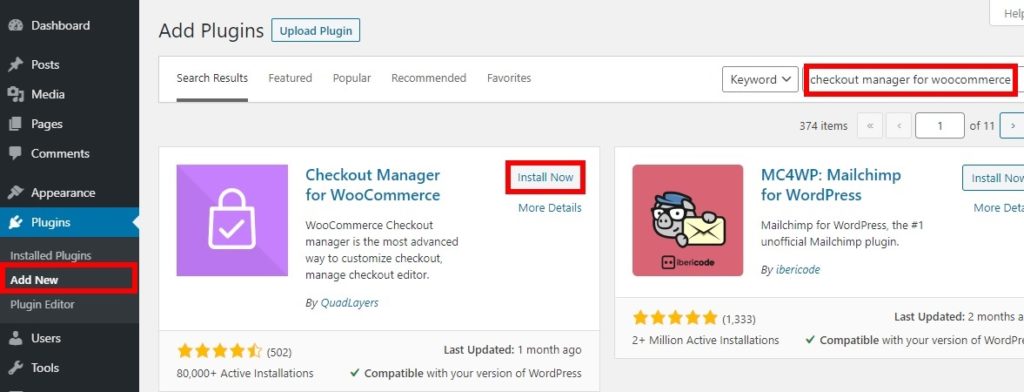
WordPressダッシュボードから[プラグイン]>[新規追加]に移動し、プラグインのキーワードを検索します。 それを見つけたら、[今すぐインストール]をクリックしてプラグインをインストールします。 次に、インストールが完了したらプラグインをアクティブ化します。

プレミアムバージョンを使用する場合は、プラグインをアップロードして手動でインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールするためのガイドをご覧ください。
2.チェックアウトフィールドを削除します
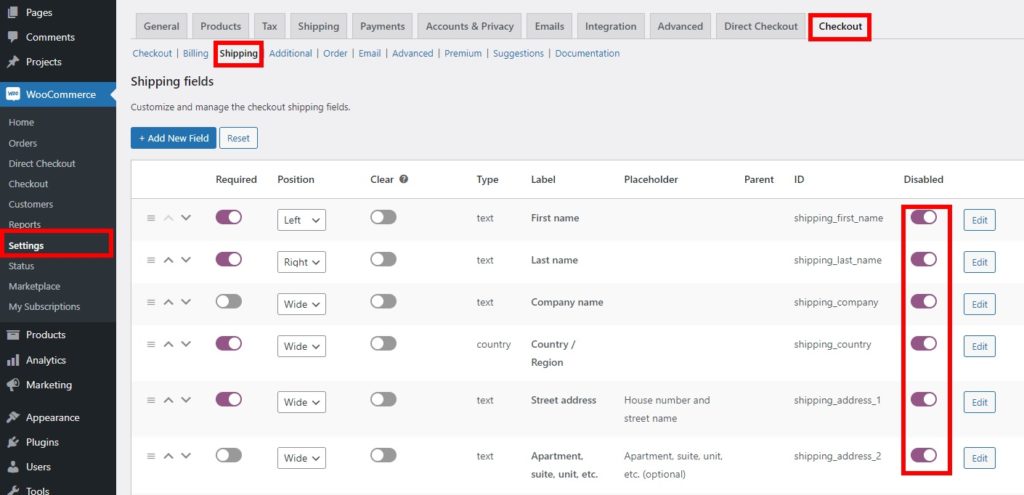
次に、WordPressダッシュボードから[WooCommerce]> [設定]に移動し、[チェックアウト]タブを開きます。 次に、[配送]タブをクリックします。 ここから配送フィールドの削除を開始できます。
トグルをアクティブにするだけで、「無効」列の配送フィールドが無効になります。 仮想商品の配送の詳細は必要ないため、すべてのフィールドを無効にすることができます。

同様に、請求の詳細の一部のフィールドも無効にする場合は、[請求]タブから無効にできます。
変更を保存することを忘れないでください。 顧客がチェックアウトページにリダイレクトされると、不要なチェックアウトの詳細を追加する必要がなくなります。
これは、仮想商品をWooCommerceストアに追加するときにチェックアウトページからフィールドを削除する方法です。 次に、必要なチェックアウトフィールドのみを顧客に表示できます。
他の方法を使用してチェックアウトフィールドを削除することもできます。 詳細については、ガイドを参照してWooCommerceのチェックアウトフィールドを削除してください。
WooCommerceのカートページをスキップする
WooComemrceストアに仮想商品を追加する方法について説明しました。 さらに、チェックアウトフィールドを削除してチェックアウトプロセスを簡単にするための小さなチュートリアルも紹介しました。 ただし、チェックアウトプロセスをさらに短縮するために、カートページを完全にスキップすることもできます。
WooCommerceでのミニカートの使用は、最近非常に一般的です。 その上、仮想製品を購入する場合、物理的な製品よりも複雑ではありません。
仮想製品の場合、価格と数量は常に一定です。 その結果、カートページは仮想商品には少し不要であり、実際のチェックアウトページの前の単なる追加ページのように見える場合があります。
そのため、カートページをスキップして、ユーザーをチェックアウトページに直接リダイレクトできます。 そのためには、Webサイトのテーマ関数ファイルにスニペットを追加するだけです。 ただし、その前に、Webサイトをバックアップして、プログラムで、または子テーマプラグインの1つを使用して子テーマを作成し、テーマファイルに変更を加えてください。 これにより、WordPressテーマを更新した場合でも、行った変更が確実に保存されます。
1.カートに追加動作オプションを調整します
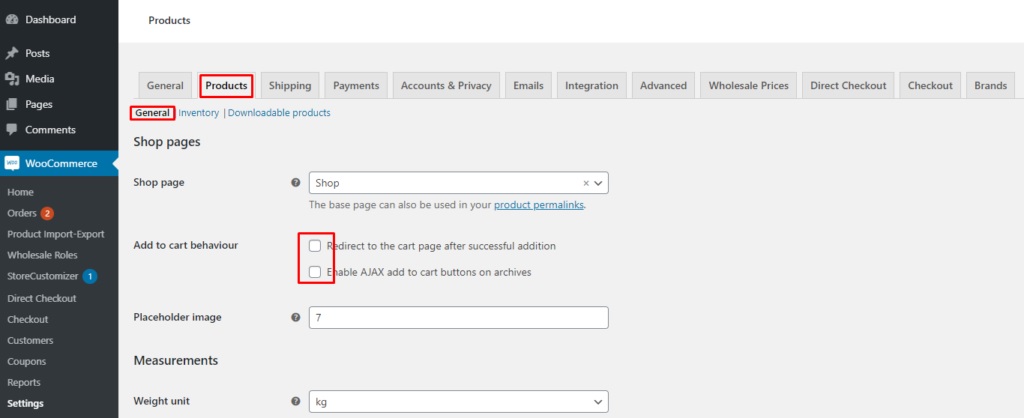
コードスニペットをWebサイトに追加する前に、WooCommerceでカートに追加する動作を調整する必要があります。 WooComerce>設定に移動し、製品タブを開きます。 [一般]オプションで、次のオプションのチェックを外す必要があります。
- 追加が成功したら、カートページにリダイレクトします
- アーカイブのカートに追加するAJAXボタンを有効にする

これらのオプションのチェックを外して変更を保存した後は、コードの機能に干渉することはありません。
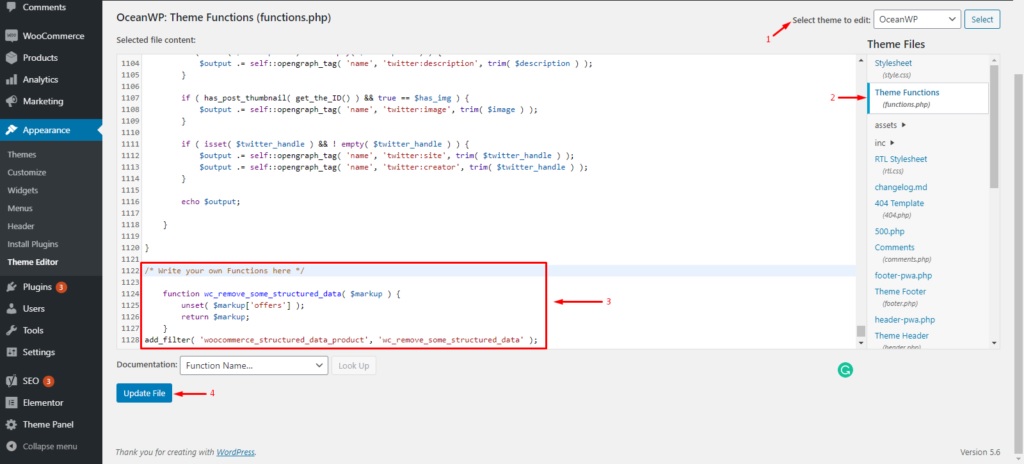
2.コードスニペットをfunctions.phpファイルに追加します
次に、WordPressダッシュボードから[外観]> [テーマファイルエディター]に移動し、 functions.phpファイルを開きます。 エディターの最後に、次のコードを追加するだけです。

add_filter('add_to_cart_redirect'、'ql_skip_cart_page');
関数ql_skip_cart_page(){
グローバル$woocommerce;
$ redirect_checkout = $ woocommerce-> cart-> get_checkout_url();
$redirect_checkoutを返します。
}これにより、顧客が商品をカートに追加するときに、顧客はチェックアウトページに直接リダイレクトされます。
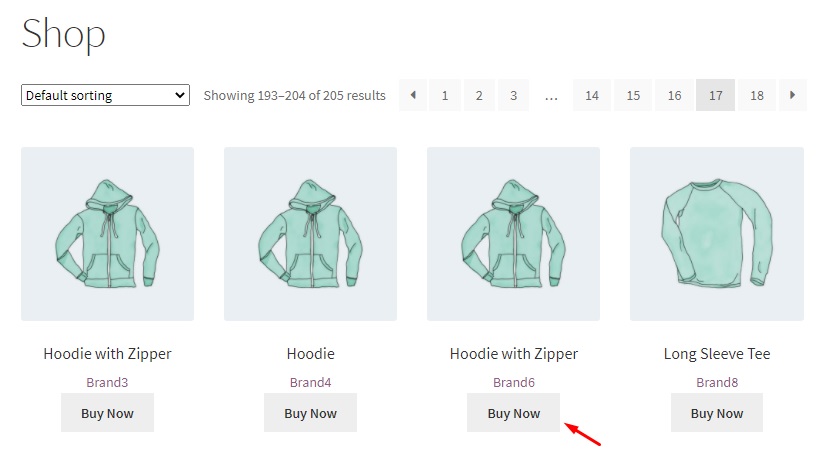
ただし、次のコードスニペットを使用して、「カートに追加」テキストを「今すぐ購入」などの独自のカスタムテキストに変更できます。
add_filter('woocommerce_product_single_add_to_cart_text'、'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text'、'ql_replace_add_to_cart_button_text');
// [カートに追加]テキストを[今すぐ購入]に置き換えます!
関数ql_replace_add_to_cart_button_text(){
return __('今すぐ購入!'、'woocommerce');
}必要な変更をすべて行ったら、ファイルを更新します。

コードの使用に慣れていない場合は、WooCommerceのプラグインDirect Checkoutを使用して、カートページをスキップすることもできます。
結論
全体として、この記事では、仮想製品を作成してWooCommerceに追加する方法を示しました。 eコマースWebサイトから任意の種類のソフトウェアを販売する場合は、仮想製品が非常に重要です。
デフォルトのWooCommerceオプションから仮想製品を簡単に作成し、ダウンロード可能にすることができます。
ただし、仮想商品は物理的な商品よりも複雑ではないため、それらのチェックアウトプロセスを短縮することもできます。 これは、不要なチェックアウトフィールドを削除し、カートページを完全にスキップすることで実行できます。
では、仮想製品を作成して、顧客が今すぐダウンロードできるようにすることはできますか? コメントで教えてください。
その間、ここにあなたが興味を持っているかもしれない私たちの投稿のいくつかがあります:
- WooCommerceの1ページのチェックアウトを作成する方法
- WooCommerceチェックアウトフィールドの編集–ステップバイステップガイド
- WooCommerceにウィッシュリストを追加する方法
