WooCommerceAJAX製品フィルターを追加する方法
公開: 2021-07-13サイト用のAJAX製品フィルターを作成しますか? あなたは正しい場所に来ました。 この記事では、 WooCommerce製品フィルターを追加して、ストアでのショッピング体験を向上させる方法を紹介します。
製品フィルターの作成と追加のプロセスを見る前に、AJAX製品フィルターとは何か、そしてなぜそれらが必要なのかをよりよく理解しましょう。
AJAX製品フィルターとは何ですか?
製品フィルターは、要件を確立し、すべての不要な結果をフィルターで除外することにより、ユーザーが目的の製品をすばやく見つけるのに役立ちます。 たとえば、顧客が青いTシャツを希望する場合、製品のタイプとしてTシャツを選択し、他のすべての製品と色を破棄するために青いカラーフィルターを選択します。 同様に、サイズ、重量、価格、平均評価などのフィルターがあります。
AJAXという用語は、少量のデータに対してページを非同期的に更新できるようにするWeb開発の手法を指します。 これにより、サイトは同じページにとどまりながらWebページに小さな変更を適用できます。つまり、更新は必要ありません。 逆に、古い手法では、ユーザーエクスペリエンスに影響を与え、より多くのサーバーリソースを消費する小さな変更があるたびに、Webページ全体をリロードする必要がありました。
なぜ製品フィルターを使用する必要があるのですか?
ここで発生する問題は、ストアで製品フィルターを使用する必要がある理由です。 簡単に言えば、顧客のショッピングエクスペリエンスを向上させ、顧客が探しているものを見つけるのに役立つ製品フィルターが必要です。 多数またはさまざまな製品を扱うほぼすべてのオンラインストアは、製品フィルターを使用しています。 Amazon、eBay、Zaraがその良い例です。
フィルタを使用することで、買い物客は不要な結果をすべて簡単に破棄し、関心のある製品のみを選択できます。これにより、顧客満足度が向上し、コンバージョンと売上が増加します。
一方、AJAX製品フィルターがないと、顧客は必要な製品を見つけるのに苦労する可能性があります。 オンラインショッピングは迅速かつ簡単である必要があります。そのため、プロセスに時間がかかりすぎると、顧客はストアを離れて、より良いエクスペリエンスを提供する別のサイトに移動します。
あなたはおそらくあなたの顧客を失いたくないので、製品フィルターはあなたのオンラインビジネス戦略の重要な部分であるべきです。
それで、それらの重要性がわかったので、WooCommerceストアで製品フィルターを有効にする方法を見てみましょう。
WooCommerce製品フィルターを追加する方法
このチュートリアルでは、ストアに商品フィルターを追加する2つの異なる方法を紹介します。
- デフォルトのWooCommerce製品フィルター
- サードパーティのプラグインを使用する
両方の方法を見てみましょう。
1.デフォルトのWooCommerce製品フィルター
デフォルトでは、WooCommerceはいくつかの基本的な製品フィルターを提供しています。 多種多様な商品がない比較的小さな店舗がある場合は、デフォルトのフィルターで十分なニーズに対応できる場合があります。
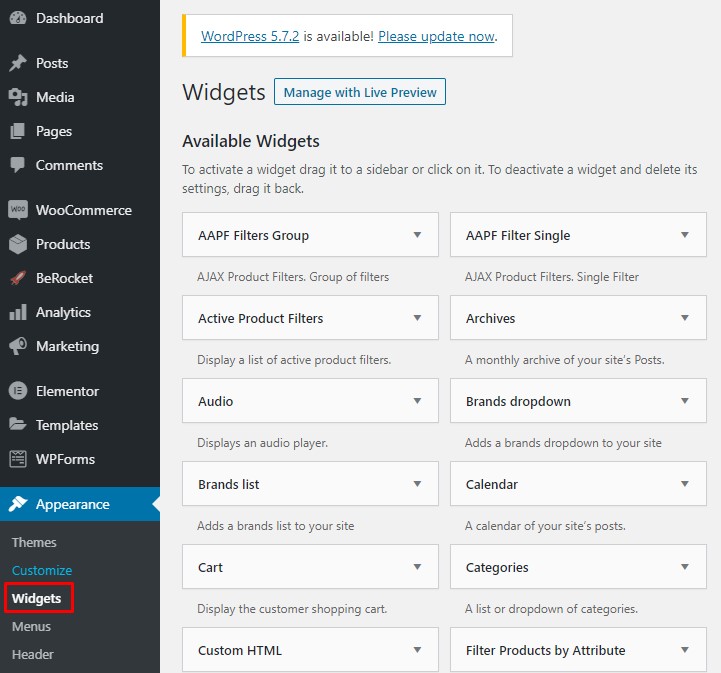
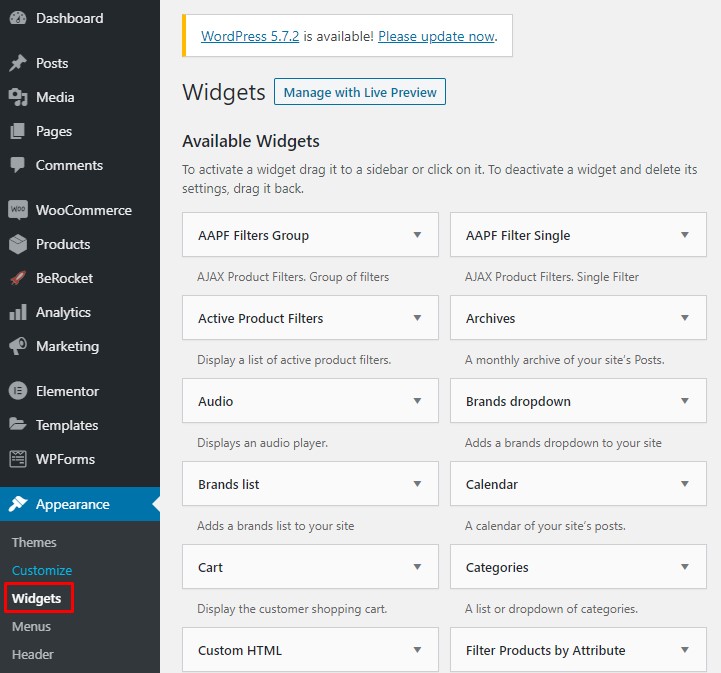
これらのフィルターをストアに追加するには、 WP管理ダッシュボードに移動し、 [外観]> [ウィジェット]に移動します。 そこにあなたのサイトで利用可能なすべてのウィジェットのリストがあります。

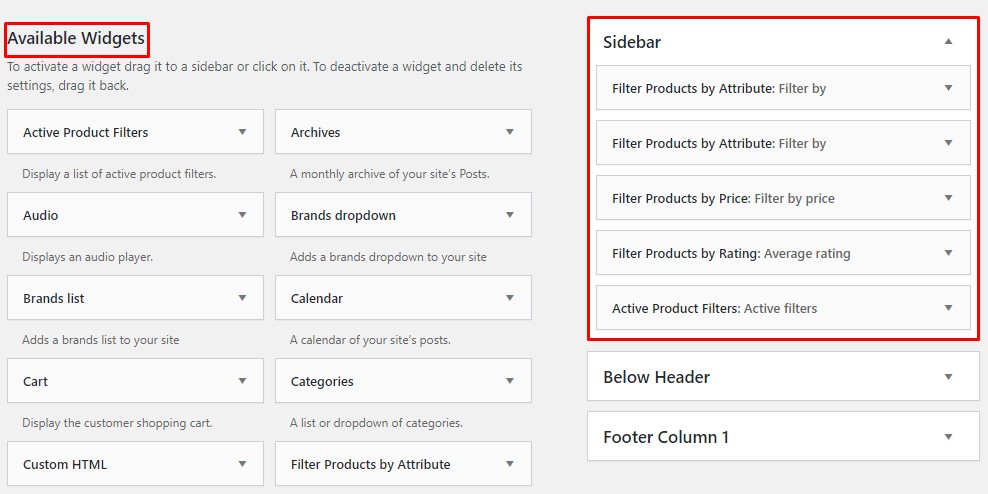
WooCommerceを有効にしている場合は、ウィジェットリストにデフォルトの製品フィルターがあります。 目的のフィルターウィジェットをクリックして、テーマでサポートされているウィジェット領域のいずれかにドラッグするだけです。 この例では、製品フィルターをサイドバーに追加します。

これが文字通り、デフォルトのWooCommerce製品フィルターをストアに追加するために必要なすべてです。
デフォルトの製品フィルター
デフォルトでは、価格、属性、平均評価の3種類の製品フィルターがあります。
- 価格でフィルタリング:価格帯に基づいて商品をフィルタリングするために使用できるスライダーを追加します
- 属性によるフィルタリング:サイズ、重量、色などの属性に基づいてアイテムをフィルタリングできます。 属性ごとに個別のウィジェットを追加する必要があることに注意してください
- 平均評価でフィルタリング:名前が示すように、平均評価に基づいて製品をフィルタリングできます
WooCommerceのデフォルトの製品フィルターは事前構成されているため、セットアップする必要はありません。 それらをウィジェット領域にドラッグするだけで、それだけです。 ただし、これらのオプションは非常に基本的なものであるため、フォント、図形、またはスライダーを編集するための多くのカスタマイズオプションは提供されていません。
デフォルトのWooCommerce製品フィルターは、ほとんどのユーザーに対応しますが、落とし穴があります。 顧客がフィルターを選択するたびに、変更を適用するためにページ全体をリロードする必要があります。 ご想像のとおり、これはユーザーにとって煩わしく、ショッピング体験に影響を与えます。 そのため、 AJAX製品フィルターを追加する必要があります。
残念ながら、WooCommerceはデフォルトでAJAXフィルターをサポートしていないため、サードパーティのプラグインに依存する必要があります。
2.サードパーティのプラグインを使用する
WooCommerce製品フィルターを追加するために使用できるツールがいくつかあります。 このチュートリアルでは、 BeRocketによって開発された高度なAJAX製品フィルターを使用します。 これは、スムーズなユーザーエクスペリエンスを保証するフリーミアムの機能豊富なツールです。
プラグインはAJAX製品フィルターに特化しており、ストアのルックアンドフィールに一致するカスタムスタイルのさまざまなフィルターを提供します。 また、個別およびグループのフィルターを使用でき、両方のフィルタータイプに有効な一般的なプリファレンスを設定できます。
それでは、このプラグインをWooCommerceストアに追加する方法を見てみましょう。
ステップ1:プラグインをインストールする
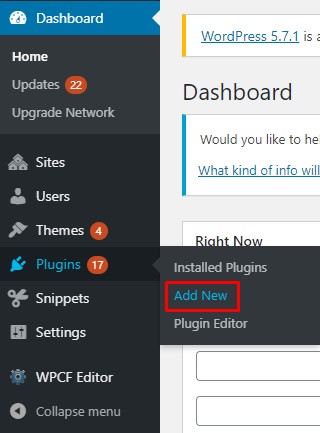
まず、プラグインをインストールする必要があります。 そのためには、 WP管理ダッシュボードに移動し、 [プラグイン]> [新規追加]に移動します。

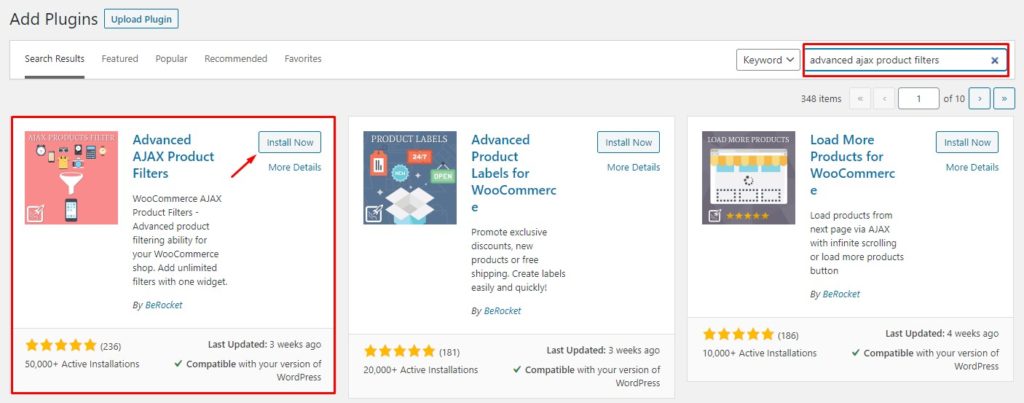
BeRocketによる高度なAJAX製品フィルターを検索します。 [インストール]ボタンをクリックしてプラグインをインストールし、アクティブ化します。

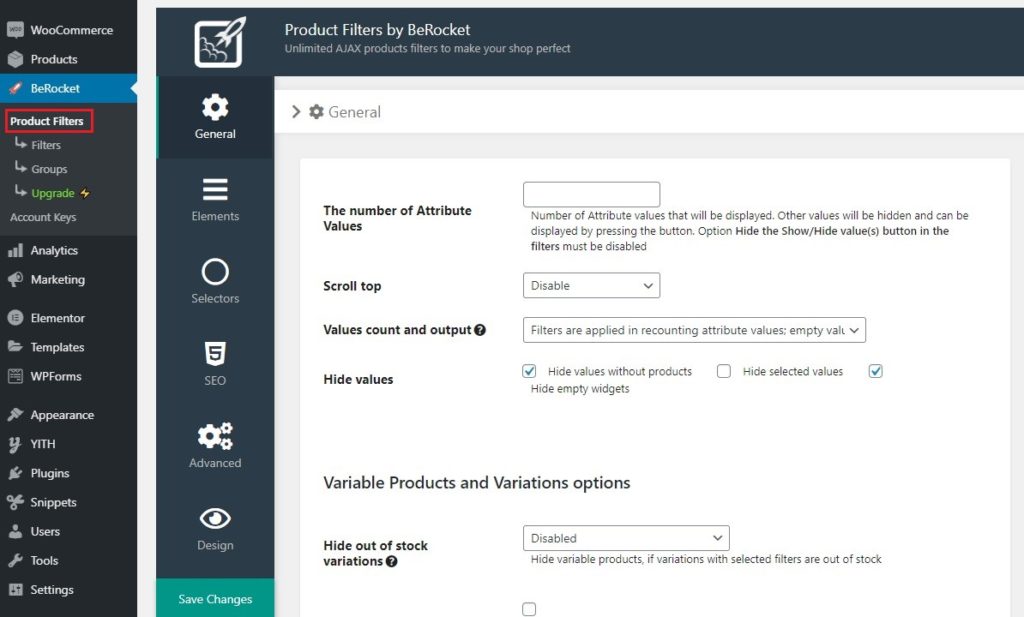
その後、 BeRocket> Product Filtersに移動し、フィルターの設定を行うことができます。 これらは技術的な設定ではなく、必要に応じて構成できる一般的な設定とカスタマイズオプションです。 属性値の数を選択したり、値を非表示にしたりすることができます。

プラグインをインストールして構成したので、最初のフィルターを作成しましょう。
ステップ2:新しい製品フィルターを作成する
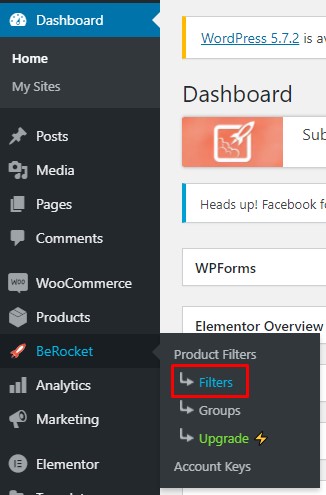
製品フィルターを作成するには、 WP管理ダッシュボードに移動し、 [BeRocket]> [フィルター]に移動します。

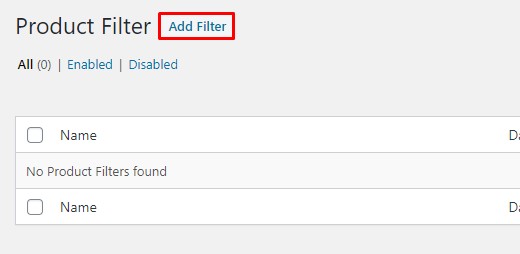
設定ページで、[フィルターの追加]ボタンを押します。

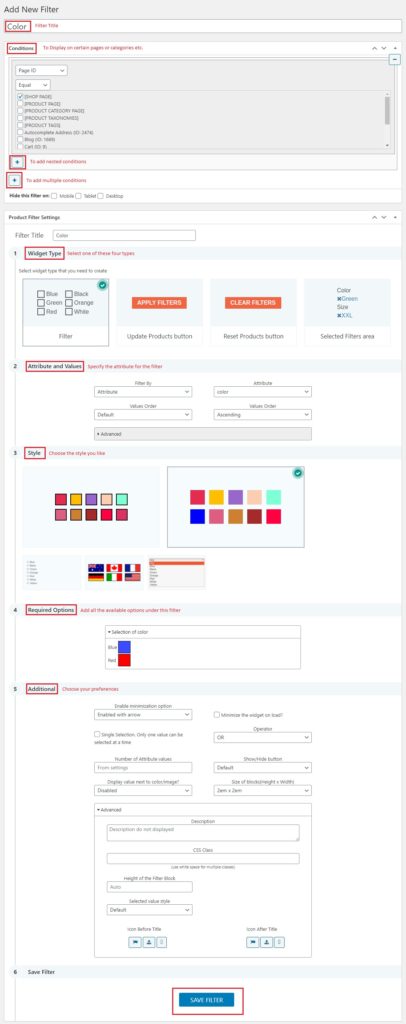
新しい設定ページが表示され、フィルターを作成するためにすべての詳細を入力する必要があります。 記入する必要のあるセクションが複数あるので、それらを1つずつ見ていきましょう。
- タイトル:フィルターに意味のあるタイトルを付けて、サイズ、色、評価などをわかりやすくします。
- 条件:特定のページ、製品、またはカテゴリにフィルターを表示するための条件を設定できます。 複数の条件を追加したり、ネストされた条件を追加したりすることもできます。 モバイル、タブ、デスクトップなどの特定の種類のデバイスでフィルターを非表示にすることもできます
- ウィジェットタイプ:ここでは、作成するフィルターの種類を選択する必要があります。 [フィルター]、[製品の更新]ボタン、[製品のリセット]ボタン、および[選択したフィルター領域]の4つのタイプから選択できます。
- 属性と値:現在のフィルターの属性を指定します
- スタイル:フィルターのスタイルを設定してカスタマイズします。 チェックボックス、ドロップダウンメニュー、カラーボックス、スライダーなど、複数のレイアウトから選択できます。
- 必要なオプション:このフィルターで使用可能なすべてのオプションを提供します。 たとえば、カラーフィルターに使用できるすべての色を提供します
- 追加:このセクションには設定のみが含まれます。 要件に応じて設定できるいくつかのオプションがあります


フォームに入力したら、[フィルターの保存]ボタンをクリックしてフィルターを作成します。
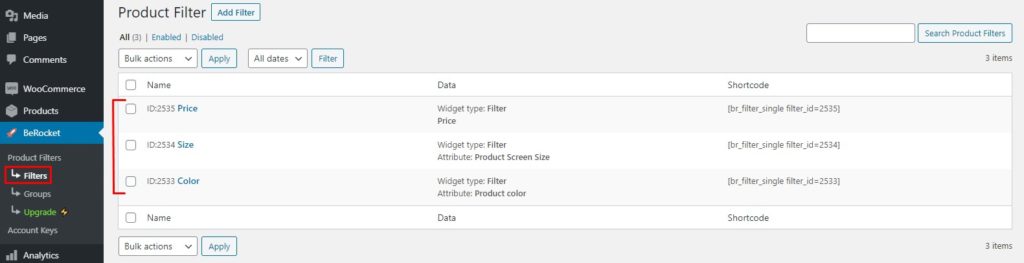
フィルタを管理する
次に、 [BeRocket]> [Filters]に移動して、作成したすべてのフィルターを1か所で見つけることができます。 このページから、必要なフィルターを編集、有効化、無効化、さらには削除することができます。

おめでとう! これで、プラグインを使用して最初のWooCommerce製品フィルターが作成されました。 同様に、顧客エクスペリエンスを向上させるために必要な数のフィルターを作成できます。
しかし、それだけではありません! ここでは個別のフィルターを作成しましたが、さらに一歩進んでフィルターグループを作成できます。 このプラグインを使用すると、類似した属性を持つフィルターを1つのグループにマージできます。 たとえば、サイズ、太さ、色を組み合わせて、物理属性と呼ばれる1つのフィルターグループを作成できます。 フィルタグループは管理が簡単で、フィルタが多すぎる場合に備えてサイドバーを整理しておくことができます。
次に、高度なAJAX製品フィルターを使用してWooCommerceに製品フィルターグループを追加する方法を見てみましょう。
ステップ3:フィルターグループを作成する
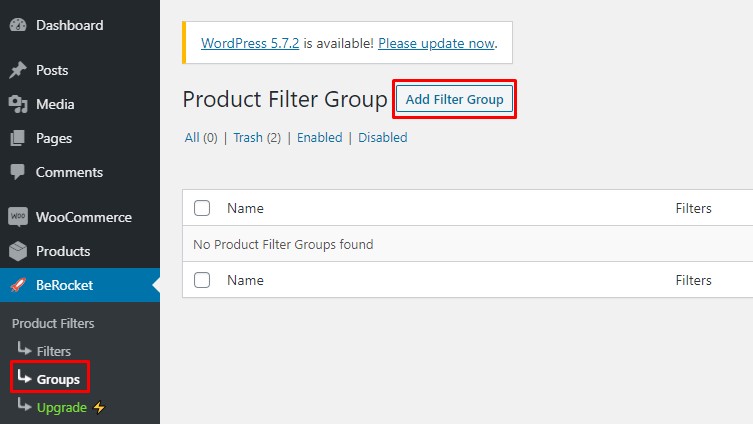
WordPressダッシュボードで、[ BeRocket]> [グループ]に移動し、[フィルターグループの追加]ボタンをクリックしてフィルターグループを作成します。

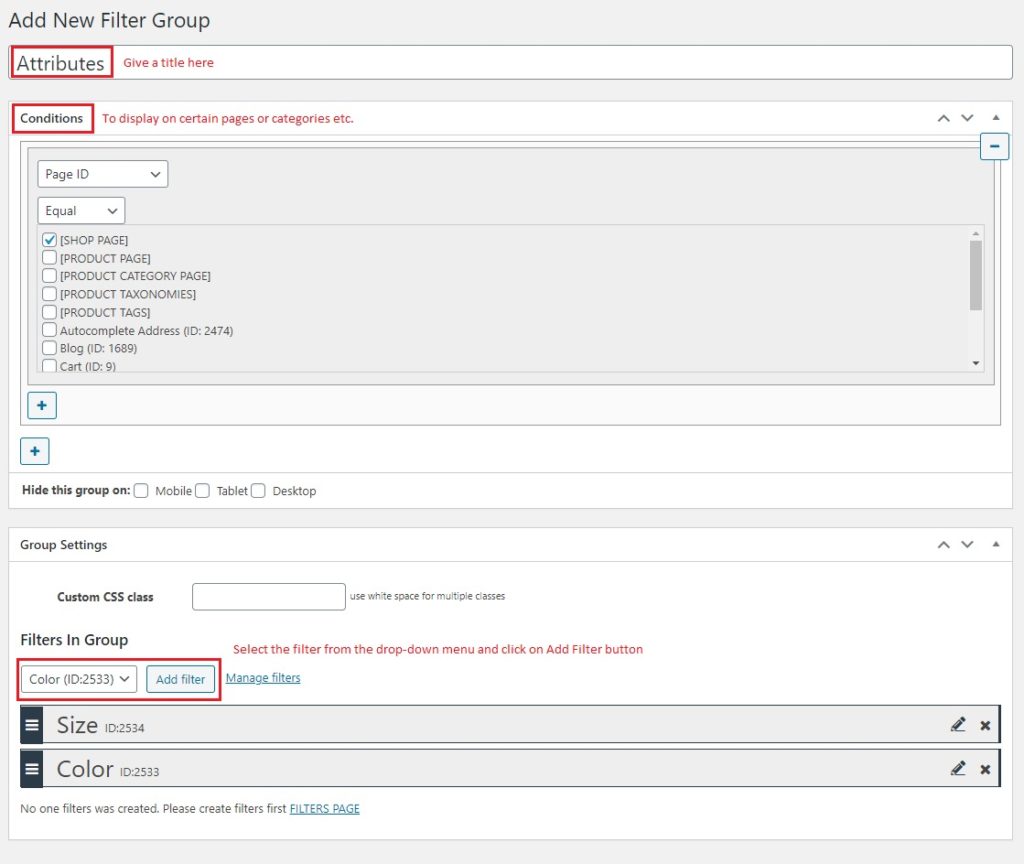
設定ページで、個々のフィルターに対して以前に行ったのと同じように、[新しいフィルターグループの追加]フォームに入力します。 これは少し異なるので、オプションを見てみましょう。
- タイトル:ここには秘密はありません。フィルターグループに明確で意味のあるタイトルを付けるだけです。
- 条件:特定のページまたはカテゴリにフィルターを表示する場合は、条件を設定します。 ネストされた条件だけでなく、複数の条件を追加できます。 特定のデバイスからフィルターを非表示にすることもできます
- グループ設定:このグループに追加する個々のフィルターを選択できます。 ドロップダウンメニューから目的のフィルターを選択し、[フィルターの追加]を押してグループに追加します。 同様に、必要な数のフィルターを追加できます

完了したら、右上隅にある[保存]ボタンをクリックして、フィルターグループを保存します。
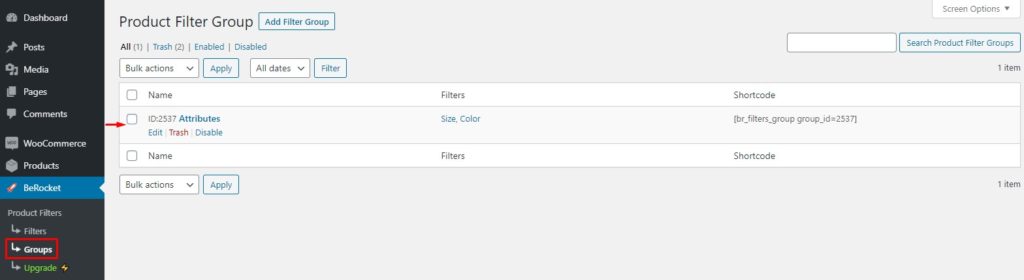
これで、 BeRocket> Groupsに移動して、すべてのフィルターグループを1か所で確認できます。 このページからグループを管理、編集、または削除することもできます。

これらを作成したので、次はこれらのフィルターをショップのフロントエンドに表示します。
ステップ4:フィルターを表示する
WP管理ダッシュボードで、 [外観]> [ウィジェット]に移動します。

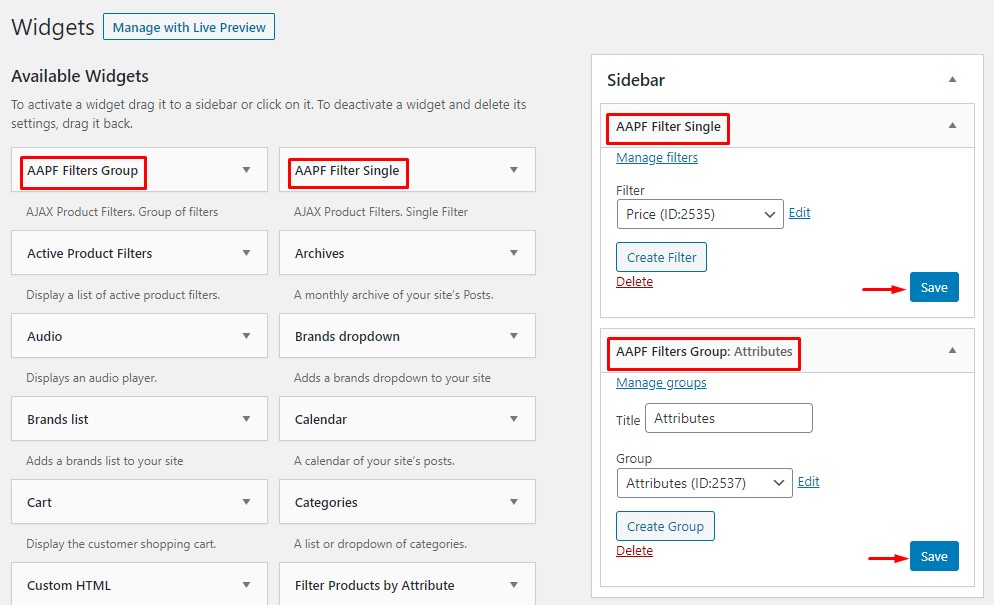
AAPF FiltersSingleおよびAAPFFilters Groupウィジェットを見つけて、目的のウィジェット領域にドラッグアンドドロップします。 フィルタごとにウィジェットを個別に追加する必要があることに注意してください。 このウィジェットに追加するフィルターを選択し、[保存]をクリックします。

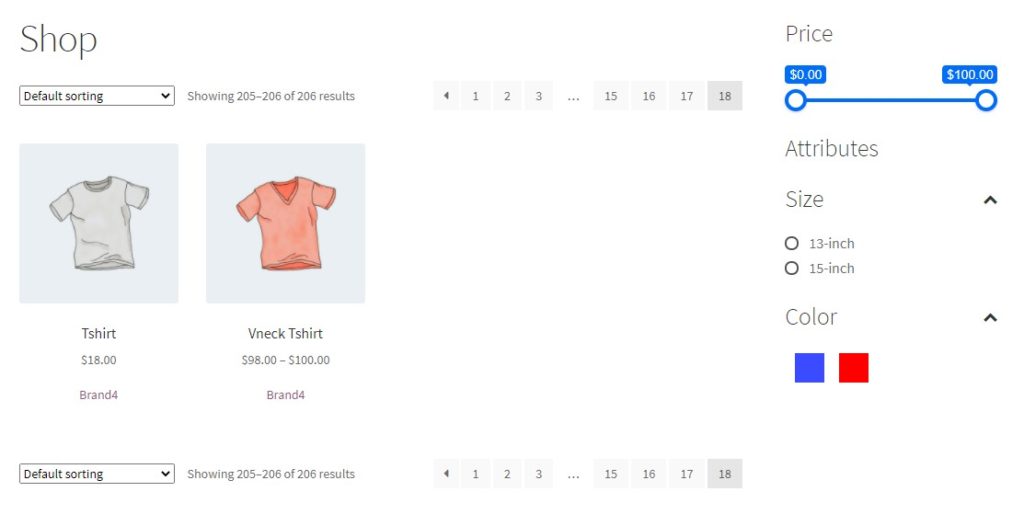
ブラボー! できたね。 これで、ストアのフロントエンドの対応するウィジェット領域にフィルターが表示されます。

しかし、他に何かがあります。 これは、WooCommerceストアに製品フィルターを追加する唯一の方法ではありません。 ウィジェット領域以外の領域にフィルターを表示したい場合は、ショートコードを使用できます。
ステップ5:ショートコードを使用してウィジェット領域の外側にフィルターを表示する
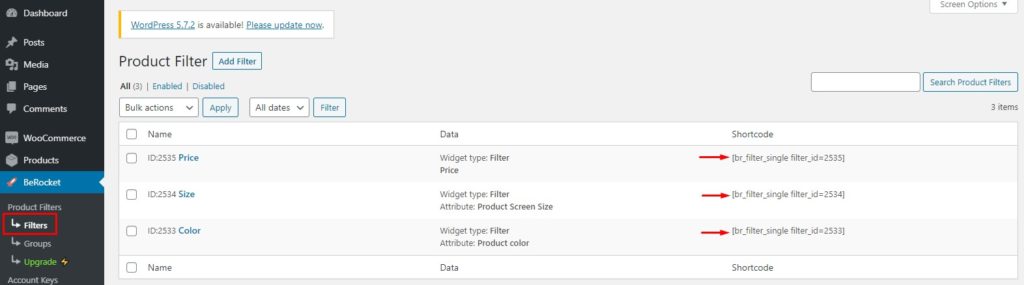
各フィルターには、サイトのどこにでも表示するために使用できるショートコードがあります。 BeRocket> Filtersに移動すると、各フィルターのショートコードが表示されます。 表示したいフィルターのショートコードをコピーするだけです。

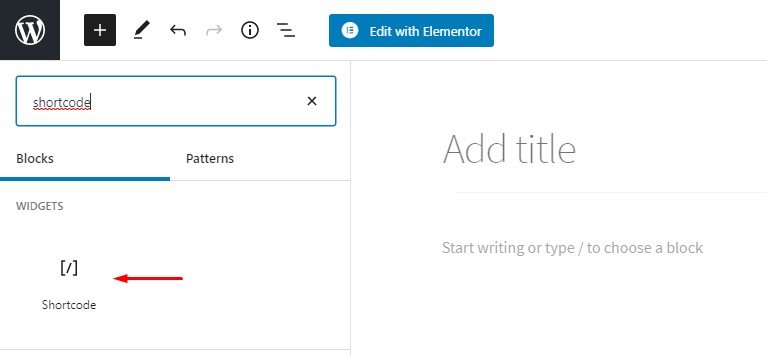
その後、フィルターを表示するページ/投稿に移動し、左上の+アイコンをクリックして、ショートコードブロックを検索します。 次に、ショートコードウィジェットアイコンを選択して、ページ/投稿にショートコード領域を追加します。

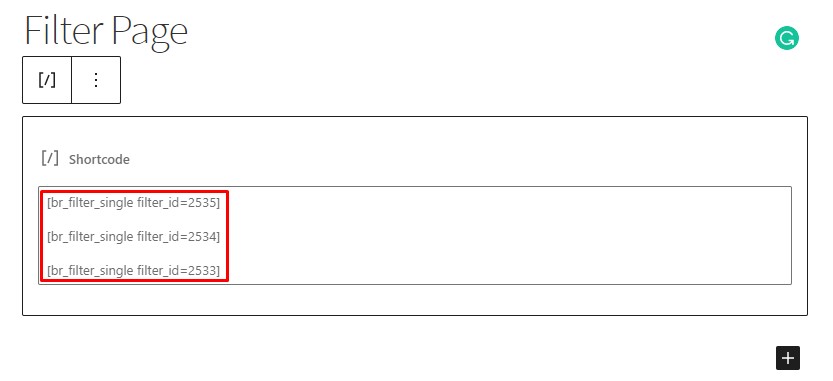
次に、コピーしたフィルターのショートコードをショートコード領域に貼り付け、右上隅にある[更新/公開]を押して変更を有効にします。

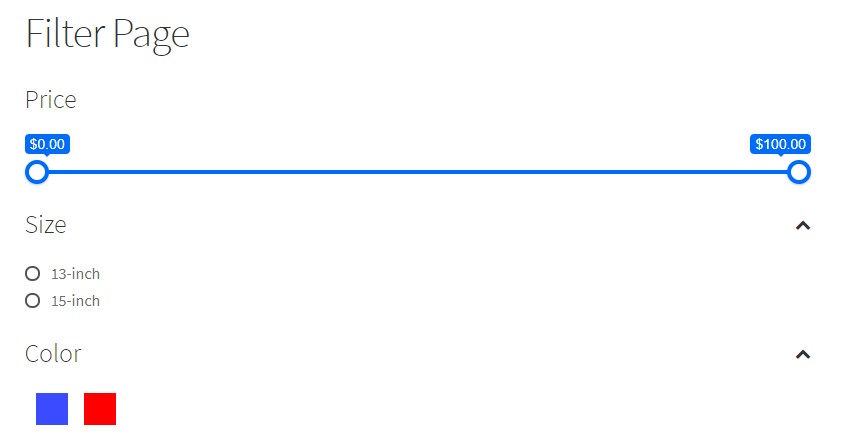
それでおしまい! これで、フィルターが目的の場所に表示されます。 フロントエンドに移動して、変更を確認できます。

ステップ6:フィルターの問題を特定する
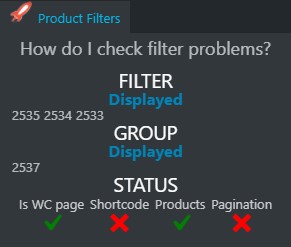
もう少し待ってください! このプラグインには、もう1つ気の利いた小さな機能があります。 このWooCommerce製品フィルタープラグインは、アクティブなフィルターのステータスを知らせるための便利なツールを提供します。 さらに、特定のフィルターに問題があるかどうかとその背後にある理由がわかるので、すぐに修正して機能させることができます。
アクティブなフィルターステータスツールを使用するには、 WP管理者にログインし、フィルターが表示されているフロントエンドに移動します。 上部の黒いバーに、ロケットアイコンが付いた[製品フィルター]タブが表示されます。 このタブをクリックすると、すべての有用な情報が表示されます。

すべて完了! おめでとう! これで、WooCommerceストアで製品フィルターを正常に作成、更新、および表示できるようになり、フィルターで発生する可能性のある問題にも注意することができます。
結論
全体として、WooCommerce製品フィルターは、多数の製品または多様な範囲の製品がある場合に必須です。 彼らは彼らが彼らが探している製品をより速く見つけそして彼らの買い物体験を改善するのを助けるので彼らは顧客にとって非常に便利です。
店主として、顧客満足は最も重要であり、それはあなたがあなたの売り上げを増やすのを助けることができます。 一方、買い物客が欲しいものをすぐに見つけることができない場合、彼らはおそらく去って戻ってこないでしょう。
このチュートリアルでは、WooCommerceストアに商品フィルターを追加して、ユーザーが必要なものを見つけられるようにする方法を説明しました。
要約すると、私たちは次のことを学びました。
- AJAX製品フィルターとは何ですか?
- WooCommerce製品フィルターの利点
- WooCommerce製品フィルターを追加する方法
- デフォルトのWC製品フィルター
- サードパーティのプラグインを使用する
ストアに商品フィルターを追加してみましたか? どの方法を使用し、どのように経験しましたか? 下記のコメント欄でお知らせください。
