メニューにWooCommerce製品カテゴリを追加する方法
公開: 2020-12-08メニューに商品カテゴリを含めますか? あなたは正しい場所に来ました。 この投稿では、WooCommerceの製品カテゴリをメニューに追加する2つの異なる方法を紹介します。
メニューに製品カテゴリを追加する理由
WooCommerceショップをコンバージョンに合わせて最適化することは、売り上げと収益を増やすための鍵です。 素晴らしいチェックアウトページとプロ並みのテーマは別として、あなたの店はナビゲートしやすいはずです。 これは通常見過ごされがちですが、非常に重要です。 ユーザーに優れた購入体験を提供するには、ユーザーが探しているものを簡単に見つけられるようにする必要があります。
明確で適切に設計されたメニューを持つことは、ユーザーがサイトを閲覧するのに役立つための鍵です。 メニューには非常に重要な情報が含まれているため、通常はサイトの上部に表示されます。 ただし、多くの製品、カテゴリ、およびサブカテゴリがある場合は、メニューをクリーンで整理された状態に保つことが難しい場合があります。 しかし、私たちはあなたのための解決策を持っています。
ここでは、WooCommerce製品カテゴリをメニューに追加して、サイトのナビゲーションを改善する方法を学習します。 たとえば、買い物客がオンラインストアからSamsungの携帯電話を購入したいとします。 彼らがメニューから直接サムスンの携帯電話のセクションに行き、彼らが探している製品を簡単に見つけることができたら素晴らしいと思いませんか? より良いナビゲーションは、顧客体験を改善し、コンバージョン率を高めるのに役立ちます。
そのため、メニューに製品カテゴリを追加することは、ビジネスにとって大きな変革をもたらす可能性があります。
メニューにWooCommerce製品カテゴリを追加する方法
このガイドでは、2つの異なる方法でWooCommerce製品をメニューに追加する方法を説明します。
- WordPress管理セクションから
- プラグイン付き
状況に合った方法を選択できるように、それぞれの方法を詳しく見ていきましょう。
1)WordPressダッシュボードから
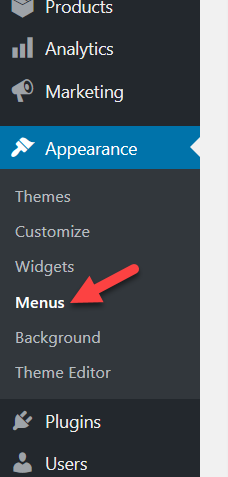
メニューにWooCommerce製品カテゴリを含めるための最も簡単で初心者に優しい方法。 追加のツールは必要なく、数分しかかかりません。 まず、 WordPressダッシュボードにログインし、 [外観]> [メニュー]に移動します。
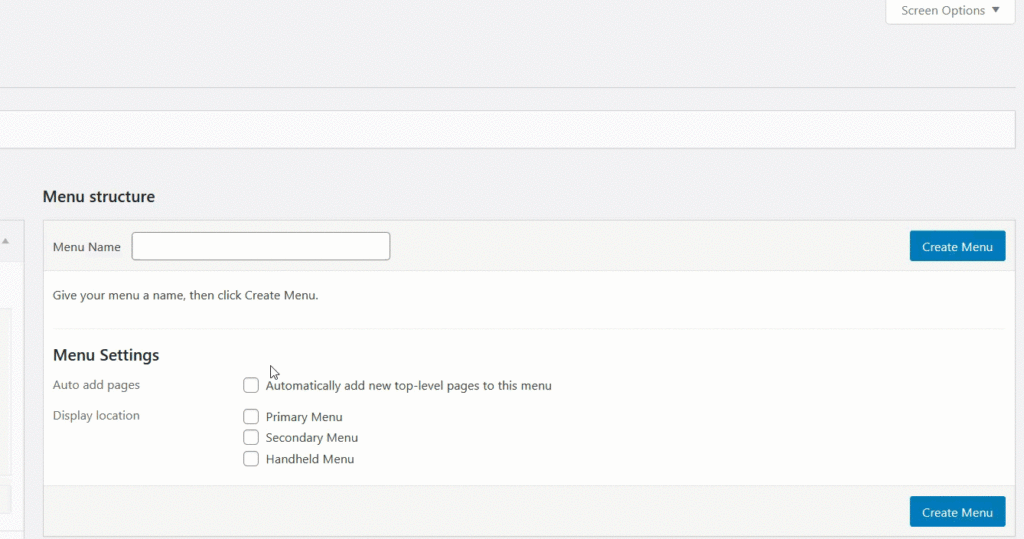
 基本オプションを設定したばかりの場合は、おそらくメニューが表示されないため、メニューを作成してメニュー位置を割り当てる必要があります。 その方法を見てみましょう。
基本オプションを設定したばかりの場合は、おそらくメニューが表示されないため、メニューを作成してメニュー位置を割り当てる必要があります。 その方法を見てみましょう。
メニューの作成
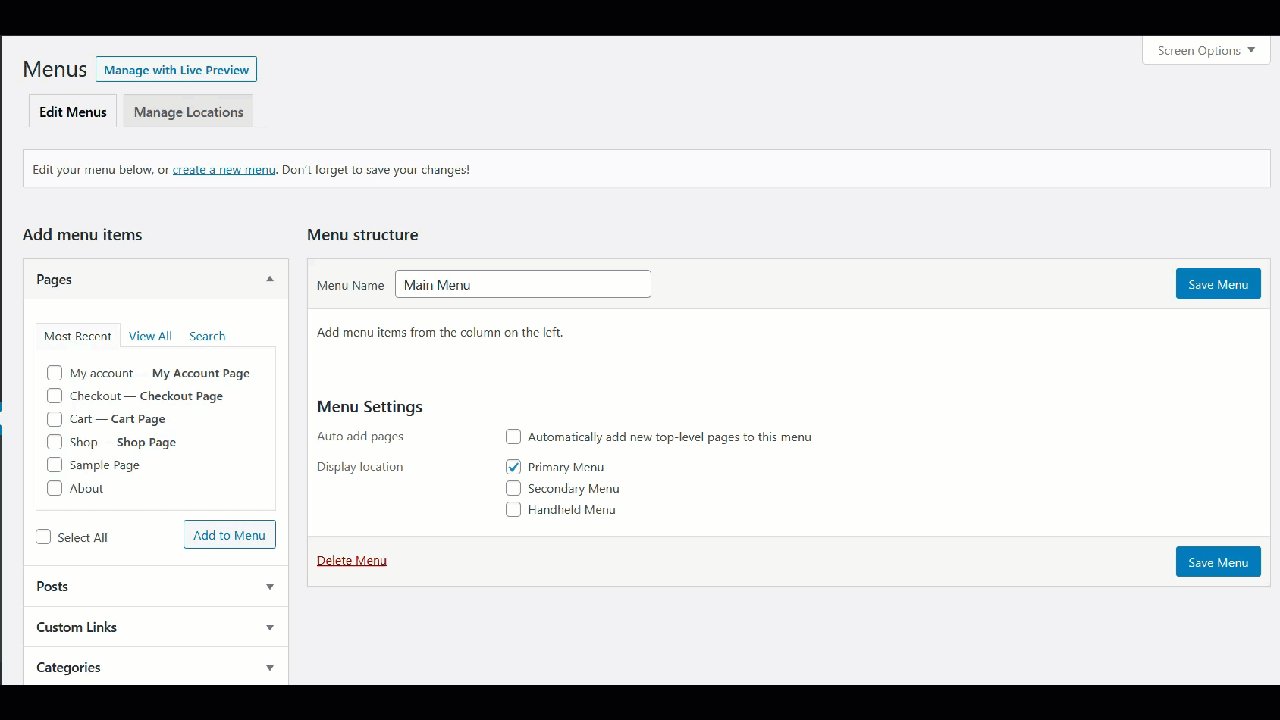
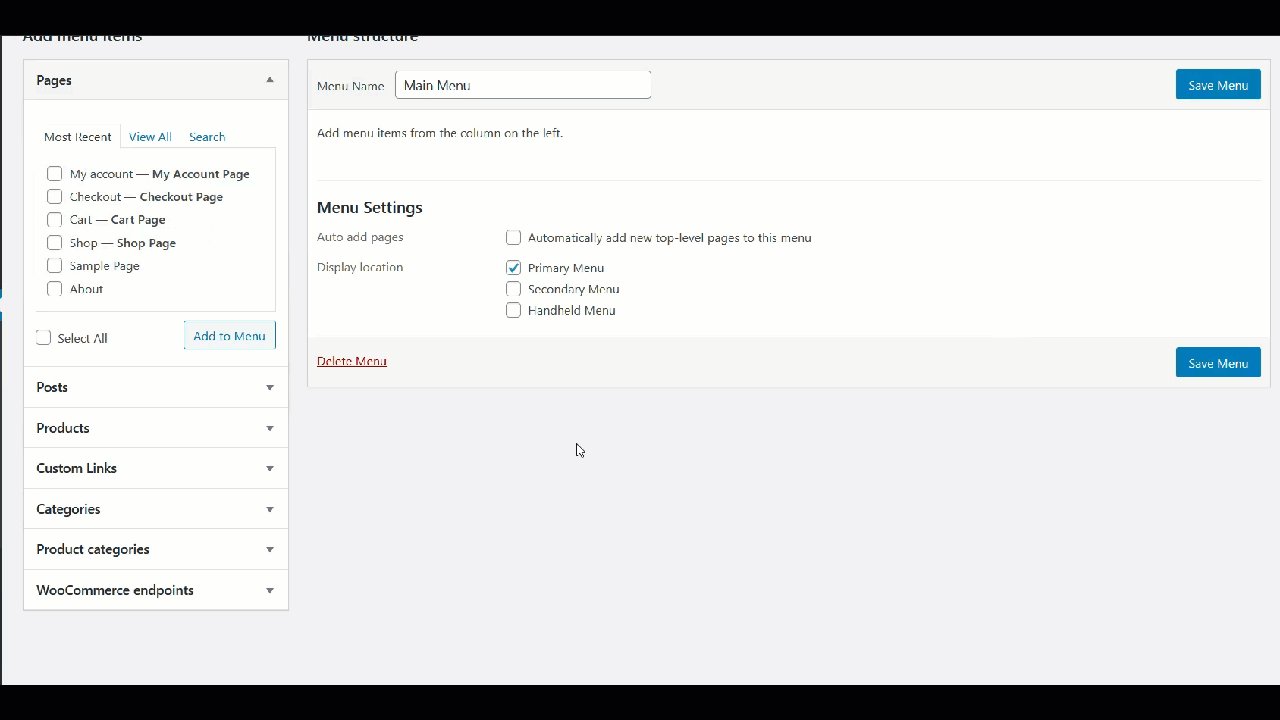
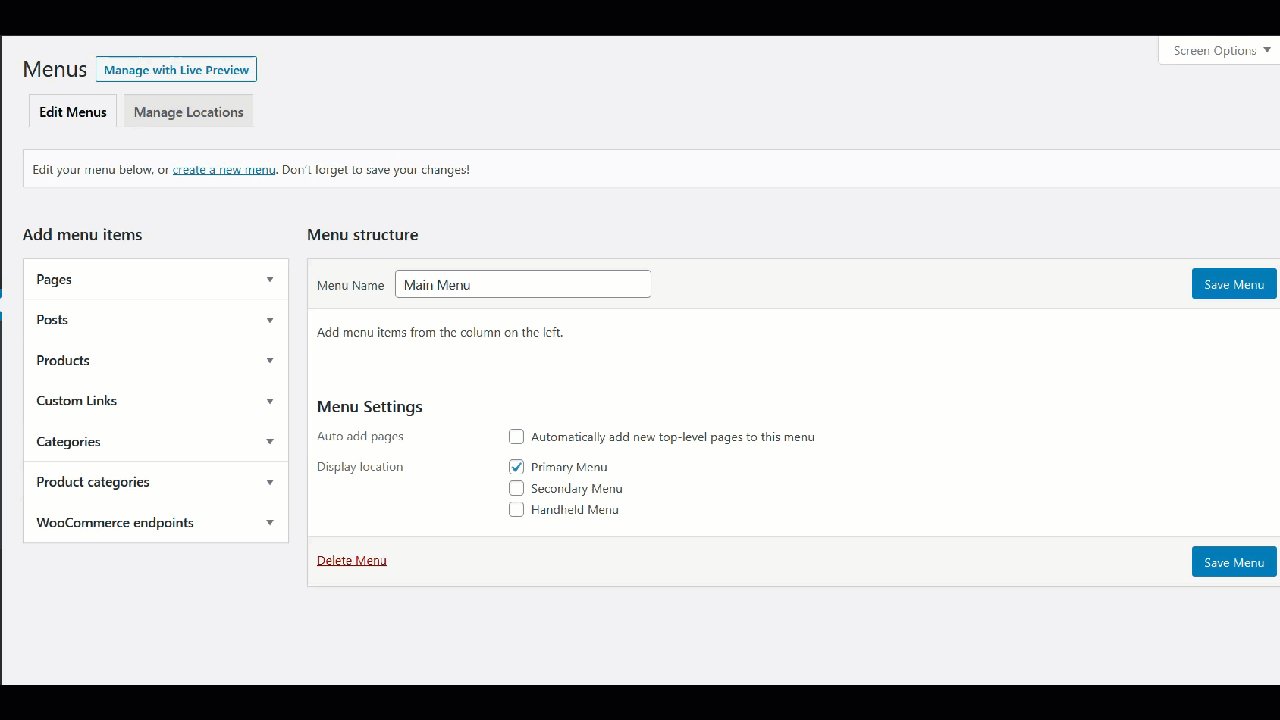
メニューを作成するには、メニューに名前を付けて位置を割り当て、[メニューの作成]ボタンをクリックするだけです。  デモンストレーションでは、メニューをテーマのプライマリメニュー位置に配置します。 左側のパネルには、メニューに追加できるすべての要素とブロックが表示されます。
デモンストレーションでは、メニューをテーマのプライマリメニュー位置に配置します。 左側のパネルには、メニューに追加できるすべての要素とブロックが表示されます。
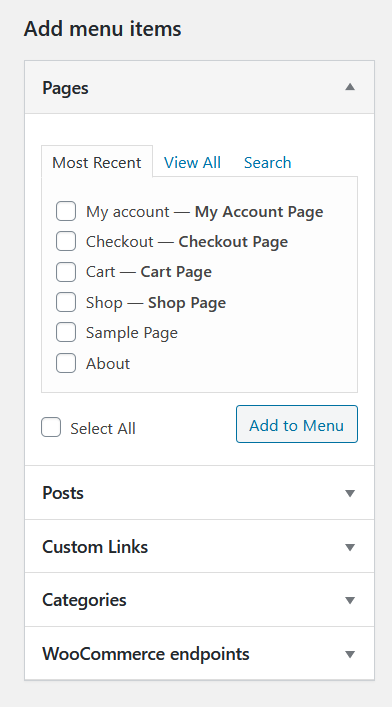
- ページ
- 投稿
- カテゴリ
- WooCommerceエンドポイント
- 製品
- 製品カテゴリ
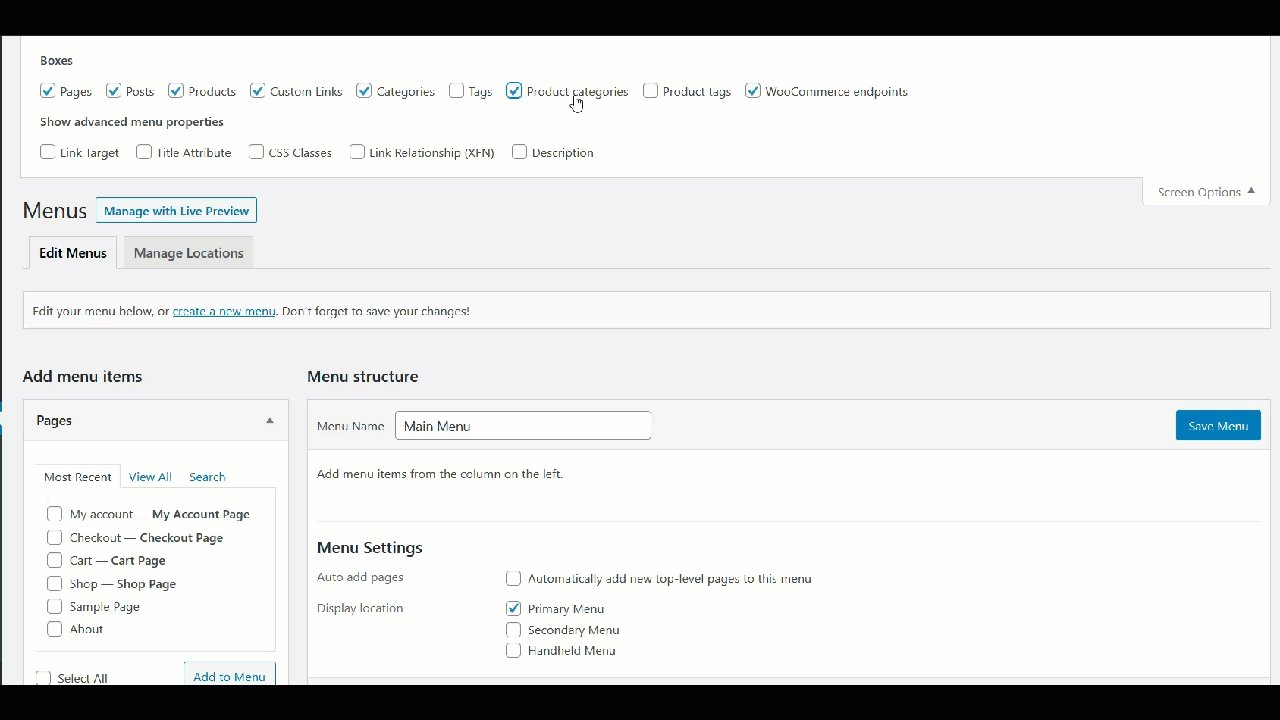
 WooCommerceの製品とカテゴリのオプションが表示されませんか? 心配しないでください。 それらは非表示になっているので、表示するだけです。 [画面オプション]設定に移動し、以下に示すように対応するチェックボックスをオンにします。
WooCommerceの製品とカテゴリのオプションが表示されませんか? 心配しないでください。 それらは非表示になっているので、表示するだけです。 [画面オプション]設定に移動し、以下に示すように対応するチェックボックスをオンにします。
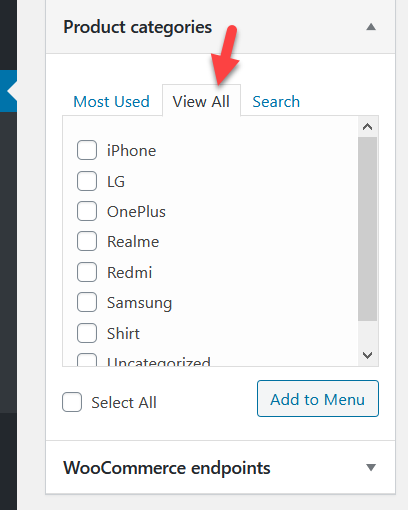
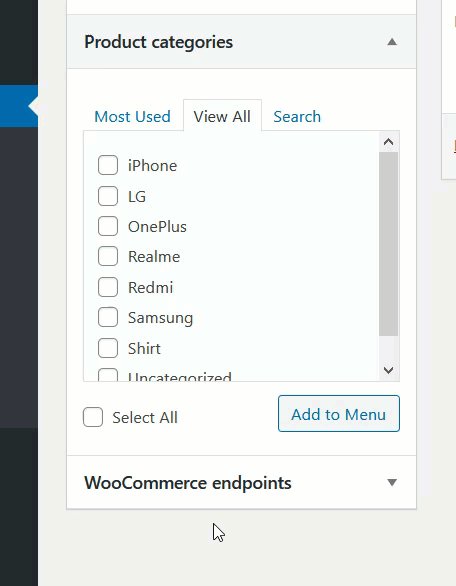
 次に、WooCommerceのカテゴリセクションを開き、オンラインストアで利用可能なカテゴリを確認します。 [すべて表示]タブから、使用可能なすべてのカテゴリを表示できます。
次に、WooCommerceのカテゴリセクションを開き、オンラインストアで利用可能なカテゴリを確認します。 [すべて表示]タブから、使用可能なすべてのカテゴリを表示できます。
 すべてのカテゴリを選択してメニューに追加するか、特定のカテゴリを含めることができます。
すべてのカテゴリを選択してメニューに追加するか、特定のカテゴリを含めることができます。
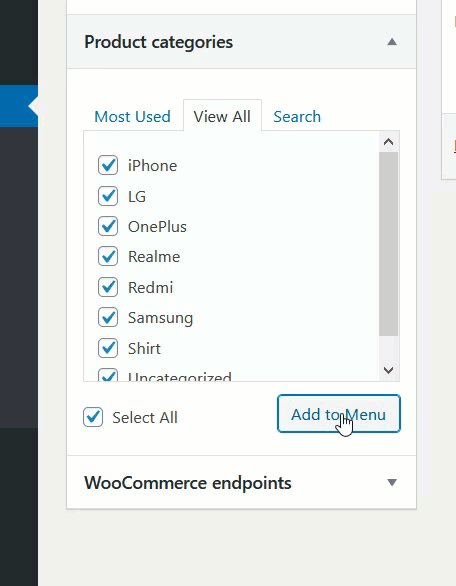
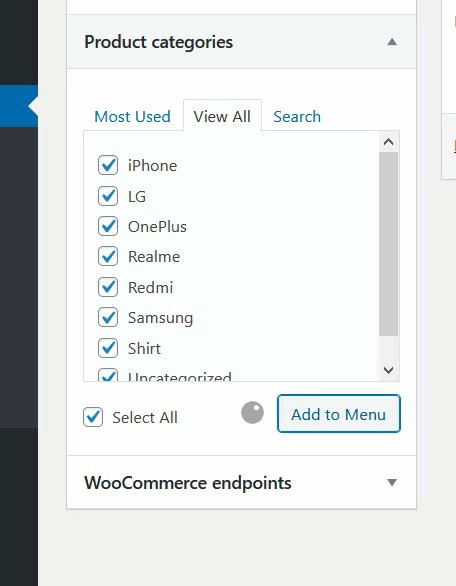
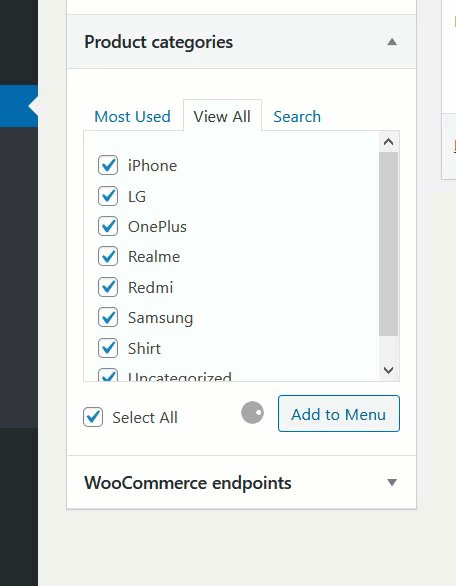
メニューへの製品カテゴリの追加
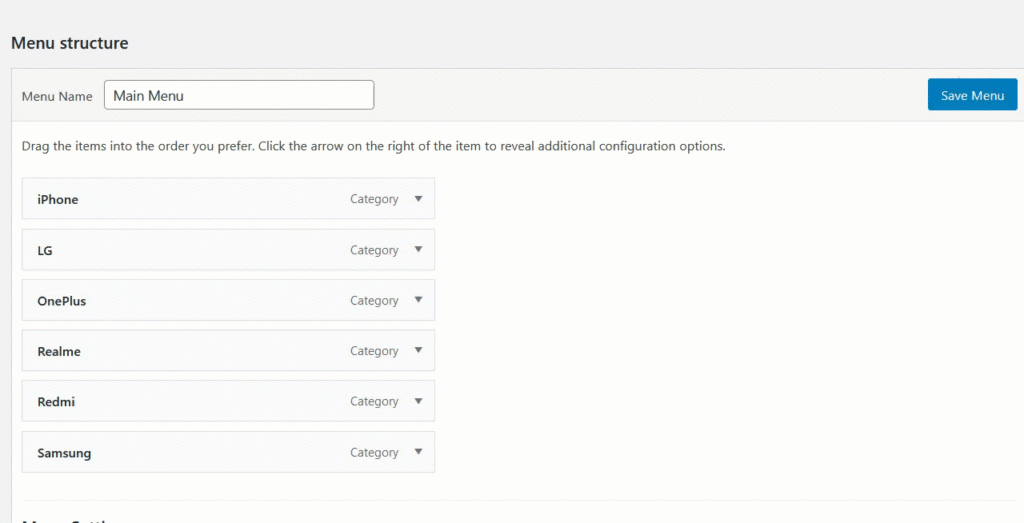
このデモでは、すべてのカテゴリをメニューに追加します。
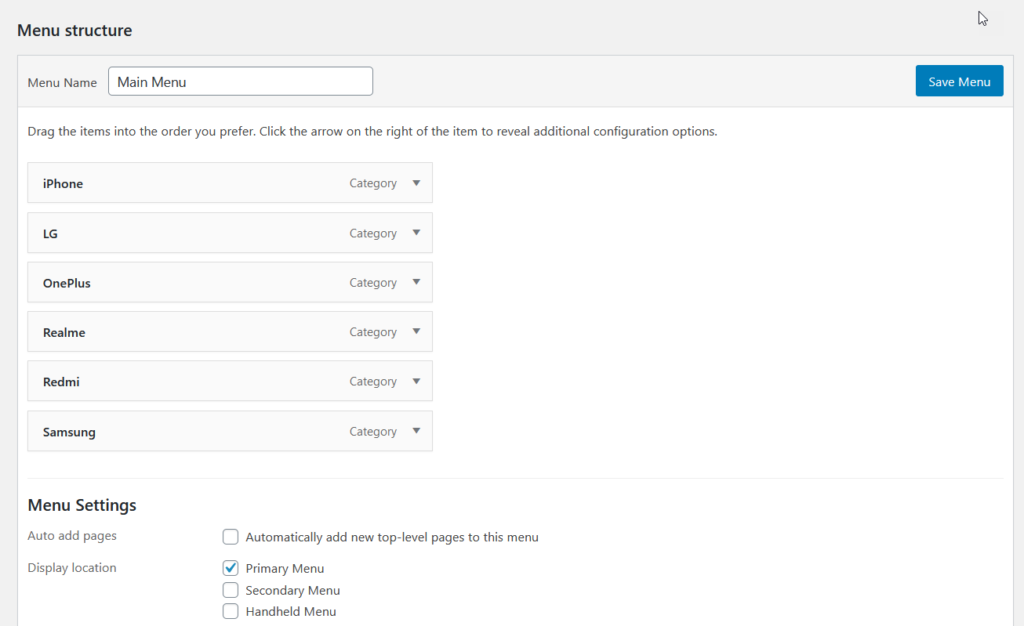
 その後、メニューセクションからアイテムをカスタマイズできます。 アイテムの位置を変更したり、サブメニューを作成したり、それらを表示する場所を選択したりすることができます。
その後、メニューセクションからアイテムをカスタマイズできます。 アイテムの位置を変更したり、サブメニューを作成したり、それらを表示する場所を選択したりすることができます。
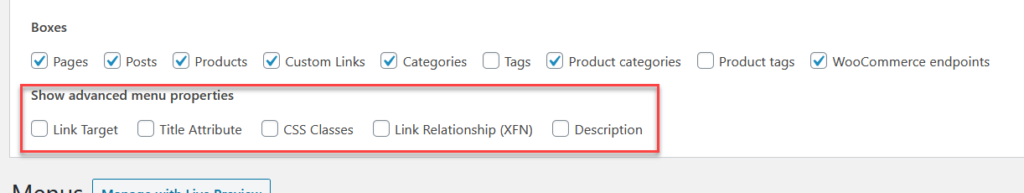
 メニューをさらにカスタマイズしたい場合は、「画面オプション」セクションを確認してください。 ここに、メニュー項目に適用できる高度なメニュープロパティが表示されます。
メニューをさらにカスタマイズしたい場合は、「画面オプション」セクションを確認してください。 ここに、メニュー項目に適用できる高度なメニュープロパティが表示されます。
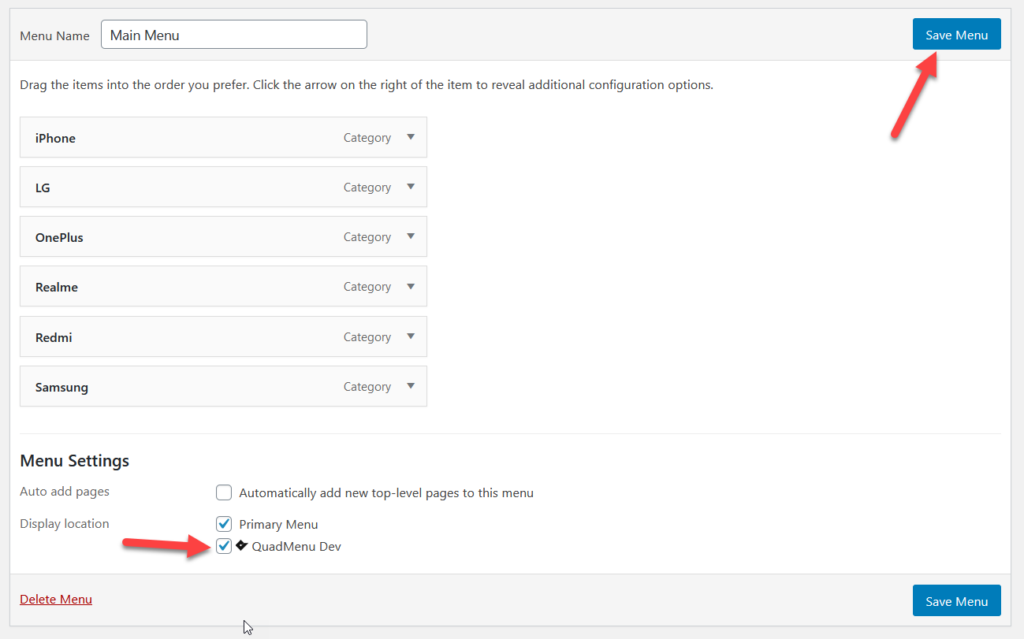
 変更に満足したら、 [メニューの保存]を押します。
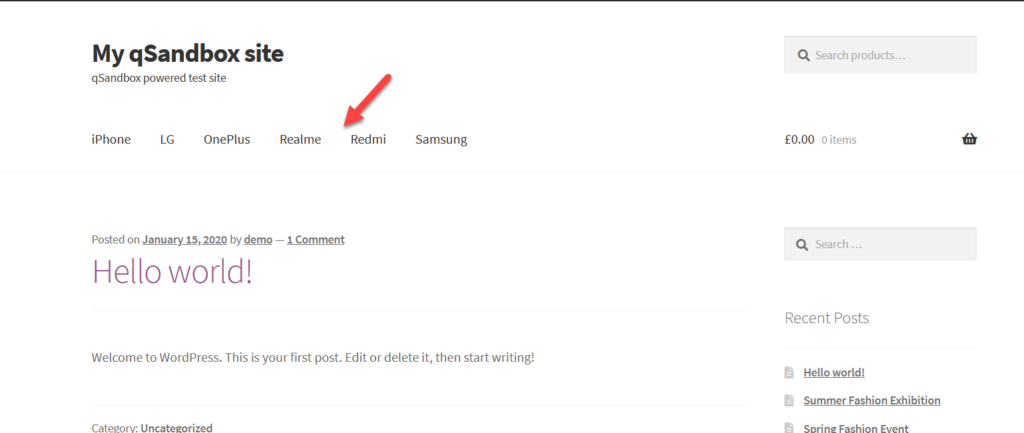
変更に満足したら、 [メニューの保存]を押します。  その後、フロントエンドをチェックして結果を確認しましょう。 下のスクリーンショットでわかるように、WooCommerceの製品カテゴリがメニューに表示されます。
その後、フロントエンドをチェックして結果を確認しましょう。 下のスクリーンショットでわかるように、WooCommerceの製品カテゴリがメニューに表示されます。
 WooCommerceの製品カテゴリをメニューに追加するこの方法は、シンプルでありながら非常に効果的です。 文字通り数分かかり、ナビゲーションを大幅に改善するのに役立ちます。 そして最良の部分は、初心者でも追加の助けなしでそれを行うことができるということです。 メニューの色やフォントなどを少しコーディングしてカスタマイズすることもできます。 一方、コーディングなしでメニューを編集できるようにしたい場合は、次の方法を検討することをお勧めします。
WooCommerceの製品カテゴリをメニューに追加するこの方法は、シンプルでありながら非常に効果的です。 文字通り数分かかり、ナビゲーションを大幅に改善するのに役立ちます。 そして最良の部分は、初心者でも追加の助けなしでそれを行うことができるということです。 メニューの色やフォントなどを少しコーディングしてカスタマイズすることもできます。 一方、コーディングなしでメニューを編集できるようにしたい場合は、次の方法を検討することをお勧めします。
2)QuadMenuを使用してメニューに製品カテゴリを追加します
このセクションでは、QuadMenuを使用してメニューに製品カテゴリを含める方法を説明します。 QuadMenuは、さまざまなタイプのメニューを簡単に作成および管理できる優れたフリーミアムメガメニューです。 このプラグインには、ここからダウンロードできる基本機能を備えた無料バージョンと、15米ドル(1回払い)から始まるより高度な機能を備えた3つのプレミアムプランがあります。
さらに、QuadMenuをOceanWP、Avada、Divi、Astra、GeneratePressなどのWordPressテーマと統合できます。 このデモでは、GeneratePressテーマを使用してWooCommerce製品カテゴリをメニューに追加する方法を示します。

インストールとアクティベーション
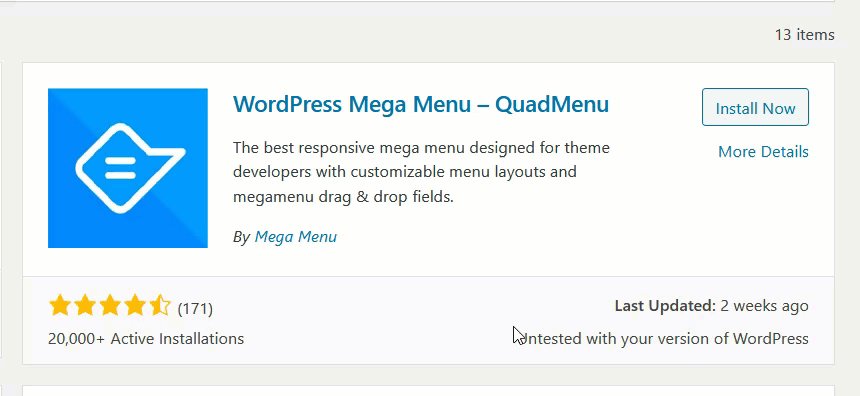
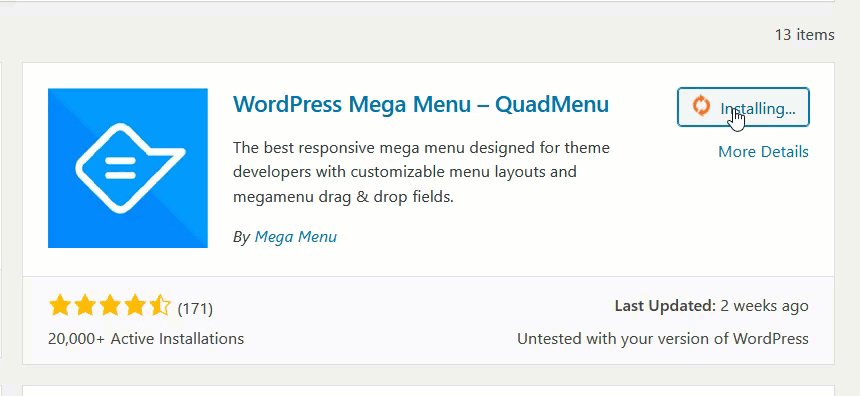
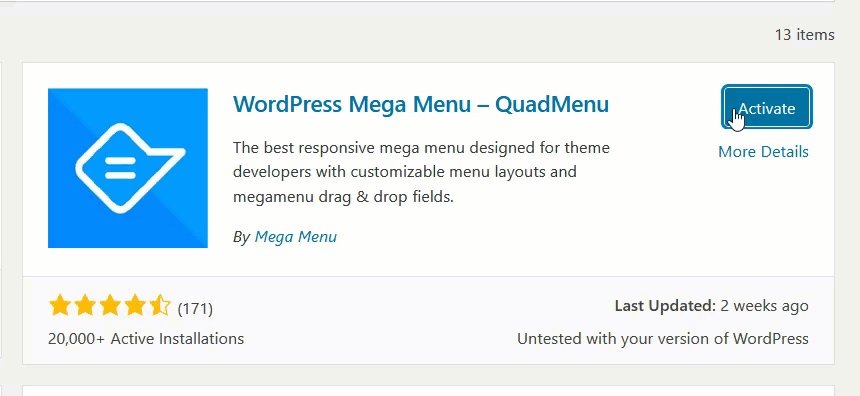
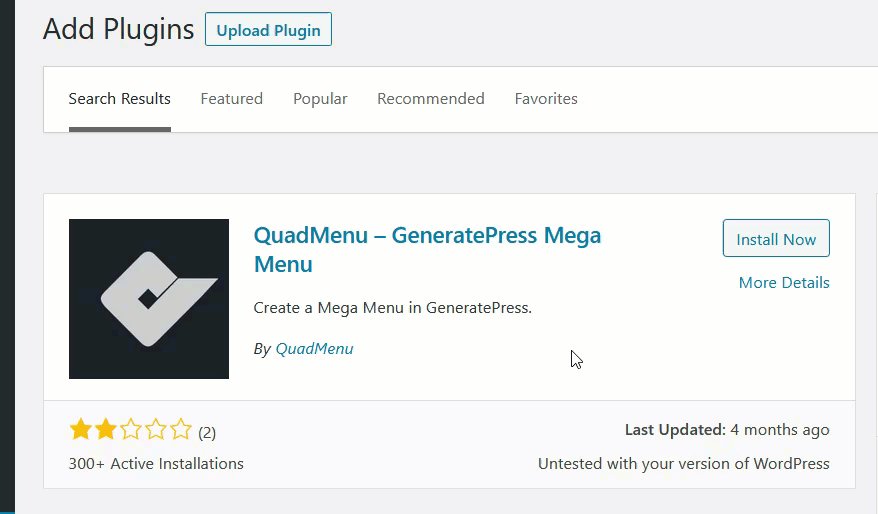
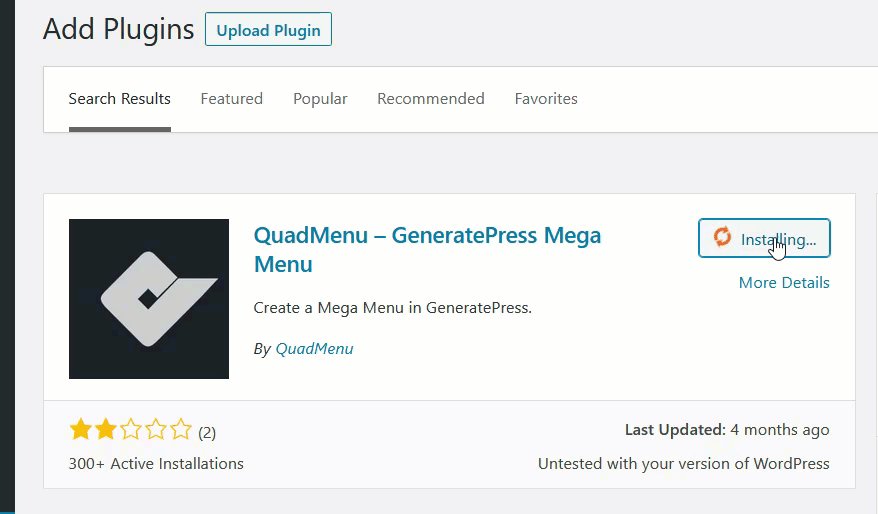
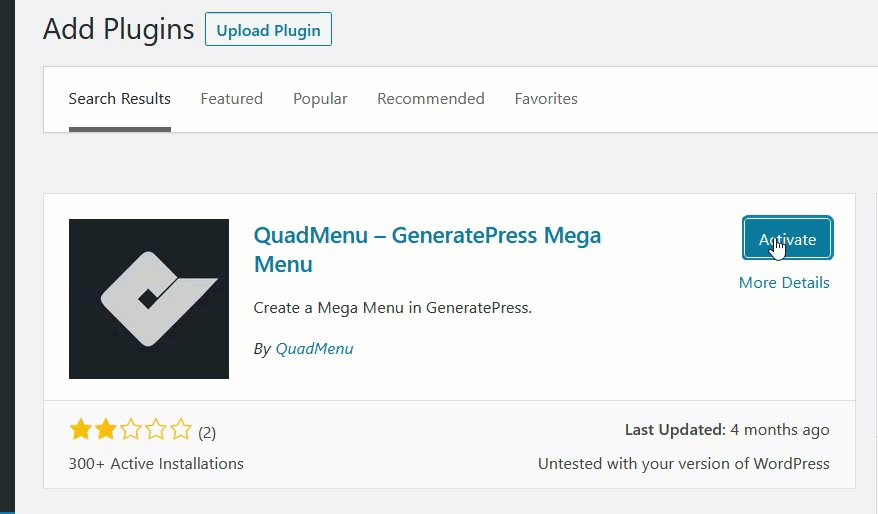
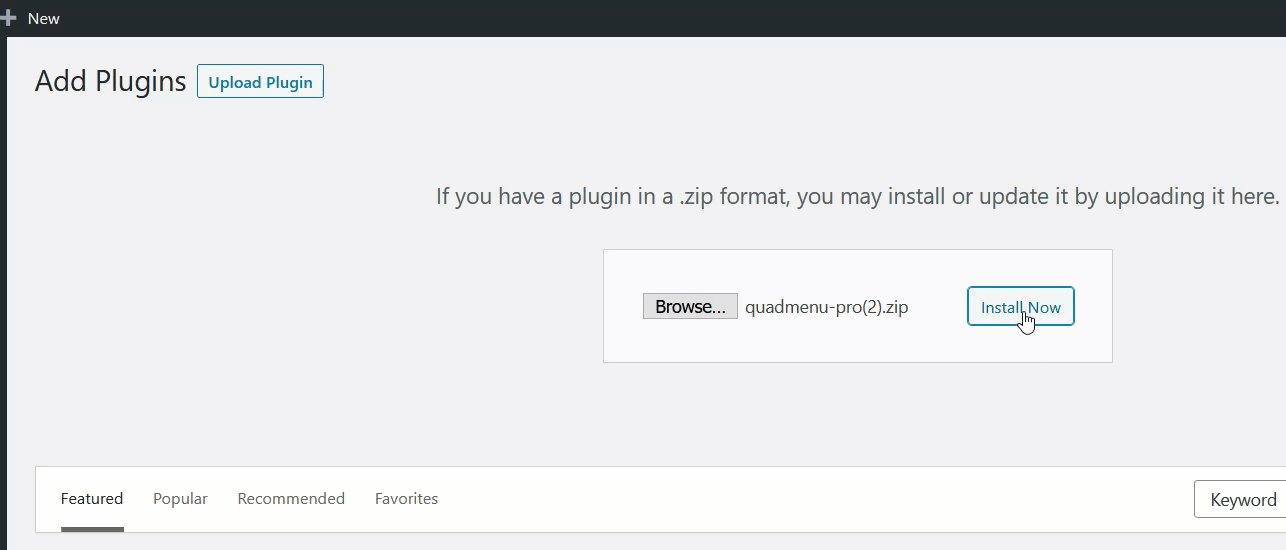
まず、QuadMenuをサイトにインストールしてアクティブ化します。 これを行うには、プラグインセクションに移動し、QuadMenuを検索して、 [インストール]をクリックします。
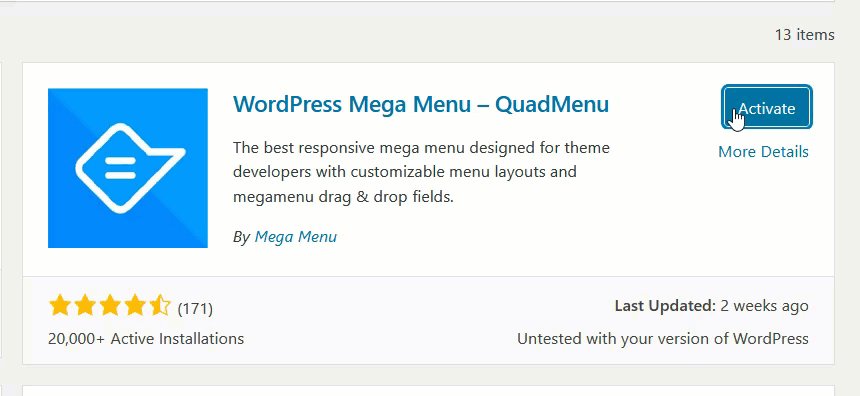
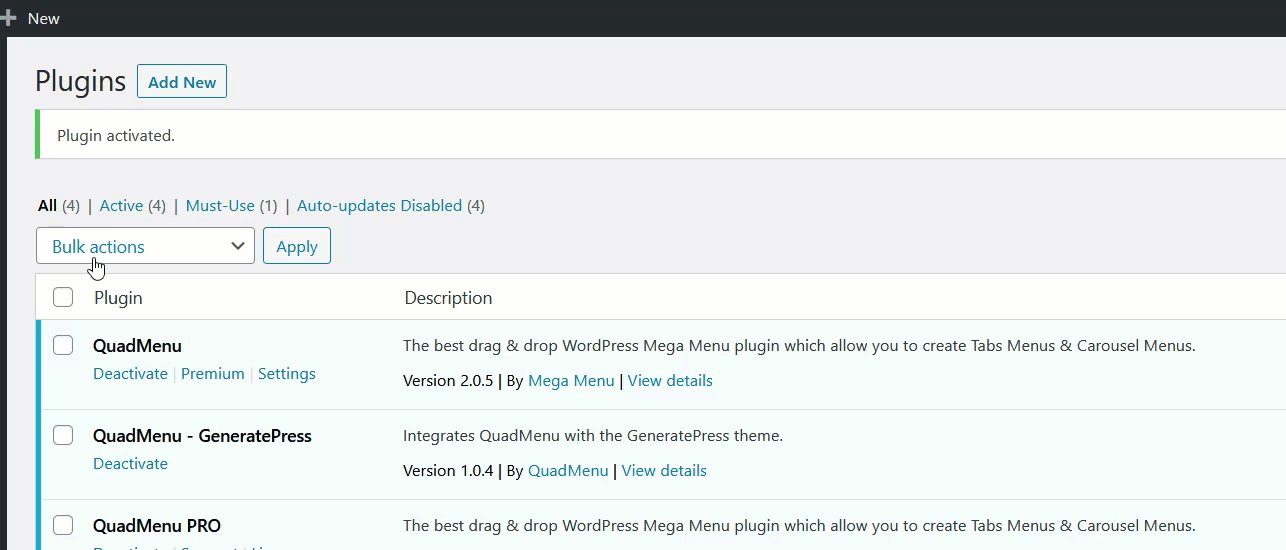
 次に、QuadMenuGeneratePressアドオンをインストールする必要があります。 DiviやAvadaなどの別のテーマを使用している場合は、WooCommerceストアに特定の拡張機能をインストールする必要があります。 ここですべての拡張機能を見ることができます。
次に、QuadMenuGeneratePressアドオンをインストールする必要があります。 DiviやAvadaなどの別のテーマを使用している場合は、WooCommerceストアに特定の拡張機能をインストールする必要があります。 ここですべての拡張機能を見ることができます。
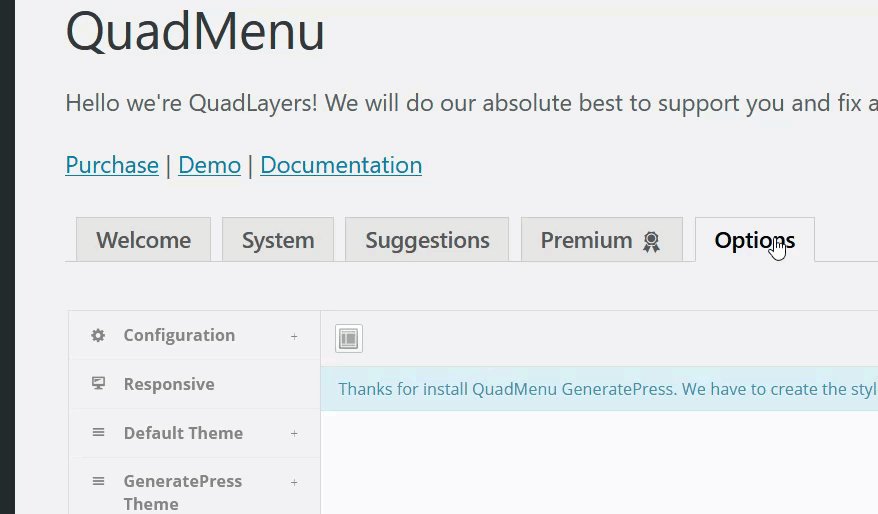
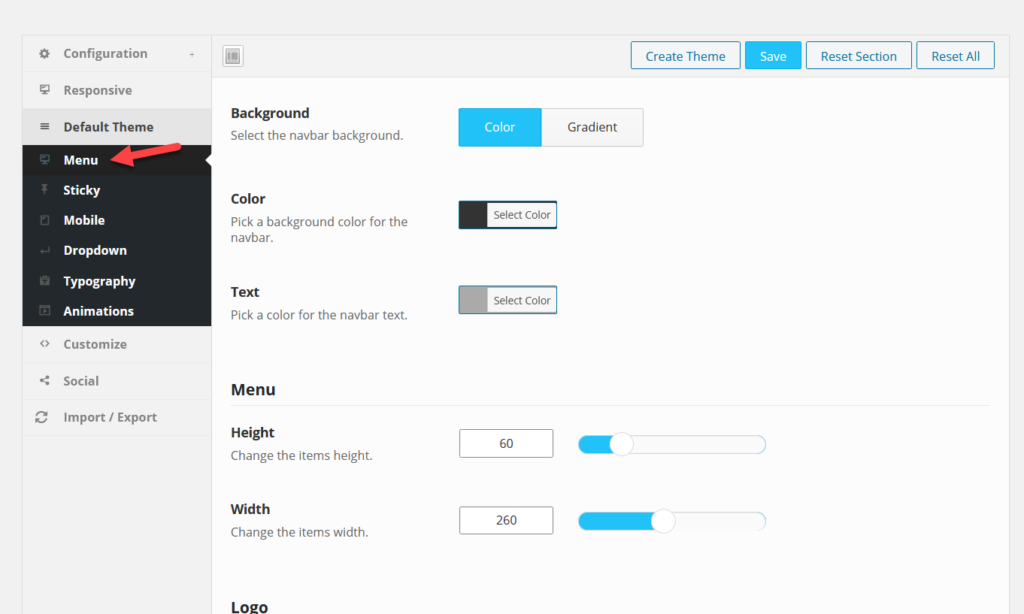
 拡張機能をアクティブ化すると、プラグイン設定にリダイレクトされます。 そこから、プラグイン、メニュー、およびメイン設定をセットアップできるようになります。 QuadMenuの無料バージョンには、メニューに製品カテゴリを簡単に追加できる基本機能が付属しています。 これを行うには、デフォルトのテーマ設定に移動します。ここで、すべての主要な構成オプションを確認できます。
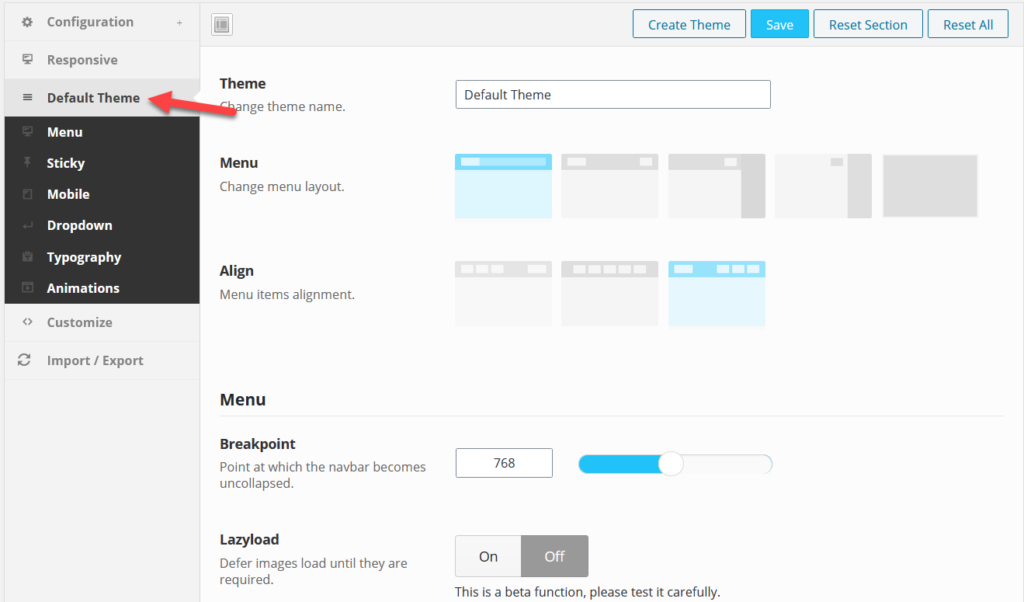
拡張機能をアクティブ化すると、プラグイン設定にリダイレクトされます。 そこから、プラグイン、メニュー、およびメイン設定をセットアップできるようになります。 QuadMenuの無料バージョンには、メニューに製品カテゴリを簡単に追加できる基本機能が付属しています。 これを行うには、デフォルトのテーマ設定に移動します。ここで、すべての主要な構成オプションを確認できます。  メニューには3つの異なるレイアウトオプションを選択し、配置を選択できます。 さらに、スティッキーメニュー、モバイルメニューシャドウ、トグル、タイトル、アイコン、ボタン、およびタイポグラフィオプションを作成し、アニメーションを含めることができます。 たとえば、メニューのフォントファミリを変更する方法を見てみましょう。
メニューには3つの異なるレイアウトオプションを選択し、配置を選択できます。 さらに、スティッキーメニュー、モバイルメニューシャドウ、トグル、タイトル、アイコン、ボタン、およびタイポグラフィオプションを作成し、アニメーションを含めることができます。 たとえば、メニューのフォントファミリを変更する方法を見てみましょう。

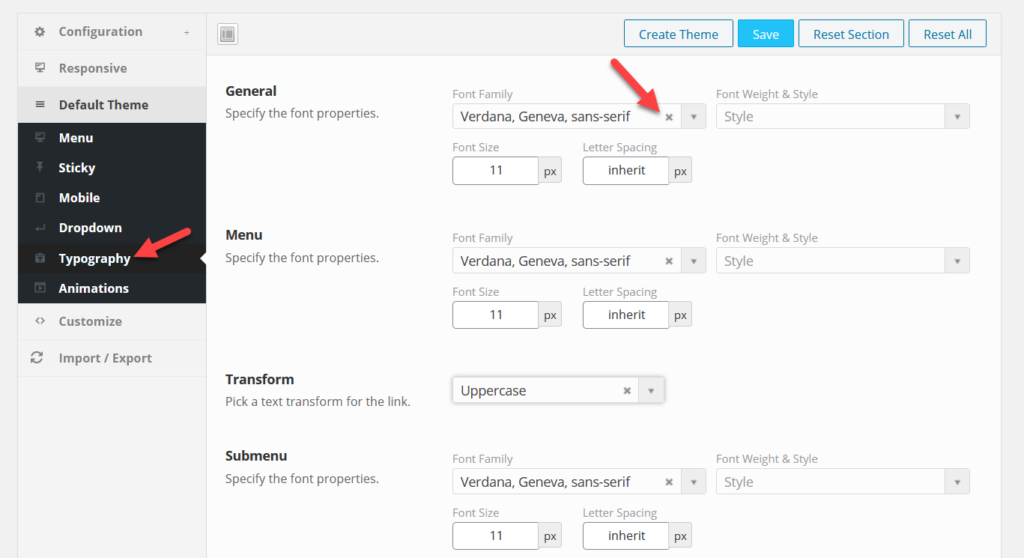
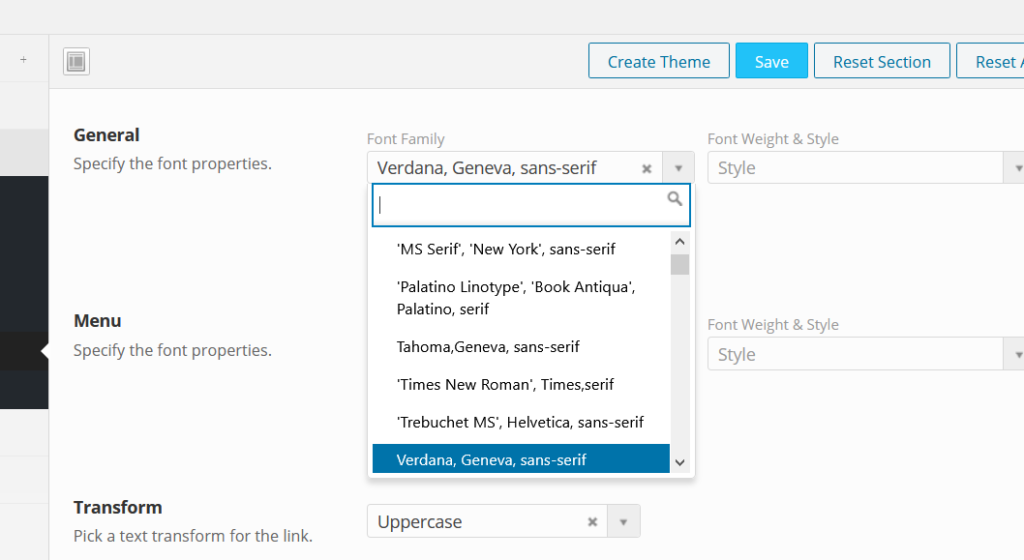
まず、タイポグラフィのセクションに移動します。
 QuadMenuにはデフォルトですべてのGoogleFontsが付属しているため、ドロップダウンから好きなフォントを選択してください。
QuadMenuにはデフォルトですべてのGoogleFontsが付属しているため、ドロップダウンから好きなフォントを選択してください。
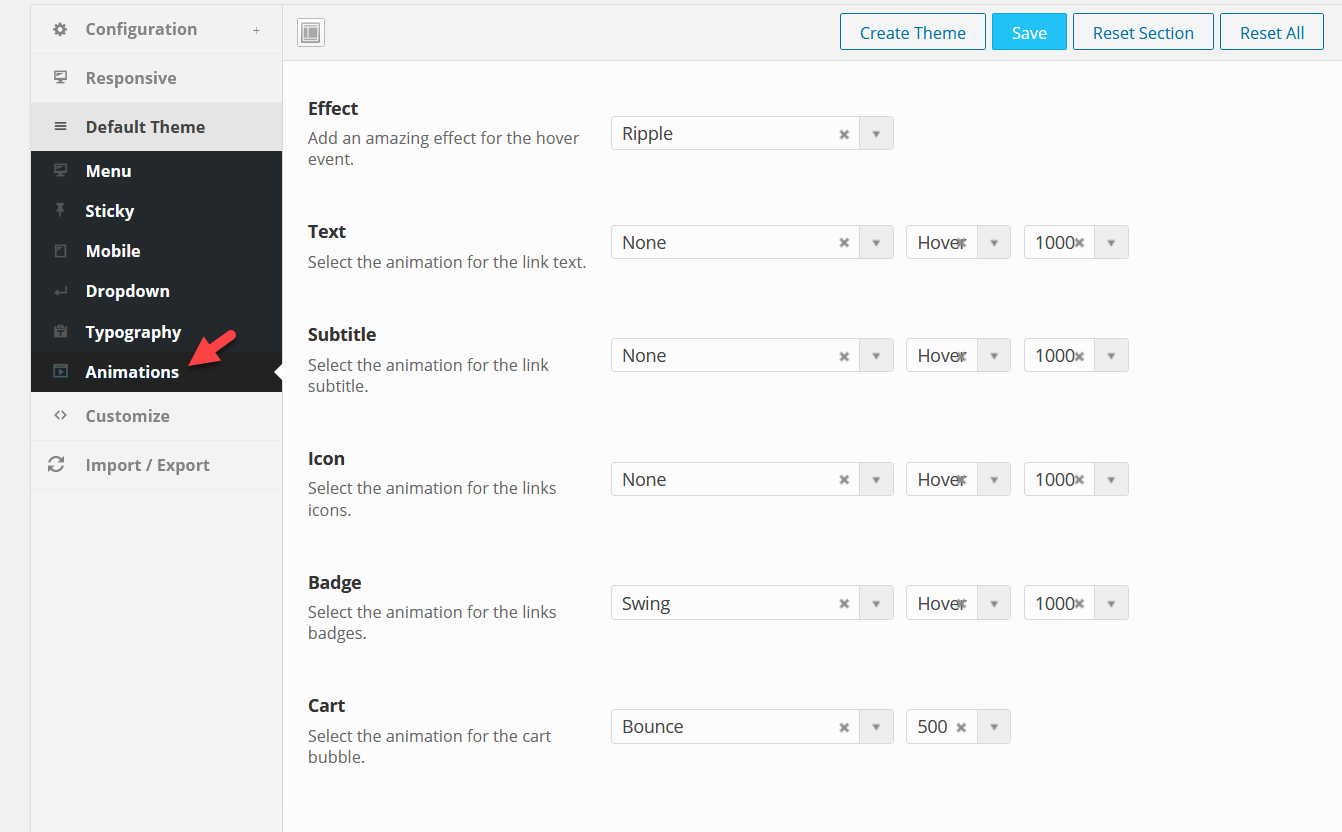
 次に、フォントサイズと文字間隔を変更することもできます。 変更に満足したら、[保存]を押します。 その上、アニメーションを追加することもできます。 [アニメーション]セクションに移動して、テキスト、字幕、アイコン、その他の要素に適用する効果を選択するだけです。
次に、フォントサイズと文字間隔を変更することもできます。 変更に満足したら、[保存]を押します。 その上、アニメーションを追加することもできます。 [アニメーション]セクションに移動して、テキスト、字幕、アイコン、その他の要素に適用する効果を選択するだけです。
 マウスを数回クリックするだけで、デフォルトのWordPressメニューを別のレベルに引き上げることができます。 さて、さらに物事を進めたい場合は、より高度な機能が必要になります。 そのためには、QuadMenuのプレミアムバージョンが必要です。
マウスを数回クリックするだけで、デフォルトのWordPressメニューを別のレベルに引き上げることができます。 さて、さらに物事を進めたい場合は、より高度な機能が必要になります。 そのためには、QuadMenuのプレミアムバージョンが必要です。
QuadMenuのプレミアムバージョンのインストールとアクティブ化
QuadMenuのプレミアムバージョンは、公式ストアからわずか15米ドルで購入できます。 その後、QuadLayersアカウントにログインし、プラグインファイルをダウンロードします。  さらに、アカウントダッシュボードからライセンス情報を取得します。
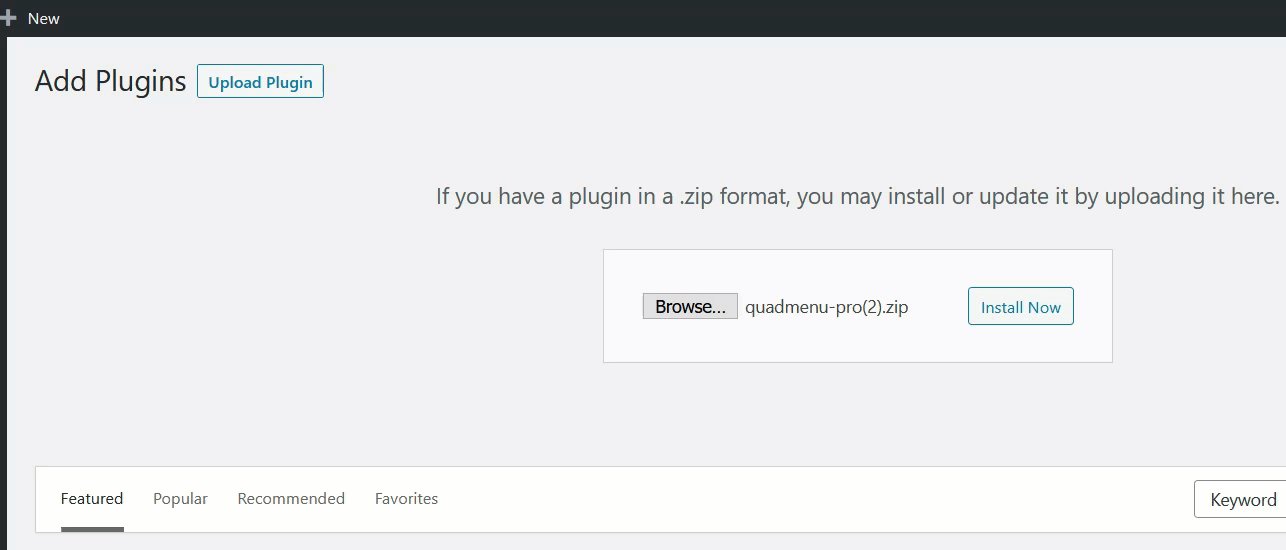
さらに、アカウントダッシュボードからライセンス情報を取得します。  その後、プラグインをストアにインストールしてアクティブ化します。
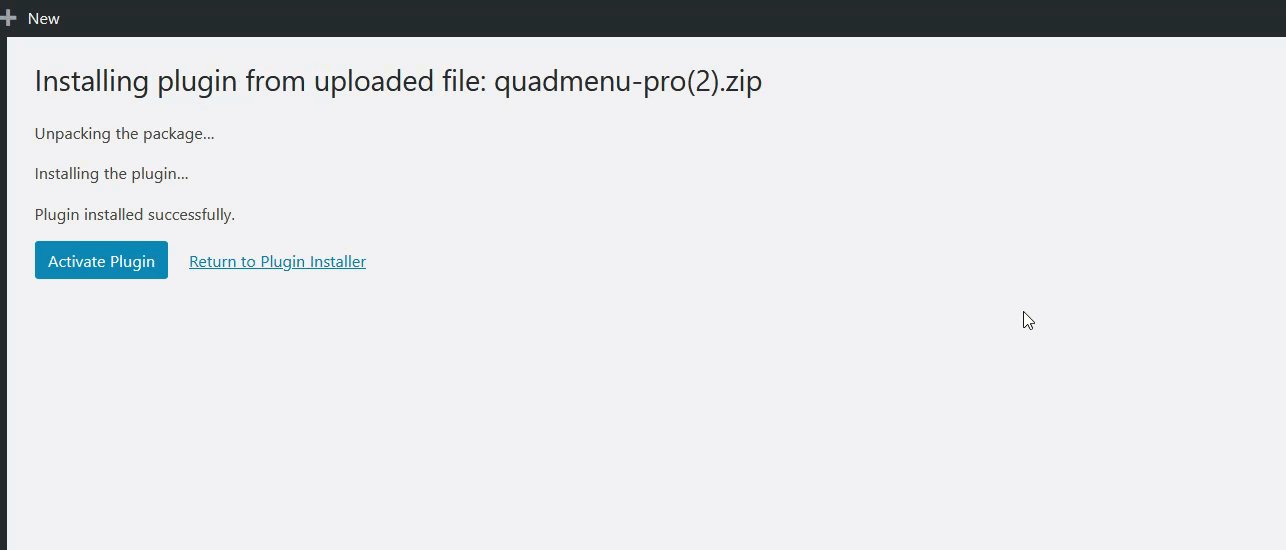
その後、プラグインをストアにインストールしてアクティブ化します。
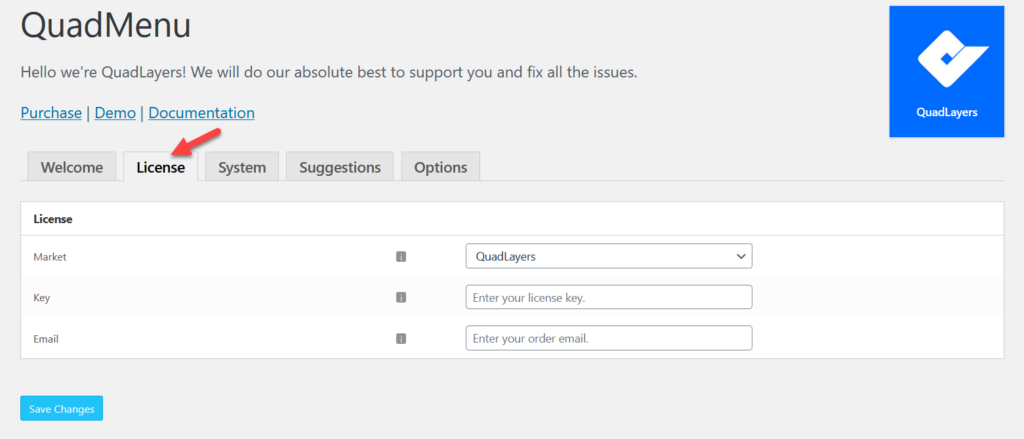
 次に、[ライセンス]セクションに移動し、ライセンスキーを確認します。
次に、[ライセンス]セクションに移動し、ライセンスキーを確認します。
 QuadMenuは次の場所で利用できます。
QuadMenuは次の場所で利用できます。
- QuadLayersのウェブサイト
- Envato
- エレガントなマーケットプレイス
したがって、ドロップダウンから対応するマーケットプレイスを選択する必要があります。 この例では、QuadLayersを選択します。 次に、ライセンスキーと登録済みの電子メールを入力し、[変更を保存]をクリックします。 今後、サイトは公式開発者からすべてのプラグインの更新とサポートを受け取ります。
それでは、先に進んで、WordPressメニューをカスタマイズする方法を見てみましょう。
QuadMenuの有効化
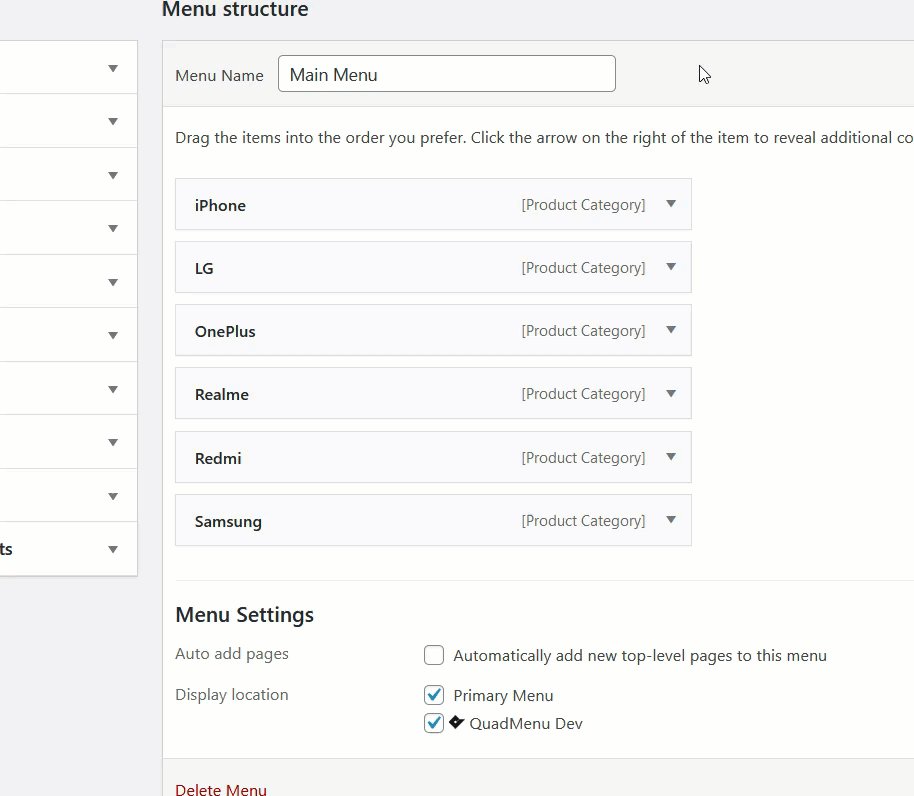
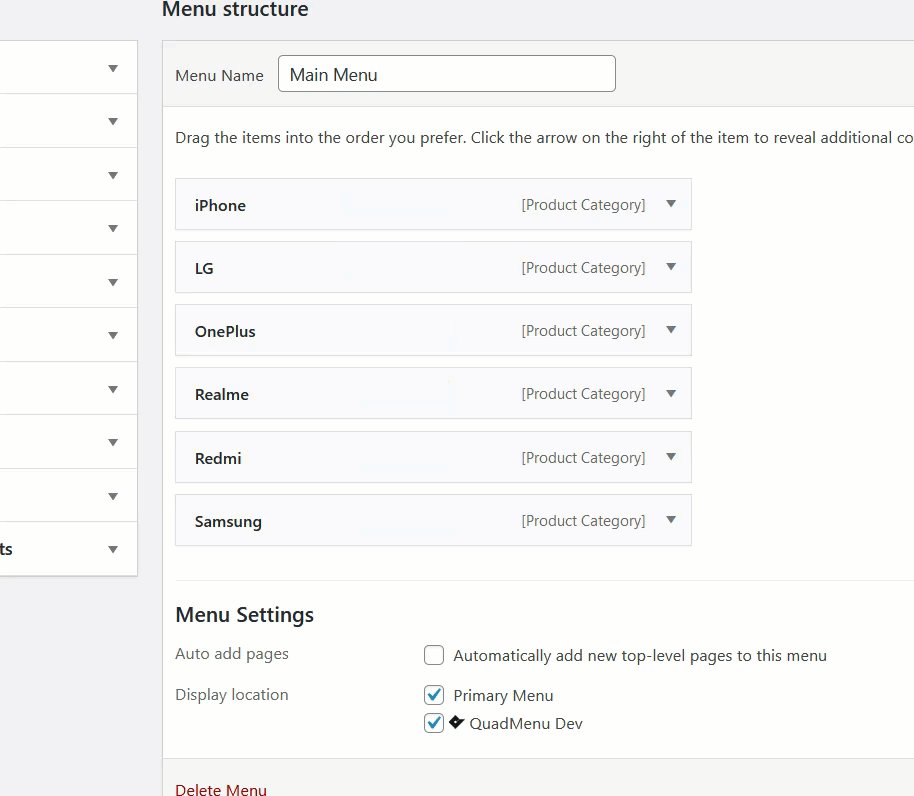
まず、前の方法と同じように[外観]> [メニュー]に移動し、メニューに製品カテゴリを追加します。 メニューを保存する前に、 [メニュー設定]の下の[ QuadMenuDev ]チェックボックスをオンにします。 これは重要なステップなので、対応するチェックボックスを必ずオンにしてください。
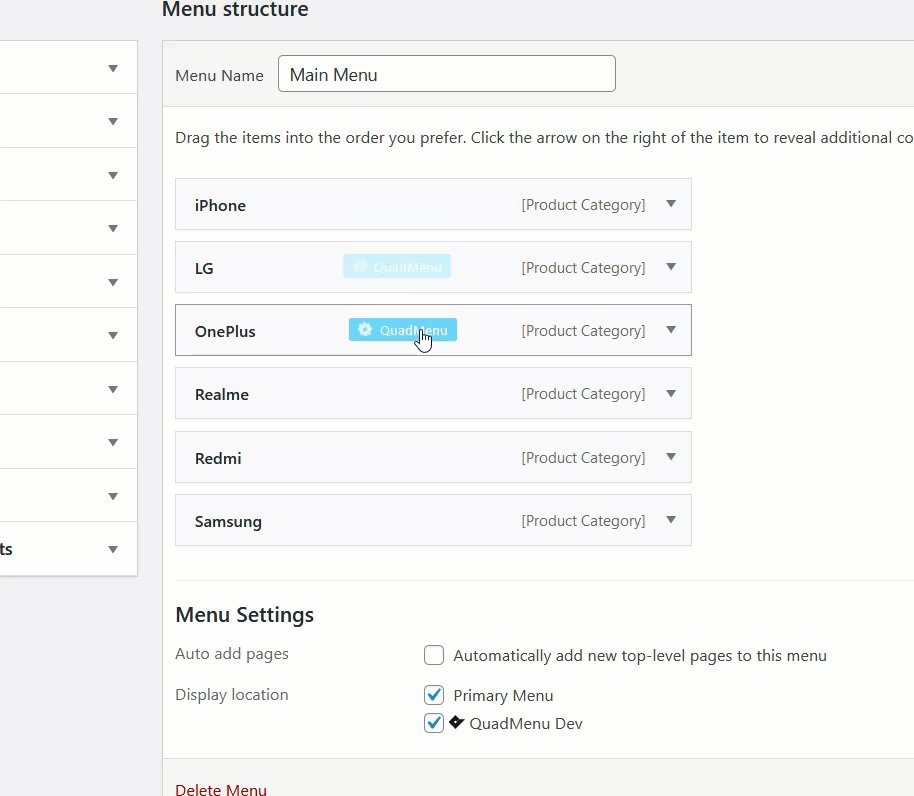
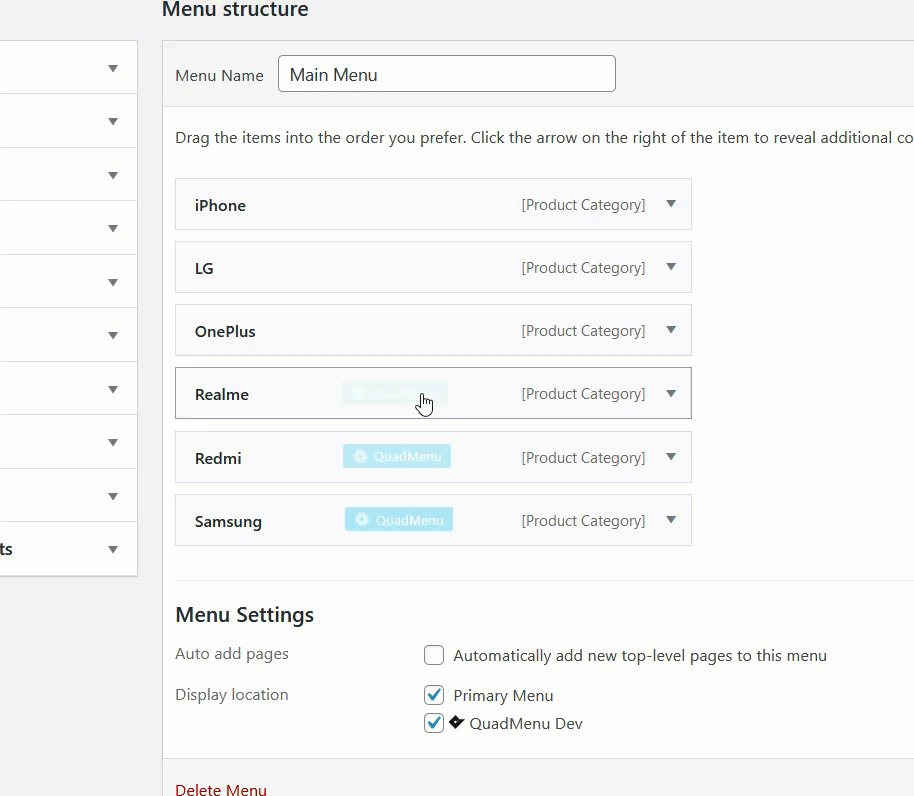
 メニューを保存したら、メニュー項目を確認してください。 アイテムにカーソルを合わせると、以下に示すようにQuadMenuという新しいメニューが表示されます。
メニューを保存したら、メニュー項目を確認してください。 アイテムにカーソルを合わせると、以下に示すようにQuadMenuという新しいメニューが表示されます。
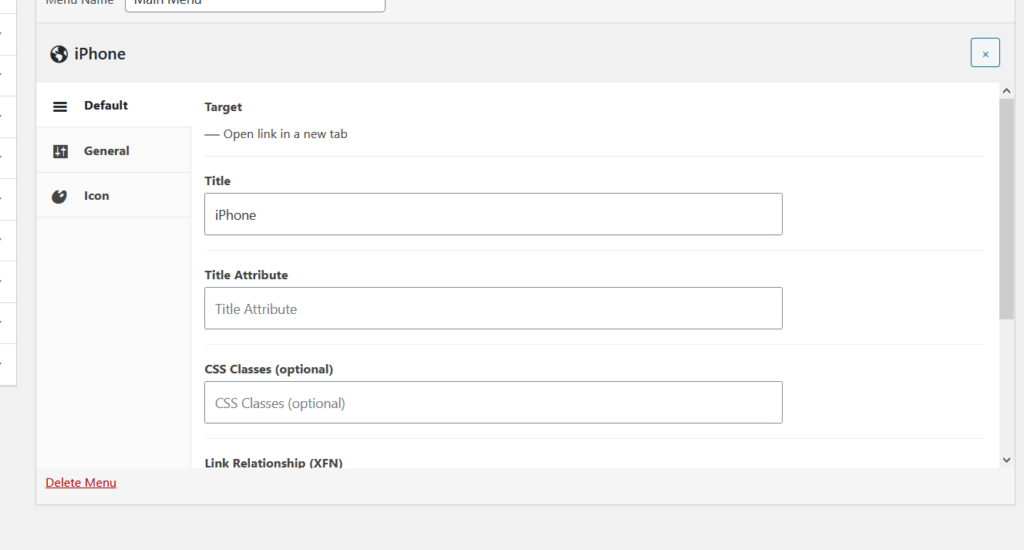
 要素を編集するには、QuadMenuオプションをクリックするだけです。 ここで魔法が起こります。 カスタムアイコンを追加したり、リンクのタイトル、説明、サブタイトルなどを変更したりできます。
要素を編集するには、QuadMenuオプションをクリックするだけです。 ここで魔法が起こります。 カスタムアイコンを追加したり、リンクのタイトル、説明、サブタイトルなどを変更したりできます。
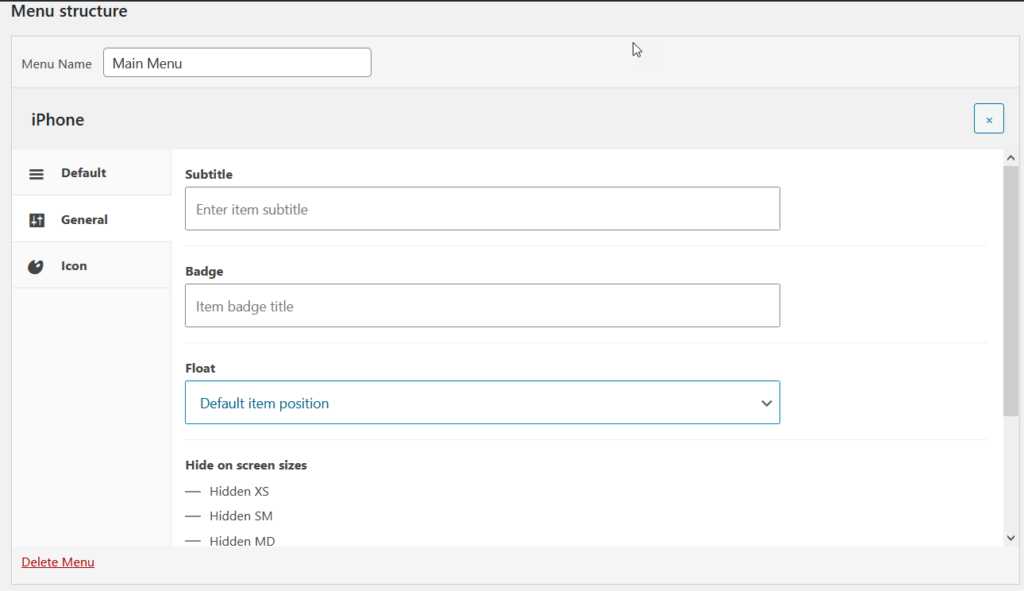
 [デフォルト]タブには、メニューセクションから構成する基本設定があるため、[一般]タブと[アイコン]タブに注目することをお勧めします。 [全般]タブに、カスタマイズするオプションが表示されます。
[デフォルト]タブには、メニューセクションから構成する基本設定があるため、[一般]タブと[アイコン]タブに注目することをお勧めします。 [全般]タブに、カスタマイズするオプションが表示されます。
- 字幕
- バッジ
- 浮く
- ディスプレイサイズのカスタマイズ
- ドロップダウンフロート
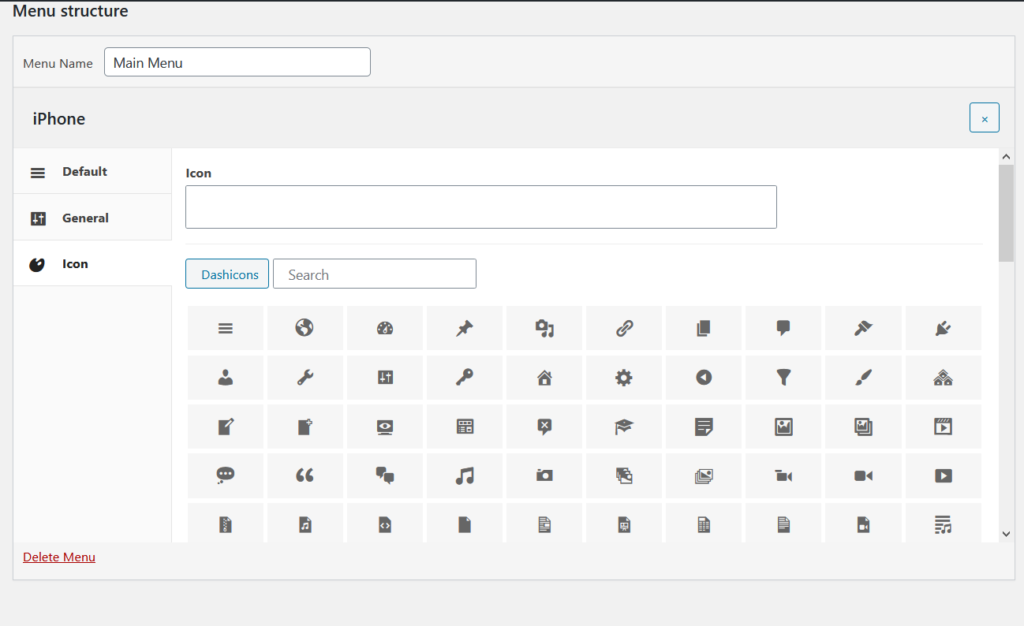
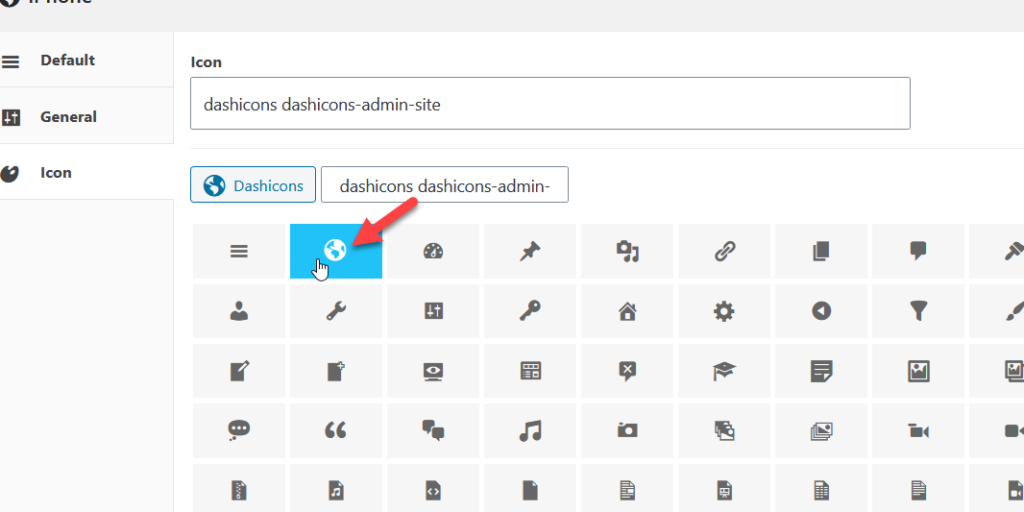
 たとえば、WooCommerceの製品カテゴリにカスタムアイコンを設定するとします。 対応するオプションをクリックして、好きなアイコンを選択します。
たとえば、WooCommerceの製品カテゴリにカスタムアイコンを設定するとします。 対応するオプションをクリックして、好きなアイコンを選択します。

WooCommerceショップメニューに複数のカテゴリを追加する場合、アイコンは非常に便利です。 QuadMenuを使用すると、手動で追加しなくても、WooCommerceカテゴリにカスタムアイコンを表示できます。 リストから好きなアイコンを選択して、変更を保存するだけです。

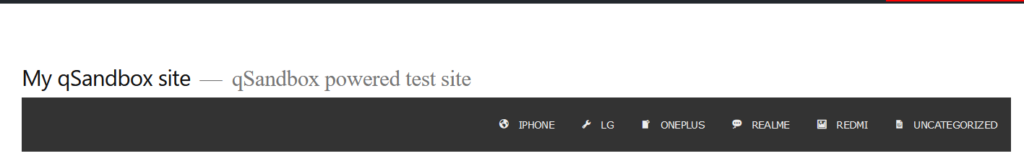
気に入ったアイコンを選択したら、フロントエンドからWebサイトを確認すると、メニューにアイコンが表示されます。

スタイルの変更
それでは、もう少し進んで、 QuadMenuテーマ設定を使用してメニューをもう少しカスタマイズしましょう。 良いニュースは、1行のコードを記述せずに多くの要素をカスタマイズできることです。 
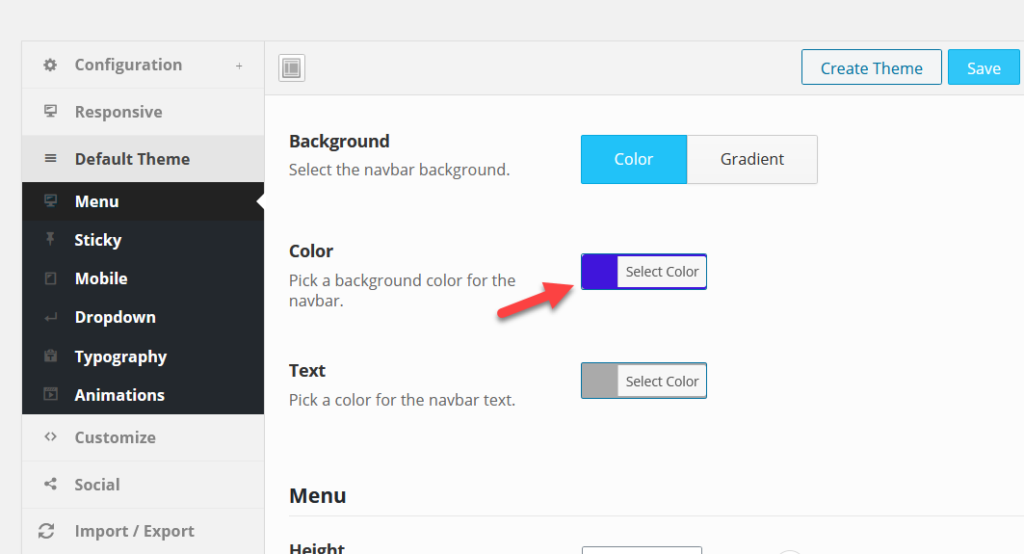
たとえば、メニューの色を変更してみましょう。 パネルから必要な色を選択して、変更を保存するだけです。 このデモでは、メニューの背景色を変更しました。

したがって、フロントエンドでは、背景色が青になっていることがわかります。 
変更を保存した後、フロントエンドに変更が表示されない場合は、WordPressキャッシュをクリアして、変更を再適用してください。 これは、QuadMenuを使用してWooCommerceメニューを編集する方法です。
製品カテゴリの追加や色の変更の他に、アニメーションエフェクトの追加、タイポグラフィの変更、スティッキーオプションの追加などを行うことができます。 したがって、メニューを次のレベルに引き上げたい場合は、QuadMenuが優れたオプションです。
結論
サイトナビゲーションは、オンラインストアを成功させるための鍵です。 ユーザーは、探しているものを簡単に見つけることができる必要があります。 メニューの重要性を考えると、ナビゲーションを改善するための最良の解決策の1つは、メニューにWooCommerce製品カテゴリを追加することです。 このガイドでは、これを行うための2つの簡単な方法を見てきました。
- WordPressダッシュボードから
- QuadMenuの使用
WordPress管理ダッシュボードから製品カテゴリを含めるのは非常に簡単で、数分しかかかりません。 WordPressカスタマイザーまたはデフォルトのWordPressメニュー設定を使用して変更を加えることができますが、コーディングスキルがない場合は、カスタマイズオプションは非常に基本的なものになる可能性があります。
一方、QuadMenuは、メニューを作成および管理するための非常に強力で使いやすいプラグインです。 メニューを完全に制御したり、カスタムフォントアイコンやGoogleフォントを追加したり、色やレイアウトを変更したりすることができます。 さらに、QuadMenuを使用すると、多くの商品を扱う店舗で非常にうまく機能するメガメニューを簡単に作成できます。 したがって、多くの変更を加えてメニューを次のレベルに引き上げたい場合は、QuadMenuが最適です。
メニューに商品カテゴリを追加する他の方法を知っていますか? チュートリアルのフォロー中に問題が発生しましたか? 以下のコメントセクションでお知らせください。
