WooCommerce製品レビューを追加する方法
公開: 2022-05-07購入後に顧客に製品のレビューを残してもらいたいですか? はいの場合は、すばらしいニュースがあります。 今日、このガイドでは、 WooCommerce製品レビューを追加する方法を紹介します。
なぜWooCommerceに商品レビューを追加するのですか?
商品を販売するためには、まずはお客様の信頼を得る必要があります。 レビューはほとんどの人に評価されているものです。 誰かが製品を購入してそれについて意見を残すとき、それらはレビューです。 そのようなフィードバックはあなたの製品に信頼性を与え、あなたの製品が信頼できるという社会的証明です。
別の顧客がレビューを読んだ後に購入することを決定するだけでなく、それらのフィードバックを収集することによって製品やサービスを改善することもできます。 レビューと評価は、顧客がWebサイトの操作により多くの時間を費やすため、トラフィックを増やすのにも役立ちます。 これは検索エンジンに信号を送り、それ故にあなたのWooCommerceウェブサイトのSEOポジショニングと可視性を高めます。
したがって、WooCommerceサイトにレビューを投稿する機能があることを確認してください。 レビューの重要性を理解したので、WooCommerceに商品レビューを追加する方法を見てみましょう。
WooCommerce製品レビューを追加する方法は?
WooCommerce製品レビューは、次の2つの主要な方法を使用して追加できます。
- WooCommerceダッシュボード
- プラグインの使用
1.WooCommerceダッシュボードからWooCommerce製品レビューを追加します
デフォルトでは、基本的な機能を備えたWooCommerceのレビューと評価のオプションがあります。 したがって、製品ページに非常に単純なレビュータブが必要な場合は、WooCommerceダッシュボードから実行できます。
これらの手順を実行する前に、互換性のあるWooCommerceテーマの1つを使用してWooCommerceを適切に設定して、WooCommerceでカスタマーレビューを設定するときに問題が発生しないようにしてください。
1.1WooCommerce設定から評価とレビューを有効にする
WooCommerceサイトに製品レビューを追加するには、まず、WooCommerce設定から評価とレビューを有効にする必要があります。 そのためには、 WooCommerce>設定に移動します。 上部にいくつかのタブが表示されています。 「製品」タブをクリックするだけです。

さらにスクロールすると、「レビュー」のセクションが表示されます。 デフォルトでは、WooCommerceで評価とレビューの追加が有効になっていますが、レビューセクションに含まれている他の設定を無効にすることができます。

ご覧のとおり、WooCommerceで評価とレビューを管理するための5つの異なるオプションがあります。 最初のオプションは、製品レビューを有効にすることです。 横のチェックボックスをオンにすると、WooCommerceのレビューオプションを有効にできます。
そのすぐ下に、確認済みの所有者によるカスタマーレビューを有効または無効にする別のオプションが表示されます。 確認済みの所有者は、オンラインストアから購入した登録済みの顧客です。 チェックボックスをオンにすると、カスタマーレビューに「確認済みの所有者」ラベルを表示できます。
また、[レビューは確認済みの所有者のみが残すことができます]チェックボックスをオンにして、登録ユーザーからのレビューのみを許可するかどうかを選択します。 その結果、商品を購入した登録顧客のみがレビューを残すことができ、一方、ゲストユーザーは購入した商品のレビューや評価を残すことができません。
これらのオプションは非常に便利です。これにより、レビューと評価が実際の顧客によって残され、架空の評価やユーザーからのレビューではなく、悪意のある場合もあるためです。
次に、WooCommerceで評価を管理するオプションがあります。 レビューと同様に、星評価システムを有効にするには、チェックボックスをオンにする必要があります。 星の評価を必須にするかオプションにするかを決めることができます。 チェックボックスをオンにすると、顧客は製品のレビューとともに星の評価を残すことが必須になります。
レビューと評価オプションを有効にした後、変更をプレビューできます。

したがって、これらは、オンラインストア内のすべての製品の評価とレビューを有効または無効にするために従うことができる簡単な手順です。
ただし、これらの設定はWooCommerce製品全体で機能します。 特定の製品に対してのみ評価とレビューを有効にすることをお勧めします。 その場合、個々の製品に対してそれらを無効にすることができます。
1.2個々の製品で評価とレビューを有効にする
個々の製品の評価とレビューを無効にするには、WordPressダッシュボードから[製品]>[すべての製品]に移動します。 次に、評価とレビューを無効にする製品を選択します。 製品を選択すると、製品編集ページにリダイレクトされます。

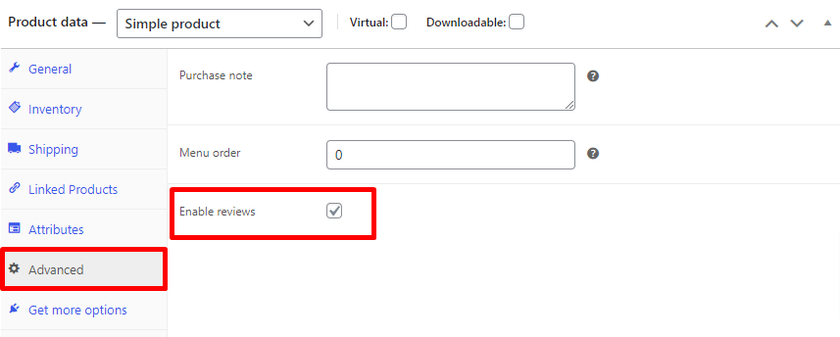
同じページから商品データの設定にアクセスすることもできます。 次に、[製品データ]セクションの[詳細]タブをクリックします。 [レビューを有効にする]をオンにするだけで、その個々の製品のレビューのみをアクティブ化できます。

その後、必ず「更新」ボタンをクリックしてください。
2.プラグインを使用してWooCommerce製品レビューを追加します
これまで見てきたように、WooCommerceダッシュボードからレビューと評価オプションを簡単に有効にできます。 この方法は、商品ページでレビューを取得するための基本的な機能だけを好む人に最適です。
一方、画像のアップロード、Q&Aエリア、投票などの追加機能を備えた、より望ましいレビューオプションを顧客に提供したい場合は、プラグインを選択できます。
デモでは、WooCommerceプラグインのカスタマーレビューを使用します。 これは非常に使いやすいプラグインであり、トランザクション後に各顧客に自動メールリマインダーを送信します。

2.1。 プラグインをインストールしてアクティブ化します
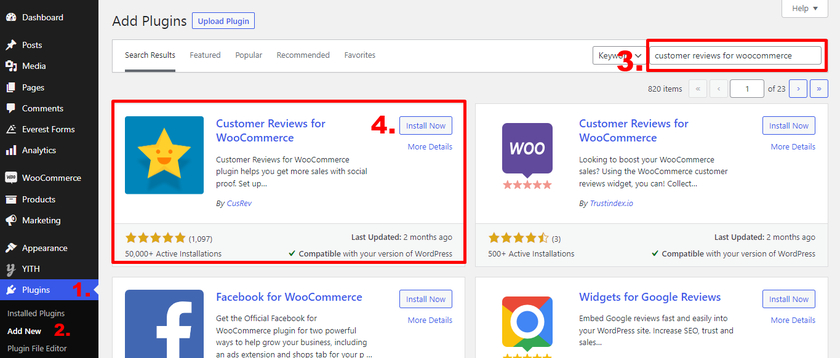
他のプラグインと同様に、まず、プラグインをインストールしてアクティブ化します。 ダッシュボードから[プラグイン]>[新規追加]に移動します。
次に、右上隅に「 WooCommerceのカスタマーレビュー」と入力して検索フィールドに入力します。 プラグインのタブで、[今すぐインストール]をクリックし、ボタンが変更されたら[アクティブ化]をクリックします。

より多くの機能のロックを解除したい場合は、プラグインのプレミアムバージョンにアップグレードできます。 ただし、プラグインをアクティブ化するには、プラグインを手動でアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールする方法に関するチュートリアルを参照してください。
2.2WooCommerceプラグインの設定のカスタマーレビューを構成する
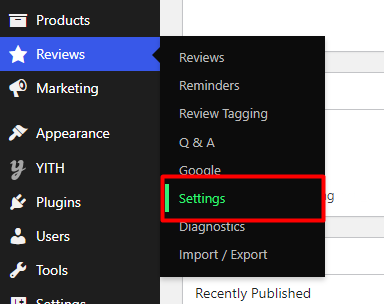
インストール後、 [WooCommerce]タブ>[設定]>[レビュー]で構成できます。 プラグインは非常に完全であり、サイトが顧客によるレビューや評価を通じて大量のフィードバックを受け取ると思われる場合は、より優れたユーザーエクスペリエンスを提供できるため、プレミアムバージョンを使用することを強くお勧めします。


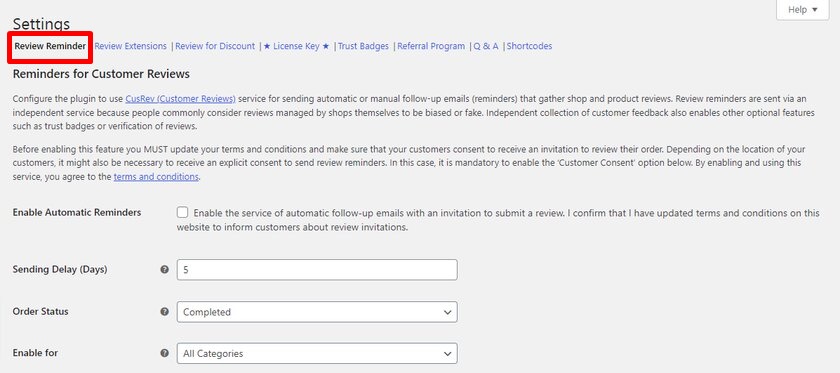
プラグインセットには多くのオプションが含まれていますが、重要なものだけを紹介します。 「レビューリマインダー」から始めましょう。 メールを送信するタイミングなどのパラメータを設定できます。 同様に、購入後の日数を選択して、それに応じてメールを送信することができます。
自動化された電子メールが必要ない場合は、手動のリマインダーを有効にして、すべて自分で電子メールを制御できます。 手動リマインダーを有効にすると、注文ページからメールを送信できるようになります。
もう1つの興味深いオプションは、リマインダーをすべてのクライアントに送信するか、登録済みのクライアントのみに送信するかを選択することです。

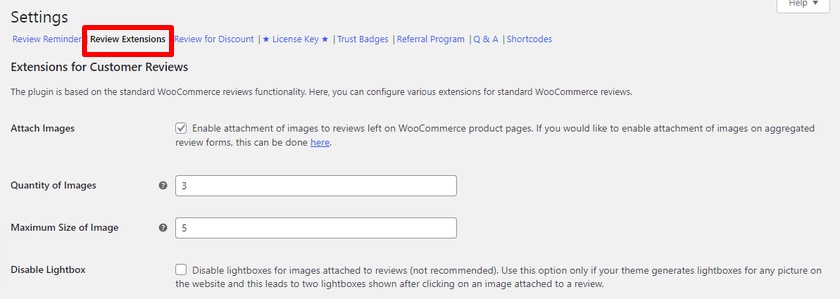
次に、高度なレビュー機能を見つけることができる「レビュー拡張機能」オプションを見つけることができます。 ユーザーがレビューと一緒に画像を添付できるようにすることができます。 また、通常のWordPressページネーションの代わりに、このプラグインを使用すると、[遅延読み込みレビュー]セクションの[もっと見る]ボタンでレビューを表示できます。

その後、[割引のレビュー]オプションでプロモーションコードをアクティブにして、割引と引き換えに他の個人にレビューを投稿するように促すことができます。

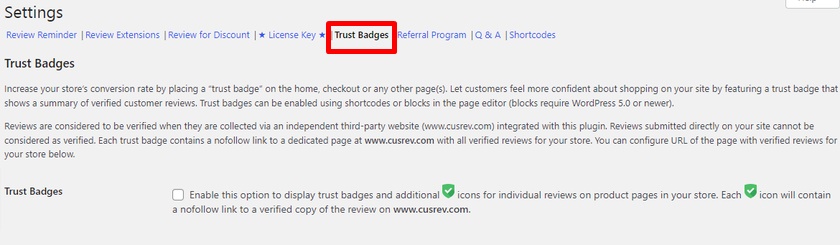
次に、設定ページに[信頼バッジ]オプションがあり、これを有効にして、確認済みのレビューを示す信頼バッジアイコンをレビューに表示できます。

最後に、プラグインには、レビューセクションをWebサイトの任意の場所に配置できるショートコードも含まれています。 利用可能なショートコードとそのパラメータの非常に長いリストを確認できます。

好みに応じてプラグインの設定を構成すると、すべての製品に自動的に追加されます。 製品ページから追加機能を備えた[レビュー]タブをプレビューできます。

ボーナス:カスタム製品タブをWooCommerceに追加します
WooCommerceに商品レビューを追加する最も簡単な方法の1つをすでに紹介しました。 デフォルトでは、WooCommerceサイトの[レビュー]タブを見つけることができます。 ただし、製品に関する追加情報を顧客に提供するための追加のタブが必要な場合は、WooCommerceでタブを作成するような機能はありません。
そのため、ボーナスとして、 WooCommerceにカスタム商品タブを追加するためのこのガイドを提供します。
これを行うにはさまざまな方法がありますが、スニペットコードを使用するのが最も速くて簡単な方法です。 ただし、コーディングスキルは必要ありません。
ただし、テーマのコアを変更するため、Webサイトを完全にバックアップし、子テーマを使用することを強くお勧めします。 独自の子テーマをコーディングすることも、利用可能な多くの子テーマプラグインのいずれかを使用することもできます。
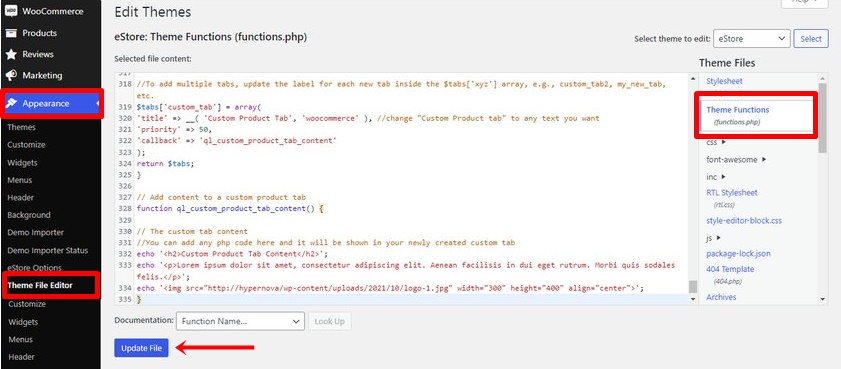
次に、functions.phpファイルを開きます。 これを行うには、 [外観]>[テーマエディター]>[functions.php]に移動します。

次のコードをコピーして、 functions.phpファイルの最後に貼り付けてください。 また、必ず「更新」ボタンをクリックしてください。
//新しいカスタム商品タブを追加します
add_filter('woocommerce_product_tabs'、'ql_new_custom_product_tab');
function ql_new_custom_product_tab($ tabs){
//複数のタブを追加するには、$ tabs ['xyz']配列内の新しいタブごとにラベルを更新します(例:custom_tab2、my_new_tabなど)。
$ tabs ['custom_tab'] = array(
'title' => __('カスタム商品タブ'、'woocommerce')、//[カスタム商品タブ]を任意のテキストに変更
'優先度'=>50、
'コールバック'=>'ql_custom_product_tab_content'
);
$tabsを返します。
}
//カスタム製品タブにコンテンツを追加します
関数ql_custom_product_tab_content(){
//カスタムタブのコンテンツ
//ここに任意のphpコードを追加でき、新しく作成したカスタムタブに表示されます
echo'<h2>カスタム商品タブコンテンツ</h2>';
echo'<p> Lorem ipsum dolor sit amet、consecteturadipiscingelit。 duiegetrutrumのAeneanfacilisis。 Morbi quissodalesfelis。</p>';
echo'<img src = "http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width = "300" height = "400" align = "center">';
}次に、ファイルを更新した後、製品ページをプレビューできます。 「カスタム製品タブ」が追加されていることがわかります。

ただし、このスニペットは、すべてのWooCommerce製品にカスタム製品タブを追加します。 ただし、特定の製品に固有の製品タブを追加する場合は、この記事を参照してください。 カスタム商品タブを追加する他のさまざまな方法もあります。 それに加えて、カスタム製品タブの名前を変更したり、並べ替えたり、削除したりする方法を学ぶことができます。
結論
これで、WooCommerce製品レビューを追加する方法に関するガイドは終わりです。 それらはあなたの顧客を製品に引き付けることによってあなたの店の転換率を上げるために非常に不可欠です。 要約すると、2つの主要な方法でWooCommerce製品レビューを追加できます。
- WooCommerceダッシュボード
- プラグインを使用する
デフォルトのWooCommerceオプションには、非常にシンプルで基本的な機能が含まれており、デフォルトでWooCommerceのレビューと評価セクションを有効または無効にできます。 ただし、画像の追加、Q&A、投票システムなどの追加機能とともに顧客がレビューを追加できるようにする場合は、プラグインを使用することもできます。
このチュートリアルには、カスタム製品タブを追加するための短いガイドも含まれています。 これは、非常に整理された方法で製品に関する追加情報を提供するのに非常に役立ちます。
それで、ガイドはあなたに役立ちましたか? オンラインビジネスにWooCommerce製品レビューをどのように追加しますか? 以下のコメントでお知らせください。
あなたがここにいる間、WooCommerceサイトやその他多くの顧客体験を改善する方法に関するヒントや指示については、他のブログ投稿のいくつかをチェックしてください。
- 最高のWordPressカスタマーサポートプラグイン
- WooCommerceのコンバージョン率を最適化するためのヒント
- WooCommerce製品ギャラリーをカスタマイズする方法
