WooCommerceを追加する方法見積もりボタンをリクエストする
公開: 2022-03-24あなたの顧客があなたのウェブサイトで特定の製品の完全な価格設定の詳細を入手できるようにしたいですか? その場合は、WooCommerceリクエストの商品の見積もりボタンを追加できます。 この記事では、ボタンを追加して顧客向けに設定するための正確な手順を示します。
ただし、プロセスを実行する前に、見積もりリクエストボタンとは何か、なぜそれが必要になるのかを簡単に見てみましょう。
見積もりをリクエストするとはどういう意味ですか?
「見積もりを依頼する」という用語は、特定の商品の特定の価格を店の所有者に尋ねることを指します。 ほとんどの場合、RFQ(見積依頼)とも呼ばれます。 しかし、WooCommerceでは、「見積もりのリクエスト」と呼ばれています。
ただし、要求された見積もりは、すべての場合ではなく、好ましい条件でのみ受け入れられます。 見積もり依頼は、店主が完全に信頼している会社やコスチュームでのみ考慮されます。 見積もりを依頼する顧客は通常、独自の事業を営んでおり、将来的にはオンラインストアからも商品を購入する予定です。
したがって、このオプションは、ストアの所有者としてB2Bトランザクションに関与している場合に非常に役立ちます。 それは本当にあなたのビジネスだけでなく、あなたがあなたのウェブサイトを通して相互作用する他のビジネスを助けることができます。
WooCommerceに「見積もりをリクエスト」ボタンを追加する理由
見積もりリクエストはB2B操作に関連する重要な機能の1つであるため、WooCommerceでも非常に一般的です。 現在、ほとんどの商取引や業務はウェブサイトを通じてオンラインで行われています。 したがって、WooCommerceを使用してこれらのビジネスを継続的に成長させたい場合は、WooCommerceストアに見積もりのリクエストボタンを追加する必要があります。
見積もりリクエストボタンを使用すると、顧客がサービスについてあなたにアプローチするのに非常に便利です。 その見返りとして、非常に優れたカスタマーエクスペリエンスがあれば、クライアントと顧客を増やす可能性も高くなります。 このために、見積もり要求のために顧客にボタンとフォームを提供することは本当に役に立ちます。
その結果、売り上げの伸びに合わせてコンバージョン率を上げることができます。 ほとんどの場合、顧客はWooCommerceで見積もりをリクエストするためにフォームに記入する必要があります。 したがって、見積もりリクエストフォームを使用して顧客を完全に追跡することもできます。
WooCommerceに[見積もりのリクエスト]ボタンを追加するにはどうすればよいですか?
WooCommerceでリクエスト見積もりボタンを追加する最良の方法は、プラグインを使用することです。 WordPressプラグインは、Webサイトの柔軟性を高めます。 また、デフォルトのテーマでは提供されていない追加機能も提供します。
同様に、プラグインを使用して、顧客がWebサイトの製品の見積もりを要求できるようにすることもできます。 WooCommerceには見積もりボタンのリクエストを追加するプラグインがいくつかありますが、最も人気のあるプラグインのいくつかを次に示します。
YITHがWooCommerceの見積もりをリクエスト

YITH Request a Quote for WooCommerceは、WooCommerce RequestaQuoteボタンを追加するのに最適なプラグインの1つです。 これを使用して、顧客が製品をリストに追加したり、フォームに記入して見積もりを要求したりするためのボタンを簡単に表示できます。
または、このプラグインを使用して、カートに追加ボタンを非表示にすることもできます。 これにより、顧客が店のオーナーに直接連絡し、リクエストが必要な場合に顧客とのやり取りを増やすこともできます。 さらに、リクエストリストとフォームをWebサイトの任意のページに挿入することもできます。
主な機能:
- ウェブサイトの任意のページに「見積もりを追加」ボタンを表示します
- 可変製品をサポートする
- すべての商品の価格とカートに追加ボタンを非表示にします
- 見積もりリクエストの拡張メールオプション。
価格:
YITH Request a QuoteforWooCommerceはフリーミアムプラグインです。 無料版は公式のWordPressリポジトリから入手できます。 プレミアムバージョンは年間69.99ユーロから始まり、1年間の更新とサポート、および30日間の返金保証が付いています。
WooCommerceの見積もりボタンを入手

WooCommerceの見積もりボタンを取得するは、WooCommerceリクエストの見積もりボタンを表示するのに役立つ非常にシンプルなプラグインです。 プラグインは、見積もりリクエストボタンを追加したり、ウェブサイトのどこにでもフォームを追加したりできるカスタムショートコードもサポートしています。
同様に、専用のプラグイン設定セクションもあり、ボタンのテキスト、色、サイズ、配置を簡単にデザインできます。 ただし、ボタン自体は、注目の商品または在庫切れの商品についてのみ表示できます。
主な機能:
- WooCommerceの単一製品および製品グリッドの見積もりボタン
- ゲストユーザーの見積もりボタンを有効にする
- 複数の見積もりビルダー向けの高度なショートコード
- さまざまな製品の見積もりボタンのバリエーション
価格設定
WooCommerceの見積もりボタンを入手するのはフリーミアムプラグインです。 無料版は公式のWordPressリポジトリから入手できます。 プレミアムバージョンは、シングルサイトライセンスで年間49米ドルから始まります。
それでは、プラグインを使用して、WooCommerceWebサイトに見積もりリクエストボタンを追加しましょう。 このチュートリアルでは、無料バージョンのYITH Request a QuoteforWooCommerceを使用します。 カスタマイズ可能な機能がたくさんあり、非常に使いやすいため、ここでの最良のオプションの1つです。
ただし、始める前に、必要なすべての手順を実行してWooCommerceを完全にセットアップし、WooCommerce互換のテーマの1つを使用していることを確認してください。 これにより、見積もりリクエストボタンを設定したときに、ウェブサイトでのテーマやプラグインの競合を回避できます。 今のところ、プラグインをインストールすることから始めましょう。
1.プラグインをインストールしてアクティブ化します
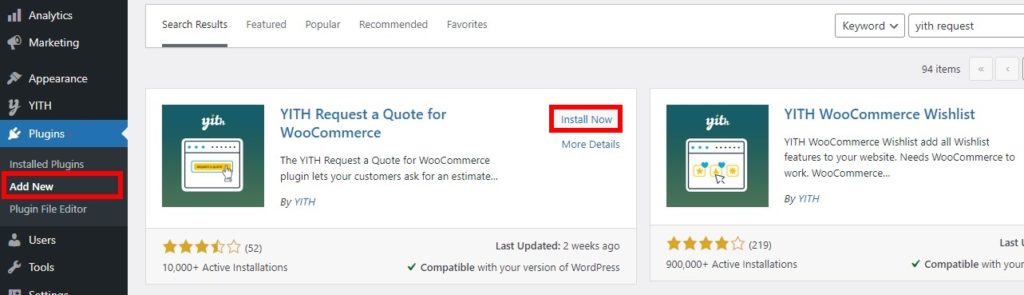
まず、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、プラグインのキーワードを検索します。 次に、[今すぐインストール]をクリックしてプラグインをインストールします。 インストールが完了したら、プラグインをアクティブ化します。

プラグインのプレミアムバージョンを使用する場合は、プラグインを手動でアップロードしてインストールする必要があります。 WordPressプラグインの追加情報については、WordPressプラグインを手動でインストールする方法に関するガイドをご覧ください。
2.WooCommerceの見積もりリクエストオプションを設定します
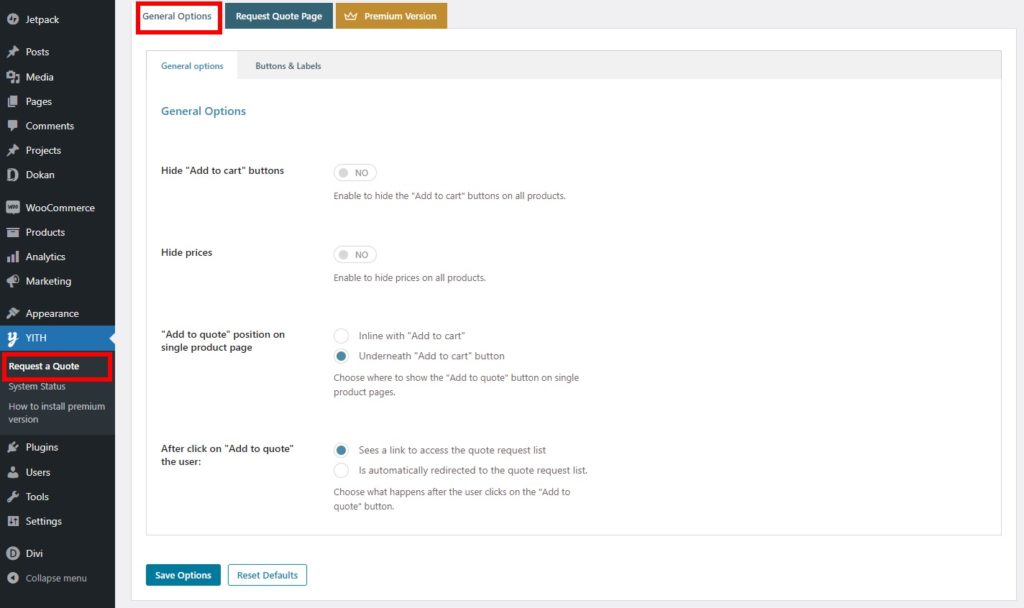
プラグインがアクティブ化されるとすぐに、その設定の構成を開始できます。 YITH> WordPressダッシュボードから見積もりをリクエストするだけで、プラグインが提供するすべてのオプションを表示できます。 主なオプションには、一般および要求見積もりページオプションが含まれます。
注:このプラグインは、WooCommerceストアのすべての製品に見積もりリクエストボタンを追加します。 したがって、特定の製品に見積もり要求ボタンを追加したり、見積もり要求フォームを編集したりする場合は、別のプラグインを使用することをお勧めします。 最高のWooCommerceのリストをご覧になり、サポートが必要な場合は見積もりプラグインをリクエストしてください。

2.1。 一般的なオプション
[一般オプション]では、トグルを使用して、カートに追加するボタンと商品の価格を表示または非表示にすることができます。
次に、単一の製品ページの「見積もりに追加」の位置と、「見積もりに追加」をクリックした後の遷移を調整することもできます。 単一の製品ページの位置は、インラインまたは「カートに追加」ボタンの下に設定できます。 一方、「見積もりに追加」ボタンをクリックすると、ユーザーは見積もりリクエストリストにアクセスするためのリンクを表示するか、リストに自動的にリダイレクトされます。

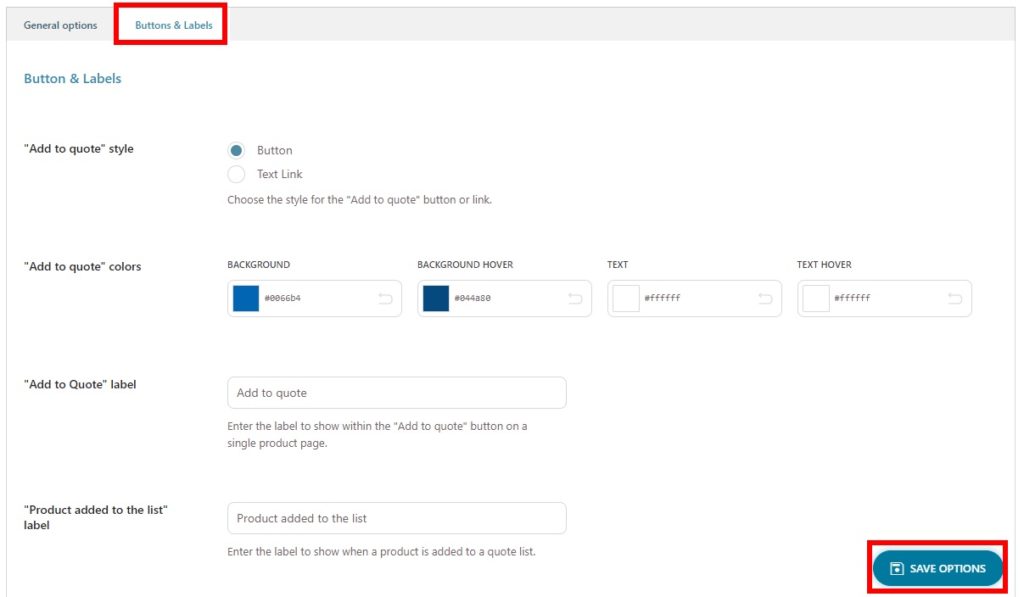
プラグインは、WooCommerceをWebサイトに追加するときに見積もりボタンを要求するためのカスタマイズオプションも提供します。 [ボタンとラベル]タブで確認できます。
これらのオプションには、ボタンのスタイルと色、および[引用に追加]ボタンのラベル自体が含まれます。 同様に、「リストに追加された製品」、「リストにすでに追加された製品」、および「リストの参照」のラベルを追加することもできます。

必要な変更をすべて行い、完了したら[オプションの保存]をクリックします。
これらはすべて、WooCommerceリクエストの見積もりボタンを追加して表示するためにプラグインによって提供される一般的なオプションです。
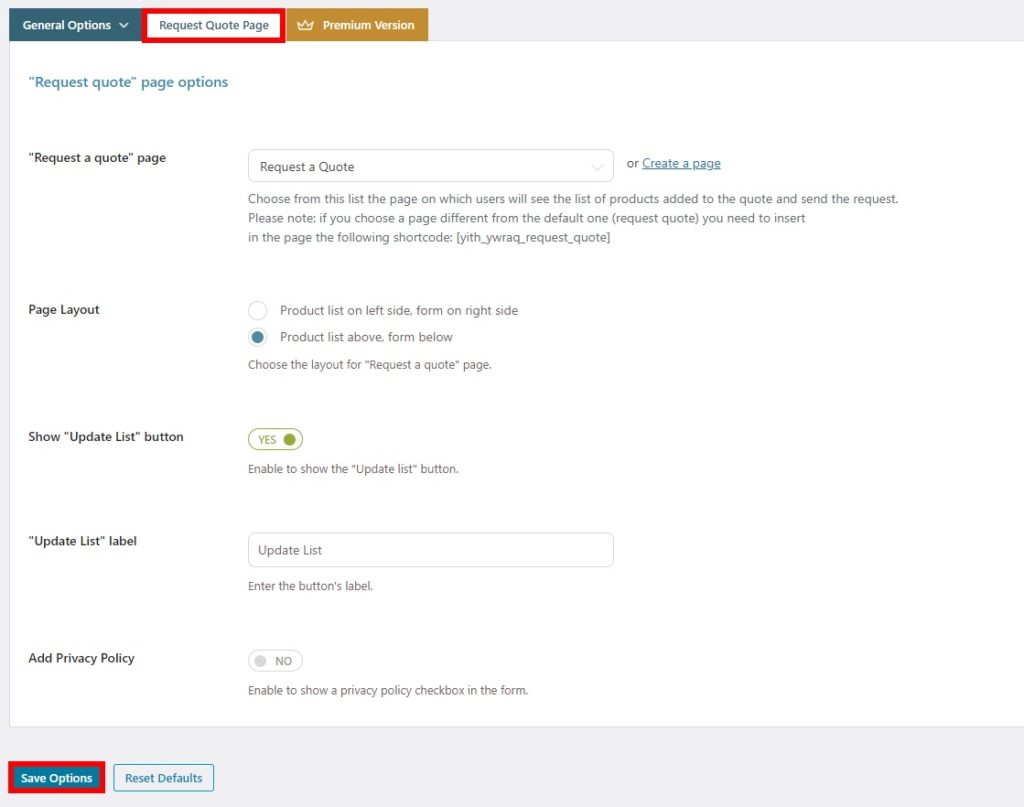
2.2。 見積もりページのオプションをリクエストする
このプラグインを使用して、WooCommerceストアの見積もりリクエストページをカスタマイズすることもできます。 [見積もりページのリクエスト]タブをクリックするだけで、見積もりリクエストページで変更できるすべてのオプションが表示されます。
まず、Webサイトの「見積もりのリクエスト」ページを選択できます。 プラグインは、顧客が見積もりを要求するためのデフォルトページを作成します。 見積もり依頼ページとして設定することも、必要に応じて新しいページを作成することもできます。
次に、ここからページレイアウトを選択することもできます。 製品リストと見積もりは、それぞれ左側と右側、または上下に選択できます。

プラグインを使用すると、ページの[リストの更新]ボタンを表示または非表示にすることもできます。 ラベルを編集することもできます。 最後に、必要に応じて、プライバシーポリシーを見積もりリクエストページに追加することもできます。
必要なすべてのオプションを追加および変更したら、それらを保存します。
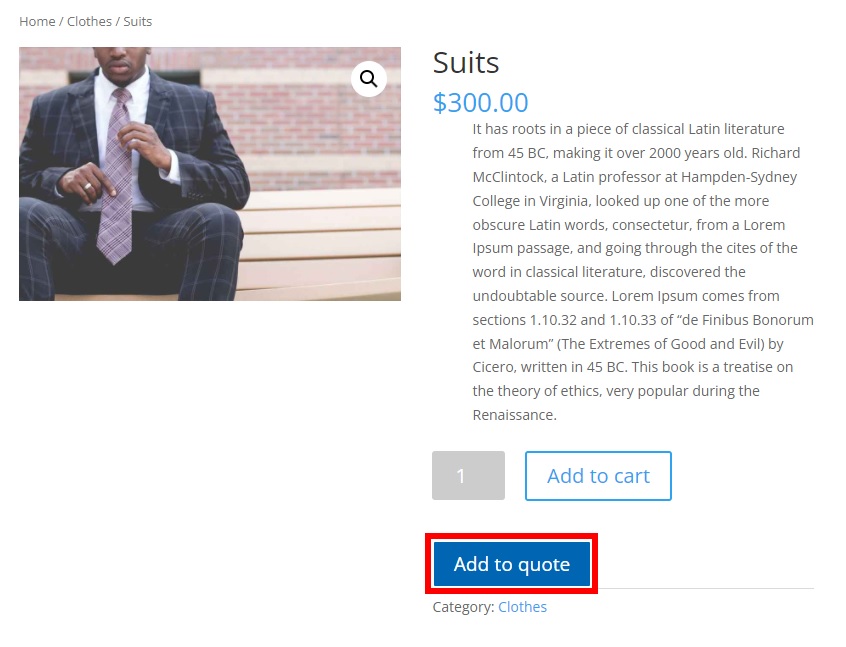
これで、製品をプレビューすると、製品ページに[見積もりに追加]ボタンが表示されるはずです。

それでおしまい! これは、顧客のためにWooCommerceに見積もりボタンを追加する方法です。
ボーナス:WooCommerceカートページをスキップ
WooCommerceの見積もりリクエストボタンを追加するための最も効率的な手順を示しました。 ただし、[カートに追加]ボタンを表示する場合は、顧客がカートページではなくチェックアウトページにリダイレクトできるようにすることもできます。 ほとんどの場合、カートに変更を加える必要がないため、顧客にとって非常に便利です。
シンプルなプラグインであるWooCommerceのダイレクトチェックアウトを使用すると、WooCommerceのカートページを簡単にスキップできます。 それはあなたが数回クリックするだけで直接チェックアウトリンクを作成することができる非常に簡単なインターフェースを持っています。

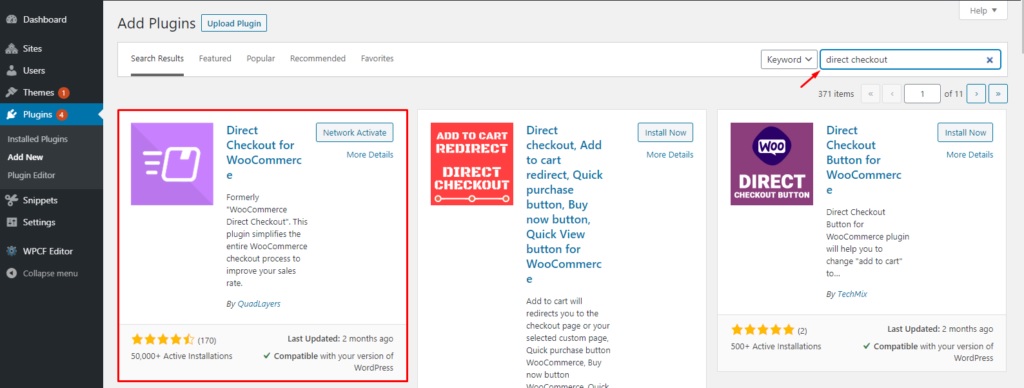
他のプラグインと同様に、プラグインを使用する前に、まずプラグインをインストールしてアクティブ化する必要があります。 そのため、WordPressダッシュボードから[プラグイン]> [新規追加]にもう一度移動して、プラグインを検索します。 次に、[今すぐインストール]をクリックしてインストールし、インストール後にプラグインをアクティブ化します。

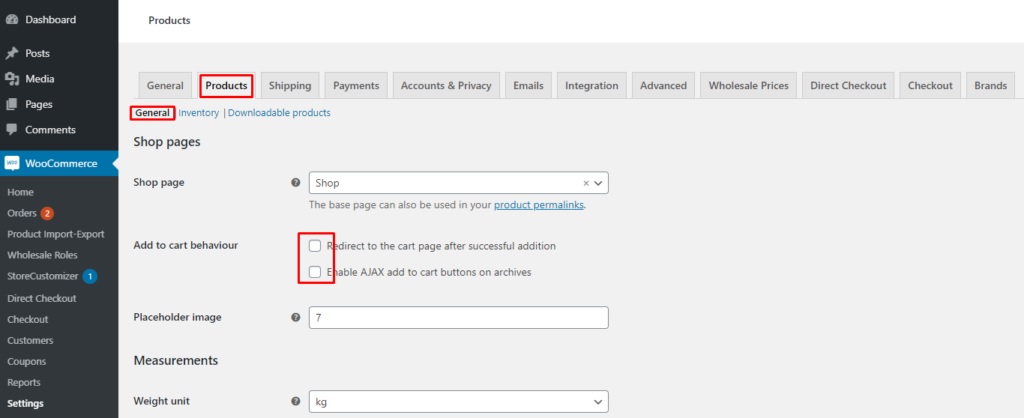
次に、 [WooCommere]> [設定]に移動し、[製品]タブを開きます。 ここで、カートに追加する動作の両方のオプションがオフになっていることを確認してください。

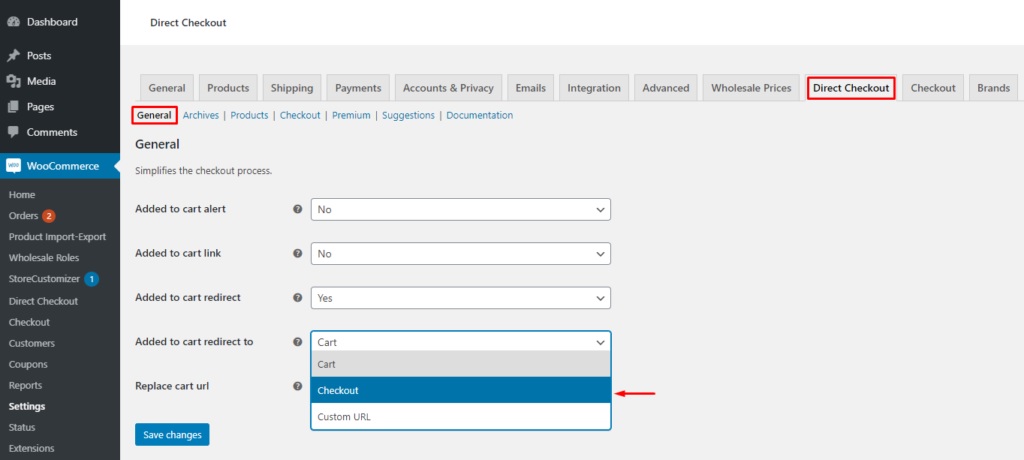
次に、[ダイレクトチェックアウト]タブを開き、[一般設定]に移動します。 [カートに追加]オプションをクリックすると、ドロップダウンメニューでページ数を設定できます。 このオプションで[チェックアウト]を選択し、変更を保存するだけです。

次に顧客が[カートに追加]ボタンをクリックすると、直接チェックアウトにリダイレクトされます。 チェックアウトにリダイレクトするための代替手順について詳しく知りたい場合は、カートページをスキップする方法、カートに追加メッセージを編集する方法、または直接チェックアウトリンクを作成する方法に関するガイドをご覧ください。
結論
これは、WooCommerceリクエストの見積もりボタンを追加するためのチュートリアルです。 顧客が製品価格の詳細を要求できるようにする場合は、Webサイトにあると非常に便利な機能です。
要約すると、プラグインを使用してWooCommerceに見積もりリクエストボタンを追加するためのステップバイステップのプロセスを示しました。 プラグインが提供する機能が適切であれば、プラグインの無料バージョンを使用できます。 ただし、より多くの機能を使用するには、プラグインのプレミアムバージョンをいつでも選択できます。
さらに、カートページをスキップするために必要な手順についても説明しました。 これは、顧客がWebサイトで見積もりを要求するときにも有利になります。これは、顧客のチェックアウトプロセスが短縮されるためです。
では、今すぐWooCommerce Webサイトにリクエストボタンを追加できますか? コメントで教えてください。
それまでの間、WooCommerceストアを改善したい場合は、さらにいくつかの投稿があります。
- WooCommerceにウィッシュリストを追加する方法
- WooCommerceカートに追加ボタンが機能しませんか? それを修正する方法!
- WooCommerce製品のカウントダウンを追加する方法
