WooCommerceの配送クラスを追加する方法
公開: 2022-07-28WooCommerceの配送オプションを設定することは、ビジネスで最大の利益を確保するために非常に重要です。 配送クラスを使用すると、これははるかに簡単なタスクになり、複数のアイテムの配送価格を管理できます。 そこで、この記事では、WooCommerceに配送クラスを追加する方法と、それに基づいた配送料金を追加する方法を紹介します。
ただし、配送クラスを追加するプロセスに進む前に、オンラインストアへの追加を検討する必要がある理由を見ていきましょう。
WooCommerceで配送クラスを使用する理由
WooCommerceの配送料に関する大きな問題は、発送される商品のサイズと寸法によって送料がすぐに異なることです。 非常に軽量なものもあれば、非常に重いものもあります。 たとえば、WooCommerceストアで家具を販売している場合、これは非常に一般的です。
これにより、配送料が変動する可能性があり、すべての商品を同じ配送料に設定しても、あなたやあなたの顧客にとって利益がない場合があります。 さらに、より多くの注意と輸送のための特定のステップを必要とするより壊れやすいアイテムがあるかもしれません。 これはまたあなたの送料を増加させます、そしてあなたはそれが単純な椅子として送料を持っていることを望まないでしょう。
そのため、 WooCommerceShippingクラスの使用を有効にします。 WooCommerce配送クラスでは、特定の種類のWooCommerce製品を配送料金の観点からグループ化できます。 このように、必要なパッケージサイズとパッケージに応じて異なるレートを設定できます。 たとえば、製品を次の3つの異なるクラスに設定できます。
- レギュラーアイテム。
- 重いもの。
- 壊れやすいアイテム。
次に、これらすべてのクラスに、出荷に必要な正しい費用を反映するさまざまな料金を設定できます。 これは、配送方法を設定する際にストアを調整するための優れた方法です。 さらに、WooCommerceストアに定額配送を設定しようとしている場合は、配送クラスがうまく機能します。 したがって、定額料金を使用している場合は、配送クラスを使用することも強くお勧めします。
WooCommerceの配送クラスを追加する方法
それでは、WooCommerceの配送クラスを追加するプロセスを見てみましょう。 Webサイトに配送クラスを追加するには、従わなければならない基本的な手順がいくつかあります。 最初のステップは、配送クラスを追加することです。
1.配送クラスを作成します
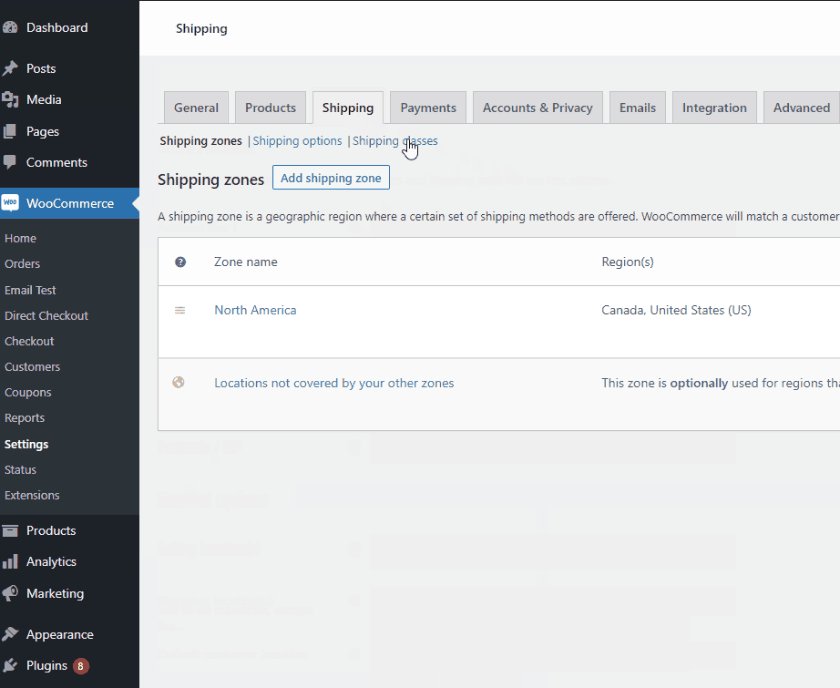
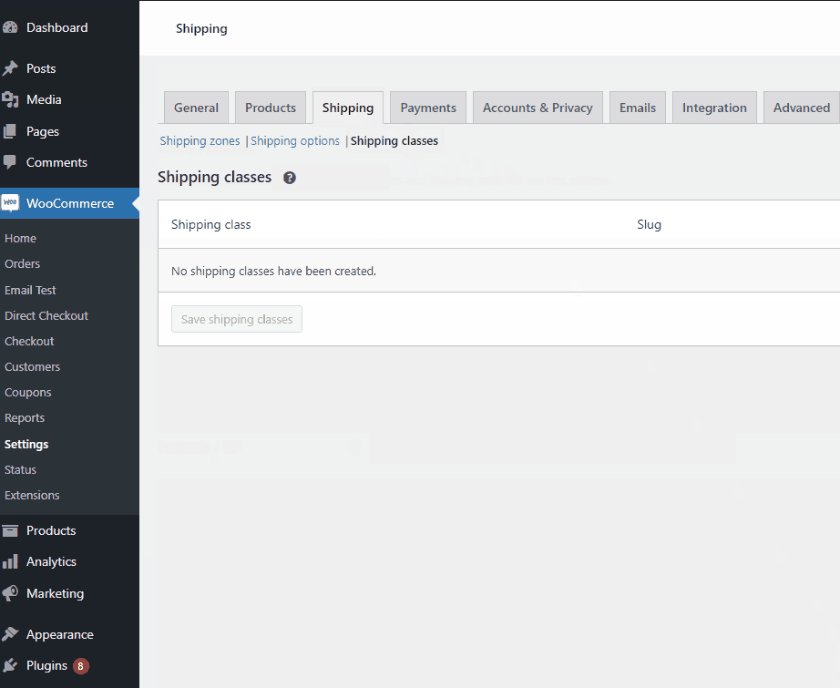
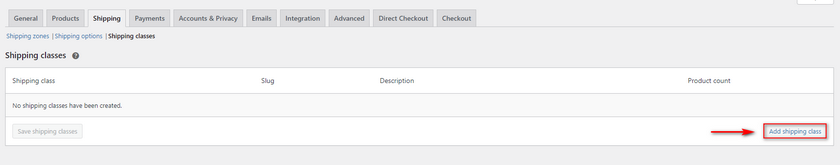
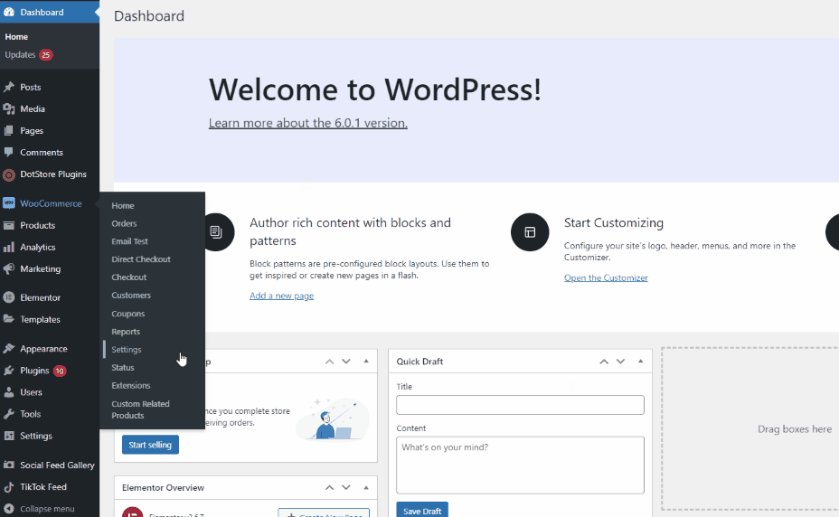
まず、 WordPress管理ダッシュボードを開き、 WooCommerce>設定>配送>配送クラスをクリックします。

その後、[配送クラスの追加]をクリックします。

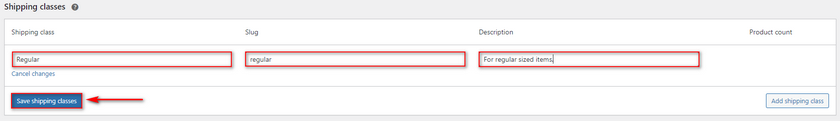
ここで、配送クラスの名前、スラッグ、説明を入力する必要があります。 これらの3つのフィールドに入力し、[配送クラスの保存]をクリックします。

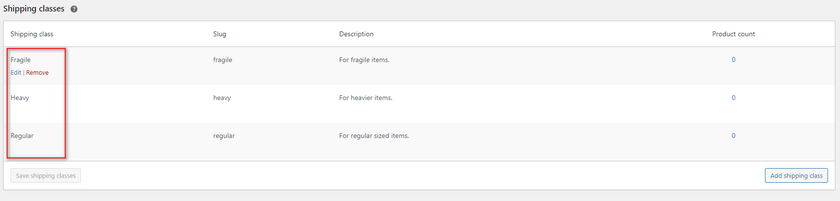
上記の3つのアイテムに3つの配送クラスを追加しましょう。 [配送クラスの追加]をクリックして、新しいクラスを追加するだけです。

これにより、必要な配送クラスが作成されます。 それでは、それらを製品に割り当てましょう。
2.出荷クラスを製品に割り当てます
商品に配送クラスを追加する最も簡単な方法は、商品のデータを設定することです。 さらに、製品ごとに個別に、またはまとめて行うことができます
2.1。 個々の製品
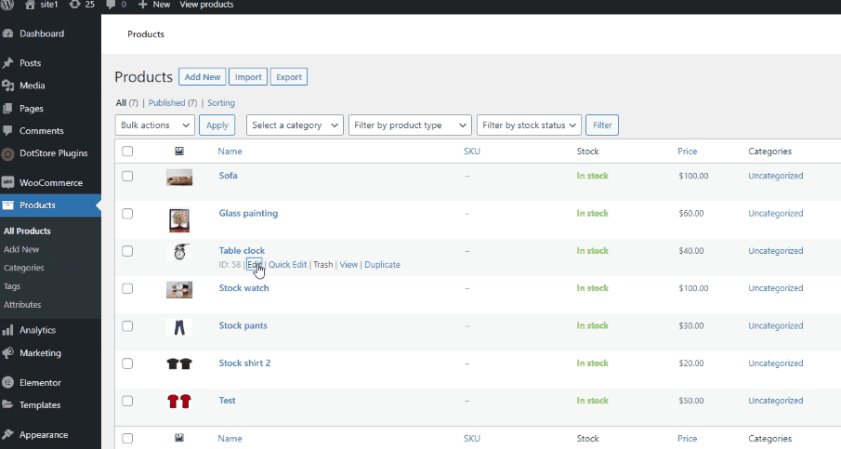
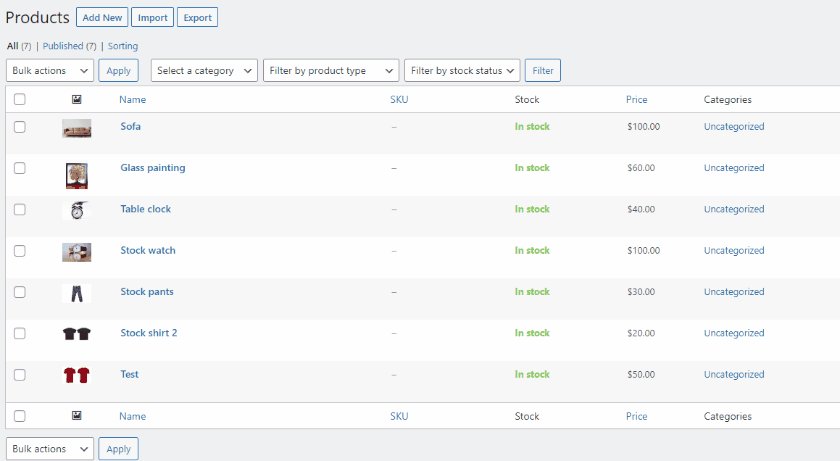
WordPress管理サイドバーから[製品]ページを開き、任意の製品の下にある[編集]をクリックします

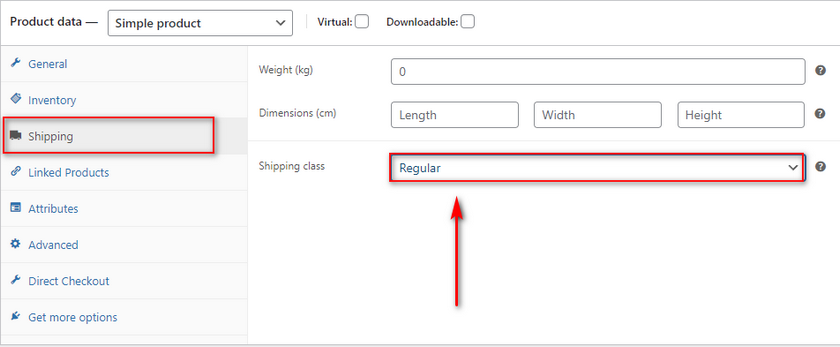
下にスクロールして、[商品データ]の下の[配送]タブをクリックします。 次に、ドロップダウンフィールドを使用して、正しい配送クラスを選択します。

次に、製品を更新して変更を保存します。
2.2。 バルク製品
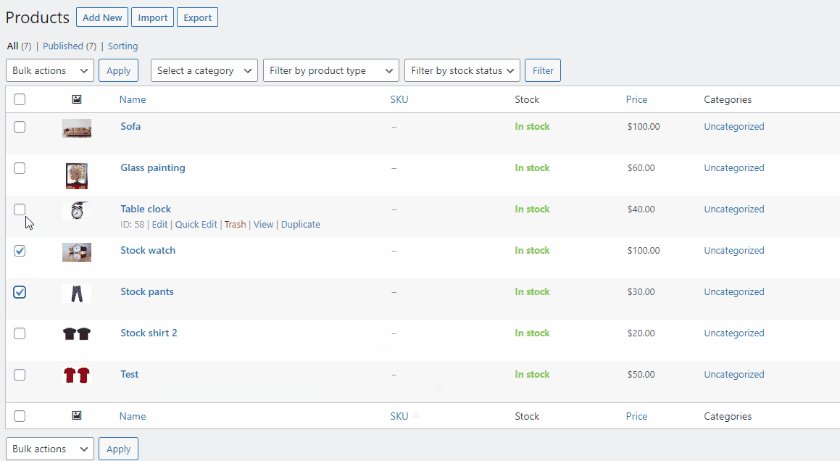
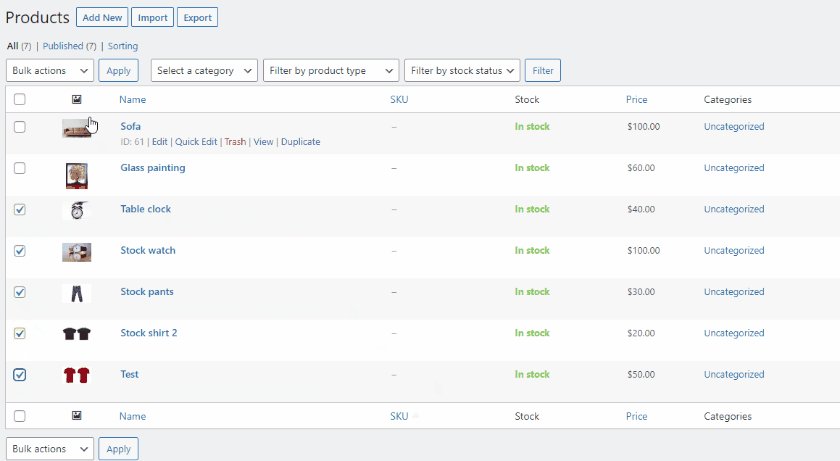
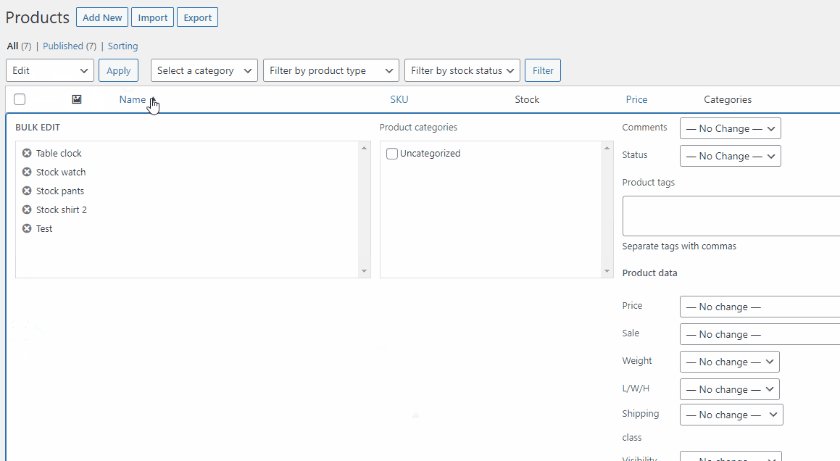
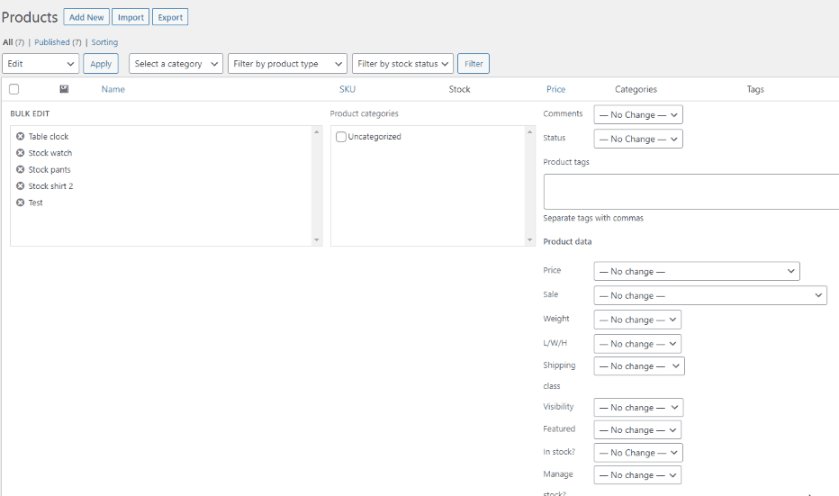
一度に複数の商品を編集する必要がある場合は、一括アクションを使用してWooCommerce配送クラスを一括で追加することもできます。 商品ページを開いて、配送クラスに追加するすべての商品にチェックマークを付けるだけです。 次に、[一括操作]をクリックして、[編集]を選択します。

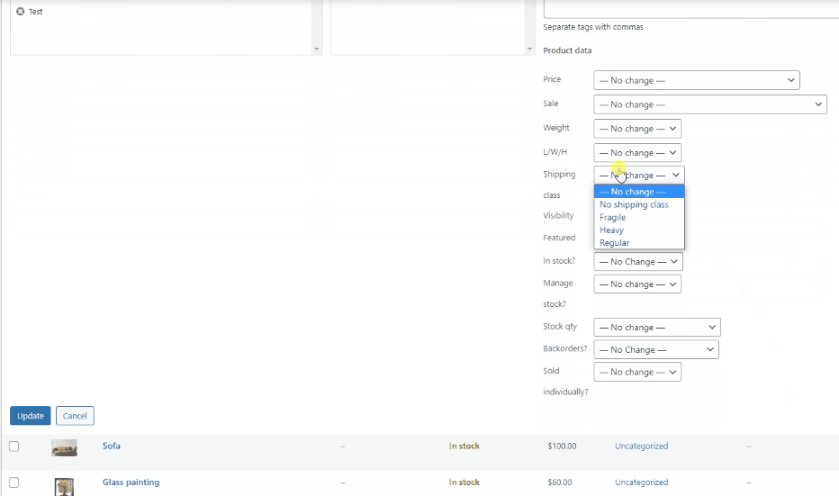
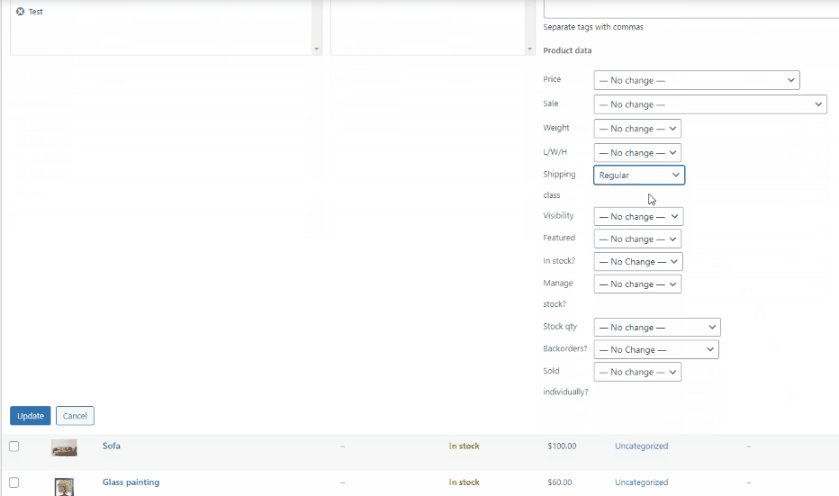
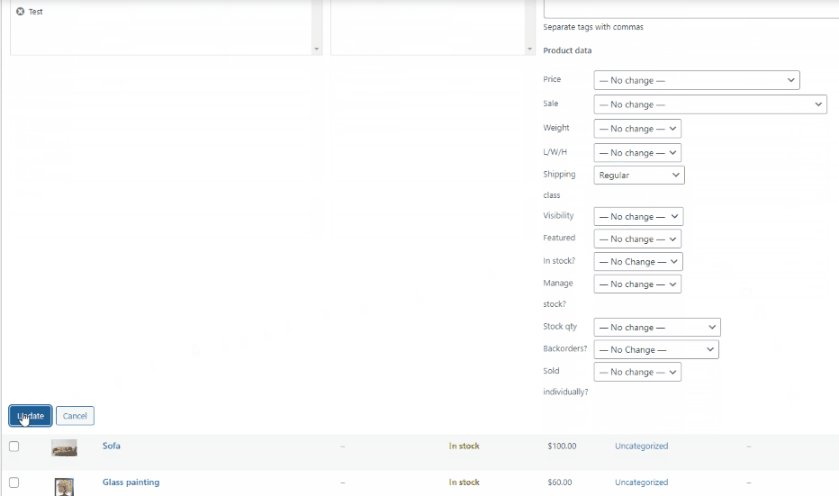
これに続いて、右側に製品データフィールドが表示されます。 [配送]オプションを使用して、選択したすべてのアイテムに配送クラスを追加します。 完了したら、[更新]をクリックします。

必要な製品に配送クラスを追加することに成功すると、すべてのクラスの配送価格を設定する準備が整います。
3.WooCommerceの配送クラスに基づいて送料を追加します
ガイドの次の部分では、各クラスに特定の配送料を追加します。 このように、商品の配送クラスに応じて、顧客に一定の金額が請求されます。 定額配送で追加する最も簡単な方法を見てみましょう。
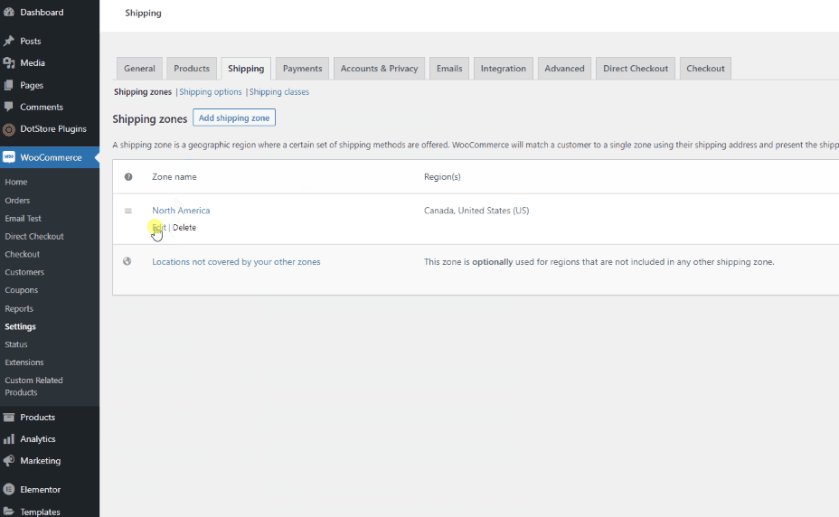
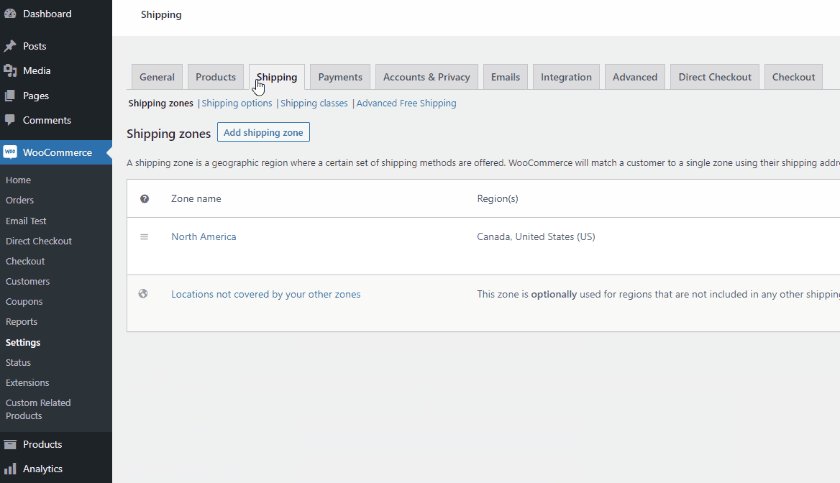
開始する前に、配送ゾーンとその中に定額料金が設定されていることを確認してください。 定額料金を追加するためのガイドをお探しの場合は、こちらのガイドをご覧になることをお勧めします。 配送ゾーンを設定したら、 WooCommerce>設定>配送>配送ゾーンをクリックします。 次に、いずれかのゾーンの下にある[編集]をクリックして、その地域の配送料にアクセスします。 次に、ゾーンの定額料金の下にある[編集]をクリックします。

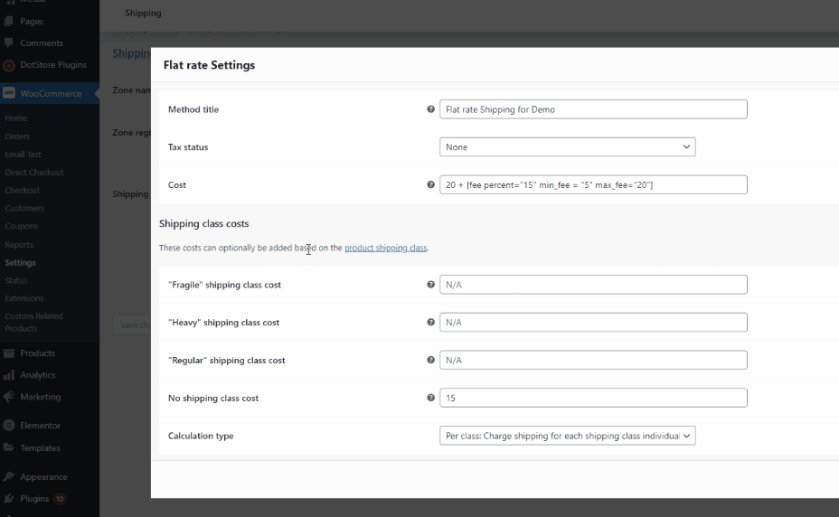
3.1。 発送料一律
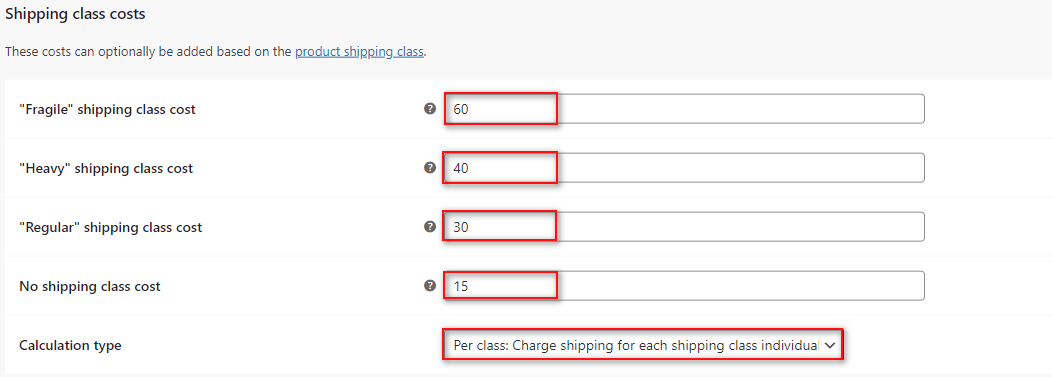
[配送クラスの費用]セクションの下に、各配送クラスの個別のフィールドが表示されます。 あなたがする必要があるのは、各輸送クラスの特定の定額料金を記入することです。

アイテムにクラスを割り当てていない場合は、送料なしのクラス費用オプションを使用して定額料金を追加します。
ここで、[計算タイプ]オプションに注意してください。 クラスごとに設定すると、注文のすべてのアイテムに基づいて送料が異なる方法で適用されます。 たとえば、3つの異なるクラスの商品がそれぞれある場合、WooCommerceは商品ごとに異なる配送料を追加します。 ただし、このオプションを[注文ごと]に設定した場合。 WooCommerceは、すべてのクラスの最高の配送料のみを適用します。 私たちの場合、それは壊れやすいクラスになります。
このオプションは、ビジネスによっては非常に便利です。 顧客がアイテムごとに個別に支払うことを希望する場合は、クラスごとに使用することをお勧めします。 ただし、そうではなく、注文全体に対して顧客に単一の料金のみを支払ってもらいたい場合は、注文ごとにはるかにうまく機能するはずです。
完了したら、[変更を保存]をクリックします。これで完了です。 これで、カート/チェックアウトページに価格が正しく反映されていることがわかります。
定額基本料金を$20に設定した場合、次の結果を得るには、配送クラスを$20に追加する必要があります。
- 通常=20+ 30
- 重い=20+ 40
- 壊れやすい=20+ 60
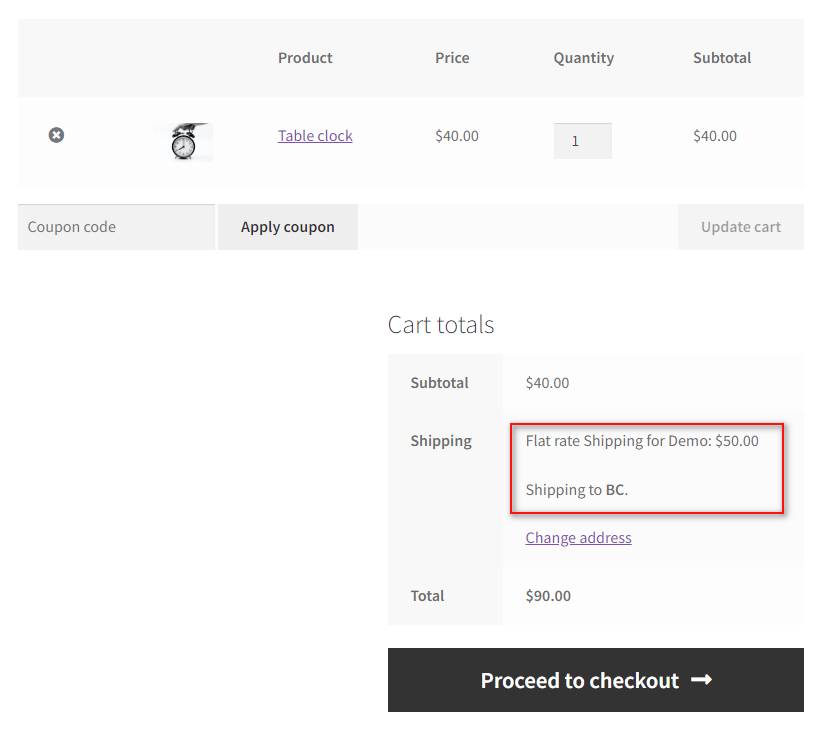
通常のアイテムの場合、次の結果が表示されます。

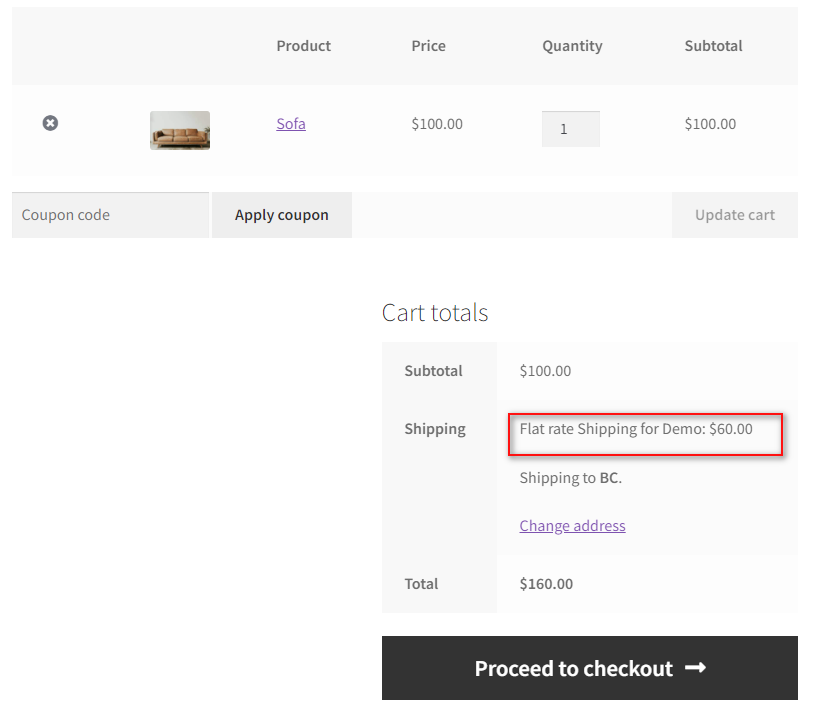
同様に、重いアイテムを追加すると、次の結果が得られます。

これが、 WooCommerceの配送クラスを追加し、それらに定額料金を割り当てる方法です。 ただし、より柔軟な価格設定を割り当てる場合は、WooCommerce配送プラグインを使用する必要があります。
3.2。 プラグインを使用して配送料を追加する
WooCommerce配送プラグインを使用すると、顧客とその注文に基づいて、さまざまな料金を設定したり、価格を変更したりできます。 これらのプラグインを使用すると、配送ルールや送料無料オプションの設定も簡単になります。 WooCommerceの配送プラグインでShippingクラスを使用する方法をお探しの場合は、こちらもご利用いただけます。
今日のガイドでは、 WooCommerce Advanced Free Shippingを使用し、このガイドの前半で作成した配送クラスを使用して、送料無料の条件を設定します。


同様の手順は、他のほとんどの出荷プラグインでも機能するはずです。 彼らのドキュメントからのほんの少しの参照は、どんな違いもカバーすることができるはずです。 ただし、プラグインを使用して配送クラスを設定するのが難しい場合は、コメントセクションでお知らせください。できる限りサポートさせていただきます。
さらに、最高のWooCommerce配送プラグインをお探しの場合は、こちらもご利用いただけます。 このリストのプラグインのほとんどは、有利で柔軟な配送価格を配送クラスに割り当てるのに役立ちます。
プラグインをインストール/アクティブ化するために必要な手順から始めましょう。
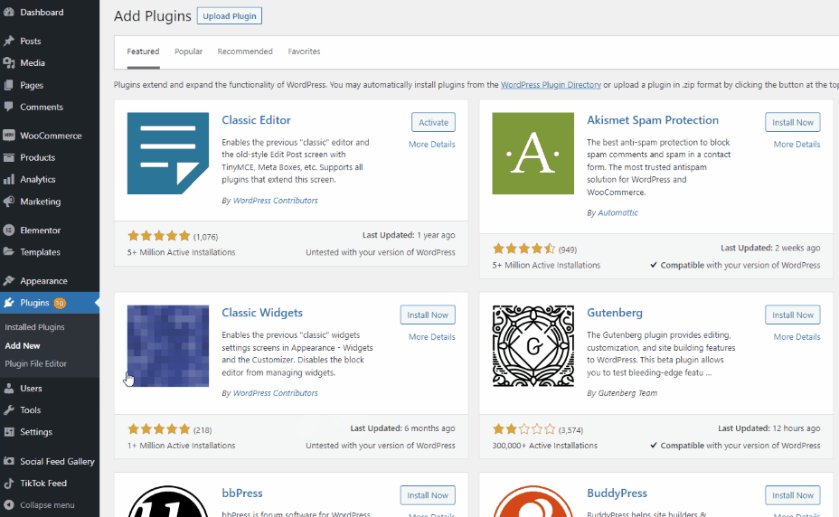
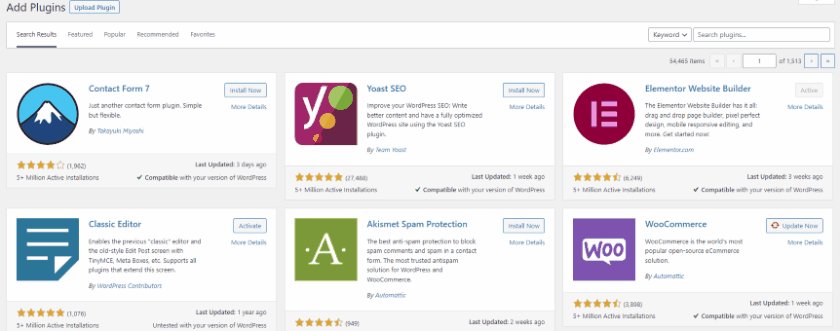
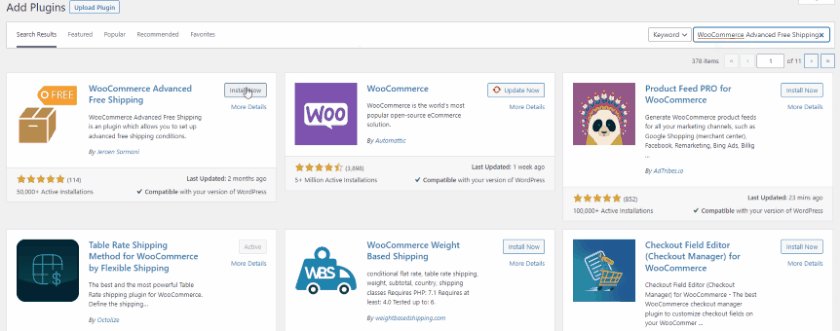
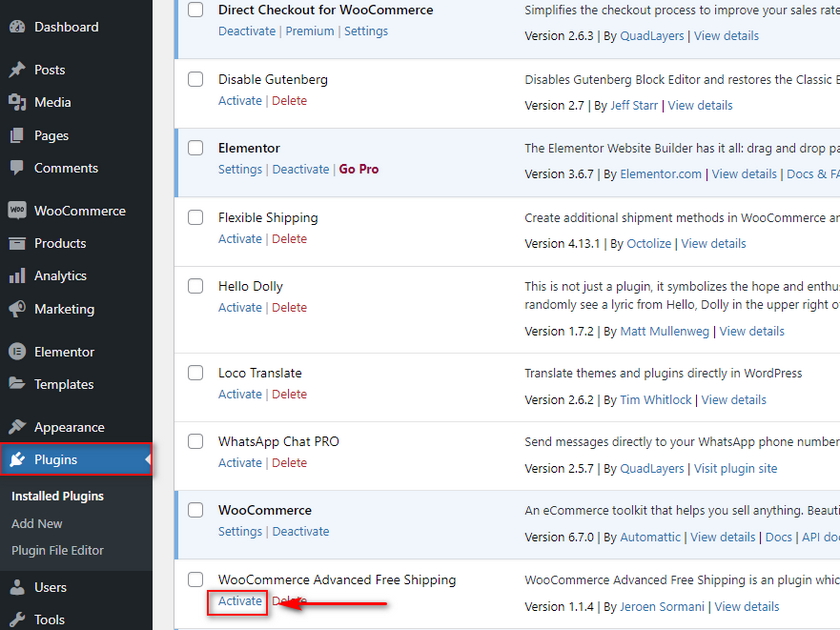
開始するには、 WP管理ダッシュボードを開き、[プラグイン]>[新規追加]をクリックします。 右上の検索バーを使用して、 WooCommerce AdvancedFreeShippingを検索します。

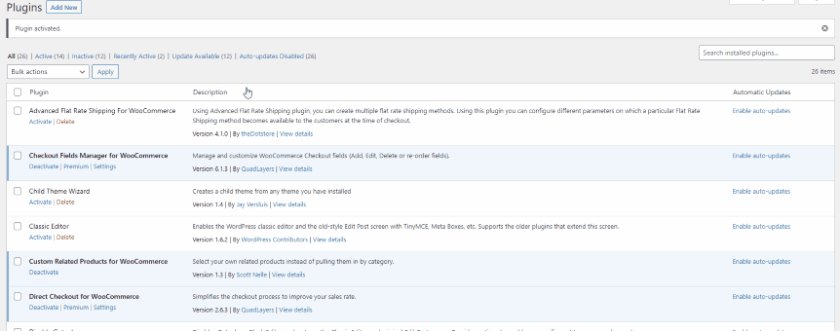
次に、プラグインのタブで[インストール]をクリックします。 ボタンが[アクティブ化]に変わったら、ボタンをクリックしてプラグインのインストールとアクティブ化を完了します。

ただし、FlexibleShippingプラグインを手動でアクティブ化または非アクティブ化する必要があります。 その場合は、WP管理サイドバーのプラグインをクリックし、[フレキシブル配送]の下の[アクティブ化/非アクティブ化]をクリックすることで簡単に実行できます。

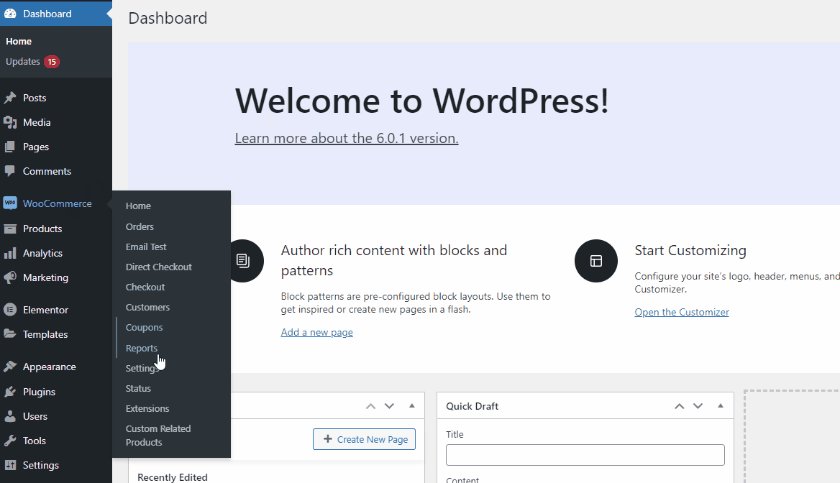
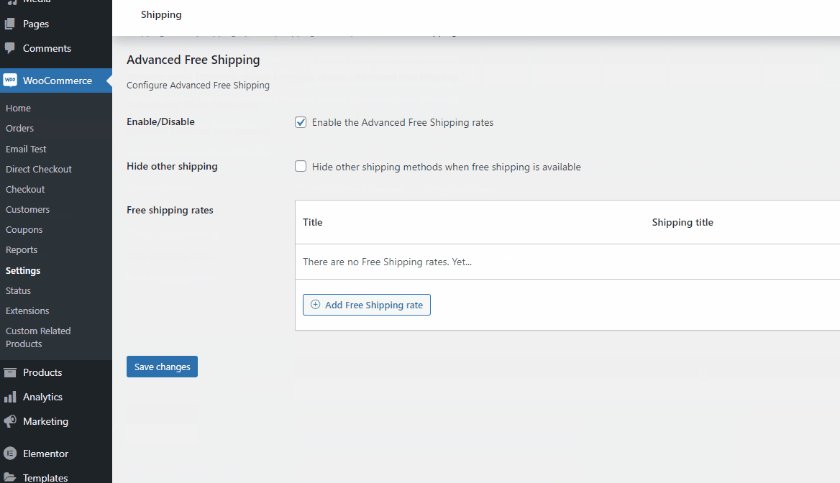
次に、 WooCommerce>設定>配送>高度な送料無料をクリックしてプラグインのオプションを開きます。

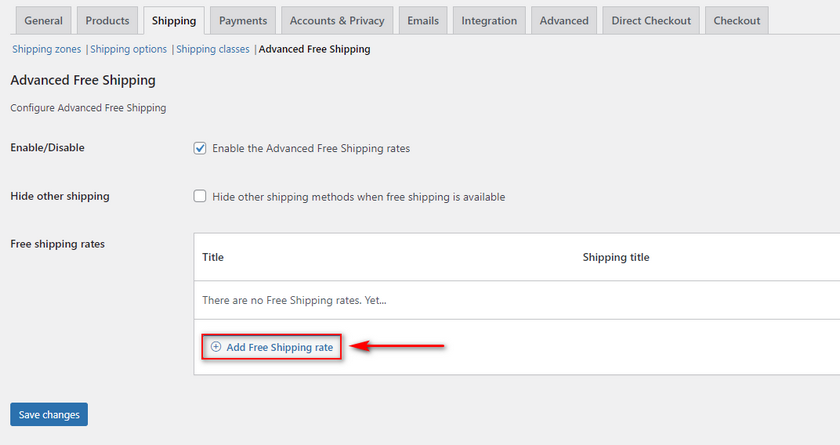
[配送料]で、[送料無料料金を追加]をクリックします。 ここでは、さまざまな条件を使用して送料無料の方法を設定できます。

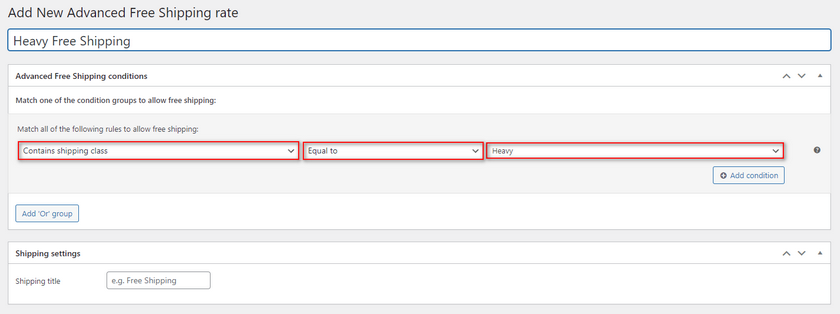
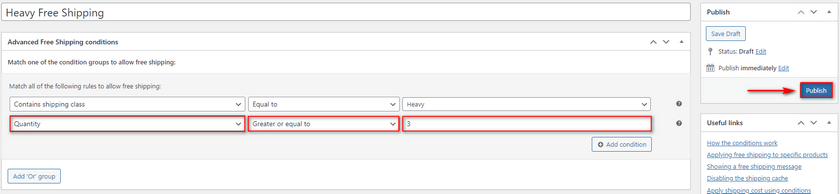
まず、[タイトル]フィールドを使用して、送料無料の方法に名前を付けます。 [条件]タブを使用して、配送クラスに基づいた送料無料ルールを追加します。 私たちのデモでは、重い配送クラスのアイテムに送料無料の料金を追加します。 ドロップダウンルールフィールドを使用して、配送クラスを含むを選択します。 次に、中央のフィールドを使用して、値との関係を定義できます。 今のところ、等しいままにしておきます。 正しいフィールド値を使用して、[ヘビー]を選択します。

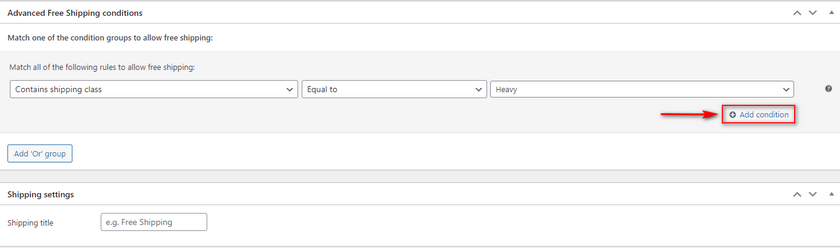
別の条件を追加することで、送料無料料金をさらにカスタマイズできます。 デモでは、別の条件として最小数量3を追加します。 [条件の追加]ボタンをクリックして、上記と同様の別の条件を追加します。

ルールフィールドを使用して数量を選択します。 中央のフィールドを以上に設定し、3番目の値のフィールドを3に設定します。

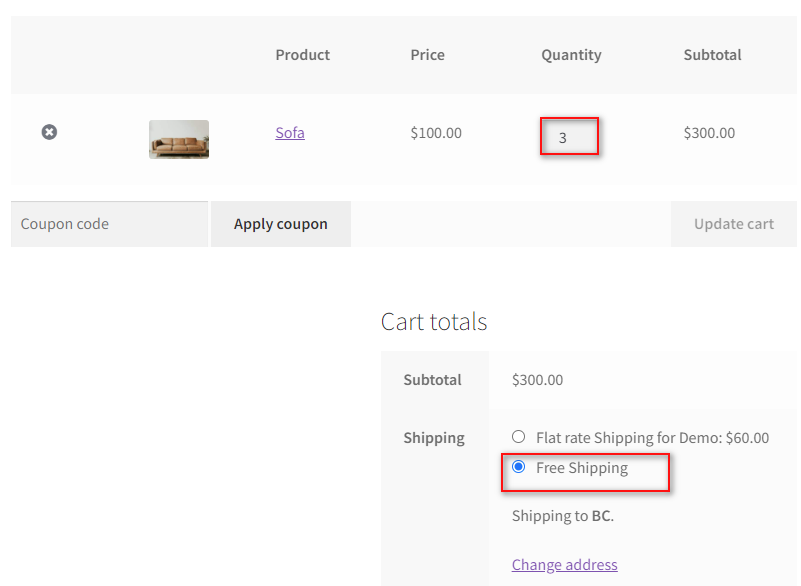
完了したら、[公開]をクリックすると、新しい送料無料オプションが更新されます。 これで、カートに3つの重いクラスのアイテムを追加すると、新しい送料無料の方法が表示されます。

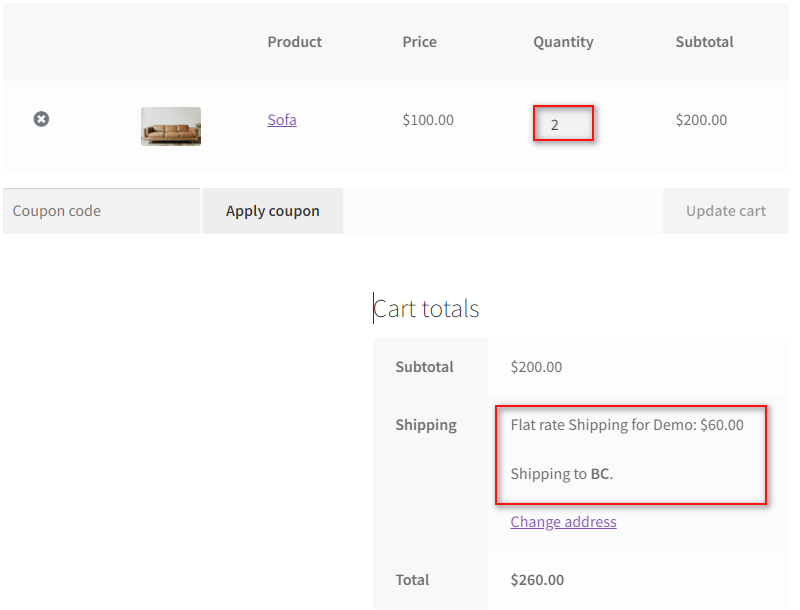
ここで、数量を2に減らすと、送料無料オプションが非表示になります。

ボーナス:WooCommerceCheckoutに配送料を追加
または、チェックアウトフィールドを使用してカートの合計価格を変更することもできます。 これにより、WooCommerceのチェックアウト自体に特定の配送料を追加できます。 たとえば、顧客にもっと高価な配送を選択してもらいたい場合は、チェックアウトにプレミアム配送フィールドを追加し、フィールド自体に価格値を適用します。 これは、WooCommerceCheckoutプラグインを使用して簡単に実現できます。

WooCommerceチェックアウトマネージャーの仕組みと、チェックアウトフィールドをカスタマイズして価格を追加する方法について詳しく知りたい場合は、この記事をご覧ください。 フィールドに価格を追加するには、WooCommerceCheckoutManagerのプロバージョンが必要になることを忘れないでください。
プラグインをアクティブ化してインストールしたら、次のステップに進むことができます。 そのためにサポートが必要な場合は、最初にこの記事を読むことを強くお勧めします。
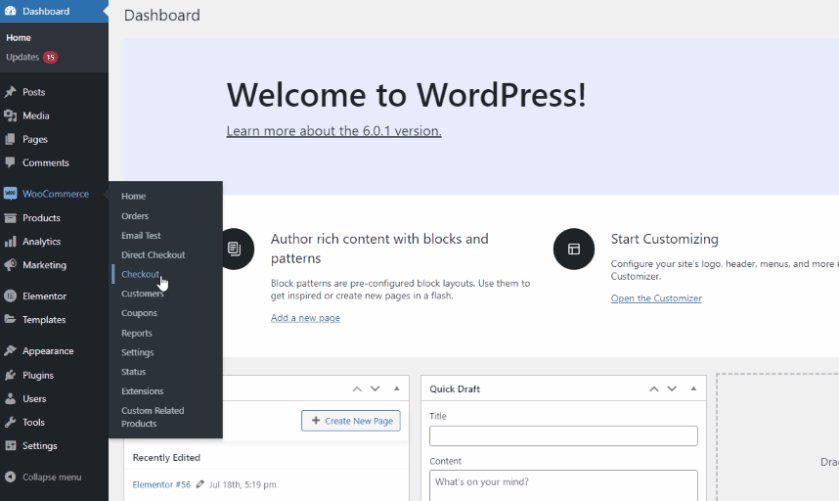
次に、 WooCommerce> Checkoutをクリックして、 WooCommerceCheckoutManagerを開きます。

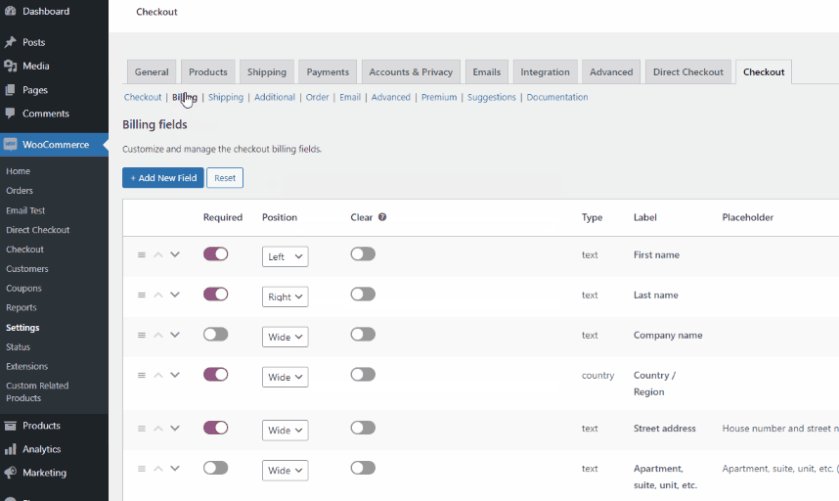
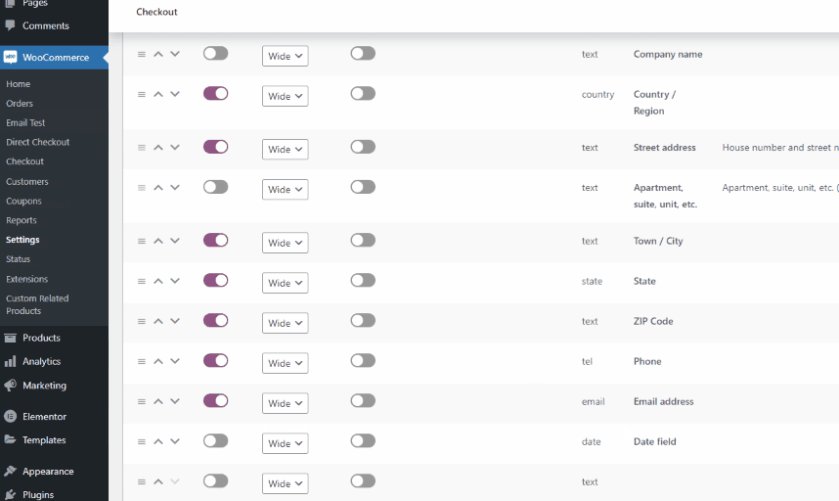
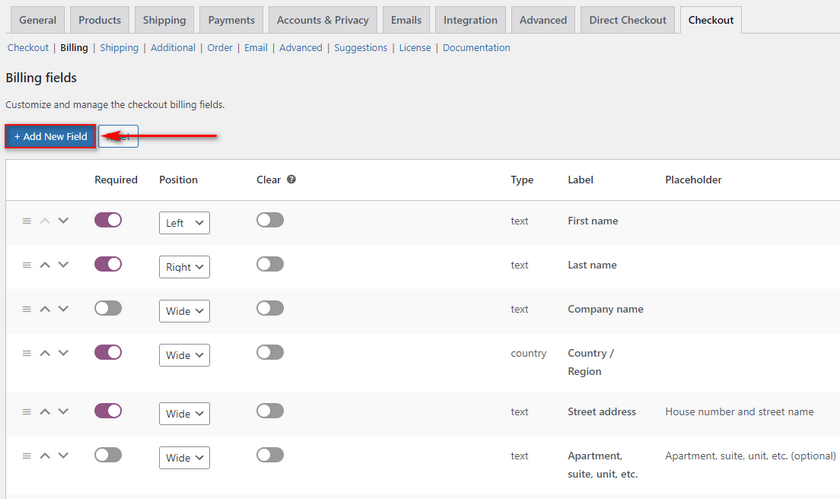
[請求]タブをクリックして、すべての請求フィールドを表示します。 [新しいフィールドの追加]をクリックして、このフィールドにフィールドタイプと新しい名前を付けます。

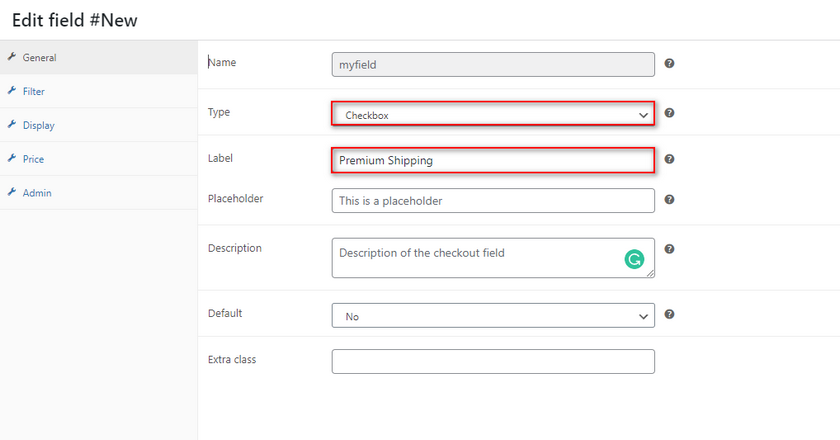
[タイプ]フィールドを使用して、チェックボックスフィールドに変更します。 今のところ、プレミアム配送と名付けます。

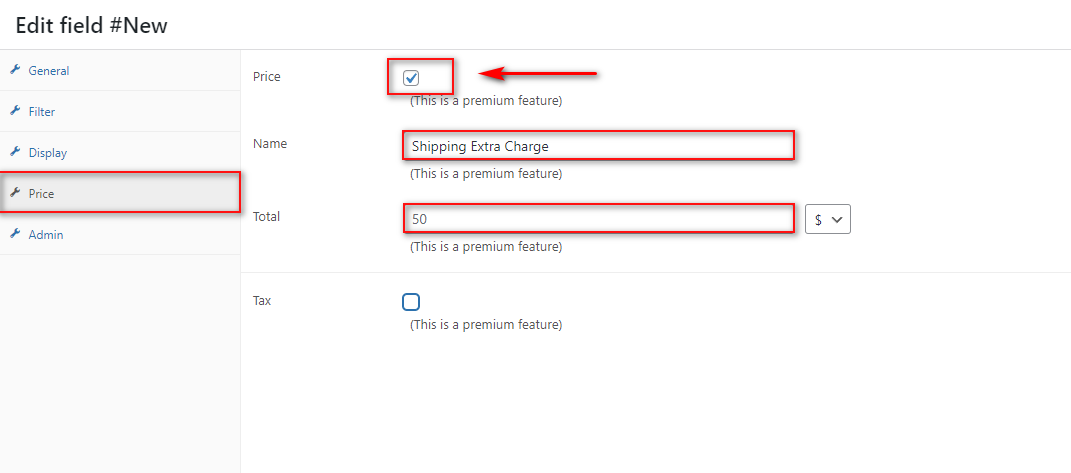
[価格]タブをクリックし、[価格]チェックボックスをクリックして機能を有効にします。 次に、[名前]フィールドを使用して、カートの小計にフィールド料金を表示します。 [合計]フィールドを使用して特定の価格を追加し、[保存]をクリックします。

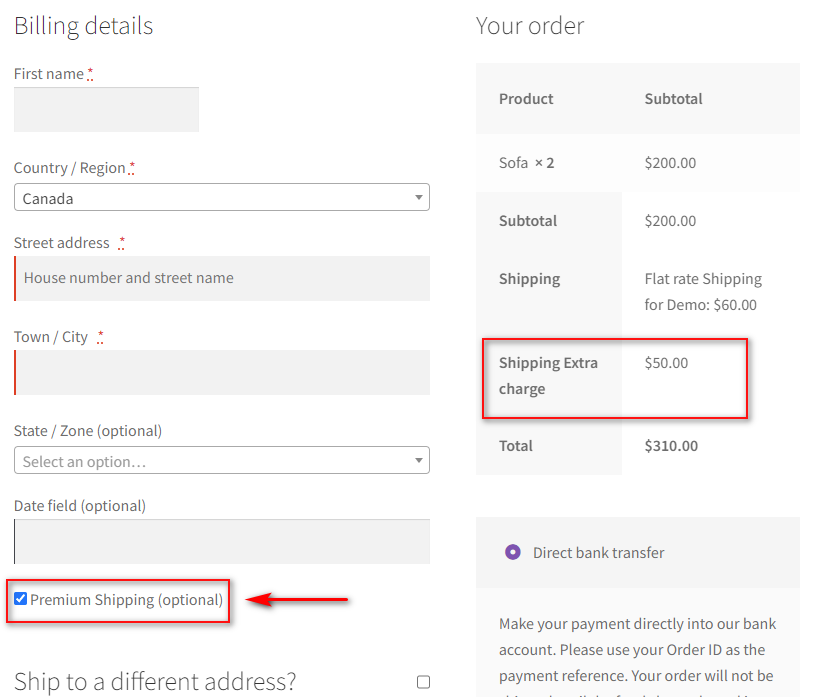
これで、チェックアウトページを開いてプレミアム価格フィールドをクリックすると、カートの合計に新しい料金が表示されます。

さらに、WooCommerceのチェックアウトに配送料を追加する方法や、条件付きフィールドを使用して追加する方法について詳しく知りたい場合は、こちらのガイドをご覧ください。
結論
これで、 WooCommerceの配送クラスを追加する方法に関するガイドは終了です。 今日取り上げたすべてのポイントの簡単な要約を見てみましょう。
WooCommerce配送クラスを作成して追加する方法。
- 配送クラスをWooCommerce製品に個別に割り当てます。
- 配送クラスをWooCommerce製品に一括で割り当てます。
- WooCommerceの配送クラスで定額料金を設定します。
- 配送プラグインでのWooCommerce配送クラスの使用
配送クラスは別の方法で使用でき、プラグインを追加すると、さらに多くのオプションを利用できることを忘れないでください。 ただし、配送の問題を設定するための答えは、必ずしも配送クラスだけではありません。 より柔軟な送料無料オプション、さらには重量ベースの配送を追加して、顧客にさらに多くのメリットを提供することを選択できます。
顧客維持率と会話率を向上させるために使用できる追加の手段をお探しの場合は、こちらの他の記事をご覧ください。
- WooCommerceで配達日を追加する方法
- WooCommerce製品検索をカスタマイズする方法
- 2022年の最高のWooCommerce紹介プラグイン
