製品に WooCommerce バリエーション画像を追加する方法
公開: 2022-10-04e コマース ビジネスを行っている人なら誰でも、WooCommerce をよく知っているはずです。 ユーザーとオンラインストアの所有者にさまざまなメリットをもたらします。 WooCommerce バリエーション画像の出現により、その人気と必要性が再び新しいレベルに引き上げられました。
では、それは何ですか? WooCommerce は、マーチャントがいくつかの簡単な手順でストアを作成および管理するのに役立つ WordPress のアドオンです。 いくつかの重要な機能で私たちを支援します。 いくつかの優れた機能には、在庫と消費税の計算、安全な支払い処理、および自動送料計算があります。
WooCommerce のバリエーション画像機能を使用すると、商品に複数の画像を挿入できます。 したがって、顧客を引き付け、販売している商品に関する有用な情報を提供する上で重要です。
この記事では、いくつかの簡単な手順で WooCommerce のバリエーション画像を追加する方法について説明します。 始めましょう!
- WooCommerce バリエーション画像を追加する理由
- WooCommerce でバリエーション画像を追加する方法
- WooCommerce バリエーション画像を追加するための 3 つの最適なプラグイン
WooCommerce バリエーション画像を追加する理由
WooCommerce で複数の製品バリエーション画像を表示すると、さまざまなメリットがあります。 助けになる:
売り上げを伸ばす
顧客、特にオンライン ショッパーは、通常、購入を決定する前に厳格です。 このショッピング方法には大きなリスクが伴うため、購入する前に製品に関する詳細な情報が必要です。
そのため、情報を提供しないと、彼らはあなたの店を離れてしまう可能性が高くなります。 そして、さまざまな画像よりも優れた、顧客を引き付けることができる情報は何ですか?
製品を比較する
カスタマイズ可能なアイテムのバリエーション画像を含めることで、顧客はそれらの製品の違いを見ることができます。 これにより、最適なオプションをより簡単に選択できるようになります。
ユーザーインターフェースを高める
ユーザー インターフェイスは、顧客が e コマース ストアの製品を購入するかどうかを決定する重要な要素です。 なんで? 優れたユーザー インターフェイスは優れたエクスペリエンスを保証するからです。
店舗の信頼性を強化
複数の製品写真は、製品仕様に関する保証をお客様に示しています。 このようにして、彼らはあなたのサイトでの購入は他のサイトよりもリスクが低いと信じるでしょう. イメージのないお店よりも、お客様からの信頼度は高いです。
商品を効果的に見せる
高品質の商品を最も有利な光の中で提示できます。 人間は肉眼で見たものしか信じません。製品もそうです。 彼らは、はっきりと完全に見えるものだけを購入します。
そして、製品が自分たちのニーズに合っていることを確認することによってのみ、意思決定の最終段階に到達します。 これは、店舗の所有者からの多数の画像に起因する可能性があります。
WooCommerce でバリエーション画像を追加する方法
WooCommerce では、ユーザーはデフォルトでバリエーションごとに 1 つの画像のみをアップロードできます。 これにより、顧客のエクスペリエンスが不快で友好的ではなくなり、オンライン ストアの収益に影響を与えます。
さらに画像を追加できるようにするには、製品のさまざまな画像を示すアドオンを購入する必要があります。
Woosuite による追加のバリエーション画像 WooCommerce プラグインを使用すると、可能なバリエーションごとに追加の画像をアップロードできます。 さらに、製品の利用可能なすべてのオプションのフォト アルバムを作成できます。

画像だけでなく、動画を製品ページに直接埋め込むこともできます。 よく知られているように、製品クリップは、商品の利点を強調し、新しい顧客を引き付ける素晴らしい方法です。 埋め込みには、Vimeo、YouTube、およびその他のソーシャル メディア プラットフォームを使用できます。
さらに、買い物客は写真を拡大して、製品を徹底的に精査することもできます.
期待どおりの結果が必要な場合は、次の手順に従ってバリエーション画像を WooCommerce ストアに追加します。
ステップ 1: プラグインをセットアップする
まず、アドオン ファイルを .zip 形式でコンピューターにダウンロードする必要があります。 次に、WordPress ダッシュボードに移動し、左下近くにある [プラグイン] セクションをクリックします。 ドロップダウン メニューで [新規追加] を選択すると、別のページに移動します。

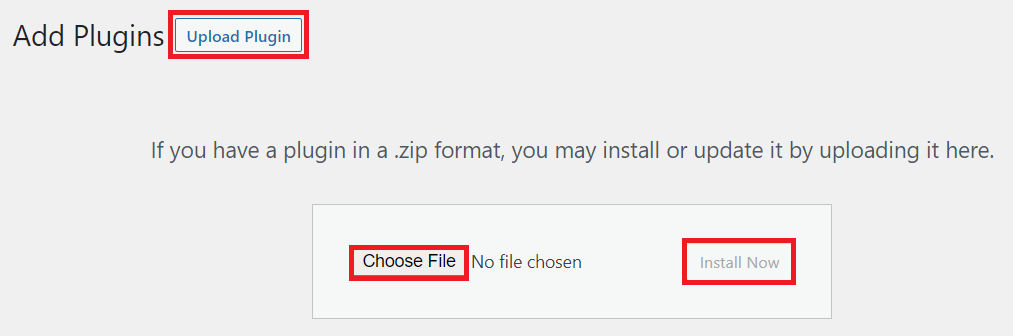
このページで、ページの左上にある [プラグインのアップロード] をクリックします。 次に、中央の[Choose File]ボックスをタップし、ファイルがアップロードされるのを待ち、 [Install Now]を選択します。

すべてが完了したら、次のステップに進むことができます。
ステップ 2: ライセンスをアクティベートして開始する
プラグインセクションに戻り、インストールしたアドオンを検索して有効化します。 拡張機能のインストール プロセスが完了したら、ライセンス キーをコピーして [アクティブ化]ボックスに貼り付けます。
おめでとう! 拡張機能が正常にインストールされ、今すぐ使用できます。
ステップ 3: 商品を編集または作成する
製品を作成するには、ダッシュボードに戻る必要があります。 そこで、左側の [製品]セクションを選択し、プルダウン リストで [新規追加] をタップします。

次に、商品に名前を付けて説明し、価格を決定し、配送オプションと商品写真の利用可能性を決定します。
既存の製品を編集する場合は、メニューで [すべての製品] を選択し、製品の情報を変更します。
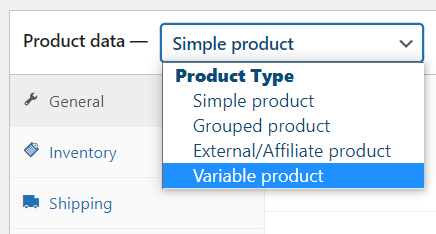
ステップ 4: 製品データ タイプの選択
上記のすべての要件を満たした後、[製品データ] ボックスまで下にスクロールします。 選択リストが表示され、可変商品を選択する必要があります。

メニュー項目が調整され、新しいメニュー オプションである [バリエーション] が追加されました。
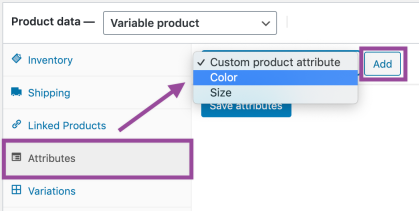
ステップ 5: 複数の属性を作成する
このステップでは、製品属性の作成に進みます。 属性は、幅広い視覚コンテンツを提示する上で非常に重要です。
このページの一番下までスクロールし、 [属性]を選択します。 Size 、 Color 、およびCustom Product Attributeの 3 つのオプションでプルダウンされた選択肢のリストが表示されます。

あなたの選択のために利用できる多くの色があります。 ただし、このリストに色が見つからない場合は、[新規追加] をタップして新しい色を追加できます。
Colorを選択したら、 Add を押す必要があります。

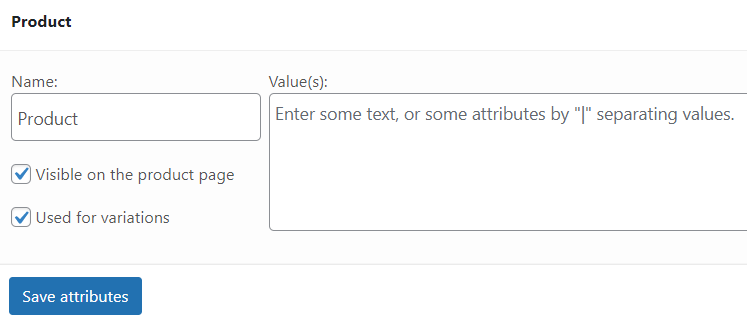
最も重要なのは、[バリエーションに使用] チェックボックスを有効にして、これらをバリエーションに使用することです。 [属性を保存]を選択して、変更を永続的に保存します。

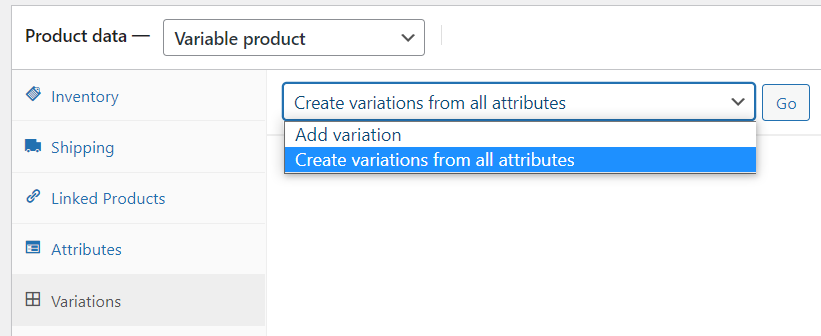
ステップ 6: 属性からバリエーションを作成する
作成した [バリエーション]ページで、選択リストから [すべての属性からバリエーションを作成]を選択します。

これにより、バリエーションごとに 1 つの写真を含めることができます。 ユーザーがその色を選択するたびに、その写真が表示されます。 つまり、それは注目の写真として機能します。

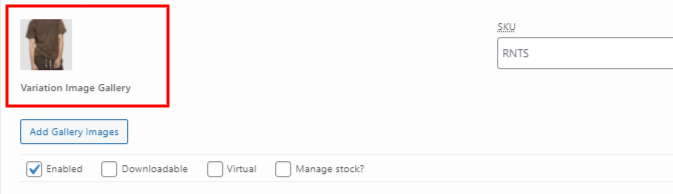
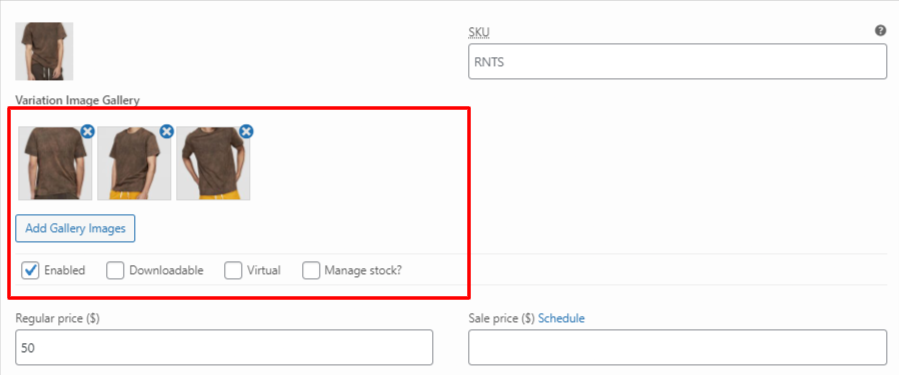
ステップ 7: バリエーション イメージ ギャラリーを追加する
このステップでは、製品の色に複数の画像を追加できます。 色の名前をタップして、 Add Gallery Images をクリックします。 次に、表示するすべての画像をバリエーション ギャラリーに配置できます。 さまざまな角度からの写真は、顧客が見ている商品をよりよく把握するのに役立ちます。

WooCommerce バリエーション画像を追加するための 3 つの最適なプラグイン
上記のプラグインに加えて、あなたの興味のために集めたリストを次に示します。
#1 WooCommerce の追加バリエーション イメージ ギャラリー

Variation Images Gallery for WooCommerce は、利用可能なバリエーションごとに写真を無制限に追加する権利を e ストアの所有者に付与します。 最高品質で、完全にモバイル対応で、レスポンシブです。
閲覧に使用しているデバイスに関係なく、顧客は商品の最高品質の写真を見ることができます。 潜在的なバイヤーの製品への露出を増やしているため、売り上げが急上昇するのは時間の問題です。
大きな利点は、自己ホスト型の動画や YouTube などのソーシャル メディア プラットフォームからの動画を追加できることです。
さらに、Carousel Slider のサムネイル機能は優れています。 これらの小さなグラフィックを横や下に簡単に移動できます。 このプラグインは、選択した WooCommerce デザインで適切に機能します。
#2 WooCommerce のバリエーション イメージ ギャラリー

このツールを使用すると、制限がないため、店舗の所有者はバリエーションごとにできるだけ多くの写真をアップロードできます。
顧客が複数の仕様を選択した場合、この拡張機能を使用すると、それらを別々の写真セットで表示できます。
ライトボックスを使用すると、ズームイン、ズームアウトしたり、1 つのバリエーションのさまざまな写真を表示したりできます。 削除オプションを使用して、ストアに表示したくない写真を削除することもできます.
ポイントアンドクリックと並べ替え機能も非常に便利です。
#3 WooCommerce のスマートバリエーション画像

WooCommerce 製品のバリエーション画像の追加について話すときに、このアドオンについて言及しないと間違いです。
顧客が多くの可能な組み合わせから選択すると、新しいギャラリーの写真が表示されます。 同じ色やデザインの商品がたくさん描かれていることさえあるかもしれません。
ユーザーが新しい選択を行うたびに、プライマリ画像またはサムネイルが即座に更新され、選択したバリアントが反映されます。
この素晴らしいアドオンを使用すると、多くの写真を 1 つのバリエーションに簡単に組み合わせることができます。 そのドロップダウン機能により、必要最小限のレイアウトで商品を提示できます。 また、見本または選択肢の下には、オプションが 1 つだけ表示されます。
WooCommerce ループ ページで、このアドオンは 2 つの異なるギャラリーを表示できます。 付属のシンプル スライダーを使用すると、洗練されたフレームワークで写真を表示できます。
このバリアント フォト ギャラリー アドオンは WPML 翻訳可能で、訪問者はサイトを母国語で表示できます。
WooCommerce のバリエーション画像を追加して、ストアをレベルアップしましょう!
WooCommerce のバリエーション画像を追加する方法とその利点について知っておく必要がある情報はこれですべてです。
Woosuite による WooCommerce 追加バリエーション画像プラグインは、ぜひお試しください。 必要なすべての機能とユーザーフレンドリーなインターフェイスを提供し、慣れるまでに数分かかります. さらに、インストールプロセスは非常にシンプルで明確です。
プラグインが要件を満たさない場合に備えて、選択できる他の拡張機能のリストも含まれています。
お読みいただきありがとうございます。適切な拡張機能を見つけていただければ幸いです。 より役立つ説明を得るために、私たちのウェブサイトを購読することを忘れないでください!
WooCommerce のバリエーション画像を追加する方法を学習しました。 WooCommerce の商品画像を最適化してストアを高速化する方法を学びましょう。 または、WooCommerce の製品画像に透かしを入れる方法に興味があるかもしれません。
