投稿/ページにWordPressナビゲーションメニューを追加する方法
公開: 2023-06-26WordPress を初めて使用する場合、ナビゲーション メニューは難しい作業のように思えることがあります。 オプションや設定が多すぎると、どこから始めればよいのか判断するのが難しい場合があります。
ただし、コツを掴めば、カスタム メニューの作成は実際には非常に簡単で、Web サイトの使いやすさとユーザー エクスペリエンスに大きな違いをもたらすことができます。 WordPress メニューを使用すると、ページや投稿へのナビゲーション リンクだけでなく、外部リンク、カスタム リンク、さらにはカテゴリやタグも簡単に作成できます。
この投稿では、投稿に WordPress ナビゲーション メニューを追加して、Web サイトのナビゲーションを制御し、視聴者にとってより使いやすいものにする方法を説明します。
投稿/ページに WordPress ナビゲーション メニューを追加する理由
Web サイトのナビゲーション メニューは、ユーザーをサイトの重要なセクションに誘導する一連のリンクで構成されています。 これらのつながりは、訪問者が必要な情報を見つけるのに役立ち、顧客としての全体的なエクスペリエンスを向上させ、WordPress Web サイトに長期間滞在することを促進します。

WordPress テーマによって、ナビゲーション メニューの正確な位置が決まります。 ほとんどのテーマでは、さまざまな場所にメニューを表示できます。
たとえば、特定の販売ページで説明されているすべての商品にリンクする特殊なメニューを含めることができます。
WordPress ブログでは、メニューを使用して関連コンテンツを表示するオプションもあります。 ブログ記事の最後にこのナビゲーション メニューを含めてそこに誘導することで、訪問者にあなたの資料をさらにチェックするよう促すことができます。
さて、本題は終わりましたので、WordPress を使用して投稿やページにナビゲーション メニューを追加する方法を見てみましょう。 以下に提供されている高速リンクを利用するだけで、採用したいアプローチに直接アクセスできます。
Webサイト制作におけるナビゲーションの重要性
Web デザインは、主要なコンポーネントとしてナビゲーションなしでは存在できません。 これは、Web サイトの整合性を維持し、サイト ユーザーが必要な情報を見つけるのを支援する重要なコンポーネントです。 ウェブサイトのナビゲーションに関しては、できるだけシンプルにすることが重要です。
ユーザーは、探しているものを見つけるために多くのメニューやページをたどる必要はありません。 むしろ、これはシンプルで簡単なプロセスであるべきです。
「ナビゲーション メニュー」ブロックを検索し、作成したばかりのメニューを選択します。 ブロック設定で、レイアウト、配置、色などのメニューの外観をカスタマイズできます。 投稿に WordPress ナビゲーション メニューを追加する
より優れたナビゲーションを提供することでユーザー エクスペリエンスが向上し、フラストレーションが軽減され、時間が節約されます。 Web サイトへの訪問者は特定の情報や製品を探しており、それがすぐに見つからない場合は、すぐにそれを提供できる別の Web サイトに移動するということを念頭に置くことが重要です。 それを提供できない場合は、Web サイトの訪問者がそれを探していることを覚えておくことが重要です。
検索エンジン最適化 (SEO) は、効果的なナビゲーションと組み合わせることで向上します。 適切に構造化されたナビゲーション システムの結果として、Web サイトのコンテンツは検索エンジンによってよりよく理解されるようになります。 これにより、検索エンジンがページをクロールし、検索結果に適切に配置することが容易になります。
方法 1: WordPress ナビゲーション ブロックを使用する (個々のページと投稿に最適)
組み込みのナビゲーション ブロックを使用するのが、WordPress ナビゲーション メニューを投稿やページに追加する最も簡単な方法です。 これにより、ページまたは投稿内の任意の場所にナビゲーション メニューを表示できますが、各メニューは手動で追加する必要があります。
各ページのどこにメニューを表示するかを正確に決定する必要がある場合、これは完璧なアプローチです。 ただし、同じナビゲーション メニュー内の投稿に WordPress ナビゲーション メニューを複数のページや投稿に追加したい場合は、時間がかかり面倒になる可能性があります。
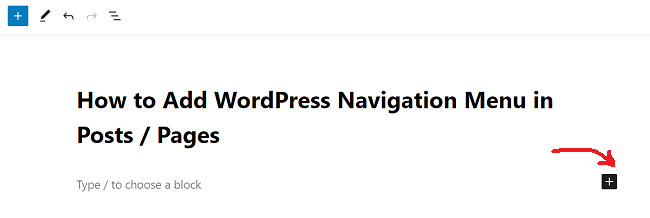
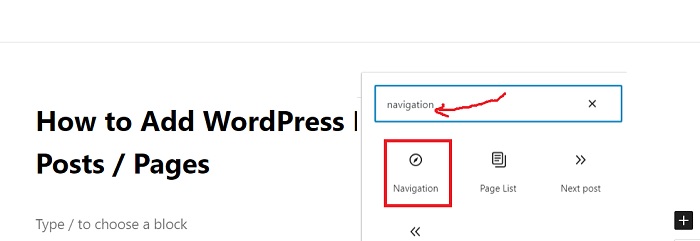
このテクニックを始めるには、WordPress ナビゲーション メニューをインストールしたいページまたは投稿にアクセスするだけです。 次に、ページに新しいブロックを追加するには、「+」ボタンをクリックします。

WordPress メニューには、訪問者が Twitter、Facebook、YouTube、LinkedIn などのサイトであなたをフォローするように誘導するソーシャル メディア ボタンが含まれる場合もあります。

「+」記号は「リストビュー」タブにあります。 クリックして開始してください。 今回は「ソーシャルアイコン」を選択します。ソーシャルメディアアイコンを追加する機能が新しいセクションで利用できるようになりました。

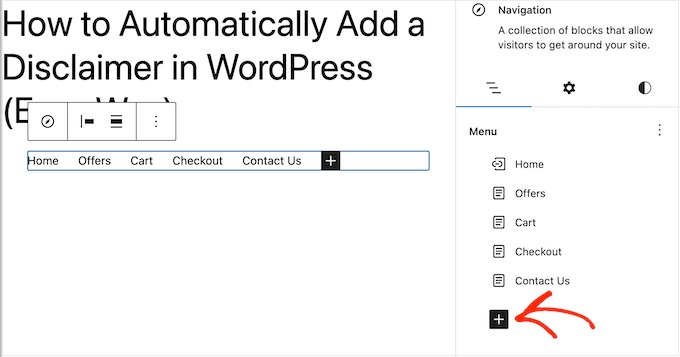
新しい「+ プラスをクリックして追加」領域をクリックして開始します。 WordPress には単純な検索機能が付属していますが、信頼性の低い結果が得られる場合があります。 サイト検索を強化するには、WordPress 検索プラグインを利用することをお勧めします。

さらに良いことに、SearchWP のような洗練されたプラグインを選択すると、それが WordPress のデフォルト検索の代わりになります。 ナビゲーション メニューの検索ボックスを含む、サイトのすべての検索ボックスは、プラグインの設定後、自動的に SearchWP を利用します。
SearchWP などの高度なプラグインを使用している場合でも、WordPress の組み込み機能を使用している場合でも、「検索」を選択するだけでメニューに検索バーが追加されます。 最後に、さまざまなデバイスや画面サイズでナビゲーション ブロックをテストすることを忘れないでください。
応答性が高く、デスクトップ コンピューターだけでなくモバイル デバイスでも適切に表示されることを確認します。 これにより、ユーザーがサイトへのアクセスに使用しているデバイスに関係なく、シームレスで楽しいエクスペリエンスを得ることができます。
方法 2: フル サイト エディターを使用する (ブロック テーマのみ)
フル サイト エディターを使用すると、直感的でわかりやすい方法で Web サイトのデザインを視覚化し、適切に整理できるため、時間を節約できます。 新しい Web サイトを作成する場合でも、既存の Web サイトを再デザインする場合でも、フル サイト エディターは、簡単にそこに到達するのに役立つ素晴らしいツールです。

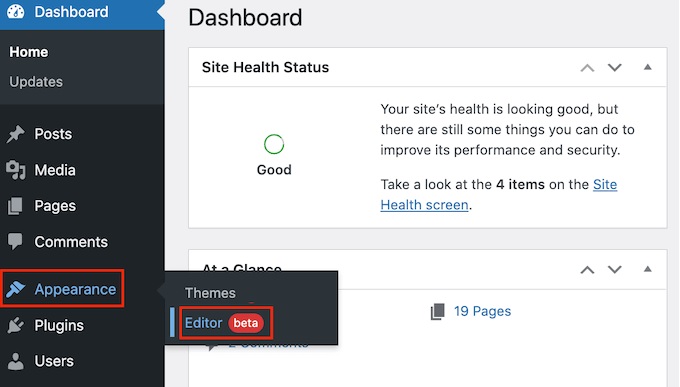
WordPress ダッシュボードでテーマ » エディターに移動して開始します。エディターにはデフォルトでテーマのホーム テンプレートが表示されます。
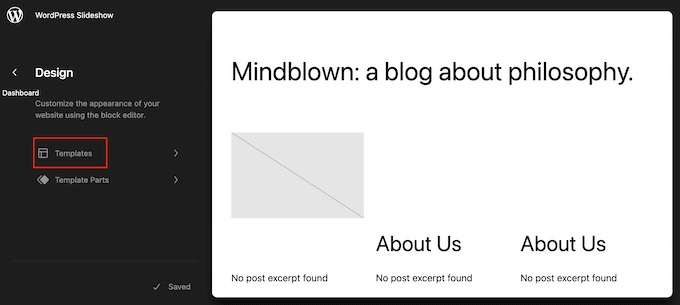
左側のメニューの「テンプレート」をクリックして、WordPress ページまたは投稿にナビゲーション メニューを追加します。 WordPress テーマを構成するすべてのテンプレートがエディターに表示されます。

WordPress ブログエントリにナビゲーションメニューを含めるには、「単一」テンプレートを選択します。 ページにメニューを追加したい場合は、代わりに「ページ」テンプレートを使用してください。 WordPress では、選択したテンプレートのプレビューが表示されます。方法 1 の手順に従うことで、メニューのページ数を拡張したり、検索バーを追加したりすることができます。
方法 1 は、単に Web サイト上の少数の記事やページにナビゲーション メニューを追加したい場合に最適なオプションです。 一方、Web サイト全体で同じメニューを表示したい場合は、各メニューを個別に作成する必要があるため、これは最適な解決策ではありません。
GB Patterns Pro などのブロックベースのテーマを Web サイトで使用している場合は、ページまたは投稿テンプレートに WordPress ナビゲーション メニューを含めるオプションがあります。 その後、このメニューは各ページまたは記事に自動的に表示されるようになり、手動で追加する必要がなくなります。
同じエリアに同じナビゲーション メニューを常に表示したい場合は、これが最適なソリューションです。 ナビゲーション メニューの外観を好みに合わせてカスタマイズしたら、「保存」オプションを選択してアクティブにすることができます。 この時点で Web サイトにアクセスすると、ナビゲーション メニューが WordPress のすべてのページと記事で一貫していることがわかります。
方法 3: カスタム WordPress テーマを作成する (よりカスタマイズ可能)
もう 1 つのオプションは、独自の WordPress テーマをデザインすることです。 このアプローチはより複雑ですが、投稿またはページ内でメニューが表示される場所を完全に制御できます。
以前は、独自の WordPress テーマを作成するには、コードを記述し、難しい指示に従う必要がありました。 ただし、SeedProd を利用すると、独自のテーマを迅速に開発できるようになります。
最も優れたドラッグ アンド ドロップ WordPress ページ ビルダーは SeedProd で、Pro および Elite サブスクライバーは強力なテーマ ビルダーにもアクセスできます。 これを使用すると、コードを書かずに独自の WordPress テーマを作成できます。詳細については、独自の WordPress テーマを (コーディングなしで) 作成する方法に関するチュートリアルを参照してください。
テーマを設計した後、WordPress Web サイトの任意のページにナビゲーション メニューを含めることができます。
SeedProd » Theme Builder に移動すると、投稿またはページのデザインを管理するテンプレートを簡単に見つけることができます。 通常、これは「単一投稿」または「単一ページ」になります。その後、SeedProd 上のドラッグ アンド ドロップ ページ ビルダーによってテンプレートが起動されます。
左側のメニューの「ウィジェット」領域に移動します。 ナビゲーション メニュー ブロックをこの場所からレイアウトにドラッグします。
ライブ プレビュー内でクリックすると、ナビゲーション メニュー ブロックが選択されます。
次に、「メニューを選択」オプションを使用して、表示するメニューを選択します。
オプションのタイトルを「タイトル」ボックスに含めることができるようになりました。 これは、オプションの WordPress メニューの上に表示されます。
「適用」ボタンをクリックして、Web サイト上でメニューがどのように表示されるかのサンプルを取得します。「詳細」タブのオプションを使用すると、間隔を変更したり、カスタム CSS を適用したり、CSS アニメーションを追加したりすることができます。
メニューの表示方法に満足したら、SeedProd ツールバーの [保存] ボタンをクリックします。 次に「公開」をクリックします。
結論
投稿に WordPress ナビゲーション メニューを追加する方法に関するチュートリアルがお役に立てば幸いです。 ナビゲーションは Web サイトの重要な要素であり、使いやすいメニューがあると、ユーザー エクスペリエンスに大きな違いが生じます。
