WordPress フォームに WYSIWYG フィールドを追加する方法
公開: 2022-10-13WordPress フォームに WYSIWYG フィールドを追加する方法を知りたいですか? それでは、最後までお付き合いいただき、正確な方法をご確認ください。
簡単に言えば、WYSIWYG (wiz-ee-wig と発音) は編集ソフトウェアです。 この素晴らしいツールは、公開後にコンテンツがどのように見えるかを示します。
同様に、WYSIWYG フォーム フィールドでは、エディターに入力するテキストは、公開されたテキストの外観に似ています。 また、フォームに WYSIWYG フィールドが必要な場合は、私たちがお手伝いします。
この記事では、WYSIWYG フィールドと、それをフォームに追加する手順について説明します。 はじめましょう!
WYSIWYG フィールドとは何ですか? なぜ必要なのですか?
WYSIWYG 、 What You See Is What You Getの略。 ほとんどの WordPress サイトで使用されるエディターです。 このエディターを使用すると、ユーザーはコマンドを入力しなくてもレイアウトやコンテンツを操作できます。
たとえば、ユーザーがワード プロセッサを使用してドキュメントを作成する場合、WYSIWYG が使用されます。 これにより、印刷されたドキュメントまたは PDF ファイルで作成、編集、または書式設定された内容が複製されます。
したがって、WYSIWYG フィールドを WordPress フォームに追加すると、ユーザーにエディターが提供されます。 必要なコンテンツをフィールドに入力し、それに応じてフォーマットすることができます。 WYSIWYG フィールドを使用すると、次のことができます。
- ユーザーがフロントエンド フォームからゲスト投稿を送信できるようにします。
- 編集中に公開されたコンテンツがどのように表示されるかをユーザーが確認できるようにします。
- プログラミングの知識がないユーザーがこのエディターを使用できるようにします。
そうは言っても、手間をかけずに WYSIWYG フィールドを追加できるツールも必要です。 そして、Everest Forms はこれに最適なプラグインです! これは、WYSIWYG フィールドを提供するドラッグ アンド ドロップの WordPress フォーム ビルダーです。 このフィールドは、必要に応じてフォームに追加できます。

したがって、このプラグインを使用して、フォームに WYSIWYG フィールドを追加する方法を示します。
WordPress フォームに WYSIWYG フィールドを追加する方法
ステップ 1: Everest Forms と Everest Forms Pro をインストールしてアクティブ化する
最初に行う必要があるのはセットアップです WordPress ダッシュボードの Everest Forms と Everest Forms Pro。
はい、プラグインのプロ版が必要です。 これは、WYSIWYG フィールドがプレミアム バージョンでのみロック解除されるためです。
詳細なガイドについては、Everest Forms Pro のインストール方法に関する記事を参照してください。
ステップ 2: 新しいカスタム フォームを作成する
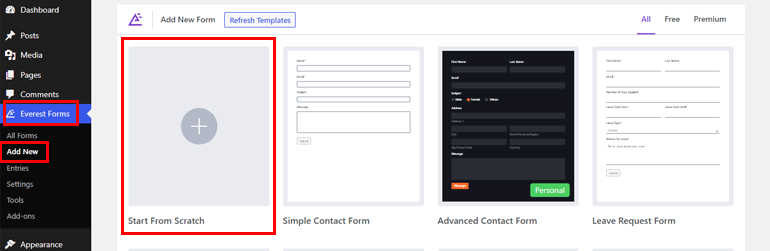
プラグインのインストールが完了したら、 Everest Forms >> Add New を開きます。 [新しいフォームの追加]ページには、事前に作成されたフォーム テンプレートのコレクションがあります。 ただし、ゼロから始めることもできます。

このチュートリアルでは、ゼロから始めます。 そのため、 Start From Scratchをクリックして、フォームに名前を付けます。 ここでは、「WYSIWYG フォーム」という名前を付けて、[続行] をクリックします。

要件に応じて、任意のタイプのフォームを作成できます。 お問い合わせフォーム、休暇申請フォーム、ゲスト投稿フォームなどです。
必要なフィールドをフォーム エディターにドラッグ アンド ドロップし、 [保存] をクリックするだけです。
ステップ 3: フォームに WYSIWYG フィールドを追加してカスタマイズする
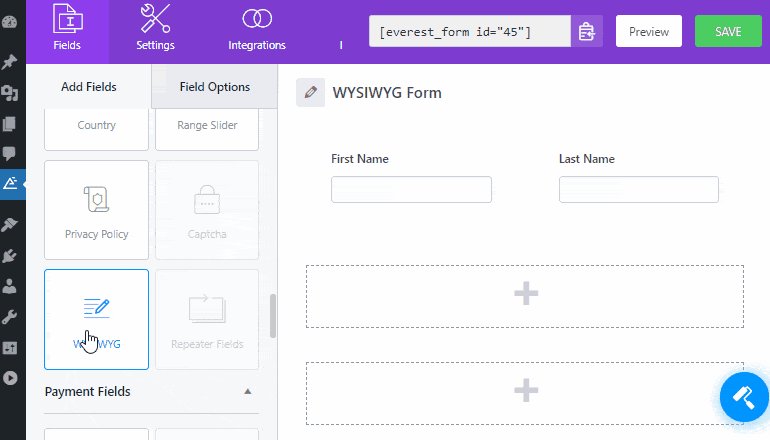
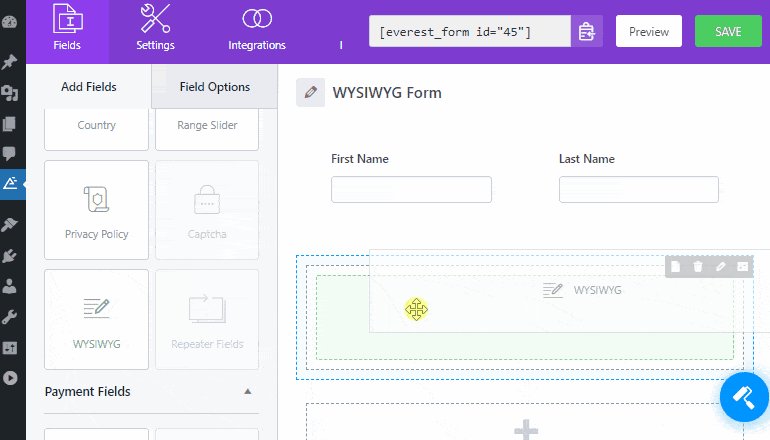
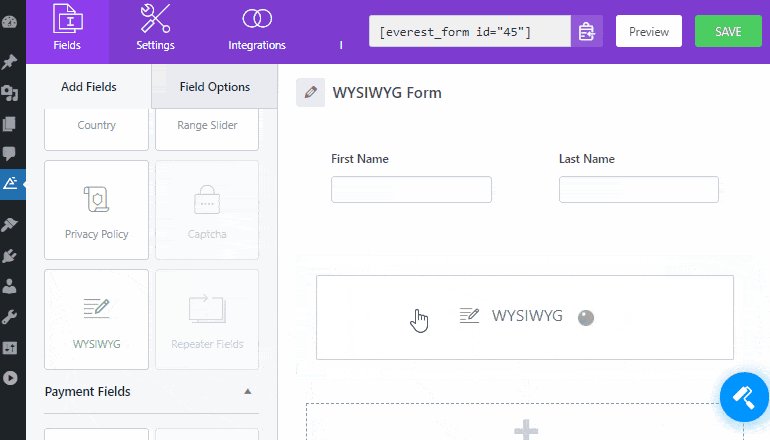
フォームに Everest Forms を使用して WYSIWYG フィールドを追加するのは簡単です。 高度なフィールドからWYSIWYGフィールドをフォームにドラッグ アンド ドロップするだけです。

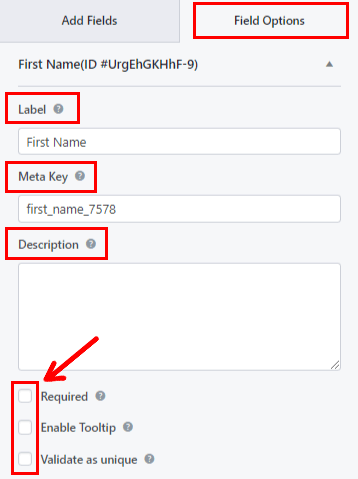
さらに、WYSIWYG フィールドをカスタマイズできます。 フィールドをクリックするだけで、そのフィールド オプションが左側に表示されます。
次に、以下で説明するように、フィールド オプションを変更できます。
- ラベル: ここで、ラベルの内容を入力して、フィールドのラベルを変更できます。
- メタ キー: メタ キーはフィールド データをデータベースに格納し、必要に応じて取得します。
- 説明: フォーム フィールドの説明のテキストをここに入力できます。
次に、これらのオプションを有効にする場合は、 Required 、 Tooltip 、およびValidate を一意にチェックするだけです。

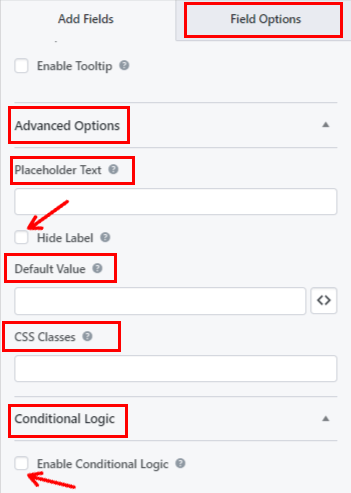
下にスクロールして、次の詳細オプションを見つけます。
- Place Holder Text : フォーム フィールドのプレースホルダーのテキストを入力できます。 たとえば、「ここにメッセージを入力してください」と書いています。
- ラベルを非表示 : このオプションをチェックするだけで、フィールド ラベルを非表示にできます。
- デフォルト値: ここでは、デフォルトのフォーム フィールド値のテキストを入力するか、 <>ボタンをクリックして必要なフィールドを選択することができます。
- CSS クラス: カスタム CSS クラスを追加して、さらにカスタマイズすることもできます。
必要に応じて、[条件付きロジックを有効にする] オプションを使用して、フィールドに条件付きロジックを適用することもできます。


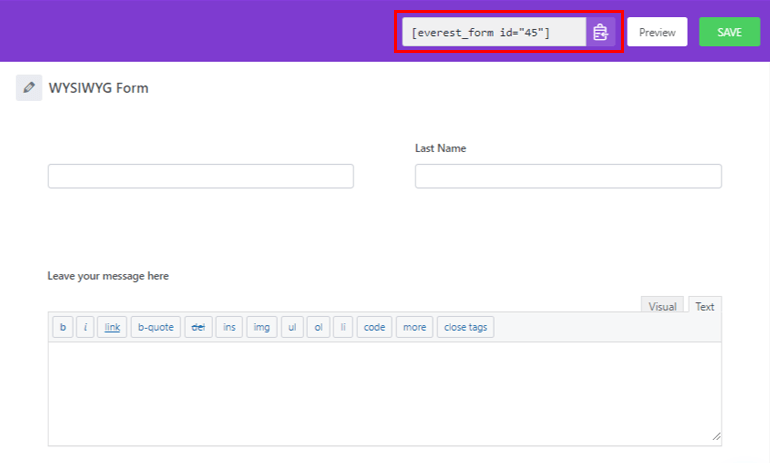
最後に、上部にある [保存] ボタンをクリックします。 フォームのプレビューが必要な場合は、[プレビュー] をクリックします。
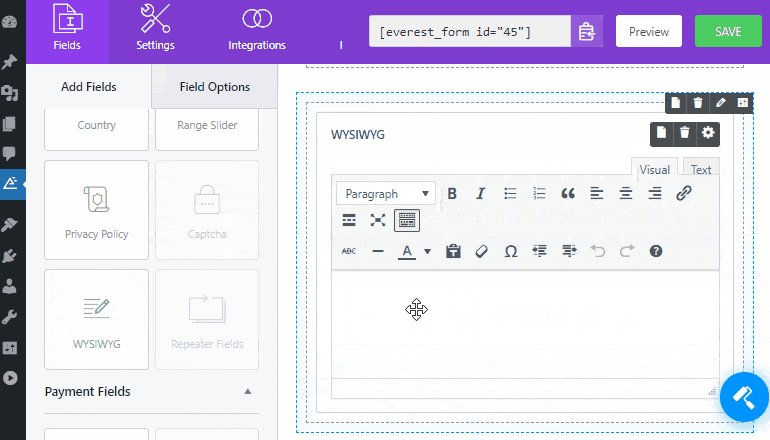
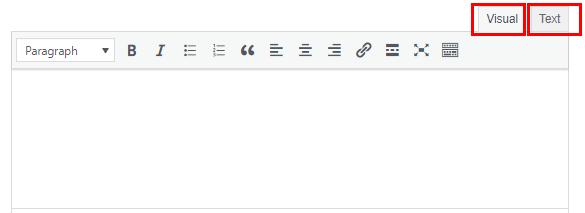
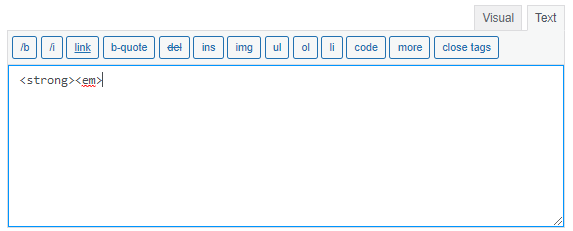
ご覧のとおり、Everest Forms の WYSIWYG フィールドにより、サイト ユーザーは 2 つのモードを切り替えることができます。
- ビジュアル: 画像とテキストがテキスト エディターに直接表示されます。
- テキスト: 画像とテキストを HTML 形式で表示します。

WYSIWYG フィールドのビジュアルモードで使用できるツールバー オプションのリストを次に示します。
- 大胆な
- イタリック
- 箇条書きリスト
- 番号リスト
- ブロック引用
- 左揃え
- 中央揃え
- 右揃え
- リンクの挿入/編集
- 続きを読むタグを挿入
- 全画面表示
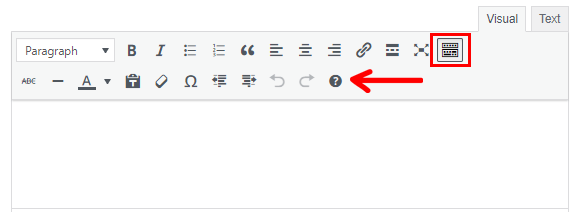
追加のオプションを表示するには、ツールバーの切り替えアイコンをクリックします。

利用可能なすべての追加オプションのリストを次に示します。
- 取り消し線
- 水平線
- テキストの色
- テキストとして貼り付け
- フォーマットをクリア
- 特殊文字
- インデントを減らす
- インデントを増やします
- キーボードショートカット
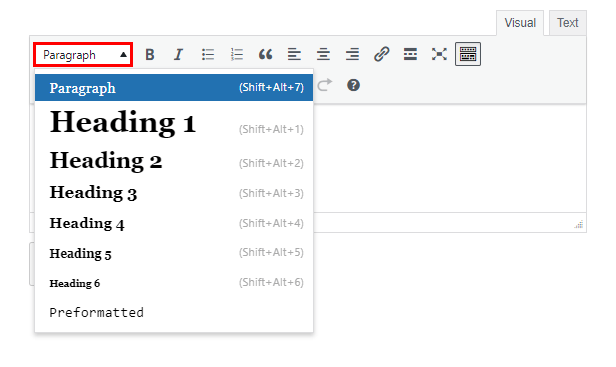
さらに、ユーザーはドロップダウンから段落、見出しなどのテキスト形式を選択できます。

一方、テキストモードを選択した場合、ユーザーはフィールドに HTML タグを入力する必要があります。 フィールドの上に一般的な HTML タグのリストがあり、ユーザーはそれらを入力する代わりにエディターに直接追加できます。

ステップ 4: フォーム設定を構成する
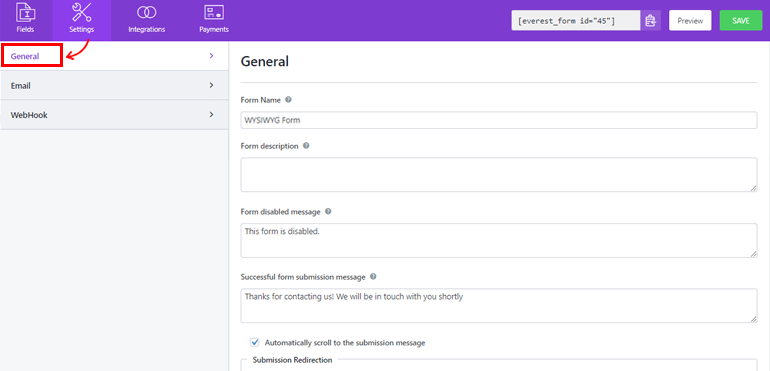
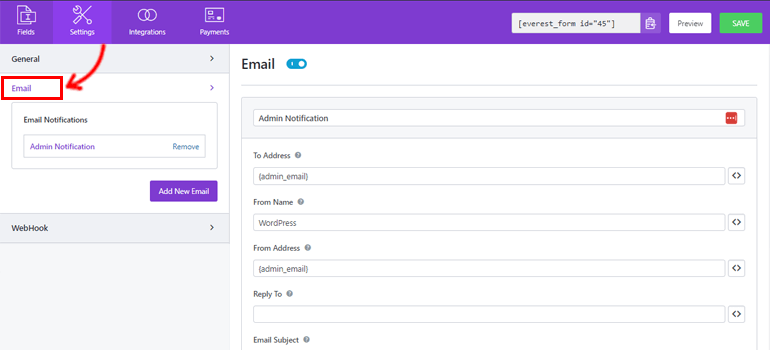
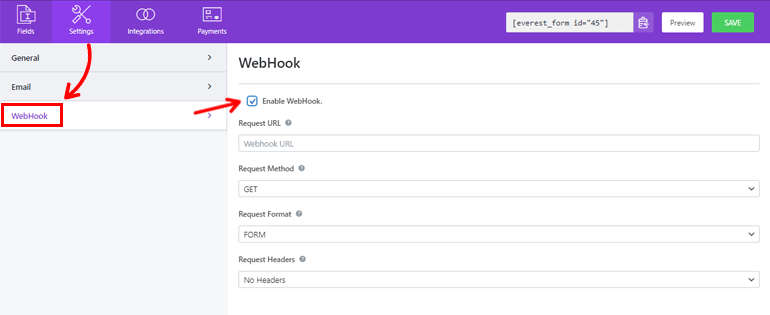
次に、フォームの[設定] タブを開いて、フォームの設定を構成します。 ここには、さまざまなカスタマイズ オプションを備えた 3 つのセクションがあります。
一般:一般設定では、フォームの説明、フォーム無効メッセージ、条件付きロジックの有効化、レイアウト デザインなどを編集できます。

電子メール:電子メール設定では、管理者およびユーザーの電子メール通知テンプレートを作成できます。

WebHook: WebHookを使用すると、フォーム データを任意の外部 URL に送信できます。 リクエスト URL 、リクエスト メソッド、リクエスト フォーマット、およびリクエスト ヘッダーを設定するだけです。

最後に、保存ボタンを押すことができます。
ステップ 5: Web サイトにフォームを表示する
Everest Forms を使用してフォームを正常に作成し、WYSIWYG フィールドを追加しました。 ただし、WordPress Web サイトにフォームを表示しない限り、ユーザーには表示されません。
したがって、フォームをサイトに追加するには、これら 2 つの方法のいずれかを使用できます。
最初の方法は、ビルダーの上部からフォームのショートコードをコピーすることです。

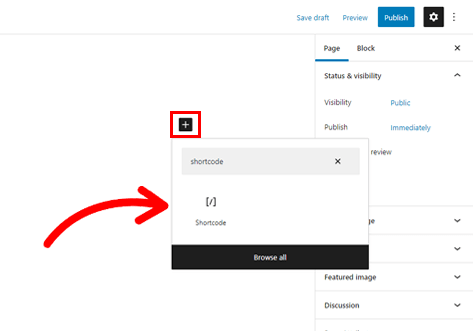
次に、新しいページまたは投稿を作成すると、Gutenberg エディターが表示されます。 ここで、ブロックの追加 ( + ) アイコンを押して、ショートコードブロックを検索します。 次に、ブロックをクリックしてページまたは投稿に追加します。

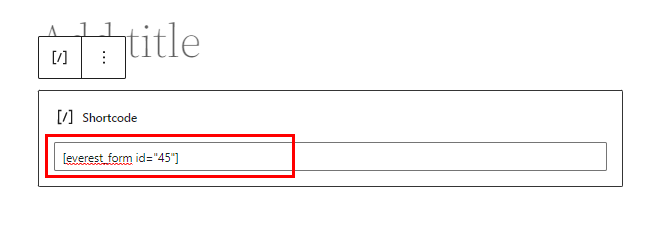
その後、コピーしたショートコードをブロックに貼り付け、[公開] ボタンをクリックします。

それでおしまい! フォームがサイトに表示されます。
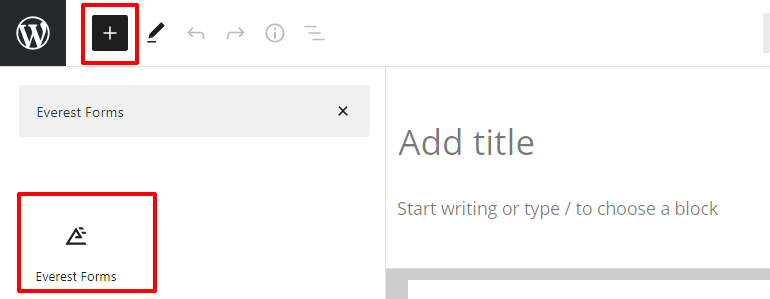
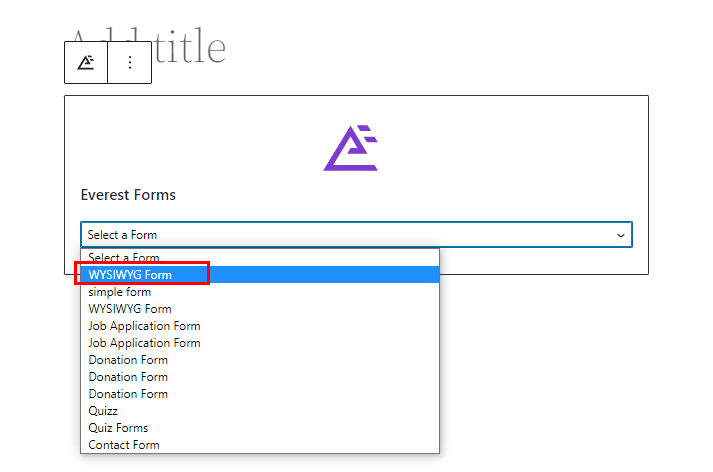
または、 Everest Formsブロックを使用してフォームを表示することもできます。 ( + ) ボタンをクリックして、 Everest Formsブロックを検索します。

それをページに追加し、ドロップダウンから WordPress WYSIWYG フォームを選択します。

最後に、上部にある [公開] ボタンをクリックします。
まとめ!
これで、WordPress フォームに WYSIWYG フィールドを追加する方法に関するガイドのまとめです。 必要なのは、すばらしい Everest Forms プラグインだけです。 WYSIWYG フィールドをフォームにドラッグ アンド ドロップするだけで、簡単にカスタマイズできます。
Everest Forms でできることはそれだけではありません。 この強力なプラグインを使用して、マルチパート フォームでエントリのプレビューを有効にしたり、フォーム送信後に条件付きリダイレクトを有効にしたりできます。
興味があれば、ブログで Everest Forms の詳細をお読みください。 簡単なビデオ チュートリアルについては、YouTube チャンネルにアクセスすることもできます。
また、今後のアップデートについては、Facebook と Twitter でフォローすることを忘れないでください。
