Dokan ベンダー ダッシュボードに追加メニューを追加する方法 (必要なコードあり)
公開: 2023-07-12あなたが Dokan プラグイン ユーザーであれば、これはあなたにとって重要な投稿になるかもしれません。 今日は、マルチベンダー マーケットプレイスにとって興味深い、しかも役立つものを紹介したいと思います。
マーケットプレイスの所有者は、ベンダーから大量の技術的な質問を受け取ることがあります。 あなたは単純な問い合わせフォームを使用しているか、電子メールで問い合わせに直接返信していると思いますが、これは非常に時間がかかるプロセスです。
各ベンダーのフロントエンド ベンダーにヘルプ セクションを作成することを検討しているかもしれません。 ダッシュボードまたはそれに必要なカスタム コンテンツ。 たとえば、新しいベンダーがあなたのマーケットプレイスについて知るために何らかの助けが必要な場合がありますが、彼らにメールを送ったり電話をかけたりして時間を無駄にしたくないとします。
weDevs は常にユーザーのことを気にかけています。そのため、ダッシュボード メニューをいかに簡単に作成できるかを示すサンプルを作成しようと考えたのです。 この投稿は、マーケットプレイスをより機能的でプロフェッショナルなものにするのに役立ちます。
Dokan ベンダー ダッシュボードに追加メニューを追加するにはどうすればよいですか?

同じことを何度も繰り返したくないのは当然です。 そこで、プラグインのアップデート中に影響を与えない、Dokan プラグインをカスタマイズする良い方法を紹介しましょう。
完全なプロセスを知りたいですか? それでは、私たちと一緒に飛び込んでみましょう。
ステップ 01: 子テーマを追加して編集する
さて、子テーマを使用して追加メニューを追加します。 子テーマがない場合は、子テーマをインストールしてください あなたのウェブサイトで。 子テーマは、テンプレートまたは関数を常に安全にオーバーライドできます。 したがって、以下の手順に従ってください –
- 子テーマをインストールして有効化します。
- help.phpというファイルを作成し、そのファイルを子テーマ フォルダーに挿入します。
次に、子テーマのfunctions.phpファイルを開き、そのファイルに以下のコードを挿入します。
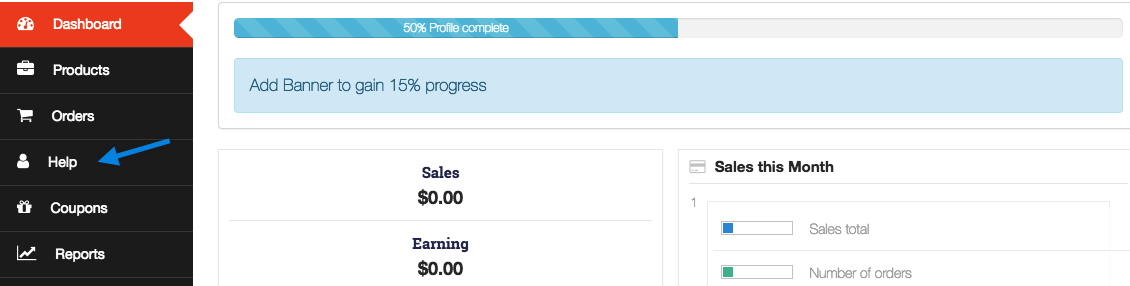
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> 既存の子テーマのfunctions.phpにファイルを直接コピーする場合は、functions.phpですでにこのタグが開始されているため、 ?phpをコピーしないでください。 コードを追加した後、ベンダー ダッシュボード ページを確認すると、「ヘルプ」という新しいメニューが表示されます。

さて、上のスクリーンショットでは、ヘルプ メニューがすでに表示されています。 [ヘルプ] メニューをクリックしても空白のページが表示され、悲しい気持ちになっているかもしれません。 お待ちください! 私たちはまだ終わっていません!
ステップ 02: 新しいメニューにコンテンツを追加する
投稿全体を正しく読んだ場合は、子テーマ フォルダーにhelp.phpというページがすでに作成されています。 次に、テキスト エディターまたはSubmile textなどのコード エディターを使用して help.php ファイルを編集します。

help.php ファイルで、以下のコードを使用してヘルプ ページにコンテンツを表示できます。
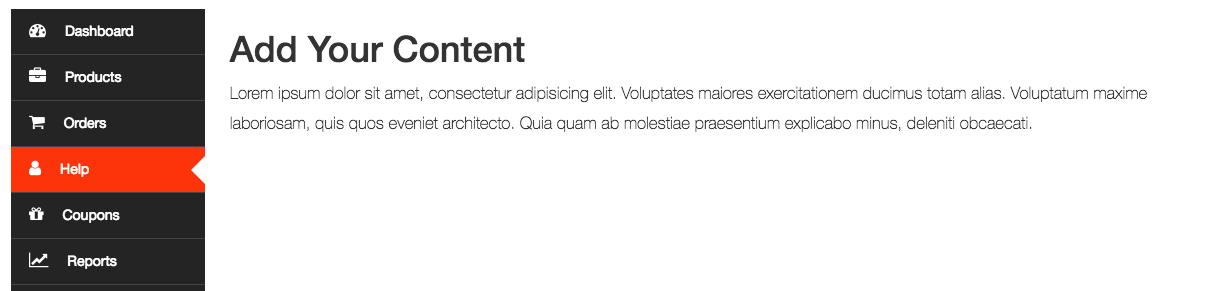
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->上記のコードを追加すると、以下のスクリーンショットのようなヘルプ ページのコンテンツが表示される場合があります。

注:ヘルプ メニューをクリックする前に、パーマリンク設定を行う必要があります。 このドキュメントに従ってパーマリンク構造をフラッシュできます。
ここで、ヘルプメニューをクリックすると、上記のようなダミーコンテンツが表示されます。 これで、新しいメニューの作成は完了です。
上記の内容はすべて単なるダミーテキストです。 要件に完全に適合させるために、help.php ファイルに独自のコンテンツを追加する必要がある場合があります。
ベンダー ダッシュボードに新しいメニューとサブメニューを追加するビデオ チュートリアルが用意されています。このビデオを確認すると、手間をかけずに自分で新しいメニューとサブメニューをすべて追加できます。
Dokan ベンダー ダッシュボードに追加メニューを追加する - 簡単な要約
これで、Dokan ベンダー ダッシュボードに追加のメニューを追加する方法がわかりました。 何を求めている? コンピューターの準備を整え、このステップバイステップのチュートリアルに従って、ベンダー ダッシュボードの追加メニューの作成を開始してください。
そうは言っても、私たちはお客様からの問い合わせに基づいて、Dokan のカスタマイズに関する一連のブログを公開してきました。 Dokan を利用したオンライン マルチベンダー マーケットプレイスに追加機能を追加する必要がある場合に備えて、これらのブログを忘れずにチェックしてください。
- Dokan で「マーケットプレイス アイコンが見つからない」問題を解決する方法
- Dokan 製品フォームに新しいフィールドを追加する方法
- Dokan Marketplace のベンダー セットアップ ウィザードのテキストを変更する方法
- 顧客アカウントから Dokan ベンダー登録ボタンを削除する方法
- Dokan で配送方法とクーポンフィールドを非表示にする方法
ベンダー ダッシュボードに追加メニューを追加する際にコンパイルに遭遇した場合は、下のコメント ボックスを使用してお気軽にお知らせください。 ぜひお手伝いさせていただきます。 幸運を!
