Elementorにロットを追加する
公開: 2022-04-10この記事では、LottieファイルをElementorビルダーに追加する方法について説明します。 最新の公開Elementorアップデートでは、マルチステップフォームとLottieアニメーションへのアクセスが許可されました。 Lottieアニメーションとは何か、潜在的なユースケースシナリオ、およびそれらをWebサイトに組み込む方法について説明します。
Lottieファイルとは何ですか?
「Lottie」または「Lottiefiles」または「Lottieanimations」は、Adobe After Effectsを使用して画像をアニメーション化し、Webサイトやモバイルアプリなどでネイティブにレンダリングできるライブラリです。
独自のLottieアニメーションを作成する場合、ワークフローは非常に単純です。 まず、AdobeAfterEffectsを使用して最初のアニメーションを作成します。 次に、Bodymovinと呼ばれるAdobe After Effectsプラグインを使用して、それを.JSONファイルとしてエクスポートします。 これは次のようになります。

Lottieを使用すると、これらのアニメーション画像をWebサイト、アプリケーション、およびその他のデジタル資産に組み込むことができます。
Lottieアニメーションの優れている点は、アイテムがビューポートに入ったときに再生するように設定したり、ユーザーの操作に接続したりできることです。 たとえば、ユーザーがページを下にスクロールすると、ロッティをアニメーション化できます。
After Effectsに習熟していない場合、または独自のアニメーションを作成したくない場合は、オンラインで無料で利用できるアニメーションが何千もあり、さらに1〜5ドルのペイウォールの背後にあります。
Elementorは最近、ネイティブ要素をビルダーに組み込んだため、Lottieアニメーションをすばやく簡単に組み込むことができます。
WebサイトでLottieファイルを使用するのはいつですか。
WebサイトでLottieアニメーションを使用することは、アニメーション要素と興味深い効果を組み込むための優れた方法です。 A Lottieアニメーションをページスクロールなどのユーザーインタラクションに接続できるため、可能性は無限大です。
潜在的なユースケースについて話す代わりに、いくつかのLottiesと、実際のWebサイトにLottieファイルが組み込まれていることを見てみましょう。
Lottieアニメーションを使用して、既存のテクノロジーを置き換えることもできます。 GIFとLottiesはどちらも同じ目的を果たします。つまり、アニメーション化されたシーケンスをWebサイトに表示します。 ただし、GIFはBodymovin JSONの2倍のサイズであり、さまざまな画面解像度にうまくスケーリングすることはできません。 要素を手動でアニメーション化することもできます(たとえば、CSSアニメーション)。ただし、Lottiesは同じ目的をはるかに高速に実行するため、これは時間の効率的な使用ではありません。
Elementorを使用してLottieファイルを追加するにはどうすればよいですか?
Elementor proのバージョン2.10には、マルチステップフォームとLottieアニメーションの2つの新しい要素が付属しています。 つまり、要素またはWebサイトにLottieアニメーションを追加する機能は、エディターにネイティブに組み込まれています。 理解しやすく、使用し、実装しやすいパッケージで提供されます。 ロッティアニメーションをElementorに追加する方法を見てみましょう。

LottieエレメントをElementorキャンバスにドラッグします。 プリセットのLottieElementorアニメーションが付属しています。
LottieをWebサイトに追加するのはかなり簡単です。 Lottie層のWebサイトを追加するには、2つの方法があります。独自のJSONファイルをアップロードできます。これは、Adobe After Effectsを使用して独自のアニメーションを作成する場合に役立ちます。または、外部URLから単純にインポートすることもできます。 これは、事前に作成されたLottieアニメーションを使用してWebサイトを整える場合に非常に役立ちます。
あなたがする必要があるのは、外部URLを見つけて、それをあなたのウェブサイトに組み込むことです。 私たちはあなたのウェブサイトにロットを追加するこれらの方法の両方を見ていきます。
方法1:独自のメディアファイルをアップロードする
Lottieファイルの基本形式はJSONです。 独自のLottie(Bodymovinによってアニメーション化される)を作成している場合、デフォルトのエクスポートはこの形式です。 そのエクスポートを取得して、Elementorビジュアルビルダーにアップロードするだけです。

サードパーティのソースからLottieファイルを購入または取得すると、JSONダウンロードが提供される場合があります。 あなたがする必要があるのはそれをビルダーにアップロードすることだけです、そしてあなたは行ってもいいです。

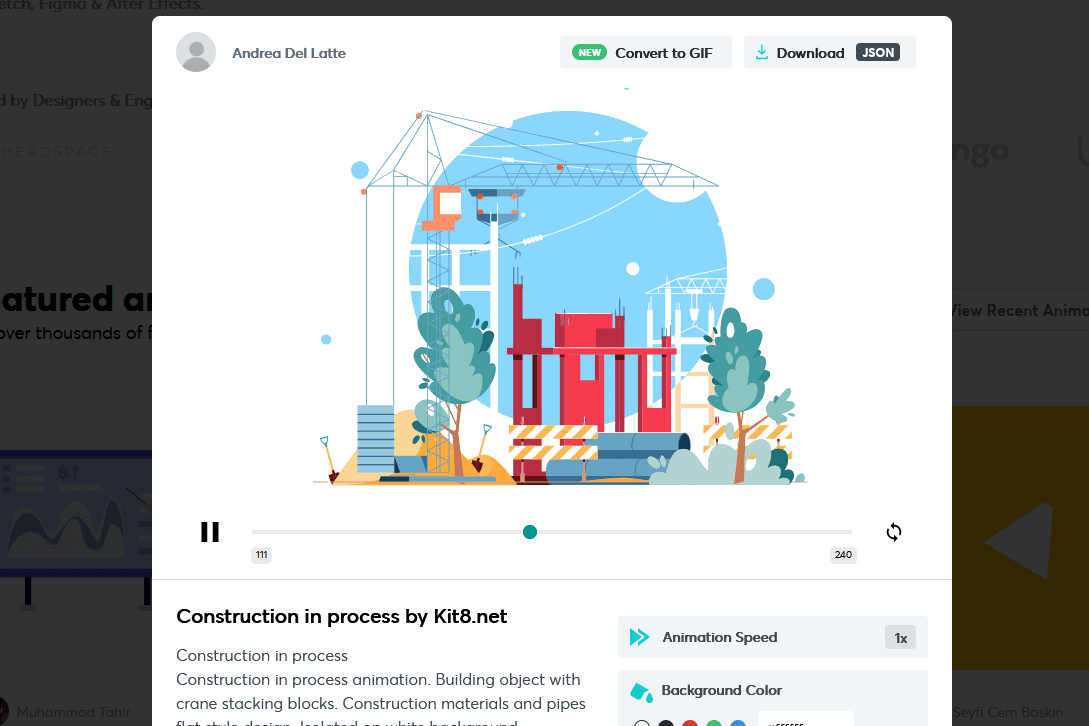
右上隅に、lottiefiles.comで無料で入手できるこの緑色のファイルのダウンロードオプションが表示されます。
ElementorにLottieを追加するのは本当に簡単です!
方法2:外部URLを使用する
オンラインリポジトリからLottieを取得している場合は、Webサイトに直接組み込むためのURLが提供される可能性があります。 これにより、サイトでJSONファイルをダウンロードしてホストする必要がなくなり、場合によってはより簡単で迅速なオプションになります。
lottiefiles.comを使用している場合は、[このアニメーションを使用する]で[HTML]をクリックし、URLをElementorビルダーに直接コピーします。

LottieがElementorWebサイトに追加されると、操作できる設定のコレクションがあります。 これらの設定はすべてオプションですが、Elementorで構築されたWebサイトへの統合に関しては非常に役立ちます。

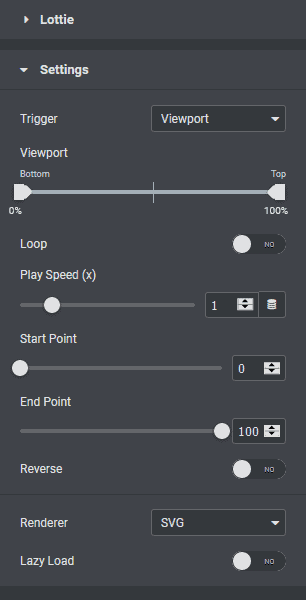
LottieをWebサイトに組み込むときに変更できる各設定を見てみましょう。 最初の設定はトリガーです。 これはアニメーションであるため、開始するには何かがトリガーする必要があります。 複数のオプションから選択できます。
- ビューポート-これにより、ロッティがビューポートに入るとすぐにアニメーション化されます。 これは、自動再生されるビデオとGIFのデフォルトの動作です。
- onclick-これは、ユーザーが要素をクリックしたときにロッティをアニメーション化します。
- ホバー時-これは、ユーザーが要素の上にマウスカーソルを置いたときに、ロッティをアニメーション化します。
- スクロール-これにより、ユーザーがページを下にスクロールするときにロッティがアニメーション化されます。 ユーザーがページを上にスクロールすると、ロッティは逆にアニメーション化されます。 ユーザーが切り替えたモーションエフェクトをWebサイトに追加しようとしている場合、これは非常に便利です。
次の設定は、選択したトリガーによって異なります。 ビューポートまたはスクロールを選択した場合は、ビューポートが表示されます。 ロッティがいつアニメーションを開始するかを決定します。 たとえば、topを50%に設定した場合、Lottieはページに50%入ったときにのみアニメーションを開始します。
スクロールを選択すると、「スクロールに関連する影響」と呼ばれる別の設定が表示されます。 ビューポートまたはページ全体の2つのオプションから選択できます。 ビューポートに関連する効果を設定した場合、Lottieアニメーションがビューポートに入るとすぐに、ユーザーがページを下にスクロールし続ける限り、アニメーションが開始されます。 ページ全体を選択すると、ユーザーがスクロールするとロッティがアニメーション化されます(ロッティがビューポートにあるかどうかは関係ありません)。
Lottieをループに設定し、再生速度を設定することを選択できます。 再生速度は、初期のAfterEffectsアニメーションで設定された速度と相関関係があります。 再生速度を2に設定すると、LottieはAfterEffectsのエクスポートの2倍の速度でアニメーション化されます。
開始点と終了点を使用して、ロッティがアニメーションを開始または終了するそれぞれのポイントを選択できます。 グラフィックをレンダリングするためにSVGまたはキャンバスのいずれかを選択できます。また、レイジーロードを有効にすることもできます(これにより、ページのロードが速くなります)。
Elementorページビルダーのスタイルタブ内でLottieアニメーションのサイズを変更することもできます。
結論
ご覧のとおり、ElementorビルダーにLottieアニメーションを追加するのは非常に簡単です。 プロビルダーに新しく組み込まれたネイティブ要素を利用して、彼のアップロード(またはURLの追加)を行い、Lottieがアニメーション化するタイミングを設定する必要があります。
LottiesをElementorに組み込むことについて質問がある場合は、以下のコメントセクションでお気軽にお問い合わせください。