15の最高の管理ダッシュボードテンプレート(無料ダウンロードが利用可能)
公開: 2022-04-10今日は、最高の管理ダッシュボードテンプレート(無料ダウンロード)にスポットライトを当てましょう。 多くの場合、WebサイトまたはWebツールの管理スペースは、操作のフロントエンドにあるものほど注目されません。 これは完全に理解できます。 結局のところ、あなたはあなたの訪問者が何よりもあなたの創造物に感銘を受けることを望んでいます。 とは言うものの、管理スペースも少し愛されるはずです️。ここで、最高の管理ダッシュボードテンプレートのいくつかが役立ちます。

役立つのは、バックエンドの設定がフロントエンドの設計ほど時間のかかるものである必要がないことです。 最高のテンプレートは、管理領域を設定してチームと共有するためのフレームワーク、構造、および形式を提供します。 また、通常、プロジェクトのニーズに応じて選択できる一連のコンポーネントが付属しています。 一部のテンプレートはeコマースなどの特定のユースケース向けに設計されていますが、その他のテンプレートは本質的に汎用性があります。 とはいえ、それらはすべて、ブランドや要件に合わせてカスタマイズまたは変更できます。
変更すると、コンポーネントを保存して後で再利用できます。 さらに、多くの管理ダッシュボードテンプレートには、ログインページや404エラーページなど、Webサイトでそのまま使用できる複数のサンプルページが含まれています。
この投稿では、プロジェクトに使用できる最上位の管理ダッシュボードテンプレート(無料ダウンロード)のいくつかを見ていきます。
2022年の最高の管理ダッシュボードテンプレートのダウンロード
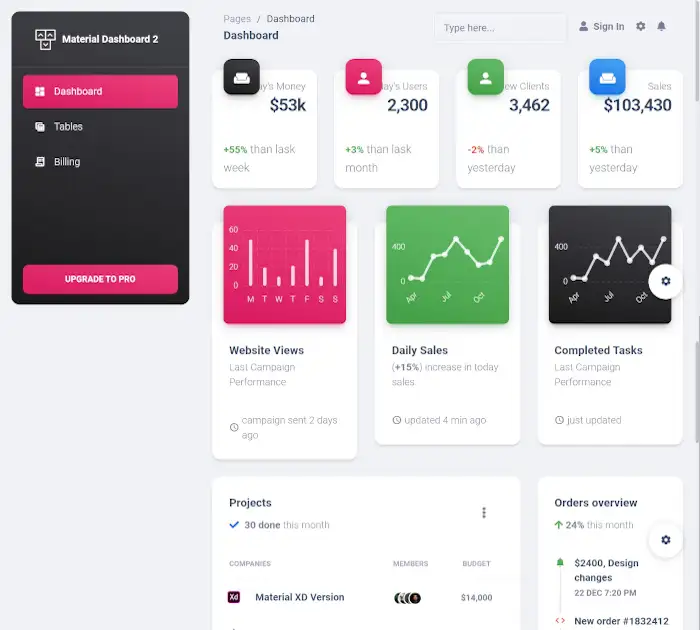
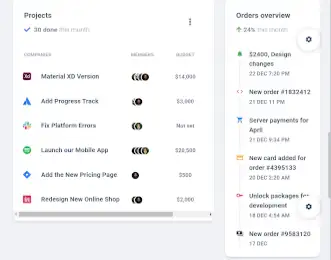
1.マテリアルダッシュボード

GetItHereデモ
 |  |
- Googleのマテリアルデザイン2に触発されました。
- 美しいウェブサイトを構築するための大胆な要素。
- 60以上のフロントエンドの個々の要素。
- 要素は完全に実装されています。
- 作成済みの9つのサンプルページ。
- SASSファイルを使用して色を簡単に変更できます。
- ボタン、ナビゲーションバー、カード、アラートなどの要素を自由に選択して組み合わせることができます。
- 請求ページが含まれています。
- シームレスな開発のための構築済みの設計ブロック。
- サインイン、プロファイル、通知などの多くのページ。
15の最高の管理者#dashboard#templates(無料ダウンロード付き)#HTML
クリックしてツイート
トップへ戻る
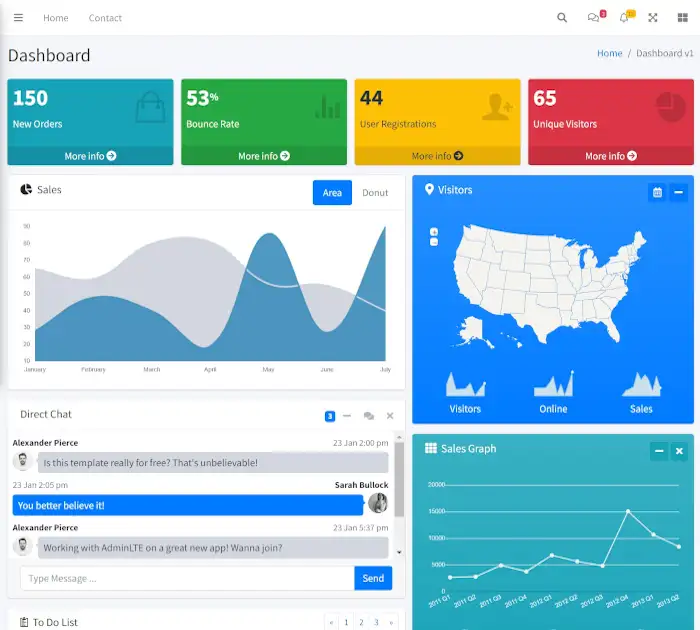
2. AdminLTE3

GetItHereデモ
 |  |
- ブートストラップ上に構築されています。
- 応答性が高く、再利用可能で、一般的に使用されるさまざまなコンポーネントを提供します。
- W3CはHTML5とCSS3の構文を検証しました。
- レスポンシブでモバイルファーストのデザイン。
- Font Awesomeアイコン、イオンアイコン、グリフィコンなど、1000以上のアイコンを備えています。
- あなたのブランディングにマッチする6つのスキン。
- LESS変数を編集して、独自の変数を作成します。
- 任意のページの印刷のサポート。
- 高速で軽量。
- 3つのカスタムメイドのプラグインを含む複数のプラグイン。
トップへ戻る
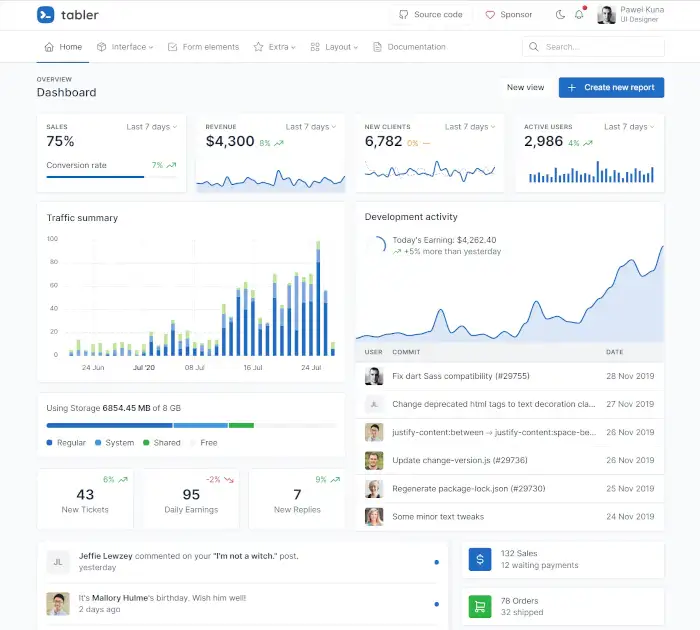
3.テーブル

GetItHereデモ
 |  |
- レスポンシブで高品質なUI。
- ブートストラップ上に構築されています。
- 複数のレイアウトを提供します。
- RTLモードが含まれています。
- 透明、ダーク、スティッキーバージョンが利用可能です。
- サインインページ用の多数のフォーム要素。
- ボタン、色、画像、カレンダー、フラグを選択して、フォームに簡単に入力できます。
- テーブル、カルーセル、リスト、チャートなどのさまざまなインターフェースから選択します。
- ギャラリー、価格表、請求書などの追加要素が含まれています。
- 簡単に編集できます。
トップへ戻る
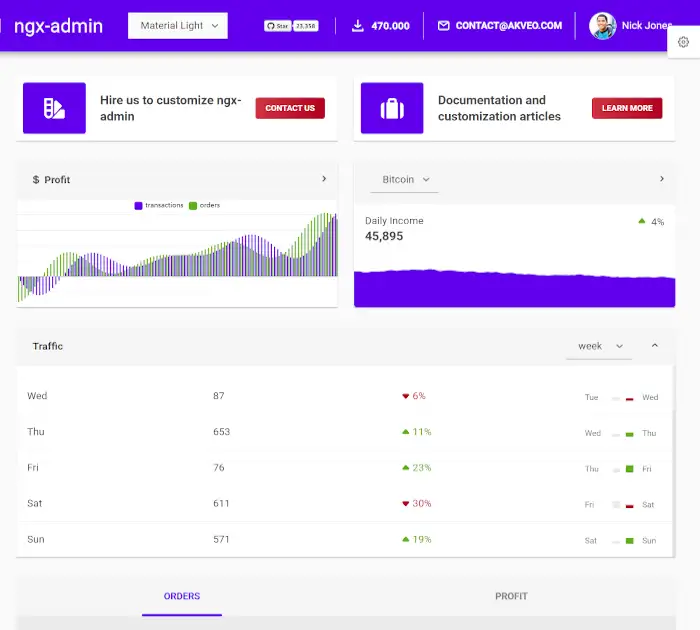
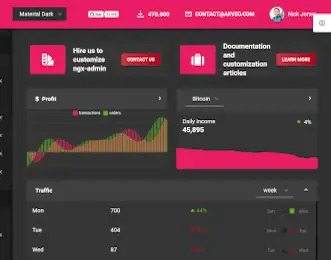
4. ngx-admin

GetItHereデモ
 |  |
- Angular9+で構築
- 100以上のUIコンポーネントを含むテンプレート。
- 選択したバックエンドソリューションと統合されています。
- データアクセスを備えたバックエンドサービスとリポジトリレイヤー。
- そのまま使用するか、機能を段階的に追加します。
- モバイルファーストのアプローチに対応します。
- 4つのテーマと2つのダッシュボード。
- コンポーネントには、チャート、マップ、テーブル、エディターなどが含まれます。
- テーマを簡単に変更できます。
- 完全に無料でMITライセンス。
トップへ戻る
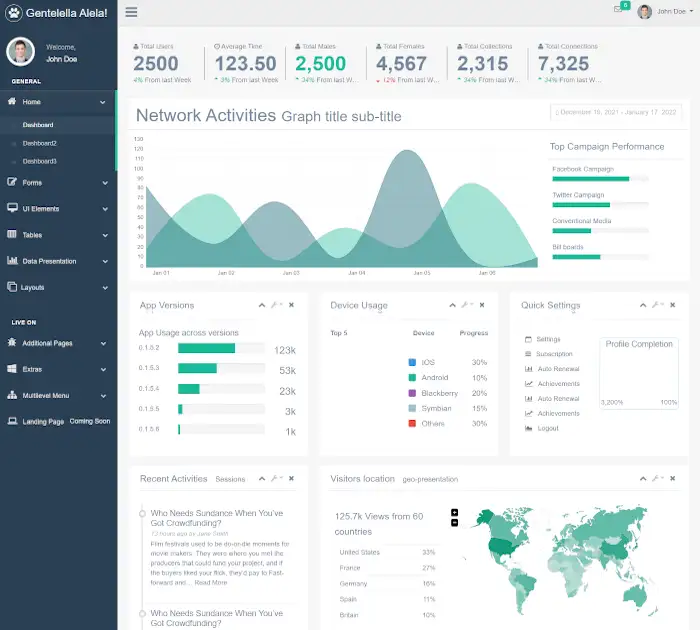
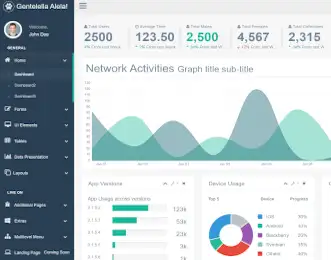
5. Gentelella

GetItHereデモ
 |  |
- 3つのダッシュボードバージョン。
- ボタンとウィザードを含む複数のフォーム要素。
- 高度なフォームコンポーネントと検証オプションが含まれています。
- 利用可能なフッターとサイドバーのオプションを修正しました。
- 要素には、ポップアップ、アコーディオン、通知、プログレスバーなどが含まれます。
- タイポグラフィとアイコンのオプションも含まれています。
- データ表示用の動的な表とグラフ。
- eコマース、プロジェクト、プロフィール、連絡先のページが含まれています。
- マルチレベルメニュー。
- ログイン用の追加ページ、404エラーなどが含まれています。
トップへ戻る
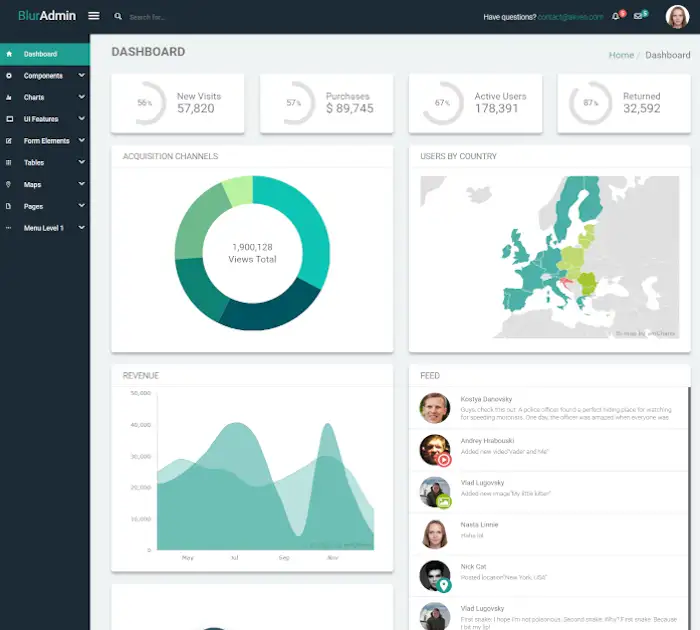
6. BlurAdmin

GetItHereデモ
 |  |
- 大規模なAngularアプリケーションに適しています。
- コンポーネントには、メール、タイムライン、ツリービューが含まれます。
- 複数のチャート形式へのアクセス。
- 豊富なUI機能。
- 複数のフォームレイアウトとフォームウィザード。
- 基本テーブルとスマートテーブルの両方を提供します。
- グーグルマップ、リーフレットマップ、バブルマップ、ラインマップ。
- サインイン、ユーザープロファイル、404エラーページ。
- マルチレベルメニュー。
- 簡単にカスタマイズできます。
トップへ戻る
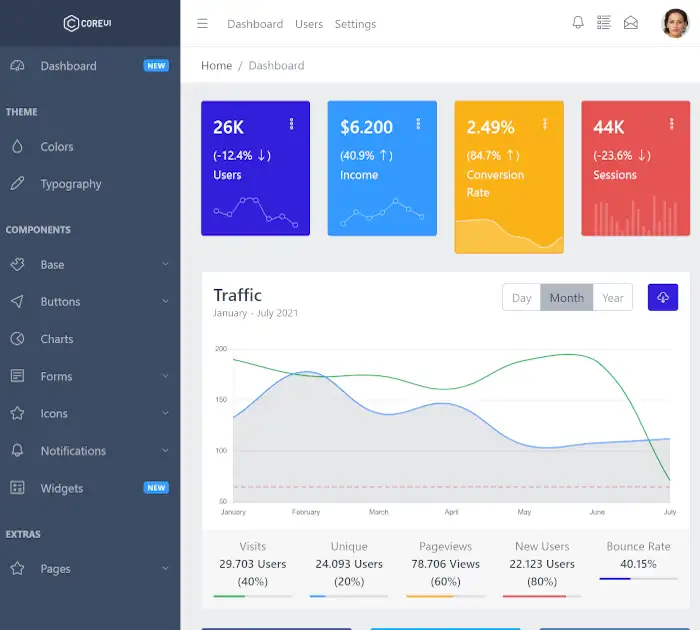
7. CoreUI

GetItHereデモ
 |  |
- 無料のBootstrapAdminテンプレートは、最も一般的なフレームワークをサポートします。
- SCSSおよびJavaScriptソースファイルが含まれています。
- レスポンシブ、モバイル、クロスブラウザの互換性。
- 美しく手作りされたUIコンポーネント。
- テーマの色はカスタマイズできます。
- コンポーネントライブラリには、アコーディオン、ブレッドクラム、カード、カルーセルなどが含まれています。
- ボタンとドロップダウンが含まれています。
- 複数のフォームレイアウトとコントロール。
- ログインページとエラーページ。
- 無料のCoreUIアイコンと通知。
トップへ戻る
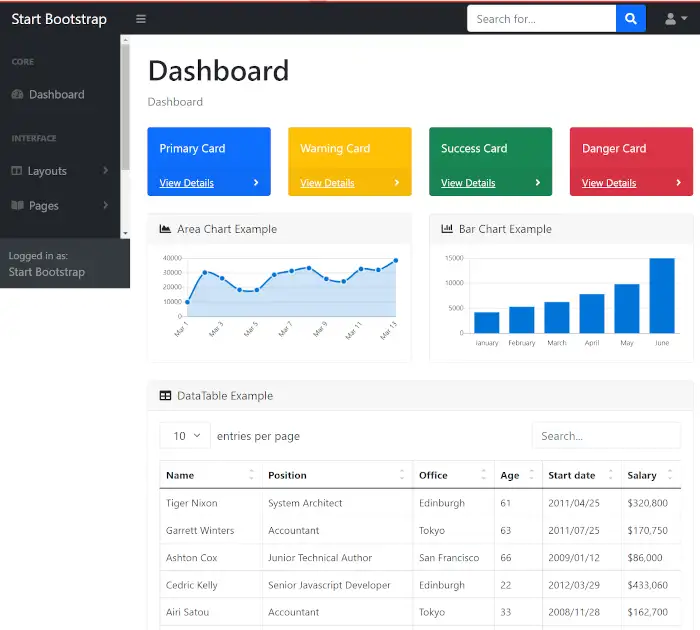
8.ブートストラップを開始します

GetItHereデモ
 |  |
- 最小限のカスタムスタイリングと高度な開発環境を備えたテンプレート。
- デフォルトのブートストラップ5スタイル。
- さまざまなプラグインを使用します。
- PugとCSSをコンパイルするための組み込みスクリプトを備えたSCSSベースのテーマ。
- Flexboxベースのレイアウト。
- 固定および静的ナビゲーションオプション。
- トグルバーサイドメニュー。
- カスタムパネルスタイリング。
- インタラクティブなチャートと表。
- ログイン、登録、404などの多くのページ。
トップへ戻る
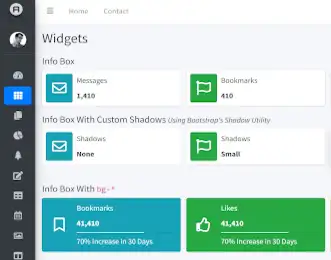
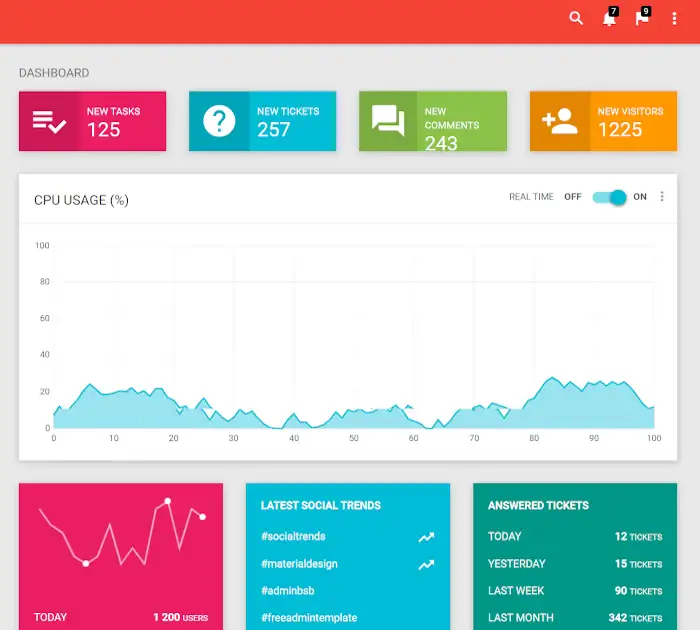
9. AdminBSB

GetItHereデモ
 |  |
- 完全にレスポンシブなマテリアルデザイン。
- Bootstrap3に基づいています。
- カードと情報ボックスのウィジェット。
- コンポーネントを選択できるユーザーフレンドリーなインターフェース。
- コンポーネントには、ボタン、バッジ、パンくずリスト、アニメーションなどが含まれます。
- 基本および高度なフォーム要素が含まれています。
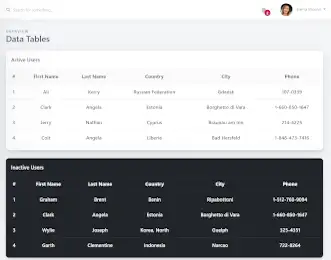
- 通常の編集可能なテーブルとJQueryデータテーブルがあります。
- メディア表示用の画像ギャラリーとカルーセル。
- マルチレベルメニュー。
- ラベル、サンプルページ、マップが含まれています。
トップへ戻る
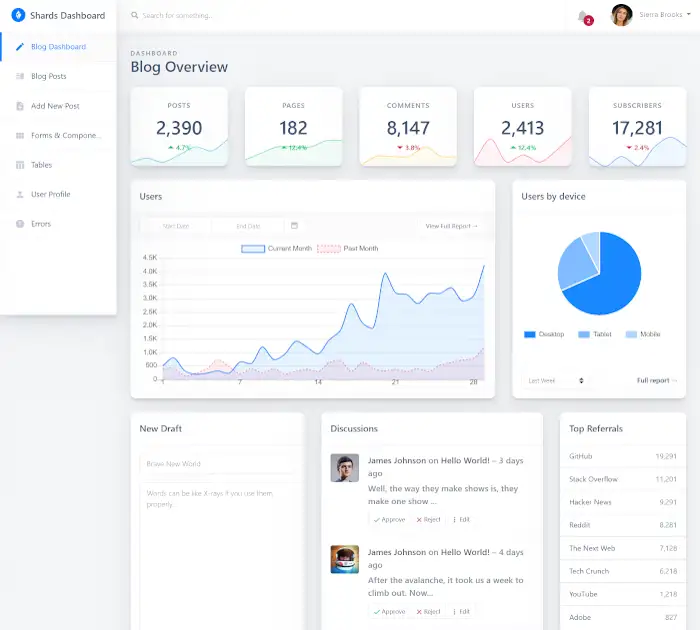
10.シャード

GetItHereデモ
 |  |
- テンプレートとコンポーネントの数。
- 軽量で完全に応答します。
- FontAwesomsとMaterialアイコンパックの両方から1500以上のサポートされているアイコン。
- モダンなデザインシステム。
- SCSSおよびSketchファイルが含まれています。
- BasicChart.jsとdatepickerのサポート。
- 6ページのテンプレートが含まれています。
- ユーザープロファイルとエラーページのテンプレート。
- 6つのアクセントカラーの選択。
- ブログに最適です。
トップへ戻る
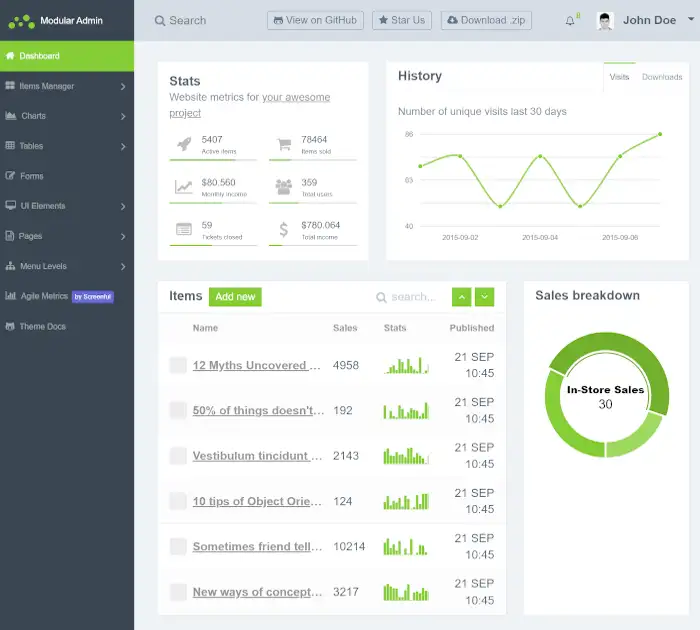
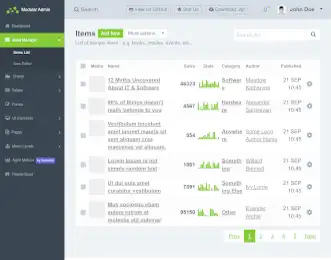
11.モジュラー管理者

GetItHereデモ
 |  |
- モジュール方式で構築されたオープンソーステーマ。
- 簡単な概要のための編集可能なアイテムリスト。
- フローチャートとモリスチャート。
- 静的でレスポンシブなテーブル。
- 多くの要素と検証を備えたフォーム。
- ボタン、カード、アイコン、グリッドはUIライブラリの一部を形成します。
- 5つ以上のサンプルページ。
- 複数のメニューレベル。
- 固定または静的ヘッダー、サイドバー、フッター。
- 複数のカラーオプションから選択します。
トップへ戻る
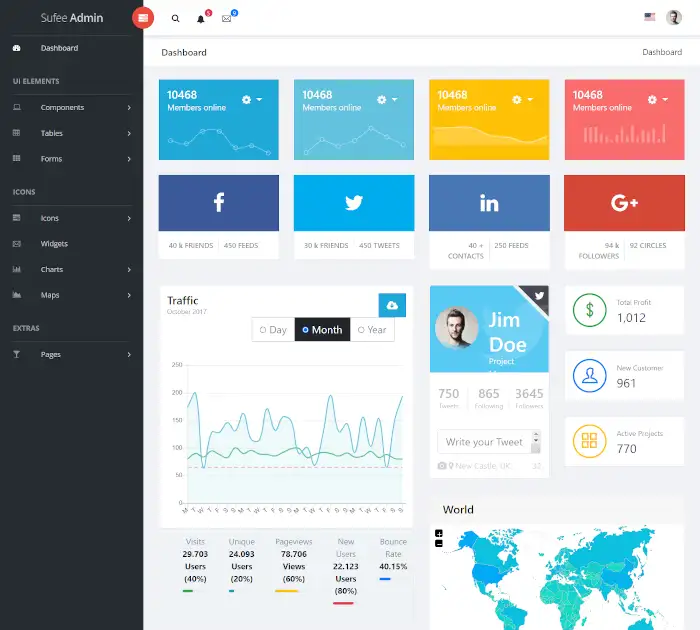
12.Sufee管理者

GetItHereデモ
 |  |
- Bootstrap4HTML5ダッシュボードテンプレート。
- レスポンシブマルチページレイアウト。
- カスタムページとウィジェットのコレクション。
- 10以上のUIコンポーネント。
- UIコンポーネントには、チャート、ボタン、アラートなどが含まれます。
- 簡単にカスタマイズできる直感的なコード。
- グーグルとベクターマップ。
- 高度なフォーム。
- CSS、SCSS、およびHTMLファイル。
- 最小限のデザインで動的な機能。
トップへ戻る
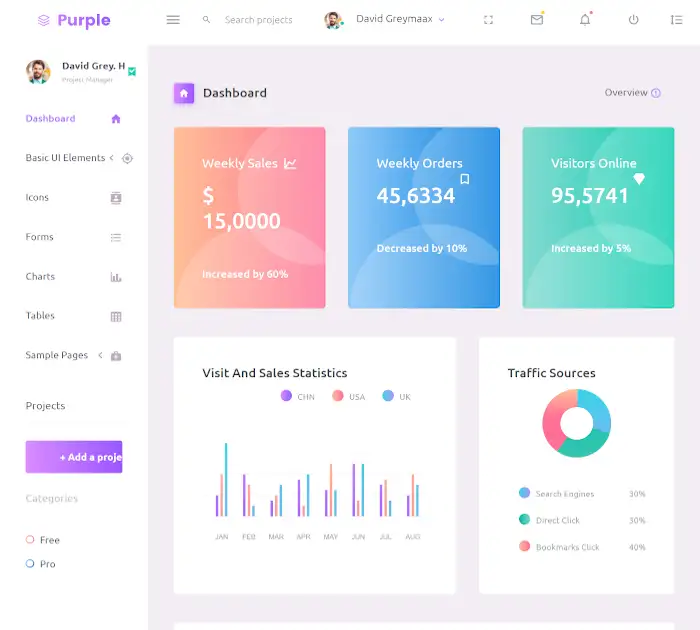
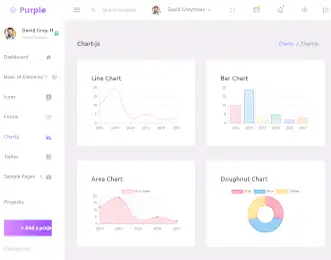
13.パープル

GetItHereデモ
 |  |
- Bootstrap5で構築されたレスポンシブ管理テンプレート。
- シンプルでエレガントなデザイン。
- データを視覚化する複数の方法。
- ボタンとタイポグラフィは、基本的なUI要素を構成します。
- マテリアルデザインのアイコン。
- インラインフォームとチェックボックスコントロールを含む複数のフォーム要素。
- 5つ以上のグラフ形式から選択します。
- コンテキストクラスのあるテーブル。
- 5つのサンプルページ。
- 清潔でカスタマイズ可能。
トップへ戻る
14.フォーカス

GetItHereデモ
 |  |
- 軽量でレスポンシブなHTML5Bootstrap管理テンプレート。
- 2種類の管理ダッシュボード。
- 独自のフォームを作成するための広範なフォームウィザード機能。
- データ分析用のjQueryチャートライブラリの選択。
- 簡素化されたレポートのためのグラフ生成機能。
- メールを管理するためのメールボックスが付属しています。
- ページのすべての部分を編集する機能。
- 優れたUIを備えた最小限のデザイン。
- スターターページには、必要なすべての機能が含まれています。
- モジュール設計。
トップへ戻る
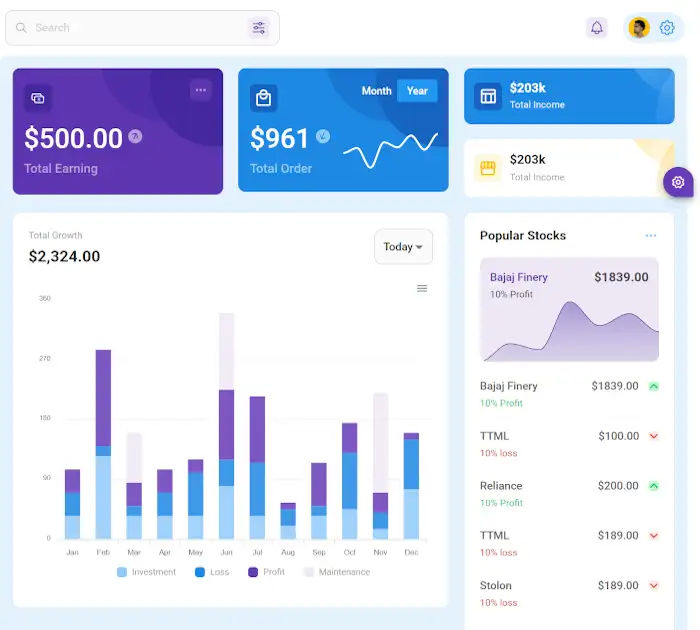
15.ベリー

GetItHereデモ
 |  |
- FreeReactMaterial-UI管理者テンプレート。
- 機能が充実した、カスタマイズ可能なページ。
- 9つのデモページ。
- 完全にレスポンシブで、最新のブラウザをサポートします。
- シンプルなフォルダ構造。
- 直感的なデザイン。
- 整理されたコード構造。
- マテリアルUIコンポーネント。
- 1400以上の完全にカスタマイズ可能な無料のSVGアイコン。
- 1900+ReactMaterialアイコン。
