PostX の最新のスライダー ブロックは、驚くべき新しいレイアウトの機会をもたらします
公開: 2022-11-16PostX愛好家の皆さん、こんにちは! Gutenberg Dynamic Site Builder の魅力を引き続きお楽しみいただければ幸いです。 そうでない場合は、新しい種類の Web デザイン体験の機会を逃しています。
すでに述べたように、私たちは PostX が一番の選択肢になるまで改善を止めません。 この継続的な開発プロセスにより、 PostX Post Slider Block 2の最新の追加を提示しています。
これは、まったく新しいレイアウト バリエーションを備えた、ポスト スライダーの完全に異なる改良されたバリエーションです。 この新しいブロックを探索せずにスキップすると、すばらしい体験を逃すことになるでしょう。 それでは早速、Post スライダー以上の最新の PostX 追加機能について説明しましょう。
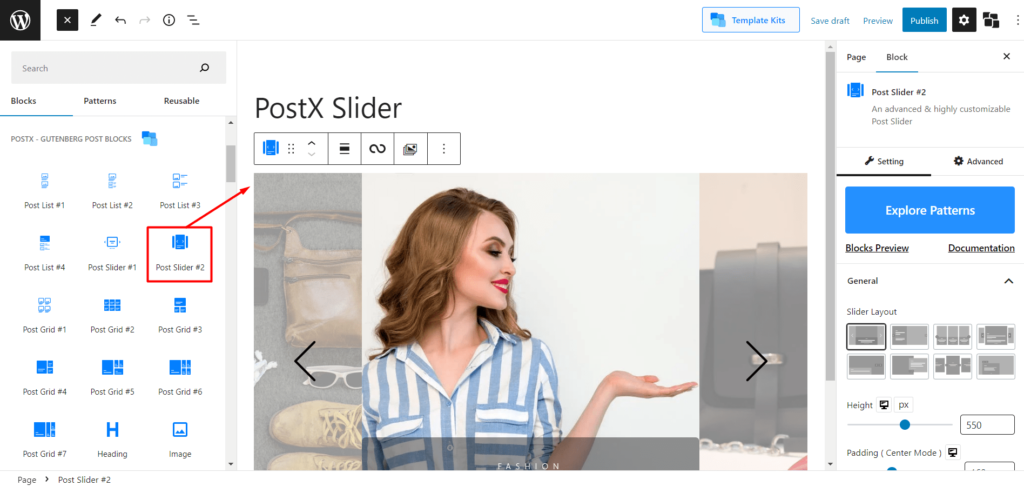
PostX の Post Slider 2 ブロックの紹介
まず第一に、スライド ビューで投稿を表示するだけでなく、驚くべきビジュアル エクスペリエンスを提供するのに役立つ Gutenberg スライダー ブロックです。

他のブロックと同じように、WordPress のページや投稿に簡単に追加して、サクセス ストーリーのデザインを開始できます。
なぜそれが単なる投稿スライダー以上のものなのか疑問に思っているなら. 答えは簡単です。通常の投稿スライダー以上のものを提供します。 どのように?
これにより、ブログ投稿が視覚的に魅力的になり、訪問者にとって魅力的になります。 この種の視覚的プレゼンテーションは、訪問者の平均滞在時間を確実に増加させます。 それだけでなく、見栄えの良いサイトは強くおすすめされ、訪問者はまた戻ってきたいと思っています。 ですから、オファリングを台無しにすることなく、それらを体験してみましょう.
ポスト スライダー 2 のレイアウトの可能性
新しい投稿スライダー ブロックには完全なカスタマイズ オプションがありますが、投稿をよりスマートに表示するための 6 つのレイアウト バリエーションも用意されています。 それでは、すべての素晴らしいレイアウトで驚きを始めましょう。

レイアウト 1:一度に 3 つの投稿を表す豪華なものから始めます。 1 回だけ強調表示され、残りは次の投稿と前の投稿として表示されます。
レイアウト 2: 2 番目のレイアウトは、一度に 1 つのブログ投稿を表し、ブログ投稿のタイトルと抜粋も強調表示する独自のレイアウトです。
レイアウト 3: 3 番目は、一度に 3 つの投稿を表示する美しい投稿カルーセルです。 ただし、スライド番号を増減することもできます。
レイアウト 4: 4 番目のレイアウトは、最初のレイアウトの改良版です。 また、強調表示された 1 つと次および前の投稿が表示されますが、より適切な方法で表示されます。
レイアウト 5:主にブログ記事の特徴を際立たせる、もう 1 つのユニークなレイアウトです。 この単純なスライダーのバリエーションは、聴衆を確実に驚かせることができます。
レイアウト 6:このレイアウトも、一度に 1 つのブログ投稿を表示し、主要な画像の代わりにブログ投稿のタイトルを強調表示します。
レイアウト 7:注目の画像の丸みを帯びたコンドル デザインで 3 つの投稿を表示する投稿カルーセルの別のバリエーションです。
レイアウト 8:このユニークなレイアウトは、4 番目のレイアウトとほとんど同じです。 唯一の違いは、注目の画像とタイトルの両方を同時に強調表示することです。
新しいスライダーのバリエーションで何ができますか?
レイアウトの提供にすでに驚いていますか? まあ、これはほんの始まりに過ぎません。 これは、複数の目的を達成するために使用できる複数ポストのスライダーです。 この特別なスライダーを使用できるいくつかのオプションをチェックしてください。
美しいホームページ スライダー:デフォルトでは、WordPress はホームページに最新の投稿を表示します。 しかし、ホームページを訪問者にとって魅力的で魅力的なものにしたい場合は、カスタム ホームページを作成することが解決策です。 また、美しいスライダーは、作成したいカスタム ホームページに追加するのに最適です。
Amazing Featured Slider:このスライダー ブロックは、WordPress サイトの任意のページで特定の投稿を強調するためにも使用できます。 そのためには、スライダー ブロックを目的の位置に追加し、PostX の高度なクエリ ビルダーを使用して、取り上げたい投稿を並べ替えるだけです。
ユニークな関連投稿スライダー:ブログ投稿の最後に関連投稿を表示することは、滞在時間とページビューを増やすための一般的かつ効果的な手法です。 また、関連する投稿を美しいスライダーで表示すると、ブログ投稿に追加の利点が得られます. 幸運、
PostX は視覚的に魅力的なスライダーを提供するだけでなく、サイトのすべてのページを再設計するのに役立つ Dynamic Gutenberg Builder も提供します。 そのため、ブログ記事のレイアウトをカスタマイズしながら、ブログ記事の構造を簡単に設計し、関連する記事をスライダーに表示できます。
魅力的なヒーロー セクション:魅力的なヒーロー セクションを作成することは、第一印象で視聴者を驚かせる最も効果的なテクニックの 1 つです。 ヒーロー セクションは、大きな画像のバナー、ビデオ、またはイラストにすることができます。 視覚的に魅力的なスライダーをヒーロー セクションとして追加することで、同じ結果をよりスマートに取得することもできます。 そのためには、最新のスライダー ブロックが解決策になる可能性があります。
PostX のポスト スライダー 2: なぜそれが特別なのか?
WordPress ディレクトリには、多数のスライダー プラグインが用意されています。 ですので、このスライダーを使い始めるかどうか迷っていても大丈夫です。 すでにすべての製品について説明したので、このスライダーの製品が通常のスライダー プラグインよりもはるかに優れていることは間違いありません。 それだけでなく、このスライダーをブログにとって特別なものにする理由がいくつかあります。
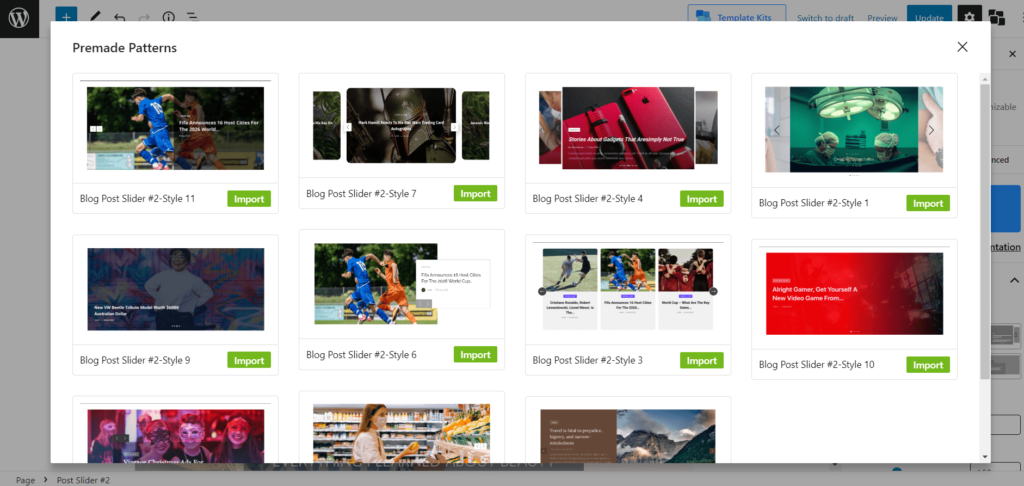
既製のパターン:スライダーのカスタマイズに時間を無駄にしたくありませんか? 必要はありません。スライダーのパターン セクションに移動するだけです。 ここでは、複数のデザイン バリエーションを確認し、事前に作成されたパターンをインポートして時間を節約できます。 ただし、必要に応じてパターンをカスタマイズすることもできます。

ビジュアル エクスペリエンスの向上:最近追加された PostX は単なるスライダーではなく、それ以上のものです。 視聴者に素晴らしい視覚体験を提供します。 したがって、高度なスライダーのバリエーションを使用すると、視聴者を驚かせるのに役立ちます.
マルチデバイスレスポンシブ:新しいスライダーブロックは、PostX の他のブロックと同様にレスポンシブです。 デスクトップ、モバイル、タブレットのいずれを使用してサイトにアクセスしているかに関係なく、応答性の問題について心配する必要はありません。
完全なカスタマイズ オプション: PostX の人気の背後にある主な理由の 1 つは、カスタマイズの自由度です。 これは、新しいスライダー ブロックだけでなく、他のブロックにも当てはまります。 サイトのスタイルに合わせて、必要に応じてブロックの要素をカスタマイズできます。

詳細をお楽しみに
新しいスライダー ブロックについて言いたいことはこれだけです。 これで、PostX プラグインを更新して探索を開始できます。 ポスト スライダー ブロック 2 に関するご意見やご感想をお寄せください。コメント セクションにフィードバックを残すか、サポート チームにお問い合わせください。 また、最新情報や特別オファーを見逃さないように、PostX に注目してください。

PostX: 木曜日のスターター パック – スポーツ ニュース レイアウト 2


PostX の新しいビューティー レイアウトの紹介

PostX Gutenberg 投稿ブロックの最新アップデート

WordPressのコメントセクションをカスタマイズする方法: コメントフォームとコメント数
