WordPress Webサイトのパフォーマンスを向上させるための高度なヒント(ビデオ付き)
公開: 2021-02-26
最終更新日-2021年7月26日
Webサイトのパフォーマンスは、直接的および間接的な要因の長いリストの影響を受けます。 画像のサイズからキャッシュ設定まで、各要素がコアユーザーのエクスペリエンスに貢献します。
これらの各要因の影響を分析することは困難であり、それらの間のバランスをとることはさらに困難です。 しかしありがたいことに、オンラインツールを使用して、WordPress Webサイトの舞台裏で実際に行われている推測を排除し、パフォーマンスを向上させるための的を絞った効果的な手順を実行できます。
この記事では、WordPressWebサイトのパフォーマンスを向上させるために従うことができるさまざまな高度なヒントについて学習します。
WordPressウェブサイトのパフォーマンスのためのツール
ウェブサイトの所有者または管理者がWordPressウェブサイトのパフォーマンス監査を実施したい場合、最大の課題は、システム全体が遅れている場所を検出することです。 結局のところ、すべてのプラグイン、テーマ、WordPress設定、およびパフォーマンスレンズを使用したコードの一部を調べると、時間がかかり、効果がない可能性があります。
そして、あなたが何を修正するべきかわからないとき、あなたはそれを修正する方法を知りません。
そのため、 GoogleのPageSpeed InsightsやGTmetrixなどのオンラインツールを使用して、Webサイトのパフォーマンスに関する信頼できる有用なデータを収集することを検討する必要があります。 仕組みは次のとおりです。
- これらのツールは、URLだけを使用して、Webサイトのパフォーマンスに寄与するすべての要因を分析し、スコアまたはグレードを割り当てます。

- これらのツールは両方とも、WordPress Webサイトのパフォーマンスを3つの主要な側面(またはコアWebバイタル)でテストします。
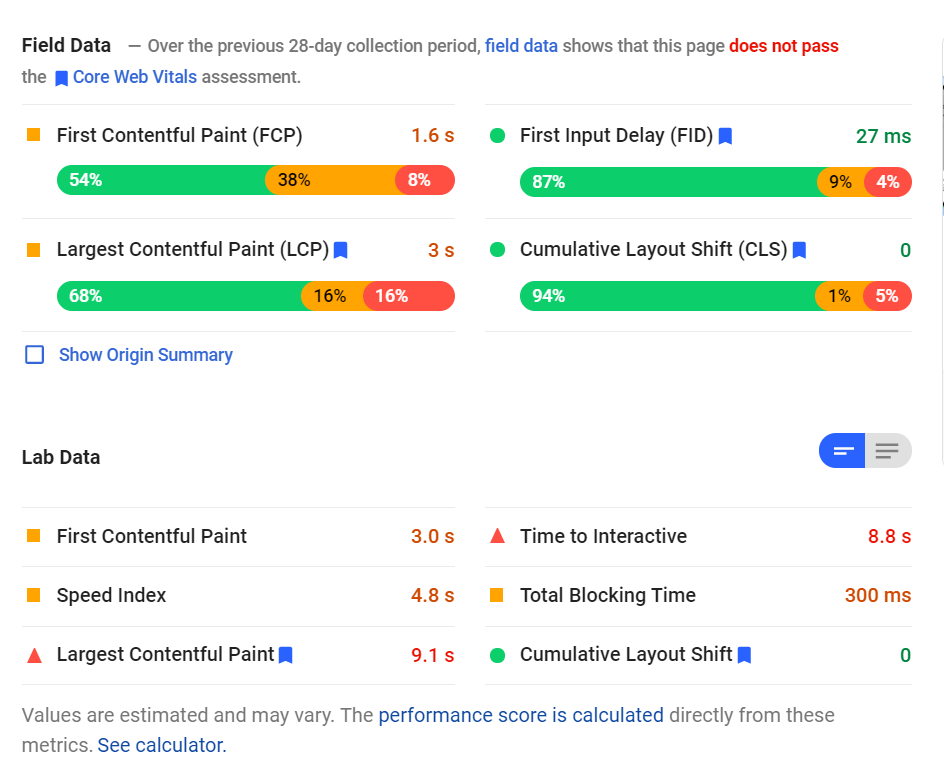
- 最大のコンテンツフルペイント–ビューポート内に表示される最大の画像またはテキストブロックのレンダリング時間を報告することにより、読み込みパフォーマンスを測定します。 これは、理想的には最初の2.5秒以内に発生するはずです。
- 最初の入力遅延–ユーザーの最初の対話からブラウザーの最初のイベントハンドラー処理までの時間を測定することにより、対話性を測定します。 このメトリックは、理想的には100ミリ秒未満である必要があります。
- 累積レイアウトシフト–ページの存続期間中に発生する予期しないレイアウトシフトを考慮して、視覚的な安定性を測定します。 ページは、CLSスコアが0.1未満になるように努力する必要があります。

- 3つのコアWebバイタルは、いくつかの要因によってさらに直接的および間接的に影響を受けます。 したがって、このツールは、Webサイトのパフォーマンスを向上させるために集中できる要素も提案します。

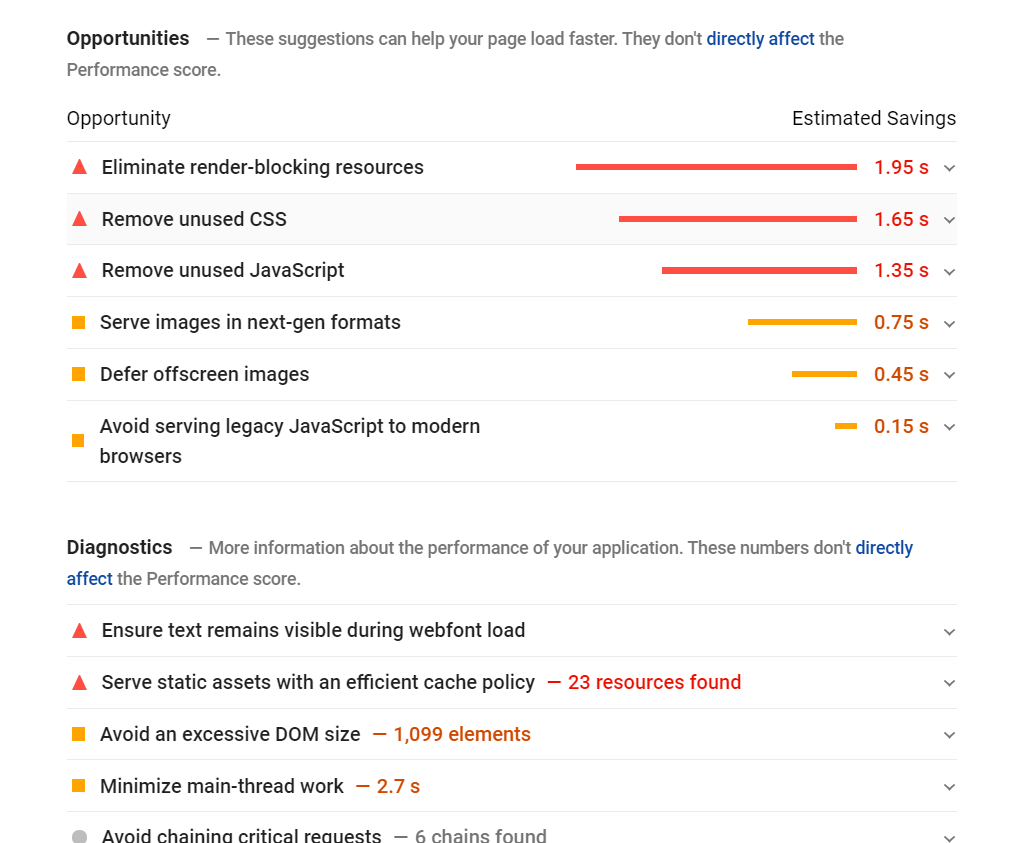
もちろん、これらの提案はWebサイトごとに異なります。 ただし、Webサイトのパフォーマンスに大きな影響を与える、頻繁に発生するいくつかの要因に常に気付くでしょう。 それらを見てみましょう。
キーリクエストのプリロード
プリロードは、Webページをロードするためにすぐに必要になるリソースまたはファイルに関するヒントをWebブラウザに提供するシステムです。 キーリクエストをプリロードすることにより、ブラウザが他のことをしている間に、これらのファイルとリソースが同時にダウンロードされます。
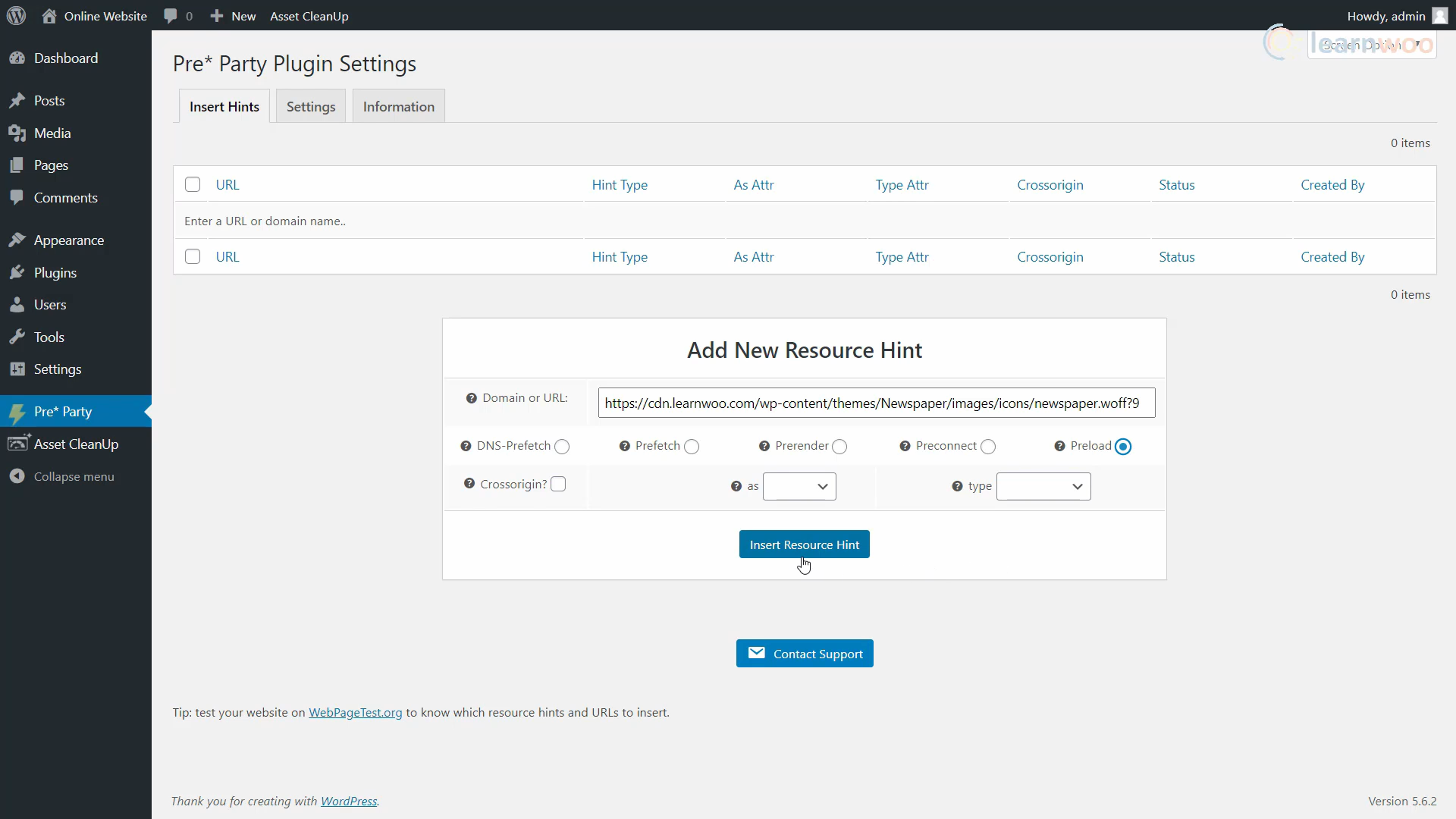
これは、ページヘッダーの<link>要素にrel =” preload”属性を追加することによって行われます。 Pre * Party Resource Hintsのようなプラグインを使用すると、キーリクエストを簡単にプリロードできます。
PageSpeed Insightsレポートページで、「キーリクエストのプリロード」の提案を展開します。 次に、提供されたリソースへのリンクをコピーします。
次に、[Pre * Party]>[WordPressダッシュボードにヒントを挿入]に移動します。 コピーしたリンクをURLフィールドに貼り付け、「プリロード」オプションを有効にします。 次に、[リソースヒントの挿入]をクリックします。

PageSpeedInsightsレポートに表示されたすべてのリソースに対してこのプロセスを繰り返します。
JavaScriptとCSSを最適化する
JavaScriptとCSSは、Webページの構造の重要な部分を構成しています。 したがって、Webページをレンダリングするために必要なだけでなく、Webページの速度を低下させるのにも役立ちます。 したがって、それらの使用法を可能な限り最適化することが重要です。
PageSpeed Insightsには、通常、次の4つのJavaScriptおよびCSS最適化の提案が表示されます。
- 未使用のJavaScriptを削除–未使用のJavaScriptを削除して、ネットワークアクティビティによって消費されるバイトを削減します。
- 未使用のCSSを削除する–スタイルシートからデッドルールを削除し、フォールド上のコンテンツに使用されていないCSSの読み込みを延期して、ネットワークアクティビティによって消費される不要なバイトを削減します。
- JavaScriptの縮小– JavaScriptファイルを縮小すると、ペイロードサイズとスクリプトの解析時間を短縮できます。
- CSSの縮小– CSSファイルを縮小すると、ネットワークペイロードのサイズを減らすことができます。
- レンダリングをブロックするリソースを排除する–リソースがページの最初のペイントをブロックしています。 重要なJS/CSSをインラインで配信し、重要でないすべてのJS/スタイルを延期することを検討してください。
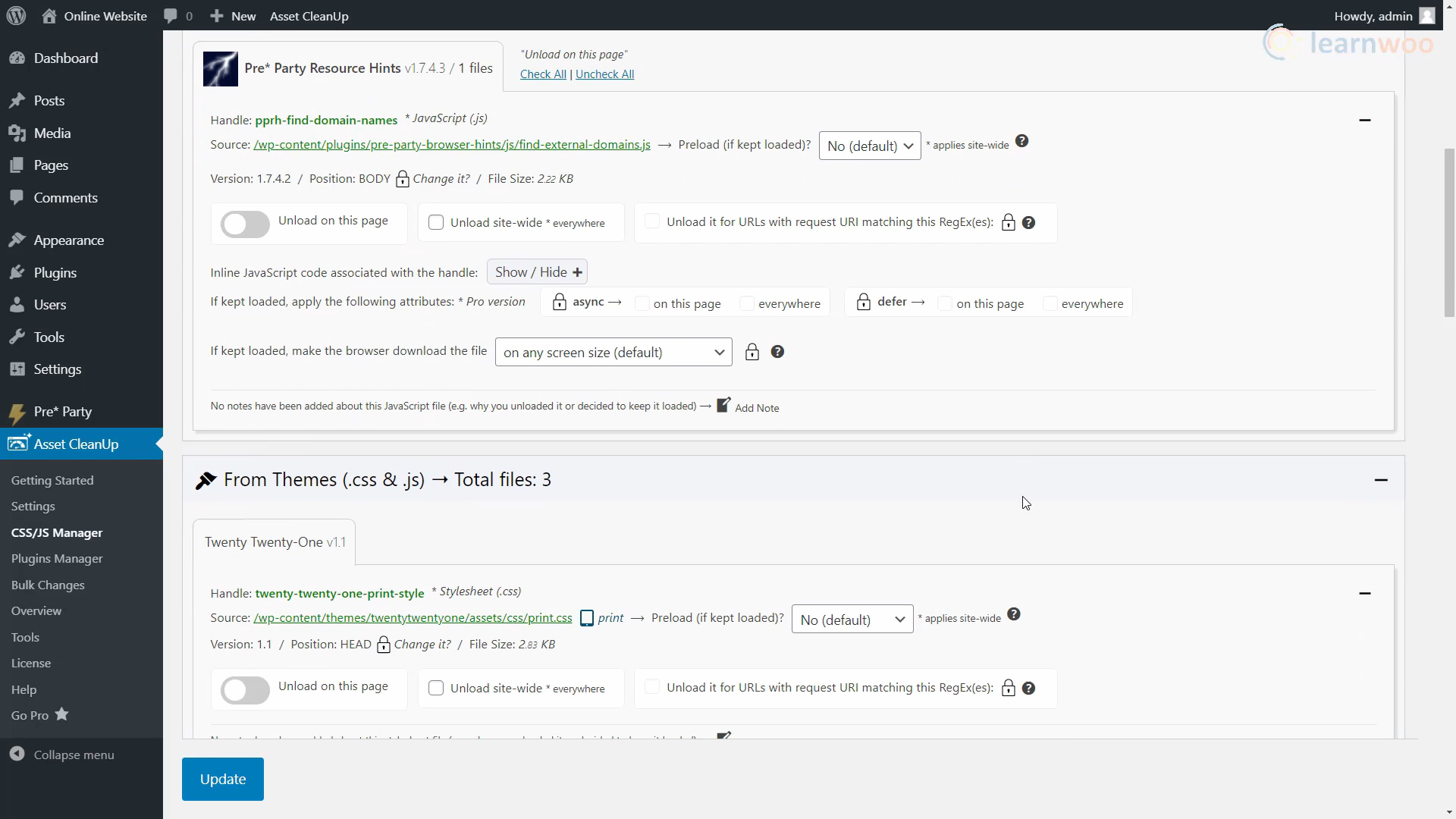
AssetCleanupプラグインを使用してこれらの問題に簡単に取り組むことができます。 インストール後、[アセットのクリーンアップ]> [CSS/JSマネージャー]セクションに移動します。 ここでは、特定のページまたはWebサイト全体から特定のCSSおよびJavaScriptファイルを削除することを選択できます。 プラグインを使用すると、個々のテーマ、プラグイン、WordPressコア、およびサードパーティのソースからのスクリプトを最適化できます。


「設定」セクションには、CSSとJavaScriptを縮小するためのその他のオプションがあります。 さらに、下にスクロールするだけでインラインオプションと延期オプションを有効にできます。これにより、レンダリングをブロックするリソースを排除できます。
サーバーの初期応答時間を短縮する
ユーザーがブラウザのURLにアクセスすると、そのコンテンツを取得するためにブラウザからネットワークリクエストが送信されます。 サーバーはリクエストを受信し、ページのコンテンツを返します。
この段階で、サーバーは、要求されたすべてのコンテンツを含むページを返すことができるようにするために、多くの時間のかかる機能を実行する必要がある場合があります。 ユーザーがページの読み込みを待つ時間を短縮する1つの方法は、このプロセスができるだけ早く完了するようにサーバーを最適化することです。
PageSpeed Insightsは、次のことを提案しています。
- AstraやGeneratePressなどの最適化されたテーマを使用します。
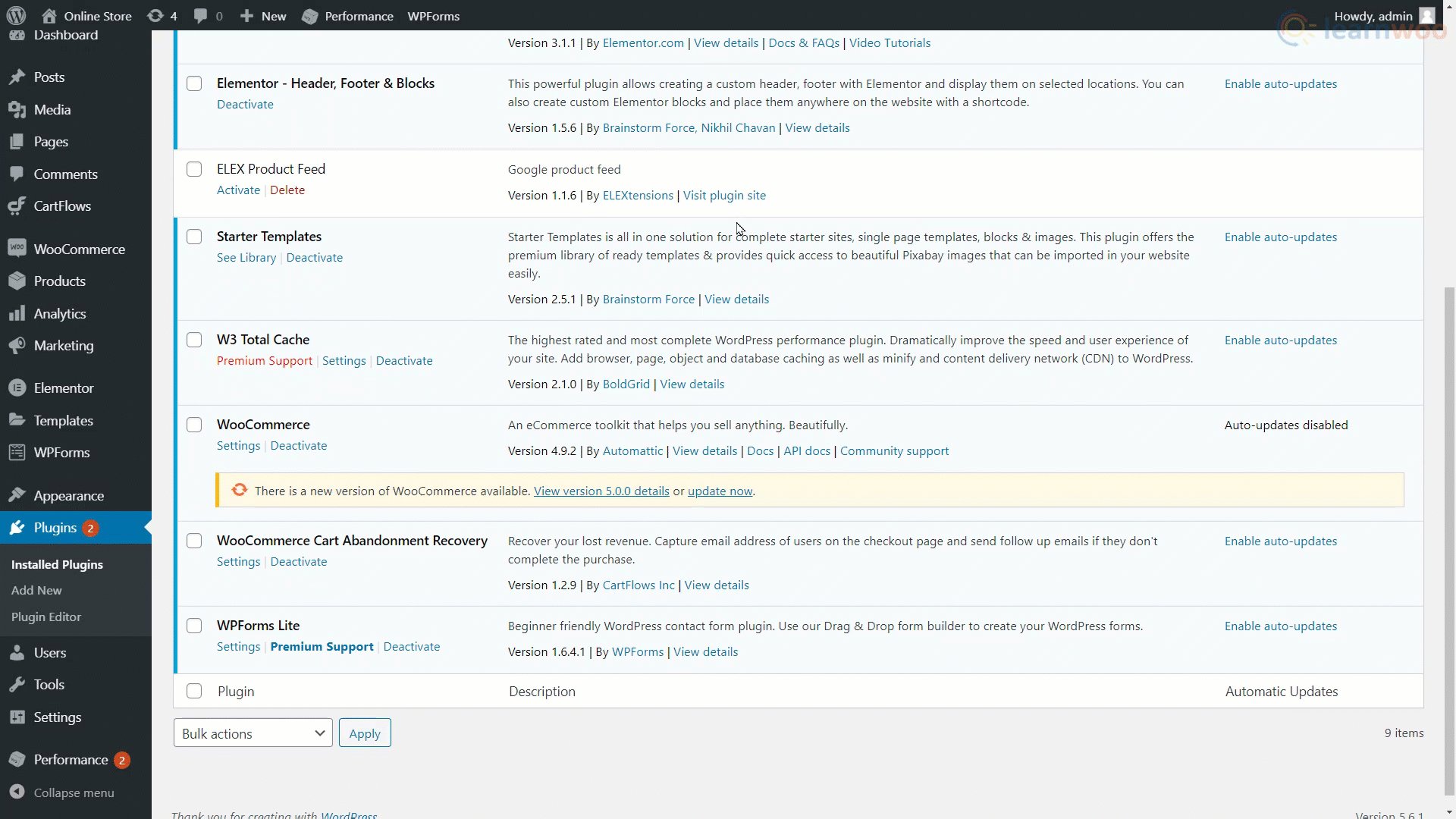
- W3TotalCacheなどの最適化されたプラグインを使用します。
- サーバーをアップグレードします。
画像の最適化
画像は、平均的なWordPressページの半分以上のページ重量に寄与します。 さらに、何百もの最適化されていない画像が投稿やページに分散していると、Webサイトの速度が大幅に低下する可能性があります。
サイズ、サイズ、配信場所、形式などのさまざまな画像属性を操作して、画像がWordPressWebサイトのパフォーマンスに与える悪影響を最小限に抑えることができます。 また、画像をアップロードする前にこれらの変更を行うか、プラグインを使用してプロセスを自動化することができます。
以下に示すように、画像最適化手法のいくつかを使用できます。
- 画像圧縮–カメラの詳細やメタデータなどの不要な情報を削除することにより、品質に影響を与えることなくファイルサイズを縮小します。
- 画像のサイズ変更–画像の解像度をWebページで必要な解像度に下げます。
- 画像CDN–サーバーとユーザーのギャップを埋めることで画像をより速く提供します。
- 最適な画像形式–透明な背景、不透明度、およびロゴとアイコンにはPNGを選択します。 それ以外はすべてJPEGを使用してください。
詳細については、このトピックに関する詳細な画像最適化の記事をご覧ください。
ブラウザのキャッシュ
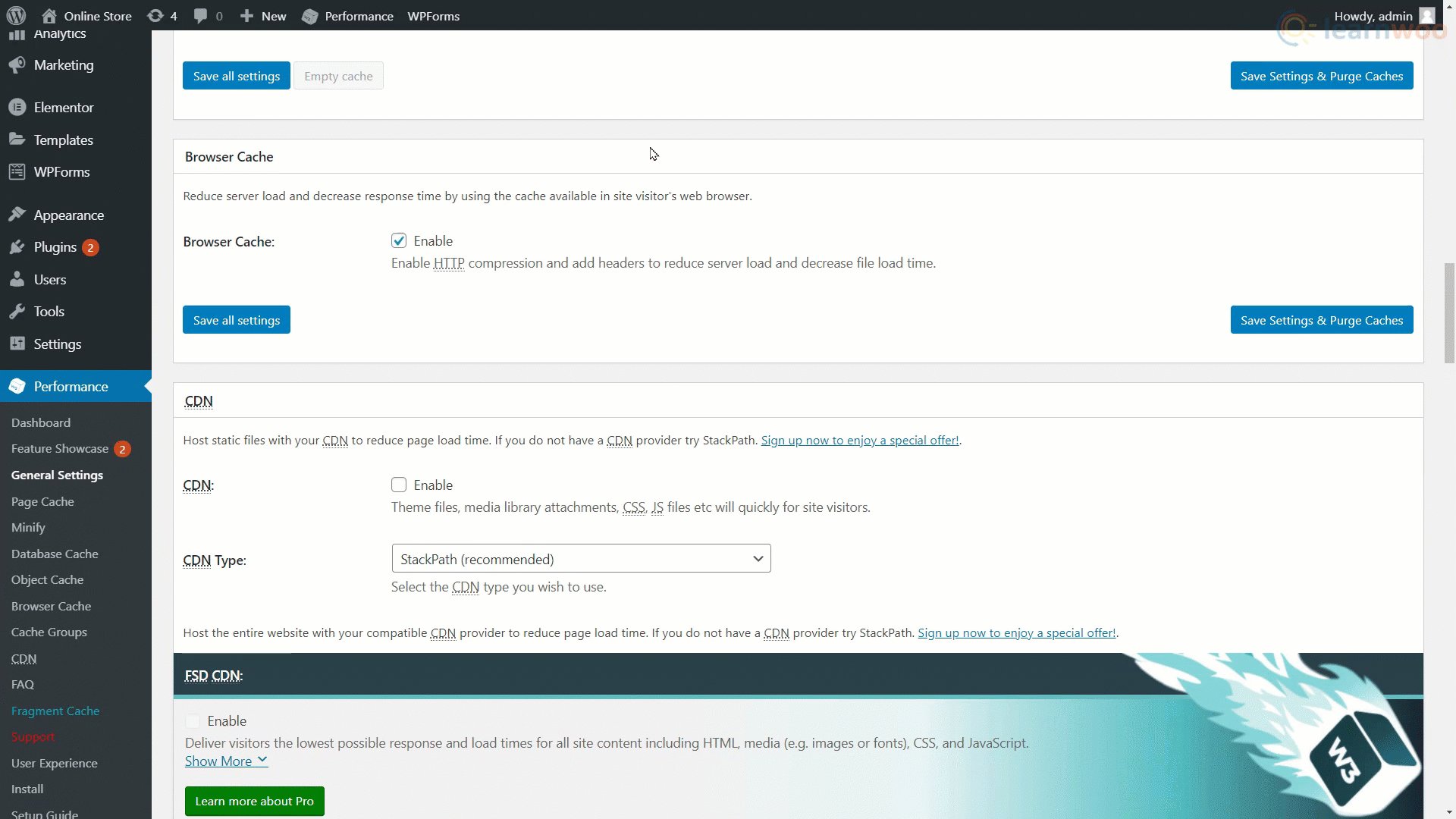
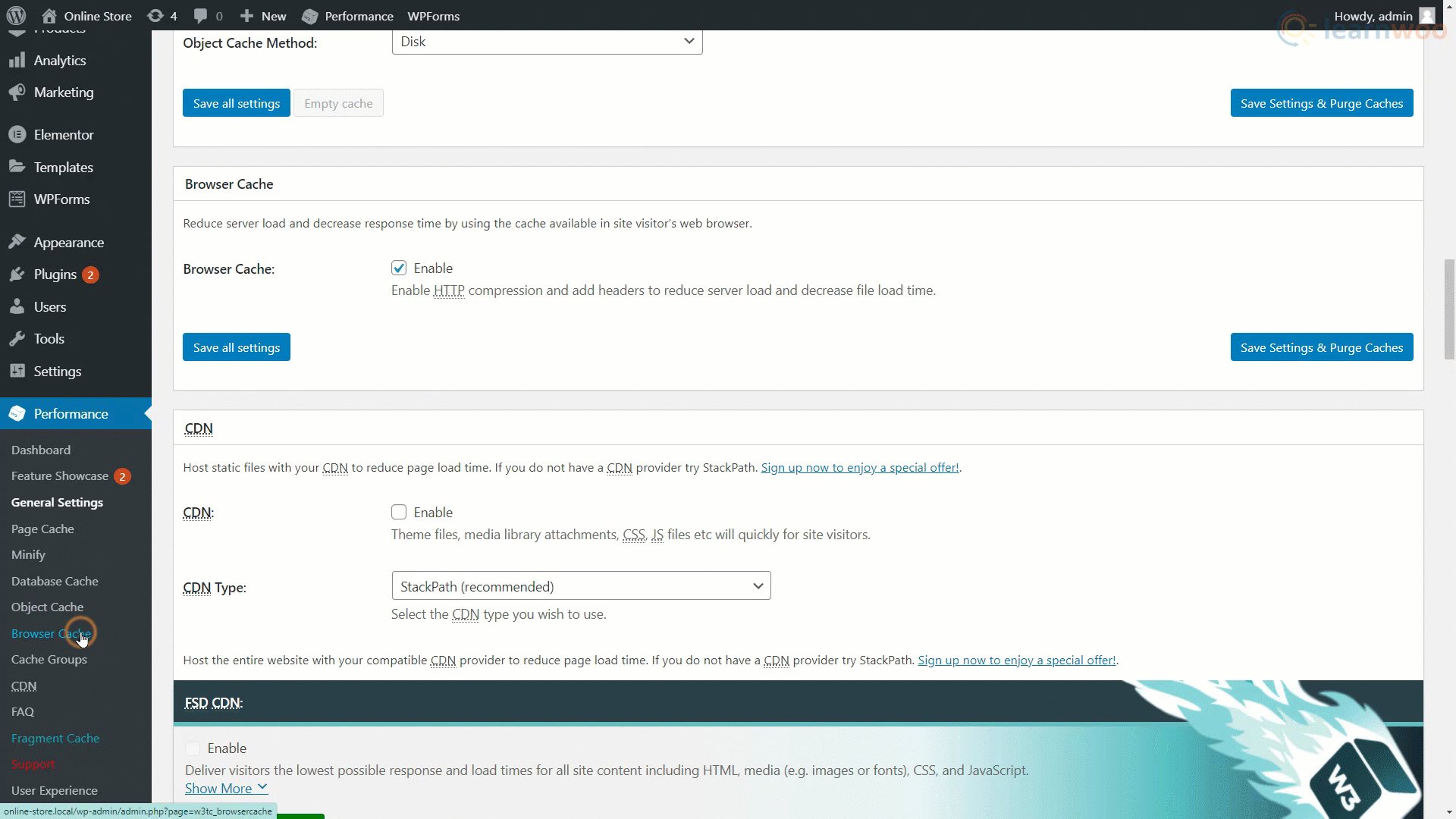
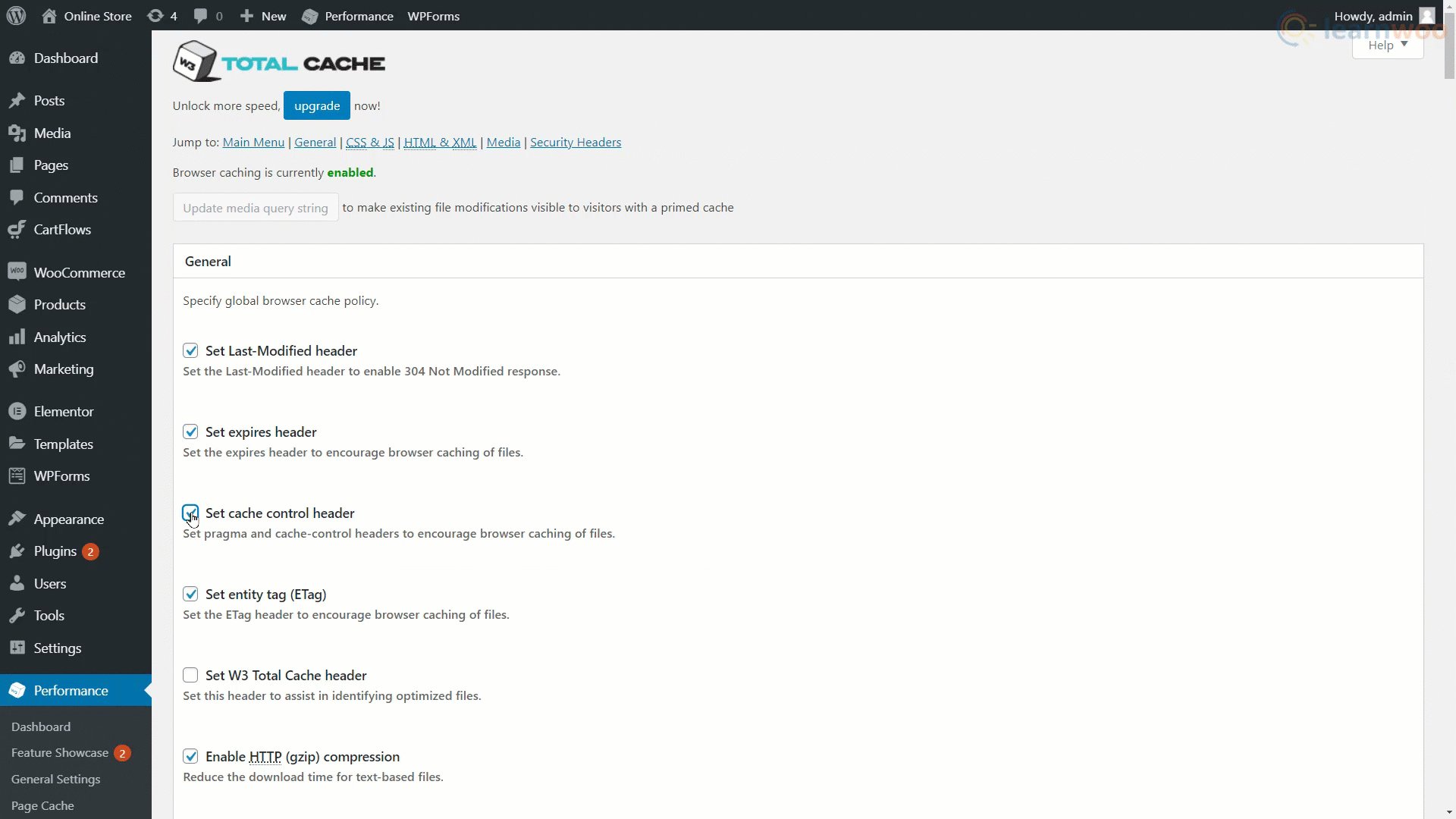
ブラウザのキャッシュは、ページあたりのリクエスト数を減らすことでサーバーの負荷を減らすのに役立ちます。 したがって、画像、CSS、JavaScriptなどのキャッシュ可能なリソースを毎回ダウンロードする必要はありません。 W3 Total Cacheなどのブラウザーキャッシュプラグインを使用して、WordPressWebサイトでブラウザーキャッシュを活用できます。
プラグインをインストールした後、その設定ページに移動します。 ここでは、ブラウザキャッシュのオプションを有効にする必要があります。 次に、サイドバーからブラウザのキャッシュ設定に移動します。 また、expiresヘッダー、キャッシュ制御ヘッダーを有効にし、e-tagオプションを設定してください。
変更を加えた場合は、設定を保存します。

このトピックの詳細については、 WordPressブラウザのキャッシュに関する記事をご覧ください。
結論
これらとは別に、WebサイトのPageSpeed Insightsレポートには、改善のための他の多くの提案がある場合があります。 ただし、レポートページの提案を展開するだけで、それらの実装について詳しく知ることができます。 それでも質問がある場合は、以下のコメントでお気軽にお問い合わせください。
ビデオバージョンをご希望の場合は、以下のビデオをご覧ください。
参考文献:
- 今日のWooCommerceWebサイトをスピードアップするための5つの簡単なステップ(ビデオ付き)
- サイトのパフォーマンスを向上させるトップ無料CDNサービス
- 7つの簡単なステップでWordPressウェブサイトを構築する方法
- GTmetrixの使い方は?
